Gestire un'attività di autonoleggio senza un sito web adeguato è come cercare di guidare con il freno a mano tirato: ti stai solo rendendo le cose più difficili. L'ho imparato in prima persona aiutando un amico a creare un sito web per la sua azienda di noleggio.
Sia che tu stia partendo da zero o aggiornando un'attività di noleggio esistente, creare un sito web professionale non deve essere complicato o costoso. Con WordPress, puoi costruire un sito di autonoleggio completamente funzionale che gestisce tutto, dalla presentazione dei tuoi veicoli all'elaborazione delle prenotazioni.
In questa guida, ti mostrerò i passaggi esatti per creare il tuo sito web di autonoleggio in WordPress. Ho fatto tutte le ricerche e i test, così puoi saltare i grattacapi e concentrarti sulla crescita della tua attività.

Perché creare un sito web di autonoleggio con WordPress?
Sei stufo di destreggiarti tra telefonate ed email multiple da parte di clienti che cercano informazioni sui tuoi autonoleggi?
Un sito web WordPress può cambiare le regole del gioco per la tua attività, fornendo uno sportello unico dove i clienti possono trovare tutto ciò di cui hanno bisogno.

Un buon sito web può gestire tutto il lavoro pesante: i clienti possono sfogliare la tua flotta di veicoli, confrontare diversi pacchetti, leggere recensioni e persino prenotare un'auto direttamente dal tuo sito. Questo non solo ti fa risparmiare tempo, ma migliora anche l'esperienza complessiva del cliente.
Inoltre, un sito web di autonoleggio è la tua occasione per farti notare da un pubblico completamente nuovo.
Pensaci: le persone cercano costantemente online cose come 'autonoleggi vicino a me', 'SUV convenienti' o 'offerte auto per il fine settimana'. Se non hai un sito web, queste persone non ti troveranno. È semplice.
Un sito web di autonoleggio agisce come un cartellone pubblicitario 24 ore su 24, 7 giorni su 7, mostrando la tua flotta e i tuoi prezzi ai potenziali clienti che cercano attivamente ciò che hai da offrire.

Detto questo, creiamo un sito web di autonoleggio. Copro molti argomenti in questa guida, quindi sentiti libero di usare i link rapidi qui sotto per saltare direttamente alla sezione che vuoi approfondire:
- Scegli il tuo costruttore di siti web per autonoleggio
- Configura l'hosting del tuo sito web
- Installa WordPress sul tuo web hosting
- Seleziona un tema WordPress per autonoleggio
- Crea una pagina iniziale personalizzata
- Aggiungi altre pagine
- Aggiungi un modulo Contattaci
- Aggiungi un pulsante Chiama ora
- Accetta prenotazioni online
- Alternativa: Usa un semplice modulo di prenotazione per autonoleggio
- Crea una splendida vetrina dei veicoli
- Guida i clienti alla tua sede
- Mostra le tue opzioni di noleggio
- Mostra le recensioni dei clienti
- Crea un menu di navigazione
- Aggiungi feed dei social media (facoltativo)
- Pubblica contenuti di valore (facoltativo)
- Usa la FOMO per aumentare le prenotazioni di autonoleggio (facoltativo)
- Consigli bonus: come far crescere il tuo sito web di autonoleggio
Noterai che ho alcuni passaggi "opzionali", ma ti consiglio vivamente di provarli se vuoi davvero che il tuo sito web generi vendite e aumenti le entrate.
Passaggio 1: Scegli il tuo costruttore di siti web per autonoleggio
Prima di tutto, prima di costruire un sito web di autonoleggio, avrai bisogno di una piattaforma potente in grado di gestire molto traffico e offrire ai tuoi clienti un'esperienza fluida. Ecco perché consiglio WordPress.
Ci sono molti diversi costruttori di siti web là fuori, ma WordPress si distingue per gli imprenditori che cercano una soluzione facile da usare, affidabile ed economica.
Nel settore dell'autonoleggio, ogni centesimo conta. La cosa fantastica di WordPress è che è open-source e totalmente gratuito da usare. Ciò significa più soldi da spendere altrove, che si tratti di marketing, di mantenere la tua flotta in perfette condizioni o di acquistare nuovi veicoli.
Per saperne di più su questo argomento, consulta il nostro articolo su perché WordPress è gratuito.
Ecco dove le cose si fanno davvero interessanti: WordPress dispone di una vasta libreria di plugin, con oltre 59.000 plugin solo su WordPress.org.

Pensa ai plugin come a piccoli add-on che fanno cose specifiche. Per il tuo sito web di autonoleggio, potresti utilizzare plugin per auto per gestire le prenotazioni, mostrare le recensioni dei clienti e visualizzare foto accattivanti della tua flotta.
Con i plugin giusti, puoi davvero ottimizzare la tua attività e aumentare le prenotazioni.
E tieni presente questo: secondo le nostre statistiche sul blogging, WordPress alimenta quasi il 43% di tutti i siti web. È un numero enorme, che dimostra quanto sia affidabile e scalabile. Perfetto per far crescere la tua attività online!
Ora, entriamo un po' più nel tecnico: ci sono due tipi di software WordPress, quindi è importante scegliere quello giusto.
Il primo è WordPress.com, che è una piattaforma di hosting per blog. Poi c'è WordPress.org, noto anche come WordPress self-hosted. Per un sito web di autonoleggio, consiglio WordPress.org perché ti dà la libertà di utilizzare tutti quei plugin WordPress indispensabili senza un piano costoso.
Per un approfondimento sul perché raccomando costantemente WordPress, consulta la nostra recensione completa di WordPress.
☝ Hai già creato un sito su WordPress.com? Non preoccuparti! Ho una guida passo passo su come migrare il tuo sito web da WordPress.com a WordPress self-hosted, garantendo una transizione fluida per la tua attività di autonoleggio.
Passaggio 2: Configura l'hosting del tuo sito web
Prima di poter creare un sito web di autonoleggio professionale e facile da usare, avrai bisogno di alcune cose.
Per prima cosa, ti serve un nome di dominio. Questo sarà il tuo indirizzo online, dove i potenziali clienti potranno vedere le tue auto, controllare le tue tariffe e prenotare noleggi.
Avrai anche bisogno di un piano di web hosting, che è dove risiede il tuo sito web online. Dovrai assicurarti di scegliere un host affidabile che mantenga il tuo sito operativo 24 ore su 24, 7 giorni su 7. Dopotutto, se il tuo sito web di noleggio auto subisce interruzioni, quasi certamente perderai prenotazioni.
Per semplificarti la vita, abbiamo selezionato alcuni dei migliori hosting WordPress che puoi acquistare.
☝ Sebbene WordPress sia gratuito, i nomi di dominio e i costi di hosting possono aumentare rapidamente. Per aiutarti a pianificare il budget, abbiamo creato una guida su quanto costa costruire un sito web WordPress, in modo da evitare spese impreviste.
Un nome di dominio costa in genere $14,99/anno e i costi di hosting partono da $7,99/mese. Questo potrebbe sembrare gestibile, ma tende ad accumularsi nel tempo.
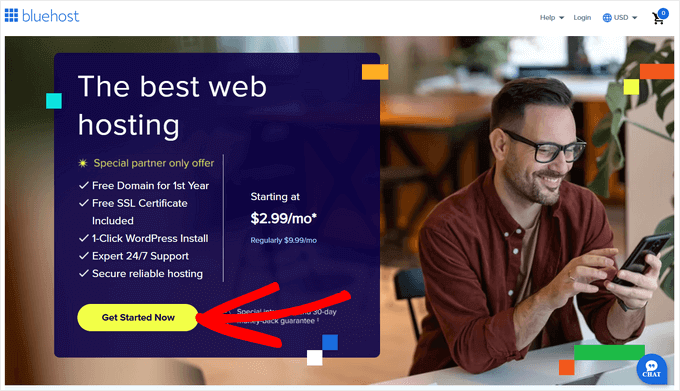
Ecco la buona notizia: WPBeginner ha un accordo esclusivo con Bluehost. Hanno accettato di offrire ai lettori di WPBeginner un enorme sconto sull'hosting web, più un dominio gratuito. Puoi fare clic sul pulsante qui sotto per iniziare a partire da soli $2,99 al mese.
Una volta sul sito web di Bluehost, fai clic sul pulsante giallo 'Inizia ora'.

Questo ti porterà alla pagina dei prezzi, dove puoi scegliere un piano di hosting.
Per un sito web di autonoleggio, consiglio di scegliere il piano ‘Starter’ o ‘Business’, poiché hanno tutto ciò di cui hai bisogno.

Per selezionare un piano, fai semplicemente clic sul pulsante ‘Scegli Piano’.
Successivamente, è ora di scegliere un nome di dominio per il tuo sito web di autonoleggio.
Per farlo, digita il nome del tuo dominio nel campo fornito e fai clic sul pulsante ‘Cerca Dominio’.

Ricorda che un dominio è il tuo indirizzo online, quindi dovrebbe essere facile da ricordare e pronunciare, e adattarsi al tuo marchio. Il nome della tua attività di autonoleggio è solitamente una buona opzione.
Ad esempio, se la tua attività di noleggio si chiama Speedy Rides, allora speedyrides.com è una scelta solida.
Tuttavia, se quel nome di dominio non è disponibile, puoi sperimentare aggiungendo informazioni utili come la località o il tipo di veicoli che noleggi.
Ad esempio, se sei specializzato in auto di lusso ad Austin, potresti provare SpeedyLuxuryRides.com o SpeedyRidesAustin.com.
La chiave è mantenerlo pertinente e facile da capire. Gioca con diverse combinazioni finché non trovi qualcosa che ti piace.
💡 Cerchi ispirazione? Dai un'occhiata alla nostra guida su come scegliere il miglior nome di dominio.
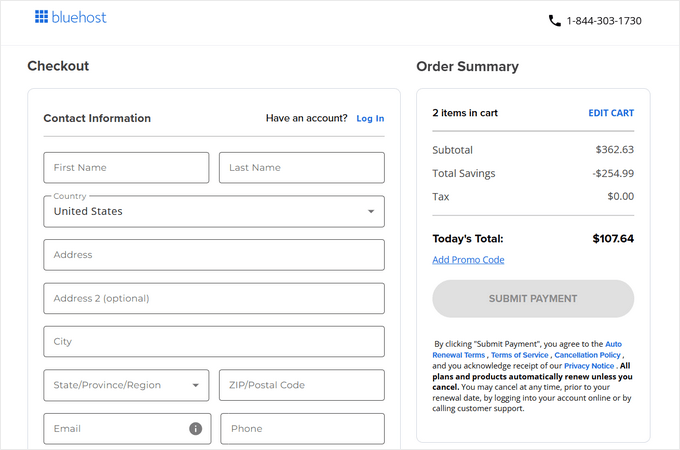
Dopo aver selezionato un nome di dominio, puoi procedere alla pagina di checkout.
Bluehost ti chiederà ora le informazioni del tuo account, come il tuo nome e indirizzo email.

Una volta fatto, scorri verso il basso e digita le tue informazioni di pagamento per completare l'acquisto.
Dopo qualche istante, riceverai un'email con le istruzioni su come accedere al tuo pannello di controllo di web hosting. Questa è la dashboard dove puoi gestire il tuo sito di autonoleggio, inclusa la configurazione delle notifiche via email e chiedere supporto WordPress.
Passaggio 3: Installa WordPress sul tuo web hosting
Quando ti iscrivi utilizzando il link di sconto Bluehost, Bluehost installerà WordPress sul tuo nome di dominio automaticamente.
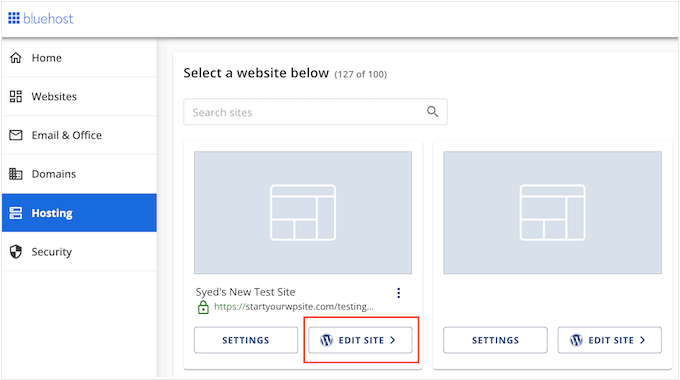
Attendi qualche minuto che si carichi, quindi fai clic sul pulsante ‘Modifica sito’ in modo da poter configurare il tuo nuovo sito web.

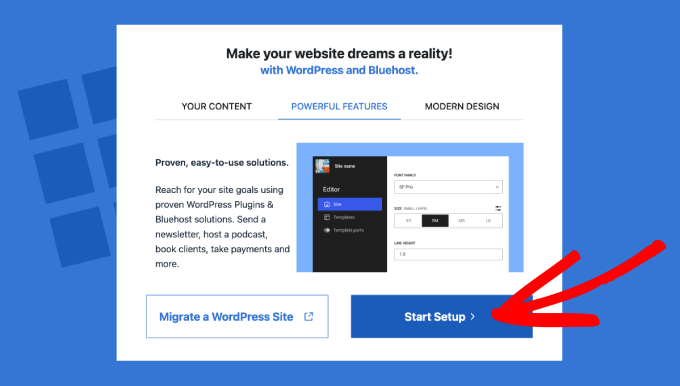
A questo punto, apparirà una finestra che ti chiederà se desideri migrare un sito WordPress o iniziare una nuova configurazione.
Dato che stai creando un nuovo sito di autonoleggio, fai clic sul pulsante ‘Avvia configurazione’.

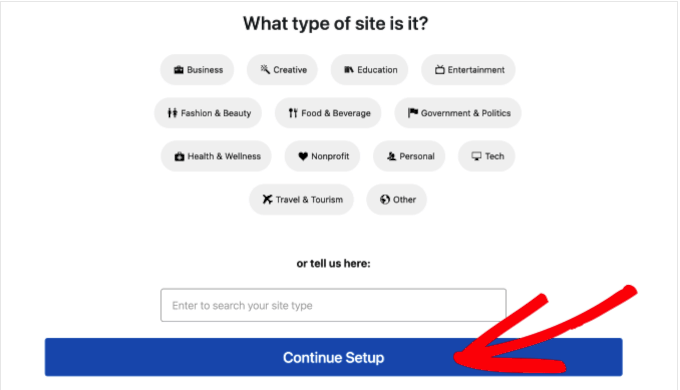
La procedura guidata di configurazione ti chiederà ora alcune informazioni di base, come il tipo di sito web che stai creando.
Ora puoi scegliere la categoria che meglio si adatta al tuo sito. Per un sito di autonoleggio, solitamente selezionerai ‘Business’, ma puoi scegliere qualsiasi categoria desideri. Dopodiché, fai clic su ‘Continua configurazione’.

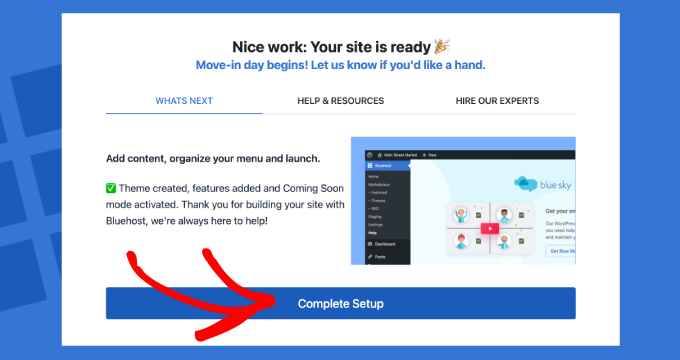
Una volta completata l'intera procedura guidata di configurazione di Bluehost WordPress, fate clic su 'Completa configurazione'.
Bluehost ti porterà ora all'area di amministrazione di WordPress.

Puoi anche accedere alla dashboard di WordPress andando direttamente su yoursite.com/wp-admin/ nel tuo browser web.
Stai utilizzando un provider di hosting WordPress diverso come SiteGround, Hostinger, HostGator o WP Engine? Consulta la nostra guida completa su come installare WordPress per istruzioni passo passo.
Ora che la configurazione è stata fatta, sei pronto per iniziare a costruire il tuo sito web di autonoleggio.
Fase 4: Seleziona un tema WordPress per auto
Quindi, hai ottenuto il tuo dominio e l'hosting, ora è il momento di rendere il tuo sito web fantastico.
Dopotutto, è la prima cosa che i potenziali clienti vedranno, quindi è importante fare una grande prima impressione.
WordPress viene fornito con un tema predefinito, ma non è ideale per un sito professionale di autonoleggio.

Quando scegli un tema per il tuo sito di noleggio, dovresti cercare qualcosa che rifletta l'identità del tuo marchio. Stai puntando a un'atmosfera lussuosa e sofisticata, o sei specializzato in veicoli economici?
Dovresti anche pensare ai contenuti che mostrerai.
Hai un sacco di foto di auto scattate da un fotografo professionista? Allora, assicurati che il tuo tema WordPress possa gestire una grande galleria.
Vuoi visualizzare le tue auto in formato elenco? Cerca un tema che supporti questo layout e magari abbia anche opzioni di ricerca e filtro integrate.

Per aiutarti, il mio team ha raccolto i migliori temi per concessionari d'auto e i migliori temi per officine di riparazione auto.
Molti di questi temi hanno funzionalità progettate specificamente per l'industria automobilistica, come un decodificatore integrato per il numero di identificazione del veicolo (VIN).

Non preoccuparti se non sei un tecnico! Abbiamo creato una guida passo passo su come installare un tema WordPress, così il tuo sito web di noleggio auto avrà un aspetto fantastico in pochissimo tempo.
Dopo aver installato il tuo tema, puoi personalizzarlo andando su Aspetto » Personalizza nella dashboard di WordPress. Questo avvierà il personalizzatore di temi, dove puoi perfezionare le impostazioni del tema e vedere le tue modifiche nell'anteprima live.
Stai utilizzando uno dei più recenti temi di editing completo del sito (FSE)? Allora dovrai andare invece su Aspetto » Editor. Questo avvierà l'editor completo del sito, dove puoi aggiungere, rimuovere e modificare i blocchi nel tuo tema WordPress. È super intuitivo.

Un'altra opzione è utilizzare un plugin per la creazione di siti web e landing page come SeedProd.
SeedProd è un page builder drag-and-drop molto popolare e facile da usare. Lo abbiamo utilizzato per creare molti dei siti web dei nostri partner, inclusi i siti web di Duplicator, WPForms e WP Charitable.

Con SeedProd, puoi creare landing page, homepage e persino interi siti web di grande impatto.
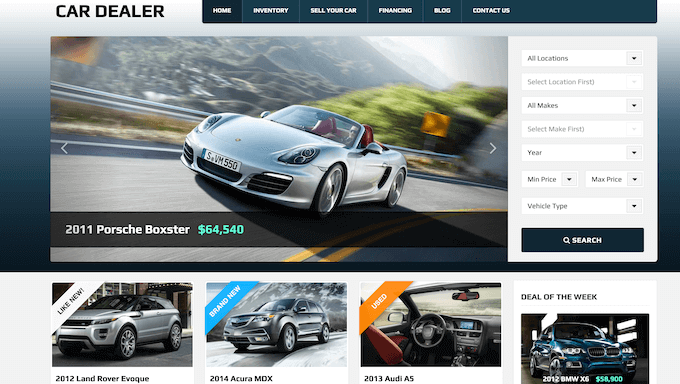
Viene inoltre fornito con modelli predefiniti progettati specificamente per il settore automobilistico.

Esiste persino un modello dedicato per il noleggio auto che puoi utilizzare.
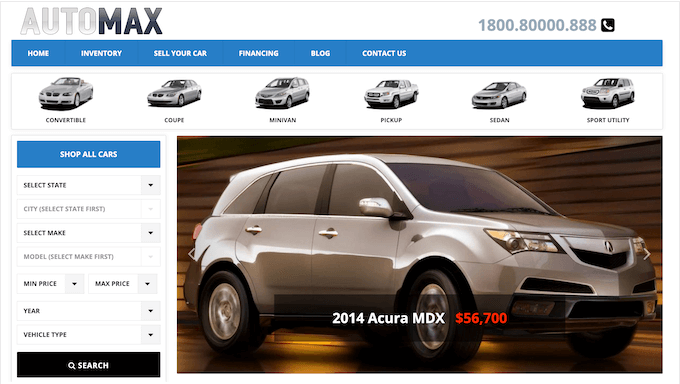
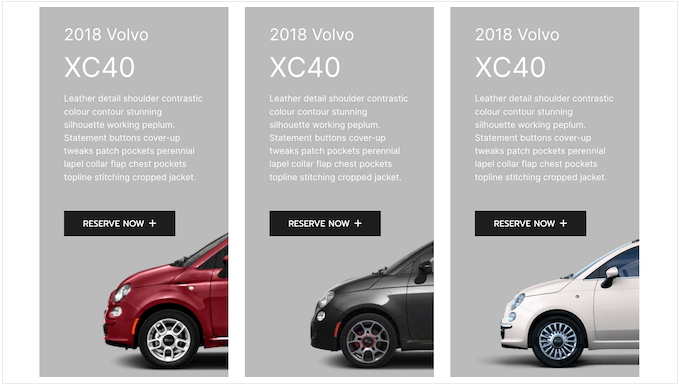
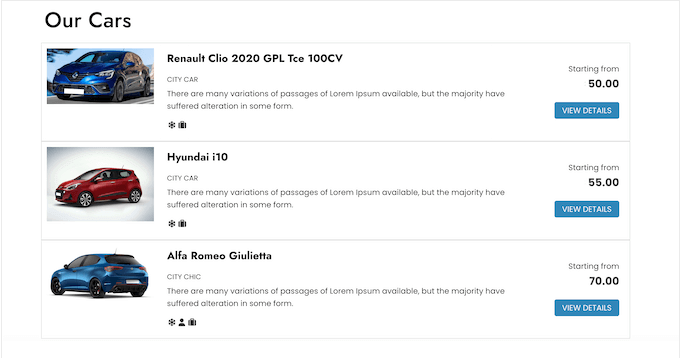
Come puoi vedere, questo template ha una sezione già pronta dove puoi mostrare la tua flotta.

Puoi caricare facilmente le tue foto e i tuoi dettagli, quindi è super semplice per i clienti trovare quello che cercano.
Il template ha anche un pulsante di call to action 'Prenota Ora' che puoi personalizzare per integrarlo perfettamente con il tuo sistema di prenotazione o gestione dell'inventario (ne parleremo più avanti!)
In alternativa, puoi usare il costruttore di siti web AI di SeedProd per creare un tema completamente personalizzato in pochi secondi. Per maggiori dettagli, consulta la nostra guida su come creare un sito web WordPress con l'IA.
Passaggio 5: Crea una pagina iniziale personalizzata
WordPress ha due tipi di contenuto predefiniti chiamati articoli e pagine. I proprietari di siti web utilizzano tipicamente gli articoli per creare contenuti e blog, ma questo crea un piccolo problema per te.
Per impostazione predefinita, WordPress visualizzerà un elenco di articoli del blog sulla tua homepage. Indipendentemente dai tuoi piani di blogging, non vuoi che un elenco di articoli sia la prima cosa che i potenziali clienti vedono.
Ecco perché ti consiglio di creare una pagina iniziale personalizzata che includa un rapido riepilogo della tua azienda, uno sguardo ai tuoi veicoli (pensa a immagini e specifiche), le tue tariffe e altre informazioni importanti.
Potresti persino includere testimonianze dei clienti e recensioni per costruire fiducia e credibilità (ne parleremo più avanti!) In sostanza, vuoi stupire i tuoi visitatori, e un elenco di articoli del blog non sarà sufficiente.
Per aiutarti, abbiamo creato una guida completa su come creare una homepage personalizzata. Segui semplicemente questa guida e avrai il perfetto 'tappeto di benvenuto' per i tuoi visitatori e potenziali clienti.
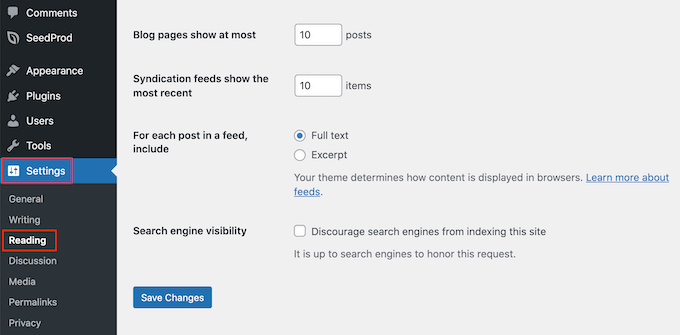
Una volta che sei soddisfatto dell'aspetto della pagina, puoi impostarla come tua homepage. Per fare ciò, vai su Impostazioni » Lettura nella dashboard di WordPress.

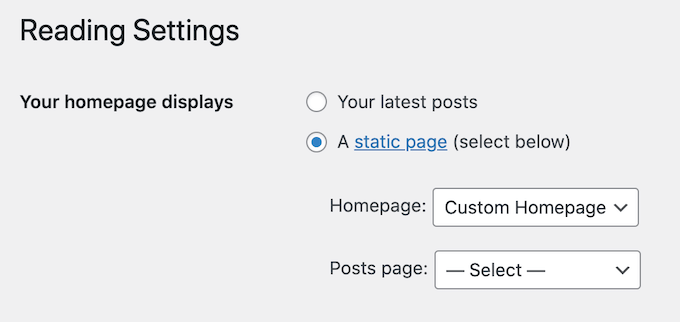
Qui, scorri fino all'impostazione 'La tua homepage visualizza' e seleziona 'Una pagina statica'.
Next, open the ‘Homepage’ dropdown and select the page you created earlier.

Ora, i tuoi clienti vedranno una homepage accogliente che include tutte le informazioni essenziali sulla tua attività di autonoleggio.
Passaggio 6: Aggiungi altre pagine
Quando progetti il tuo sito web di autonoleggio, è importante condividere quante più informazioni possibili. Questo aiuterà i potenziali clienti a capire cosa ha da offrire la tua attività, in modo che possano prendere una decisione informata sul fatto che tu sia adatto a loro.
Vuoi mostrare la tua flotta di veicoli? Nessun problema. Hai bisogno di condividere le tue tariffe e i prezzi? Facile. FAQ, mappe e altri dettagli chiave? WordPress può gestire tutto.
Ma prima di iniziare ad aggiungere tutti quei fantastici contenuti, parliamo di organizzazione. Il tuo sito web deve essere facile da navigare in modo che i clienti possano trovare rapidamente ciò di cui hanno bisogno. Ciò significa impostare pagine diverse per diversi tipi di informazioni.
Ad esempio, potresti creare una pagina dedicata ai tuoi veicoli dove mostri foto e descrizioni. Un'altra pagina potrebbe concentrarsi su tariffe e prezzi, incluse eventuali offerte che stai attualmente proponendo.
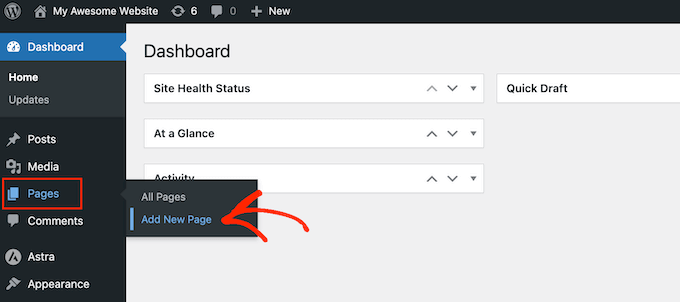
Fortunatamente, è super facile aggiungere altre pagine a WordPress. Vai su Pagine » Aggiungi nuova pagina.

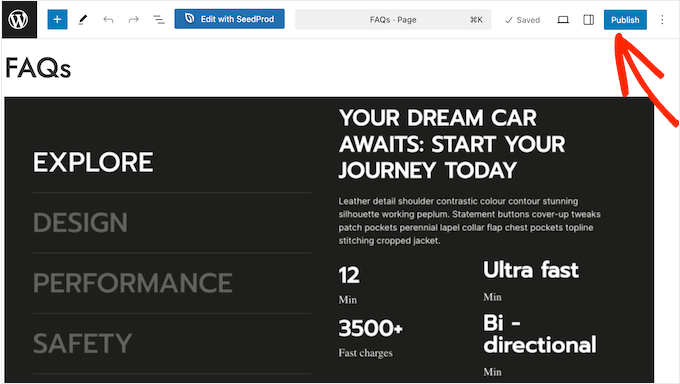
Questo apre l'editor di contenuti di WordPress, dove puoi aggiungere un titolo, digitare il testo del corpo, aggiungere un'immagine in evidenza e altro ancora.
Una volta che sei soddisfatto di una pagina, premi semplicemente il pulsante 'Pubblica' per renderla attiva.

Vuoi un maggiore controllo creativo sui layout e sui design delle tue pagine? Allora, assicurati di consultare la nostra guida su come creare pagine personalizzate in WordPress.
Passaggio 7: Aggiungi un modulo di contatto
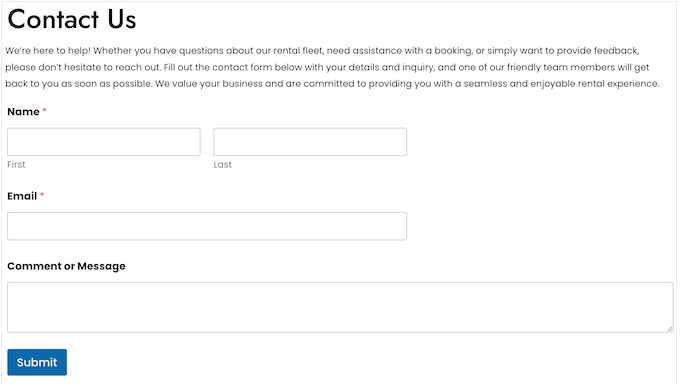
Vuoi aiutare i clienti a mettersi in contatto? Un modulo di contatto è la tua risposta!
È il modo più semplice per i visitatori di porre domande, esprimere preoccupazioni o fare richieste, che si tratti di prenotazioni, tariffe o semplicemente di fornire feedback utili.

Il modo più semplice per aggiungere un modulo di contatto al tuo sito web WordPress è utilizzare il plugin WPForms.
Utilizziamo WPForms per gestire tutti i nostri moduli su WPBeginner, incluso il modulo di contatto, quindi siamo certi che sia un'ottima soluzione per il tuo sito web di autonoleggio.
Per saperne di più su questo popolare plugin per moduli di contatto, consulta la nostra recensione dettagliata di WPForms.
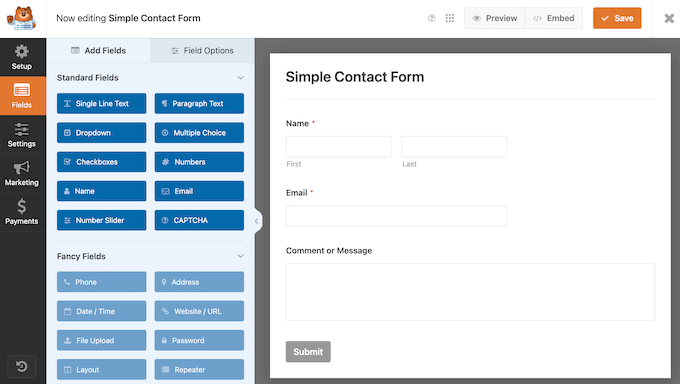
Dopo aver installato il plugin, noterai che viene fornito con un modello di modulo di contatto semplice già pronto. Puoi personalizzare rapidamente questo modulo nell'editor drag-and-drop di WPForms.

Quindi, aggiungi semplicemente il modulo a qualsiasi pagina, post o area pronta per i widget utilizzando il blocco WPForms. È semplicissimo!
Passaggio 8: Aggiungi un pulsante Chiama ora
Hai già aggiunto un modulo di contatto al tuo sito? Ottimo!
Ma a volte, i clienti hanno bisogno di te subito. Pensa: problemi con l'auto, incidenti – tutte situazioni in cui aspettare una risposta non è sufficiente.
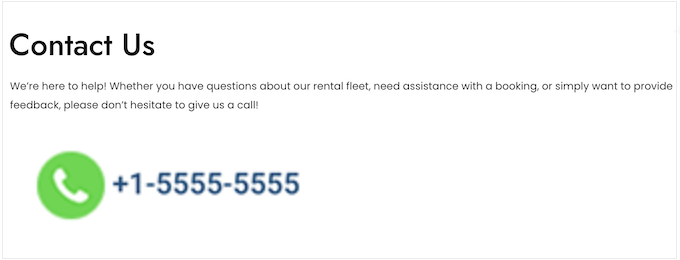
È qui che entra in gioco un pulsante Chiama ora. Permette alle persone di comporre il tuo numero con un clic dal loro telefono o computer, senza bisogno di digitare.
Anche quando non è un'emergenza, alcune persone potrebbero semplicemente preferire una telefonata.
Un pulsante Chiama ora rende più facile per queste persone chiamare la tua attività, e più chiamate significano più prenotazioni e più soldi in tasca.

☝ Se non hai un numero di telefono aziendale, ti consiglio di utilizzare Nextiva. Noi lo usiamo su WPBeginner per le nostre esigenze di telefonia aziendale, e siamo stati molto soddisfatti.
Pronto per aggiungere un pulsante clicca per chiamare al tuo sito? Dai un'occhiata alla nostra guida passo passo su come aggiungere un pulsante clicca per chiamare in WordPress.
Passaggio 9: Accetta prenotazioni online
Questo potrebbe essere il passaggio più importante per il tuo sito web di autonoleggio. Se vuoi davvero far crescere la tua attività, allora devi assolutamente permettere ai visitatori di prenotare veicoli direttamente sul tuo sito web.
Questo è generalmente molto più rapido e semplice che chiamare il servizio clienti o visitare di persona il tuo deposito di noleggio. È meglio per il cliente e per te.
Ci sono alcuni modi per aggiungere prenotazioni online, ma consiglio vivamente il plugin gratuito VikRentCar. Perché? Perché è progettato *specificamente* per i siti web di autonoleggio.
È ricco di funzionalità che non troverai nei plugin di prenotazione generici. Questo include l'opzione di definire le località, le date e gli orari di ritiro e riconsegna per prenotazioni fluide.
Puoi anche mostrare i tuoi veicoli in una griglia o in un elenco, rendendo facile per i clienti sfogliare l'intera tua flotta.

La prima cosa da fare è installare e attivare il plugin VikRentCar sul tuo sito web. Esiste anche una versione premium del plugin VikRentCar che include funzionalità aggiuntive come restrizioni di noleggio, prezzi stagionali, un sistema di pagamento integrato per oltre 60 gateway di pagamento e altro ancora.
Per maggiori dettagli, puoi seguire la nostra guida su come installare un plugin WordPress.
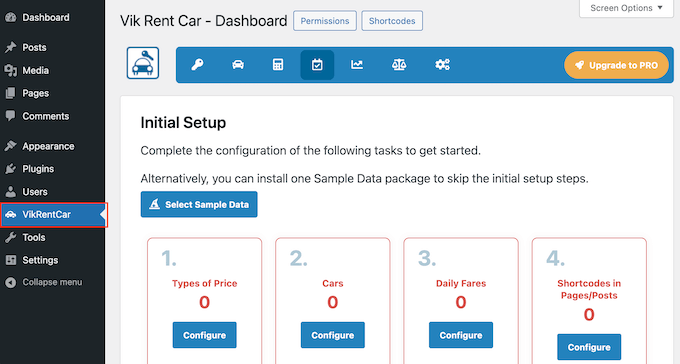
Dopo l'attivazione, seleziona 'VikRentCar' dal menu a sinistra.

Qui vedrai una procedura guidata di configurazione che ti accompagnerà attraverso tutti i passaggi per rendere operative le tue prenotazioni online. Ora, esaminiamo questi passaggi.
Imposta i tuoi piani tariffari
Il primo passo è impostare i tuoi piani tariffari. Assicurati di pensare alle opzioni di piano che desideri offrire prima di continuare.
Ad esempio, probabilmente vorrai un 'Piano Base' e poi magari un altro che includa l'assicurazione di noleggio o altri componenti aggiuntivi.
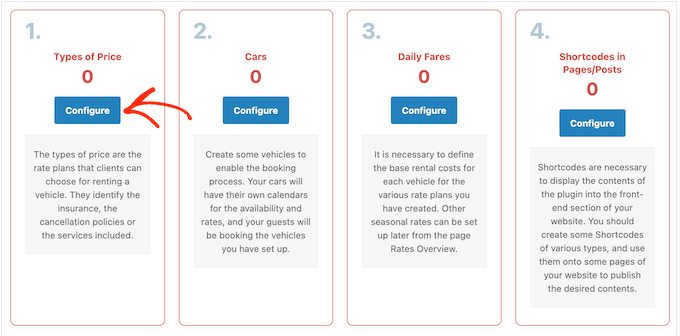
Quando sei pronto, fai clic sul pulsante 'Configura' sotto 'Tipi di prezzo'.

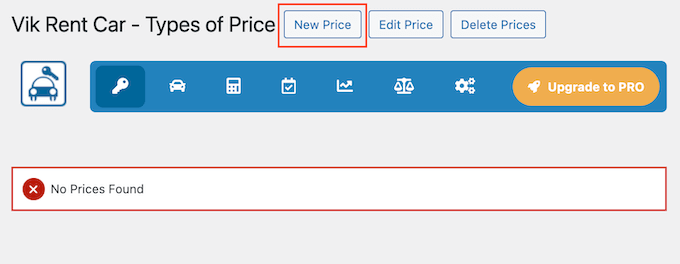
Avrai bisogno di almeno un piano tariffario per mostrare le tariffe ai tuoi clienti.
Tenendo presente questo, procedi e fai clic sul pulsante 'Nuovo prezzo'.

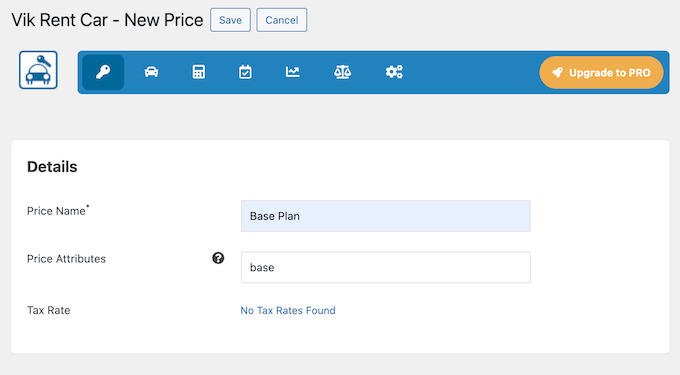
Ora, compila i dettagli per il tuo primo tipo di prezzo. Puoi anche aggiungere attributi, ma è facoltativo.
Quando sei soddisfatto delle informazioni inserite, fai clic sul pulsante 'Salva'.

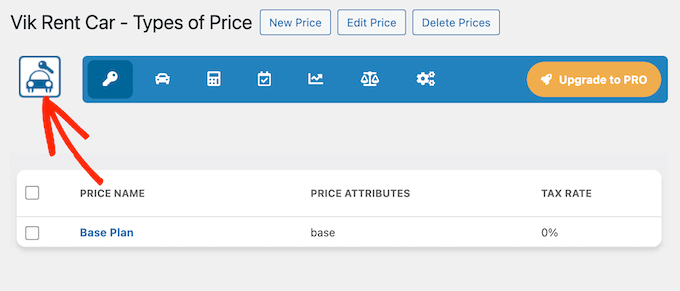
Ripeti semplicemente questi passaggi per tutti i piani tariffari che desideri offrire.
Una volta fatto, fai clic sull'icona 'Dashboard' per tornare alla procedura guidata di configurazione principale.

Elenca le tue auto a noleggio
Ora è il momento di creare un profilo per ogni modello di auto nella tua flotta. Pensala come una piccola scheda informativa per ogni tipo di auto che possiedi.
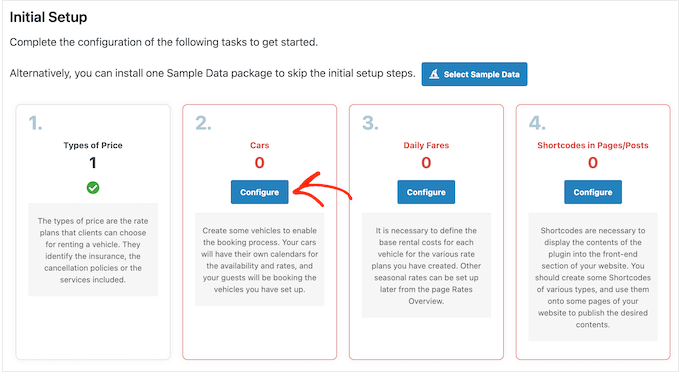
Per iniziare, fai clic sul pulsante 'Configura' sotto 'Auto'.

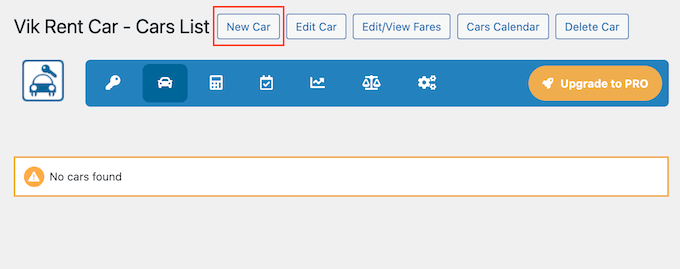
Ancora una volta, questo ti porterà a una nuova schermata.
Qui, fai clic sul pulsante 'Nuova auto'.

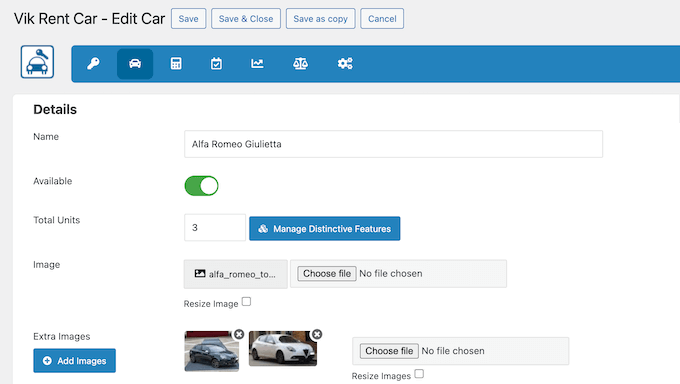
Ora, compila tutti i dettagli di questa auto. Questo include:
- Il nome dell'auto.
- Le unità totali che hai.
- Se è disponibile o meno.
- Informazioni aggiuntive che desideri mostrare ai potenziali clienti, come le immagini.
Scorri semplicemente questa pagina e compila tutte le informazioni.

Non dimenticare di fare clic su 'Salva' per memorizzare le tue modifiche.
Personalizza le tue tariffe di noleggio auto
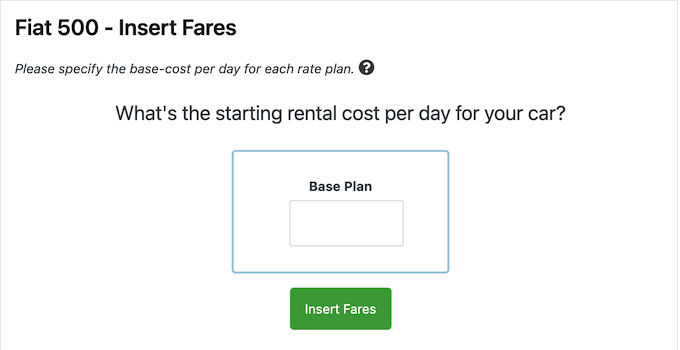
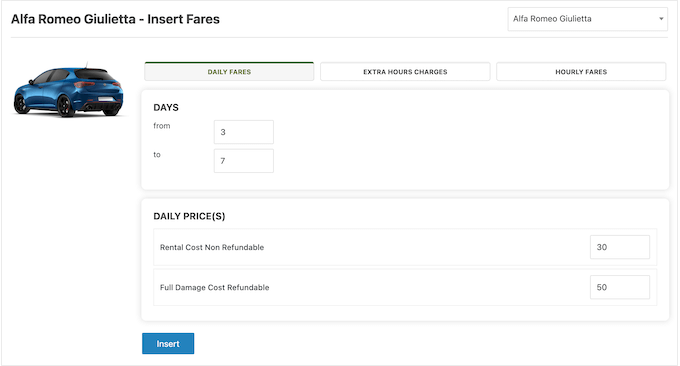
Quando fai clic su 'Salva', VikRentCar ti chiederà di inserire il costo giornaliero del noleggio per ogni piano tariffario creato in precedenza.
Digita semplicemente il prezzo per ogni piano, quindi fai clic su 'Inserisci tariffe' per salvare queste informazioni.

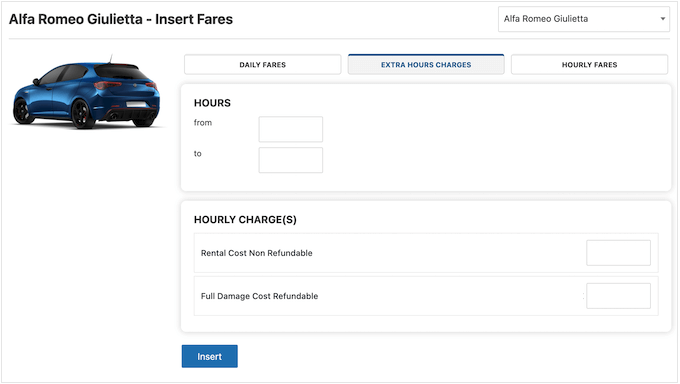
Dopo aver premuto 'Inserisci tariffe', vedrai una tabella in cui potrai regolare i tuoi prezzi per periodi di noleggio specifici per ogni livello di prezzo.
Ci sono opzioni per 'Tariffe giornaliere', 'Addebiti per ore extra' e 'Tariffe orarie'.

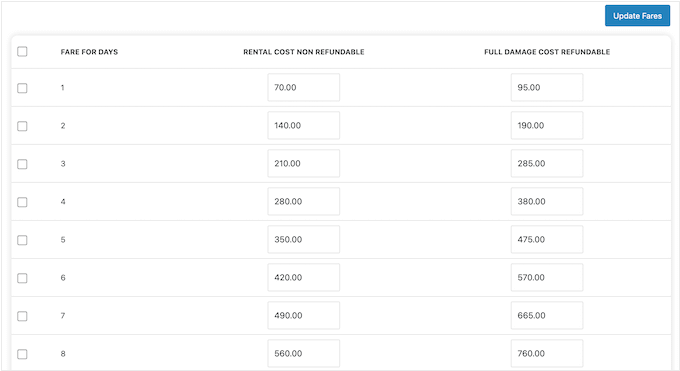
Se continui a scorrere, vedrai i prezzi standard.
Per impostazione predefinita, VikRentCar moltiplica la tariffa giornaliera per il numero di giorni di noleggio.

Tuttavia, puoi personalizzarlo scorrendo verso l'alto fino alle schede 'Tariffe giornaliere', 'Addebiti per ore extra' e 'Tariffe orarie' e apportando alcune modifiche.
Ad esempio, potresti offrire uno sconto per noleggi superiori a 3 giorni e poi uno sconto ancora maggiore dopo 7 giorni.
In tal caso, dovrai impostare prezzi specifici per intervalli giornalieri di 1-3, 3-7 e così via.

Potresti anche aggiungere tariffe orarie per attirare più clienti.
Mentre digiti prezzi diversi, l'elenco delle tariffe sottostante si aggiornerà istantaneamente.
Questo rende facile sperimentare con diversi prezzi per vedere come influiscono sui costi totali.
Ti consiglio di prenderti del tempo per esplorare la tabella e le diverse schede. Questo ti aiuterà a trovare il punto ideale: prezzi competitivi per i clienti, ma che coprono anche i tuoi costi e ti fanno guadagnare.
Una volta che sei soddisfatto dei tuoi prezzi, fai clic su 'Esci dall'inserimento' per tornare alla dashboard principale.

Ora, ripeti semplicemente questi passaggi per aggiungere tutte le auto e le informazioni sui prezzi al tuo sito.
Scegli gli orari e le località di ritiro e riconsegna
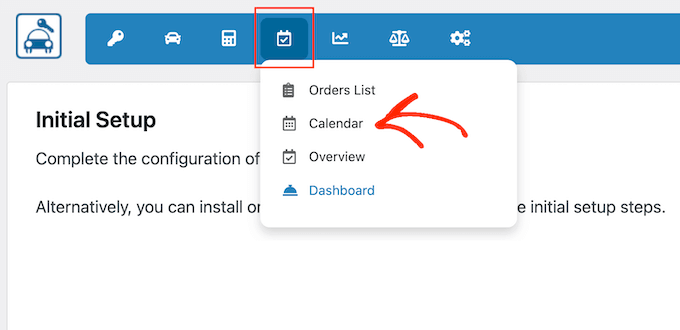
Fatto ciò, impostiamo gli orari di ritiro e riconsegna selezionando l'icona del calendario nella barra degli strumenti. Quindi, fai clic su 'Calendario' nel menu a discesa.

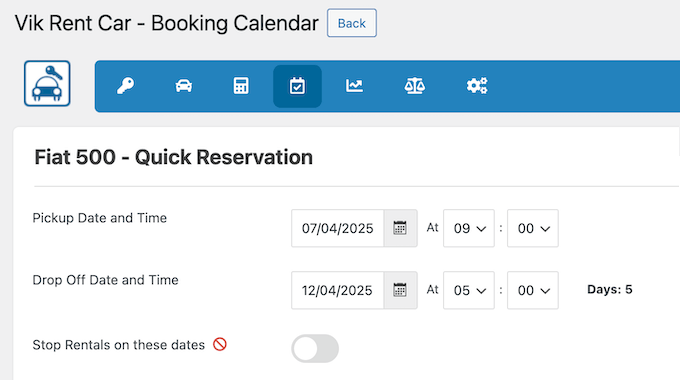
Qui puoi impostare gli orari di ritiro e riconsegna.
Una volta soddisfatto degli orari, fai clic sul pulsante 'Indietro'.

Successivamente, aggiungiamo le tue località.
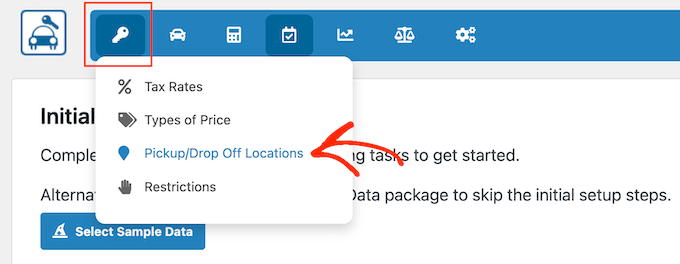
Fai clic sull'icona della chiave nella barra degli strumenti, quindi seleziona 'Località di ritiro/riconsegna'.

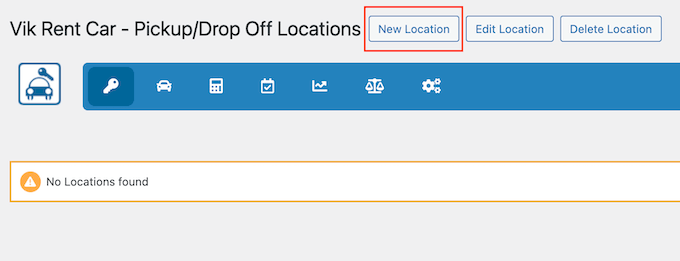
Nella schermata successiva, fai clic sul pulsante 'Nuova località'.
Ora puoi inserire tutti i dettagli per ogni località di ritiro e riconsegna che offri.

Quando sei pronto, fai semplicemente clic su 'Salva' per memorizzare le tue modifiche.
Ci sono altre impostazioni che puoi esplorare, ma questo è sufficiente per creare un semplice sistema di noleggio auto.
Aggiungi il tuo calendario di prenotazione al tuo sito web
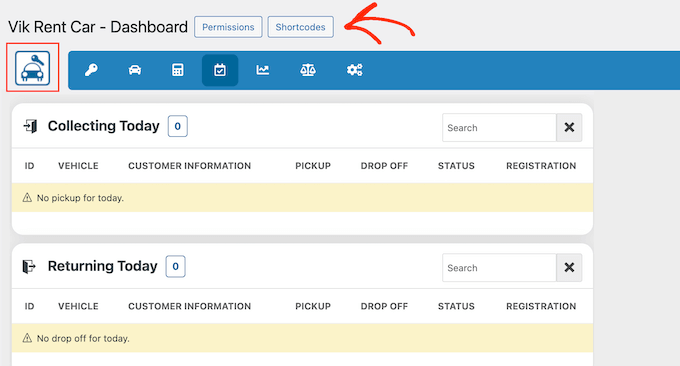
Detto questo, è ora di aggiungere il tuo calendario di prenotazione per il noleggio auto al tuo sito utilizzando il generatore di shortcode integrato di VikRentCar. Fai clic sull'icona dell'auto per tornare alla dashboard principale.

Quindi seleziona il pulsante 'Shortcode'.
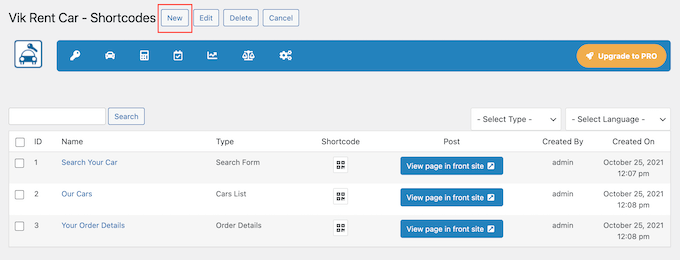
Nella schermata successiva, seleziona 'Nuovo'.

Questo ti porterà al costruttore di shortcode.
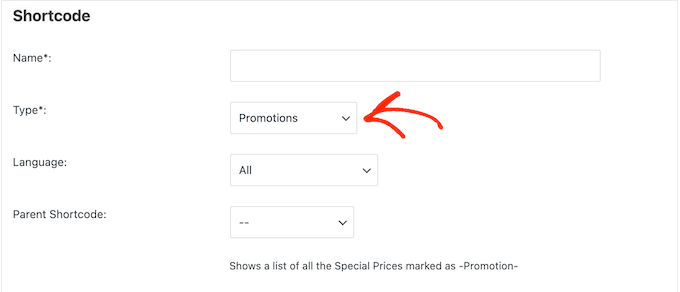
Il modo più semplice per creare uno shortcode è selezionare il contenuto che desideri visualizzare dal menu a discesa 'Tipo'.

Ad esempio, puoi selezionare Elenco località, Modulo di ricerca, Disponibilità generale, Promozioni e altro.
Tipicamente, tuttavia, vorrai iniziare mostrando le tue auto disponibili, quindi in quel caso, dovrai selezionare 'Elenco auto' dal menu a discesa 'Tipo'.
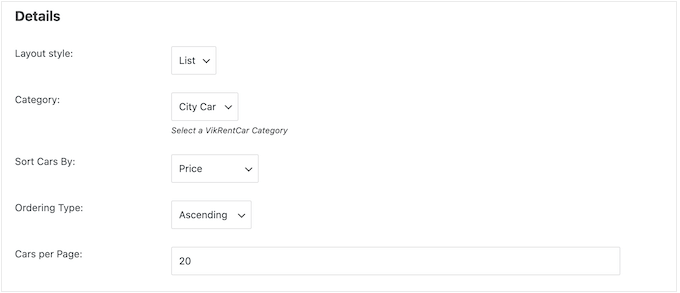
VikRentCar mostrerà quindi alcune impostazioni sotto 'Dettagli' dove puoi apportare alcune personalizzazioni.

Semplicemente lavora attraverso queste opzioni e regolale a tuo piacimento.
Puoi scegliere di visualizzare i tuoi veicoli in un elenco o in una griglia. Puoi anche scegliere l'ordine in cui appaiono e quante auto VikRentCars mostra per pagina.
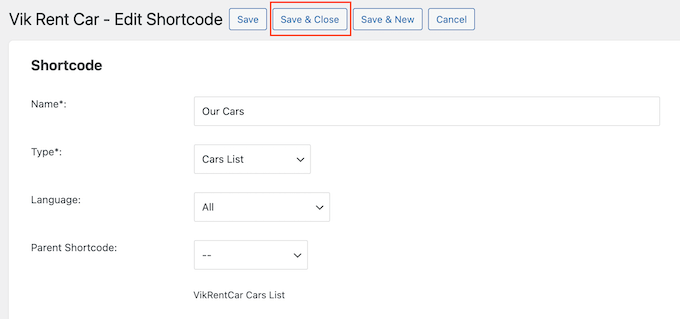
Quando sei soddisfatto di come è impostato lo shortcode, dagli un nome descrittivo. Questo ti aiuterà a identificare lo shortcode in seguito nella tua dashboard.
Quindi, fai clic su ‘Salva e chiudi’.

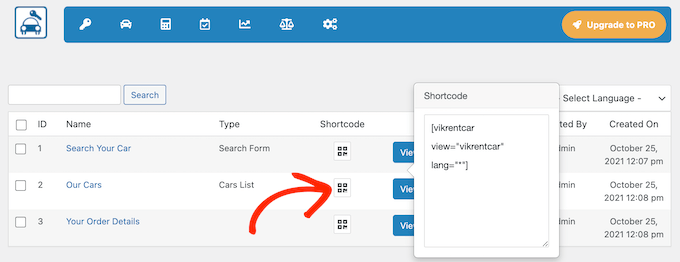
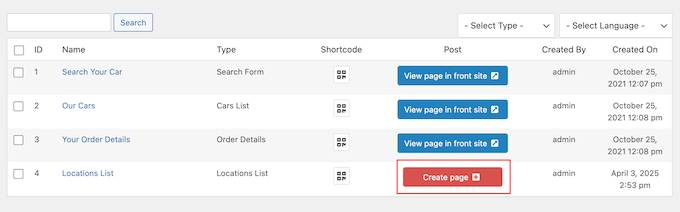
Fatto ciò, VikRentCar visualizzerà una dashboard con tutti gli shortcode che hai creato.
Per aggiungere questo contenuto a una pagina o a un post esistente, fai clic sull’icona sotto ‘Shortcode’.

Ora puoi copiare lo shortcode e incollarlo in qualsiasi pagina, post o persino in un’area widget del tuo sito. Se non sei sicuro di come fare, consulta la nostra guida su come aggiungere uno shortcode in WordPress.
In alternativa, se desideri aggiungere questo contenuto a una pagina completamente nuova, fai clic sul pulsante ‘Crea pagina’.

Questo creerà automaticamente una nuova pagina e inserirà lo shortcode per te. Super facile!
Seguendo questi passaggi, avrai il tuo sistema di noleggio auto operativo sul tuo sito WordPress in pochissimo tempo.
🚨 Requisiti legali importanti per il tuo sito web di autonoleggio
Prima di iniziare ad accettare prenotazioni tramite il tuo sito web, devi assicurarti di rispettare tutti i requisiti legali. Questo protegge sia la tua attività che i tuoi clienti.
Ecco alcuni elementi legali chiave di cui il tuo sito web di autonoleggio ha bisogno:
- Informativa sulla privacy: Se raccogli informazioni sui clienti (e lo farai per le prenotazioni), hai bisogno di un'informativa sulla privacy. Questa dovrebbe spiegare quali dati raccogli e come li utilizzi.
- Termini e condizioni: Questo delinea le regole per l'utilizzo del tuo servizio, incluse le politiche di prenotazione, le regole di cancellazione e i termini di pagamento.
- Contratto di noleggio: Visualizza chiaramente i termini del tuo contratto di noleggio sul tuo sito. Questo dovrebbe coprire i requisiti assicurativi, le politiche sul carburante, i limiti di chilometraggio e le politiche sui danni.
- Avviso sui cookie: Se il tuo sito utilizza cookie (la maggior parte lo fa), devi informare i visitatori. Consiglio WPConsent per gestire i banner di consenso ai cookie, l'archiviazione sicura dei dati e altro ancora.
⚠️ Sebbene io mi impegni a fornire informazioni utili, queste non costituiscono consulenza legale. Ti consiglio vivamente di consultare un professionista legale per garantire che il tuo sito web sia conforme a tutte le normative locali, statali e federali.
Alternativa al passaggio 9: Utilizza un semplice modulo di prenotazione per autonoleggio
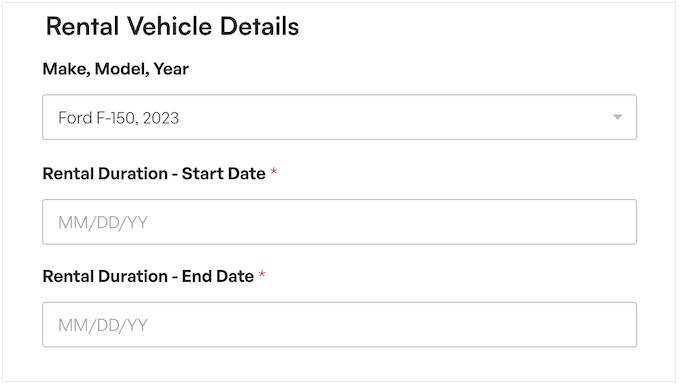
Se desideri un modo rapido e semplice per noleggiare le tue auto, puoi anche creare un modulo di noleggio utilizzando WPForms. In questo modo, i visitatori possono inserire tutti i loro requisiti e tu puoi esaminare ogni richiesta manualmente.
WPForms ha persino un modello di modulo pronto all'uso per il Contratto di noleggio di furgoni che puoi personalizzare e aggiungere al tuo sito con pochi clic.

Questo approccio tende a funzionare meglio quando hai una flotta di veicoli più piccola. Potresti persino accettare pagamenti direttamente tramite il modulo o elaborare la richiesta di noleggio prima di inviare i clienti a un modulo di pagamento WordPress dedicato sul tuo sito web.
💡Post Correlato: Scopri come offrire noleggi di attrezzature in WordPress.
Passaggio 10: Crea una splendida vetrina dei veicoli
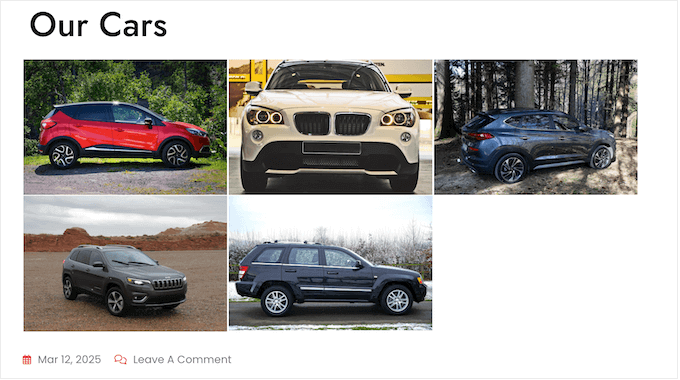
Le foto sono un ottimo modo per impressionare i potenziali clienti con la vasta gamma e la qualità delle tue opzioni di noleggio auto. Dovresti già avere foto di alta qualità di tutti i tuoi veicoli. Ora è il momento di mostrarle!
Ma ecco il problema: troppe foto grandi possono rallentare davvero il tuo sito. E un sito lento? Questo è un modo sicuro per frustrare i visitatori e potrebbe persino allontanare i potenziali clienti.
Ecco perché gli imprenditori intelligenti utilizzano un plugin slider ottimizzato per le prestazioni. Envira Gallery è la nostra scelta perché ti consente di caricare foto illimitate, creare slider eleganti e organizzare i tuoi veicoli in album.
Ciò significa che i clienti possono scorrere la tua intera flotta, vedendo ogni dettaglio senza che il tuo sito funzioni male o rallenti. È il modo perfetto per mostrare i tuoi veicoli e dare ai clienti una migliore comprensione di ciò che hai da offrire.

Vuoi saperne di più? Dai un'occhiata alla nostra dettagliata recensione di Envira Gallery, dove abbiamo scaricato questo popolare plugin e lo abbiamo messo alla prova.
Pronto per iniziare? La nostra guida su come creare una galleria di immagini responsive contiene istruzioni passo passo per aiutarti a iniziare.
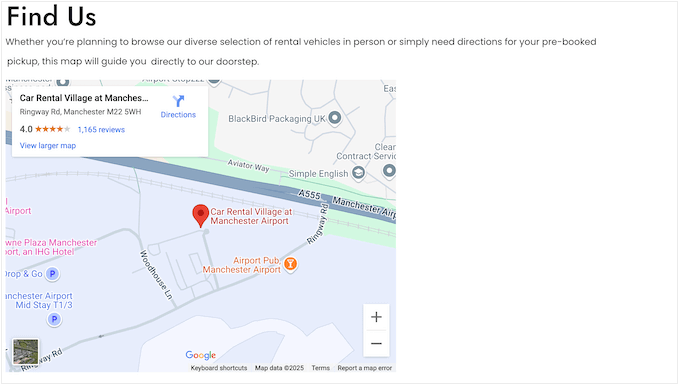
Passaggio 11: Guida i clienti alla tua sede
Anche dopo aver creato un sito web, alcune persone potrebbero preferire vedere i tuoi veicoli prima di prenotare, oppure potrebbero optare per il ritiro diretto.
Puoi facilitare a queste persone la tua ricerca aggiungendo una Google Map al tuo sito.

Puoi incorporare una Google Map interattiva direttamente nel tuo sito utilizzando un plugin per mappe o uno snippet di codice.
Copriamo entrambi i metodi nella nostra guida su come aggiungere una mappa di Google in WordPress, così puoi scegliere il metodo che fa più al caso tuo.
Passaggio 12: Mostra le tue opzioni di noleggio
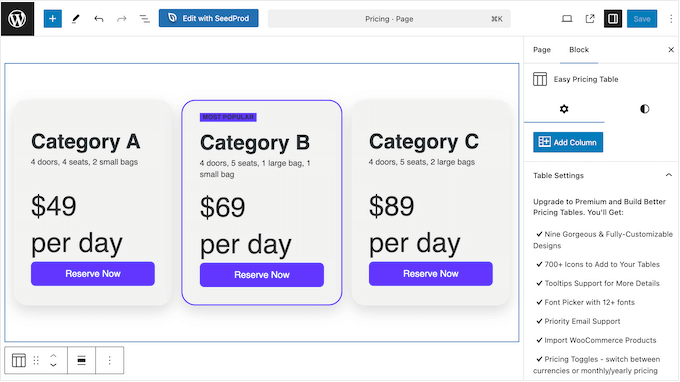
È essenziale comunicare chiaramente ai clienti i tuoi prezzi, pacchetti e eventuali costi aggiuntivi. Essere trasparenti ti rende più affidabile e aiuta i clienti a evitare spiacevoli sorprese.
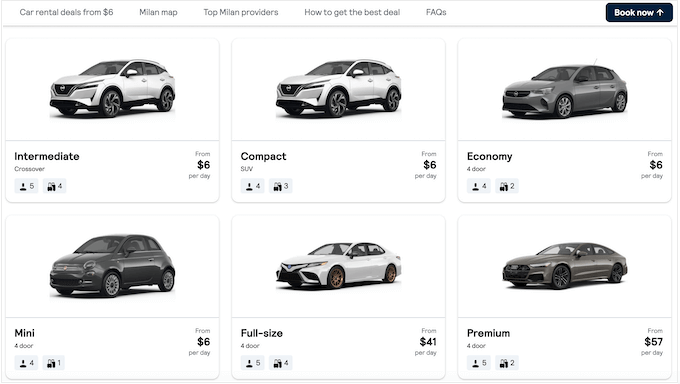
Per ottenere i migliori risultati, la tua tabella dei prezzi dovrebbe mostrare tutte le opzioni di noleggio con i relativi prezzi accanto. Potresti anche creare tabelle per diversi tipi di auto (come economy, compatte, di lusso) e diverse durate di noleggio (come giornaliero, settimanale, mensile).
In questo modo, i clienti possono confrontare rapidamente le loro opzioni e trovare il pacchetto giusto per loro.

Pronto a creare una tabella dei prezzi facile da leggere senza scrivere una sola riga di codice? Vai alla nostra guida completa su come aggiungere tabelle dei prezzi in WordPress.
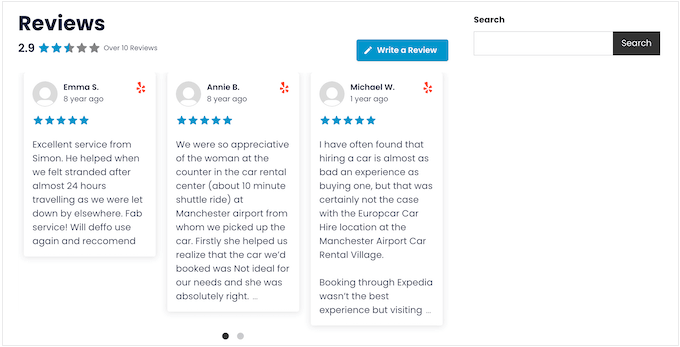
Passaggio 13: Mostra le recensioni dei clienti
Quando è stata l'ultima volta che hai acquistato un prodotto o ti sei iscritto a un servizio senza controllare prima le recensioni? Prima di acquistare qualsiasi cosa, probabilmente vuoi sapere cosa pensano gli altri, e lo stesso vale per i tuoi clienti di autonoleggio.
Se hai già recensioni su piattaforme come Google Business Profile, Facebook o Yelp, puoi visualizzarle direttamente sul tuo sito utilizzando Smash Balloon Reviews Feed.
Questo plugin può recuperare testimonianze da tutte le principali piattaforme di recensioni e incorporarle sul tuo sito. Recupererà persino le nuove recensioni automaticamente.

Puoi personalizzare il feed delle recensioni per adattarlo perfettamente al tuo sito web, in modo che tutto appaia professionale e coerente.
Per istruzioni complete passo dopo passo, consulta la nostra guida su come mostrare recensioni di Google, Facebook e Yelp sul tuo sito.
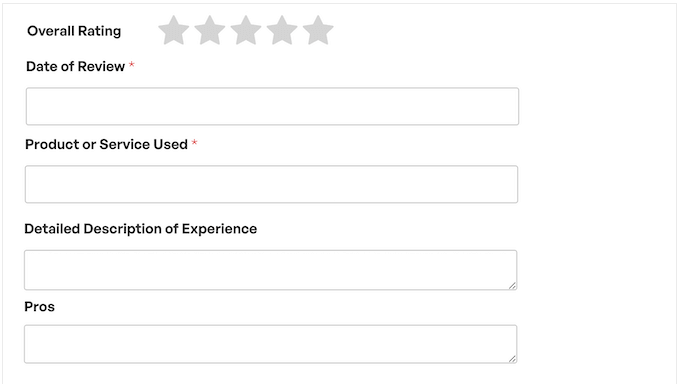
Non hai ancora recensioni? È ora di cambiare! Puoi usare WPForms per aggiungere un modulo di recensione al tuo sito.
Il plugin ha anche un modello di modulo di recensione che ti permette di raccogliere valutazioni a stelle, raccomandazioni, pro e contro e altri feedback dai tuoi clienti.

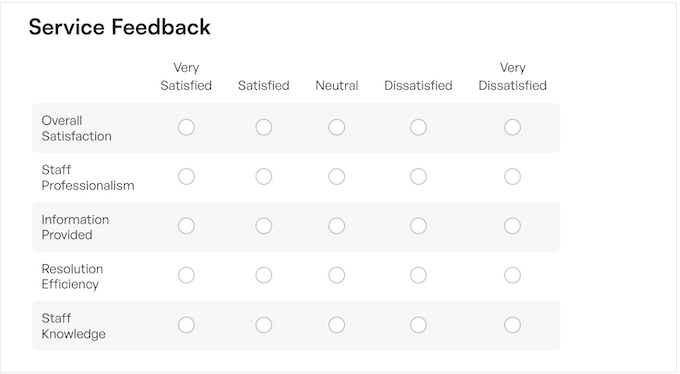
Vuoi un feedback su specifici membri dello staff?
WPForms ha anche un modello di recensione del servizio clienti che potresti trovare utile.

Per istruzioni dettagliate, consulta la nostra guida su come aggiungere un modulo di feedback clienti in WordPress.
Una volta che inizi a raccogliere feedback, ti consiglio di creare una pagina dedicata alle recensioni dei clienti.
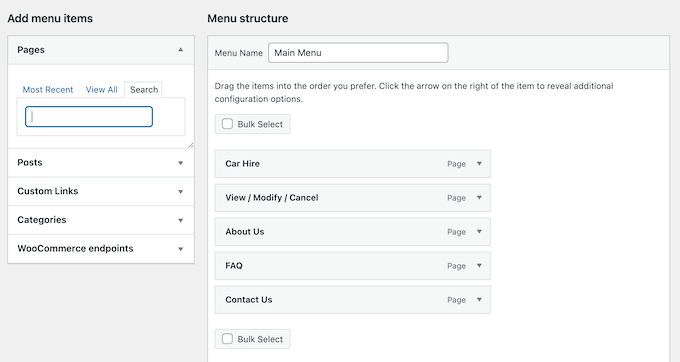
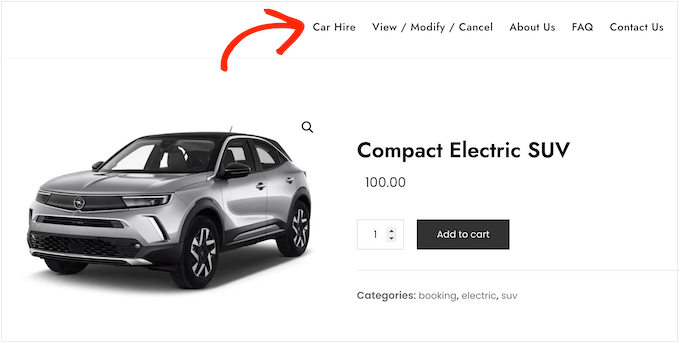
Passaggio 14: Crea un menu di navigazione
Ora che hai aggiunto contenuti utili al tuo sito web di noleggio auto, è il momento di rendere facile per i clienti trovare ciò di cui hanno bisogno.
Un menu di navigazione ben organizzato aiuterà i clienti a individuare rapidamente le informazioni che cercano, come la tua sede, l'inventario dei veicoli o le politiche di noleggio.

Non preoccuparti: aggiungere menu e persino sottomenu in WordPress è sorprendentemente semplice.
Per una guida completa e passo dopo passo, consulta il nostro post dettagliato su come aggiungere un menu di navigazione.

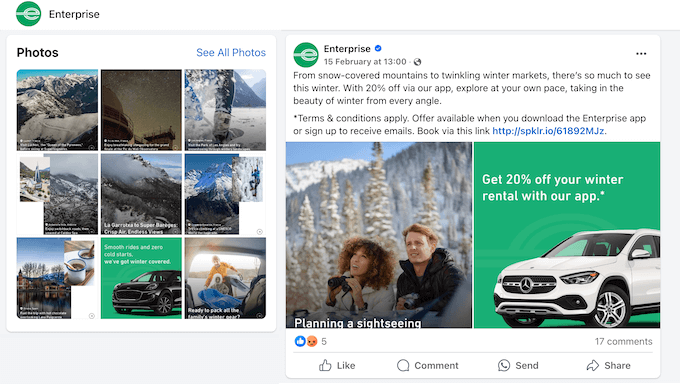
Passaggio 15: Aggiungi feed dei social media (Opzionale)
Sei attivo sui social media? Allora sai già quanto sia importante tenere aggiornato il tuo pubblico.

Ma sapevi di poter portare tutto quel brusio social direttamente sul tuo sito web?
Puoi incorporare i feed dei social media direttamente nel tuo sito WordPress utilizzando un plugin come Smash Balloon.
Questo può mantenere il tuo sito fresco e dinamico, anche quando sei impegnato con altre attività. In questo modo, i tuoi visitatori vedranno sempre i tuoi ultimi contenuti social, anche se non ti seguono su piattaforme come Facebook e Instagram.
È perfetto per mantenere i visitatori coinvolti e informati.
Visualizzare i contenuti dei social media direttamente sul tuo sito web indirizza anche il traffico verso i tuoi profili social, quindi potresti ottenere più follower!
Vuoi saperne di più prima di scaricare Smash Balloon? Dai un'occhiata alla nostra recensione approfondita di Smash Balloon.
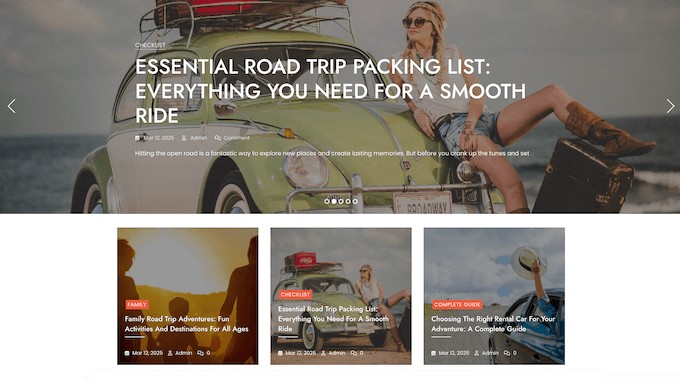
Passaggio 16: Pubblica contenuti di valore (Opzionale)
Non è essenziale, ma avviare un blog è un ottimo modo per mostrare la tua esperienza, acquisire nuovi clienti e far tornare i clienti esistenti nella tua attività.
Potresti mantenere le cose semplici e usare il tuo blog per condividere aggiornamenti aziendali o notizie del settore. Questo è un modo semplice per costruire una relazione con il tuo pubblico. Inoltre, puoi aggiungere parole chiave pertinenti del settore al tuo sito web in modo che le persone possano trovare i tuoi servizi più facilmente.
Pubblicare regolarmente questi contenuti può anche mantenere il tuo sito fresco e aggiornato, il che è un modo chiave per migliorare il tuo posizionamento sui motori di ricerca.

Se hai più tempo per scrivere sul blog, puoi essere creativo e produrre contenuti originali di alta qualità.
Ad esempio, potresti recensire diversi tipi di veicoli, condividendo le tue opinioni sui loro pro e contro, caratteristiche e prestazioni. Questo può aiutare i tuoi clienti a prendere decisioni informate quando scelgono un veicolo a noleggio.
Potresti persino offrire consigli su argomenti correlati, come cosa mettere in valigia per un viaggio su strada o come rimanere al sicuro durante i viaggi.
Questi contenuti di valore aumentano le tue possibilità di apparire nei risultati di ricerca e di essere condivisi sui social media. Ciò significa più visitatori, più prenotazioni e più entrate.

Pronto per iniziare a scrivere sul blog? Consulta la nostra guida su come creare una pagina separata per i post del blog in WordPress.
Dopodiché, ti consiglio di consultare il nostro generatore di idee per post del blog per ulteriore ispirazione.
Passaggio 17: Usa la FOMO per aumentare le prenotazioni di autonoleggio (Opzionale)
Come attività di autonoleggio, aumentare le prenotazioni è sempre una priorità assoluta e la FOMO può essere la tua arma segreta.
FOMO, o 'fear of missing out' (paura di perdersi qualcosa), è un termine per l'ansia di perdere qualcosa di eccitante e di tendenza. Se i visitatori pensano che le tue auto siano molto richieste, saranno più propensi a prenotare immediatamente piuttosto che rimandare.
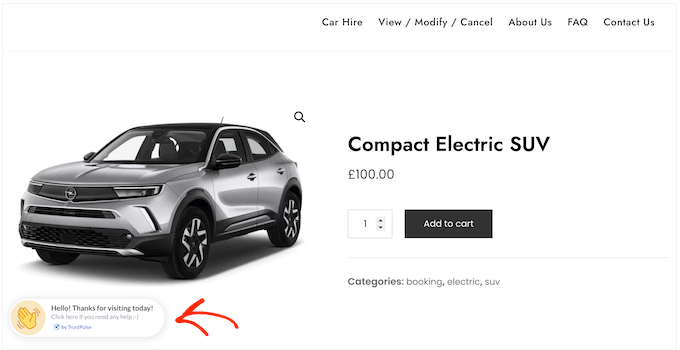
È qui che entra in gioco TrustPulse.

TrustPulse può visualizzare notifiche di attività degli utenti in tempo reale sul tuo sito web di autonoleggio. Ad esempio, può mostrare un popup ogni volta che qualcuno noleggia un veicolo da te. Puoi persino visualizzare il numero totale di prenotazioni in un determinato periodo di tempo per dimostrare davvero la tua popolarità.
TrustPulse monitora anche l'attività dei clienti sui singoli annunci, in modo da poter mostrare quante persone hanno visualizzato un particolare veicolo. Questo crea un senso di urgenza, incoraggiando i visitatori a prenotare prima che il veicolo venga esaurito.
Essenzialmente, TrustPulse evidenzia la popolarità dei tuoi noleggi, motivando le persone a prenotare subito.
Abbiamo visto in prima persona come questa strategia possa convincere i visitatori a effettuare un acquisto. Per saperne di più, consulta la nostra recensione completa di TrustPulse.
Pronto per iniziare? Dai un'occhiata alla nostra guida su come usare la FOMO sul tuo sito WordPress. Ti mostrerà come configurare TrustPulse e iniziare ad aumentare le tue prenotazioni.
Consigli bonus: come far crescere il tuo sito web di autonoleggio
Congratulazioni! Ora hai un sito web di autonoleggio dall'aspetto professionale. Ora, facciamo in modo che quel sito web lavori sodo per te, portando più traffico e trasformando i visitatori in clienti paganti.
Ecco alcuni suggerimenti extra per potenziare davvero la tua attività di autonoleggio:
- Usa AIOSEO per scalare le classifiche dei motori di ricerca. Questo plugin può aiutare le persone a trovare il tuo sito web quando cercano cose come 'noleggio auto vicino a me', 'noleggia un'auto oggi' o qualsiasi altra frase che vuoi targettizzare. Vedi la nostra guida definitiva all'ottimizzazione SEO per WordPress per i dettagli.
- Un sito web a caricamento lento può frustrare i visitatori e dare una pessima prima impressione. Per rendere il tuo sito velocissimo, consulta la nostra guida su come aumentare la velocità e le prestazioni di WordPress.
- Comprendere il comportamento dei clienti è fondamentale per aumentare le prenotazioni e le entrate. MonsterInsights ti consente di monitorare le prestazioni del tuo sito web tracciando il numero di visitatori, il coinvolgimento e i tassi di conversione. Puoi quindi utilizzare queste informazioni per ottimizzare il tuo sito di autonoleggio e vedere le tue entrate aumentare. Per maggiori dettagli, consulta la nostra guida su come installare Google Analytics in WordPress.
Spero che questo articolo ti abbia aiutato a imparare come creare un sito web di autonoleggio con WordPress. Potresti anche voler consultare le nostre scelte esperte dei plugin WordPress indispensabili per tutti i siti web aziendali o la nostra guida su come vendere ricambi auto in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Hai una domanda o un suggerimento? Lascia un commento per iniziare la discussione.