Nessuno vuole visitare un sito web che si carica lentamente o che risponde lentamente quando si fa clic su un link o su un pulsante. Ecco perché misuriamo le prestazioni del nostro sito web WPBeginner utilizzando il Core Web Vitals di Google. È come un report sull’esperienza utente del nostro sito web.
Google verifica la velocità di caricamento delle pagine, la fluidità della risposta alle interazioni e la stabilità dei contenuti sulla schermata. Questi segnali importano per l’esperienza dell’utente e per la SEO.
La buona notizia è che non è necessario essere dei maghi della tecnologia per ottimizzare Core Web Vitals per WordPress. In questa guida vi mostreremo semplici e pratici passi per ottimizzare il vostro sito WordPress per un’esperienza utente più veloce, più fluida e più piacevole.

Ecco una rapida panoramica di ciò che tratteremo in questa guida:
Cosa sono i Core Web Vitals di Google?
I Google Core Web Vitals sono metriche di performance del sito web che Google considera importanti per l’esperienza complessiva dell’utente di un sito web. Questi punteggi web vital faranno parte del punteggio complessivo dell’esperienza di pagina di Google, che avrà un impatto sulle vostre classifiche SEO.
La verità è che a nessuno piace un sito web che si carica lentamente, compreso Google.
Anche se il vostro sito web WordPress si carica velocemente, potrebbe non essere completamente funzionale per consentire agli utenti di fare ciò che desiderano o di accedere alle informazioni di cui hanno bisogno.
Core Web Vitals vi aiuta a misurare la velocità di caricamento del vostro sito web, la rapidità con cui diventa visibile e la rapidità con cui è pronto per i vostri utenti.

A tal fine, Google utilizza tre test di qualità:
- Il più grande contenuto di vernice (LCP)
- Interazione con la vernice successiva (INP)
- Spostamento cumulativo del layout (CLS)
Nota: fino a marzo 2024 Google ha utilizzato il test First Input Delay (FID) invece di INP. Questo punteggio è ancora riportato in molti test di velocità e prestazioni di WordPress.
I nomi di questi test possono sembrare troppo tecnici, ma la loro funzione è piuttosto semplice da comprendere.
Vediamo come funziona ogni test Core Web Vitals, cosa misura e come si può migliorare il proprio punteggio.
Ilpiù grande contenuto di vernice (LCP)
Il Largest Contentful Paint (LCP) analizza la velocità con cui il contenuto principale (che sia un’immagine, un articolo o una descrizione) diventa visibile agli utenti.
Ad esempio, il vostro sito web potrebbe caricarsi velocemente, ma il contenuto più grande potrebbe non apparire sullo schermo con la stessa rapidità del resto della pagina.
Altri strumenti di test di velocità vi daranno un punteggio elevato, ma dal punto di vista dell’utente la pagina è ancora lenta.
Per questo motivo Google misura l’LCP come parte del punteggio di vitalità del web, in modo che i proprietari dei siti web possano avere una comprensione più chiara.
Interazione con la vernice successiva (INP)
L’Interaction to Next Paint (INP) misura il tempo necessario al sito web per aggiornarsi visivamente in risposta all’interazione dell’utente, ad esempio facendo clic su qualcosa. Questo aggiornamento visivo è chiamato “next paint”.
In parole povere, immaginiamo un utente che compila un modulo di contatto e fa clic sul pulsante di invio. L’INP misurerà il tempo che intercorre tra l’esecuzione di queste interazioni da parte dell’utente e l’effettiva visualizzazione del contenuto aggiornato sul vostro sito web.
Spostamento cumulativo del layout (CLS)
Il Cumulative Layout Shift (CLS) misura il tempo necessario affinché un sito web diventi visivamente stabile.
Durante il caricamento di un sito web, alcuni elementi richiedono più tempo di altri. In questo lasso di tempo, il contenuto del sito potrebbe continuare a muoversi sullo schermo.
Ad esempio, se un utente sta leggendo un paragrafo su un dispositivo mobile e un video embed si carica sopra di esso, l’intero contenuto si sposta verso il basso.
Questo può essere davvero frustrante se un utente sta cercando di compiere un’azione, come l’aggiunta di un prodotto al carrello, quando il pulsante si sposta giù a causa di altri elementi che si muovono sulla pagina.
Come verificare il punteggio di Google Core Web Vitals
Il modo più semplice per verificare il punteggio di Google Core Web Vitals è utilizzare lo strumento PageSpeed Insights. È sufficiente inserire l’URL da testare e fare clic sul pulsante “Analizza”.

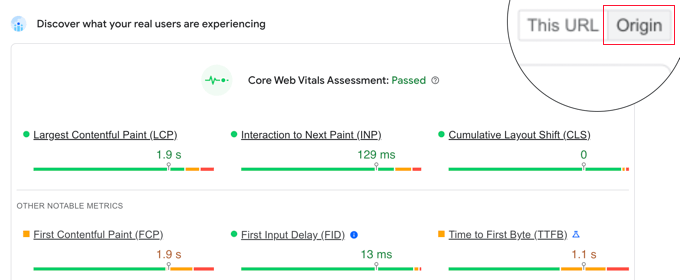
I risultati del core vital vengono visualizzati nella sezione intitolata “Valutazione del core vital web”.
Se il vostro sito web ha superato la valutazione, verrà segnalato in verde accanto all’intestazione.

Nel grafico sottostante è possibile visualizzare il punteggio effettivo di tutti e tre i Core Vitals e alcune altre metriche degne di nota. Ecco i tempi necessari per superare i test Core Web Vitals per ogni voce.
- Largest Contentful Paint (LCP): 2,5 secondi o meno
- Interazione con il prossimo dipinto (INP): 200 millisecondi o meno
- Spostamento cumulativo del layout (CLS): 0,1 o meno
Come visualizzare i dati vitali di Google Core Web per l’intero sito web
Lo strumento Page Speed Insights consente di controllare una singola pagina. Se la pagina da controllare è la radice del vostro nome di dominio, potete anche fare clic sulla scheda “Origine”.

Questo mostra il punteggio di tutte le pagine servite da questa origine.
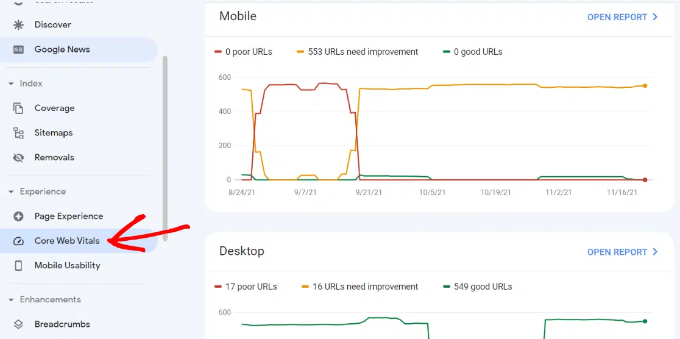
Tuttavia, per andare davvero in profondità, è possibile accedere al rapporto Core Web Vitals anche nella dashboard di Google Search Console.

In questo modo è possibile vedere quanti URL del sito web hanno superato i test, quali URL devono essere migliorati e quali pagine hanno ottenuto punteggi insufficienti.
Per ottenere report ancora più dettagliati per Core Web Vitals, è possibile utilizzare il test di velocità Lighthouse accedendo allo strumento Web.dev Measure o utilizzando il test integrato nel browser Chrome.
È sufficiente aprire un sito web in Chrome, fare clic con il tasto destro del mouse su un punto qualsiasi dello schermo e selezionare l’opzione “Ispezione”. Nelle schede verrà visualizzata un’opzione chiamata “Lighthouse”.

Quindi, fare clic sul pulsante “Genera rapporto”.
Nota: per ottenere risultati più accurati, è necessario eseguire il test di Chrome in modalità Incognito. In caso contrario, le estensioni del browser potrebbero influire negativamente sul punteggio della vitalità del web che viene mostrato.
Perché i Core Web Vitals sono importanti?
I Core Web Vitals sono importanti perché riflettono le prestazioni del vostro sito web per gli utenti. Non si tratta solo della velocità di caricamento di un sito web, ma anche della velocità con cui gli utenti possono effettivamente utilizzarlo.
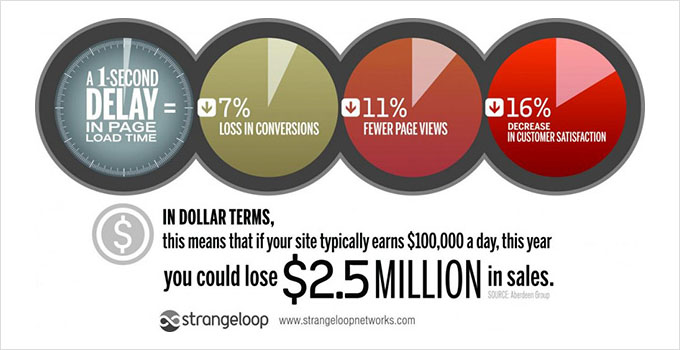
Secondo un recente studio, un ritardo di 1 secondo nel tempo di caricamento della pagina può comportare una perdita del 7% nelle conversioni, un calo dell’11% nelle visualizzazioni della pagina e una diminuzione del 16% nella soddisfazione dei clienti.

Per questo motivo è fondamentale ottimizzare il sito web in termini di velocità e prestazioni. Tuttavia, la maggior parte degli strumenti di misurazione delle prestazioni non tiene conto della qualità dell’esperienza dell’utente.
Un sito web più veloce ma con un’esperienza utente scadente vi costa ancora conversioni, meno visualizzazioni di pagina e scarsa soddisfazione dei clienti. Migliorare i Core Web Vitals vi aiuta a rimediare.
Anche l’esperienza dell’utente è un fattore importante per le classifiche SEO. Dal maggio 2021, l’algoritmo di ricerca di Google include l’esperienza della pagina come uno dei fattori di ranking.
Detto questo, vediamo come migliorare facilmente i Core Web Vitals per offrire una migliore esperienza utente sul vostro sito web.
Come migliorare i vostri dati web di base in WordPress (7 suggerimenti)
Migliorare il punteggio Core Web Vitals di WordPress non è così difficile. Utilizzando alcuni suggerimenti essenziali per l’ottimizzazione delle prestazioni, potete facilmente superare il punteggio Core Web Vitals.
1. Ottimizzare l’hosting WordPress
La vostra società di hosting WordPress svolge il ruolo più significativo nelle prestazioni del vostro sito web.
Sono in grado di ottimizzare i loro server per WordPress, che offre al vostro sito web una piattaforma solida su cui costruire.
Per un sito web ad alte prestazioni consigliamo di utilizzare SiteGround. È una delle società di hosting WordPress ufficialmente raccomandate e noi utilizziamo SiteGround per il sito WPBeginner.

Per dare al vostro sito web l’incremento di prestazioni di cui ha bisogno, SiteGround utilizza Google Cloud Platform per i suoi server e PHP ultraveloce.
Il loro plugin SG Optimizer è utilizzato da oltre un milione di siti web. Apporta automaticamente ulteriori miglioramenti alle prestazioni e attiva la cache integrata, che fa tutto ciò che fa WP Rocket e anche di più.
È importante notare che il plugin SG Optimizer funziona solo sugli account di hosting SiteGround e che queste ottimizzazioni delle prestazioni sono disponibili per tutti i piani, compresa l’opzione più bassa.
Se utilizzate un altro provider di hosting WordPress, vi consigliamo di utilizzare WP Rocket insieme ad altri strumenti per ottenere un punteggio migliore nel Core Web Vitals.
WP Rocket è il miglior plugin per il caching di WordPress sul mercato. Permette di impostare facilmente il caching sul vostro sito WordPress senza entrare nei dettagli tecnici della gestione del server.
2. Miglioramento del punteggio del Largest Contentful Paint (LCP)
Come già detto, il Largest Contentful Paint (LCP) è letteralmente la parte di contenuto più grande all’interno del viewport di una pagina. Ad esempio, in un blog WordPress, questo potrebbe essere l’immagine in evidenza o il testo dell’articolo.
Più veloce è il caricamento di questo contenuto, più alto sarà il vostro punteggio LCP.
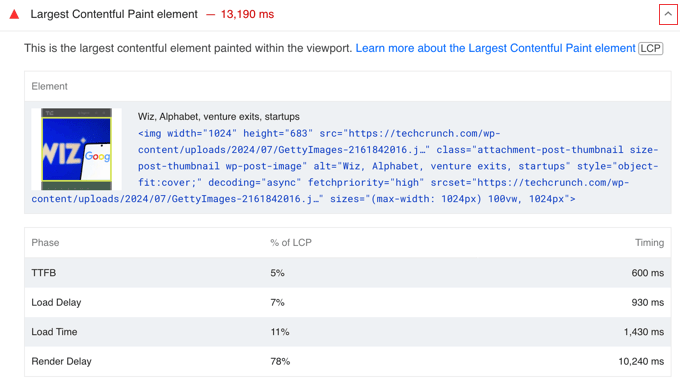
Come si fa a sapere quale contenuto è considerato il più grande dal test? È necessario scorrere i risultati del test ed espandere la scheda ‘Largest Contentful Paint element’.

Verranno visualizzati gli elementi considerati per il punteggio LCP. Se si tratta di un’immagine di grandi dimensioni, si può provare a sostituirla con un’immagine più piccola o con un’immagine di dimensioni e qualità inferiori. Consultate la nostra guida su come ottimizzare le immagini per le prestazioni web.
Se si tratta di testo, si può provare a suddividerlo in paragrafi e titoli.
3. Miglioramento del punteggio dell’interazione con la pittura successiva (INP)
Il punteggio Interaction to First Paint misura il tempo che intercorre tra il clic di un utente sul vostro sito web e la comparsa del risultato sul vostro sito.
Il consiglio più importante per migliorare questo aspetto è quello di utilizzare un web hosting migliore o addirittura una piattaforma di hosting WordPress gestita.
Un altro modo semplice per migliorare il punteggio FID è utilizzare un plugin di caching come WP Rocket. È dotato di una funzione integrata che consente di ottimizzare la consegna dei file.
Per prima cosa, è necessario installare e attivare il plugin WP Rocket. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
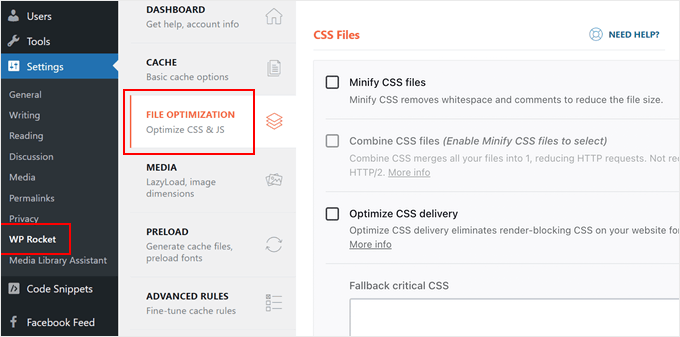
Dopodiché, andare alla pagina Impostazioni ” WP Rocket e passare alla scheda ‘Ottimizzazione dei file’.

Scorrere fino alla fine della pagina e selezionare la casella accanto all’opzione “Carica JavaScript in differita”.
Non dimenticate di cliccare sul pulsante “Salva modifiche” in fondo alla pagina per memorizzare le modifiche.

Il rinvio di JavaScript consente al sito web di caricarsi senza attendere il caricamento di JavaScript. Questo migliora il punteggio Interaction to First Paint (INP) per le pagine in cui JavaScript può essere la causa.
Per ulteriori suggerimenti, consultate la nostra guida dettagliata su come migliorare il punteggio INP di Google in WordPress.
4. Miglioramento del punteggio dello spostamento cumulativo del layout (CLS)
Il punteggio del Cumulative Layout Shift (CLS) è influenzato quando diversi elementi di una pagina web si caricano lentamente e fanno muovere altri elementi sullo schermo.
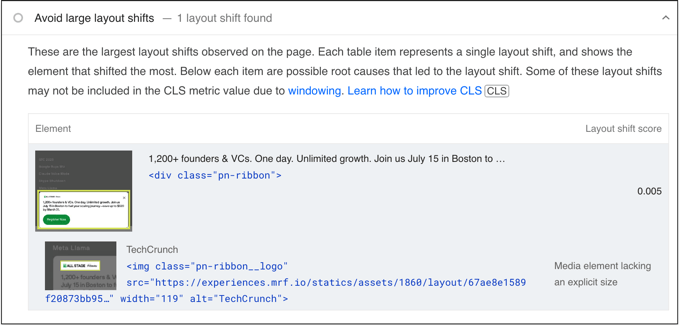
È possibile visualizzare quali elementi influenzano il punteggio CLS espandendo la scheda “Evita grandi spostamenti di layout” nei risultati di Page Speed Insights.

Questo mostrerà gli elementi che causano il maggior impatto di spostamento del layout durante il caricamento della pagina.
Per assicurarsi che il layout visivo della pagina non si sposti durante il caricamento di altri elementi, è necessario indicare ai browser le dimensioni (larghezza e altezza) di elementi come immagini, video incorporati, annunci come Google AdSense e altro.
WordPress aggiunge automaticamente gli attributi di altezza e larghezza alle immagini aggiunte. Tuttavia, è possibile controllare tutti gli altri media, in particolare gli embed, per assicurarsi che tutti abbiano gli attributi di altezza e larghezza.
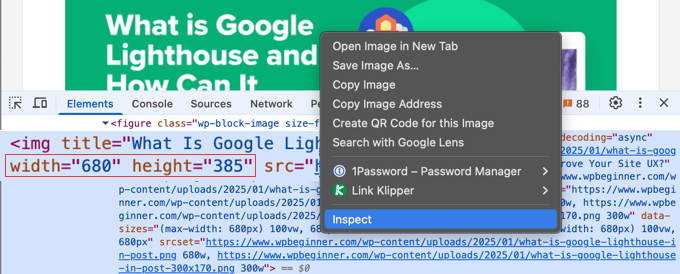
Un modo per farlo è usare lo strumento Inspect. È sufficiente fare clic con il tasto destro del mouse sul browser e selezionare “Inspect” per aprire la console degli sviluppatori.
È quindi possibile puntare e fare clic su diversi elementi della pagina per evidenziarne il codice sorgente. È possibile vedere se l’elemento ha attributi di larghezza e altezza definiti.

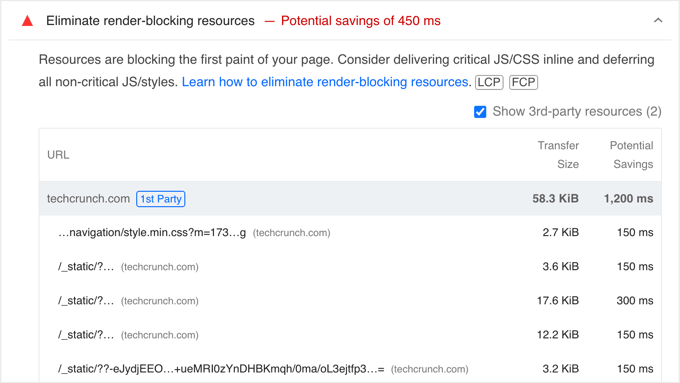
5. Eliminazione degli elementi che bloccano il rendering
Gli elementi che bloccano il rendering sono quelli che sono più lenti da caricare ma che bloccano il caricamento di altri elementi. Ciò influisce sul punteggio complessivo di Core Web Vitals e sull’esperienza dell’utente sul sito web.
I risultati di Page Speed Insights mostrano gli elementi che bloccano il rendering. Di solito si tratta di file JavaScript o CSS aggiunti dai plugin di WordPress e da strumenti di terze parti come Google Analytics, Facebook Pixel, Google Ads e altri.

Tuttavia, la maggior parte di questi elementi viene aggiunta programmaticamente al sito da diversi plugin o temi. Questo rende più difficile per un utente inesperto rimuoverli o caricarli correttamente.
Abbiamo una guida passo passo su come eliminare facilmente gli elementi che bloccano il rendering in WordPress senza modificare il codice del vostro sito web.
6. Dimensionare correttamente le immagini in WordPress
Un’altra causa comune dei punteggi più bassi di Core Web Vitals sono le immagini molto grandi. Molti utenti di WordPress caricano sui loro siti immagini ad alta risoluzione, che richiedono più tempo per essere caricate e, nella maggior parte dei casi, non sono necessarie.

Questo diventa ancora più problematico per gli utenti su dispositivi mobili. Il vostro tema WordPress responsive e WordPress adatteranno automaticamente l’immagine allo schermo del cellulare dell’utente, ma l’utente caricherà comunque un file più grande.
Abbiamo una guida dettagliata su come ottimizzare correttamente le immagini per il vostro sito WordPress senza perdere in qualità o compromettere le prestazioni.
7. Utilizzo di un server CDN per migliorare il punteggio Core Web Vitals
LeCDN o reti di distribuzione dei contenuti sono servizi di terze parti che consentono di servire i contenuti statici del vostro sito web da più server sparsi per il mondo.
Ciò consente agli utenti di scaricare file statici come immagini e CSS dai server più vicini. Inoltre, riduce il carico sul vostro sito web, che può continuare a caricare altri elementi.
È possibile utilizzare un’applicazione firewall cloud come Sucuri, dotata di un servizio CDN integrato. Sucuri vi aiuta anche a bloccare le richieste dannose e di spam, liberando così ulteriormente le risorse del vostro sito web.
In alternativa, è possibile utilizzare il CDN gratuito Cloudflare. Viene fornito con una protezione firewall di base e un servizio CDN che migliorerebbe il punteggio Core Web Vitals del vostro sito web.
Guide di esperti per misurare e migliorare le prestazioni di WordPress
Ora che sapete come ottimizzare Core Web Vitals, vi consigliamo di leggere altri articoli relativi alla misurazione e al miglioramento delle prestazioni di WordPress:
- La guida definitiva per aumentare la velocità e le prestazioni di WordPress
- Come velocizzare le prestazioni di WooCommerce
- Come eseguire correttamente un test di velocità del sito web (i migliori strumenti)
- Come sottoporre a stress test un sito web WordPress
- Cos’è il punteggio INP di Google e come migliorarlo in WordPress
- Come utilizzare il plugin GTmetrix per migliorare le prestazioni del sito WordPress
- Metriche importanti da misurare sul vostro sito WordPress
- L’hosting WordPress più veloce (test delle prestazioni)
- Come ottimizzare le immagini per le prestazioni web senza perdere la qualità
Speriamo che questa guida vi abbia aiutato a capire come ottimizzare Core Web Vitals per WordPress. Un altro aspetto importante di una buona esperienza utente è la sicurezza.
Vi consigliamo di seguire la nostra lista di controllo sulla sicurezza di WordPress per assicurarvi che le prestazioni del vostro sito web non siano influenzate da spam o attacchi DDoS.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Initially, I struggled a lot with WordPress speed. I have one website on my own server with 4 vCPUs and 8GB of RAM. Even then, I kept seeing red figures. By this, I mean that very often, optimization isn’t just about server performance or hosting but also about how you optimize WordPress itself. In this context, I have to say that the WP Rocket plugin helped me the most. Only after implementing this plugin did I finally get into the green numbers. Perhaps what helped the most was the preloading of URL links and a relatively sophisticated cache. Probably no cache plugin is as genuinely good as WP Rocket. Regarding SEO, I started gaining better positions only after the website was properly optimized.
WPBeginner Support
Thank you for sharing what you use for your site
Admin
Mohammed Haider
I have a website on WordPress. I am not able to pass the core Web vitals. is there a free WordPress plug in which can help me achieve this.
WPBeginner Support
There are many different parts to the web vital score, we would recommend taking a look at the “How to Improve Your Core Web Vitals in WordPress” section for our recommendations.
Admin
Jiří Vaněk
Autooptimize plugin with some kind of cache plugin is for free and can help really a lot.
Ladyson
Don’t forget that many drag-n-drop theme creators make problems with their code.
Updating them regularly you can also solve the problem of low scoring. They are optimizing their code for Web Vitals.
WPBeginner Support
That is certainly something to keep in mind as well
Admin
miamiatz
Google are good at inventing useful things. The issue of Cumulative Layout Shift is a critical one in most digital devices.
You want to click on something just to notice that the link/icon/button you intended to click has moved to a different place and you end up clicking on something else.
This issue is found even in core android apps and non core apps including social media apps, news apps, even financial apps. It is ridiculous.
Thumbs up to google for inventing these Core Web Vitals.
I have one or two points to make to those interested in the web vitals:
Most WordPress themes come with stylesheets that are loaded one after another.
Customs CSS declared using the theme customizer are loaded the last.
Now if you declare size or shape of something (even fonts) in the custom CSS that was declared different in the theme CSS files, the item will be loaded with default theme style first then adjusted to obey CSS declaration found in the custom CSS.
This causes layout shifts.
Editorial Staff
Thank you for sharing these insights. Yes, optimizing CSS delivery can help along with lazy loading items.
Admin
Ackson Mwape
Thanks a lot for the timely article.
Editorial Staff
Always a pleasure Ackson
Admin