Il collegamento a siti web esterni dai titoli dei vostri post in WordPress è un ottimo modo per portare traffico o condividere risorse importanti.
Sebbene molti utenti si limitino a collegare i titoli internamente, l’aggiunta di link esterni può essere una strategia intelligente se si desidera indirizzare i visitatori verso contenuti specifici o siti esterni.
Sfortunatamente, WordPress non offre questa funzionalità in modo immediato.
Per aiutarvi, abbiamo cercato soluzioni semplici e testato diversi metodi. Dopo aver esplorato le opzioni, abbiamo trovato alcuni modi semplici per collegare gli URL esterni dai titoli dei post o delle pagine, tra cui plugin come WPCode.
In questa guida vi mostreremo come collegare gli URL esterni ai titoli dei vostri post in WordPress, passo dopo passo.

Quando è necessario aggiungere link nel titolo della pubblicazione di WordPress?
Ci sono diverse situazioni in cui è utile linkare il titolo di un post, di una pagina o di un post type personalizzato di WordPress a un URL personalizzato.
Supponiamo che sul vostro sito WordPress offriate uno spazio pubblicitario che assomiglia a una normale pubblicazione. Il titolo può linkare al sito web dell’inserzionista invece che al vostro contenuto, creando un percorso chiaro per gli utenti.
O forse gestite un sito web aggregatore di notizie, caratterizzato da contenuti propri e articoli curati da altre fonti. L’ideale sarebbe che la sezione notizie della vostra homepage linkasse automaticamente i titoli degli articoli alla giusta destinazione, che sia sul vostro sito o su uno esterno.
In alternativa, forse la vostra homepage mostra i prodotti, ma facendo clic su di essi si accede alle pagine dei singoli prodotti. Potreste preferire linkare i titoli direttamente alla pagina del catalogo prodotti della categoria per avere una panoramica più ampia.
Tenendo presente tutto ciò, vi mostreremo come collegare i titoli dei post del vostro sito WordPress a URL esterni. Potete utilizzare questi collegamenti rapidi per navigare nel tutorial:
Pronti? Andiamo!
Metodo 1: Utilizzo del plugin Page Links To (adatto ai principianti)
Questo metodo è perfetto per i principianti o per chi vuole una soluzione semplice per collegare il titolo del post o della pagina a un URL esterno. Inoltre, è un’ottima opzione se si desidera che il titolo sia collegato a URL personalizzati in tutto il sito.
Per prima cosa, è necessario installare il plugin Page Links To. Abbiamo una guida utile su come installare un plugin di WordPress, se avete bisogno di una guida passo-passo.
Disclaimer: pur sapendo che questo plugin non è stato testato ufficialmente con gli ultimi 3 aggiornamenti principali di WordPress, lo abbiamo testato personalmente e abbiamo riscontrato che funziona bene nel nostro ambiente. Tuttavia, si prega di notare che i risultati possono variare a seconda della vostra configurazione specifica.
Una volta installato e attivato il plugin, si dovrà aprire un nuovo post, una pagina o un tipo di post personalizzato o modificarne uno esistente usando l’editor di blocchi.
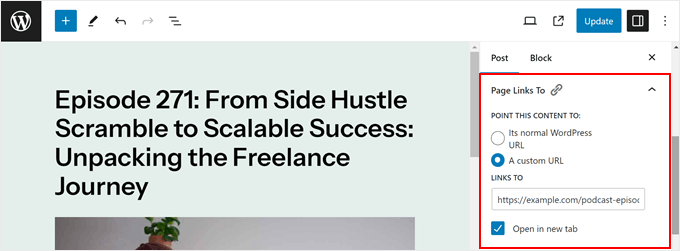
Ora vedrete una nuova scheda chiamata “Collegamenti alla pagina” nella barra laterale “Impostazioni post”.
Qui ci sono due opzioni: Poiché vogliamo collegarci a un sito esterno, scegliamo “Un URL personalizzato”.

A questo punto, è sufficiente incollare l’URL esterno completo (compreso https://) nel campo “Collegamenti a”. Ad esempio, se il collegamento fosse al sito web di WPForms, si dovrebbe inserire"https://wpforms.com".
C’è anche una casella di controllo per “Apri in una nuova scheda“, se si desidera che i visitatori del sito esterno mantengano la pagina aperta nella scheda originale quando fanno clic sul titolo. È possibile spuntare questa casella se necessario.
Infine, fare clic su “Aggiorna” o “Pubblica” per salvare le modifiche.
Se si accede alla pagina del blog di WordPress, alla homepage, alla pagina dell’archivio o a qualsiasi altro luogo in cui il titolo del post o della pagina viene visualizzato come estratto, si può provare a passare il mouse sul titolo.
Si vedrà che ora il link è all’URL esterno specificato.

Metodo 2: Utilizzo del codice personalizzato (maggiore controllo)
Questo metodo è ideale per gli utenti che si trovano a proprio agio con il codice e per chi vuole avere un maggiore controllo su quali pagine i titoli dei propri post rimandano a un URL diverso.
Ad esempio, si può desiderare che il titolo del post linki a un URL esterno se viene visualizzato nel template della pubblicazione singola, ma non quando appare sulla homepage o sulle pagine dell’archivio.
Per rendere le cose sicure, utilizzeremo WPCode invece di modificare direttamente i file del tema. Questo plugin rende sicuro l’inserimento di codice personalizzato in WordPress, in quanto può evitare che il sito web si rompa in caso di errori nel codice.
Per saperne di più, potete consultare la nostra recensione del plugin WPCode.
Passo 1: Installazione e impostazione di WPCode
Per prima cosa, installiamo e attiviamo il plugin WPCode. Abbiamo una guida su come installare un plugin di WordPress, se avete bisogno di aiuto.
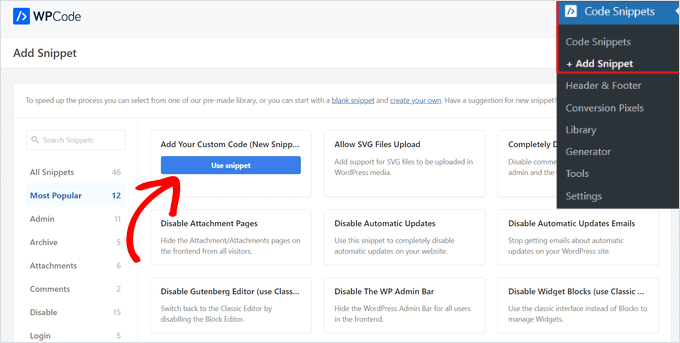
Una volta attivata, si può andare su Code Snippets ” + Add Snippet. Qui è sufficiente passare sopra a “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet”.

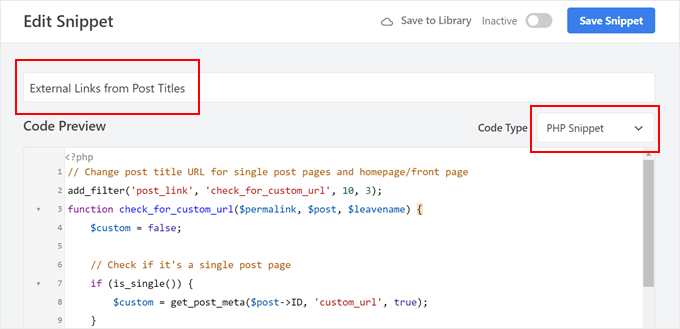
Successivamente, si modificherà il “Tipo di codice” da Snippet HTML a “Snippet PHP”.
Successivamente, si arriverà alla pagina dell’editor di codice.
La prima cosa da fare è dare al vostro snippet un nome cancellato, come “Link esterni dai titoli dei post”, in modo da poterlo identificare facilmente in seguito.

A questo punto, è possibile scegliere uno dei seguenti snippet di codice:
Opzione 1: fare in modo che tutti i titoli delle pubblicazioni linkino a URL esterni
Questo snippet di codice modificherà l’URL dei titoli dei post in varie posizioni del sito, tra cui le singole pubblicazioni, la homepage e le pagine di archivio.
Il codice verifica se si tratta di una pagina di un singolo post, di una homepage, di una prima pagina o di una pagina di archivio. Se lo è e se è stato impostato un URL personalizzato utilizzando i passaggi indicati più avanti, il codice utilizzerà quell’URL invece del permalink predefinito.
Nel prossimo passo, aggiungeremo un campo personalizzato chiamato ‘custom_url’ nell’editor dei blocchi per specificare l’URL esterno per ogni post:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Change post title URL for single post pages and homepage/front pageadd_filter('post_link', 'check_for_custom_url', 10, 3);function check_for_custom_url($permalink, $post, $leavename) {$custom = false;// Check if it's a single post pageif (is_single()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Check if it's the homepage, front page, or archive pageselseif (is_home() || is_front_page() || is_category() || is_tag() || is_archive()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Return the custom URL if set, otherwise return the default permalinkreturn ($custom) ? esc_url($custom) : $permalink;} |
Supponiamo di voler eseguire questo codice solo sulla prima pagina e non sulle pagine di archivio.
Quindi, si può semplicemente rimuovere il codice che dice is_category(), is_tag() o is_archive(), in questo modo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Change post title URL for single post pages and homepage/front pageadd_filter('post_link', 'check_for_custom_url', 10, 3);function check_for_custom_url($permalink, $post, $leavename) {$custom = false;// Check if it's a single post pageif (is_single()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Check if it's the homepage, front page, or archive pageselseif (is_home() || is_front_page()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Return the custom URL if set, otherwise return the default permalinkreturn ($custom) ? esc_url($custom) : $permalink;} |
Opzione 2: fare in modo che i titoli dei post nei template dei singoli post linkino a URL esterni
Questo codice è utile se si vuole che solo il titolo del post nel template della singola pubblicazione sia linkato a URL esterni, non a quelli di altre pagine come la homepage, le pagine di archivio e così via.
In questo modo, l’utente può ancora visitare il post del blog e leggerlo, ma può anche cliccare sul titolo della pubblicazione per consultare un’altra risorsa.
Un esempio è il sito web di un podcast. Potete usare il vostro sito per pubblicare i riassunti o le trascrizioni degli episodi, ma ospitare l’audio su Spotify. Con questo metodo, potete pubblicare gli episodi del podcast sul vostro sito ma indirizzare le persone a Spotify quando cliccano sul titolo del post.
Il codice sottostante verifica se la richiesta corrente è per una singola pubblicazione. Se lo è e se è stato impostato un URL personalizzato tramite il campo personalizzato, verrà utilizzato tale URL nel titolo della pubblicazione:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Hook into the 'post_link' filter to modify the permalink of a post.add_filter('post_link', 'check_for_custom_url', 10, 3);// Define the callback function for the 'post_link' filter.function check_for_custom_url($permalink, $post, $leavename) {// Check if the current request is for a single post.if (is_single()) {// Retrieve the value of the 'custom_url' custom field for the current post.$custom = get_post_meta($post->ID, 'custom_url', true);// If the custom field has a value, use it as the permalink. Otherwise, use the default permalink.return ($custom) ? esc_url($custom) : $permalink;} else {// If the current request is not for a single post, return the default permalink.return $permalink;}} |
Una volta incollato il frammento di codice, scorriamo verso il basso fino alla sezione “Inserimento”. Da qui, bisogna assicurarsi che il “Metodo di inserimento” sia impostato su “Inserimento automatico” e che la “Posizione” sia impostata su “Esegui ovunque”.
Infine, attivare lo snippet utilizzando la levetta e fare clic su “Salva snippet”.

Passo 2: Abilitazione dei link nei titoli (solo per gli utenti del tema Block)
Se si utilizza un tema a blocchi, c’è un passo in più da fare per assicurarsi che il codice funzioni.
Per prima cosa, si può andare su Aspetto ” Editor per aprire l’Editor completo del sito.

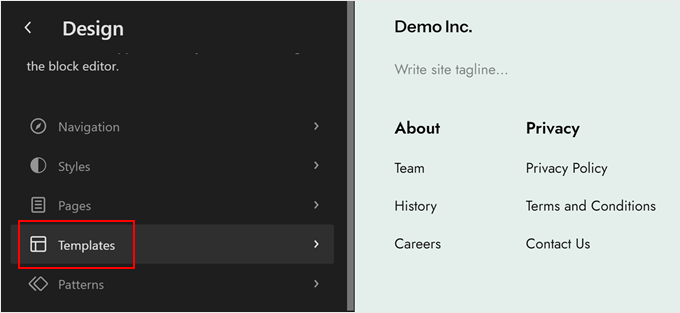
A questo punto vengono visualizzate alcune opzioni per modificare il tema del blocco.
Fate clic su “template”.

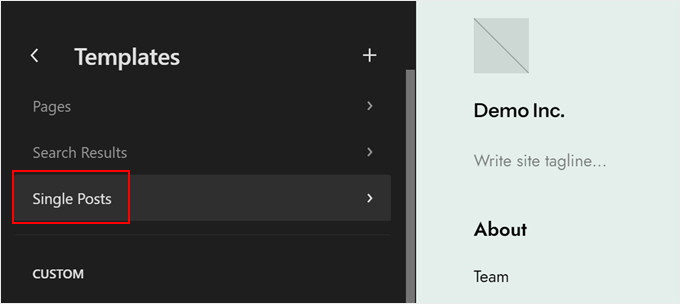
A questo punto, si dovrà individuare il modello “Post singolo”.
Una volta trovato, è sufficiente fare clic su di esso per selezionarlo.

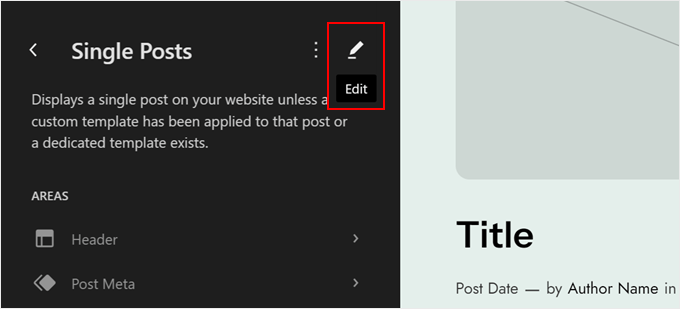
A questo punto, è necessario fare clic sull’icona della matita “Modifica”.
Si aprirà l’editor a blocchi.

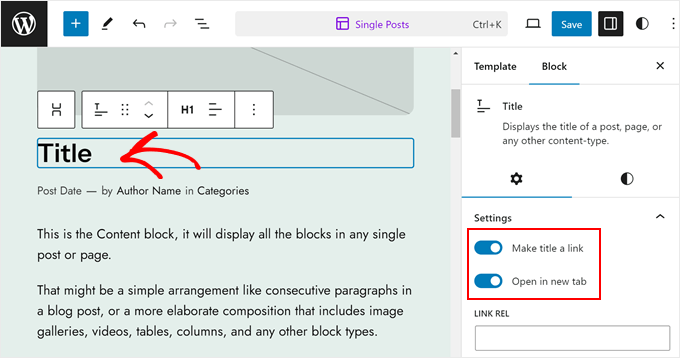
Una volta all’interno dell’editor, fare clic sul blocco “Titolo”.
Nella barra laterale “Impostazioni del blocco”, attivare l’opzione “Rendi il titolo un link” e l’opzione opzionale “Apri in una nuova scheda”. Lasciare quindi vuoto il campo “Link Rel”.
Dopodiché, fare clic su “Salva”.

Passo 3: Aggiungere un nuovo campo personalizzato
Ora è il momento di aggiungere il campo personalizzato ‘custom_url’ nell’editor dei blocchi.
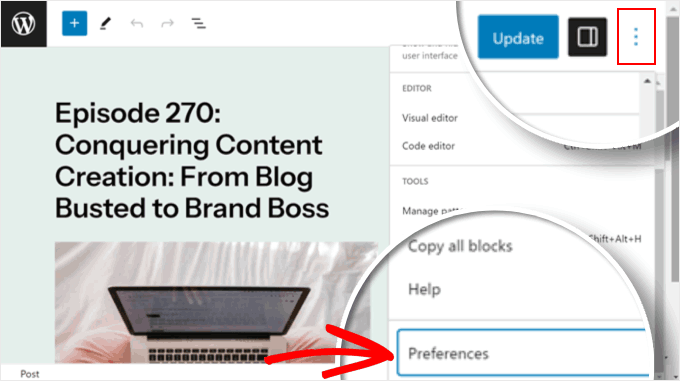
All’interno dell’editor, è possibile fare clic sul menu a tre punti nell’angolo superiore destro dell’editor di blocchi e selezionare “Preferenze”.

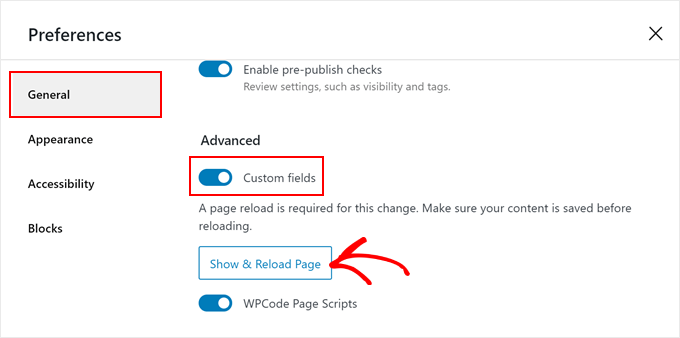
Da qui, si dovrà passare alla scheda “Generale”.
Successivamente, è possibile scorrere verso il basso fino a “Campi personalizzati”. Abilitarli e aggiornare la pagina facendo clic su “Mostra e ricarica la pagina”.

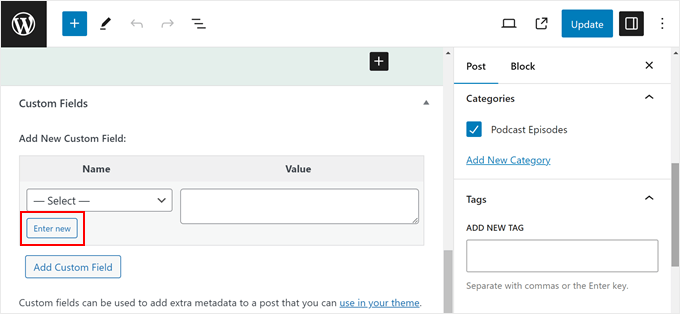
Verrà visualizzata una nuova sezione di campi personalizzati.
A questo punto è necessario fare clic su “Inserisci nuovo”.

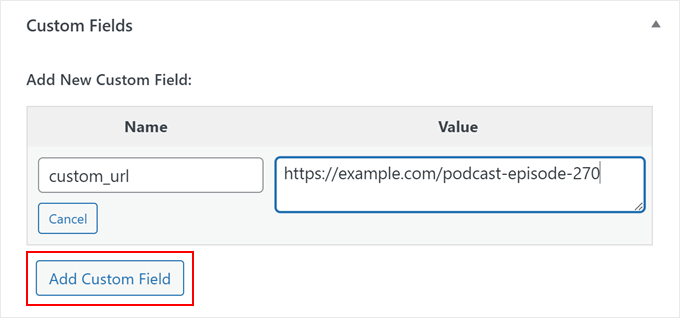
Nella sezione “Aggiungi nuovi campi personalizzati”, inseriamo “custom_url” o il campo personalizzato specificato nel codice precedente nel campo “Label”.
Nel campo “Valore” si può incollare l’URL esterno a cui si vuole collegare il link. Una volta fatto, basta fare clic su “Aggiungi campo personalizzato”.

Quindi, è sufficiente cliccare su “Aggiorna” o “Pubblica” per rendere effettive le modifiche.
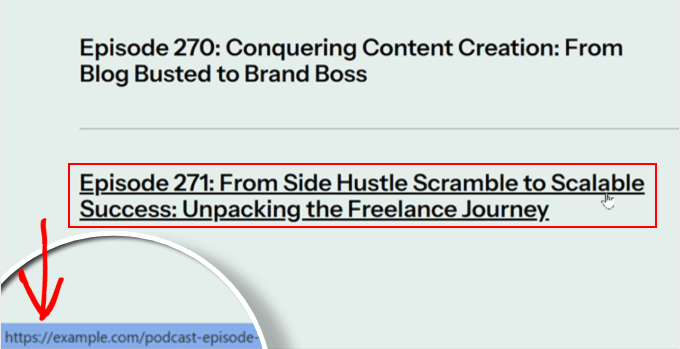
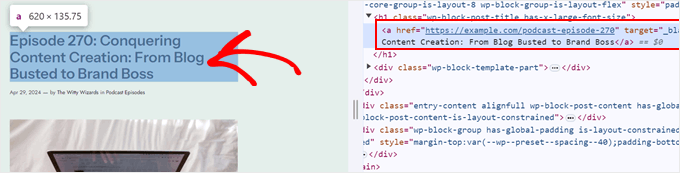
Infine, potete visitare il vostro sito web per verificare se il codice funziona. È possibile passare il mouse sul titolo del post o utilizzare lo strumento di ispezione per verificare.
Ecco come dovrebbe apparire l’URL del titolo della pubblicazione, se si utilizza il codice dell’opzione 2:

Suggerimento bonus: L’aggiunta di link esterni nei titoli dei post influisce sulla SEO?
L’aggiunta di link esterni direttamente nei titoli delle vostre pubblicazioni ha un impatto minimo sull’ottimizzazione per i motori di ricerca (SEO).
Tuttavia, ci sono alcune cose da considerare. Quando si effettua un link a un altro sito web, si comunica essenzialmente ai motori di ricerca che l’altro sito potrebbe essere una buona fonte di informazioni. Una parte del vostro “link juice” potrebbe passare al sito esterno, ma in genere si tratta di una piccola quantità.
Detto questo, se i titoli contengono molti link esterni, potrebbero confondere gli utenti o far loro pensare di lasciare immediatamente il sito.
Se volete comunque utilizzare link esterni nei titoli, vi consigliamo di farlo solo quando il sito esterno aggiunge veramente valore al vostro contenuto, è di alta qualità ed è molto rilevante per il vostro pubblico.
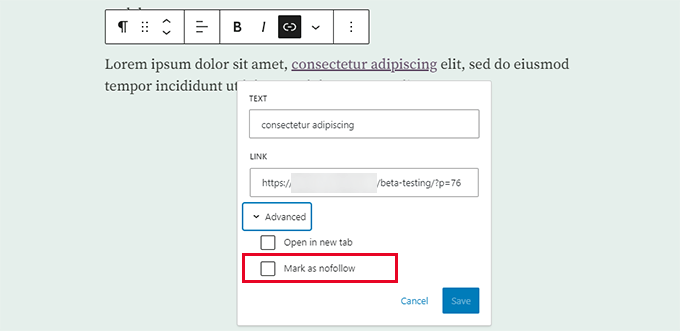
È anche possibile aggiungere l’attributo “nofollow” ai link esterni nel codice del titolo. Questo indica ai motori di ricerca di non seguire quei link ai fini del posizionamento.

D’altra parte, se state leggendo questo tutorial per reindirizzare gli utenti dal vostro vecchio sito web a quello nuovo, potreste prendere in considerazione l’uso di reindirizzamenti.
I reindirizzamenti indicano ai motori di ricerca (e agli utenti) che una determinata pagina è stata spostata in modo permanente in una nuova posizione. Questo può essere vantaggioso per la SEO di WordPress, perché il link juice della pagina originale viene trasferito alla nuova posizione.
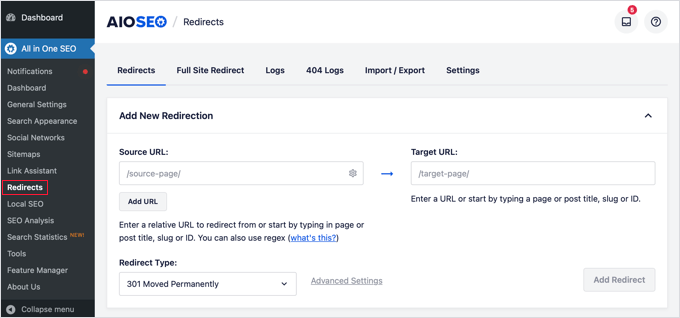
All in One SEO (AIOSEO) è un plugin per WordPress che può aiutarvi a farlo. La sua interfaccia user-friendly rende facile l’impostazione di reindirizzamenti per specifiche pagine o post. Non è necessario alcun codice, il che rende questo plugin adatto ai principianti.

Chi è interessato può approfondire l’argomento nella nostra guida per principianti sull’impostazione delle reindirizzazioni 301.
Speriamo che questo articolo vi abbia aiutato a capire come collegare i link esterni dal titolo del post in WordPress. Potreste anche voler dare un’occhiata alla nostra guida definitiva al linking interno e alle nostre verifiche sui migliori plugin di post correlati per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





John
Will this work on images relating to the post titles as well? So clicking on either image or post title takes you to the page on the external site?
WPBeginner Support
The plugin would do that for your featured image if that is what you mean.
Admin
Alessandro
is there a way to link post titles to custom links, but only if they are present in one page (so not for the whole site)?
Example: search results page of plugins like search & filter or toolset
WPBeginner Support
We do not have a recommended method for setting that up at the moment.
Admin
Kam
Thank you. This is really helpful. Would this plugin work for automated RSS feeds? i.e. for aggregator sites? I’m assuming no, as the titles are constantly changing. I’m trying to take the user to the original source with one click on the title.
WPBeginner Support
You would want to reach out to the support for the aggregator tool you are using for the options you have available.
Admin
Sing
Is the above method and Content syndication are one and the same? Or both are different topic.
WPBeginner Support
That is a different topic
Admin
Maksym
Amazing! This is what I was looking for. Thank you so much
WPBeginner Support
Glad our article was helpful
Admin
mostafa
Thank you for this tutorial. It helped me a lot but how to use this for cpt (in my case a testimonial) and open the link in a new tab . Thank you.
WPBeginner Support
You’re welcome
Admin
Brandon H.
You saved my website! Thank you so much!!
mehmet
Thank you for useful information.
My English is a little bad.
I want to use this kind of plugin on my site
But the bold type in the text will be automatically linked to the text.
Links to other posts within the site
Is there such an extension?
martin
Thanks for that, pretty helpful. Found a lot of help on this site already!
Best from Italy,
Martin
Tammy
Is there a way to require the external url to be unique? I’m using wp-directory and would love to be able to make this custom field “unique required”
Melch Wanga
Its a good post indeed. In response to Toni, in my case I am developing a website for film production company and I have “Equipment Hire” as a services in ‘service’ custom post type. Equipment Hire is quite huge and I am using WooCommerce to add the various equipment hence I have Shop page that lists all the equipment available for hire. The trick is to ensure that whenever a user clicks on “Equipment Hire” service, they are directed to the Page set as the Shop page instead of the default Equipment Hire single post page.
Mel
Hi, how is this going to affect SEO? Can we add rel=”nofollow” to an external link?
Thanks
Ariel
great post!
Palashtd
Recently I have started blogging.
I could think how to add External Links from the Post Title. But finally I got an awesome tip from this post. I have tested by following this tutorial. I am happy to get these tips because it’s working for me.
Thanks for sharing this information.
Toni Weidman
I’m not sure why you would want to do this. Can you clarify what the purpose of this process is. Thank you.