Per default, WordPress utilizza il lazy loading per ritardare il download dei media, migliorando così i tempi di caricamento.
Noi di WPBeginner utilizziamo questa caratteristica su alcuni dei nostri siti per velocizzare le cose. Aiuta a velocizzare il caricamento delle pagine ritardando le immagini fino a quando non sono effettivamente necessarie.
Tuttavia, ci sono molti motivi per disabilitare il lazy loading, sia per ottimizzare elementi specifici, sia per risolvere problemi, sia per garantire la compatibilità dei plugin, sia per evitare una cattiva esperienza dell’utente.
In questo articolo vi mostreremo come disabilitare facilmente il caricamento pigro in WordPress.

Che cos’è il caricamento pigro?
WordPress ha introdotto il lazy loading delle immagini per la prima volta con WordPress 5.5. Successivamente, ha esteso la caratteristica del lazy loading agli incorporamenti iframe (come i video di YouTube, Spotify e altri incorporamenti).
Questa pratica aiuta a migliorare le prestazioni del sito e la velocità della pagina, caricando rapidamente i contenuti nell’area visibile.
Un sito web più veloce non è solo un bene per gli utenti, ma può anche migliorare il posizionamento del vostro sito web, perché i motori di ricerca come Google considerano la velocità un importante fattore di ranking.
Oltre alle immagini e agli embed, è possibile caricare facilmente i commenti e i Gravatar per migliorare ulteriormente la velocità di caricamento della pagina.
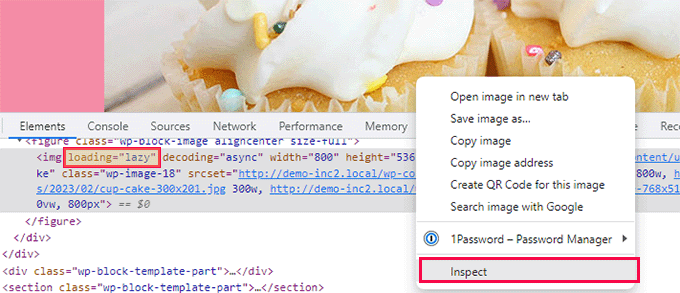
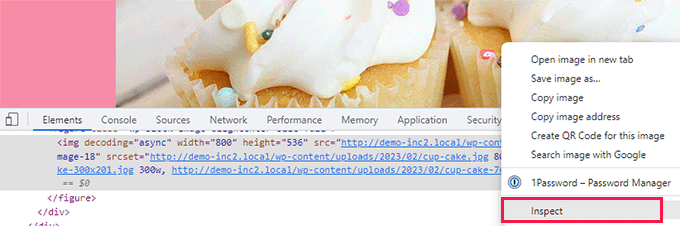
È possibile vedere la funzionalità di lazy loading in azione facendo clic con il tasto destro del mouse su un’immagine e selezionando lo strumento Ispeziona nel browser.

Questo dividerà lo schermo del browser e mostrerà il codice sorgente HTML. Da qui, sarà possibile vedere l’attributo “loading=lazy” aggiunto all’immagine.
Di norma, non consigliamo di disabilitare il caricamento pigro a causa dei suoi benefici complessivi per il vostro sito WordPress. La sua disattivazione può comportare un rallentamento della velocità del sito web, una riduzione dei tassi di conversione e un abbassamento delle classifiche SEO.
Tuttavia, il lazy loading può danneggiare l’esperienza dell’utente per alcuni siti web.
Ad esempio, se gestite un sito web di fotografia in cui le immagini sono l’aspetto più significativo dei vostri contenuti, il caricamento pigro può rovinare l’esperienza utente dei vostri clienti.
In altri casi, potreste utilizzare un’altra soluzione per il caricamento pigro e volete semplicemente disattivare il caricamento pigro predefinito di WordPress.
Detto questo, vediamo come disabilitare facilmente il caricamento pigro in WordPress.
Per questa esercitazione, vi mostreremo un metodo di codice e un metodo di plugin. Potete utilizzare i link sottostanti per passare all’opzione che preferite:
Metodo 1: Disabilitare il caricamento pigro in WordPress usando WPCode (consigliato)
È possibile disabilitare la caratteristica del caricamento pigro in WordPress aggiungendo un codice personalizzato al file functions.php del tema .
Tuttavia, tenete presente che il più piccolo errore durante l’aggiunta del codice può rompere il vostro sito web e renderlo inaccessibile.
Per questo motivo si consiglia di utilizzare WPCode per aggiungere codice personalizzato.
È il miglior plugin per snippet di codice personalizzati per WordPress presente sul mercato. Inoltre, rende l’aggiunta di codice al vostro sito web super facile e sicura.
L’abbiamo testato a fondo sul nostro sito web demo e abbiamo visto risultati eccellenti. Per saperne di più, consultate la nostra recensione completa di WPCode.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per istruzioni dettagliate, consultare la nostra guida su come installare un plugin di WordPress.
🚨 Nota: WPCode ha anche una versione gratuita che potete utilizzare per questa esercitazione. Tuttavia, l’aggiornamento al piano a pagamento vi darà accesso a caratteristiche come una libreria cloud di frammenti di codice, logica condizionale e altro ancora.
Dopo l’attivazione, visitare la pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Da qui, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi codice personalizzato (nuovo snippet)”.

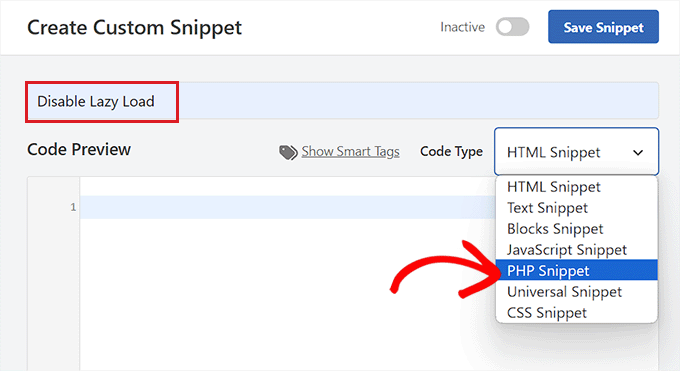
In questo modo si accede alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per il proprio snippet di codice.
Può essere qualsiasi cosa che aiuti a identificare lo snippet di codice e la sua funzione. Noi abbiamo chiamato il nostro ‘Disable Lazy Load’.
Dopo aver dato un nome al vostro snippet personalizzato, selezionate “Snippet PHP” dal menu a discesa “Tipo di codice” nell’angolo destro della schermata.

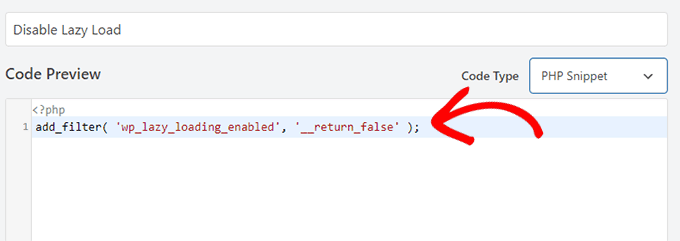
A questo punto, copiare e incollare il seguente codice PHP nella casella “Anteprima codice”:
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
Ecco come apparirà il codice dopo essere stato incollato.

Quindi, scorrere verso il basso fino alla sezione ‘Pannello di inserimento’. Qui è sufficiente scegliere la modalità “Inserimento automatico”.
In questo modo il codice personalizzato verrà eseguito automaticamente in ogni punto del sito WordPress una volta attivato lo snippet.

Quindi, scorrere indietro fino alla parte superiore della pagina e spostare semplicemente l’interruttore “Inattivo” su “Attivo”.
Infine, non dimenticate di fare clic sul pulsante “Salva snippet” per salvare ed eseguire il vostro snippet di codice.

Ora il lazy loading sarà disabilitato sul vostro sito WordPress.
È possibile verificarlo facendo clic con il tasto destro del mouse su un’immagine e selezionando “Ispeziona” dal menu del browser.

Nel codice HTML dell’immagine, l’attributo ‘loading=lazy’ scomparirà.
Metodo 2: Disabilitare il caricamento pigro in WordPress utilizzando un plugin
Se non volete aggiungere codice al vostro sito, potete usare un plugin per disabilitare il lazy loading di WordPress.
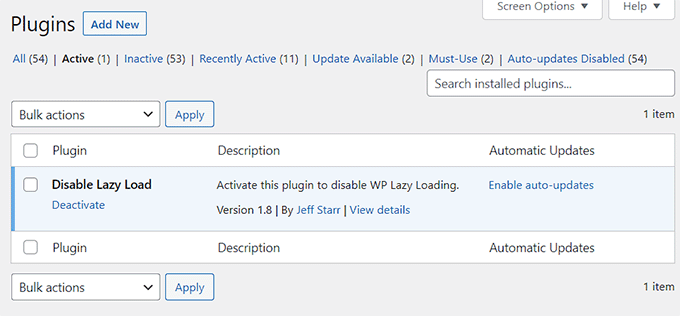
L’unica cosa da fare è installare e attivare il plugin Disable Lazy Load . Per ulteriori istruzioni, consultate la nostra guida passo-passo su come installare un plugin di WordPress.

Il plugin funziona subito e non richiede alcuna configurazione. Una volta attivato, disattiverà automaticamente la funzione di caricamento pigro sul vostro sito web.
💡 Suggerimento dell’esperto: Volete rendere il vostro sito più veloce? Il nostro servizio di ottimizzazione della velocità del sito aiuta a migliorare i tempi di caricamento, a potenziare la SEO e a mantenere i visitatori impegnati. Possiamo occuparci dell’aspetto tecnico, in modo che possiate ricevere il focus sulla crescita della vostra attività.
Per saperne di più, consultate la pagina dei servizi WPBeginner Pro.
Video tutorial
Se non preferite le istruzioni scritte, potete guardare il nostro video tutorial:
Bonus: aumentare la velocità e le prestazioni del sito
Una volta disattivato il caricamento pigro, questo può influire negativamente sulla velocità e sulle prestazioni del sito web.
In questo caso, si possono provare altri suggerimenti per aumentare le prestazioni del sito e ridurre il tempo di caricamento della pagina. Ad esempio, è possibile ottimizzare le immagini presenti sul sito comprimendole, utilizzando i formati JPEG o PNG come file e altro ancora.
Inoltre, è necessario utilizzare sempre l’ultima versione di WordPress, utilizzare i riassunti in homepage, suddividere i commenti in pagine e utilizzare temi ottimizzati per la SEO sul sito web.

Inoltre, è possibile utilizzare plugin di caching come WP Rocket o WP Super Cache per aumentare ulteriormente la velocità del sito.
Per ulteriori suggerimenti, potete consultare la nostra guida per principianti su come aumentare la velocità e le prestazioni di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come disabilitare correttamente il lazy load in WordPress. Potreste anche voler consultare la nostra guida per principianti su come ottimizzare le immagini di WordPress per migliorare i tempi di caricamento delle pagine o vedere la nostra scelta dei migliori plugin per la compressione delle immagini di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dimitrios Charalampidis
This website’s articles have helped me so much… I just wanted to say: Thank you!
WPBeginner Support
You’re welcome! Glad to hear our guides have been helpful!
Admin
Adrian
What about disable lazy load ONLY on featured image (first image above the fold)? Is there an easy way?
WPBeginner Support
We do not have a recommendation for conditionally disabling it but should that change we will be sure to share!
Admin