Recentemente, uno dei nostri lettori ci ha chiesto come spostare i JavaScript in fondo a WordPress per aumentare il punteggio di velocità della pagina di Google. Siamo felici che ce lo abbia chiesto, perché onestamente volevamo scrivere di questo argomento. In precedenza, abbiamo parlato di come aggiungere correttamente JavaScript e stili CSS in WordPress. In questo articolo vi mostreremo come spostare i JavaScript in fondo a WordPress, in modo da migliorare il tempo di caricamento del sito e il punteggio di velocità della pagina di Google.
Vantaggi dello spostamento dei JavaScript in fondo
JavaScript è un linguaggio di programmazione lato client. Viene eseguito dal browser dell’utente e non dal server. Quando si mette JavaScript in alto, i browser possono eseguirlo o elaborarlo prima di caricare il resto della pagina. Quando i JavaScript vengono spostati in basso, il server Web esegue rapidamente il rendering della pagina e poi il browser dell’utente esegue i JavaScript. Poiché il rendering sul server è già stato eseguito, il JavaScript verrà caricato in background, rendendo il caricamento complessivo più veloce.
Questo migliorerà il punteggio di velocità nei test di Google Page Speed o Yslow. Google e altri motori di ricerca considerano ora la velocità della pagina come una delle matrici delle prestazioni quando si visualizzano i risultati della ricerca. Ciò significa che i siti web che si caricano più velocemente appariranno in modo più evidente nei risultati della ricerca.
Il modo corretto di aggiungere script in WordPress
WordPress è dotato di un potente sistema di enqueuing che consente agli sviluppatori di temi e plugin di aggiungere i loro script in coda e di caricarli quando necessario. L’inserimento corretto di script e stili può migliorare significativamente la velocità di caricamento delle pagine.
Per mostrarvi un esempio di base, aggiungeremo un piccolo JavaScript in un tema di WordPress. Salvate il vostro JavaScript in un file .js e collocatelo nella directory js del tema. Se il tema non ha una directory per i JavaScript, createne una. Dopo aver inserito il file di script, modificare il file functions.php del tema e aggiungere questo codice:
1 2 3 4 5 | function wpb_adding_scripts() {wp_register_script('my-amazing-script', get_template_directory_uri() . '/js/my-amazing-script.js','','1.1', true);wp_enqueue_script('my-amazing-script');}add_action( 'wp_enqueue_scripts', 'wpb_adding_scripts' ); |
In questo codice, abbiamo utilizzato la funzione wp_register_script(). Questa funzione ha i seguenti parametri:
1 2 3 | <?phpwp_register_script( $handle, $src, $deps, $ver, $in_footer );?> |
Per aggiungere lo script nel footer o in fondo a una pagina di WordPress, è sufficiente impostare il parametro $in_footer su true.
Abbiamo utilizzato anche un’altra funzione, get_template_directory_uri(), che restituisce l’URL della directory dei template. Questa funzione deve essere utilizzata per l’acquisizione e la registrazione di script e stili nei temi di WordPress. Per i plugin utilizzeremo la funzione plugins_url().
Il problema:
Il problema è che a volte i plugin di WordPress aggiungono il proprio JavaScript alle pagine all’interno di <head> o del contenuto della pagina. Per spostare questi script in fondo è necessario modificare i file dei plugin e spostare correttamente gli script in fondo.
Trovare la fonte di JavaScript
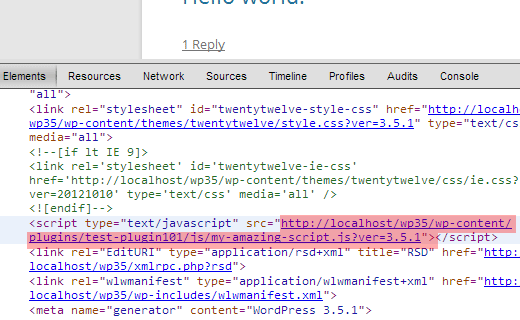
Aprire il sito nel browser e visualizzare l’origine della pagina. Si vedrà il collegamento al file JavaScript che indica la posizione e l’origine del file. Ad esempio, lo screenshot qui sotto ci dice che il nostro script appartiene a un plugin chiamato “test-plugin101”. Il file di script si trova nella directory js.

A volte è possibile vedere JavaScript aggiunto direttamente nella pagina e non collegato a un file .js separato. In questo caso, è necessario disattivare tutti i plugin uno per uno. Ricaricate la pagina dopo aver disattivato ogni plugin fino a trovare quello che aggiunge lo script alle vostre pagine. Se il JavaScript non scompare nemmeno dopo aver disattivato tutti i plugin, provare a passare a un altro tema per verificare se il JavaScript viene aggiunto dal tema.
Registrare e inserire gli script
Una volta trovato il plugin o il tema che aggiunge JavaScript nella sezione header, il passo successivo è scoprire dove il plugin ha una chiamata per il file. In uno dei file PHP del tema o del plugin si vedrà una chiamata a quel particolare file .js.
Se il plugin o il tema utilizza già l’enqueuing per aggiungere il file JavaScript, è sufficiente modificare la funzione wp_register_script nel plugin o nel tema e aggiungere true al parametro $in_footer. In questo modo:
1 | wp_register_script('script-handle', plugins_url('js/script.js' , __FILE__ ),'','1.0',true); |
Supponiamo che il plugin o il tema aggiunga JavaScript grezzo nell’header o tra i contenuti. Trovare il codice JavaScript grezzo nei file del plugin o del tema, copiare il JavaScript e salvarlo in un file .js. Quindi utilizzare la funzione wp_register_script() come mostrato sopra, per spostare il codice JavaScript in fondo.
Nota dell’editore: è importante capire che quando si apportano modifiche ai file principali e si aggiorna il plugin, le modifiche non vengono sovrascritte. Un modo migliore per farlo sarebbe quello di cancellare lo script e registrarlo nuovamente dal file functions.php del tema. Vedere questo tutorial.
Oltre a spostare gli script nel footer, si dovrebbe anche considerare l’utilizzo di un plugin per i social media più veloce e di immagini a caricamento lento. Inoltre, dovreste utilizzare W3 Total Cache e MaxCDN per migliorare la velocità del sito.
Speriamo che questo articolo vi abbia aiutato a spostare i JavaScript in fondo a WordPress e a migliorare la velocità della vostra pagina. Per domande e feedback, lasciate un commento qui sotto.





Ravi
Will my plugins update normally when i move their js to single file? I am a newbie.
WPBeginner Staff
There are multiple ways to do it. One that is most common is to paste JavaScript files loaded by different sources into one single JS file and then enqueue it.
Catharine
Great, thanks!
Catharine
Hi Syed, thanks for the tutorial. However I am a complete noob and have a very basic question. For that piece of code you posted (the entire function etc), do we need to add that in the functions.php file for every single bit of javascript we want to enqueue? I guess what I’m asking is, how would you format that code if you had more than one piece of javascript that was being loaded in the headers of more than one page?
Your help would be greatly appreciated!
Marc Jacobs
hi, great tutorial. I have a question though. I ran my website through Google Page Speed Insights and got the warning that I had to eliminate render blocking Javascript (and css) to boost my page speed. I read the information on this website (great read!), but I cannot seem to find the php-files where the plugin “calls” for the js-files causing my website to lack speed. I have figured out what plug-in is causing most of the delay (Google-maps-ready), but I have no idea how to precoeed frpm there. I have searched every php-file in the plugin folder, but can’s find a js-file named remotely similar to the files mentioned in the google speed test:
…
How do I figure out what php file to edit? Help wouldbe much appreciated!
greeting,
Marc.
WPBeginner Support
A plugin on your site Google Maps Ready is adding those files.
Admin
Basavaraj Tonagatti
Hi, I recently moved to Genesis Framework+Eleven 40 Child Theme. I am also facing the same problem while I run the Google page speed test. But as I don’t know the exact way of doing, finding it difficult to make changes. Can anyone guide me what is the exact cause on my site and how to remove this Javascript issue? (I don’t know any styling languages and I am totally unware about these code languages.)
Joseph Stanley-Hunt
Thanks heaps, I have been wondering how to do this and some other tricks (which I have also found answers to on here).
One question tho, I see there is no in-head in the paramaters. is that meaning that if the in_footer is set to false, it is registered in the head automatically?
WPBeginner Support
Yes, the default value for in_footer is false. So you need to explicitly add in_footer to true otherwise it will appear in the head.
Admin
Mike
The plugin update immediately came to my mind too. Look forward to more advice on this.
Jason
Great article! I have been asking this questions for a long time because so many themes get penalized in Googls speed test due to java scripts loading first. Maybe others have known how to put these scripts in the footer.
Again, thanks and I will try this out and tell you how it works.
Jeremy Myers
Great tutorial.
But once we update the plugin, we will have to do this again, right? And every time the plugin updates?
Is it possible to deregister the js in functions.php and then simply reregister it in the footer somehow?
adam
Hi, thanks for this useful tips. But, how to move .js of W3 Total Cache minify on head?
That’s js location on cache in wp content, not wp plugin.
Lucca
Thx for valueable knowledge – keep up excellent work.
Raj
Nice and Simple guide. Thanks for posting this article to increase the speed of WordPress
Danyel Perales
Nice tip. Thanks for share !