Rimuovendo o nascondendo i blocchi non necessari nell’editor a blocchi è possibile ripulire il menu a blocchi. Inoltre, aiuta a rimanere concentrati, rendendo più facile trovare rapidamente i blocchi di cui si ha bisogno.
Molti dei nostri scrittori hanno disabilitato i blocchi non necessari nell’editor a blocchi di Gutenberg per mantenere l’interfaccia pulita e lineare. Da quando hanno apportato questa modifica, hanno riportato un notevole aumento della produttività e della concentrazione durante la scrittura.
In questo articolo vi mostreremo le istruzioni passo-passo su come rimuovere un blocco in WordPress.

Perché rimuovere, nascondere o eliminare un blocco in WordPress?
Se avete un blog su WordPress, utilizzerete l’editore Gutenberg per creare articoli e pagine per il vostro sito web. Qui, noterete alcuni blocchi nel menu che probabilmente non userete mai sul vostro sito.
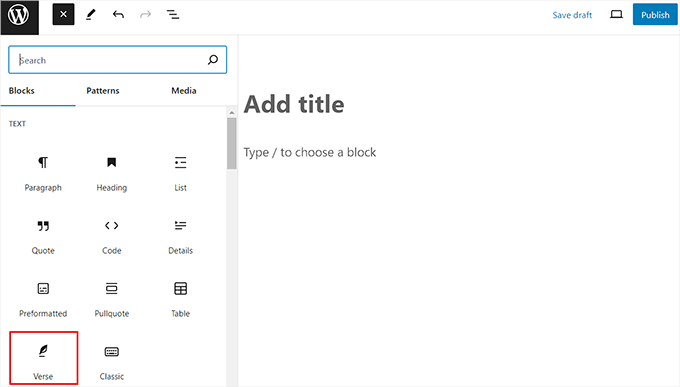
Ad esempio, l’editor a blocchi offre un blocco Verse che può essere utilizzato per inserire poesie o testi di canzoni. Tuttavia, se avete un blog di cibo o di moda, questo blocco centrale è completamente irrilevante per i vostri contenuti.

In questo caso, è sufficiente rimuovere questi blocchi dall’editor a blocchi per creare un’interfaccia più pulita e focalizzata.
Tuttavia, se non si desidera rimuovere il blocco e la sua funzionalità, è possibile nasconderlo utilizzando la funzione di visibilità del blocco predefinita di WordPress. In questo modo, il blocco non viene completamente rimosso ed è possibile accedervi facilmente in caso di necessità.
D’altra parte, se si è commesso un errore sul proprio articolo o si vuole eliminare un contenuto, non è necessario rimuovere o nascondere un blocco. È sufficiente eliminare quel blocco specifico all’interno dell’articolo.
In questo modo si elimina il contenuto aggiunto con quel blocco, senza rimuovere completamente il blocco da WordPress. Ad esempio, se sono stati aggiunti più blocchi di intestazione, è possibile eliminare uno di essi per rendere il contenuto più leggibile.

Detto questo, vediamo come rimuovere facilmente i blocchi in WordPress. In questo tutorial abbiamo aggiunto quattro metodi e potete usare i colleghi qui sotto per passare al metodo che preferite:
Metodo 1: Eliminare un blocco nell’editore di WordPress
Se volete eliminare i blocchi nei vostri contenuti, questo metodo fa al caso vostro. Tenete presente che questi blocchi non saranno rimossi dal menu dei blocchi, ma saranno eliminati dai post del blog WordPress di cui facevano parte.
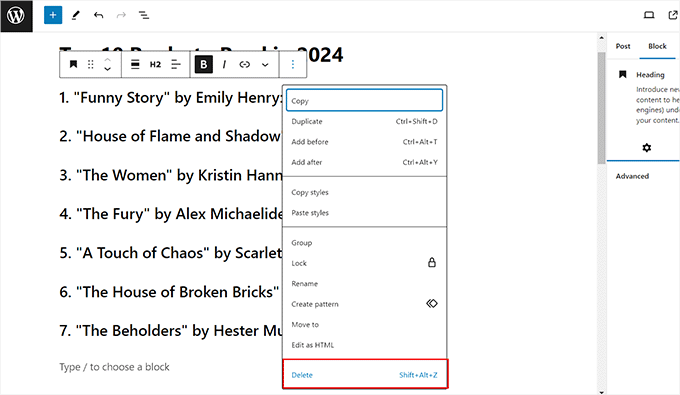
Per prima cosa, è necessario selezionare il blocco che si intende eliminare, facendo semplicemente clic su di esso.
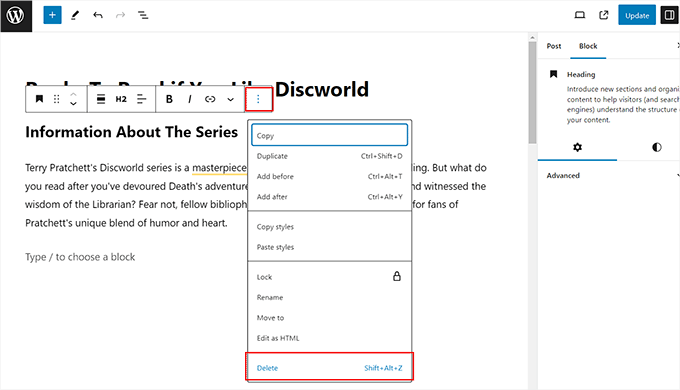
Quindi, facendo clic sull’icona con i tre puntini nella barra degli strumenti del blocco, si aprirà un prompt. Da qui, selezionare l’opzione “Elimina” per rimuovere il blocco dall’articolo del blog.

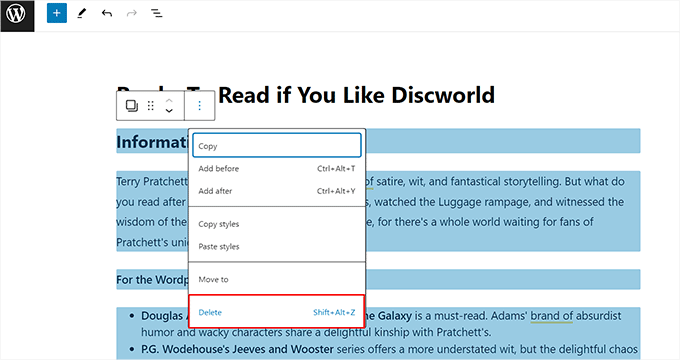
D’altra parte, è possibile eliminare anche più blocchi nel contenuto. Per prima cosa, è necessario selezionare tutti i blocchi che si desidera rimuovere, trascinandoli con il mouse .
A questo punto, fare clic sull’icona con i tre puntini nella barra degli strumenti del blocco e fare clic sull’opzione “Elimina” nella richiesta.

Se cercate uno scorciatoia, potete anche eliminare un blocco nell’editor di contenuti facendo clic sui pulsanti Maiusc + Alt + Z per Windows e Linux e ⌃ + ⌥ + Z per macOS.
Metodo 2: Nascondere un blocco in WordPress
Se non si desidera rimuovere completamente un blocco, utilizzare questo metodo.
È possibile utilizzare la caratteristica di visibilità dei blocchi di WordPress per nascondere il blocco dal menu e riportarlo facilmente quando se ne ha bisogno.
Per farlo, è necessario aprire l’editor a blocchi e fare clic sull’icona con i tre puntini in alto a destra dello schermo. Si aprirà il menu a discesa dal quale si dovrà selezionare l’opzione “Preferenze”.

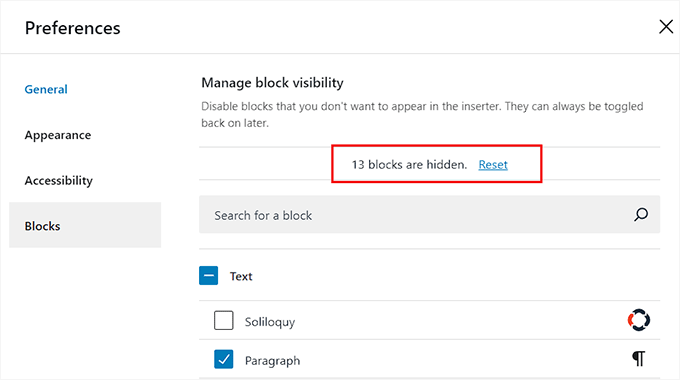
Si aprirà una finestra a comparsa sullo schermo. Passare alla scheda ‘Blocchi’ e deselezionare le caselle accanto ai blocchi che si desidera nascondere nell’editor di post.
Da qui si possono anche disabilitare i blocchi dei plugin, come il blocco WPForms o il blocco Soliloquy.

Una volta terminato, fate clic sull’icona ‘X’ per uscire dal prompt. Ora avete nascosto con successo i blocchi in WordPress.
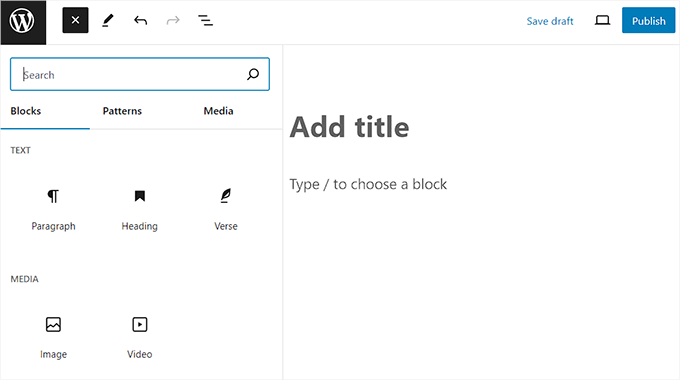
Per visualizzare i risultati, fare clic sul pulsante “+” in alto a sinistra per aprire il menu dei blocchi. Qui si noterà che i blocchi scelti non sono più visibili.

Quando si desidera ripristinare i blocchi, basta fare clic di nuovo sull’icona con i tre puntini e selezionare l’opzione preferenze.
Una volta aperto il popup, passare alla scheda “Blocchi” e fare clic sul collega “Reimposta” per rendere nuovamente visibili i blocchi.

Tuttavia, l’unico inconveniente di questo metodo è che non è possibile nascondere i singoli blocchi. Ciò significa che, anche se si desidera rendere visibile uno dei blocchi nascosti, facendo clic sul collega “Reimposta”, si potranno nascondere tutti i blocchi scelti.
Se questo vi sembra un problema, potete utilizzare il metodo successivo.
Metodo 3: Rimuovere i blocchi centrali in WordPress
È possibile utilizzare questo metodo se si desidera rimuovere completamente i blocchi predefiniti nell’editor di WordPress, come l’immagine, il paragrafo, l’intestazione, il codice o il blocco preformattato.
Per rimuovere un blocco centrale di WordPress, è necessario aggiungere uno snippet di codice PHP ai file del tema, che può rompere il sito o renderlo inaccessibile in caso di errore.
Per questo motivo vi consigliamo di utilizzare WPCode. È il miglior plugin per gli snippet di codice di WordPress presente sul mercato e il modo più sicuro per aggiungere codice personalizzato al vostro sito web.
Lo usiamo per gestire gli snippet di codice sui nostri siti e non ci ha mai deluso. Per saperne di più, consultate la nostra recensione completa di WPCode.
Nota: per questa esercitazione è possibile utilizzare la versione gratuita di WPCode. Tuttavia, l’aggiornamento al piano pro sbloccherà ulteriori caratteristiche.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per maggiori dettagli, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, visitate la pagina Code Snippets ” + Add Snippet dalla Bacheca di WordPress e fate clic sul pulsante ‘Use Snippet’ sotto l’opzione ‘Add Your Custom Code (New Snippet)’.

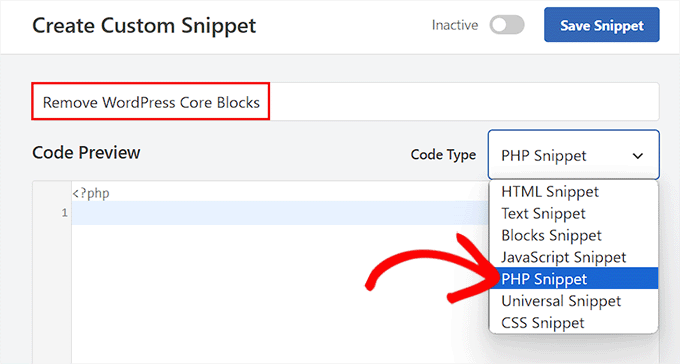
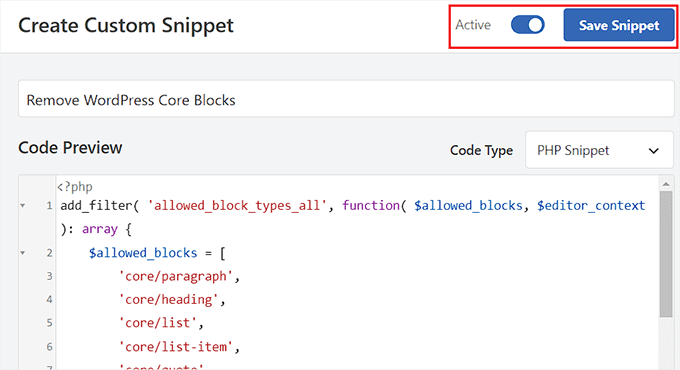
In questo modo si accede alla pagina “Crea snippet personalizzato”, dove si deve aggiungere un nome per lo snippet di codice che si sta creando.
Quindi, scegliere “Snippet PHP” come tipo di codice dal menu a discesa sulla destra.

Successivamente, è necessario aggiungere il seguente codice personalizzato nella casella “Anteprima codice”:
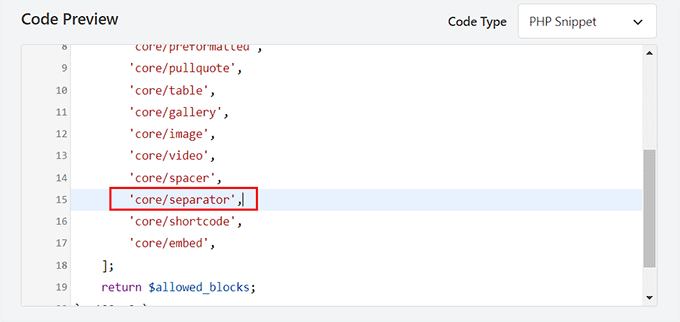
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | add_filter( 'allowed_block_types_all', function( $allowed_blocks, $editor_context ): array { $allowed_blocks = [ 'core/paragraph', 'core/heading', 'core/list', 'core/list-item', 'core/quote', 'core/preformatted', 'core/pullquote', 'core/table', 'core/gallery', 'core/image', 'core/video', 'core/spacer', 'core/separator', 'core/shortcode', 'core/embed', ]; return $allowed_blocks;}, 100, 2 ); |
Una volta fatto ciò, si noterà che il codice contiene un elenco di alcuni blocchi fondamentali di WordPress di cui si ha bisogno per il proprio sito. Tutti gli altri blocchi non menzionati in questo elenco, come il blocco ‘Verse’, saranno automaticamente rimossi dall’editor a blocchi.
Tuttavia, se si desidera eliminare uno dei blocchi menzionati nel codice, come il blocco “Separatore”, è sufficiente eliminarlo dallo snippet di codice.

Allo stesso modo, se un blocco non è menzionato nel frammento di codice ma non si vuole rimuoverlo, si può aggiungere il suo nome all’elenco dei blocchi.
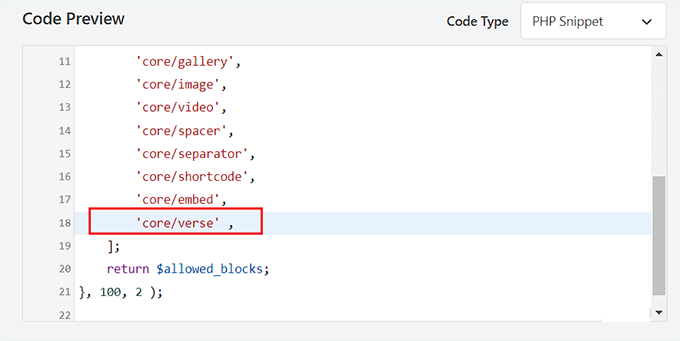
Lo si può fare facilmente digitando “core/” e poi aggiungendo il nome del blocco in questo modo:
‘core/verse’ ,

Quindi, scorrere verso il basso fino alla sezione “Inserimento” e selezionare la modalità “Inserimento automatico”.
Una volta fatto ciò, il codice personalizzato verrà eseguito automaticamente sul vostro sito al momento dell’attivazione.

Quindi, tornare in alto e spostare l’interruttore “Inattivo” su “Attivo”.
Infine, fare clic sul pulsante “Salva snippet” per salvare le impostazioni.

È ora possibile visitare l’editor a blocchi per vedere le modifiche in azione.
Qui si noterà che i blocchi classico, copri, separatore, file e molti altri saranno rimossi dal menu dei blocchi perché non facevano parte dell’elenco dei frammenti di codice.

Metodo 4: Rimuovere un blocco di plugin in WordPress
Questo metodo può essere usato quando si vuole rimuovere un blocco introdotto da un plugin.
Molti plugin di WordPress aggiungono dei blocchi nell’editore dei contenuti. Questi blocchi rendono super facile aggiungere le funzionalità del plugin agli articoli o alle pagine del blog.
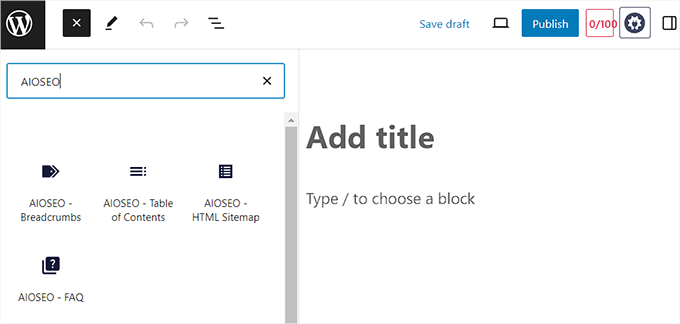
Per esempio, All in One SEO per WordPress aggiunge all’editor dei contenuti i blocchi FAQ, briciole di pane, indice e sitemap HTML.

Tuttavia, a volte si potrebbe non voler utilizzare uno dei blocchi offerti dal plugin perché si ritiene che sia irrilevante per il proprio contenuto. In questo caso, è possibile rimuovere il blocco del plugin utilizzando un codice personalizzato.
Per farlo, è necessario WPCode, il miglior plugin per gli snippet di codice e il modo più sicuro per aggiungere codice personalizzato al sito web.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, visitare la pagina Code Snippets ” + Add Snippet dalla Bacheca di WordPress. Qui, fate clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi codice personalizzato (nuovo snippet)”.

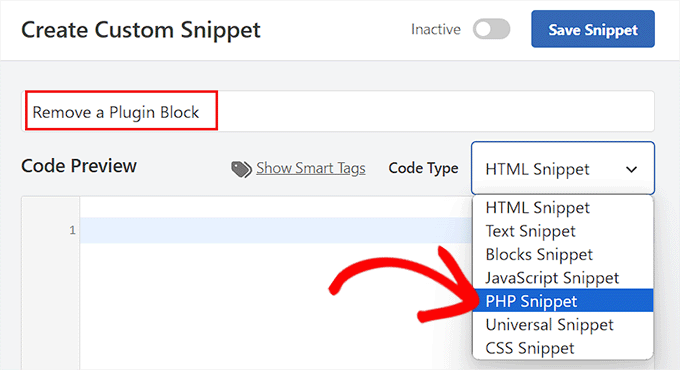
Una volta entrati nella pagina “Crea snippet personalizzato”, si può iniziare aggiungendo un nome al proprio snippet di codice a scopo identificativo.
Quindi, scegliere “Snippet PHP” come tipo di codice dal menu a discesa sulla destra.

Quindi, aggiungere il seguente frammento di codice nella casella di anteprima del codice:
Ricordarsi di sostituire il nome del blocco del plugin con il blocco che si vuole rimuovere.
1 2 3 | add_action( 'init', function() { unregister_block_type( 'aioseo/breadcrumbs' );}, PHP_INT_MAX ); |
Per ottenere questo nome, è necessario aprire l’editor di Gutenberg e aggiungere il plugin block alla pagina o all’articolo.
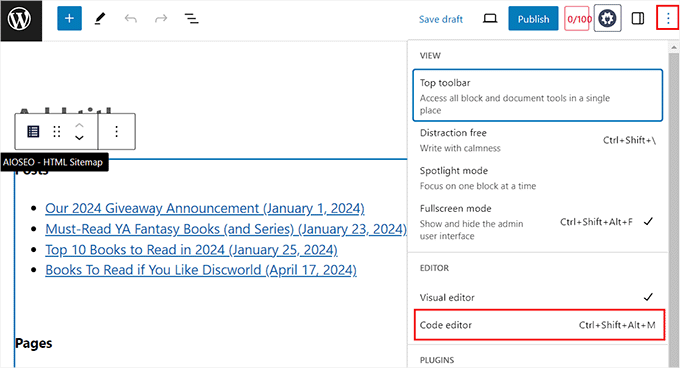
Quindi, fare clic sull’icona a tre puntini in alto a destra dello schermo per aprire il menu a discesa. Da qui, passare all’editor del codice.

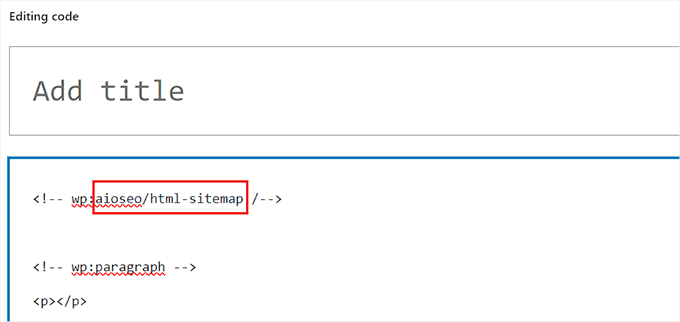
Una volta fatto ciò, si noterà che l’editor del codice visualizza il nome del blocco subito dopo wp.
Copiate questo nome e tornate alla pagina “Crea Personalizza Snippet” dove dovrete incollarlo.

Quindi, scorrere giù fino alla sezione “Inserimento” e selezionare la modalità “Inserimento automatico”.
Questa opzione esegue automaticamente lo snippet di codice personalizzato al momento dell’attivazione.

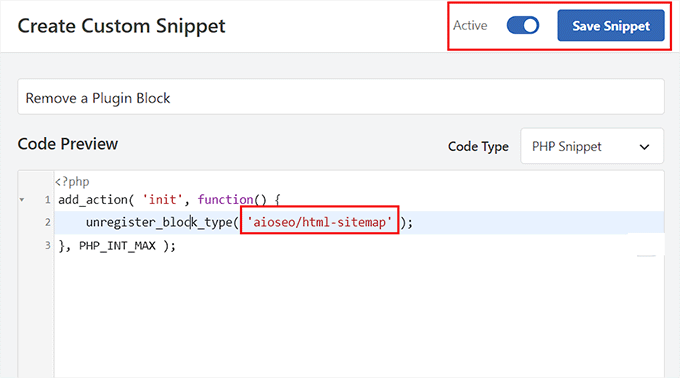
Successivamente, attivare l’interruttore “Inattivo” su “Attivo”.
Quindi, fare clic sul pulsante “Salva snippet” in alto per salvare le impostazioni.

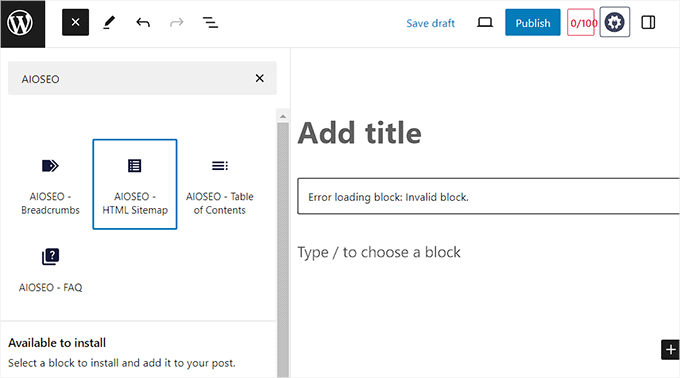
Ora, aprite l’editor dei blocchi sul vostro sito WordPress e cercate il blocco che avete rimosso.
In questo caso, si vedrà che il blocco rimosso sarà ancora visualizzato nel menu, ma una volta aggiunto alla pagina o all’articolo, verrà visualizzato un errore di blocco non valido.

Bonus: Creare un blocco riutilizzabile in WordPress
Oltre a nascondere i blocchi non necessari, la creazione e l’uso di blocchi riutilizzabili è un altro modo per salvare tempo e fatica. Si tratta di un blocco che può essere salvato e utilizzato in seguito in altre pagine e articoli.
Ad esempio, è possibile creare un blocco riutilizzabile per CTA, moduli di feedback, prodotti affiliati e altro ancora. Per farlo, è necessario aprire l’editor a blocchi e digitare il contenuto che si desidera convertire in un blocco riutilizzabile.
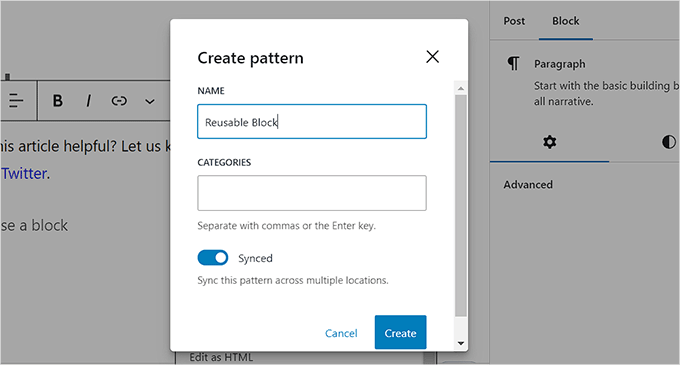
Quindi, facendo clic sull’icona con i tre punti nella barra degli strumenti del blocco, si aprirà un menu a discesa. Da qui, selezionare l’opzione “Crea pattern”.

Quindi, basta aggiungere un nome al blocco e fare clic sul pulsante “Crea” per memorizzare le impostazioni.
A questo punto, il blocco riutilizzabile verrà salvato nel database di WordPress e si potrà facilmente aggiungere alle pagine o agli articoli utilizzando il menu dei blocchi.

Per ulteriori informazioni, consultare il nostro tutorial su come creare un blocco riutilizzabile in WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare come rimuovere facilmente i blocchi in WordPress. Potreste anche consultare la nostra guida per principianti su come utilizzare l’editor a blocchi di WordPress e il nostro elenco di problemi comuni dell’editor a blocchi e come correggerli.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.