Il vostro sito web WordPress contiene molte immagini e video? Questi file possono dare un aspetto fantastico ai contenuti, ma possono anche rallentare il sito web e frustrare i visitatori.
Uno dei modi per affrontare questo problema è scaricare i file multimediali di WordPress.
Ciò comporta la memorizzazione dei file multimediali su un server separato. In questo modo si liberano risorse sul server web principale e il sito web viene caricato più velocemente.
Ad esempio, si possono scaricare i file multimediali su Cloudflare CDN per rendere il sito più veloce per gli utenti di tutto il mondo. In alternativa, è possibile archiviare i file multimediali su un cloud storage veloce come Amazon S3 o Google Cloud Storage.
Questo articolo vi mostrerà come scaricare i media di WordPress utilizzando diversi metodi, in modo che possiate scegliere l’approccio migliore per migliorare la velocità del vostro sito web.

Come l’offloading dei media di WordPress migliora la velocità del sito web
L’offloading dei media di WordPress comporta l’archiviazione di file di grandi dimensioni su server esterni anziché sul server di hosting del sito web. Questi possono includere immagini, video e file audio. Inoltre, è possibile scaricare software, PDF, documenti e persino animazioni.
Questo è un ottimo modo per alleggerire il carico del server del sito web.
Quando qualcuno visita il vostro sito, il server web non deve più caricare i file multimediali. In questo modo si liberano risorse che possono ricevere il focus su altre attività importanti, come il caricamento più rapido del codice e dei contenuti del sito web. Ciò significa tempi di caricamento delle pagine più rapidi e una migliore esperienza complessiva del sito web.
Un modo per farlo è archiviare i media su un servizio di cloud storage come Amazon S3 o Google Cloud Storage. Poi, si può usare un plugin per integrare questo servizio con il proprio sito WordPress.
È possibile ottenere guadagni di velocità simili utilizzando un Content Delivery Network, o rete CDN, invece. Questa memorizza copie dei file multimediali su più server in tutto il mondo per alleggerire il carico del server e migliorare le prestazioni di WordPress.
Per i file video di grandi dimensioni, si consiglia di utilizzare una piattaforma di streaming video come YouTube o Vimeo e di incorporare i video sul sito web. In questo modo si riduce ulteriormente il carico del server web e i requisiti di archiviazione e si offre agli utenti una migliore esperienza di visualizzazione.
Ora, lo scarico dei media di WordPress è solo un modo per migliorare le prestazioni del sito. Assicuratevi di combinarlo con altre strategie, come la scelta di un host veloce e la normale manutenzione di WordPress, per ottenere la migliore velocità del sito web e la migliore esperienza utente.
Detto questo, diamo un’occhiata ad alcuni modi in cui è possibile scaricare i media di WordPress per migliorare la velocità del sito web:
- Offload WordPress Media Using WP Offload Media (Free)
- Offload WordPress Media Using WP Media Folder (Premium)
- Offload WordPress Videos Using a Streaming Service
- Offload WordPress Media Using Cloudflare CDN
- Use WPBeginner’s Site Speed Optimization Professional Service
- Bonus: Optimize Your Images Before Offloading for Better Performance
- Frequently Asked Questions About Offloading WordPress Media
Scaricare i media di WordPress con WP Offload Media (gratuito)
WP Offload Media è un plugin per il cloud storage di WordPress, popolare e gratuito, che copia automaticamente immagini, video, documenti e altri media sul provider di cloud storage di vostra scelta.
Attualmente il plugin funziona con Amazon S3, Google Cloud Storage e DigitalOcean Spaces per l’archiviazione in cloud. È necessario creare e configurare con cura il proprio account di cloud storage e installare, attivare e configurare il plugin.
Impostazione dell’account di archiviazione cloud
Se non si dispone già di un servizio di cloud storage, il primo compito è quello di sceglierne uno e registrare un account.
Il sito web di WP Offload Media offre un’utile documentazione su come iniziare a utilizzare le diverse opzioni di cloud storage. In questa guida vi mostreremo come scaricare i file multimediali di WordPress sul cloud storage Amazon S3.
È possibile registrare un account gratuito sul sito web di Amazon Web Services. L’account è gratuito, ma al momento dell’impostazione è necessario inserire i dati della carta di credito.
In alternativa, se si dispone già di un account, è sufficiente fare clic sul pulsante “Accedi a un account AWS esistente” e inserire i dati di accesso.
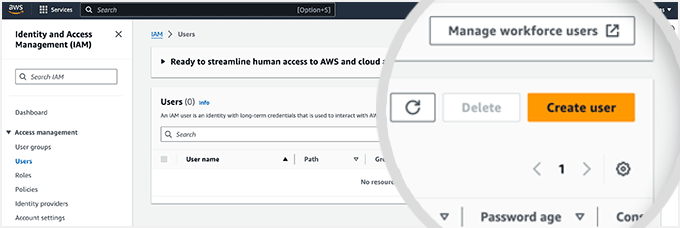
Successivamente, è necessario impostare un utente per ottenere le chiavi di accesso. È necessario aprire la pagina Utenti di Amazon Web Services e fare clic sul pulsante “Crea utente”.

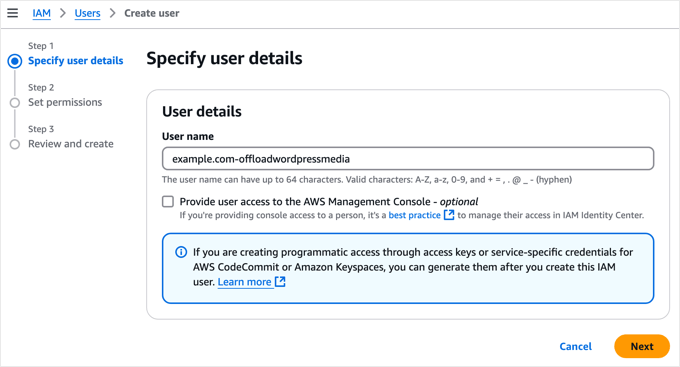
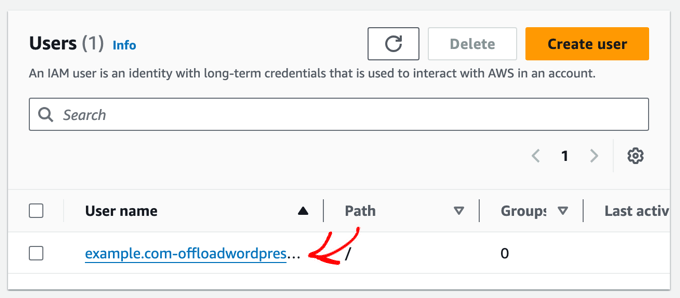
Nella schermata successiva, è possibile specificare i dettagli dell’utente. Aggiungete un nome nel campo Utente. Si consiglia di utilizzare il formato yourdomain-offloadwordpressmedia.
Il vantaggio è che se in futuro creerete altri utenti per altri siti web, questo nome utente vi aiuterà a vedere il sito web a cui è destinato l’account e il suo scopo.
Assicuratevi di non aver selezionato la casella “Fornisci l’accesso dell’utente alla console di gestione AWS”, quindi fate clic sul pulsante “Avanti” per continuare.

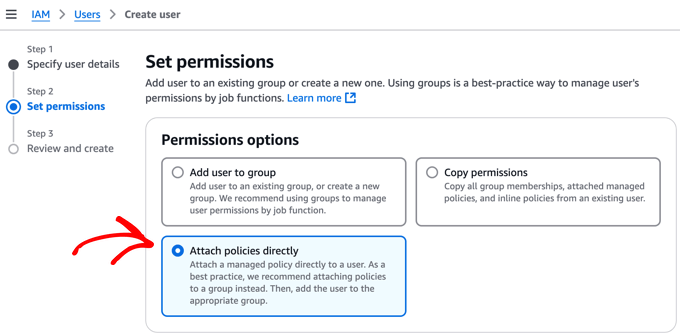
Successivamente, è necessario concedere a questo nuovo utente l’autorizzazione ad accedere allo spazio di archiviazione Amazon S3 e a scaricare i file multimediali di WordPress.
In alto alla pagina, selezionare l’opzione “Allega direttamente i criteri”. In questo modo si visualizza un elenco di criteri di autorizzazione che è possibile selezionare individualmente.

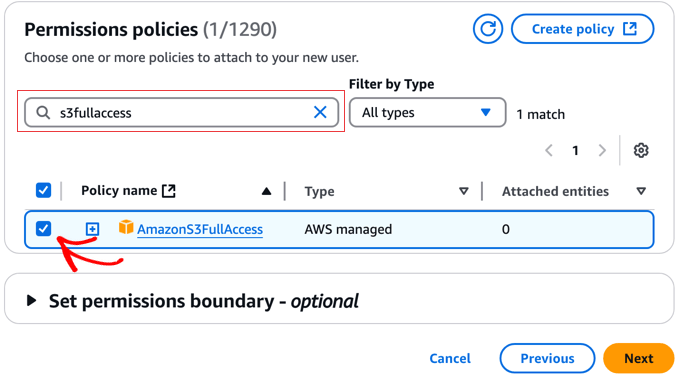
Ora è possibile filtrare l’elenco dei criteri digitando “s3fullaccess” nella casella di ricerca.
In questo modo si potrà facilmente selezionare il nome del criterio “AmazonS3FullAccess”. Una volta fatto questo, fate clic sul pulsante “Avanti” per continuare.

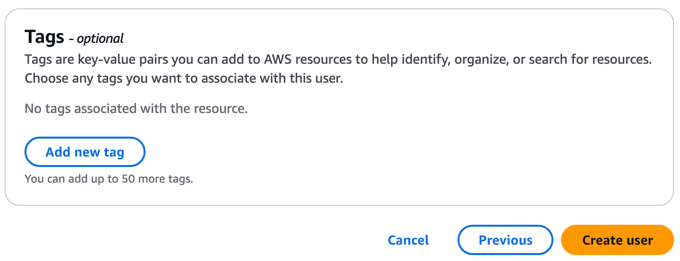
La pagina successiva consente di aggiungere tag facoltativi. Questo non è necessario per la maggior parte dei siti web. Tuttavia, se avete già impostato molti utenti AWS, potreste aver già creato un sistema di tag per gestirli.
A questo punto, è sufficiente fare clic sul pulsante “Crea utente” per terminare la creazione del nuovo utente.

Successivamente, è necessario creare le chiavi di accesso per il nuovo utente.
Per iniziare, è sufficiente fare clic sul nome del nuovo utente.

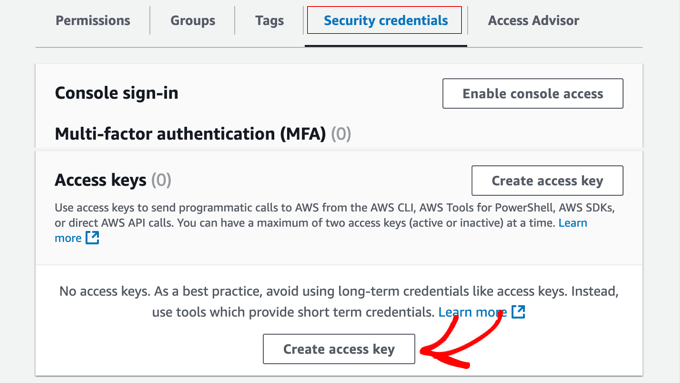
A questo punto, è necessario fare clic sulla scheda “Credenziali di sicurezza” e scorrere giù fino alla sezione “Chiavi di accesso” della pagina.
A questo punto, è necessario fare clic sul pulsante “Crea chiave di accesso”.

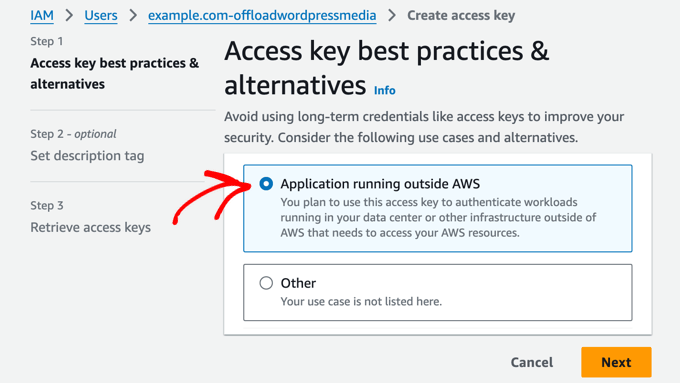
Si aprirà la pagina “Best practice e alternative per le chiavi di accesso”.
È sufficiente cliccare sull’opzione “Applicazione in esecuzione al di fuori di AWS” e poi sul pulsante “Avanti”.

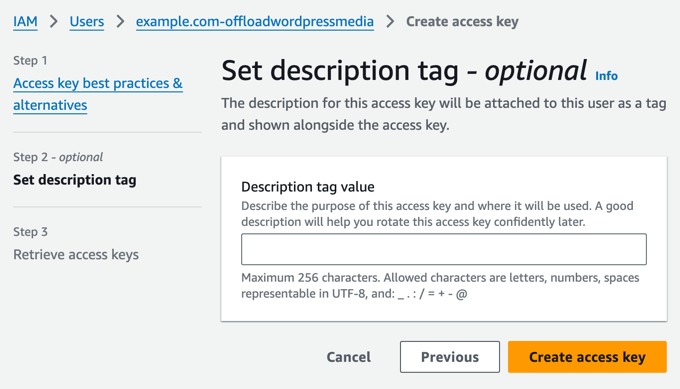
La pagina successiva consente di impostare un tag di descrizione facoltativo. Per questa esercitazione, lasceremo questo campo vuoto.
Al termine, fare clic sul pulsante “Crea chiave di accesso”.

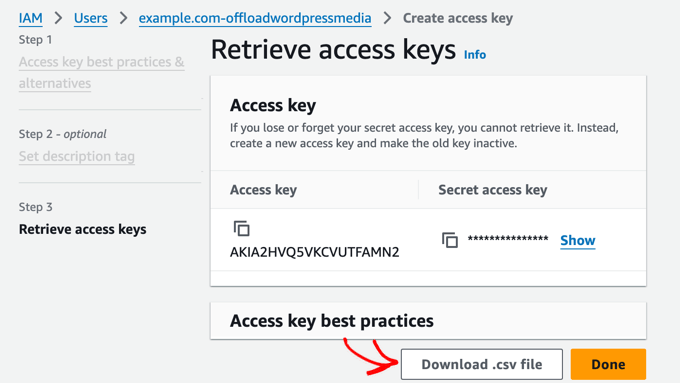
Verranno visualizzate le credenziali di sicurezza dell’utente. Queste consistono in un ID chiave di accesso e in una chiave di accesso segreta.
Amazon non li mostrerà più, quindi è necessario scaricare immediatamente il file .csv e conservarlo in un luogo sicuro.

Nota: è importante conservare con cura le chiavi di accesso. In caso di smarrimento, sarà necessario ripetere la procedura sopra descritta per crearne una nuova.
A questo punto, è necessario aggiungere le chiavi di accesso AWS al sito WordPress, in modo che il plugin WP Offload Media possa utilizzarle per scaricare i file multimediali su Amazon S3.
Il modo più sicuro per farlo è aggiungerli al file wp-config.php di WordPress. Per imparare a modificare questo file in modo sicuro, consultate la nostra guida su come modificare wp-config.php in WordPress.
Ora è necessario copiare il seguente frammento di codice:
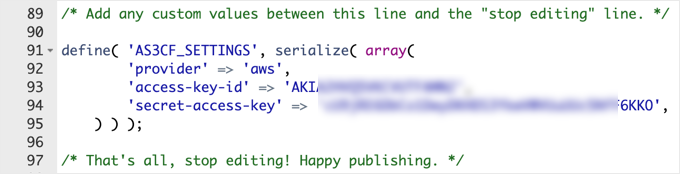
1 2 3 4 5 | define( 'AS3CF_SETTINGS', serialize( array( 'provider' => 'aws', 'access-key-id' => '********************', 'secret-access-key' => '**************************************', ) ) ); |
Questo deve essere incollato nel file wp-config.php.
Assicuratevi di copiare lo snippet di codice tra le due righe sottostanti, altrimenti WP Offload Media non sarà in grado di leggerlo.
1 2 3 4 5 | /* Add any custom values between this line and the "stop editing" line. *//* That's all, stop editing! Happy publishing. */ |
Infine, è necessario sostituire gli asterischi con l’ID della chiave di accesso e la chiave di accesso segreta presenti nel file .csv scaricato in precedenza.

Non dimenticate di salvare il file wp-config.php per memorizzare le impostazioni.
Installazione del plugin WP Offload Media
Il passo successivo è l’installazione e l’attivazione del plugin gratuito WP Offload Media Lite. Se avete bisogno di aiuto, consultate la nostra guida per principianti su come installare un plugin di WordPress.
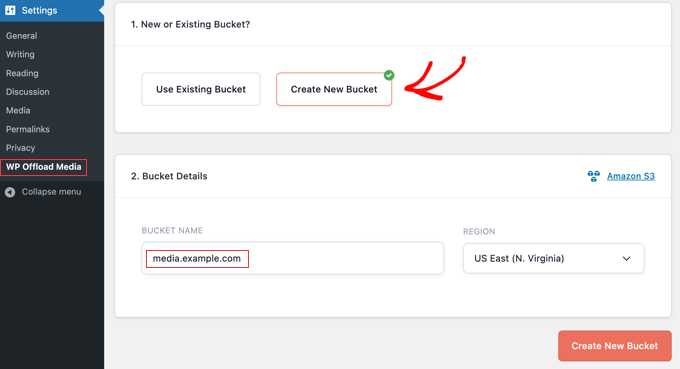
Dopo l’attivazione, è necessario andare alla pagina Impostazioni ” WP Offline Media nella dashboard di WordPress per configurare il plugin.
Assicuratevi di selezionare l’opzione “Crea nuovo bucket” e di dare un nome al bucket, ad esempio media.example.com. È anche possibile selezionare la regione del mondo più vicina alla maggior parte dei visitatori di WordPress.

Una volta fatto ciò, fare clic sul pulsante “Crea nuovo bucket” nella parte inferiore della schermata.
Congratulazioni, WP Offload Media è ora impostato per scaricare i media caricati di recente sul bucket di archiviazione cloud Amazon S3 utilizzando le impostazioni consigliate.
Se volete che anche i file multimediali esistenti vengano scaricati, troverete un’opzione per farlo nella versione a pagamento del plugin.
Scaricare i media di WordPress con WP Media Folder (Premium)
WP Media Folder è un plugin premium che aiuta a gestire e organizzare la libreria dei media di WordPress e a sincronizzarla con servizi di archiviazione cloud esterni.
Si integra con i servizi di cloud storage come Google Drive e OneDrive utilizzando l’add-on WP Media Folder Cloud. Questo vi darà un’opzione nella vostra libreria dei media di WordPress per caricare determinati file sul servizio di cloud storage anziché sul vostro server web.
WP Media Folders è una buona scelta se avete bisogno di organizzare i file multimediali in cartelle o di creare gallerie di immagini personalizzate. È anche più facile da impostare rispetto ad altri metodi.
Abbiamo testato a fondo questo plugin e l’abbiamo trovato un’ottima soluzione per i blog WordPress con molti file multimediali, come ad esempio i portfolii fotografici e i negozi di opere d’arte digitali. Per saperne di più, consultate la nostra recensione dettagliata di WP Media Folder.
In questa guida vedremo come scaricare i media di WordPress su Google Drive utilizzando il plugin WP Media Folder.
Installazione del plugin WP cartella media
Per prima cosa, è necessario acquistare il plugin WP Media Folder. Come parte di questo processo, è necessario creare un account JoomUnited. Prendete nota del nome utente e della password creati, perché vi serviranno più avanti in questo tutorial.
Ora è necessario installare e attivare il plugin WP Media Folder. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, la configurazione guidata si avvia automaticamente. Per iniziare, fare clic sul pulsante “Continua a verificare l’ambiente”.

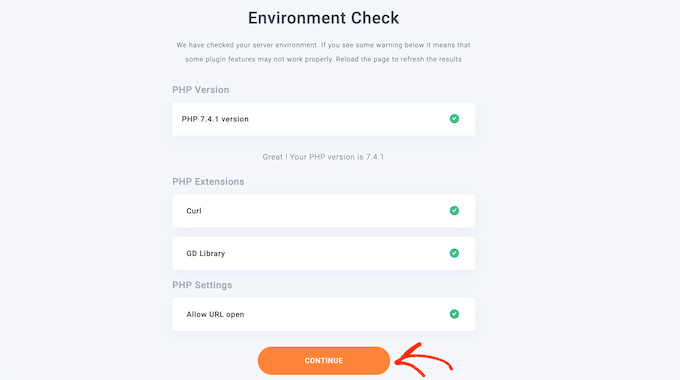
WP Media Folder impiegherà alcuni minuti a selezionare l’ambiente WordPress, compresa la versione PHP, le estensioni e le impostazioni, per assicurarsi che il plugin funzioni correttamente.
Se ogni elemento ha un segno di spunta verde, si può fare clic sul pulsante “Continua” per passare alla fase successiva. In caso contrario, è necessario contattare il fornitore di hosting e chiedere di indirizzare eventuali problemi.

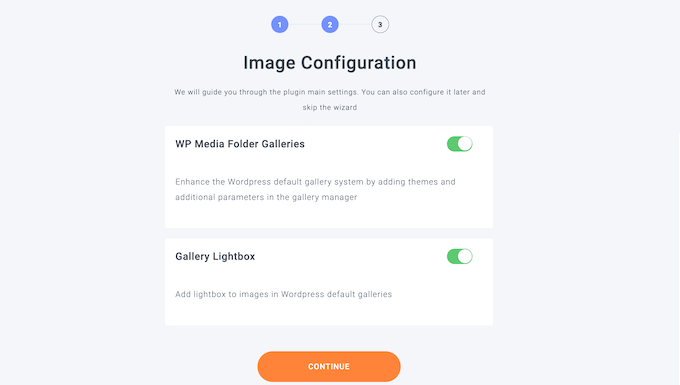
Nella pagina successiva, potete scegliere se utilizzare le caratteristiche della galleria e del lightbox di WP Media Folder. Queste caratteristiche consentono di creare, modificare ed eliminare cartelle dall’interno della libreria dei media di WordPress.
Questo è utile per la maggior parte dei siti web, quindi si consiglia di lasciare abilitate queste opzioni e di fare clic sul pulsante “Continua”.

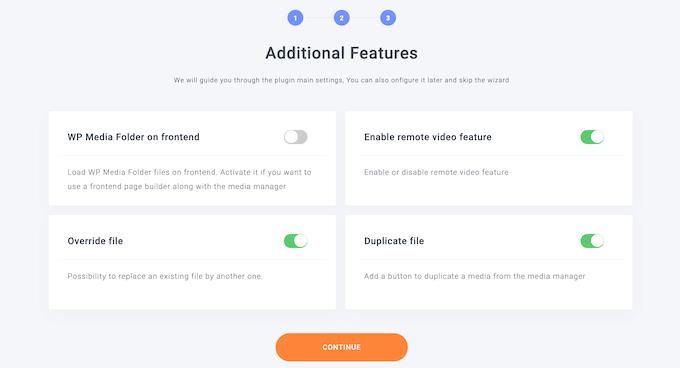
Il passo successivo elenca alcune caratteristiche aggiuntive di WP Media Folder.
Le impostazioni predefinite funzionano bene per la maggior parte dei siti web WordPress. Attivate le caratteristiche aggiuntive che desiderate utilizzare e fate clic sul pulsante “Continua”.

Dopo qualche istante di attesa, verrà visualizzato un messaggio di successo.
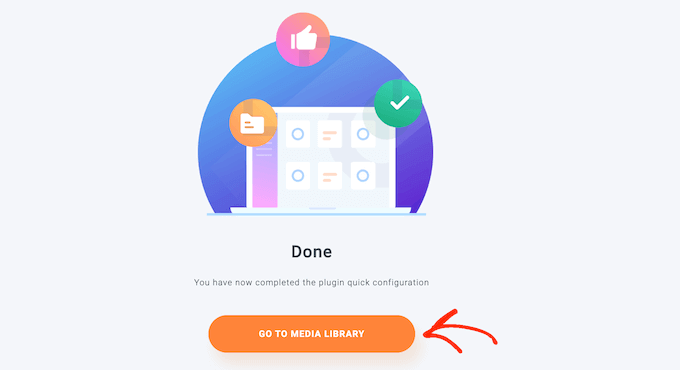
È possibile terminare la configurazione guidata facendo clic sul pulsante “Vai alla libreria dei media”.

Installazione dell’add-on WP Media Folder Cloud
Ora, per scaricare i file multimediali su Google Drive, è necessario installare e attivare l’add-on WP Media Folder Cloud. È possibile farlo nello stesso modo in cui si installa un plugin di WordPress.
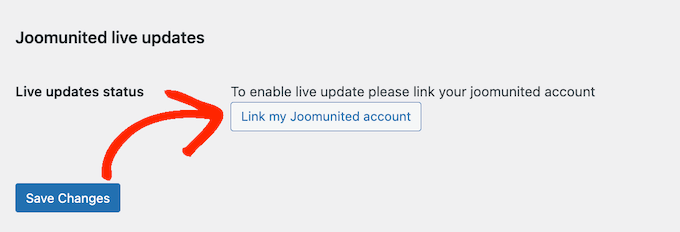
Quindi, andare su Impostazioni ” Generali per collegare Google Drive alla libreria dei media di WordPress. Basta scorrere la sezione “Aggiornamenti live di Joomunited” e fare clic su “Collega il mio account Joomunited”.

Nel popup che appare, digitate il nome utente e la password di JoomUnited e fate clic su “Accedi”.
Ricordate che si tratta dell’indirizzo email e della password che avete usato quando avete acquistato il plugin WP Media Folder.

Ora siete pronti a collegare Google Drive al vostro sito web per scaricare i file multimediali di WordPress.
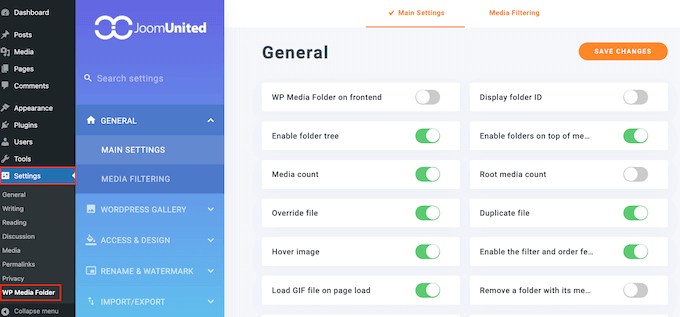
Per iniziare, basta andare su Impostazioni ” WP Cartella Media”.

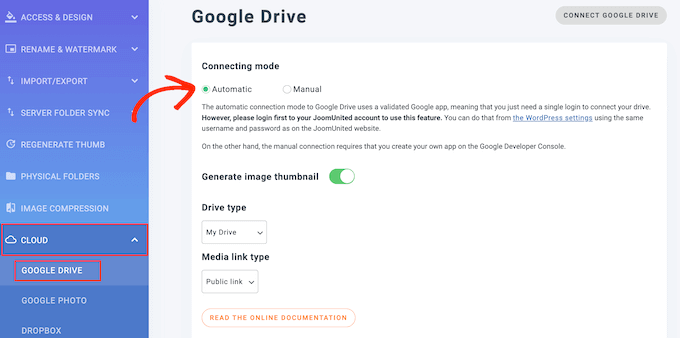
Utilizzando il menu nel riquadro di sinistra, navigare su Cloud ” Google Drive.
È necessario selezionare l’opzione “Automatico” per la connessione a Google Drive, quindi fare clic sul pulsante “Connetti Google Drive” in alto a destra della schermata. Vi verrà chiesto di accedere all’account Google che desiderate utilizzare.

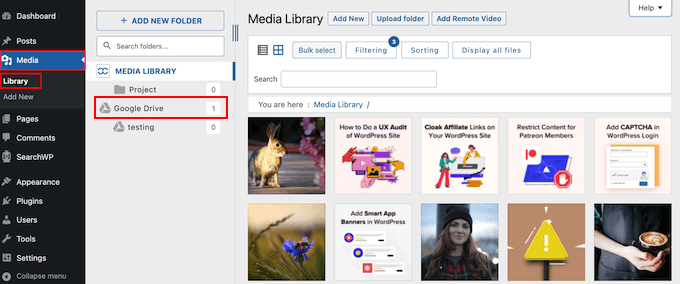
Congratulazioni, Google Drive è ora collegato al vostro sito web WordPress. Mentre i file della libreria dei media di WordPress rimangono sul vostro server web, potete facilmente accedere a Google Drive da lì come seconda posizione per l’archiviazione dei file multimediali.
Quando aggiungete file medi da Google Drive alle vostre pagine e ai vostri post, questi verranno serviti da Google Drive, liberando risorse del server e migliorando le prestazioni di WordPress.

Per sapere come fare e come usare WP Media Folder per organizzare le immagini di Google Drive, potete consultare la nostra guida su come collegare Google Drive alla libreria dei media di WordPress.
Scaricare i video di WordPress utilizzando un servizio di streaming
Secondo la nostra esperienza, i video occupano molto spazio di archiviazione e larghezza di banda. Questo rende l’archiviazione dei video in WordPress o nel cloud storage costosa e lenta.
Per questo motivo consigliamo sempre di non caricare i video nella libreria dei media di WordPress, ma di utilizzare un servizio di streaming video ottimizzato per consentire la visione di contenuti video online.
Quando si carica un video su servizi di streaming come YouTube o Vimeo, questi elaborano ogni video per una migliore esperienza web. Gli spettatori possono quindi scegliere di guardare il video in HD o su risoluzioni inferiori per utilizzare meno dati.
Questi servizi video rilevano anche automaticamente il dispositivo e la connessione Internet dell’utente e riproducono i video con la migliore qualità per ogni utente.
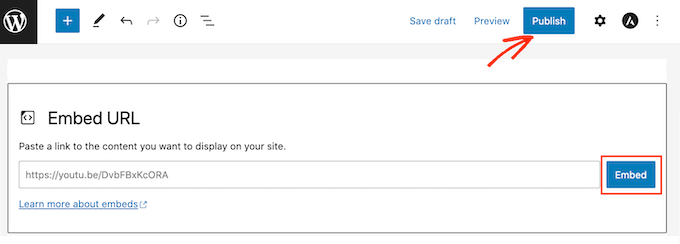
Una volta caricato il video sul servizio di streaming, è possibile incorporarlo facilmente in WordPress in modo che i visitatori possano visualizzarlo sul proprio sito web.

Inoltre, altri utenti che non conoscono il vostro sito web potrebbero scoprire il vostro video on il servizio di streaming. Questo può portare più traffico al vostro sito web.
Per esempio, il nostro canale YouTube WPBeginner ha oltre 1 milione di iscritti e riceve decine di migliaia di nuove visualizzazioni ogni settimana.

Per saperne di più su questo argomento, consultate la nostra guida sul perché non dovreste mai caricare un video su WordPress.
Scaricare i media di WordPress utilizzando il CDN di Cloudflare
Un altro modo per scaricare i file multimediali di WordPress è utilizzare un Content Delivery Network o rete CDN. Questo è il metodo che utilizziamo noi di WPBeginner.
Le CDN memorizzano una copia dei file multimediali del sito web in una rete di server globali. Quando un utente visita il vostro sito, il CDN serve i media dal server più vicino, migliorando i tempi di caricamento.
Questa soluzione funziona bene per noi di WPBeginner perché abbiamo lettori in tutto il mondo. Noi utilizziamo Cloudflare come CDN, ma ci sono molti altri servizi CDN per WordPress di qualità tra cui scegliere.
Creare un account Cloudflare
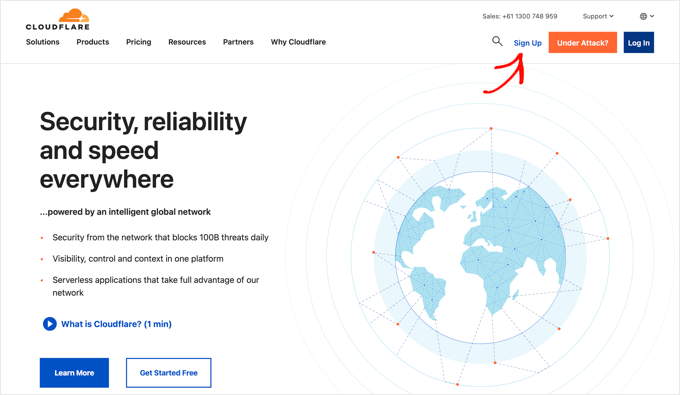
Per iniziare, è necessario visitare il sito web di Cloudflare e fare clic sul pulsante “Iscriviti”.

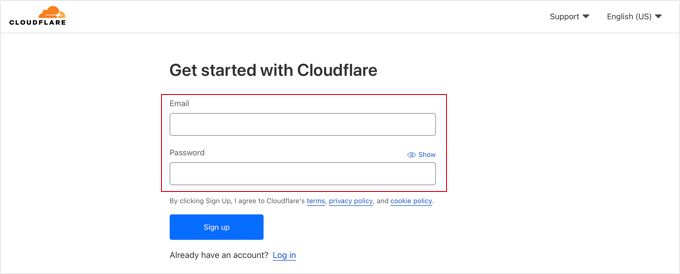
Si aprirà una nuova pagina in cui sarà possibile creare un account Cloudflare inserendo il proprio indirizzo email e scegliendo una password.
Una volta inserite le informazioni, fate clic sul pulsante “Iscriviti” per continuare.

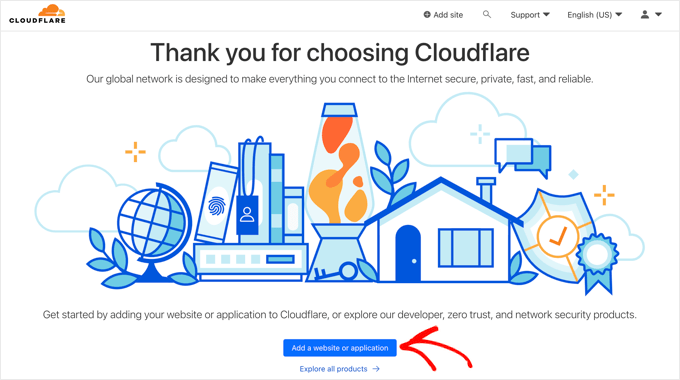
Una volta fatto questo, verrà visualizzato il messaggio “Grazie per aver scelto Cloudflare” che conferma che l’account è stato impostato correttamente.
È ora possibile aggiungere il proprio sito web a Cloudflare facendo clic sul pulsante “Aggiungi un sito web o un’applicazione”.

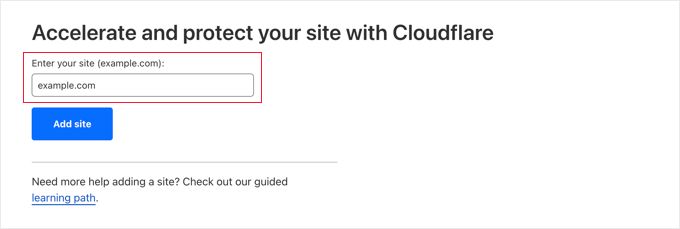
Nella pagina successiva, potete inserire il vostro sito web nel campo “Inserisci il tuo sito”.
Non è necessario inserire alcun carattere aggiuntivo, ma solo il nome di dominio del sito, come example.com.

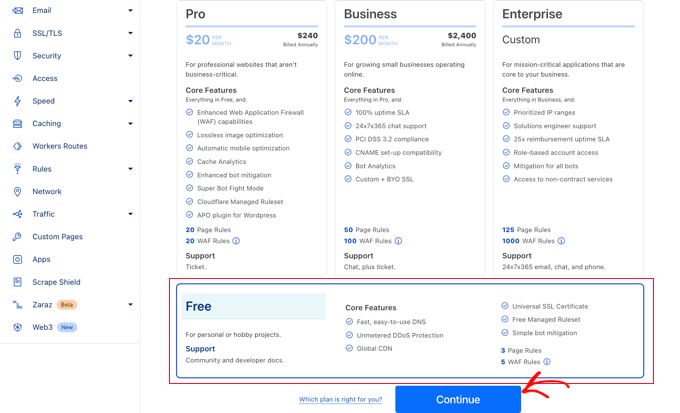
La schermata successiva elenca i diversi piani offerti da Cloudflare. Dopo aver selezionato un piano, fare clic sul pulsante “Continua”.
Per questa esercitazione utilizzeremo il piano gratuito.

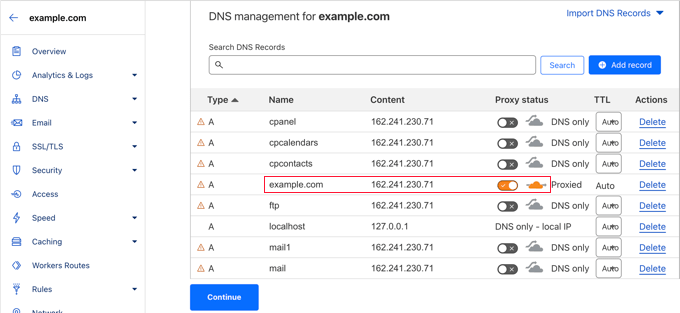
Ora Cloudflare elencherà i record DNS del sito web. È necessario scegliere quali di questi devono essere passati attraverso Cloudflare per migliorare le prestazioni del sito.
Assicuratevi di attivare/disattivare il dominio primario, ad esempio example.com, in modo che sia attivo e mostri una nuvola arancione.

Una volta attivati i record DNS che si desidera far passare attraverso Cloudflare, assicurarsi di cliccare sul pulsante “Continua” in basso.
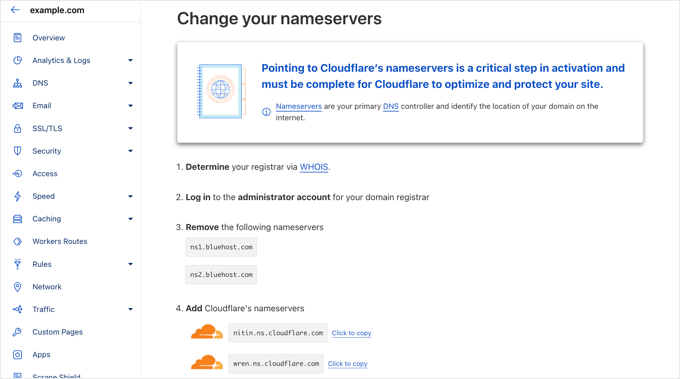
Aggiornare i server dei nomi del sito web
Ora, nel passo successivo, Cloudflare vi informerà che dovrete aggiornare i vostri server dei nomi.

È possibile farlo visitando l’account della società di registrazione del dominio, come Domain.com. Oppure, se vi è stato fornito un dominio gratuito da Bluehost o da un altro fornitore di hosting, dovrete accedere al vostro account di hosting.
Vediamo passo per passo come fare con Bluehost. Se si utilizza un altro fornitore di hosting o una società di registrazione del dominio, i passaggi saranno simili e si può chiedere aiuto a loro o consultare la loro documentazione online.
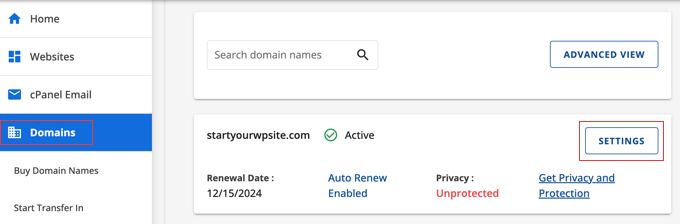
È necessario effettuare l’accesso al proprio account Bluehost e andare alla sezione “Domini” della Bacheca. Quindi, fare clic sul pulsante “Impostazioni” accanto al nome del dominio.

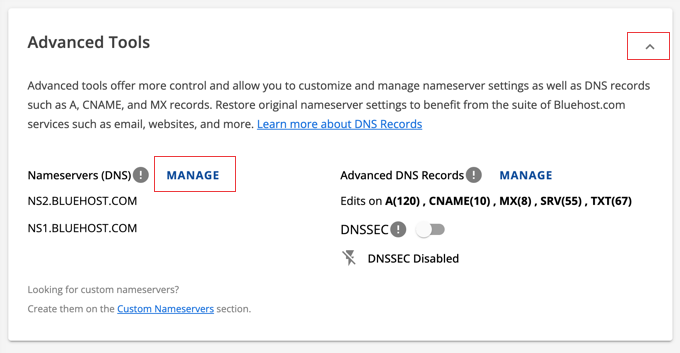
Nella pagina successiva, scorrere verso il basso fino a “Strumenti avanzati” ed espandere la sezione facendo clic sulla freccia a destra della schermata. Verranno visualizzate le impostazioni DNS del sito web, compresi i server dei nomi.
A questo punto si deve fare clic sul pulsante “Gestisci” accanto a “Nameservers (DNS)”.

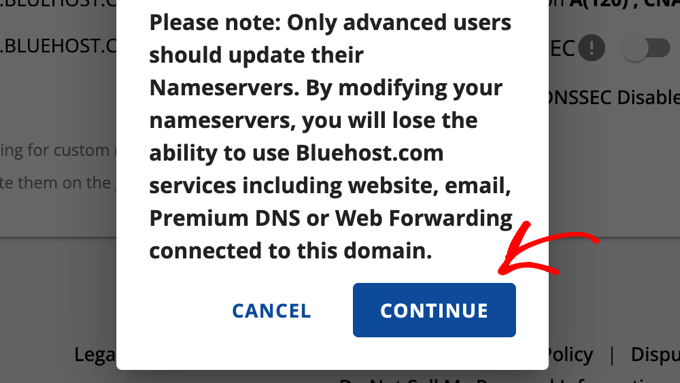
Verrà visualizzata un’attenzione che indica che solo gli utenti avanzati devono aggiornare i server dei nomi.
È sufficiente fare clic sul pulsante “Continua” per confermare il messaggio e andare avanti.

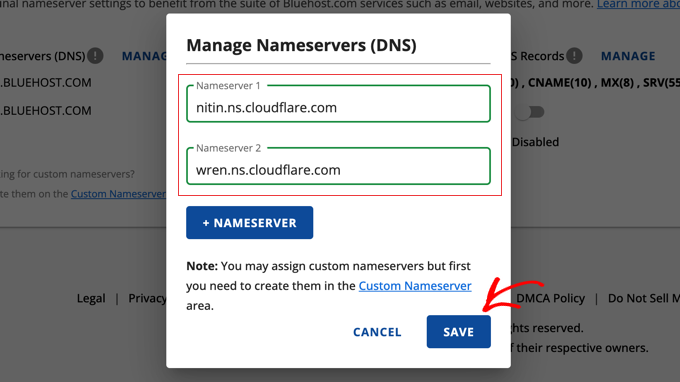
Ora è possibile inserire con attenzione le impostazioni per il Nameserver 1 e il Nameserver 2 fornite da Cloudflare.
Una volta fatto ciò, fare clic sul pulsante “Salva” per memorizzare le nuove impostazioni.

Nota: la modifica dei server dei nomi può richiedere un certo tempo per propagarsi su Internet. Durante questo periodo, il sito web potrebbe diventare inaccessibile per alcuni utenti.
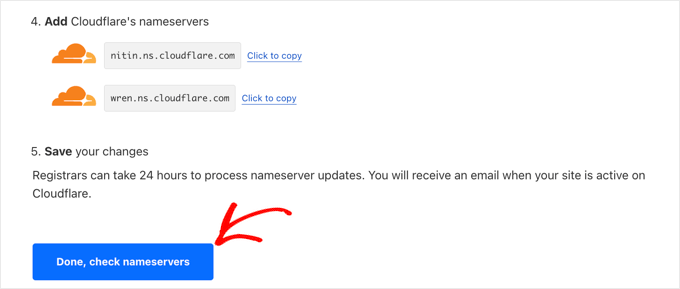
Ora che avete aggiornato i server dei nomi, potete tornare alla pagina di configurazione di Cloudflare.
A questo punto, si può terminare la configurazione facendo clic sul pulsante blu con l’etichetta “Fatto, controlla i server dei nomi”.

È necessario attendere qualche minuto affinché i server dei nomi vengano selezionati e Cloudflare venga attivato.
Dopo l’attivazione, verrà visualizzato il messaggio di successo nella Bacheca di Cloudflare.

Configurazione di Cloudflare
È necessario configurare Cloudflare per migliorare le prestazioni del sito web. Fortunatamente, la Guida rapida si aprirà automaticamente e vi guiderà attraverso le impostazioni.
Per saperne di più, seguite il nostro tutorial su come impostare Cloudflare Free CDN in WordPress.
Utilizzare il servizio professionale di ottimizzazione della velocità del sito di WPBeginner

Se non avete il tempo o le competenze per scaricare i file multimediali e migliorare le prestazioni del vostro sito web WordPress, potete chiedere ai nostri esperti di farlo per voi.
Nel corso degli anni, abbiamo aiutato oltre 100.000 persone a iniziare a lavorare con WordPress. Perché non assumerci per aumentare la velocità e le prestazioni del vostro sito web?
Prima ancora di toccare il vostro sito, creeremo un report completo sulla velocità e sulle prestazioni del sito web per misurare il tempo di caricamento delle pagine, le prestazioni del server e gli aspetti tecnici SEO. Questo ci aiuterà a identificare gli aspetti che possono essere migliorati.
Il nostro servizio standard parte da 699 dollari e include la configurazione del CDN, la compressione delle immagini, la configurazione della cache e molto altro.
Per ulteriori dettagli e per prenotare una consulenza gratuita, consultate la pagina del nostro servizio di ottimizzazione della velocità del sito.
Bonus: ottimizzare le immagini prima dell’offloading per migliorare le prestazioni
Prima di scaricare i file multimediali, si consiglia di ottimizzarli e comprimerli per ottenere ulteriori miglioramenti della velocità.
È possibile utilizzare plugin come WP Smush e altri per ottimizzare le immagini di WordPress riducendone le dimensioni senza perdere la qualità. In questo modo si riduce al minimo la quantità di dati da scaricare.

Un’immagine ottimizzata può essere fino all’80% più piccola dell’originale senza alcuna perdita di qualità. Nell’esempio precedente, l’immagine è più piccola del 52%.
Per istruzioni dettagliate, consultare la nostra guida su come ottimizzare le immagini per le prestazioni web senza perdere qualità.
Domande frequenti sull’offloading dei media di WordPress
Ecco alcune risposte rapide alle domande più comuni su come scaricare i media di WordPress.
Cosa significa esattamente “scaricare” i media di WordPress?
Scaricare la libreria dei media significa memorizzare immagini, video e altri file multimediali su un server separato, come un servizio di archiviazione cloud, invece che sul server di hosting principale del sito web.
Perché dovrei scaricare i media di WordPress?
L’offloading riduce il carico sul server web, con conseguenti tempi di caricamento delle pagine più rapidi, migliori prestazioni del sito web e una migliore esperienza per l’utente. Può anche aumentare la scalabilità del sito e ridurre i costi di host.
Quali sono i modi più comuni per scaricare i media?
I metodi più diffusi includono l’utilizzo di servizi di archiviazione in cloud come Amazon S3 o Google Cloud Storage e l’utilizzo di un Content Delivery Network (CDN).
Qual è la differenza tra il cloud storage e una CDN per l’offloading dei media?
Il cloud storage sposta i file multimediali su un server diverso. D’altra parte, una CDN crea copie dei file multimediali su più server in tutto il mondo per consegnarli più velocemente agli utenti in base alla loro posizione. Spesso è possibile combinare queste soluzioni per ottenere il meglio di entrambi i mondi.
Ho bisogno di competenze tecniche per scaricare i miei media?
Anche se una certa conoscenza tecnica può essere utile, molti plugin semplificano il processo, rendendo facile per gli utenti di ogni livello scaricare i propri media.
L’offloading interromperà i link alle immagini esistenti?
Se eseguito correttamente, l’offloading non dovrebbe interrompere i link alle immagini. Alcuni plugin riscrivono automaticamente gli URL delle immagini, in modo che continuino a essere visualizzati correttamente. Altri plugin scaricano solo le immagini caricate di recente e non hanno alcun effetto sulle immagini esistenti.
E chi siamo per i file video di grandi dimensioni? Devo scaricare anche quelli?
Per i file video di grandi dimensioni, in genere si consiglia di utilizzare una piattaforma di streaming video come YouTube o Vimeo e di incorpora i video sul sito web invece di scaricarli direttamente.
L’offloading migliorerà la SEO del mio sito web?
Sì, l’offloading può migliorare indirettamente la SEO aumentando la velocità del sito web, che è un fattore di ranking per i motori di ricerca come Google.
L’offloading è l’unica cosa che devo fare per velocizzare il mio sito web?
L’offloading è un’importante strategia di ottimizzazione, ma è più efficace se combinato con altri miglioramenti delle prestazioni, come la cache di WordPress e la scelta di un host web veloce.
Speriamo che questo tutorial vi abbia aiutato a capire come scaricare i media di WordPress per migliorare la velocità del sito web. Potreste anche voler consultare la nostra guida su come eseguire correttamente un test di velocità del sito web o la nostra scelta di esperti dei migliori plugin per la cache di WordPress per velocizzare il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.