Gli annunci possono essere una grande fonte di guadagno per i proprietari di siti web, ma secondo la nostra esperienza, quelli mal posizionati possono danneggiare l’engagement degli utenti. Possono essere fastidiosi o distrarre gli utenti, inducendoli ad abbandonare il sito.
D’altra parte, inserire manualmente gli annunci nelle proprie pubblicazioni può essere piuttosto macchinoso e, come abbiamo visto innumerevoli volte, spesso porta a errori e a perdere opportunità per ottimizzare le entrate pubblicitarie.
Se avete difficoltà a trovare una soluzione a questi problemi di posizionamento degli annunci, siete nel posto giusto.
In questa guida vi mostreremo come inserire senza problemi gli annunci nel contenuto dei vostri pannelli di inserimento in WordPress, migliorando sia l’esperienza dell’utente che le entrate.

Perché inserire annunci nel contenuto della vostra pubblicazione in WordPress?
I banner e le barre laterali sono un ottimo modo per guadagnare con il blog online con WordPress. Tuttavia, possono essere facilmente trascurati.
Le persone visitano il sito per leggere i contenuti e potrebbero non prestare attenzione alla barra laterale o ad altre aree della pagina. Poiché il contenuto della vostra pagina pubblica è quello che attira maggiormente l’attenzione dei visitatori, è il luogo perfetto per mostrare gli annunci.
Per questo motivo, vi mostreremo 3 modi diversi per inserire annunci all’interno del contenuto della vostra pubblicazione in WordPress. Se preferite passare direttamente a un metodo particolare, potete utilizzare i link sottostanti:
Pronti? Iniziamo.
Metodo 1. Inserimento di annunci nel contenuto della pubblicazione con WPCode (automaticamente)
Un modo per inserire gli annunci all’interno del contenuto della vostra pubblicazione è utilizzare il plugin gratuito WPCode. È uno dei migliori plugin per gli snippet di codice di WordPress presenti sul mercato ed è anche uno dei migliori plugin per la gestione degli annunci su WordPress.
Lo usiamo per gestire gli snippet di codice su diversi siti web. Potete selezionare la nostra recensione completa di WPCode per approfondire la nostra esperienza con il plugin.

WPCode consente di inserire facilmente il codice per inserire gli annunci su qualsiasi pagina, post o area widget del vostro sito web WordPress.
È possibile mostrare annunci di network pubblicitari di terze parti, come Google AdSense. In alternativa, potete visualizzare i vostri annunci ospitati, il che è perfetto per vendere annunci sul vostro blog WordPress.
Per iniziare, è necessario installare e attivare il plugin WPCode. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, andiamo su Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Si accede così alla libreria di snippet di codice integrata. È sufficiente passare al mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e cliccare sul pulsante “+ Aggiungi snippet personalizzato” per selezionarlo.

Quindi, dovrete selezionare “HTML Snippet” come “Tipo di codice” dall’elenco di opzioni che apparirà sulla schermata.

Successivamente, dovrete dare un titolo al vostro annuncio digitando nel campo “Aggiungi titolo per lo snippet”.
Si noti che i visitatori del sito non vedranno il titolo, poiché è solo per referer.

Successivamente, è possibile scegliere il tipo di annuncio da inserire sul sito.
Un’opzione è quella di utilizzare il codice annuncio fornito da un programma come Google AdSense.
Se utilizzate il codice di Google AdSense, vi consigliamo di consultare la nostra guida sulle dimensioni e i formati dei banner di Google AdSense più performanti.
Abbiamo anche una guida completa su come ottimizzare le entrate di AdSense in WordPress.
Un’altra opzione è quella di creare il proprio annuncio. Se optate per questo metodo, dovrete ottenere il codice dalla persona che vi paga per mostrare l’annuncio sul vostro sito WordPress o scrivere voi stessi il codice.
Una volta ottenuto il codice dell’annuncio, è sufficiente copiarlo e incollarlo nella casella “Anteprima codice”.

Nel passo successivo, si dovrà scendere fino alla sezione “Pannello di inserimento”. È possibile scegliere tra due opzioni principali di inserimento:
- Inserimento automatico – Il codice dell’annuncio verrà inserito ed eseguito automaticamente sul vostro sito web nella posizione scelta.
- Shortcode – Il codice dell’annuncio non viene inserito automaticamente. Otterrete uno shortcode che potrete inserire manualmente in qualsiasi punto del vostro blog WordPress.
Facendo clic sul metodo “Inserimento automatico” è possibile visualizzare automaticamente gli annunci all’interno del contenuto della pubblicazione.
Quindi, scegliere l’opzione “Inserisci dopo il paragrafo” dall’elenco a discesa accanto al campo “Posizione”.

Si può anche modificare il “Numero di inserimento” per scegliere il numero di paragrafi dopo i quali inserire lo snippet.
Ad esempio, se si desidera visualizzare l’annuncio dopo il secondo paragrafo anziché il primo, è sufficiente sostituire l’1 con un 2.
A lato dell’inserimento degli annunci dopo un paragrafo, è possibile visualizzare automaticamente gli annunci in posizioni (funzioni di WordPress) come prima o dopo il contenuto, tra i post, prima o dopo i riassunti e altro ancora.

Con la versione premium di WPCode, è possibile inserire gli annunci nei pannelli di inserimento di WooCommerce, come prima o dopo i prodotti, il carrello e la pagina di pagamento, solo per citarne alcuni.
WPCode Pro consente anche di programmare gli snippet di codice degli annunci con una data di inizio e di fine. Questo è perfetto per visualizzare gli annunci durante le festività natalizie o per altre promozioni a tempo limitato.
Successivamente, si può scendere fino alla sezione “Tipo di dispositivo”. Qui potete scegliere se volete visualizzare il vostro annuncio su qualsiasi tipo di dispositivo, solo su desktop o solo su mobile.

Se si desidera limitare le pagine o le pubblicazioni in cui lo snippet di codice dell’annuncio viene inserito automaticamente, si può scendere fino alla sezione “Logica condizionale intelligente”.
Ad esempio, è possibile nascondere gli annunci su tipi di pagina o URL specifici.

Per organizzare al meglio i vostri annunci, potete accedere alla sezione “Informazioni di base”.
In quest’area è possibile aggiungere tag e note per ricordare a cosa serve il frammento di codice dell’annuncio.

C’è anche un campo “Priorità” che permette di controllare l’ordine di esecuzione degli snippet quando si desidera visualizzare più snippet nella stessa posizione.
Tutti gli snippet hanno una priorità di 10 come predefinito. Tuttavia, se si desidera che il codice dell’annuncio venga visualizzato prima degli altri, è sufficiente impostare la priorità su un numero inferiore.
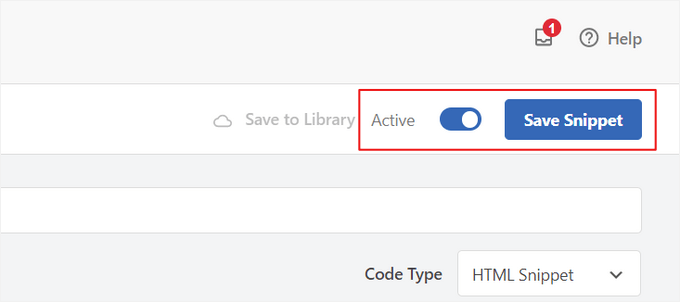
Una volta terminata l’elaborazione in corso dell’annuncio, è il momento di pubblicarlo.
Per farlo, torniamo in alto nella pagina e attiviamo l’interruttore da “Inattivo” ad “Attivo”. Quindi, fare clic sul pulsante “Salva snippet”.

Ecco fatto! Se avete selezionato il metodo “Inserimento automatico” illustrato in questo tutorial, il vostro annuncio sarà ora inserito automaticamente nel contenuto della vostra pubblicazione.
Se si sceglie il metodo di inserimento ‘Shortcode’, è possibile creare una nuova pagina o una pubblica o aprirne una da modificare. Quindi, basta trovare il punto esatto in cui si desidera mostrare l’annuncio all’interno del contenuto della pubblicazione e creare un nuovo blocco shortcode.
Si può quindi procedere a incollare lo shortcode in questo blocco. Per istruzioni passo-passo, potete leggere la nostra guida per principianti su come add-on uno shortcode in WordPress.
Ora, se si visita la pagina o il post, si vedrà l’annuncio all’interno del contenuto della pubblicazione.
Nota: se si visualizzano gli annunci di Google AdSense, potrebbero essere necessari 20-30 minuti prima che l’annuncio venga visualizzato sulla pagina.
Metodo 2. Inserimento di annunci all’interno del contenuto dei pannelli di inserimento utilizzando Ad Inserter
Un’altra opzione è quella di utilizzare Ad Inserter. Si tratta di un plugin per la gestione degli annunci su WordPress che può mostrare sia gli annunci ospitati che quelli forniti da una rete.
Se si utilizza un network o una rete, è sufficiente incollare il codice dell’annuncio nel plugin Ad Inserter. Tuttavia, se state creando un annuncio ospitato, dovrete scrivere voi stessi il codice o ottenerlo dalla persona che paga per mostrare il suo annuncio sul vostro sito web.
Per iniziare, la prima cosa da fare è installare e attivare il plugin gratuito Ad Inserter. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin per WordPress.
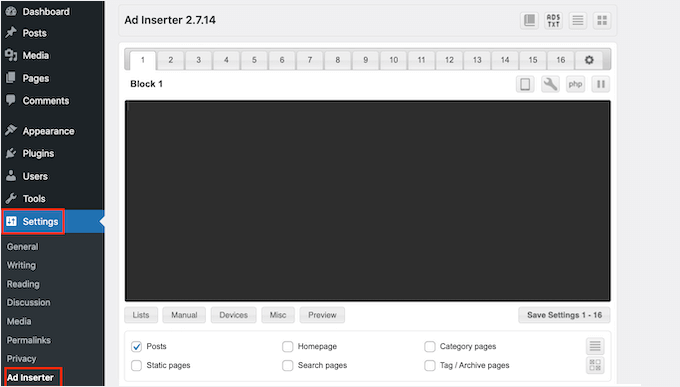
Dopo l’attivazione, si dovrà andare su Impostazioni ” Pannello di inserimento.

In questa schermata, ogni scheda rappresenta un annuncio diverso. In questo modo è possibile creare più annunci e inserirli sul proprio sito web.
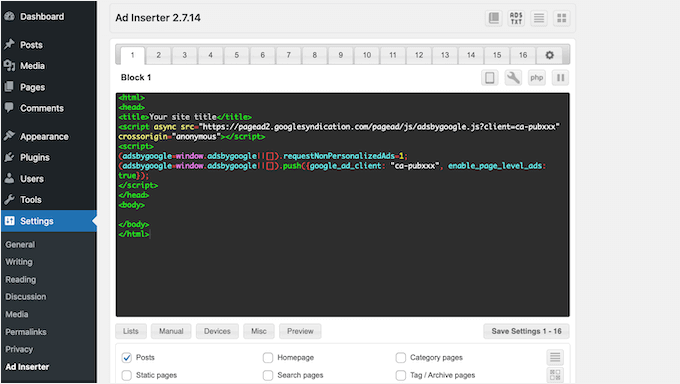
A questo punto è possibile digitare o copiare/incollare il codice della pubblicità che si desidera mostrare all’interno del contenuto della propria pubblicazione.

Il passo successivo è l’inserimento dell’annuncio sul vostro sito web.
Un’opzione è quella di aggiungere l’annuncio a qualsiasi pagina, pubblicazione o area pronta per il widget utilizzando uno shortcode. Un’altra opzione è quella di dire ad Ad Inserter di aggiungere automaticamente l’annuncio a ogni pagina pubblica e in una determinata posizione, ad esempio dopo ogni terzo paragrafo.
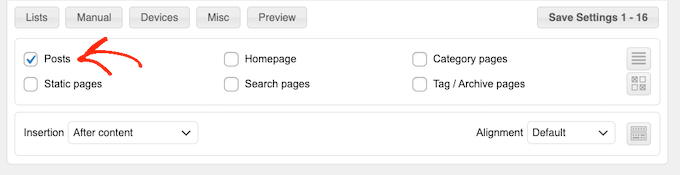
Se si desidera aggiungere automaticamente questa pubblicità alle proprie pubblicazioni, si può iniziare selezionando la casella “Pubblica”.

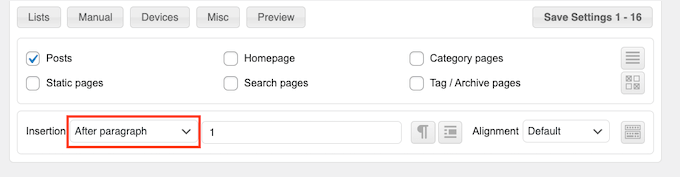
Successivamente, è necessario aprire il menu a discesa “Inserimento” e scegliere dove Ad Inserter deve mostrare l’annuncio.
Poiché vogliamo inserire gli annunci all’interno del contenuto della pubblicazione, di solito si sceglie “Prima del paragrafo”, “Dopo il paragrafo”, “Prima dell’immagine” o “Dopo l’immagine”.

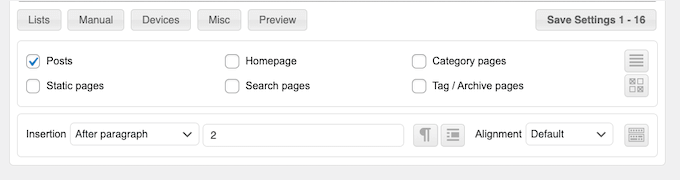
Dopo aver scelto un’opzione dall’elenco, è possibile digitare la posizione esatta in cui l’annuncio deve apparire.
Ad esempio, se si volesse mostrare l’annuncio dopo il secondo paragrafo, si dovrebbe digitare “2”, come si può vedere nell’immagine seguente.

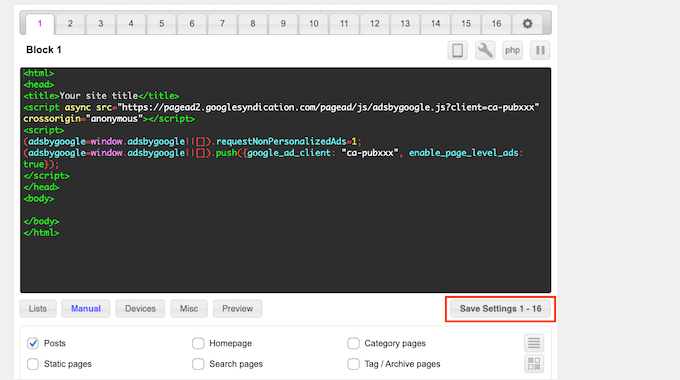
Una volta soddisfatte le impostazioni, fare clic sul pulsante “Salva impostazioni”.
Il pannello di inserimento inserirà l’annuncio all’interno del contenuto della vostra pubblicazione nella posizione scelta.

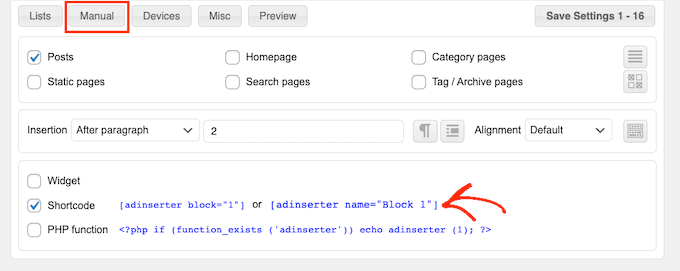
Come abbiamo già detto, potete inserire questo annuncio sul vostro sito utilizzando uno shortcode.
A tal fine, fare clic sul pulsante “Manuale” e selezionare la casella “Shortcode”.

Una volta fatto ciò, è sufficiente copiare il pannello di inserimento shortcode. Cliccate poi sul pulsante “Salva impostazioni” per salvare il vostro annuncio.
Una volta terminato, è possibile inserire lo shortcode in qualsiasi pagina, pubblicazione o area predisposta per i widget. Per istruzioni passo-passo, potete consultare la nostra guida su come add-on uno shortcode in WordPress.
Metodo 3. Inserimento di annunci nel contenuto della pubblicazione tramite codice (avanzato)
È anche possibile aggiungere una pubblicità al contenuto del post in WordPress utilizzando un codice.
Poiché si modifica il codice del sito, questo non è il metodo più adatto ai principianti. Tuttavia, consente di creare annunci senza dover installare uno speciale plugin per la gestione degli annunci.
Per inserire un annuncio tramite codice, aprire il file functions.php del tema o utilizzare un plugin code snippets.
Anche in questo caso, consigliamo di utilizzare il plugin gratuito WPCode, che consente di incollare facilmente gli snippet in WordPress senza modificare il file functions.php del tema.
Inoltre, WPCode è dotato di una valida funzione di convalida degli snippet di codice per aiutarvi a prevenire i più comuni errori di codice ed evitare che il vostro sito venga danneggiato.
Si può quindi aggiungere il seguente codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //Insert ads after second paragraph of single post content. add_filter( 'the_content', 'prefix_insert_post_ads' ); function prefix_insert_post_ads( $content ) { $ad_code = '<div>Ads code goes here</div>'; if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 2, $content ); } return $content;} // Parent Function that makes the magic happen function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );} |
Questo codice mostrerà una pubblicità dopo il secondo paragrafo del contenuto di una pubblicazione.
Se si desidera mostrare l’annuncio in un’altra posizione, è sufficiente modificare la seguente sezione:
1 2 3 | if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 3, $content );} |
Nel codice di esempio qui sopra, si può notare che stiamo inserendo l’annuncio dopo il terzo paragrafo.
Una volta fatto questo, si può procedere a digitare o incollare il codice dell’annuncio. Si tratta del codice che controlla l’aspetto e il comportamento dell’annuncio.
Aggiungerete questo codice come valore $ad_code, che è il punto in cui si dice “Aggiungi codice qui”.
1 | $ad_code = '<div>Ads code goes here</div>'; |
Dopo aver fatto questo, siete pronti a pubblicare il vostro annuncio.
Per farlo, attivare il plugin specifico per il sito, salvare le modifiche apportate al file functions.php del sito o attivare e salvare il frammento di codice in WPCode.
Ora, se visitate il vostro sito web, dovreste vedere il vostro annuncio dal vivo.
Suggerimento bonus: Impostazione del monitoraggio delle conversioni
Quando si inseriscono annunci all’interno dei propri contenuti, il monitoraggio delle conversioni può mostrare il loro rendimento.
Gli utenti fanno clic su di essi? Portano a vendite o iscrizioni?
In sostanza, il monitoraggio delle conversioni fornisce informazioni fondamentali sulle prestazioni degli annunci e sull’efficacia complessiva del sito web. Ad esempio, con il monitoraggio delle conversioni è possibile:
- Ottimizzare gli sforzi: Se scoprite che gli annunci di una fonte di traffico generano più conversioni, potete puntare giù su quella fonte per ottenere risultati migliori.
- Misurare il ROI: Il monitoraggio delle conversioni mostra se i vostri annunci stanno fornendo valore. Questo vi aiuta a evitare di sprecare denaro su posizionamenti poco performanti.
- Identificare i blocchi stradali: Supponiamo che gli utenti visualizzino i vostri contenuti ma non convertano (ad esempio, abbandonano un modulo). In questo caso, saprete esattamente dove apportare miglioramenti, ad esempio semplificando il modulo o modificandone i colori per renderlo più accessibile.
Il processo di configurazione potrebbe sembrare complicato all’inizio, ma è sufficiente farlo una sola volta!
Molti strumenti di WordPress, come plugin o integrazioni, semplificano il processo offrendo un supporto integrato per il monitoraggio delle conversioni.
Per maggiori informazioni, potete selezionare la nostra guida definitiva sul monitoraggio delle conversioni su WordPress.
Combinando il posizionamento intelligente degli annunci con il monitoraggio delle conversioni, è possibile aumentare le entrate e ottenere informazioni preziose per ottimizzare le prestazioni del sito.
Speriamo che questo articolo vi abbia aiutato a capire come inserire annunci all’interno del contenuto dei vostri post in WordPress. Potreste anche voler selezionare le nostre guide su come creare un sito web di annunci o su come aggiungere annunci Amazon al vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





André
How add in last paragraph?
Shubhi
Gr8 post and correct code. It worked smoothly…:)
Lyke Basilio
Hi,
I just added it to my personal blog and it works perfectly!
Thanks,
Ashok Kumar
Hi,
I added an ad just fine before my post. However, when I tried removing it, the blank white space remains. Please let me know how to fix this, my site looks terrible and i’m at my wits’ end!
Thanks,
Ashok
Ashok Kumar
Hi,
I’ve been trying to fix this for 2 days to no avail. Could someone help?
Thanks
helper
fix drawAdsPlace to return the content, add simple-ads-manager.php (somewhere in the class):
function get_drawAdsPlace($args = null, $codes = false) {
global $samObject;
if(is_null($args)) return ”;
if(is_object($samObject)) return $samObject->buildAd($args, $codes);
else return ”;
}
then use get_drawAdsPlace instead drawAdsPlace. (Updating plugin will kill this)
WPBeginner Staff
This plugin allows you to add after the first paragraph, after the 9th paragraph, etc.
You can specify that in the settings of each ad.
Zaman
I have noticed that there are around three ads in each post in list25 with one ad after every the first post while two other ads randomly between the images.
So, could you please inform how can it be achieved? Are you using the insert post ads or some manual coding for the second and third ads. If so, what is the manual code and where are you inserting it.
Annastasia Taylor
Hi,
“Insert Post Ads” plugin setting doesn’t work for me, when i click on settings-nothing displaying.
Code works fine, Thanks!
So my question is, can i repeat this action? I mean if i can insert the ads after paragraph 1 and 2.
I tried to repeat the code, but doesn’t work : “Fatal error: Cannot redeclare prefix_insert_post_ads()…..”
Please help
Thanks in advance
Jorge Pinto
Hi, its possible to use the above code with this one integrated?
//////////////////here mobile ad
////////////////// here desktop ad
Adjie Purbojati
Yes, u can using wp-is-mobile
Christian Rauchenwald
Great plugin BUT I’m missing one very important thing -> if I create 4 ads to be displayed after paragrahp two I should get the option to show one of them randomly…
It would also be great to be able to define “categories” for banner, so that a poker related banner doesn’t show up in my day trading section.
Arsie
Hi,
For multi-author WP-blog who does not want to use plugins, can you recommend the code that I can put in the functions.php?
Resham Panth
Hey I lke your plugin and I am using it on my blog. I would like to know how can I align my ad to right side so that the content appears on left ?
Dok Simon
Hello !!
Is it also possible to allow Authors to show Their Ads only on their contents on the blog ??
Salud Casera
This one really worked for me. I removed the CSS and added some inline css and got the ad before the content, float left, etc. and it ended up exactly as I wanted it.
You can see it here :
Thanks for sharing.
Jorge
Hi guys, where can i change the css of this div:
?? Thank you
Ben Daggers
Quick question, what if I assigned “5” as the number of paragraph for the adsense code to appear, but the number of paragraphs in my post is only four. What will happen? Will it still work?
Amanda
disregard to text part above an ad, I figured that out
Amanda
I have 2 qusestions:
1. Is there a way to add text above an ad? For example, amazon affiliates has a banner for $3 per sign up, but they are also doing a contest in the same signup where users can win $500, I’d like to ad a note above the referral banner for sign up about the contest, is there away to do that?
2. How can I had this to the front page?
Belinda
Great tutorial, thanks. Is there a way for me to had the ads also show up on my homepage? I have a sticky post at the top and then my posts show up after that but this version of the posts have no ads. So ads only appear if the reader actually clicks through on a post to the individual post URL. Would be great if the ads would show also on the homepage.
steve
What impact does this have on SEO considering there will be links to adverts within the content of the page?
Aadil
Hello Wpbeginner,
Really a good explanation. Really like it. However I have one question, would be really grateful if you could help me. If we use the code way,Is there a way to exclude some pages like- about, contact us etc where we dont want want the ads to appear.
Antonios
With this plugin the ads placed in a post appear in all the other posts. How can I place an ad in one specific post, and that it won’t appear on other posts?
I have posts related to specific services, products, and topics. I need to be able to place ads related to the specific post, and that won’t appear on other posts, because ads won’t be related to those other posts.
tigaruk
How do i get it to only appear on posts pages using the code above, not the plugin. Currently its also appearing on my product pages.
dan
Ads don t appear in posts before the plugin was instaled?
Dan Sz.
Is there a way to get this to work within a custom loop? For example, when showing the full content of a featured post on the home page.
kristarella
Thanks for this. I would recommend tweaking the code slightly to add the insert at the end of a post if it is shorter than the specified number of paragraphs. This can be done with:
$num = count($paragraphs);
if ($num == 0 || $num < $paragraph_id) {
return $content.$insertion;
}
verdipratama
Really helpful, thanks
Will Nicholls
I would like to use this put wrap the text around it. How can I do this ?
Chris
Seems like this would be some simple css to change the appearance. Do you have an example I could see online?
Karan Singh Chauhan
Great way to insert ads.
Brandon
Is there a way I can do this but have it on last paragraph? I want to insert at bottom right of every post’s content and have text wrapped using div align=”right” which I can see in your code I can change the div ad container, but I want it on bottom. Thanks!
WPBeginner Staff
Hi Josh,
We have released a new version of Insert Post Ads. Please give it a try.
Thanks
Josh M
Very nice! Great updates Team WPB!!
Magic
Thanks for the tutorial. What would the functions.php code be if I wanted the ad to show as the second paragraph up from the “bottom” of the page (not the second paragraph from the top of the page)?
Margaret Anne @ Natural Chow
What do I do if there is only a blank space showing up where the ad is supposed to be? I don’t have an ad-blocking software on my computer so am I doing something wrong?
WPBeginner Staff
Josh, thanks for the feedback. We have forwarded your suggestions to our development team.
Josh M
Hi, great, simple plugin. Just wanted to make two suggestions.
I would recommend removing the hard-coded styling for the div or add a css box in settings, so it can be positioned easier. For those wondering, remove this in insert-post-ads.php…
style=”clear:both;float:left;width:100%;margin:0 0 20px 0;”
A simple option (checkbox?) on the post/page to “exclude content ads” would be great as well.
St3elSh0t
Hi Syed, could you please tell me how to add 2 ads after 1st paragraph so that there is one ad then a tab then another ad code?
WPBeginner Staff
Unfortunately, currently it is not possible.
Brandon
You could use the code to add to functions.php and instead of using ad code here … you could do first ad code here second ad code here
Then edit style sheet to set sizes and alignment for .maincontainer
.firstad
.secondad
Andor Nagy
Hi, Nice tutorial. Is there any way to add more then one ad? Like 1 after 2nd paragraph, 1 after 3rd and so on
ETphonehome
I’ve installed the plugin and it shows all in the preview but the ads are not shown when I publish the post. What did I do wrong? Thanks.
Crispylogs
did not work for me
WPBeginner Staff
Those are hard coded in the template file single.php
Patrick
Can we post adds at paragraph 0 , i mean on top of a post ?
WPBeginner Staff
No you can not. The plugin only accepts values higher than 1.
Brandon
You can edit single.php and look for a line that says something like:
<?php the_content('’); ?> or entry…
and ad your code above it and save the file
WPBeginner Staff
The ad code is provided by your advertisement provider like Adsense.
David
Not familiar with Adsense, could you provide an example? If I’m designing my own ad and its is a jpeg, what would the ad code be if the jpeg is called MattsAutoSales.jpeg ?? I’m used to working with print ads which usually just use the digital name for placement (MattsAutoSales.jpeg)
Thanks for the help!
SarahZigler
Really helpful, I’m waiting for my adsense got approved. And this is a good information for me to implement adsense. Thanks.
David
Could you define “ad code” ? I’m missing how to create one.
WPBeginner Staff
See our guide on How to Add Facebook Like Button in WordPress
Chetan Parate
How to add facebook like button on the WP page ??
Scott Buehler
How are you guys inserting ads next to the featured image here on WPB?
WPBeginner Staff
An existing plugin on your site may be conflicting. We recommend deactivating all plugins except insert post ads and then activate other plugins one by one until you figure out which plugin is causing the issue. Let us know.
Benjamin
I just tried and deactivated all plugins other than Insert Post Ads. Same result.
You can see the problem here :
http://kieloo.staging.wpengine.com/french-expressions/
WPBeginner Staff
Can you please switch to a default WordPress theme like Twenty Twelve or Twenty Thirteen and see if this solves the issue.
Benjamin Houy
No. The issue remains. It may be a conflict with WP Engine’s configuration then.
WPBeginner Staff
Check out our guide on some other ad management plugins for WordPress.
Kim Whitley-Gaynor
Very helpful information! Thank you very much. What plug-in do you recommend for inserting ads into a sidebar?
Benjamin Houy
Your plugin seems great. But the content of my posts doesn’t show anymore when I activate it.