I moduli pop-up possono essere uno strumento potente per catturare lead, aumentare le conversioni e coinvolgere i visitatori del sito web. È possibile fare un ulteriore passo avanti mostrando i pop-up quando i visitatori fanno clic su un link o un’immagine.
Si tratta di un metodo collaudato per far crescere la vostra mailing list. È più efficace perché parte da un’azione compiuta da un utente. I siti più famosi lo usano spesso per offrire un incentivo all’optin per ottenere ancora più iscritti.
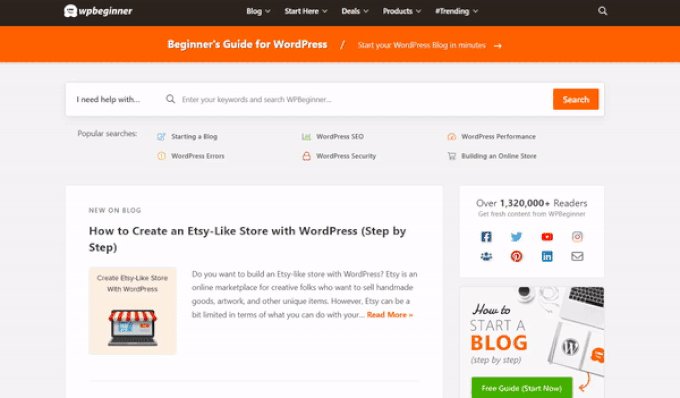
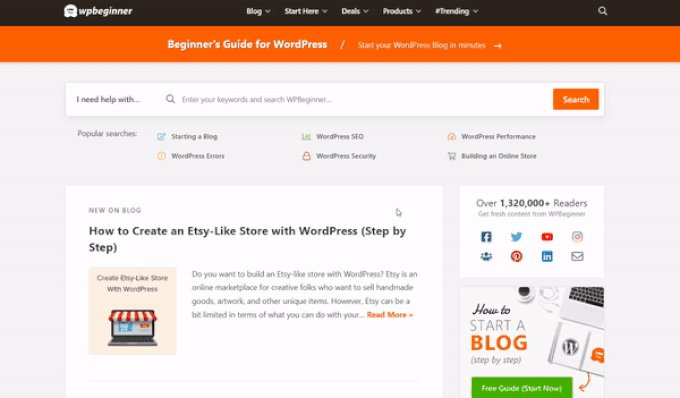
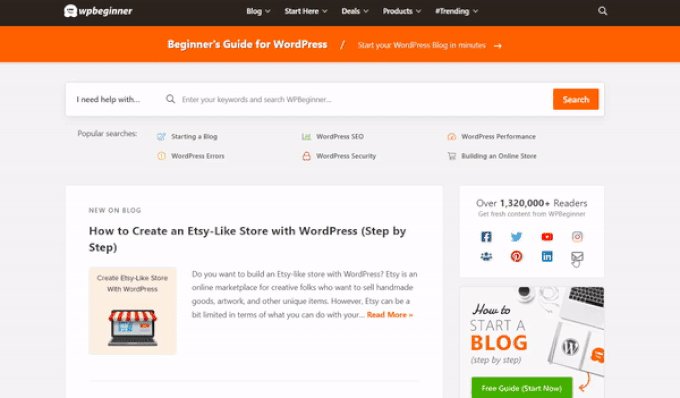
Noi di WPBeginner utilizziamo questa tecnica anche per raccogliere indirizzi email. Ad esempio, facendo clic sull’icona della busta nel pannello a destra, si vedrà un modulo popup per iscriversi alla nostra newsletter.
In questo articolo mostreremo come aprire un popup di WordPress al clic di un link o di un’immagine, passo dopo passo.

Che cos’è un modulo popup “su clic”?
I moduli popup on-click sono popup lightbox che si aprono quando un utente fa clic su un link, un pulsante o un’immagine del vostro sito WordPress.
Normalmente, i popup appaiono sui siti web quando un utente arriva o sta per andarsene. I moduli popup on-click sono attivati dall’interazione dell’utente.
Su WPBeginner utilizziamo anche i popup on-click per far crescere la nostra lista di e-mail. Ad esempio, un popup appare quando un utente clicca sull’icona dell’email nella barra laterale, accanto a tutte le icone social.

Perché i moduli popup on-click sono così efficaci?
Un modulo popup on clic è efficace perché sfrutta il potente effetto Zeigarnik. Si tratta di un principio psicologico secondo il quale gli utenti che iniziano da soli un’azione sono più propensi a portarla a termine.
Quando qualcuno fa clic su un link o su un pulsante per innescare il popup, ha già mostrato interesse. Quando appare il popup del modulo, è più probabile che lo utilizzi.
Ad esempio, potete utilizzare un popup on-click per offrire un lead magnet. Potrebbe trattarsi di una risorsa scaricabile gratuitamente, come un ebook o un file PDF, che gli utenti possono ottenere in cambio del loro indirizzo e-mail.
Tuttavia, esistono altri modi per utilizzare i popup con clic sul sito web. Ad esempio, potete chiedere agli utenti di richiedere un codice coupon, approfondire un prodotto, compilare sondaggi e altro ancora.
Per saperne di più, consultate la nostra guida su come utilizzare la psicologia dei popup per aumentare le iscrizioni del 250%.
Detto questo, vediamo come creare facilmente un popup lightbox on-click per il vostro sito web.
Creare un popup su clic in WordPress
Il modo più semplice per creare un popup a clic è utilizzare OptinMonster. Si tratta del miglior plugin popup per WordPress e del miglior software di lead generation.
Per maggiori informazioni, consultate la nostra recensione completa di OptinMonster.
Per prima cosa, dovrete iscrivervi a un account OptinMonster. Avrete bisogno dell’account Pro (o superiore) perché include la funzione MonsterLinks™ che vi permette di creare popup on-click.
È sufficiente visitare il sito web di OptinMonster e fare clic sul pulsante “Ottieni OptinMonster ora” per iniziare.

Successivamente, è necessario installare e attivare il plugin OptinMonster sul proprio sito web WordPress. Per assistenza, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Questo vi permette di collegare il vostro account OptinMonster al vostro sito WordPress.
Una volta attivato il plugin, è necessario collegare il proprio account. Dovreste essere portati automaticamente alla pagina di benvenuto nella vostra dashboard di WordPress.
Cliccate sul pulsante “Connetti il tuo account esistente”.

Si aprirà quindi una nuova finestra.
Potete fare clic sul pulsante “Connetti a WordPress” per aggiungere il vostro sito a OptinMonster.

Una volta collegato il vostro account OptinMonster al vostro sito WordPress, potete creare il vostro popup on-click.
Basta andare su OptinMonster ” Campagne dalla dashboard di WordPress e cliccare sul pulsante “Crea la tua prima campagna”.

Successivamente, OptinMonster vi chiederà di selezionare i modelli o i playbook.
È possibile scegliere l’opzione “Modelli” e selezionare un modello di campagna precostituito da personalizzare. D’altra parte, l’opzione “Playbooks” consente di scegliere campagne pronte all’uso ispirate da marchi leader.

Per questa esercitazione, utilizzeremo l’opzione “Modelli”.
Successivamente, dovrete selezionare un tipo di campagna e un modello.
Il tipo di campagna dovrebbe essere già impostato su Popup. In caso contrario, basta fare clic su Popup per selezionarlo. Successivamente, è necessario scegliere un modello di campagna.

Sarà possibile modificare il template in seguito. Per questa esercitazione utilizzeremo il template “Basic”.
È sufficiente passare il cursore sul modello e fare clic sul pulsante “Usa modello”.
A questo punto, vi verrà richiesto di inserire un nome per la vostra campagna. Questo è solo per voi. Non preoccupatevi, gli utenti non lo vedranno.
È sufficiente inserire un nome e fare clic su “Start Building” per creare il popup.
OptinMonster caricherà automaticamente il modello nel costruttore di campagne drag-and-drop.
È possibile modificare il testo predefinito e aggiungere o rimuovere elementi dal modello. È sufficiente trascinare i blocchi dal menu a sinistra e rilasciarli sul modello.
È inoltre possibile rimuovere qualsiasi elemento del modulo facendo clic su di esso e utilizzando le opzioni del menu a sinistra. Ad esempio, rimuoveremo il campo ‘Nome’ dal modulo.
Per prima cosa, dovrete fare clic sulla scheda “Optin” nella parte inferiore dello schermo. Dopodiché, cliccate sul campo per selezionarlo e vedrete le opzioni disponibili nella colonna di sinistra, compresa la possibilità di rimuoverlo.
Una volta progettato il popup, il passo successivo è quello di progettare la vista Success, che gli utenti vedono dopo aver compilato il modulo.
È sufficiente passare alla visualizzazione “Successo” nella parte superiore dello schermo.
È possibile modificare la vista di successo proprio come si è modificata la vista optin. Ad esempio, si potrebbe voler cambiare il testo o includere un link per scaricare un lead magnet.
Collegare il popup alla lista di e-mail
Una volta che siete soddisfatti del vostro popup, fate clic sulla scheda Integrazioni nella parte superiore dello schermo. Dovrete collegare OptinMonster al vostro servizio di email marketing, in modo da poter aggiungere persone alla vostra lista di email.
Avete bisogno di un servizio di email marketing o volete cambiare quello che state usando? Vi consigliamo Constant Contact. Cliccate su questo link per ottenere uno sconto del 20% esclusivamente per i lettori di WPBeginner.
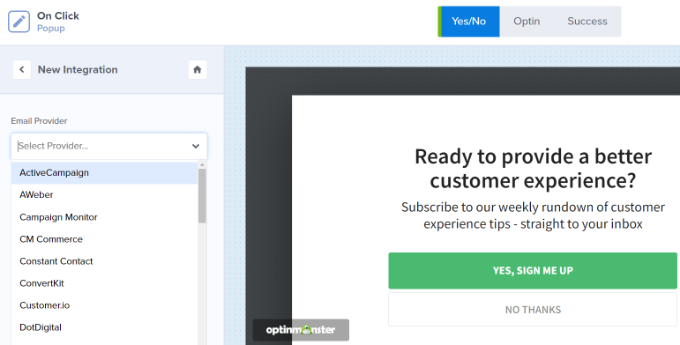
Da qui, fare clic sul pulsante “+ Aggiungi nuova integrazione” sul lato sinistro dello schermo.
Successivamente, è possibile selezionare il proprio provider di posta elettronica dall’elenco a discesa.
Da qui, basta seguire le istruzioni per collegarlo a OptinMonster.

Impostare il popup in modo che appaia al clic
Ora è necessario configurare il popup in modo che appaia quando l’utente fa clic su un link.
Fare clic sulla scheda Regole di visualizzazione nella parte superiore dello schermo.

La regola di visualizzazione predefinita di OptinMonster è “tempo sulla pagina”. Ciò significa che il pop-up predefinito viene visualizzato dopo che l’utente ha guardato la pagina per un certo periodo di tempo.
Tuttavia, è possibile fare clic sul menu a tendina e selezionare invece l’opzione ‘MonsterLink™’ (On Click)’.

Successivamente, si dovrebbe vedere il proprio MonsterLink™ nelle regole di visualizzazione.
È possibile fare clic sul link per copiare il codice MonsterLink™. Ne avrete bisogno tra poco.

Rendere attivo il popup su clic
Successivamente, si può andare alla scheda “Pubblicato” nella parte superiore della pagina e cambiare lo stato della campagna da “Bozza” a “Pubblica”.
Una volta fatto ciò, fate clic sul pulsante “Salva” nella parte superiore dello schermo e chiudete il costruttore di campagne.
Successivamente, verranno visualizzate le “Impostazioni di output di WordPress” per la campagna. È possibile fare clic sul menu a discesa “Stato” e modificarlo da “In attesa” a “Pubblicato”. Al termine, fare clic sul pulsante “Salva modifiche”.
Aggiungere il vostro MonsterLink al vostro sito web WordPress
Ora è necessario aggiungere lo speciale MonsterLink™ al proprio sito. Se non l’avete copiato prima, potete ottenerlo tornando all’impostazione “Regole di visualizzazione” della vostra campagna.
Per prima cosa, è necessario creare una nuova pagina o un nuovo post o modificare quello in cui si desidera aggiungere il link.
MonsterLink™ è un codice HTML, quindi è necessario incollarlo in un blocco HTML personalizzato.
Nell’editor di contenuti di WordPress, fare clic sul pulsante (+) per aggiungere un blocco HTML personalizzato.

Ora, copiate il vostro MonsterLink™ in quel blocco. Dovrebbe avere un aspetto simile a questo:
1 | <a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
È possibile modificare la dicitura “Iscriviti ora!” con il testo che si desidera utilizzare per il link.
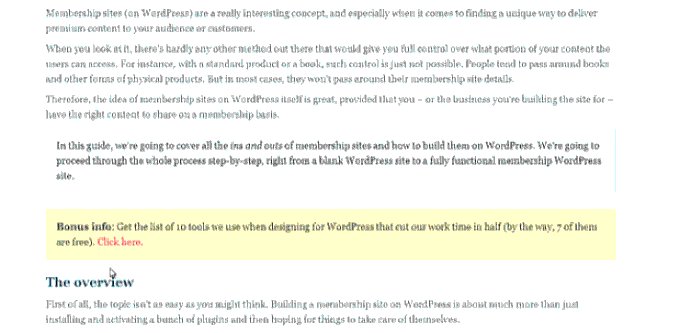
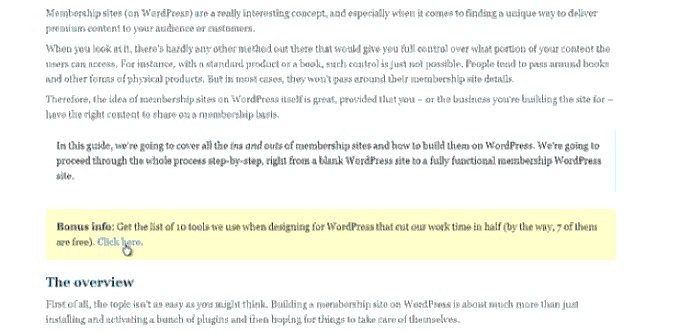
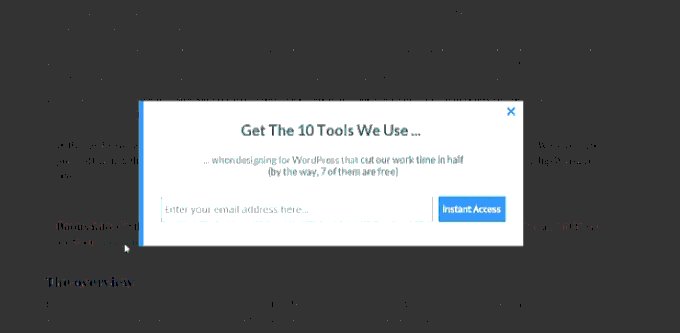
Una volta inserito il link, è possibile visualizzare l’anteprima della pagina o del post per verificare che funzioni.
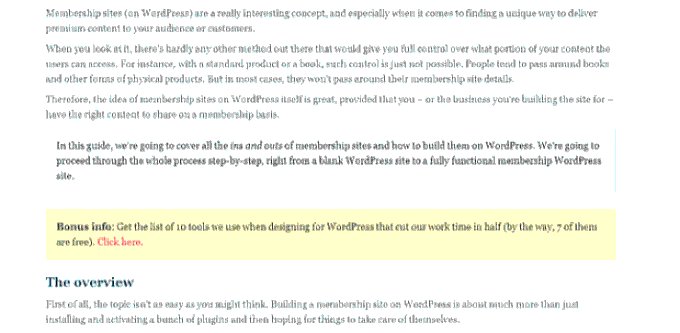
Ecco il nostro link in azione. Notate che abbiamo applicato un po’ di styling al testo per creare un riquadro con un testo più grande che aiuti a promuovere il lead magnet:

Suggerimento: Con MonsterLink™ non ci si limita ai soli link testuali. È possibile utilizzare MonsterLink anche con pulsanti di chiamata all’azione, immagini, banner o menu di navigazione sul vostro sito web.
Video tutorial
Speriamo che questo tutorial vi abbia aiutato a imparare come triggerare un modulo popup di WordPress facendo clic. Potreste anche voler vedere il nostro tutorial su come creare un popup WooCommerce per aumentare le vendite e i migliori plugin per banner di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Judith
Thanks for the article! Is it also possible to trigger a popup from a specific External URL? Meaning to append something in the URL that would make people arrive to my website with a specific popup already open? How can this be done?
WPBeginner Support
You may want to take a look at the article again as it covers what it sounds like you’re wanting.
Admin