L’evidenziazione del testo in WordPress è un modo efficace per attirare l’attenzione sulle informazioni importanti, rendendo i contenuti più coinvolgenti e facili da navigare.
Può essere ottimo per mostrare un invito all’azione, un’offerta speciale o semplicemente per aggiungere enfasi a frasi specifiche.
Ad esempio, abbiamo evidenziato la CTA nel menu di navigazione di molti siti web dei nostri marchi partner, come WPForms, OptinMonster e MonsterInsights. Questo aiuta ad attirare l’attenzione degli utenti e li incoraggia ad agire, aiutandoli a convertire i visitatori in clienti.
In questo articolo vi mostreremo come evidenziare facilmente il testo in un post o in una pagina di WordPress.

Perché e quando evidenziare il testo in WordPress
L’evidenziazione del testo è un modo semplice per sottolineare le informazioni importanti nei contenuti. In questo modo, l’attenzione dell’utente viene indirizzata verso i dettagli che non si vogliono perdere.
Ad esempio, mettere in evidenza un’offerta di sconto sul vostro sito WordPress con un colore diverso attirerà l’attenzione del lettore, aiutandovi a generare più vendite.
Ecco un esempio di come potrebbe apparire l’evidenziazione del testo in un post del blog:

Evidenziare il testo con un colore diverso può anche aiutare gli utenti con difficoltà visive o di lettura a navigare e a comprendere meglio il contenuto. Può anche migliorare l’aspetto dei contenuti e renderli più accattivanti.
Tuttavia, mettere in evidenza troppo testo sulla pagina può distrarre e ridurne l’efficacia. Per questo motivo vi consigliamo di mettere in evidenza solo il testo di informazioni importanti, come inviti all’azione, attenzioni e altri dettagli a cui i lettori devono prestare attenzione.
Detto questo, vediamo come evidenziare facilmente il testo in WordPress. Potete utilizzare i collegamenti rapidi qui sotto per passare al metodo che desiderate utilizzare:
Metodo 1: Evidenziare il testo in WordPress utilizzando l’editor a blocchi
Questo metodo fa al caso vostro se volete evidenziare facilmente il testo in WordPress utilizzando l’editor a blocchi (Gutenberg).
Per prima cosa, è necessario aprire un post esistente o nuovo nell’editor dei contenuti dalla barra laterale dell’amministrazione di WordPress.
A questo punto, è sufficiente selezionare il testo che si desidera evidenziare e fare clic sull’icona ‘Altro’ nella barra degli strumenti in alto. Si aprirà un menu a discesa in cui si dovrà scegliere l’opzione “Evidenzia” dall’elenco.

Sullo schermo si aprirà uno strumento di selezione dei colori. Da qui è necessario passare alla scheda ‘Sfondo’.
Quindi, scegliere un colore di evidenziazione predefinito dalle opzioni fornite.
È inoltre possibile selezionare un colore personalizzato per evidenziare il testo facendo clic sull’opzione ‘Personalizzato’ per lanciare lo strumento ‘Contagocce’.

Infine, non dimenticate di fare clic sul pulsante “Pubblica” o “Aggiorna” per salvare le modifiche.
Ora potete visitare il vostro blog WordPress per vedere il testo selezionato in azione.

Metodo 2: Evidenziare il testo in WordPress usando WPCode (consigliato)
Se volete utilizzare costantemente un colore specifico per evidenziare il testo in tutto il vostro sito WordPress, questo metodo fa al caso vostro.
È possibile evidenziare facilmente il testo in WordPress aggiungendo del codice CSS ai file del tema. Tuttavia, il più piccolo errore nell’inserimento del codice potrebbe interrompere il vostro sito web, rendendolo inaccessibile.
Per questo motivo vi consigliamo di utilizzare WPCode, il miglior plugin di snippet di codice per WordPress sul mercato. È il modo più semplice e sicuro per aggiungere codice al vostro sito web senza modificare direttamente i file del tema.
Creare uno snippet di codice con WPCode
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per ulteriori istruzioni, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: WPCode ha anche un piano gratuito che si può utilizzare per questa esercitazione. Tuttavia, l’aggiornamento al piano a pagamento sblocca altre caratteristiche, come una libreria cloud di frammenti di codice, una logica condizionale intelligente e altro ancora.
Dopo l’attivazione, andate alla pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione di WordPress.
Quindi, fare clic sul pulsante “+ Aggiungi snippet personalizzato” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Quindi, è necessario selezionare un tipo di codice. Per questa esercitazione, selezionare l’opzione “Snippet CSS”.

Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per il proprio snippet di codice.
Il nome serve solo come referer e può essere qualsiasi cosa che aiuti a ricordare a cosa serve il codice.

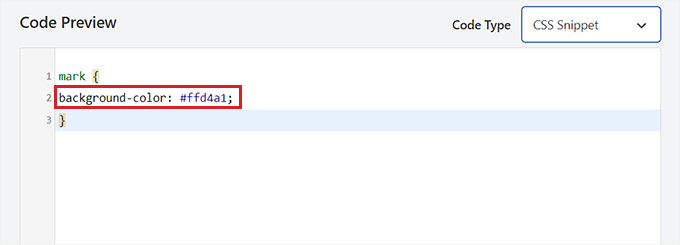
Quindi, copiare e incollare il seguente codice nella casella “Anteprima codice”:
1 2 3 | mark {background-color: #ffd4a1;} |
Una volta fatto ciò, aggiungere il codice esadecimale del colore di evidenziazione preferito accanto alla riga del colore di sfondo nel codice.
Nel nostro esempio, utilizziamo #ffd4a1, un colore marrone chiaro.

Successivamente, scorrere fino alla sezione “Inserimento”.
Da qui, selezionare il metodo “Inserimento automatico” per eseguire il codice all’attivazione.

Quindi, andare nella parte superiore della pagina e spostare l’interruttore “Inattivo” su “Attivo”.
Infine, fare clic sul pulsante “Salva snippet” per memorizzare le modifiche.

Evidenziare il testo nell’Editor blocchi
Ora che lo snippet CSS è stato attivato, dovremo aggiungere del codice HTML nell’editor di WordPress per evidenziare il testo sul sito web.
Per prima cosa, aprire un post esistente o nuovo nell’editor di blocchi di WordPress.
Da qui, fare clic sull’icona “Opzioni” nella barra degli strumenti del blocco in alto. Si aprirà un nuovo menu a tendina in cui si dovrà selezionare l’opzione “Modifica come HTML”.

Ora si vedrà il contenuto del blocco in formato HTML.
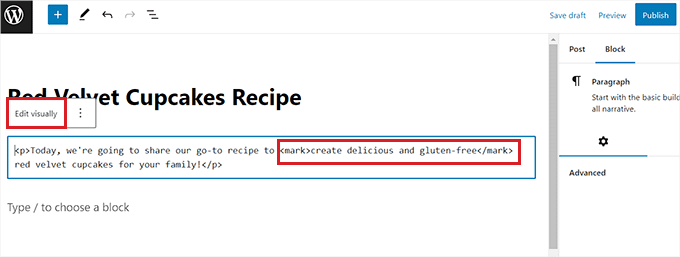
In questo caso, è sufficiente avvolgere il testo che si desidera evidenziare all’interno dei tag <mark> </mark>, come in questo caso:
<mark>highlighted-text</mark> |
Questo evidenzierà il testo nel colore esadecimale scelto nello snippet WPCode.
Successivamente, fare clic sull’opzione “Modifica visuale” nella barra degli strumenti del blocco per tornare all’editor visuale.

Una volta terminato, fare clic sul pulsante “Aggiorna” o “Pubblica” per salvare le modifiche.
Ora è possibile visitare il sito web per verificare il testo evidenziato in azione.

Bonus: utilizzare SeedProd per evidenziare le pagine importanti del sito web
Oltre a evidenziare il testo sui post del blog, potreste anche voler mettere in evidenza sezioni importanti del vostro sito WordPress, come il modulo di contatto o un buono regalo.
Ad esempio, se avete un negozio online e avete appena lanciato una vendita stagionale, potreste voler mettere in evidenza l’offerta sul vostro sito web.
È possibile mettere in evidenza queste sezioni creando delle landing page ad esse dedicate. Si tratta di pagine autonome del vostro sito web, progettate per generare contatti.
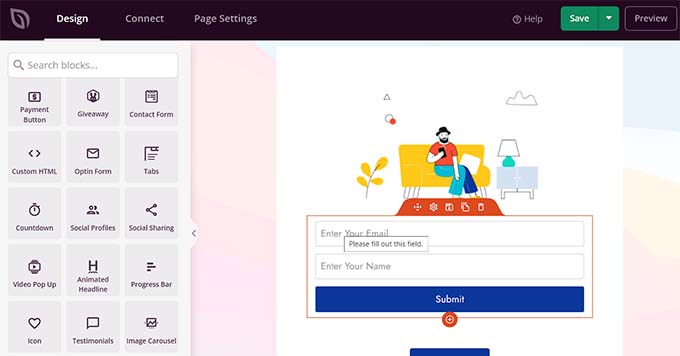
Per creare landing page visivamente accattivanti per il vostro sito web, vi consigliamo di utilizzare SeedProd. È il miglior costruttore di landing page per WordPress sul mercato, dotato di un costruttore drag-and-drop, oltre 350 modelli predefiniti e 90 blocchi.

Con SeedProd è facilissimo creare landing page accattivanti che mettano in risalto sezioni importanti del vostro sito web come il modulo di contatto, l’annuncio di una vendita, gli omaggi, le testimonianze, i moduli optin, le pagine di login e altro ancora.
Per maggiori dettagli, potete consultare il nostro tutorial su come creare una landing page in WordPress.

Oltre a questo, è possibile utilizzare SeedProd per creare temi personalizzati, pagine coming soon, pagine di manutenzione e molto altro ancora.
Per ulteriori informazioni, consultate la nostra recensione completa di SeedProd.
Speriamo che questa guida vi abbia aiutato a imparare come evidenziare il testo in WordPress. Potreste anche consultare la nostra guida passo-passo su come personalizzare i colori in WordPress per rendere il vostro sito web più gradevole dal punto di vista estetico e il nostro confronto tra i migliori costruttori di siti web AI per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ralph
Such a simple way to make something stand out! Great!
This must be related to my theme customization, but when I highlight text itself or the background, it changes the font. Which is weird as at customizing I set all fonts in all scenarios to only 2 fonts. First for headings and second for all the rest. I have to spend another evening on that, I guess.
WPBeginner Support
That is very strange, we would recommend reaching out to your theme’s support to see if there is some kind of styling conflict.
Admin
Prakash Joshi
Hello,… thanks for the post.
I tried using mark HTML and advanced editor tools. But there’s one problem. The highlighted text is being bold automatically. Why is this happening ? Do you have any solutions??
WPBeginner Support
If it happens automatically then you would want to check with the support for your specific theme to ensure it is not a conflict with the theme’s default styling.
Admin
Luqman khokhar
Nice post about, highlight the specific text as per my experience 2nd and 3rd option is fine because lots of plugins are not a good approach. They can slow your site.
WPBeginner Support
Thank you but the number of plugins is not the main factor for your site speed, we would recommend taking a look at our recommendations below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin