Volete aggiungere schede di ricette ai vostri contenuti WordPress?
Milioni di persone online cercano ricette ogni giorno. Che si tratti di preparare una cena veloce in settimana o di stupire gli ospiti con un dessert da urlo, le schede di ricette con istruzioni facili da seguire possono guidare i lettori a ricreare il piatto desiderato.
In questo articolo vi mostreremo passo dopo passo come creare schede di ricette in WordPress.

Cosa sono le schede di ricette e perché usarle?
Le schede di ricette forniscono gli ingredienti e le istruzioni per cucinare un determinato piatto. Queste schede sono spesso caratterizzate da un formato strutturato con sezioni quali:
- Titolo della ricetta
- Elenco degli ingredienti
- Istruzioni passo-passo
- Ulteriori note o suggerimenti
- Fatti nutrizionali
Si tratta essenzialmente di schemi per preparare piatti deliziosi. Le schede di ricette sono perfette per i cuochi di tutti i livelli, in particolare per le persone impegnate che hanno bisogno di idee per piatti facili e veloci. Sono disposte in un formato ordinato, che permette ai lettori di ricreare i vostri piatti in modo facile e semplice.

Inoltre, sono altamente condivisibili, il che è utile per costruire la vostra presenza sui media. Inoltre, le schede delle ricette utilizzano dati strutturati(schema markup), il che significa che hanno maggiori probabilità di apparire più in alto nelle classifiche dei motori di ricerca.
È probabile che chi gestisce un blog di cucina, ha un sito web di un ristorante o è un professionista della salute e del benessere, abbia già pensato di aggiungere ricette al proprio sito.
E soprattutto, non è necessario un codice complesso o una tonnellata di conoscenze tecniche per farlo. Vediamo come fare.
Aggiunta di schede di ricette con WP Tasty Recipes
Il modo migliore per aggiungere schede di ricette è un plugin come WP Tasty Recipes. È un plugin semplice che consente di personalizzare le ricette in molti modi.
Passo 1: Installazione del plugin WP Tasty Recipes
Per iniziare, è necessario installare e attivare il plugin WP Tasty Recipes. Per maggiori informazioni, selezionate il nostro tutorial dettagliato su come installare un plugin di WordPress.
Successivamente, andare nella “Bacheca” di WP Tasty dall’amministrazione di WordPress. Fate clic su “Inserisci licenza”.

Appare una finestra popup. È sufficiente incollare la chiave di licenza dalla pagina dei download del proprio account WP Tasty.
Selezionate “Tutti i plugin” e poi colpite il pulsante “Salva licenza”.

Fase 2: Regolazione del disegno della scheda ricetta
Poi, è bene adattare il design della scheda di ricetta alle proprie esigenze.
Andate alla pagina WP Tasty ” Ricette gustose dalla vostra Bacheca di WordPress.
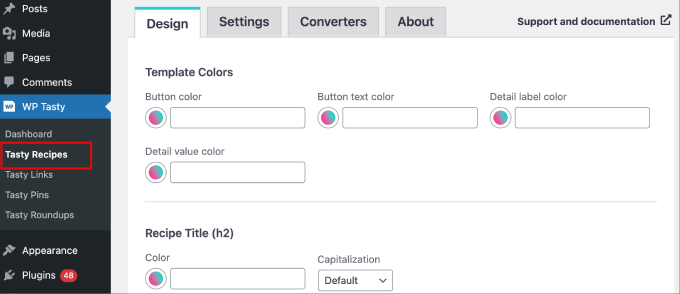
Nella scheda Design è possibile personalizzare l’aspetto della scheda ricetta.

È possibile personalizzare elementi come i colori dei pulsanti, i colori dei titoli e dei sottotitoli, le stelle di valutazione e persino il footer sociale.
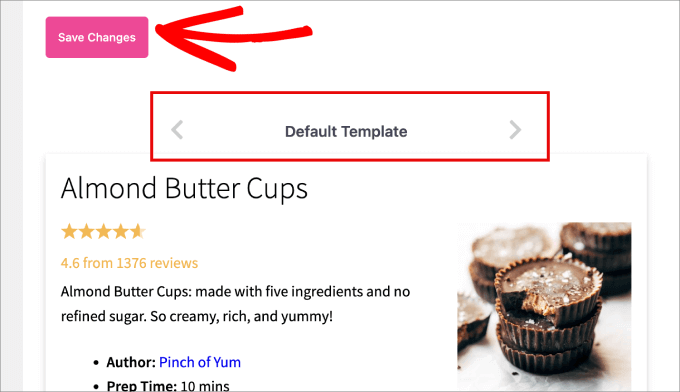
Se si scorre fino in fondo, si noterà che è selezionato il “template predefinito”.

Facendo clic sulle frecce a destra e a sinistra, scegliete il template che trovate più attraente dal punto di vista visivo e che meglio si adatta al design del vostro sito.
A questo punto, fare clic su “Salva modifiche”.
Fase 3: Aggiunta di schede di ricette a una pubblicazione in WordPress
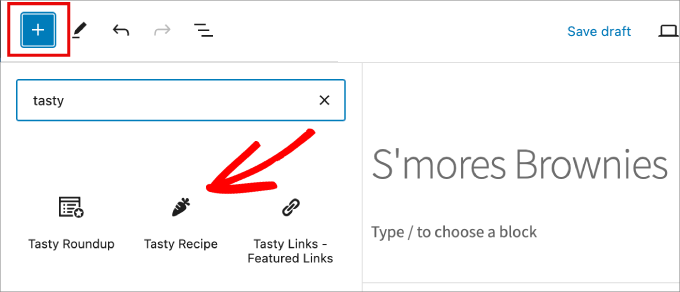
Quindi, dirigersi verso l’articolo successivo a cui si vuole aggiungere la scheda della ricetta. Fare clic sull’icona ‘+’ in alto a sinistra dell’editor a blocchi per aggiungere un nuovo blocco.
Qui è possibile cercare e selezionare il blocco “Ricetta gustosa”.

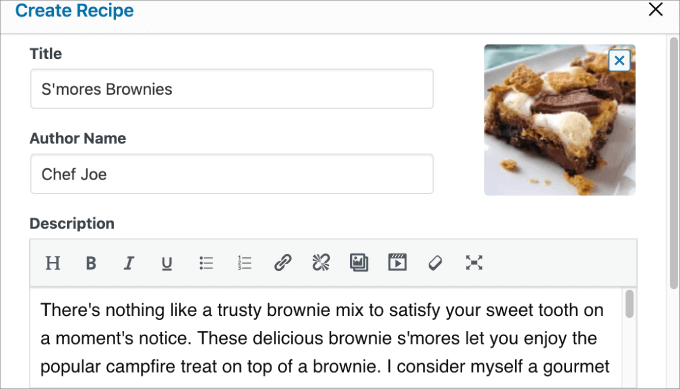
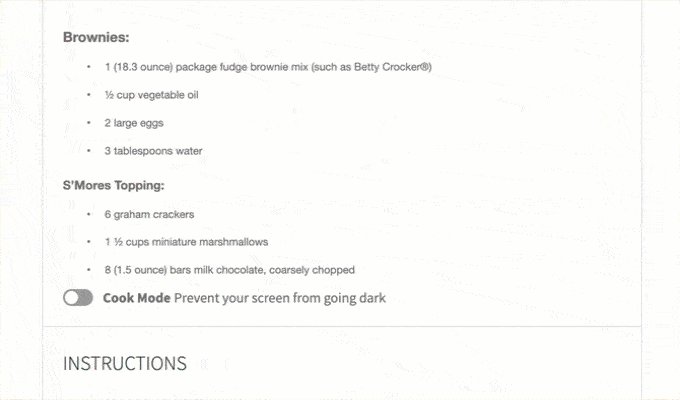
A questo punto, sulla schermata apparirà una finestra. Qui è necessario aggiungere tutte le informazioni relative alla ricetta.
È importante aggiungere il maggior numero di dettagli possibile, in modo che Google possa identificare facilmente le informazioni e fornirvi le migliori probabilità di visualizzare i rich snippet nei risultati della ricerca.

Qui è possibile aggiungere le seguenti informazioni:
- Titolo
- Immagine della ricetta
- Nome dell’autore
- Descrizione
- Ingredienti
- Istruzioni
- Note
- Dettagli come tempo di preparazione, tempo di cottura, resa, categoria, ecc.
- Parole chiave
- URL video
- Attrezzatura
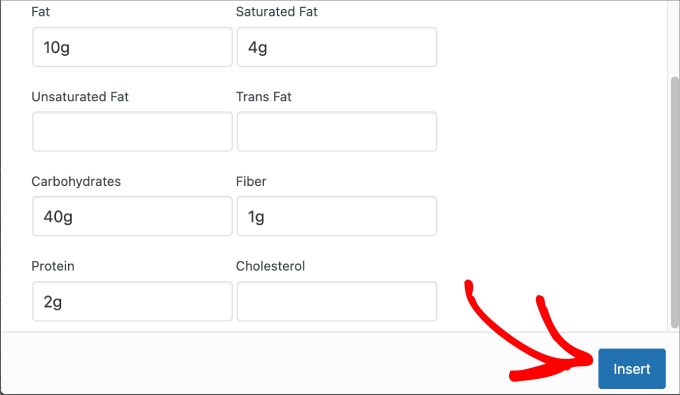
- Alimentazione
Una volta compilate le informazioni sulla ricetta, cliccate sul pulsante “Inserisci” in basso.

Dopodiché, non vi resta che assicurarvi che la vostra scheda ricetta sia attiva sul sito!
Fase 4: pubblicazione della scheda ricetta
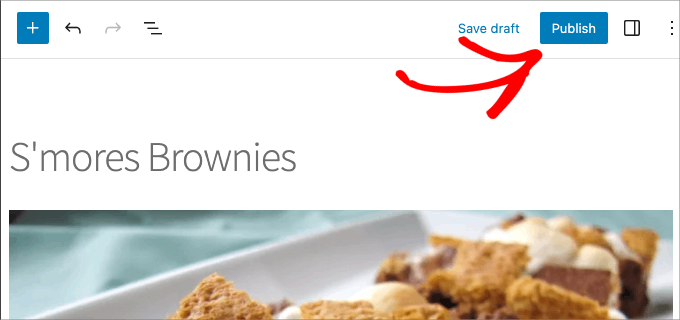
Ora siete pronti a pubblicare la vostra scheda ricetta. È sufficiente colpire il pulsante “Pubblica” o “Aggiorna” in alto.

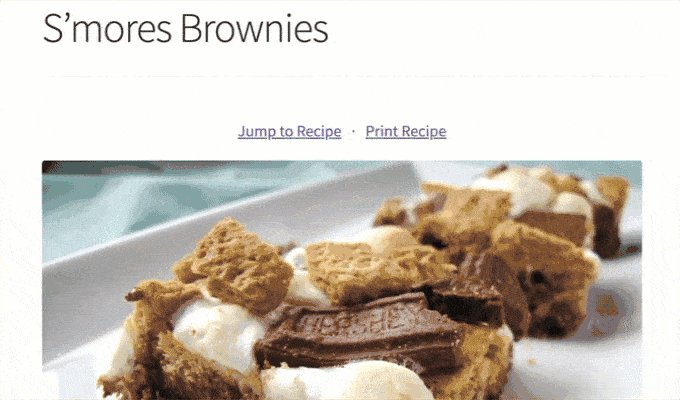
Ora basta andare sul frontend del sito web per vedere la scheda ricetta in azione.
Ecco come appare la nostra scheda S’mores Brownies sul frontend del nostro sito demo.

Fase 5: Aggiunta del pulsante “Pin It” alla scheda della ricetta (facoltativo)
Se avete effettuato l’upgrade al piano WP Tasty “All Access” o avete acquistato il prodotto Tasty Pins, potete aggiungere un pulsante “Pin It” alla vostra scheda di ricetta, in modo che i lettori possano facilmente aggiungere la ricetta a una bacheca Pinterest.
Quando i lettori appuntano la vostra ricetta su Pinterest, la vostra immagine viene mostrata a un maggior numero di utenti sulla piattaforma. Di conseguenza, questo può potenzialmente portare più traffico al vostro sito web.
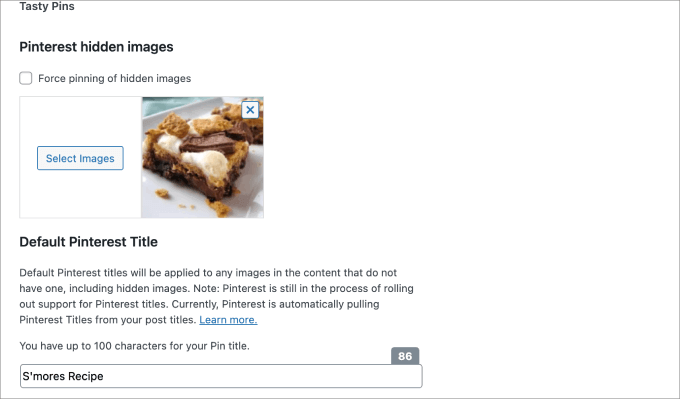
Scorrere fino alla fine dell’editor a blocchi e aggiungere un’immagine, un titolo e un testo Pinterest, che verranno utilizzati per ottimizzare le immagini per la SEO e Pinterest.

In questo modo si applicherà il pulsante “Pin It” a tutte le immagini relative alla scheda della ricetta, rendendo molto più facile la condivisione dei contenuti.
Bonus: Aggiungere ricette SEO-friendly con Schema in WordPress
La creazione di schede di ricette è solo un pezzo del puzzle. Dovete anche assicurarvi di portare più traffico possibile alle vostre ricette. Questo potrebbe portare a maggiori vendite del vostro libro di cucina, a vendite di affiliazione o a prenotazioni per i vostri servizi.
Il modo migliore per farlo è aggiungere un markup dello schema delle ricette in WordPress utilizzando il plugin All in One SEO.
Una volta installato e attivato, avrete la possibilità di generare qualsiasi tipo di schema nei vostri post o pagine.
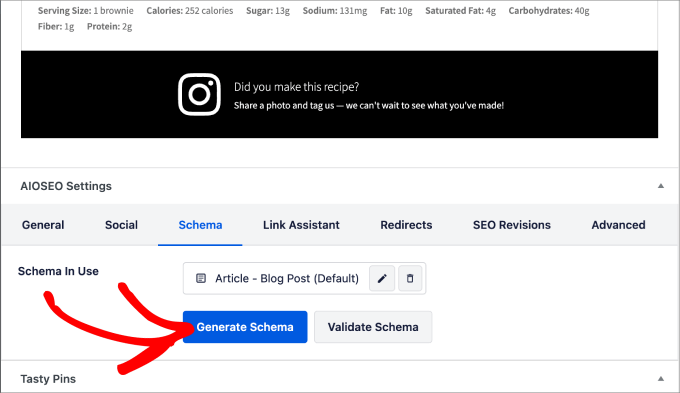
È necessario scorrere fino alla parte inferiore dell’editor a blocchi, dove si legge “Impostazioni di AIOSEO”. Quindi, nella scheda “Schema”, selezionare “Genera schema”.

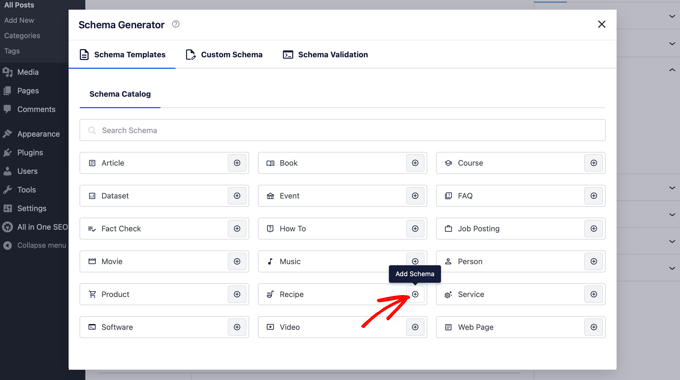
Da qui, apparirà una finestra popup con una serie di template di schema tra cui scegliere. Questo fa tutto il lavoro scuro per voi, poiché crea dati strutturati in base al tipo di pubblico che state pubblicando.
In questo caso, faremo clic sull’icona “+” accanto a “Ricetta”.

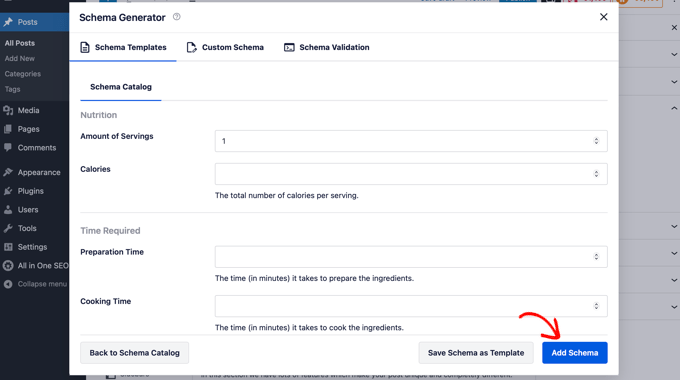
Nel generatore di schemi si inseriscono tutti i dettagli della ricetta.
Voi e i vostri visitatori non potrete vedere la differenza sul vostro sito web, ma i bot dei motori di ricerca avranno le informazioni necessarie per i featured snippet.

Per maggiori dettagli, consultate il nostro tutorial completo su come add-on lo schema delle ricette SEO-friendly in WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare a creare schede di ricette in WordPress. Potreste anche voler vedere la nostra vetrina dei migliori temi WordPress per blog di ricette e il nostro tutorial su come creare facilmente un sito web di un ristorante con WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.