Mantenere i visitatori del sito web impegnati e pronti per nuovi contenuti è una sfida continua per molti blogger e creatori di contenuti. Noi di WPBeginner comprendiamo il potere di far crescere un gruppo di lettori fedeli.
Un ottimo modo per aumentare l’engagement degli utenti è quello di mostrare un elenco curato delle prossime pubblicazioni programmate. Abbiamo visto molti blog che hanno utilizzato con successo questa strategia per far crescere il proprio business.
Visualizzando in modo strategico il calendario dei contenuti, è possibile generare entusiasmo intorno alle nuove versioni, incoraggiare le visite ripetute e, in ultima analisi, creare una Community online fiorente.
In questo articolo vi mostreremo come visualizzare facilmente i prossimi post in WordPress, passo dopo passo.

Perché visualizzare i prossimi post in WordPress?
Se gestite un blog WordPress da un po’ di tempo, saprete che la pubblicazione dei post a una certa ora può indurre più persone a leggerli.
Tuttavia, non si può stare fermi ad aspettare il momento giusto per premere il pulsante di pubblicazione. Ecco perché WordPress ha una funzione di pianificazione integrata che consente di programmare i post da pubblicare in un secondo momento.
Questo può aiutarvi a concentrarvi sulla creazione di contenuti e sulla gestione del vostro calendario editoriale come un professionista.
Una volta programmati i post sul vostro sito, è anche una buona idea mostrare un elenco di questi articoli imminenti, per creare un’atmosfera di entusiasmo intorno ad essi e aumentare il coinvolgimento sul vostro blog.
La visualizzazione di post programmati in futuro può essere particolarmente efficace per contenuti come storie a puntate, lanci di prodotti o annunci di eventi.
Può incoraggiare gli utenti a discutere dei prossimi argomenti nella sezione commenti o sui media, a iscriversi alla vostra newsletter o persino a pre-registrarsi per gli eventi.
Detto questo, vediamo come elencare facilmente i prossimi post programmati in WordPress.
Come mostrare un elenco dei prossimi post programmati in WordPress
È possibile mostrare facilmente un elenco dei prossimi post programmati sul proprio sito WordPress aggiungendo un codice personalizzato al file functions.php del proprio tema. Tuttavia, anche il più piccolo errore durante la digitazione del codice può danneggiare il sito e renderlo inaccessibile.
Ecco perché consigliamo sempre di aggiungere codice personalizzato utilizzando WPCode. È il miglior plugin di snippets di codice per WordPress sul mercato che rende sicura e facile l’aggiunta di codice al vostro sito web.
L’abbiamo testato a fondo in tempo reale e abbiamo scoperto che è estremamente facile da usare per i principianti e affidabile. Per approfondire la nostra esperienza, consultate la nostra recensione di WPCode.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per istruzioni dettagliate, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: WPCode ha un piano gratuito che si può utilizzare per questa esercitazione. Tuttavia, l’aggiornamento al piano pro vi darà accesso a ulteriori caratteristiche, come la libreria cloud per gli snippet di codice, la logica condizionale avanzata e altro ancora.
Dopo l’attivazione, visitate la pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress e fate clic sul pulsante “Use Snippet” sotto l’opzione “Add Your Custom Code (New Snippet)”.

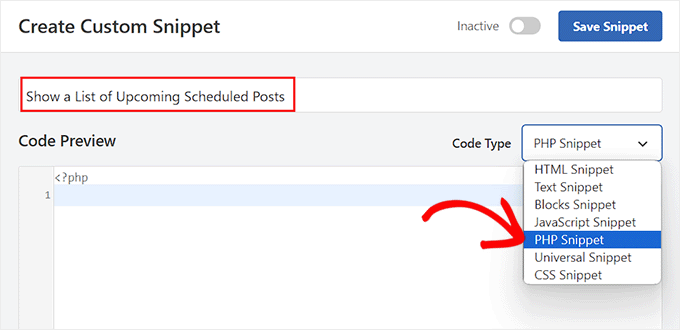
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare aggiungendo un nome al proprio snippet di codice. Il nome serve solo a identificarlo e può essere qualsiasi cosa si voglia.
Quindi, scegliere “PHP Snippet” come tipo di codice dal menu a discesa sulla destra.

Successivamente, è necessario copiare e incollare il seguente codice personalizzato nella casella “Anteprima codice”:
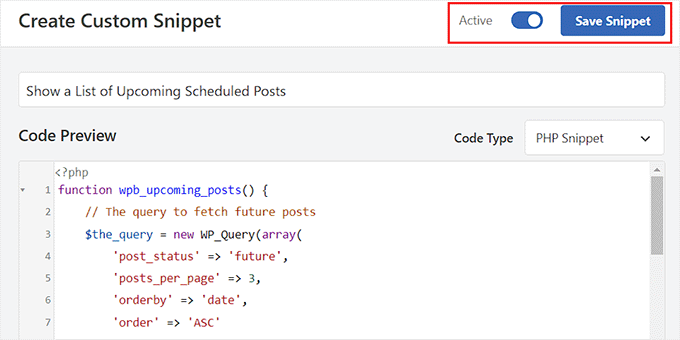
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_upcoming_posts() { // The query to fetch future posts $the_query = new WP_Query(array( 'post_status' => 'future', 'posts_per_page' => 3, 'orderby' => 'date', 'order' => 'ASC' )); // The loop to display postsif ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>'; } echo '</ul>'; } else { // Show this when no future posts are found $output .= '<p>No posts planned yet.</p>';} // Reset post datawp_reset_postdata(); // Return output return $output; } // Add shortcodeadd_shortcode('upcoming_posts', 'wpb_upcoming_posts'); // Enable shortcode execution inside text widgetsadd_filter('widget_text', 'do_shortcode'); |
Quindi, scorrere fino alla sezione ‘Inserimento’ e scegliere la modalità ‘Inserimento automatico’.
Tenete presente che dovrete comunque aggiungere uno shortcode per mostrare l’elenco dei prossimi post sul vostro sito WordPress.

Infine, scorrere indietro fino alla parte superiore della pagina per spostare l’interruttore “Inattivo” su “Attivo”.
Una volta fatto ciò, è sufficiente fare clic sul pulsante “Salva frammento” per memorizzare le impostazioni.

Visualizzare un elenco dei prossimi post programmati nella barra laterale di un tema classico
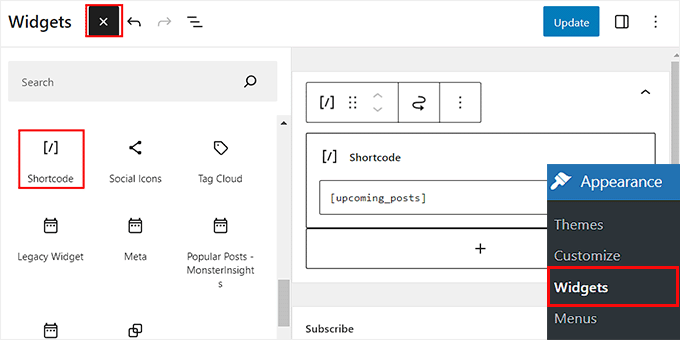
Per visualizzare un elenco dei prossimi post nella barra laterale di WordPress, visitate la pagina Aspetto ” Widget dalla dashboard di WordPress. Tenete presente che questa opzione sarà disponibile solo se utilizzate un tema classico (non a blocchi).
Per aprire il menu dei blocchi, fare clic sul pulsante Aggiungi blocco ‘+’ nell’angolo in alto a sinistra della schermata.
Da qui, trascinare il blocco Shortcode nella sezione della barra laterale. Successivamente, aggiungere il seguente shortcode nel blocco:
[upcoming_posts]

Quindi, fare clic sul pulsante “Aggiorna” in alto per memorizzare le impostazioni.
Ora è possibile visitare il proprio sito WordPress per visualizzare l’elenco dei prossimi post programmati in azione.

Visualizzazione dell’elenco dei prossimi post programmati nell’editor completo del sito
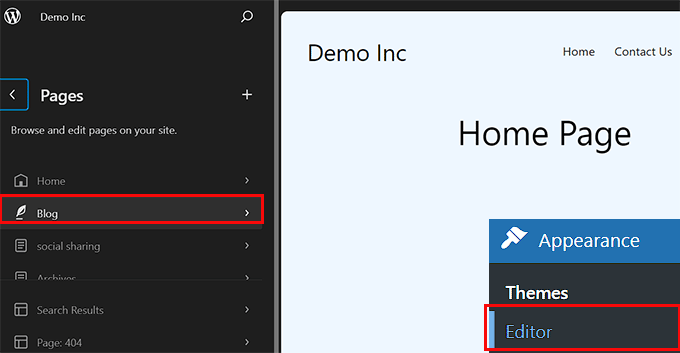
Se si utilizza un tema a blocchi, la scheda del menu Widgets non sarà disponibile. In questo caso, è necessario visitare la pagina Aspetto ” Editor dalla dashboard di WordPress.
Una volta aperto l’editor, cliccate su “Pagine” e poi scegliete semplicemente una pagina in cui volete aggiungere lo shortcode dalle opzioni a sinistra.

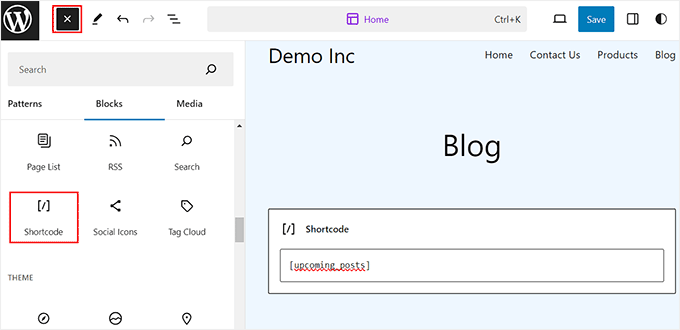
La pagina scelta verrà ora avviata nell’editor completo del sito. Qui è necessario fare clic sul pulsante Aggiungi blocco ‘+’ per aprire il menu dei blocchi e aggiungere il blocco Shortcode alla pagina.
Dopodiché, è sufficiente aggiungere il seguente shortcode nel blocco: [upcoming_posts]

Infine, fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.
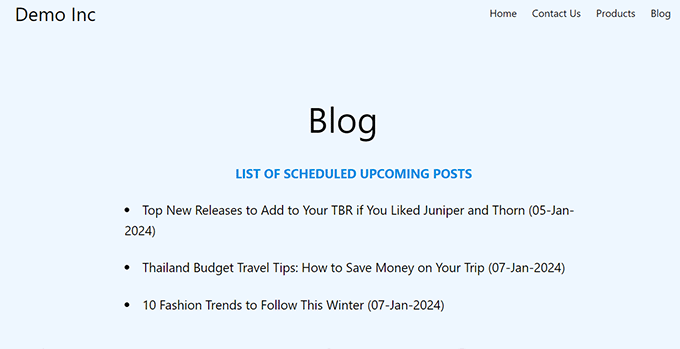
A questo punto, è sufficiente visitare il sito WordPress per visualizzare l’elenco dei post programmati.

Bonus: Come visualizzare i post recenti in WordPress
Oltre a visualizzare i post in arrivo, potreste anche voler mostrare un elenco dei post pubblicati di recente sul vostro sito WordPress.
In questo modo si possono introdurre i visitatori a nuovi contenuti e incoraggiarli a esplorare maggiormente il sito web.
È possibile visualizzare facilmente un elenco di nuovi post in WordPress utilizzando il blocco Latest Posts nell’editor di Gutenberg.

Successivamente, è possibile personalizzare ulteriormente questo blocco aggiungendo estratti di post, il nome dell’autore, la data di pubblicazione o l’immagine in evidenza.
Per maggiori informazioni, potete consultare il nostro tutorial su come visualizzare i post recenti in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come elencare i prossimi post programmati in WordPress. Potreste essere interessati anche al nostro tutorial su come programmare in blocco i post in WordPress e alla nostra classifica dei migliori plugin per i post popolari in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I sometimes use scheduling posts and this is a really great way to entice people to visit again. It’s a really neat idea. Thanks for the tutorial on how to do it.
Pobitro Deb
Can I make a video post for the scheduled post?
WPBeginner Support
If you wanted to make a video teaser, that would normally be best done by publishing a post for the specific teaser
Admin
Mrteesurez
This is a great idea.
Show the upcoming scheduled posts will get users informed of new posts and make them return to read the post when published or live. It will also give user an opportunity to suggest next posts that they need to reads and be best benefited to them.
I will implement this idea, thanks.
Patrick
Hello,
it was a very useful article! I used to code for a long time because it was exactly what I needed. Unfortunately, it doesn’t seem to be working anymore, and I haven’t found a way to fix it.
WPBeginner Support
From testing the code is still working, you would want to use the shortcode block if you are not currently and that should allow the shortcode to work in your widget area again.
Admin
Patrick
I stand corrected! The code is indeed still working PERFECT. I’ve made a mistake in the way I added it to the functions.php of the theme!
WPBeginner Support
Glad to hear you solved the issue!
Susanne Tamir
Great function exactly what i need but one thing missing the title is not linked to the post. How do i link the title to the post in this code? Thanks a lot
WPBeginner Support
We do not have a recommended method for that as this would show the upcoming posts that are not published yet so there is nothing to send the users to.
Admin
rashid
it is great and exactly what I needed,
now i am thinking about, making the Post test a link, and on hover can give extra info,
plus is it possible to add a url behind them (example: register for an upcoming event.)
Antuan
I have to do couple to leave me in a normal page all future events with their titles, dates and featured images? Thank you.
kimberly
thanks, looks super easy
shabir
thanks for sharing such a wonderful stuff.
Rogier
Thanks for sharing this manual code. I wonder how it could be modified for Custom Post Types? For example for an ‘event’ post type? Is that something you could reveal? (None of the scheduled post plugins work for custom post types.)
may
i think you can do that by adding (‘post_type’ => ‘addcustomposttype’,) this in array im not sure but this one is working in my custom post type btw thank you wpbeginner for the tut
Cecilio
I have found a problem in code:
For exclude sticky posts to add this line to query:
‘ignore_sticky_posts’ => 1,
Useful article
MarkDeafMcGuire
I like to use the Editorial Calendar. It allows you to drag and drop posts from a calendar point of view. Useful for trending topics and seeing gaps in scheduling posts.
Editorial Calendar
Is that a plugin??