Qualche anno fa, stavamo cercando i modi migliori per velocizzare il sito web di WPBeginner. Abbiamo scoperto che la riduzione delle richieste HTTP ha un impatto sulla velocità di caricamento.
Ogni volta che qualcuno visita il vostro sito web, il suo browser fa delle richieste al vostro server, chiedendogli di scaricare tutti i file necessari per visualizzare la pagina, comprese immagini, fogli di stile e script. Purtroppo, ognuna di queste richieste HTTP aggiunge tempo al processo di caricamento.
Quando le richieste sono troppe, il server deve lavorare di più e questo rallenta il sito web. Questo può anche danneggiare il SEO del sito web e l’esperienza dell’utente.
In questo articolo forniremo metodi pratici per ridurre le richieste HTTP in WordPress e aumentare le prestazioni del sito web.

Perché ridurre le richieste HTTP in WordPress?
Ogni pagina del vostro sito web WordPress contiene in genere diversi elementi. Questi possono includere immagini, file CSS e JavaScript, video incorpora e altro ancora.
Quando si visita una pagina web, il browser deve caricare ogni elemento separatamente per visualizzare la pagina. Se il sito web contiene molte immagini o altre risorse, i tempi di caricamento possono essere lenti.
Oltre ai file ospitati sul server, il sito web potrebbe caricare risorse da fonti esterne, come script di Google Analytics, widget dei media o sgranature pubblicitarie.
Se da un lato questi elementi migliorano la funzionalità e l’esperienza utente del sito web, dall’altro possono rallentare i tempi di caricamento se non sono ottimizzati.
Pubblicazioni correlate: La guida definitiva per aumentare la velocità e le prestazioni di WordPress
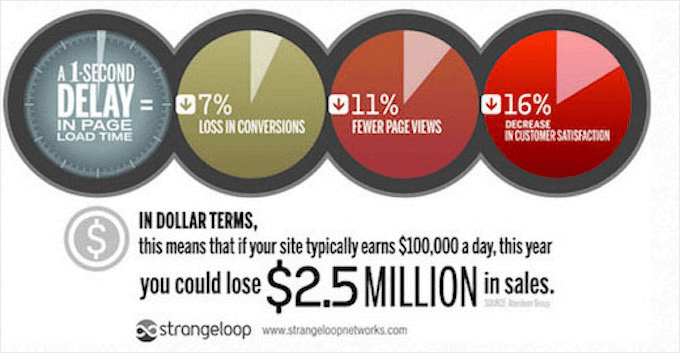
I siti web lenti possono frustrare i visitatori, inducendoli ad abbandonare la pagina prima ancora di caricarla completamente. Secondo uno studio di Strange Loop, un ritardo di un secondo può portare a una diminuzione del 7% delle conversioni, dell’11% delle visualizzazioni della pagina e del 16% della soddisfazione dei clienti.

La riduzione delle richieste HTTP in WordPress è un modo eccellente per migliorare le prestazioni del sito web ed è uno dei modi principali con cui aumentiamo la velocità di caricamento delle pagine su WPBeginner.
Come identificare le richieste HTTP
Prima di mostrare come ridurre le richieste HTTP in WordPress, vediamo come identificarle.
È possibile visualizzare facilmente le richieste HTTP richieste dal sito web utilizzando gli strumenti per sviluppatori del browser. In questo modo si ottiene un elenco dei file che devono essere caricati per visualizzare la pagina web.
In Google Chrome, ad esempio, è possibile aprire gli strumenti per gli sviluppatori andando su Visualizza ” Sviluppatore ” Ispeziona. È anche possibile fare clic con il pulsante destro del mouse sulla pagina e selezionare “Ispeziona” dal menu.
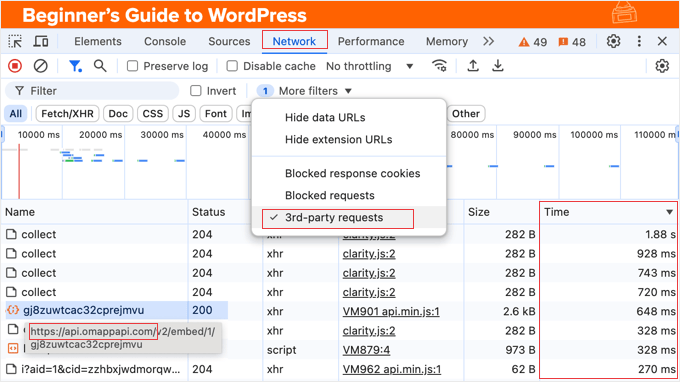
Quindi, navigare nella scheda “Network”. Ricaricate la pagina e vedrete un elenco di tutte le risorse caricate, comprese le richieste HTTP interne ed esterne.

Per visualizzare solo le richieste HTTP esterne, è possibile utilizzare il filtro “Richieste di terze parti”. Se si desidera visualizzare solo alcuni tipi di file che possono influire sui tempi di caricamento, come JS (JavaScript) o CSS, è sufficiente utilizzare i pulsanti in alto per filtrare l’elenco.
Fate attenzione ai file che si caricano lentamente. È possibile osservare la colonna “Tempo” per vedere quanto tempo impiega ciascuna di queste risorse per essere caricata. Facendo clic su questa colonna si ordina l’elenco in base al tempo e facendo clic una seconda volta si mettono in alto i file che si caricano più lentamente.
Nella quarta colonna “Initiator” (iniziatore), a volte si trova il nome del plugin o del tema che ha caricato il file. Prendete nota di eventuali plugin o temi che richiedono file a caricamento lento.
È possibile utilizzare strumenti di terze parti come Pingdom per ottenere un report più dettagliato. Per ulteriori informazioni, consultate la nostra guida su come monitorare le richieste di dominio di terzi in WordPress.
Detto questo, ecco alcuni dei modi migliori per ridurre le richieste HTTP in WordPress, il che porta a tempi di caricamento più rapidi, a una migliore esperienza utente e a un migliore posizionamento sui motori di ricerca:
Iniziamo!
1. Combinare i file CSS e JavaScript
Il modo migliore per ridurre il numero di richieste HTTP al vostro sito web è ridurre il numero di file a cui è necessario accedere. È possibile combinare più file per ridurre le richieste HTTP senza alcuna perdita di funzionalità.
Ad esempio, invece di avere più file CSS per le diverse parti del design del sito web, è possibile unirli in un unico file. Questo singolo file conterrà tutto il codice di stile necessario e il browser dovrà fare una sola richiesta invece di molte.
Allo stesso modo, è possibile combinare più file JavaScript in uno solo, riducendo il numero di richieste richieste per caricare gli elementi interattivi del sito web.
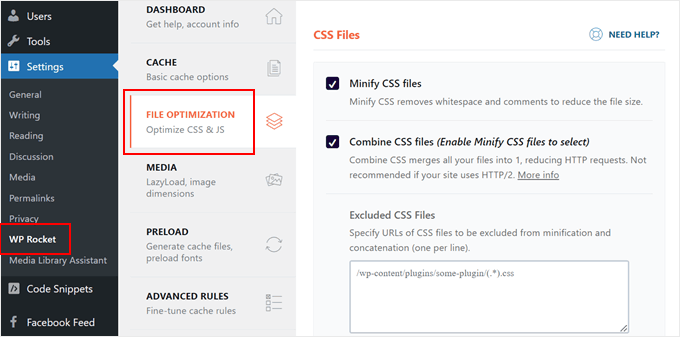
Diversi plugin per WordPress possono automatizzare questo processo. Tra le opzioni più diffuse ci sono WP Rocket (premium) e Autoptimize (gratuito).
Per informazioni dettagliate su come utilizzare questi plugin, consultate la nostra guida su come correggere JavaScript e CSS che bloccano il rendering in WordPress.

Oltre a combinare i file, questi plugin li minificano. In questo modo si rimuovono dal codice i caratteri non necessari, come gli spazi bianchi e i commenti, rendendo i file più piccoli senza comprometterne la funzionalità. Questo migliora ulteriormente la velocità di caricamento, riducendo la quantità di dati da scaricare.
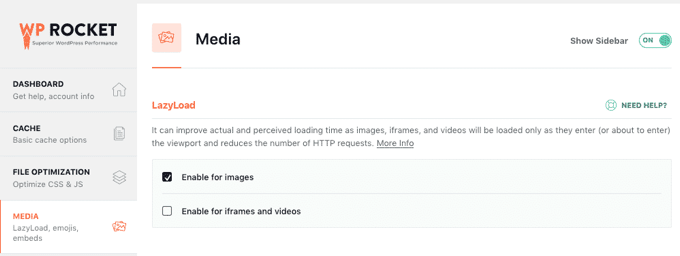
2. Imagely loading di immagini e video
Il lazy loading è un altro buon modo per migliorare le prestazioni di caricamento del sito web, soprattutto se le pagine contengono molte immagini o video.
Normalmente, WordPress carica tutti i file multimediali prima di visualizzare una pagina web, anche se le immagini o i video si trovano più in basso nella pagina e non sono immediatamente visibili all’utente. Questo può aumentare significativamente il tempo di caricamento iniziale della pagina.
Il caricamento pigro ottimizza questo processo ritardando il caricamento di immagini e video fino a quando non sono in procinto di scorrere nella visualizzazione dell’utente.

Queste utili esercitazioni vi aiuteranno a capire come impostare il lazy loading sul vostro sito web WordPress:
- Come caricare imagely le immagini su WordPress
- Come aggiungere facilmente il lazy loading per i video in WordPress
- Come caricare in modo pigro i gravatar nei commenti di WordPress
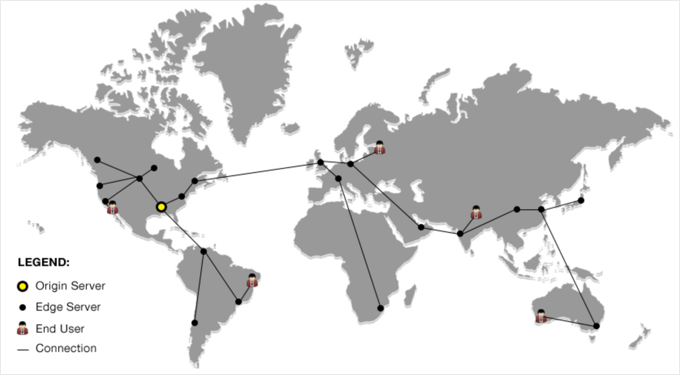
3. Utilizzare un sistema di consegna dei contenuti (CDN)
L’utilizzo di un Content Delivery Network (CDN) è un’altra strategia efficace per migliorare la velocità di caricamento del vostro sito web WordPress, soprattutto per gli utenti che si trovano lontano dal vostro server web.
A differenza dei metodi precedenti, un CDN non riduce il numero di richieste HTTP. Al contrario, ottimizza il modo in cui tali richieste vengono gestite.
Normalmente, i file del vostro sito web sono archiviati su un unico server web e gli utenti di tutto-in-uno devono richiedere i file da questa posizione. Una CDN memorizza le copie dei file del sito web su server veloci situati in tutto il mondo, che vengono consegnati al browser dell’utente dal server più vicino.

Vi consigliamo di consultare il nostro confronto tra i migliori servizi CDN per WordPress per capire quale opzione è più adatta al vostro sito web.
Noi di WPBeginner utilizziamo Cloudflare per migliorare la velocità di caricamento delle pagine e potete seguire il nostro tutorial passo passo su come impostare il CDN gratuito di Cloudflare in WordPress.
4. Sfruttare la cache del browser
Potete anche sfruttare la cache del browser per ridurre le richieste HTTP al vostro sito web, soprattutto se avete utenti ricorrenti che visitano frequentemente il vostro sito.
Quando un utente visita il vostro sito web per la prima volta, il suo browser scarica tutte le risorse necessarie, come immagini, fogli di stile e file JavaScript. La cache del browser consente al browser di memorizzare copie di questi file localmente sul computer dell’utente.
La volta successiva che visitano il vostro sito web, il browser verifica la sua cache locale prima di effettuare richieste HTTP al vostro server. Se nella cache viene trovata una copia non scaduta di un file, il browser utilizza il file locale invece di scaricarlo di nuovo.
In questo modo si riduce notevolmente il numero di richieste HTTP al server, con conseguenti tempi di caricamento più rapidi per i visitatori che ritornano.
Tuttavia, se i contenuti del sito web vengono aggiornati frequentemente, importa impostare tempi di scadenza appropriati per le risorse in cache. In questo modo si assicura che gli utenti ricevano sempre le versioni più recenti dei file.
È possibile controllare la durata della memorizzazione nella cache delle risorse aggiungendo header in scadenza in WordPress. Questi header indicano al browser quando un file memorizzato nella cache deve essere considerato obsoleto e deve essere scaricato nuovamente dal server.
5. Ridurre al minimo l’uso di risorse esterne
Molti plugin e temi di WordPress caricano risorse come script, fogli di stile e immagini da siti web esterni, come Google Analytics, Facebook e fornitori di font.
Queste richieste HTTP esterne possono influire sulla velocità di caricamento del sito web, poiché il browser deve connettersi a più server per recuperare tutti i componenti necessari.
Anche se queste risorse esterne sono ottimizzate per la velocità, l’utilizzo di un numero eccessivo di risorse esterne può far scendere le prestazioni del sito web.
Per ridurre queste richieste HTTP esterne, si può iniziare disattivando ed eliminando i plugin e i temi di cui non si ha effettivamente bisogno.
Si dovrebbe anche considerare la possibilità di trovare alternative per i plugin o i temi che richiedono file a caricamento lento. Potreste averne notati alcuni durante l’identificazione delle richieste HTTP.
Quando scegliete i plugin di WordPress, fate attenzione alle risorse esterne che caricano. Dovrete optare per plugin che danno priorità alle prestazioni ed evitare quelli che caricano script o stili esterni eccessivi.
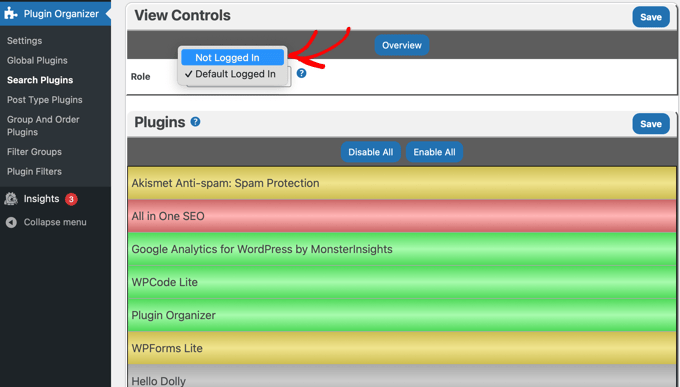
Per un controllo più granulare sui plugin, si può utilizzare uno strumento di gestione dei plugin come Plugin Organizer. Questo strumento consente di caricare selettivamente i plugin solo sulle pagine in cui sono necessari.

Infine, i font web personalizzati sono spesso caricati da fornitori esterni, come Google Fonts, e possono contribuire in modo significativo alle richieste HTTP. È consigliabile limitare il numero di famiglie di font e di font weight utilizzati o valutare l’uso di font di sistema, che sono già installati sui computer degli utenti.
Noi di WPBeginner siamo passati ai font di sistema nel 2021, migliorando i tempi di caricamento delle pagine, soprattutto per gli utenti con connessioni Internet più lente. Potete imparare a fare lo stesso nella nostra guida su come disabilitare i font di Google sul vostro sito web WordPress.
6. Bonus: Abilita la compressione Gzip
Un ultimo consiglio è quello di abilitare la compressione GZIP per ridurre le dimensioni dei file sul server web.
Anche se questo non riduce direttamente il numero di richieste HTTP, accelera il processo e rende più veloce il trasferimento dei file del sito web.
💡 L ‘ottimizzazione delle richieste HTTP e della velocità delle pagine di WordPress vi sembra eccessiva? Prendete in considerazione l’idea di lasciar fare ai professionisti!
Con il servizio di ottimizzazione della velocità del sito di WPBeginner, il nostro team di esperti WordPress controllerà il vostro sito e lo revisionerà per garantire che funzioni il più velocemente possibile. Prenotate una consulenza gratuita oggi stesso!
Guide degli esperti relative al miglioramento delle prestazioni di WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come ridurre le richieste HTTP in WordPress. Potreste anche voler consultare altre guide per migliorare le prestazioni di WordPress:
- Perché WordPress è lento? Impara a correggerlo con i nostri 11 consigli di esperti
- Come ottimizzare le immagini per le prestazioni sul Web senza perdere la qualità
- Come PHP e MySQL possono aumentare la velocità dei siti web (Guida per principianti)
- Come eseguire correttamente un test di velocità del sito web
- Come sottoporre a stress test un sito web WordPress
- Come evitare enormi carichi di rete in WordPress (8 consigli dell’esperto)
- Come utilizzare il plugin GTmetrix per migliorare le prestazioni del sito WordPress
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.