Abbiamo creato molti tipi di siti web WordPress, quindi sappiamo che i siti di trasporti e logistica sono tra i più difficili da realizzare correttamente.
Le complesse funzionalità necessarie per la gestione della flotta, il tracciamento in tempo reale e i sistemi di prenotazione possono sopraffare anche i costruttori di siti web più esperti.
In questa guida passo passo, ti illustreremo come creare un sito web professionale per trasporti e logistica che soddisfi effettivamente le esigenze della tua attività. Non dovrai perdere tempo a sperimentare con decine di plugin o a lottare con codice complesso.
Invece, ti mostreremo gli strumenti e i metodi esatti che abbiamo dimostrato funzionare meglio per funzionalità come sistemi di prenotazione, gestione della flotta e tracciamento in tempo reale.

Quali funzionalità dovrebbe avere un sito di logistica e trasporti?
Sia che tu stia appena iniziando la tua attività di trasporti o logistica, sia che tu sia già un attore importante, avere un sito web professionale non è più un'opzione, è un must-have per connettersi con i clienti online.
Senza un sito web professionale, abbiamo notato che le aziende spesso faticano a mostrare i propri servizi e a comunicare efficacemente con i potenziali clienti. Questo è particolarmente vero nel mondo digitale di oggi, dove tutti si aspettano di trovare informazioni online.
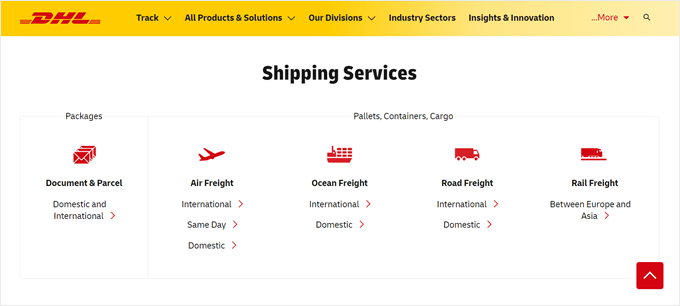
Pensa ai grandi nomi come DHL. Hanno alzato l'asticella per ciò che i clienti si aspettano da un sito web di logistica. Da quello che abbiamo notato, funzionalità come il tracciamento delle spedizioni sono ora un'aspettativa standard, non solo un bonus. È diventato cruciale offrirlo per rimanere competitivi.
Oltre al semplice tracciamento, un sito web di logistica e trasporti di prim'ordine deve seguire tutte le migliori pratiche per qualsiasi sito web. Stiamo parlando di cose come il design reattivo (così appare fantastico su qualsiasi dispositivo), velocità di caricamento rapide (a nessuno piace aspettare!) e una forte sicurezza per prevenire accessi indesiderati.
Tenendo conto di ciò, vediamo come puoi creare un sito web di trasporti e logistica utilizzando WordPress, il costruttore di siti web più popolare sul mercato. Puoi utilizzare i collegamenti rapidi qui sotto per navigare attraverso i passaggi:
- Passaggio 1: Ottieni un piano di hosting e un nome di dominio
- Passaggio 2: Crea un nuovo sito web WordPress
- Passaggio 3: Scegli un tema WordPress per trasporti e logistica
- Passaggio 4: Crea una homepage con una sezione Servizi
- Passaggio 5: Imposta le tue pagine web importanti
- Passaggio 6: Installa un plugin di tracciamento cargo per il tuo sito di logistica
- Passaggio 7: Aggiungi un modulo calcolatore di spedizione al tuo sito WordPress
- Passaggio 8: Crea un modulo di prenotazione per la pianificazione dei ritiri
- Passaggio 9: Abilita i metodi di pagamento sul tuo sito web di trasporti
- Passaggio 10: Crea un modulo Richiedi un preventivo per la tua attività
- Passaggio 11: Aggiungi la chat dal vivo al sito web della tua azienda
Passaggio 1: Ottieni un piano di hosting e un nome di dominio
Il primo passo è iscriverti a un servizio di hosting WordPress. Se non hai familiarità con l'hosting web, si tratta essenzialmente di un servizio che memorizza e visualizza i file del tuo sito web in modo che siano pubblicamente accessibili.
Su WPBeginner, raccomandiamo di utilizzare Bluehost per il tuo hosting WordPress. Oltre a offrire un ottimo rapporto qualità-prezzo, sono anche veloci e facili da usare, anche per i principianti che sono nuovi all'hosting web.

Bluehost offre anche un enorme sconto per i lettori di WPBeginner, insieme a un nome di dominio gratuito e un certificato SSL (per una maggiore sicurezza). Puoi iscriverti cliccando sul pulsante qui sotto:
Dato che gestirai un sito web di logistica, ti consigliamo di scegliere il piano Bluehost eCommerce Essentials. È progettato per traffico elevato, quindi il tuo sito rimarrà online e funzionerà senza intoppi, anche quando molti clienti staranno tracciando le loro consegne contemporaneamente. Non dovrai preoccuparti che il tuo sito vada in crash durante le ore di punta.
Fai semplicemente clic su ‘Scegli Piano’ sotto il piano che desideri acquistare.

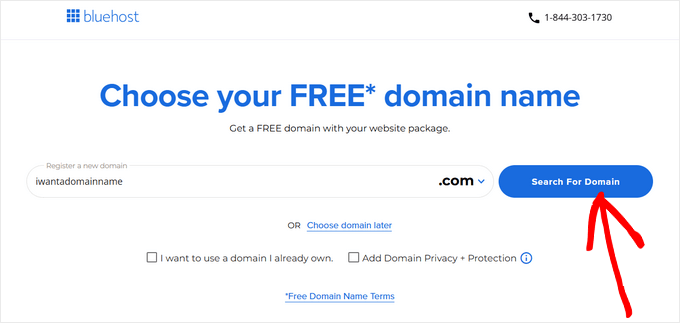
Una volta scelto un piano, dovrai selezionare un nome di dominio, che è l'indirizzo online del tuo sito web.
In generale, è meglio usare un dominio che includa il nome del tuo marchio, come fedex.com o dhl.com. Se lo desideri, puoi anche aggiungere una parola chiave relativa al trasporto o alla logistica dopo di esso, come murphylogistics.com.
Per ricevere aiuto nella scelta del miglior nome di dominio, consulta la nostra guida su come scegliere un nome di dominio per il tuo sito WordPress. Puoi anche provare il generatore gratuito di nomi aziendali di WPBeginner per sperimentare alcune opzioni.
Una volta scelto un nome di dominio, digitalo nel campo fornito e fai clic su ‘Cerca Dominio’.

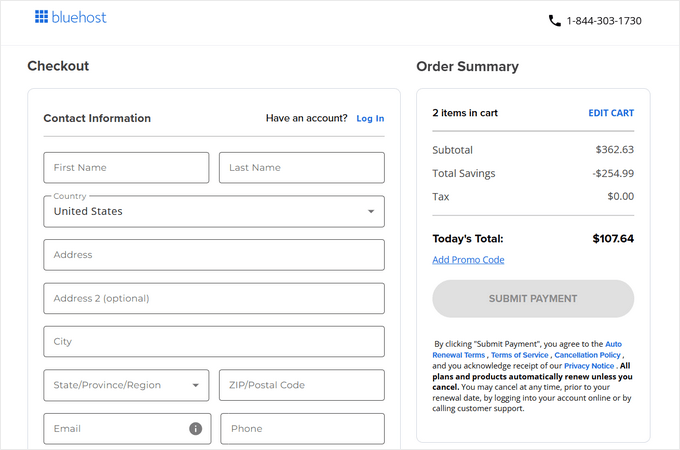
Dopo questo, puoi procedere al checkout.
Da lì, ti verrà chiesto di inserire le informazioni del tuo account, l'indirizzo email aziendale, il nome, il paese, il numero di telefono e altro.

A questo punto, puoi inserire le tue informazioni di pagamento per completare l'acquisto.
Successivamente, riceverai un'email di conferma con le credenziali di accesso alla tua dashboard Bluehost, che è il pannello di controllo dove gestirai il tuo sito di logistica.
Passaggio 2: Crea un nuovo sito web WordPress
Nota: Se hai scelto altri servizi di hosting come SiteGround, DreamHost, HostGator, o WP Engine, allora leggi la nostra guida su come installare WordPress per istruzioni passo passo.
Se hai già utilizzato il nostro link Bluehost, allora Bluehost installerà automaticamente WordPress sul tuo servizio di hosting per impostazione predefinita, quindi puoi saltare questa sezione.
Detto questo, se perdi questo passaggio o vuoi configurare un altro sito WordPress sullo stesso piano di hosting, puoi seguire queste istruzioni.
Innanzitutto, vai alla scheda 'Siti web' nella dashboard di Bluehost. Quindi, fai clic sul pulsante 'Aggiungi sito'.

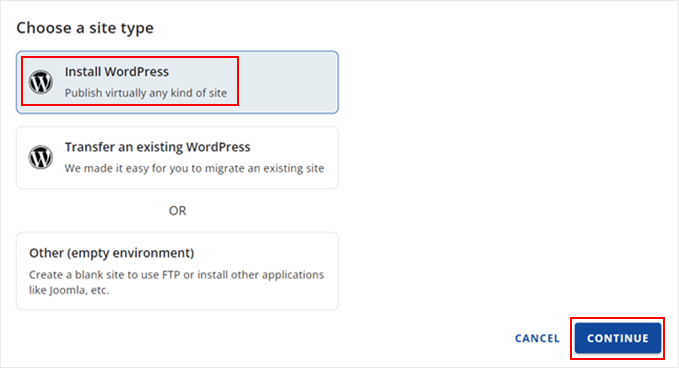
Verrà ora visualizzato il wizard di configurazione del sito web di Bluehost.
Per iniziare, seleziona semplicemente 'Installa WordPress' e fai clic su 'Continua'.

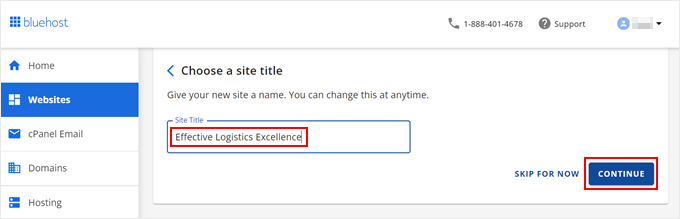
Ora puoi inserire un titolo per il tuo sito web.
Dopodiché, fai semplicemente clic su 'Continua'.

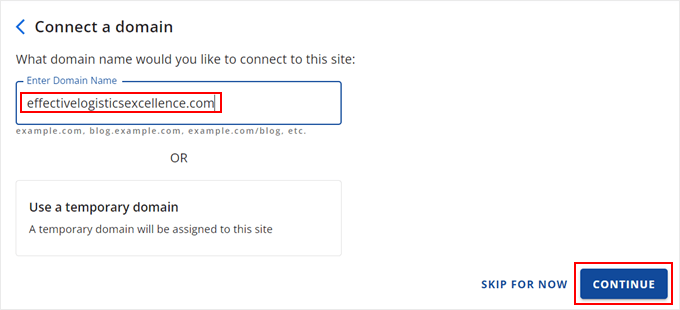
A questo punto, puoi collegare un nome di dominio al tuo sito web.
Puoi aggiungere il tuo dominio esistente o utilizzare un sottodominio temporaneo fino a quando non sarai pronto per acquistare un nuovo nome di dominio.

Ora, attendi qualche istante che Bluehost installi WordPress.
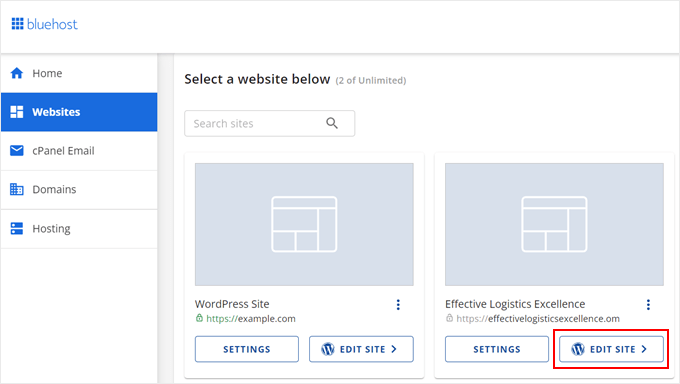
Una volta che WordPress è stato installato correttamente, verrai riportato alla scheda 'Siti web' nel tuo account Bluehost, e vedrai lì elencato il tuo nuovissimo sito web. Per accedere al backend del tuo sito WordPress (è lì che gestirai tutto!) fai semplicemente clic sul pulsante 'Modifica sito'. Questo ti porterà direttamente al tuo pannello di amministrazione di WordPress.

In alternativa, puoi utilizzare il tuo URL di accesso a WordPress (come esempio.com/wp-admin/) nel tuo browser web. Assicurati di sostituire il nome di dominio con il tuo.
Ora sei pronto per passare ai prossimi passaggi e iniziare a costruire quel fantastico sito web di trasporti e logistica. Continuiamo!
Passaggio 3: Scegli un tema WordPress per trasporti e logistica
I temi WordPress rendono facile creare un sito web dall'aspetto gradevole senza competenze di web design. Tutto quello che devi fare è scegliere un tema che ti piace, installarlo e modificare alcuni elementi di design.
Quando installi WordPress per la prima volta, avrai uno dei temi predefiniti installati, che potrebbe non essere la soluzione migliore per un'azienda di trasporti e logistica.

Ma non preoccuparti! Ci sono molti altri fantastici temi WordPress specificamente progettati per le aziende di logistica e trasporti che puoi esplorare.
Per assicurarti di scegliere il tema perfetto e configurarlo nel modo giusto, abbiamo preparato alcune guide utili per te:
- Guida per principianti: Come installare un tema WordPress
- Temi WordPress più popolari e migliori
- I migliori temi WordPress per aziende (Scelta degli esperti)
Come modificare il tuo tema WordPress per logistica e trasporti
Una delle cose migliori di WordPress è che ti offre diversi modi per personalizzare il tuo tema WordPress. Ciò significa che puoi scegliere il metodo che funziona meglio per te.
Un'opzione potente è l'utilizzo dell'Editor Completo del Sito di WordPress (FSE). Questo è il metodo di riferimento se stai utilizzando un moderno tema a blocchi WordPress.
Se sei nuovo a questo, non preoccuparti! Abbiamo quello che fa per te. Dai un'occhiata alla nostra guida per principianti all'editing completo del sito di WordPress per istruzioni passo passo.

Un'altra opzione è utilizzare il Personalizzatore del tema, che è l'opzione predefinita per i temi WordPress classici. Puoi leggere di più su come modificare un tema utilizzando il Personalizzatore del tema nel nostro articolo.
Tuttavia, la nostra raccomandazione è di utilizzare un plugin per la creazione di pagine come SeedProd.
Sebbene le funzionalità di editing integrate di WordPress siano buone, le loro opzioni di personalizzazione potrebbero essere un po' basilari. Poiché stai lavorando su un sito web professionale, vuoi fare una grande prima impressione sui tuoi visitatori.
SeedProd offre un costruttore drag-and-drop flessibile con vari font, opzioni di colore, widget e persino animazioni per personalizzare il design del tuo sito web.

Inoltre, ottieni l'accesso a oltre 300 modelli di tema ottimizzati per le conversioni fin dall'inizio.
Questo include molti modelli progettati specificamente per le aziende, che includono sezioni integrate dove puoi aggiungere recensioni dei clienti, testimonianze, pulsanti di call to action e altri contenuti indispensabili.

Siamo grandi fan di SeedProd da anni, e l'abbiamo persino utilizzato per costruire molti dei nostri siti web partner, inclusi i siti WP Charitable, WPForms e Duplicator. Anche il sito web di SeedProd è stato creato utilizzando SeedProd.
Ciò significa che abbiamo un'idea abbastanza chiara dei pro e dei contro di questo plugin. Per aiutarti a decidere se SeedProd è la scelta giusta per il tuo sito web di trasporti e logistica, dai un'occhiata alla nostra recensione dettagliata di SeedProd.
Se decidi di utilizzare un tema SeedProd, inizierai installando il plugin SeedProd. Sebbene sia disponibile una versione gratuita di SeedProd, ti consigliamo di acquistare un piano Pro o Elite. Entrambi includono il Theme Builder, che ti permette di personalizzare ogni parte del tema.
Se non sei sicuro di come installare SeedProd, non preoccuparti! Dai un'occhiata alla nostra guida facile da seguire su come installare un plugin WordPress.
Fatto ciò, procedi ad attivare la tua licenza. Incolla semplicemente la tua chiave di licenza e fai clic su 'Verifica chiave'.

Dopodiché, vai su SeedProd » Theme Builder.
Ora, fai clic su ‘Theme Template Kits’.

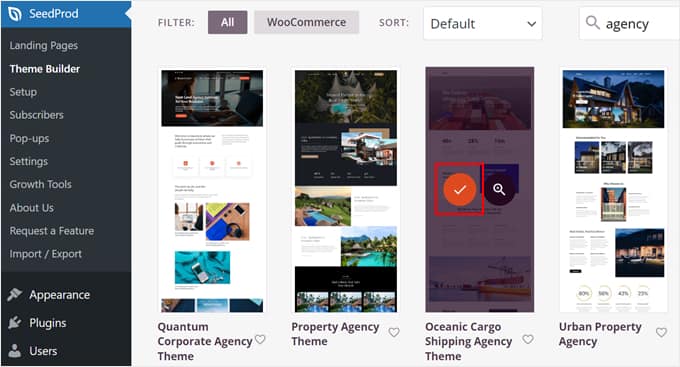
Ora vedrai decine di modelli sullo schermo.
Per un sito web di trasporti e logistica, puoi utilizzare il tema Oceanic Cargo Shipping Agency. Il kit di modelli del tema ha già una pagina servizi accattivante, quindi puoi semplicemente adattare le informazioni e le immagini alla tua attività.
Passa il cursore del mouse sul tema e fai clic sulla spunta arancione.

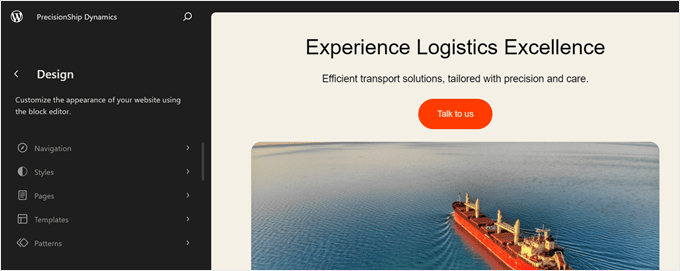
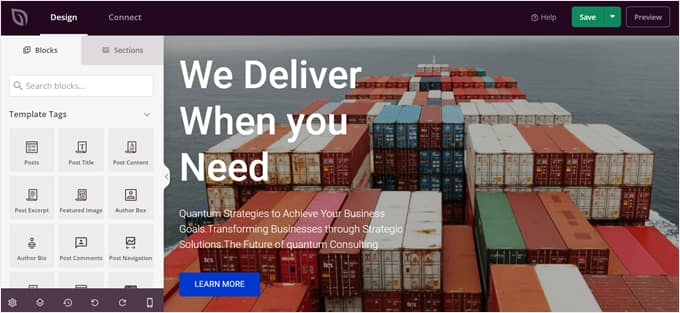
Verrai ora indirizzato all'editor di SeedProd, dove puoi trascinare e rilasciare blocchi, aggiungere nuove sezioni, cambiare lo sfondo, creare effetti animati e così via.
Ogni area è personalizzabile, quindi sentiti libero di sperimentare con l'editor.

Per maggiori informazioni sull'uso di SeedProd, puoi consultare la nostra guida su come creare un tema personalizzato in WordPress.
Passaggio 4: Crea una homepage con una sezione Servizi
Quando modifichi il design del tuo sito web, una delle cose più importanti a cui dovresti prestare attenzione è la homepage.
Essendo la prima pagina che i visitatori vedranno molto probabilmente, la homepage deve creare una forte impressione e fornire agli utenti informazioni sufficienti sulla tua attività di logistica.
Tipicamente, i nuovi siti web WordPress hanno una homepage che visualizza i loro ultimi post del blog.

Poiché stai gestendo un sito aziendale, è una buona idea separare la tua pagina del blog dalla tua homepage e creare una nuova pagina iniziale statica da zero. Altrimenti, le persone potrebbero pensare che il tuo sito web sia principalmente per il blogging e non per gli affari.
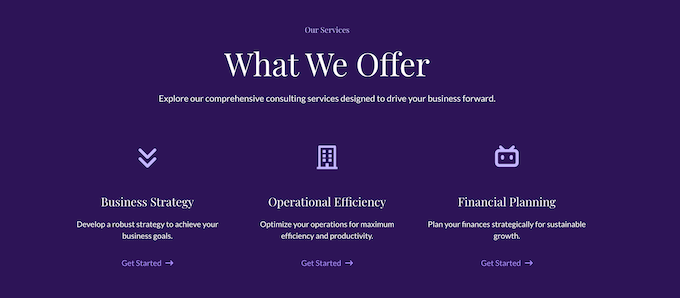
Vuoi anche aggiungere una sezione servizi alla tua homepage per offrire agli utenti una panoramica dei tipi di servizi logistici e di trasporto che offri. Ecco un ottimo esempio di DHL:

Ti consigliamo vivamente di collegare anche questa sezione alla tua pagina dedicata 'Servizi' in seguito. In questo modo, puoi fornire ai visitatori una breve panoramica qui e poi fornire tutti i dettagli specifici su ciascun servizio sulla propria pagina. Mantiene le cose pulite e organizzate.
Per guide su come creare una homepage dall'aspetto gradevole, puoi consultare il nostro articolo su come creare una homepage personalizzata e come creare una sezione servizi in WordPress.
Passaggio 5: Imposta le tue pagine web importanti
Una volta impostata la tua homepage, è ora di creare altre pagine sul tuo sito WordPress di trasporti e logistica.
Abbiamo un articolo che descrive in dettaglio le pagine più importanti che il tuo sito WordPress dovrebbe avere. Ma per questo tipo di attività, ecco alcune pagine che consigliamo di creare subito:
- Pagine dei servizi – Qui potrai dettagliare i servizi che offri. Puoi includere i tipi di forniture per spedizioni e scatole, i tipi di consegna e i relativi prezzi. Sentiti libero di creare una sottopagina dedicata per tutti i tuoi servizi per fornire maggiori dettagli.
- Pagina Contatti – Qui, i potenziali clienti potranno contattarti, o i clienti esistenti potranno richiedere assistenza. Ti consigliamo di aggiungere un modulo di contatto utilizzando WPForms e includere informazioni di contatto pertinenti come l'indirizzo della tua attività e il numero di telefono.
- Pagina delle località di servizio – Evidenzia le aree in cui sono disponibili i tuoi servizi di trasporto e logistica. Questo sarà utile se hai più punti di ritiro e consegna dove i clienti possono recarsi.
- Pagina di tracciamento spedizioni – Questa pagina consente ai clienti di monitorare le proprie spedizioni in tempo reale. Per ora, crea solo una pagina vuota con un nome chiaro come 'Tracciamento Spedizioni'. Non preoccuparti ancora di aggiungere la funzionalità di tracciamento: ti mostreremo esattamente come impostarla nel passaggio successivo.
- Pagina di prenotazione per ritiri – Qui i tuoi clienti possono facilmente programmare un ritiro per i loro pacchi. Procedi e crea una pagina per questo ora, qualcosa come 'Programma un Ritiro' o 'Prenota un Ritiro'. Ti guideremo su come aggiungere il modulo di prenotazione effettivo a questa pagina in un passaggio successivo, quindi non preoccuparti ancora di quella parte.
- Portale clienti – Crea un portale sicuro e facile da usare per i clienti per accedere alla cronologia delle spedizioni, ai pagamenti, alle fatture e a qualsiasi altro dato pertinente. Dai un'occhiata al nostro articolo su come creare un portale clienti in WordPress per una guida passo passo.
- Pagina FAQ – Rispondi alle domande comuni che i clienti potrebbero avere in modo che possano comprendere meglio i tuoi servizi e sentirsi sicuri nel fare affari con te. Puoi saperne di più su questo argomento nel nostro articolo su come aggiungere una sezione FAQ in WordPress.
Per ulteriori informazioni, consulta il nostro articolo su come creare una pagina personalizzata in WordPress.
Passaggio 6: Installa un plugin di tracciamento cargo per il tuo sito di logistica
Abbiamo menzionato in precedenza che avrai bisogno di una pagina di tracciamento delle spedizioni affinché i clienti possano monitorare le loro consegne. Dopo aver impostato la pagina per questo, dovrai installare un plugin di tracciamento cargo per visualizzare le informazioni di spedizione dell'utente.
WPCargo è un plugin di tracciamento merci che potresti utilizzare. Il plugin gratuito include la funzionalità standard di tracciamento delle spedizioni, inclusi ID di tracciamento automatici, strumenti di gestione delle spedizioni e moduli di tracciamento. Questo potrebbe essere sufficiente se la tua attività è nuova e queste sono tutte le funzionalità di cui hai bisogno al momento.
Esiste anche un plugin premium che ti dà accesso a uno scanner di codici a barre, un gestore di campi personalizzati e altro ancora.
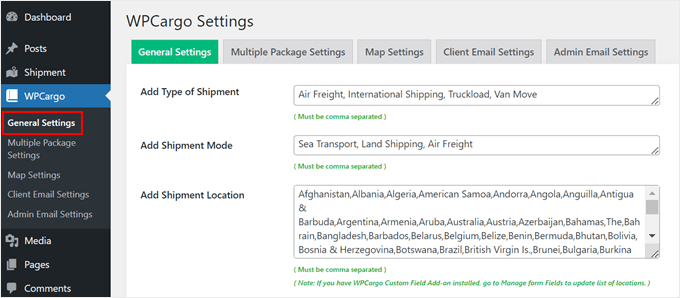
Per utilizzare WPCargo, devi installare e attivare il plugin. Quindi, vai su WPCargo » Impostazioni generali dalla tua bacheca di WordPress.
In questa pagina, puoi aggiungere informazioni sui tuoi servizi, come i tipi di spedizioni, le modalità di spedizione, le località di spedizione e i corrieri di spedizione.
Tutte queste informazioni saranno utili quando dovrai aggiungere una nuova spedizione dall'area di amministrazione di WordPress.

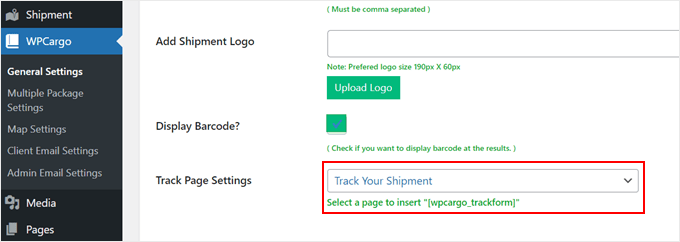
Una delle cose che vorrai fare in questa scheda è scorrere fino a 'Impostazioni pagina di tracciamento'.
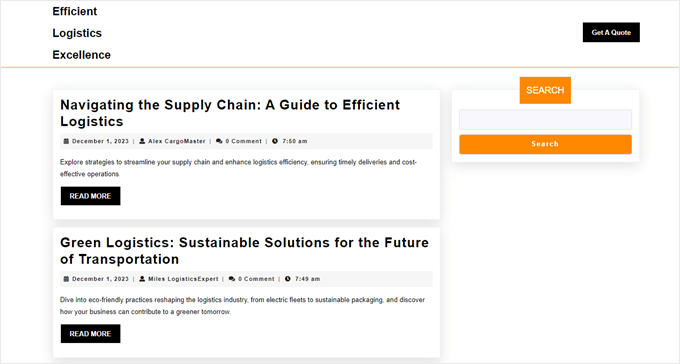
Quindi, seleziona una pagina in cui inserire lo shortcode [wpcargo_trackform].

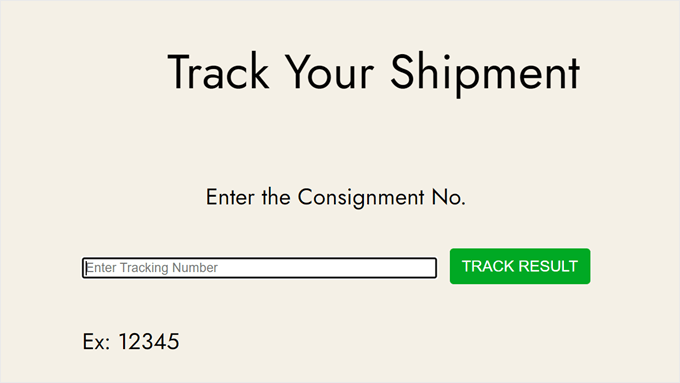
Questo tag visualizzerà un campo che gli utenti possono compilare con il numero di tracciamento della loro spedizione e ottenere uno stato in tempo reale su dove si trova la loro spedizione.
Ecco come appare:

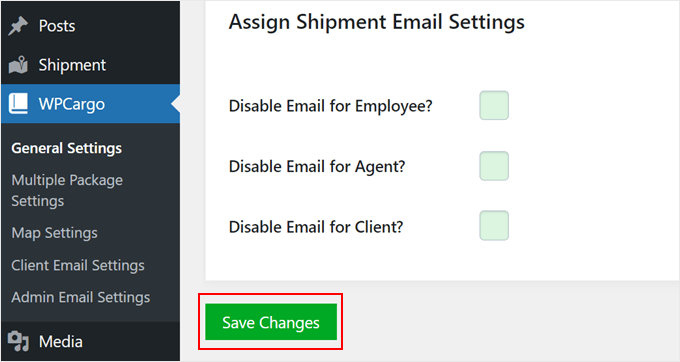
Oltre a ciò, puoi procedere e configurare altre impostazioni, come la personalizzazione del formato del numero di spedizione e l'assegnazione di email di spedizione.
Una volta fatto, scorri verso il basso per fare clic su 'Salva modifiche'.

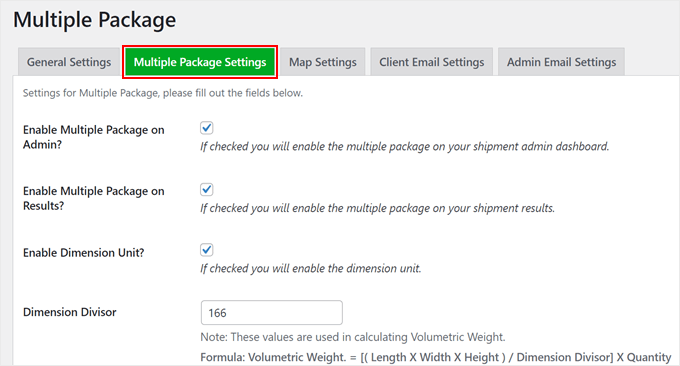
Se passi alla scheda 'Impostazioni pacchi multipli', puoi scegliere se i clienti possono spedire più pacchi in un unico ordine.
In tal caso, sentiti libero di specificare quali unità di misura per dimensioni e peso utilizzare e quali tipi di pacchi possono selezionare.

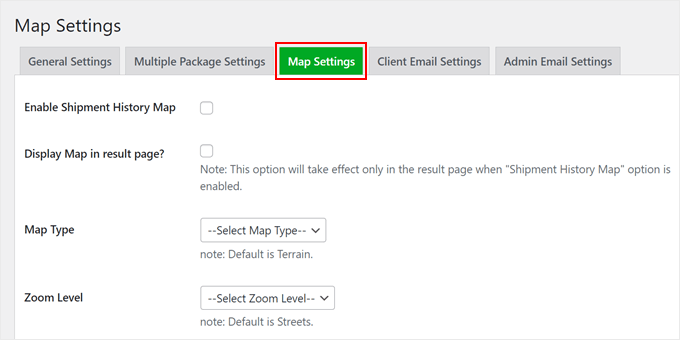
Passando alla scheda Impostazioni mappa, puoi scegliere di abilitare una mappa in cui gli utenti possono visualizzare la cronologia delle loro spedizioni.
Si consiglia di attivare questa impostazione solo se si sa come lavorare con le API di Google Maps.

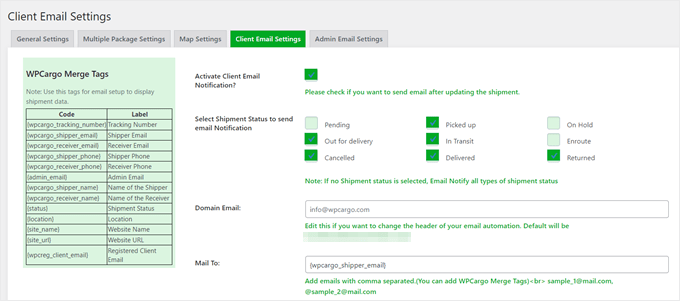
Le schede Impostazioni e-mail cliente e Impostazioni e-mail amministratore sono fondamentalmente simili. Qui puoi personalizzare le notifiche e-mail inviate agli amministratori del sito Web e ai clienti.
WPCargo è dotato di pratici tag shortcode che puoi includere per visualizzare i dati di spedizione. Puoi anche scegliere quali stati di spedizione faranno inviare al plugin una notifica e-mail al cliente.

Ogni volta che configuri le impostazioni in una scheda WPCargo, non dimenticare di salvare le modifiche.
Suggerimento esperto: A volte, le email inviate da WordPress non vengono recapitate correttamente a causa della configurazione dell'hosting del tuo sito. Per evitare che ciò accada, ti consigliamo di utilizzare il plugin WP Mail SMTP. Per maggiori dettagli, puoi consultare la nostra guida su come risolvere il problema di WordPress che non invia email.
Aggiungere una nuova spedizione in WPCargo
Se desideri aggiungere una nuova spedizione in WPCargo, devi farlo nell'area amministrativa di WordPress. Solo i ruoli utente amministratore, dipendente e agente di WPCargo hanno questo accesso, mentre i clienti sul tuo sito web no.
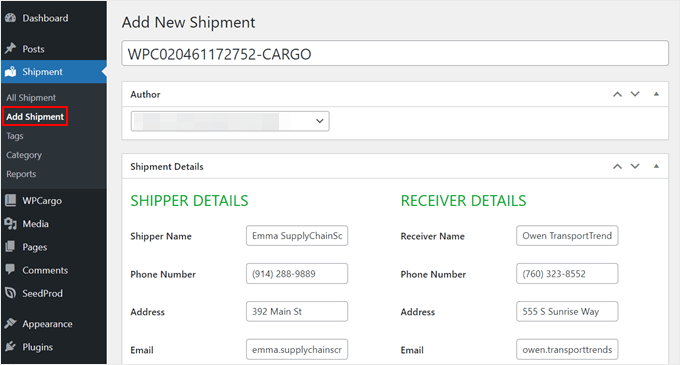
Per aggiungere una nuova spedizione, vai su WPCargo » Aggiungi Spedizione. Quindi, compila i dettagli del mittente e del destinatario.

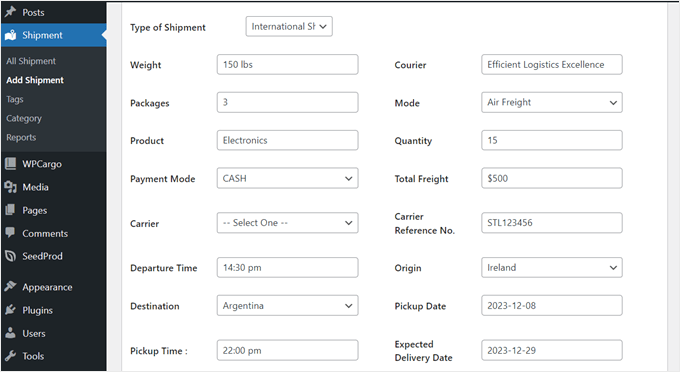
Scorrendo verso il basso, dovrai compilare ulteriori informazioni sui dettagli della spedizione.
Tutte le cose che hai configurato nelle Impostazioni Generali appariranno qui come opzioni tra cui scegliere.

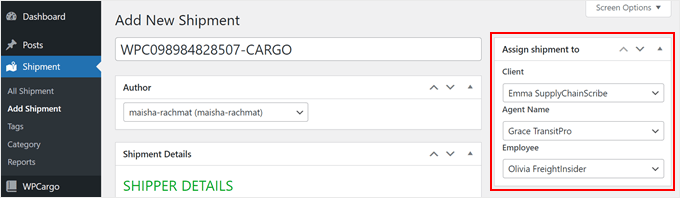
Dopodiché, scorri di nuovo verso l'alto fino alla sezione 'Assegna spedizione a'.
Assicurati di assegnare la spedizione a un Cliente, Agente e Dipendente responsabile.

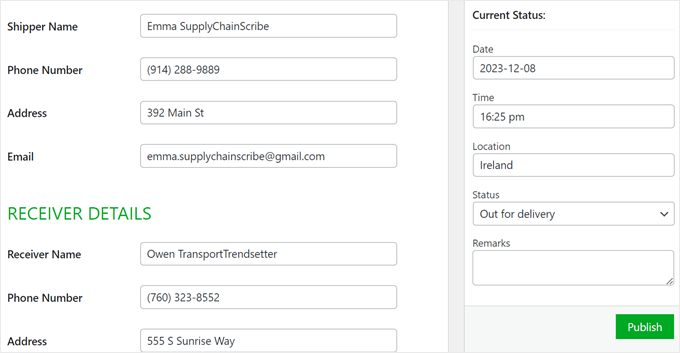
Quindi, spostati verso la sezione 'Stato attuale:' e aggiorna la data, l'ora, la posizione, lo stato e le note della spedizione, se presenti.
Dopodiché, fai semplicemente clic su 'Pubblica'. A seconda delle impostazioni email precedenti, il plugin notificherà al cliente lo stato della spedizione.

Per un metodo alternativo, puoi consultare la nostra guida su come offrire il tracciamento delle spedizioni in WooCommerce.
Passaggio 7: Aggiungi un modulo calcolatore di spedizione al tuo sito WordPress
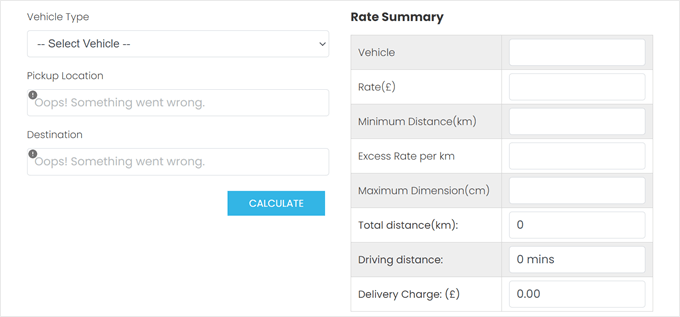
Oltre a un plugin di tracciamento, le aziende di logistica dispongono tipicamente di un modulo di calcolo delle spedizioni sui propri siti web. Questa funzionalità aiuta i potenziali clienti a vedere il prezzo stimato delle loro spedizioni, il che può essere utile se desiderano consegnare più pacchi.
Se utilizzi WPCargo, hanno un add-on premium per creare un calcolatore di spedizione. Consente agli utenti di vedere la distanza tra origine e destinazione e le relative tariffe basate sulla distanza.

In alternativa, puoi utilizzare WPForms, che è il plugin per moduli WordPress più semplice sul mercato.
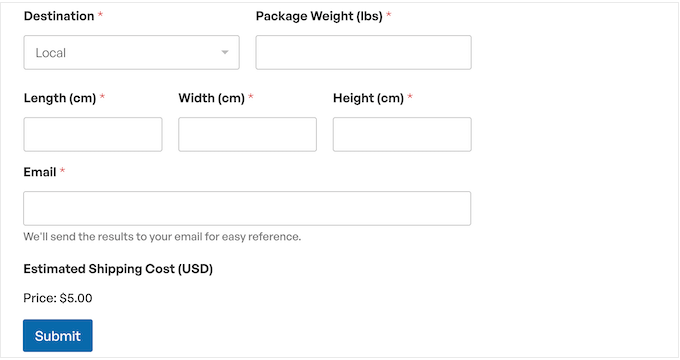
WPForms è dotato di oltre 2.000 modelli per vari moduli, tra cui un modulo calcolatore costi di spedizione.

Se hai trascorso del tempo su WPBeginner, avrai notato che abbiamo un sacco di moduli. Moduli di contatto, moduli di migrazione del sito web, sondaggi annuali degli utenti, un modulo di invio per il nostro Centro Soluzioni – e indovina un po'? Sono tutti alimentati da WPForms.
Utilizziamo WPForms da anni, quindi ci piace pensare di sapere una cosa o due su questo popolare plugin. Per aiutarti a decidere se è adatto al tuo sito web di trasporti, abbiamo scritto una recensione dettagliata di WPForms basata sulle nostre esperienze.
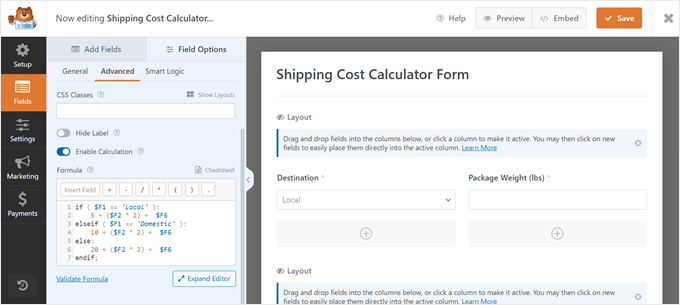
Se decidi di utilizzare WPForms, puoi semplicemente installarlo, scegliere un modello e personalizzare i campi del modulo a tuo piacimento.
Il modulo calcolatore costi di spedizione include già un add-on di calcolo che calcolerà automaticamente il prezzo della spedizione in base alle informazioni dell'utente.

Per maggiori informazioni su questo argomento, consulta la nostra guida su come aggiungere una calcolatrice di spedizione in WordPress.
Passaggio 8: Crea un modulo di prenotazione per la pianificazione dei ritiri
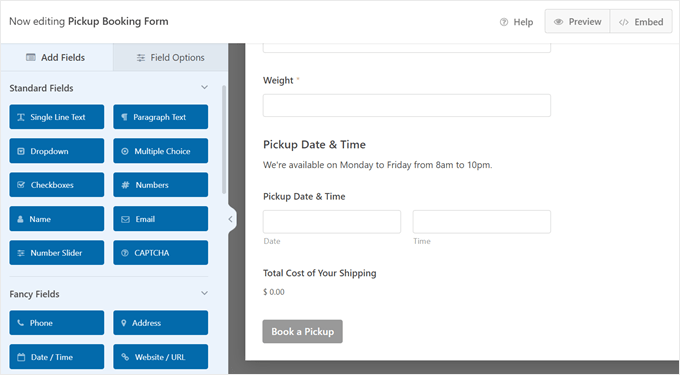
Se offri servizi di ritiro pacchi, è una buona idea creare un modulo di prenotazione per consentire ai clienti di programmare facilmente i loro ritiri sul tuo sito web.
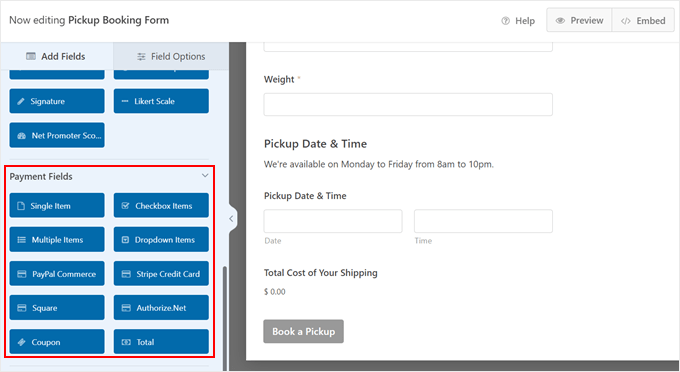
Un modulo di prenotazione su un sito di logistica di solito richiede informazioni come:
- I dettagli del mittente, come le sue informazioni di contatto e l'indirizzo di origine.
- I dettagli del destinatario, comprese le sue informazioni di contatto e l'indirizzo di destinazione.
- Peso e dimensioni del pacco.
- I materiali di spedizione di cui hanno bisogno, come il tipo di scatola che desiderano utilizzare.
- Il tipo di consegna, come consegna espressa o consegna regolare.
- Data e ora del ritiro.
Per quest'ultima parte, consigliamo di specificare la disponibilità del tuo programma di ritiro. In questo modo, i clienti non potranno inserire una data e un'ora al di fuori del tuo orario di lavoro.
Puoi visualizzare questo modulo di prenotazione su una pagina dedicata per la pianificazione dei ritiri e sulla pagina dell'account del tuo portale clienti.

La nostra guida su come creare un modulo di prenotazione in WordPress può guidarti attraverso l'intero processo.
Passaggio 9: Abilita i metodi di pagamento sul tuo sito web di trasporti
Per accettare pagamenti per i tuoi servizi di trasporto e logistica, dovrai abilitare alcuni metodi di pagamento sul tuo sito web.
Di solito, i siti web WordPress installano un plugin per e-commerce o carrello della spesa per accettare pagamenti. Puoi seguire la nostra guida su come creare un negozio online per maggiori dettagli.
Se stai cercando una soluzione più semplice, ti consigliamo di utilizzare il plugin WP Simple Pay. È un plugin di pagamento Stripe che ti permette di creare un modulo di pagamento senza dover aggiungere una funzionalità di carrello della spesa non necessaria al tuo sito web.

Poiché WP Simple Pay utilizza Stripe, avrai più metodi di pagamento di default, incluse opzioni di pagamento "acquista ora, paga dopo".
Oltre 14.000 persone si affidano a WP Simple Pay per riscuotere e gestire i propri pagamenti online, rendendolo il plugin Stripe più popolare per WordPress. Ma ciò non significa necessariamente che sia la scelta giusta per te. Per aiutarti a prendere questa decisione, abbiamo messo alla prova questo plugin e scritto una recensione approfondita di WP Simple Pay.
Se decidi di procedere con WP Simply Pay, allora abbiamo anche una guida passo passo su come accettare facilmente pagamenti con carta di credito.
In alternativa, se hai installato WPForms, puoi aggiungere una funzione di pagamento ai tuoi moduli collegando il plugin con Stripe. Oppure, puoi installare add-on di pagamento come Square, PayPal Commerce e Authorize.net.

Se hai clienti B2B che utilizzano regolarmente i tuoi servizi di logistica, allora ti consigliamo anche di leggere il nostro articolo su come accettare pagamenti ricorrenti in WordPress.
Passaggio 10: Crea un modulo Richiedi un preventivo per la tua attività
Se offri servizi di trasporto e logistica alle aziende, potresti utilizzare una struttura di prezzi personalizzata che varia in base alle esigenze dell'azienda.
In questo caso, potrebbe non essere possibile visualizzare un elenco fisso di prezzi sul tuo sito web. Invece, il cliente deve prima consultarti per ottenere maggiori informazioni sui tuoi prezzi.
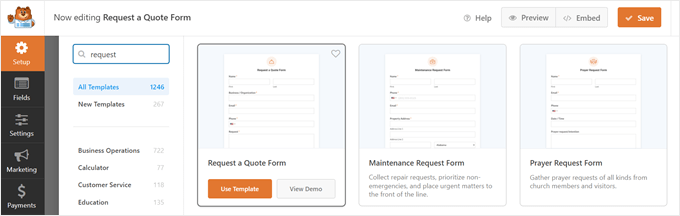
È meglio creare un modulo di richiesta preventivo. Quindi, gli utenti possono inserire informazioni sulla loro attività, le dimensioni dell'azienda e il tipo di servizi di trasporto e logistica di cui hanno bisogno. Con queste informazioni, puoi offrire loro il servizio giusto e la struttura dei prezzi appropriata.
WPForms ha un modello di modulo per la richiesta di preventivo pronto, quindi puoi usarlo e semplicemente modificare i campi del modulo in base alle tue esigenze.

Puoi leggere di più nel nostro articolo su come creare un modulo di richiesta preventivo in WordPress.
Per un'attività di trasporto e logistica, ti consigliamo di seguire questi suggerimenti per creare il tuo modulo:
- Rendi obbligatori i campi importanti del modulo – Questi includono il tipo di merci, le dimensioni, il peso, l'origine e la destinazione. Ciò garantisce che il potenziale cliente ti fornisca informazioni sufficienti sulla spedizione in modo da poterti offrire il preventivo corretto.
- Abilita il completamento automatico per i campi indirizzo – Questa funzionalità aiuta gli utenti a inserire i propri indirizzi più velocemente ed evitare errori durante l'inserimento delle informazioni.
- Indica quanto tempo impiegherai per rispondere – In questo modo, il potenziale cliente non si chiederà quando riceverà una risposta via email. Ad esempio, puoi dire che risponderai entro 24 ore.
Passaggio 11: Aggiungi la chat dal vivo al sito web della tua azienda
Sfortunatamente, possono verificarsi problemi durante le spedizioni e causare ritardi. Quando ciò accade, i clienti vorranno ottenere risposte rapidamente in modo da non chiedersi se il loro pacco è andato perso o è stato compromesso.
Per affrontare questo problema, ti consigliamo di utilizzare un software di supporto per la chat dal vivo. Questo consente agli utenti di parlare direttamente con te o con un agente sul tuo sito web, anziché dover inviare un'email e attendere una risposta.
Ti consigliamo di installare LiveChat, noto nel settore dell'assistenza clienti. Con questo strumento, puoi personalizzare facilmente la finestra della chat dal vivo in WordPress in modo che non sembri fuori luogo rispetto al tuo web design.

Abbiamo utilizzato LiveChat sul nostro sito web WPBeginner Pro Services e scritto una recensione dettagliata di LiveChat basata sulle nostre esperienze con questo plugin, se vuoi saperne di più.
In alternativa, se sei pronto per iniziare subito a utilizzare questo plugin, consulta il nostro tutorial su come aggiungere la live chat in WordPress.
Se utilizzi WhatsApp, puoi anche aggiungere una chatbox di WhatsApp per comunicare direttamente con gli utenti. Ti consigliamo di farlo se questa piattaforma di social media è popolare nella tua regione e nel tuo pubblico di riferimento.

In molti casi, gli utenti utilizzano la funzione di live chat e pongono domande che molte altre persone pongono anche loro. Per rispondere a queste domande in modo più efficiente, puoi provare ad aggiungere un chatbot automatizzato al tuo sito web.
Con questo, invece di collegare il cliente a un agente live, dovranno prima parlare con un chatbot. Il chatbot mostrerà quindi all'utente alcune risposte predefinite in base a ciò che sta chiedendo.
Per maggiori dettagli, consulta il nostro articolo su come aggiungere un chatbot al tuo sito web.
Speriamo che questo articolo ti abbia aiutato a imparare come creare un sito web di trasporti e logistica in WordPress. Potresti anche voler consultare la nostra guida su come creare un negozio di magliette in WordPress e il nostro elenco di tipi popolari di siti web che puoi creare con WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Jiří Vaněk
Sono rimasto davvero incuriosito dall'ultima parte sulla live chat, poiché è veramente universale e applicabile a qualsiasi sito web, non solo a quelli di logistica. Dato che molte persone oggi usano WhatsApp sui loro telefoni cellulari per comunicare con chi li circonda, implementare questa comunicazione su un sito web mi sembra un metodo ideale e rapido. WhatsApp ora ha anche un client desktop, quindi la chat può essere gestita comodamente dal supporto clienti su un computer desktop. Un'ottima scelta anche per altri siti web che necessitano di comunicare online con i propri utenti.
Dennis Muthomi
Grazie per questa guida incredibilmente dettagliata! In realtà stavo cercando di crearne una, ho trovato questo tutorial passo dopo passo estremamente utile.
Apprezzo in particolare l'attenzione alle funzionalità essenziali come il tracciamento del carico, i calcolatori di spedizione e i moduli di prenotazione.
Anche i suggerimenti sull'aggiunta di metodi di pagamento e supporto tramite live chat sono preziosi per migliorare l'esperienza del cliente.
Continua così WPBeginner!