Mettere in evidenza i commenti degli autori in WordPress è un modo potente per aumentare l’engagement sul vostro blog. Quando i lettori vedono un autore che partecipa attivamente alla discussione, sono più propensi a unirsi alla conversazione stessa.
Noi di WPBeginner abbiamo visto in prima persona come questo crei un senso di comunità e incoraggi l’interazione, portando in ultima analisi a un pubblico di lettori più vivace e impegnato.
In questo articolo vi mostreremo come evidenziare facilmente i commenti dell’autore in WordPress per aumentare il coinvolgimento.

Perché evidenziare i commenti degli autori in WordPress?
I commenti sono un ottimo modo per aumentare il coinvolgimento degli utenti sul vostro sito web. Se volete ottenere più commenti sui vostri articoli, potete incoraggiarli partecipando attivamente alle discussioni.
Per un nuovo blog WordPress, potete facilmente rispondere ai commenti e partecipare alle discussioni con i vostri lettori. Se gestite un blog con più autori, potete incoraggiare gli autori a contribuire alla moderazione dei commenti.
Tuttavia, la maggior parte dei temi WordPress non fa distinzione tra i commenti, che vengono elencati con lo stesso stile.

Un lettore occasionale potrebbe scorrere i commenti, senza rendersi conto del contenuto aggiuntivo apportato dall’autore nella discussione.
Evidenziare i commenti dell’autore aiuta a rimediare e a far risaltare maggiormente i commenti dell’autore.
L’obiettivo finale è quello di incoraggiare i nuovi utenti a partecipare ai commenti e, infine, a iscriversi alla vostra newsletter o a diventare clienti.
Detto questo, vediamo come evidenziare facilmente i commenti degli autori in WordPress.
Evidenziare l’autore dei commenti in WordPress
Il modo più semplice per evidenziare i commenti in base all’autore del post è aggiungere un CSS personalizzato al vostro tema WordPress. Ciò consente di aggiungere facilmente il codice necessario e di vedere un’anteprima dal vivo di come apparirebbe sul vostro sito web senza doverlo salvare.
Per prima cosa, è necessario visitare Aspetto ” Personalizza nell’area di amministrazione di WordPress. In questo modo si aprirà l’interfaccia del personalizzatore del tema di WordPress. Noterete una serie di opzioni in una colonna a sinistra e un’anteprima live del vostro sito web.

Da qui, è necessario fare clic sulla scheda “CSS aggiuntivo”. Si aprirà un’area di testo in cui aggiungere il CSS personalizzato.

Tuttavia, si vuole vedere come apparirà il CSS personalizzato una volta applicato. Per farlo, è necessario navigare in un post del blog che contiene i commenti di un autore del post.

Scorrere fino alla sezione dei commenti e aggiungere il seguente CSS personalizzato nella casella CSS personalizzato a sinistra.
1 2 3 | .bypostauthor { background-color: #e7f8fb;} |
Si noterà immediatamente che il commento dell’autore cambia in base al CSS personalizzato inserito.

Come funziona tutto questo?
WordPress aggiunge alcune classi CSS predefinite a diverse aree del sito web. Queste classi CSS sono presenti indipendentemente dal tema WordPress utilizzato.
In questo codice di esempio, abbiamo usato la classe CSS .bypostauthor, che viene aggiunta a tutti i commenti aggiunti dall’autore di un post.
Aggiungiamo altri stili CSS per metterlo ancora più in evidenza. Ecco un esempio di codice che aggiunge una piccola etichetta “Autore” ai commenti dell’autore del post e un bordo intorno all’immagine avatar dell’autore.
1 2 3 4 5 6 7 8 9 10 11 12 | .bypostauthor:before { content:"Author";float:right;background-color:#FF1100;padding:5px;font-size:small;font-weight:bold;color:#FFFFFF;}.bypostauthor .avatar {border:1px dotted #FF1100;} |
Ecco come appariva sul nostro sito web di prova.

Evidenziare i commenti in base al ruolo dell’utente in WordPress
Ora, molti blog WordPress hanno membri del team responsabili di rispondere ai commenti. I siti web più famosi possono avere l’autore del post, l’amministratore e i moderatori che rispondono ai commenti per aumentare il coinvolgimento degli utenti.
Come si fa a evidenziare un commento aggiunto da un membro dello staff che non è l’autore effettivo del post?
Esiste un facile hack per raggiungere questo obiettivo. Tuttavia, richiede l’aggiunta di codice personalizzato al vostro sito WordPress. Se non l’avete mai fatto prima, consultate il nostro articolo su come incollare snippet dal web in WordPress.
Per prima cosa, è necessario aggiungere il seguente codice al file functions.php del vostro tema o in un plugin di snippets di codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Invece di modificare il file functions.php del vostro tema, vi consigliamo di aggiungere questo codice con WPCode. Questo plugin di snippets di codice rende sicura e facile l’aggiunta di codice personalizzato in WordPress.

Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Una volta attivato il plugin, andare su Code Snippets ” Add Snippet dalla dashboard di WordPress.
Quindi, passare il mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Aggiungi snippet personalizzato”.

Quindi, selezionare “PHP Snippet” come tipo di codice dalle opzioni che appaiono sullo schermo.

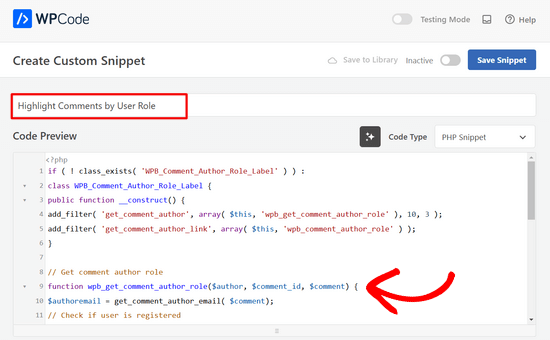
Ora è possibile aggiungere un titolo al proprio snippet e incollare il codice di cui sopra nella casella “Anteprima codice”.

A questo punto, è sufficiente spostare l’interruttore da “Inattivo” ad “Attivo” e fare clic sul pulsante “Salva snippet” nella parte superiore della pagina.

Questo codice aggiunge semplicemente l’etichetta del ruolo dell’utente accanto al nome dell’autore del commento. Ecco come apparirebbe senza alcuno stile personalizzato.

Rendiamolo un po’ più bello aggiungendo alcuni CSS personalizzati. Andare alla pagina Aspetto ” Personalizzazione e passare alla scheda CSS aggiuntivi.
Si può usare il seguente CSS per stilizzare l’etichetta del ruolo dell’utente nei commenti.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
Ecco come appariva sul nostro sito di prova. Sentitevi liberi di modificare il codice per adattarlo ai colori e allo stile del vostro tema.

Per maggiori dettagli, potete leggere il nostro articolo su come aggiungere le etichette dei ruoli degli utenti ai commenti di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come mettere in evidenza i commenti degli autori in WordPress. Potreste anche consultare il nostro tutorial su come mettere in evidenza le nuove pubblicazioni per i visitatori restituiti in WordPress e la nostra selezione dei migliori plugin per boxed autori per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Rafael
Not work for me
I use custom theme with comments.php from twenty Twenty Thirteen.
Where can I add more CSS classes ?
WPBeginner Support
Hi Rafael,
Please see our guide on how to add custom CSS in WordPress.
Admin
Irfan Ali
Thank you very much.
Haina
Hi! Whenever somenone leaves a comment on my website, the author name appears in gray. How can I change that do black? Also, a “permalink” word is always bellow the date and time of the comment . How can I get rid of that? Any help will be much appreciated. Thanks.
WPBeginner Support
Hi Haina,
Please take a look at our guide on how to style WordPress comments.
Admin
Haina
Thanks for the quick reply. However, my understanding of CSS is less than “fair”. If you could give me direct instructions on how to get the comment author name in black, it would be great. If not, I understand also. Thanks.
Martin
How is it possible to exclude any replies to the authors comment from the styling?
Peter Huan
I tried to it but i could not. I was added to my theme opition by myself.
May be i was changed “div”…
Thank you for topic.
Fahad
There is a problem with changing the background if the auther is the creator of the comment and someone else replied, since the nested reply will also have the same highlighted background!
deven
Nice post … but is there any plugin for doing the same ( there are some but 2-3 yers old ) looking for a new one with more customize options.
char
Is there a way to give each author (the main ones) different color comments?
Editorial Staff
Yes, it is possible to assign different color comments for registered users. The class would look like .comment-author-username. Replace username with the author’s username.
Admin
Ahmad Raza
I followed the way you described but i have not found <li id=”comment-“> template in my comments.php
Any solution?
Editorial Staff
Just updated the article, so it is more current.
Admin
Gretchen Louise
I’d love to see this tutorial updated to apply to Genesis and multi-author blogs!
Keith Davis
Useful tip.
When I read post comments, I tend to read the author’s comments on the assumption that what he says carries more authority.
I’m OK with the CSS but never sure about the php.
You may have enticed me to start messing with the php!
joyoge bookmark
nice tutorial, thank you
janghuan
In my wordpress version,I just need to add a exist class that the wordpress generates.It’s “comment-author-admin”.Maybe the class “bypostauthor” that wordpress generates also does work.
Blake Imeson
This method would fail for multi-author blogs right?
Editorial Staff
You can probably add a comma and add more user IDs, but it will show all editor’s comment in highlighted version, so yes it will be a fail if you look at it that way.
Admin