L’invio di moduli su siti WordPress spesso termina con un semplice messaggio di “successo”, ma c’è un modo più intelligente per mantenere gli utenti impegnati. Uno dei nostri trucchi preferiti di WPBeginner è la reindirizzazione degli utenti a una pagina specifica dopo l’invio del modulo.
Ad esempio, potreste inviare gli utenti a una pagina con le vostre pubblicazioni più popolari o invitarli a unirsi al vostro gruppo Facebook. In questo modo, invece di finire in un vicolo cieco, guidate i visitatori verso i vostri contenuti di maggior valore o verso gli spazi della Community.
Inoltre, abbiamo visto in prima persona come questo possa aiutare a far crescere le mailing list, a incrementare i follower sui social media e a far sì che gli utenti continuino a esplorare il sito.
In questa guida vi mostreremo come impostare reindirizzamenti personalizzati per i moduli in WordPress. Trasformiamo l’invio di un modulo standard in un’occasione di maggiore engagement! 🔁

Perché reindirizzare gli utenti dopo l’invio del modulo?
Quando un utente invia un modulo sul vostro sito, molti imprenditori potrebbero pensare che il processo sia finito. Tuttavia, potete usare i moduli di WordPress per aumentare l’engagement degli utenti sul vostro sito web e ottenere ancora più conversioni.
Ad esempio, è possibile indirizzare gli utenti a una pagina di ringraziamento dopo l’invio del modulo ed elencare gli articoli ad alta conversione. In questo modo, potrete ottenere un maggior numero di pagine visualizzate per i vostri contenuti migliori e incrementare le vendite.
In un negozio online, è possibile fare upselling di prodotti e offrire incentivi come sconti e spedizioni gratuite quando un visitatore invia un modulo.
Potreste anche reindirizzare gli utenti a una pagina dove possono scaricare una risorsa gratuita dopo aver inviato il modulo. Ad esempio, potete creare un lead magnet in cui gli utenti possono compilare un modulo in cambio di una risorsa gratuita come un eBook, un podcast, un file multimediale o un PDF.
Detto questo, vediamo 4 modi diversi per reindirizzare facilmente gli utenti dopo l’invio di un modulo in WordPress. Fate semplicemente clic sui link sottostanti per passare alla sezione che preferite:
- Tip 1: Redirect Users After Form Submission in WordPress
- Tip 2: Redirect Users Based on Their Responses After Form Submission
- Tip 3: Redirect Users After Comment Submission in WordPress
- Tip 4: Redirect Users After Registration Form Submission
- Bonus Tip: Track Redirects as Conversions in Google Analytics 📊
- Video Tutorial
Cominciamo!
Suggerimento 1: Reindirizzare gli utenti dopo l’invio del modulo in WordPress
Il modo più semplice per reindirizzare gli utenti dopo che hanno compilato un modulo è usare WPForms. È il miglior plugin per moduli di contatto per WordPress e oltre 6 milioni di professionisti lo usano per creare diversi tipi di moduli per i loro siti web, compresi noi.
✋ In realtà usiamo WPForms per visualizzare i moduli di contatto e gestire le richieste di migrazione del sito, tra le altre cose. È stata una grande esperienza e dovreste leggere la nostra recensione completa di WPForms per scoprire perché lo raccomandiamo vivamente!

WPForms è dotato di un’impostazione integrata che consente di scegliere se mostrare un messaggio di ringraziamento, una pagina specifica o reindirizzare gli utenti a un altro URL. Inoltre, è disponibile un builder di moduli trascina e rilascia per personalizzare facilmente il vostro modulo.
Per questo tutorial utilizzeremo la versione Lite di WPForms, perché è gratuita e consente di reindirizzare gli utenti dopo l’invio del modulo facendo solo pochi clic. Esiste anche la versione WPForms Pro, che offre oltre 2.000 template di moduli precostituiti, opzioni personalizzate e potenti add-on.
È inoltre possibile utilizzare l’intelligenza artificiale per accelerare il processo di creazione dei moduli. È sufficiente fornire una descrizione al builder AI per creare il modulo in pochi secondi.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, vedrete la pagina di benvenuto di WPForms nella vostra dashboard di WordPress. Fate clic sul pulsante “Crea il tuo primo modulo”.

Poi si può scegliere come creare i moduli: utilizzando l’IA, partendo da zero o selezionando un template già pronto.
Per questa esercitazione, utilizzeremo un template.
Iniziamo inserendo un nome per il modulo in alto. Poi, al passaggio del mouse su un template e facendo clic sul pulsante “Usa template”, lo si seleziona. Per esempio, sceglieremo il template “Modulo di contatto semplice”.

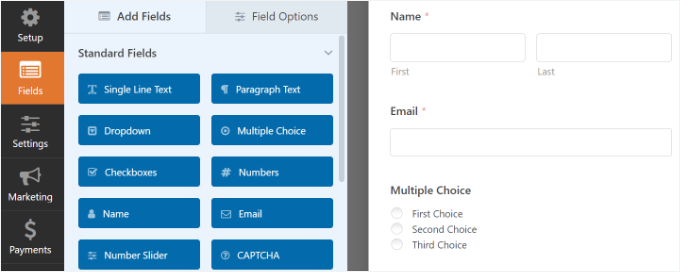
Dopo aver selezionato un modello, si avvia il costruttore di moduli WPForms.
Qui è possibile personalizzare il modulo e aggiungere nuovi campi dal menu a sinistra. È sufficiente trascina e rilascia i campi che si desidera aggiungere. È possibile riorganizzare l’ordine dei campi a proprio piacimento.

Se volete aggiungere campi di fantasia come l’URL di un sito web, il numero di telefono, l’indirizzamento, l’opzione di caricamento di file e altro ancora, vi consigliamo di passare alla licenza WPForms Pro.
È inoltre possibile personalizzare ulteriormente i campi esistenti sul modello. Per maggiori dettagli, consultate la nostra guida su come creare un modulo di contatto in WordPress.
Impostare l’URL di reindirizzamento dopo l’invio del modulo
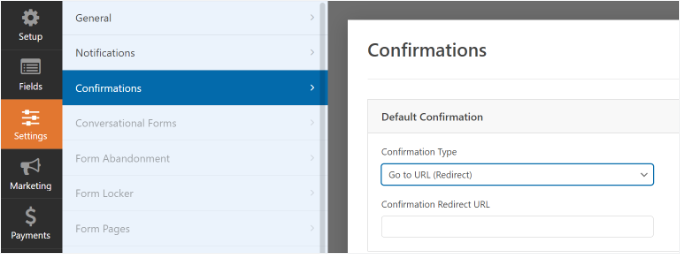
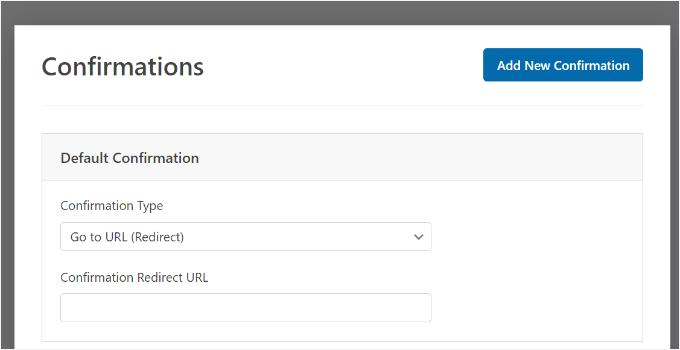
Una volta personalizzato il modulo di contatto, basta andare su Impostazioni ” Conferme nel costruttore di moduli.
Nell’impostazione Tipo di conferma, fare clic sul menu a discesa e selezionare l’opzione “Vai all’URL (reindirizzamento)”.

A questo punto, è sufficiente inserire un link nel campo “URL di reindirizzamento di conferma” e specificare dove si desidera reindirizzare gli utenti dopo che hanno inviato un modulo.
Come incorporare il vostro modulo in WordPress
Una volta add-on un URL di reindirizzamento, il passo successivo è quello di incorpora il modulo sul sito web.
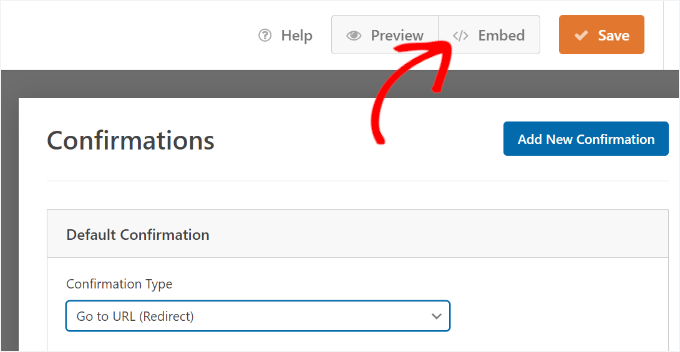
Fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni del modulo, quindi fare clic sul pulsante “Incorpora” accanto.

WPForms chiede ora se si desidera incorporare il modulo in una pagina esistente o in una nuova pagina.
Per questa esercitazione sceglieremo l’opzione “Crea nuova pagina”.

Successivamente, è necessario inserire un nome per la nuova pagina.
Dopo aver inserito il nome, è sufficiente fare clic sul pulsante “Let’s Go”.

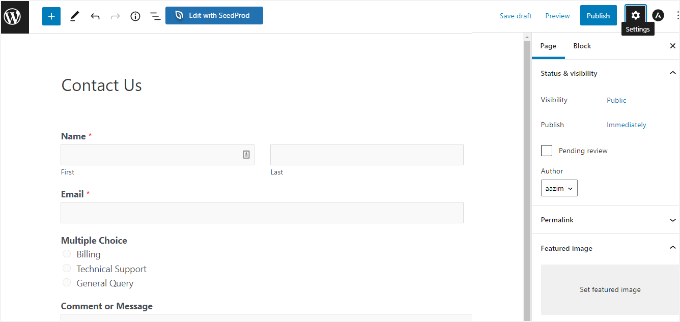
Il plugin aggiungerà automaticamente il modulo all’editor di contenuti di WordPress all’interno del blocco WPForms.
Quando siete pronti, fate semplicemente clic sul pulsante “Pubblica” in alto.

Suggerimento 2: reindirizzare gli utenti in base alle loro risposte dopo l’invio del modulo
WPForms consente anche di impostare una logica condizionale, che reindirizza automaticamente gli utenti a pagine diverse in base alle loro risposte quando inviano un modulo.
Ad esempio, supponiamo di avere diversi team che gestiscono le domande inviate dagli utenti, come la fatturazione, il supporto tecnico e le richieste generali. In base alla scelta selezionata dall’utente nel modulo, è possibile reindirizzarlo a un URL specifico che si riferisce alle sue esigenze.
Si noti che è necessaria una licenza WPForms Pro per utilizzare la funzione di logica condizionale. Inoltre, avrete a disposizione più campi modulo da aggiungere al modello e potrete usare addons come User Journey per vedere come le persone interagiscono con i vostri moduli.
Innanzitutto, è possibile aggiungere un campo a scelta multipla, una casella di controllo o qualsiasi altro campo che consenta agli utenti di selezionare diverse opzioni. Nel nostro tutorial aggiungeremo un campo a scelta multipla.

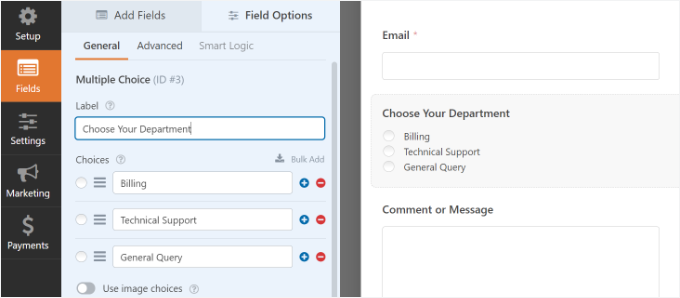
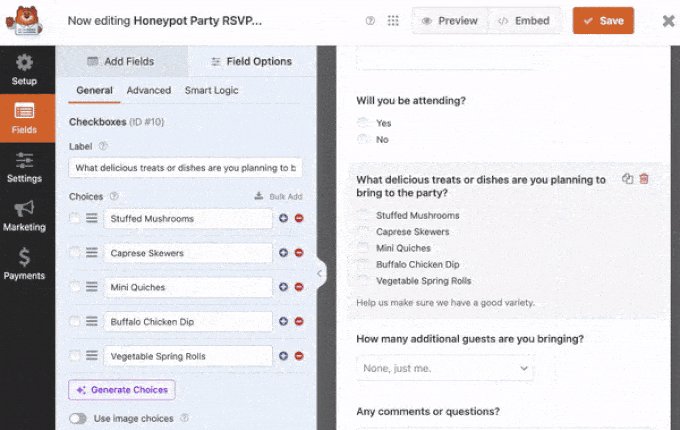
Successivamente, è possibile modificare le opzioni del campo del modulo “Scelta multipla” facendo semplicemente clic sui campi del modello a destra.
Per esempio, nell’immagine sottostante si può notare che abbiamo rinominato le opzioni in diversi dipartimenti che avrebbero gestito domande specifiche.

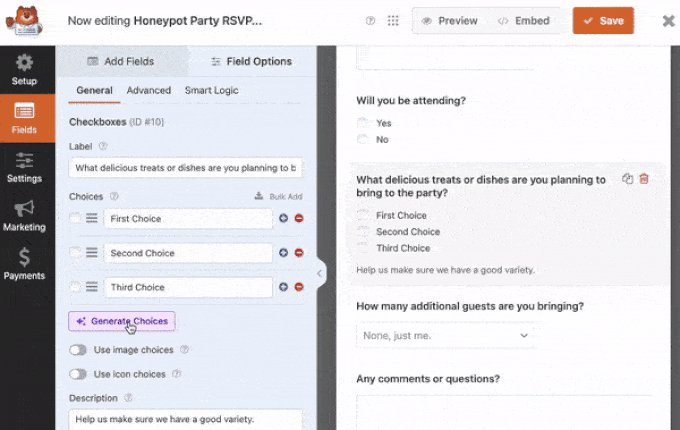
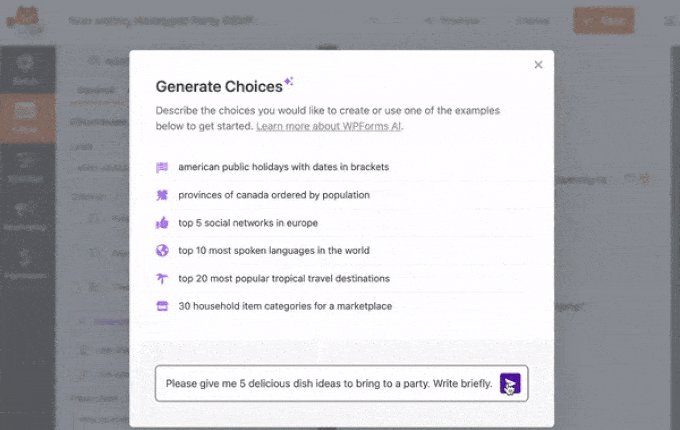
🧑💻 Insider Tip: Bloccato? Usate l’intelligenza artificiale per generare automaticamente scelte multiple!
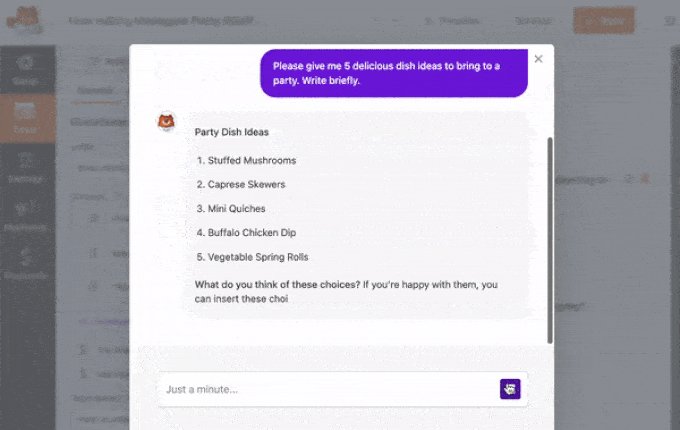
Facendo clic sul pulsante “Genera scelte” di WPForms si può accedere a richieste già pronte o inserire un’idea personalizzata.
WPForms genererà istantaneamente un elenco di scelte, salvando tempo e fatica!

Dopodiché, si può andare su Impostazioni ” Conferme nel costruttore di moduli.
A questo punto, fare clic sul pulsante “Aggiungi nuova conferma” per impostare la logica condizionale.

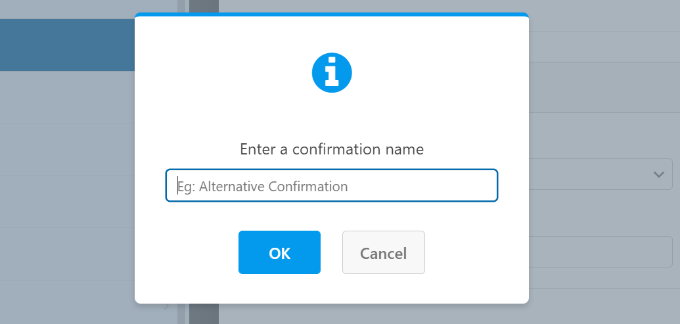
Successivamente, si dovrà inserire un nome per il nuovo redirect. Siate specifici, in modo da poterlo rintracciare facilmente.
Al termine, è sufficiente fare clic sul pulsante “OK”.

Per questa esercitazione, vogliamo indirizzare gli utenti a pagine specifiche in base al reparto selezionato nel modulo.
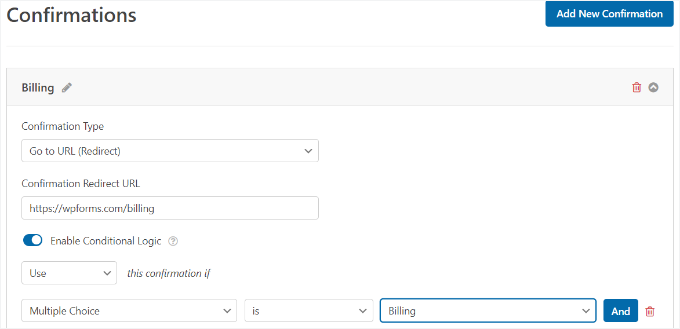
Innanzitutto, è possibile selezionare “Vai all’URL (reindirizzamento)” dal menu a discesa Tipo di conferma e inserire un link alla pagina corrispondente nel campo “URL di reindirizzamento della conferma”.

Successivamente, è necessario fare clic sulla levetta “Abilita logica condizionale”. Una volta fatto ciò, appariranno altre opzioni.
Nelle impostazioni della logica condizionale, selezionare “Usa” questa conferma se “Scelta multipla” è “Fatturazione”. In questo modo gli utenti saranno reindirizzati a un URL contenente ulteriori informazioni sulla fatturazione quando inviano un modulo.
Tutto qui! Basta salvare il modulo e il blocco WPForms aggiunto in precedenza reindirizzerà automaticamente gli utenti al diverso URL impostato in base alle loro risposte.
Successivamente, si può ripetere questo passaggio per le altre opzioni a scelta multipla del modulo e creare nuove notifiche di conferma con logica condizionale.
Suggerimento 3: Reindirizzare gli utenti dopo l’invio di commenti in WordPress
Sapevate che potete reindirizzare gli utenti a pagine diverse se avete commentatori per la prima volta sul vostro sito WordPress?
Ad esempio, potete mostrare una semplice pagina di ringraziamento con un modulo di iscrizione via e-mail e fare in modo che gli utenti si iscrivano alla vostra newsletter dopo aver commentato. Allo stesso modo, potete reindirizzare le persone a una pagina con i vostri link ai social media e aumentare i follower.
Anche il reindirizzamento degli utenti dopo l’invio dei commenti può contribuire ad aumentare le pagine viste e le conversioni. Potete reindirizzare i commentatori verso i post più importanti del vostro blog, mostrare un’offerta speciale o una pagina di coupon, o visualizzare una pagina di lead magnet per ottenere maggiori conversioni.
Il modo più semplice per impostare la reindirizzazione dei commenti è utilizzare il plugin Comment Hacks. Per maggiori informazioni, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
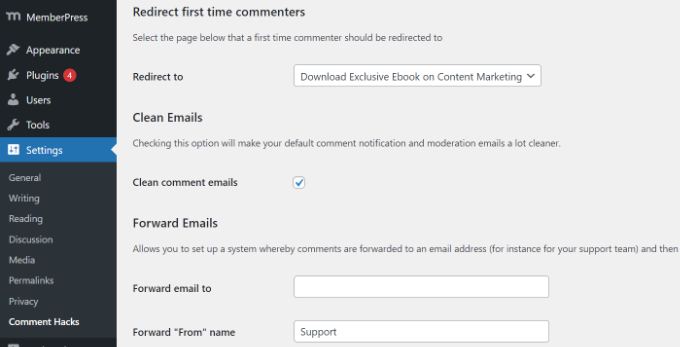
Permette di scegliere quale pagina visualizzare dopo che un utente lascia per la prima volta un commento.
Tutto ciò che dovete fare è navigare in Impostazioni “ Commenti Hacks nella vostra dashboard di amministrazione di WordPress. Quindi, selezionate la pagina specifica a cui volete inviarli con il menu a discesa “Reindirizza a”.
Assicurarsi di salvare la pagina per memorizzare le impostazioni una volta terminate.

Per maggiori dettagli, consultare la nostra guida su come reindirizzare l’attenzione dell’utente con un reindirizzamento dei commenti.
Suggerimento 4: reindirizzare gli utenti dopo l’invio del modulo di registrazione
Se si consente la registrazione degli utenti sul proprio sito web, il reindirizzamento può essere utile.
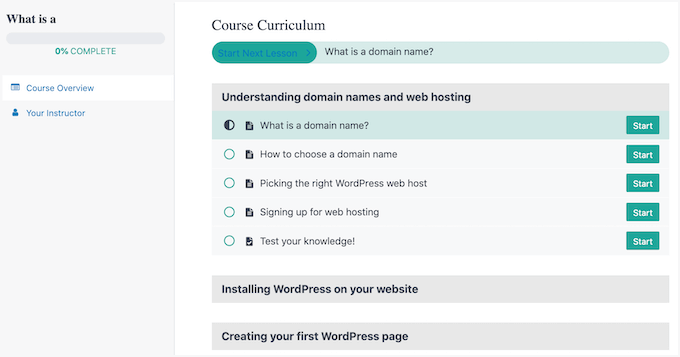
Ad esempio, se gestite un sito web di affiliazione o vendete corsi online, potete reindirizzare gli utenti alla loro area account o alla Bacheca quando inviate un modulo di registrazione. In questo modo, gli utenti possono accedere ai loro file di download, alle chiavi di licenza, ai materiali dei corsi, ai curricula e altro ancora.

Con MemberPress, potete facilmente limitare l’accesso a diverse sezioni del vostro sito web. È il miglior plugin di membership per WordPress e consente di impostare più livelli di membership.
✋ Volete vedere MemberPress in azione? Usiamo MemberPress per alimentare il nostro sito di video gratuiti! Ci aiuta a offrire un accesso gratuito al 100% attraverso un programma di membership che richiede la registrazione dell’utente. Leggete la nostra recensione completa di MemberPress per chi siamo.
Utilizzando MemberPress, è possibile creare una pagina dei prezzi utilizzando uno dei modelli integrati nel plugin. Se un utente non registrato tenta di accedere a contenuti riservati, è possibile reindirizzarlo a una pagina di prezzi.
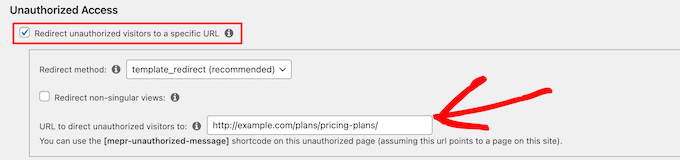
Una volta creata una pagina personalizzata per i prezzi, è sufficiente inserire l’URL nella sezione “Accesso non autorizzato” di MemberPress per reindirizzare gli utenti non registrati alla pagina dei prezzi o alla pagina di registrazione.

Se volete avere ancora più opzioni, vi consigliamo di utilizzare un builder di pagine come SeedProd. SeedProd è un builder di pagine trascina e rilascia che rende super facile personalizzare il layout e il design di qualsiasi pagina.
SeedProd è senza dubbio il miglior builder di pagine e temi. I nostri partner commerciali lo hanno utilizzato per costruire i loro siti WordPress e lo adorano. Per saperne di più sul plugin, consultate la nostra recensione approfondita di SeedProd.
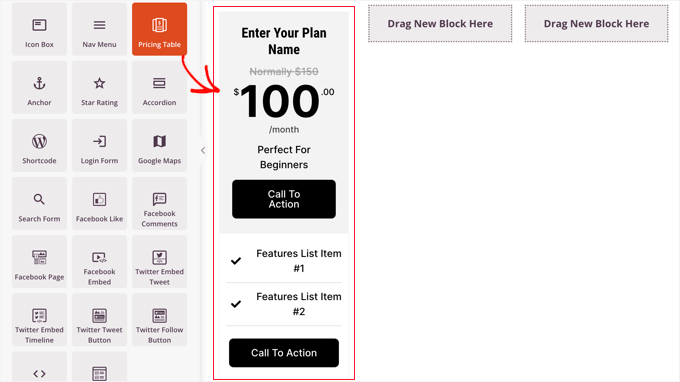
È possibile aggiungere elementi come una “tabella dei prezzi” alla pagina a cui si reindirizzano gli utenti. Per maggiori dettagli, consultate la nostra guida su come aggiungere una bella tabella dei prezzi in WordPress.

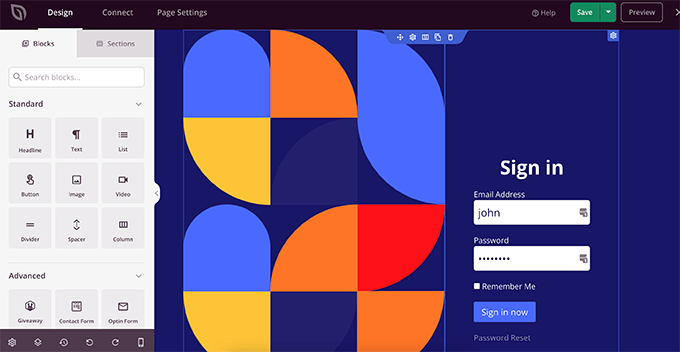
La pagina di registrazione predefinita di WordPress è semplice e contiene solo il logo e il marchio di WordPress.
È possibile renderla più accattivante utilizzando un modello SeedProd e aggiungendo un blocco “Tabella dei prezzi” per creare una pagina di accesso e registrazione personalizzata.

Se avete bisogno di aiuto, consultate la nostra guida su come creare un modulo personalizzato per la registrazione degli utenti in WordPress.
Suggerimento bonus: Traccia i reindirizzamenti come conversioni in Google Analytics 📊
Se il modulo reindirizza a una pagina di ringraziamento, è possibile tracciarlo come una conversione in Google Analytics. Questo vi aiuta a misurare il rendimento dei vostri moduli, soprattutto se state raccogliendo contatti o gestendo campagne pubblicitarie.
Si consiglia di utilizzare MonsterInsights per impostare più facilmente questo aspetto.
Noi di WPBeginner ci affidiamo a MonsterInsights per monitorare le metriche chiave del sito, comprese le conversioni dei moduli. Volete sapere come può aiutare anche voi? Date un’occhiata alla nostra recensione approfondita di MonsterInsights!
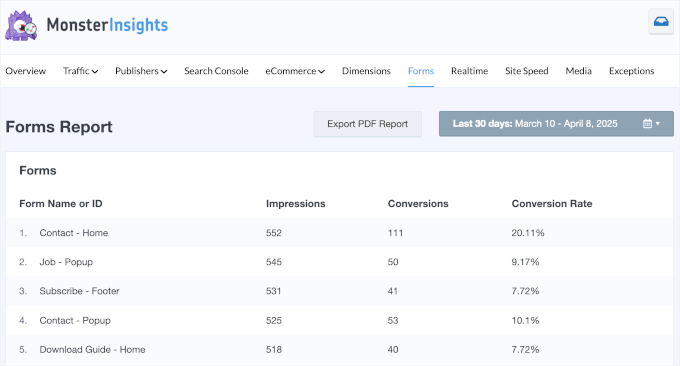
Con l’add-on Forms, il plugin rende super semplice visualizzare le statistiche dei moduli direttamente nella dashboard di WordPress. Nella pagina “Forms Report”, vedrete:
- Tasso di conversione: una percentuale che mostra il grado di conversione del modulo.
- Impressioni – quante persone hanno visualizzato il modulo
- Conversioni: quanti hanno completato il modulo

Volete una mano per iniziare? Selezionate la nostra guida completa su come impostare il monitoraggio dei moduli WordPress in Google Analytics.
Video tutorial
Preferite i video tutorial? Selezionate la nostra guida passo passo su come reindirizzare gli utenti dopo l’invio del modulo, realizzata dal nostro team video. Hit play e seguiteci! ▶️
Speriamo che questo articolo vi abbia aiutato a capire come reindirizzare gli utenti dopo l’invio di un modulo in WordPress. Potreste anche consultare la nostra guida su come creare un modulo multilingue in WordPress e la nostra selezione dei migliori builder online.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.