I processori di pagamento di solito applicano commissioni extra per mantenere le transazioni sicure sia per gli acquirenti che per i venditori. Chiedendo ai clienti di coprire queste commissioni, potete aumentare i vostri guadagni di circa il 3%.
Abbiamo costruito molti negozi e-commerce in WordPress e abbiamo ottimizzato i nostri processi di pagamento per garantire prezzi trasparenti. Questo ci ha portato a esplorare diversi approcci alla gestione delle commissioni di pagamento.
In questo articolo vi mostreremo come trasferire facilmente le spese di elaborazione dei pagamenti ai clienti in WordPress, passo dopo passo.
Una volta compresi i diversi metodi, è possibile scegliere l’approccio più adatto alla propria attività e alle preferenze dei clienti.

Perché trasferire le commissioni di elaborazione dei pagamenti ai clienti in WordPress?
Se avete un negozio online, avrete notato che la maggior parte dei processori di pagamento vi addebita commissioni aggiuntive per transazione, commissioni in percentuale e commissioni per il gateway.
Ad esempio, se un utente acquista una sedia dal vostro negozio di mobili per 50 dollari e utilizza Stripe come metodo di pagamento, riceverete solo 48,55 dollari sul vostro account. Questo perché Stripe raccoglie il 2,9% + 0,30 dollari per transazione.
Il trasferimento di questa tassa di elaborazione ai clienti vi permette di ricevere l’intero importo (50 dollari) per il vostro prodotto/servizio senza dovervi preoccupare di assorbire questa tassa come spesa aziendale.
Inoltre, vi permette di avere un maggiore controllo sulla strategia di prezzo dei vostri prodotti.
Inoltre, l’aggiunta di una riga separata per le spese nella pagina di checkout contribuisce a creare trasparenza nei confronti dei clienti, il che può rappresentare un vantaggio competitivo. Vi consentirà di fissare prezzi di base più bassi per i vostri prodotti e di attirare un maggior numero di clienti alla ricerca del costo totale più basso.
Detto questo, vediamo come trasferire facilmente le spese di elaborazione dei pagamenti ai clienti in WordPress. In questo tutorial tratteremo tre metodi; potete usare i link sottostanti per passare a quello che preferite:
Metodo 1: trasferire le commissioni di elaborazione dei pagamenti ai clienti con WP Simple Pay
WP Simple Pay è il miglior plugin per WordPress Stripe sul mercato e consente di accettare pagamenti dai clienti senza aggiungere un carrello. Viene fornito con template già pronti, ha un builder per i moduli e consente di aggiungere le spese di elaborazione dei pagamenti direttamente alla fattura del cliente.
Inoltre, WP Simple Pay è un’ottima scelta se avete un sito associativo, vendete corsi online o vendete un singolo prodotto nel vostro negozio online.
L’abbiamo testato a fondo sul nostro sito web demo e abbiamo scoperto che è una soluzione sicura. Per saperne di più, consultate la nostra recensione dettagliata di WP Simple Pay.
Per prima cosa, è necessario installare e attivare il plugin WP Simple Pay. Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare un plugin di WordPress.
👆 Nota: WP Simple Pay ha un piano gratuito. Tuttavia, è necessario effettuare l’aggiornamento alla versione pro per sbloccare la caratteristica di recupero delle spese.
Dopo l’attivazione, si aprirà sullo schermo una procedura di configurazione guidata. A questo punto, è necessario fare clic sul pulsante “Cominciamo”.

In questo modo si arriva al primo passo, in cui si deve aggiungere la chiave di licenza del plugin e fare clic sul pulsante “Attiva e continua”.
Queste informazioni sono disponibili nel vostro account sul sito web di WP Simple Pay.

Dopodiché, è necessario collegare l’account Stripe a WordPress.
Fare clic sul pulsante “Connetti con Stripe” per continuare.

Una volta fatto ciò, è necessario accedere al proprio account Stripe per collegarlo a WP Simple Pay e quindi configurare gli altri passaggi della procedura guidata di configurazione.
Per istruzioni dettagliate, potete consultare il nostro tutorial su come creare moduli WordPress con opzioni di pagamento.
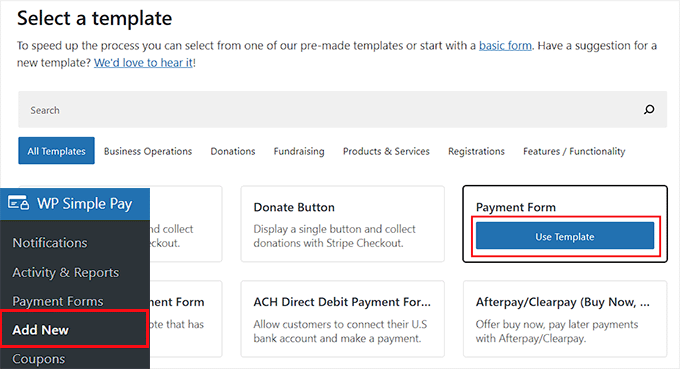
Ora, potete iniziare visitando la pagina WP Simple Pay ” Aggiungi nuovo dalla barra laterale dell’amministrazione di WordPress. Questa pagina vi indirizzerà alla pagina “Seleziona un modello”, dove potrete scegliere il modello che preferite.
In questa esercitazione creeremo un semplice modulo di pagamento.

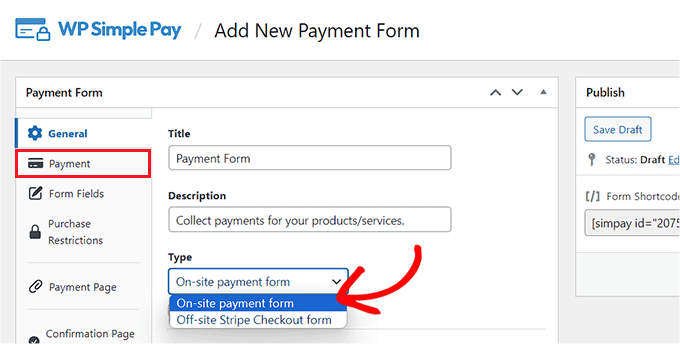
A questo punto, sullo schermo si aprirà il costruttore di moduli. Qui è necessario fornire un nome e una descrizione per il modulo che si sta per creare.
Quindi, selezionare “Modulo di pagamento in loco” come tipo di modulo e passare alla scheda “Pagamento”.

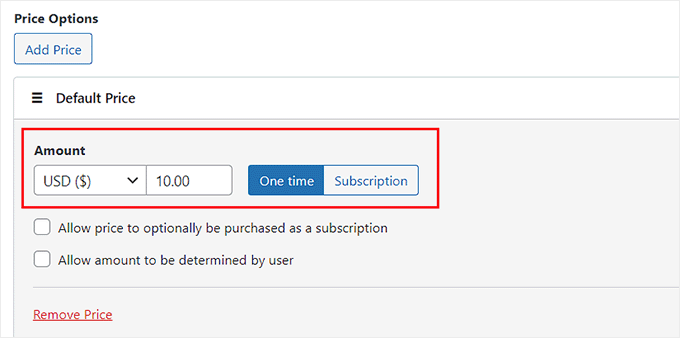
Una volta lì, scorrete la sezione “Opzioni di prezzo” e aggiungete semplicemente un importo per il vostro prodotto o servizio. Potete anche scegliere se volete che sia un pagamento unico o ricorrente.
Se si desidera aggiungere più prezzi, è possibile fare clic sul pulsante “Aggiungi prezzo” in alto.

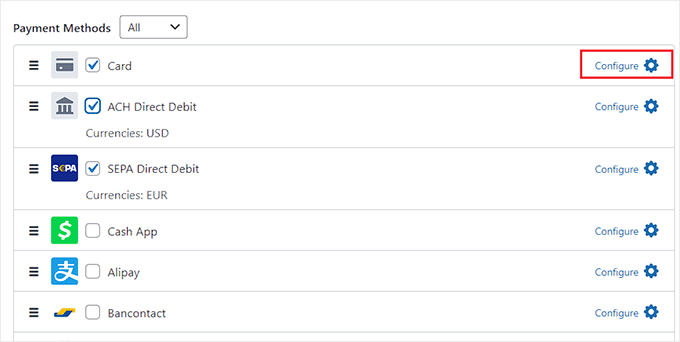
Successivamente, scorrere la sezione “Metodo di pagamento” e selezionare le caselle accanto ai gateway che si desidera aggiungere al modulo di pagamento.
Con WP Simple Pay è possibile aggiungere KIarna, Affirm, AliPay, carta di debito, carta di credito, addebito SEPA e molti altri metodi.
Una volta fatto ciò, cliccate sul link “Configura” accanto all’opzione di pagamento scelta.

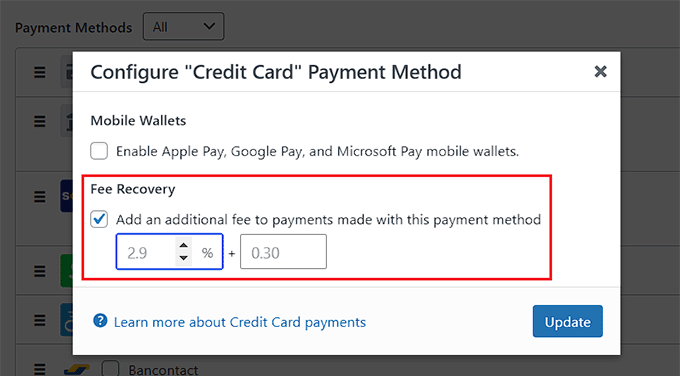
Si aprirà un prompt sullo schermo, in cui si dovrà selezionare l’opzione “Aggiungi una tassa aggiuntiva ai pagamenti effettuati con questo metodo di pagamento”. Una volta fatto ciò, è possibile impostare una percentuale di spese di transazione per il prodotto che si sta vendendo.
Se non si configura questa impostazione, Stripe aggiungerà automaticamente il 2,9% del prezzo del prodotto come commissione. Quindi, fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni.

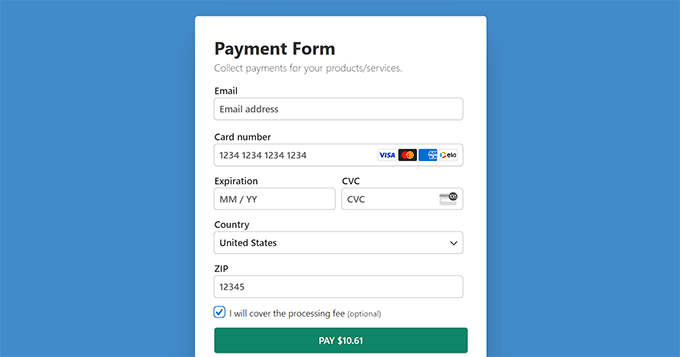
Ora, la tassa di elaborazione del pagamento verrà automaticamente aggiunta al conto del cliente nella pagina di checkout.
Tuttavia, se pensate che l’aggiunta di una tariffa di recupero senza il consenso del cliente possa danneggiare la vostra reputazione, potete anche offrire una scelta al cliente.
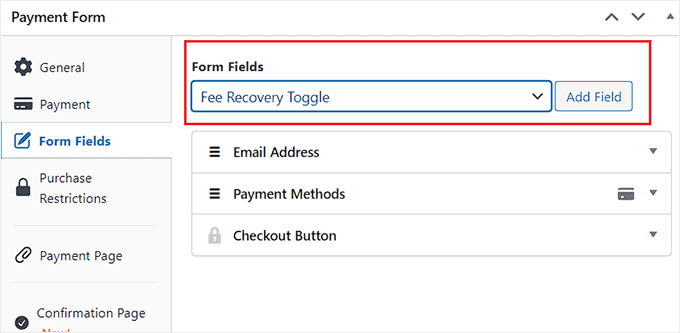
Per farlo, passare alla scheda “Campi del modulo”. Qui è possibile aggiungere, riorganizzare o eliminare i campi del modulo secondo le proprie preferenze. Per ulteriori informazioni, potete consultare il nostro tutorial su come accettare pagamenti con Stripe in WordPress.
Una volta fatto ciò, aprire il menu a discesa “Campi del modulo” e selezionare l’opzione “Toggle per il recupero delle spese”. Quindi, fare clic sul pulsante “Aggiungi”.
A questo punto, gli utenti del vostro sito dovranno attivare questo interruttore se vogliono pagare da soli le spese di elaborazione del pagamento.

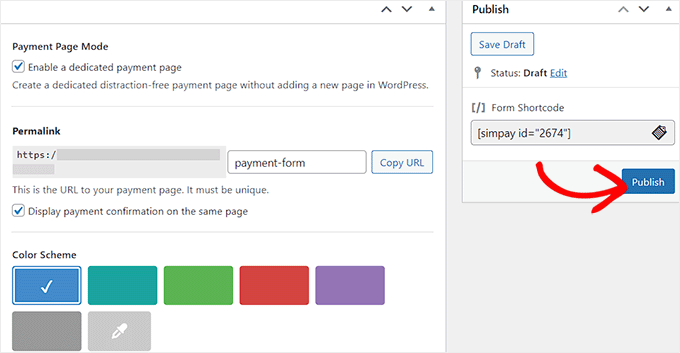
Passare quindi alla scheda “Pagina di pagamento” e selezionare l’opzione “Abilita una pagina di pagamento dedicata”.
A questo punto è possibile personalizzare la pagina del modulo di pagamento aggiungendo un permalink, uno schema di colori, un’immagine e un testo a piè di pagina.

Una volta terminato, non dimenticate di fare clic sul pulsante “Pubblica” in alto.
Ora è sufficiente visitare la pagina del modulo di pagamento per vedere la funzione di recupero delle spese in azione.

Metodo 2: trasferire le commissioni di elaborazione dei pagamenti ai clienti con Easy Digital Download
Se vendete prodotti digitali come eBook, PDF, musica o fogli di calcolo, questo metodo fa per voi.
Easy Digital Downloads è il miglior plugin per WordPress per la vendita di prodotti digitali e consente di trasferire con estrema facilità le spese di elaborazione ai clienti utilizzando un add-on.
Utilizziamo Easy Digital Downloads per vendere plugin e software e ne siamo molto soddisfatti. Per saperne di più, consultate la nostra recensione completa di Easy Digital Downloads.
Per prima cosa, è necessario installare e attivare il plugin Easy Digital Downloads. Per istruzioni dettagliate, consultate la nostra guida per principianti su come installare un plugin di WordPress.
👆 Nota: EDD ha un piano gratuito. Tuttavia, è necessaria la versione pro per sbloccare l’estensione “Gateway Fees”.
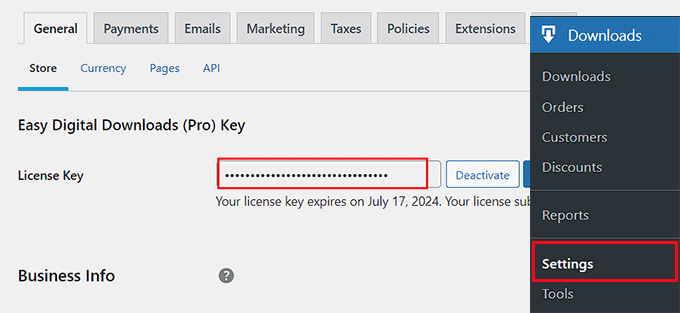
Dopo l’attivazione, accedere alla pagina Download ” Impostazioni dalla dashboard di WordPress per inserire la chiave di licenza.
Potete ottenere queste informazioni dal vostro account sul sito web di Easy Digital Downloads.

Dopodiché, dovete impostare il vostro negozio per iniziare a vendere i prodotti. Per istruzioni dettagliate, potete consultare la nostra guida per principianti su come vendere download digitali in WordPress.
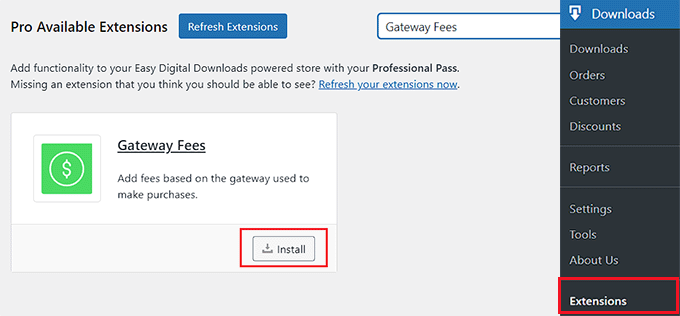
Una volta fatto ciò, visitate la pagina Download ” Estensioni dalla barra laterale dell’amministrazione di WordPress e individuate l’estensione “Gateway Fees”.
Quindi, fare clic sul pulsante “Installa” sotto di esso.

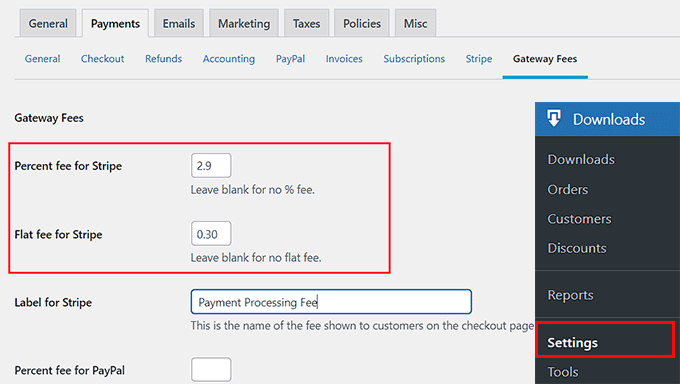
Dopo l’attivazione dell’addon, visitare la pagina Download ” Impostazioni ” Pagamenti e passare alla scheda “Commissioni gateway”.
Qui è possibile aggiungere la commissione di elaborazione dei pagamenti che si desidera addebitare ai clienti accanto alle opzioni “Commissione percentuale per Stripe” o “Commissione fissa per Stripe”.
Una volta fatto ciò, è possibile aggiungere un’etichetta che verrà visualizzata nella pagina di checkout per spiegare il costo aggiuntivo addebitato all’utente.
Da questa pagina è possibile configurare il Gateway per tutti i metodi di pagamento aggiunti al sito.

Quindi, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
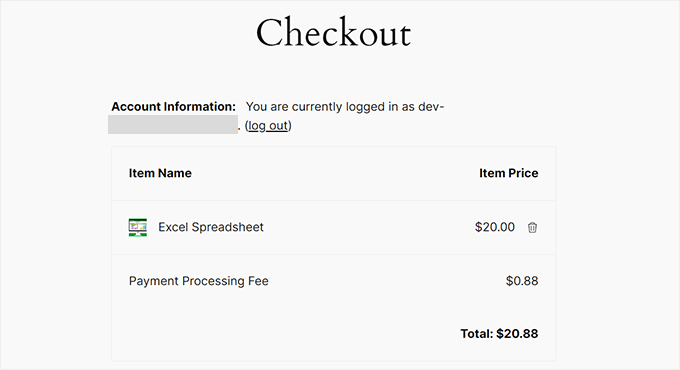
Ora è possibile visitare il sito WordPress per visualizzare il costo aggiuntivo di elaborazione del pagamento nella pagina di checkout.

Metodo 3: trasferire le commissioni di elaborazione dei pagamenti ai clienti con WP Charitable
Se accettate donazioni o fate crowdfunding attraverso il vostro sito web, questo metodo fa per voi.
WP Charitable è un popolare plugin per donazioni su WordPress che consente di creare campagne di raccolta fondi illimitate.
Durante i test, abbiamo scoperto che è dotato anche di un’estensione Pagamento per consentire agli utenti di coprire le spese di elaborazione dei pagamenti. Per saperne di più, consultate la nostra recensione completa di WP Charitable.
Per questo tutorial, è necessaria la licenza WP Charitable Plus per sbloccare questa estensione.
Per prima cosa, è necessario installare e attivare il plugin Charitable, che è completamente gratuito. Per istruzioni dettagliate, potete consultare il nostro tutorial su come installare un plugin di WordPress.
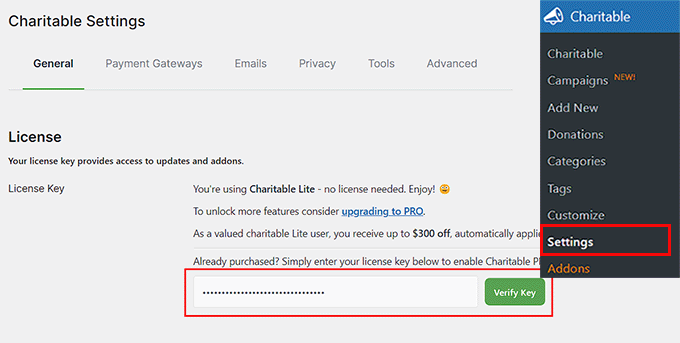
Quindi, visitare la pagina Impostazioni di beneficenza dalla dashboard di WordPress per inserire la chiave di licenza del piano pro e fare clic sul pulsante “Verifica chiave”.
Potete trovare queste informazioni nel vostro account sul sito web di WP Charitable.

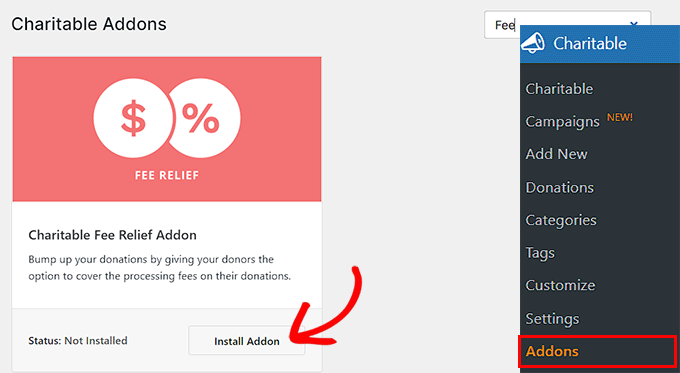
Dopodiché, andate alla pagina Charitable ” Addons dalla barra laterale dell’amministrazione di WordPress e trovate l’estensione “Charitable Fee Relief”.
Quindi, fare clic sul pulsante “Installa addon”.

Dopo l’attivazione dell’addon, è necessario andare alla pagina Impostazioni di Charitable “ e passare alla scheda “Estensioni”.
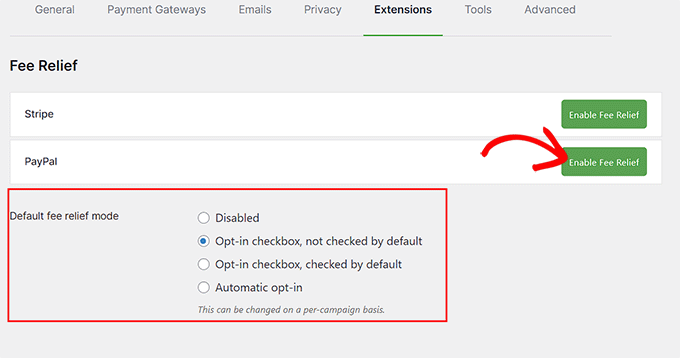
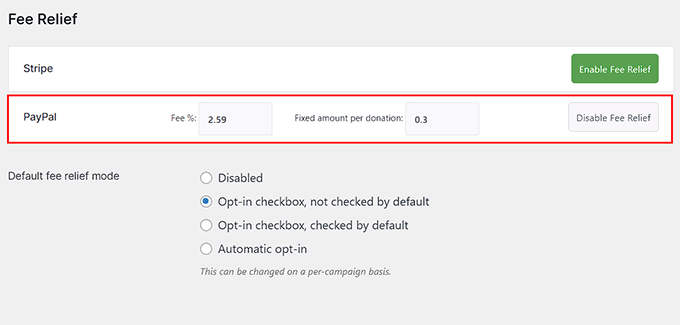
Qui è possibile selezionare l’opzione “Casella di controllo Opt-in, selezionata per impostazione predefinita” come modalità di recupero delle spese. Questo aggiungerà una casella selezionata al modulo di donazione per il recupero delle spese. Se l’utente non vuole pagare la tassa di elaborazione, dovrà deselezionare questa casella.
Tuttavia, se non si vuole fornire agli utenti un’opzione e aggiungere automaticamente la tassa di recupero insieme all’importo della donazione, è possibile selezionare l’opzione “opt-in automatico”.
Successivamente, è necessario fare clic sul pulsante “Abilita il recupero delle spese” accanto ai gateway di pagamento per attivare il recupero delle spese per l’elaborazione dei pagamenti.

Una volta fatto ciò, è possibile impostare una commissione per l’elaborazione dei pagamenti come una combinazione di una percentuale e di un importo fisso per ogni donazione.
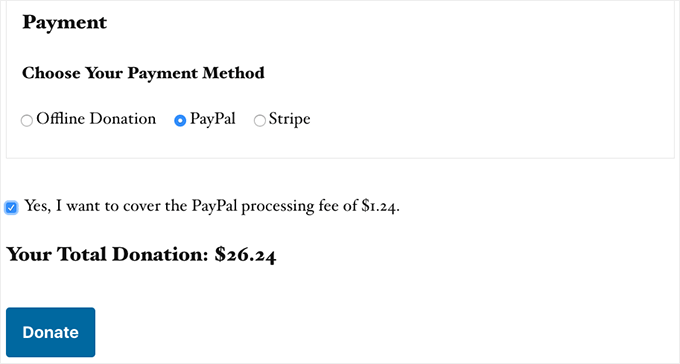
Ad esempio, se PayPal addebita il 2,9% e 0,30 dollari per transazione, questi sono gli importi che dovrete aggiungere nei campi.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

A questo punto, è necessario iniziare a creare la campagna di raccolta fondi del proprio sito web. Per farlo, visitate la pagina Charitable ” Aggiungi nuovo dalla dashboard di WordPress.
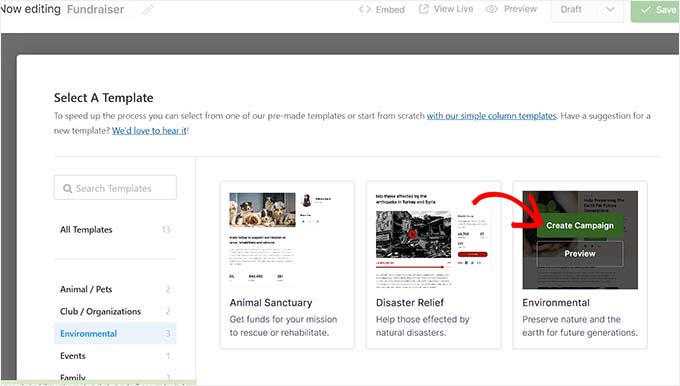
Qui si dovrà inserire il nome della campagna, dopodiché si accederà alla pagina “Seleziona un modello”.
Da qui, fare clic sul pulsante “Crea campagna” sotto un modello di vostra scelta.

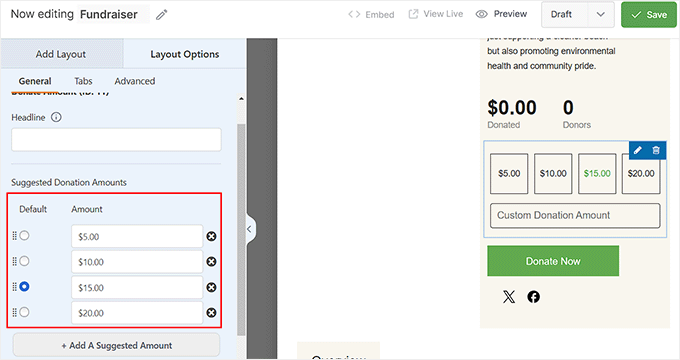
Si aprirà il costruttore drag-and-drop, dove è possibile trascinare, riorganizzare e cancellare i campi del modulo secondo le proprie preferenze.
Ad esempio, è possibile aggiungere il campo “Importo della donazione” e poi aggiungere alcuni importi personalizzati che gli utenti possono scegliere nella colonna di sinistra.

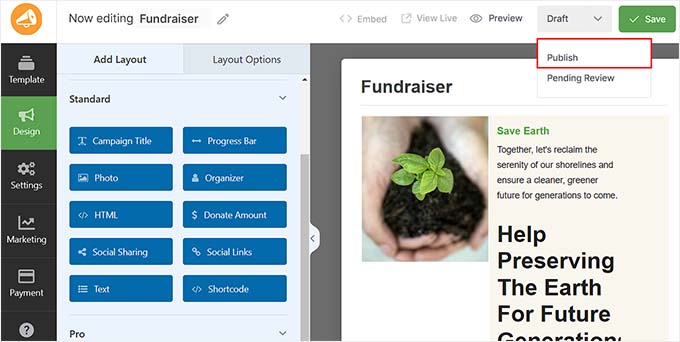
Una volta fatto ciò, è possibile aggiungere una barra di avanzamento, collegamenti sociali, un titolo per la campagna e altro ancora dalla barra laterale sinistra. È inoltre possibile configurare i gateway di pagamento passando alla scheda “Pagamento”.
Per maggiori informazioni, potete consultare il nostro tutorial su come raccogliere fondi con il crowdfunding in WordPress.

Una volta terminato, è sufficiente cambiare lo stato del modulo in “Pubblica” dal menu a discesa nell’angolo in alto a destra dello schermo. Quindi, fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.
Ora, basta visitare il vostro sito WordPress per visualizzare il modulo di donazione con l’opzione di recupero delle spese.

Bonus: accettare pagamenti ACH in WordPress
Se non volete trasferire le commissioni di elaborazione dei pagamenti ai clienti in WordPress, allora dovreste considerare la possibilità di accettare pagamenti ACH sul vostro sito web.
L’ACH è un pagamento elettronico da banca a banca effettuato attraverso la rete Automated Clearing House (ACH) negli Stati Uniti. Tenete presente che questo metodo funziona solo se la vostra azienda ha sede negli Stati Uniti.
L’accettazione di pagamenti ACH può ridurre notevolmente le spese per le transazioni, dato che la commissione di Stripe per ACH è solo dello 0,8% per transazione rispetto al solito 2,9%.
Ad esempio, se avete un negozio WooCommerce e un cliente acquista alcuni prodotti per 100 dollari, la commissione di transazione con i pagamenti ACH sarà di soli 0,80 dollari. D’altra parte, le commissioni di elaborazione dei pagamenti con altri metodi saranno di 3,20 dollari.
Potete facilmente iniziare ad accettare pagamenti ACH sul vostro sito web utilizzando WP Simple Pay.
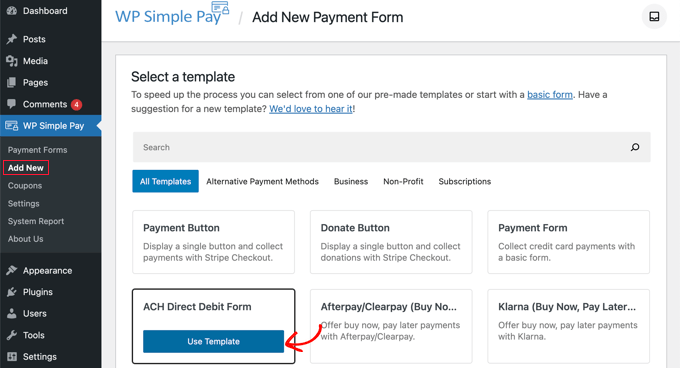
È sufficiente installare e attivare il plugin, quindi visitare la pagina WP Simple Pay ” Aggiungi nuovo dal cruscotto di WordPress. Qui, dovete scegliere il modello “ACH Direct Debit Form” e creare un modulo di pagamento nel costruttore.

Una volta aggiunto il modulo al vostro sito web, dovrete pagare una commissione di transazione inferiore per gli utenti che scelgono questa opzione come gateway di pagamento.
Per istruzioni più dettagliate, potete consultare il nostro tutorial su come accettare pagamenti ACH in WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare come trasferire facilmente le commissioni di pagamento ai clienti in WordPress. Potreste anche consultare la nostra guida per principianti su come accettare facilmente pagamenti con carta di credito sul vostro sito WordPress e il nostro elenco di importanti statistiche sui pagamenti a cui non crederete mai.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
This is very nice way to transfer payment procerssing fee to customers.
Most of the times, customers hesitate to give any extra money that has been incurred and try to adjust with the overall bargain.
Having checked by default the processing fee, they wouldn’t think much about this and would consider it as part of the total charge incurred.
WPBeginner Support
Glad you think so!
Admin