L’evidenziazione di una voce di menu in WordPress può attirare l’attenzione dei visitatori su pagine importanti o offerte speciali. Questo può contribuire a migliorare la navigazione e l’engagement degli utenti.
Che si voglia sottolineare una caratteristica nuova, una vendita o un aggiornamento essenziale, far risaltare alcune voci di menu può aumentare l’efficacia del sito.
Ad esempio, abbiamo messo in evidenza la pagina dei prezzi nel menu di navigazione principale di molti dei nostri brand partner per attirare l’attenzione degli utenti. Questo approccio ha incoraggiato un maggior numero di visitatori a esplorare i prezzi dei nostri prodotti e ha portato a un aumento delle conversioni.
In questo articolo vi mostreremo come evidenziare facilmente una voce di menu in WordPress utilizzando il codice CSS.

Perché evidenziare una voce di menu in WordPress?
Un menu di navigazione è un elenco di link che puntano ad aree importanti del sito. Di solito si presenta come una barra orizzontale nell’header di ogni pagina di un sito web WordPress.
Evidenziando una voce del menu di navigazione, si può facilmente indirizzare l’attenzione dell’utente verso l’invito all’azione più importante.
Ad esempio, se volete che gli utenti visitino la pagina dei prezzi o un post specifico sul vostro blog WordPress, potete mettere in evidenza quell’elemento nel vostro menu di navigazione. Questo può aumentare il traffico su quella pagina e incrementare le vendite.

Detto questo, vediamo come evidenziare una voce di menu in WordPress utilizzando i CSS:
Metodo 1: Evidenziare una voce di menu con l’editor completo del sito
Se si utilizza un tema abilitato ai blocchi, si avrà a disposizione l’Editor completo del sito invece del vecchio Theme Customizer. È anche possibile evidenziare facilmente una voce di menu corrente.
Per prima cosa, andare alla pagina Aspetto ” Editor dalla dashboard di amministrazione di WordPress. In questo modo si accede all’editor completo del sito.
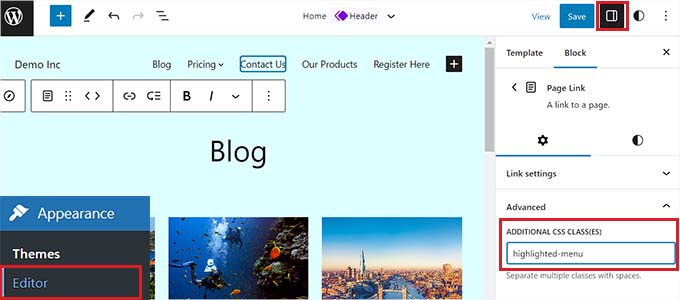
È sufficiente fare doppio clic sulla voce di menu che si desidera evidenziare, quindi fare clic sull’icona “Impostazioni” in alto. In questo modo si apriranno immediatamente le impostazioni di quella specifica voce di menu nel pannello di blocco.
A questo punto, è sufficiente scorrere verso il basso fino alla scheda “Avanzate” e fare clic sull’icona a forma di freccia accanto ad essa per espanderla.
Si aprirà un campo “Classe CSS aggiuntiva” in cui si dovrà scrivere highlighted-menu.

Quindi, fare clic sul pulsante “Salva” nella parte superiore della pagina per memorizzare le modifiche.
Successivamente, è necessario aggiungere una piccola parte di CSS al tema per l’effetto di evidenziazione. È possibile correggere la mancanza del Theme Customizer, oppure utilizzare un plugin di snippet di codice per aggiungere il codice CSS.
Come aggiungere gli snippet CSS con WPCode
Per l’aggiunta di CSS a WordPress, consigliamo di utilizzare WPCode perché è il miglior plugin di snippets di codice per WordPress sul mercato che rende sicura e facile l’aggiunta di codice personalizzato.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per ulteriori istruzioni, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: WPCode ha anche una versione gratuita. Tuttavia, è possibile ottenere il piano premium per sbloccare la libreria cloud di frammenti di codice, la logica condizionale intelligente e altro ancora.
Dopo l’attivazione, navigare nella pagina Code Snippets ” + Add Snippet dal pannello di amministrazione di WordPress.
Passare il mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e cliccare sul pulsante “+ Aggiungi snippet personalizzato”.

Quindi, è necessario selezionare “CSS Snippet” come tipo di codice dall’elenco di opzioni che appare.

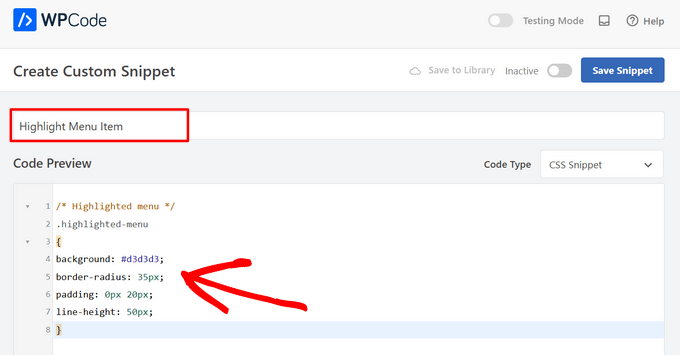
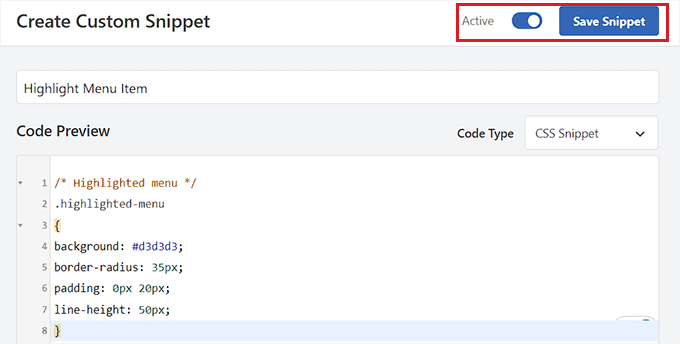
A questo punto si accede alla pagina “Crea snippet personalizzato”, dove si può iniziare scegliendo un nome per il proprio snippet.
Quindi, copiare e incollare il seguente codice CSS nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #d3d3d3;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Ecco come dovrebbe apparire:

Una volta fatto ciò, scorrere fino alla sezione “Inserimento”.
Qui è sufficiente scegliere la modalità “Inserimento automatico”, in modo che il codice venga eseguito automaticamente sull’intero sito web.

A questo punto, andare nella parte superiore della pagina e spostare l’interruttore da “Inattivo” ad “Attivo”.
Quindi, è sufficiente fare clic sul pulsante “Salva frammento” per memorizzare le impostazioni.

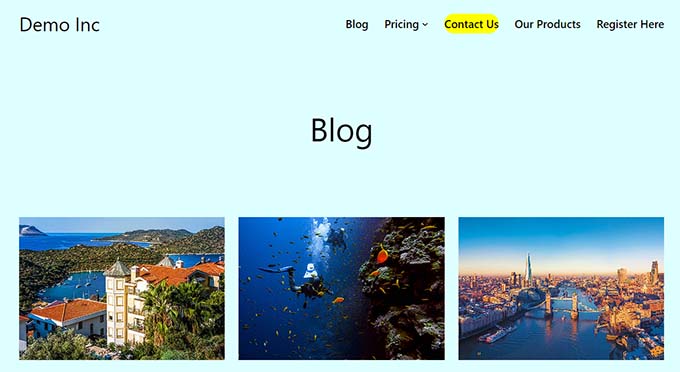
Ora avete evidenziato con successo una voce di menu in WordPress utilizzando un editor completo del sito.
Ecco come apparirà la voce di menu dopo aver aggiunto il codice CSS.

Come accedere al personalizzatore del tema usando un tema a blocchi
Se si desidera utilizzare il Personalizzatore di temi e un tema FSE, è sufficiente copiare e incollare l’URL sottostante nel browser. Assicuratevi di sostituire “example.com” con il dominio del vostro sito:
1 | https://example.com/wp-admin/customize.php |
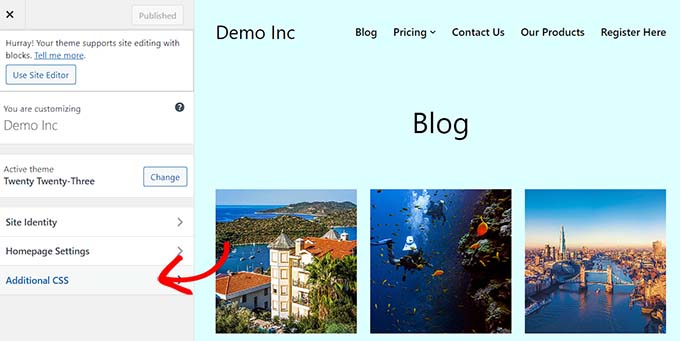
Si aprirà il personalizzatore del tema del blocco, dove si dovrà espandere la scheda “CSS aggiuntivi”.

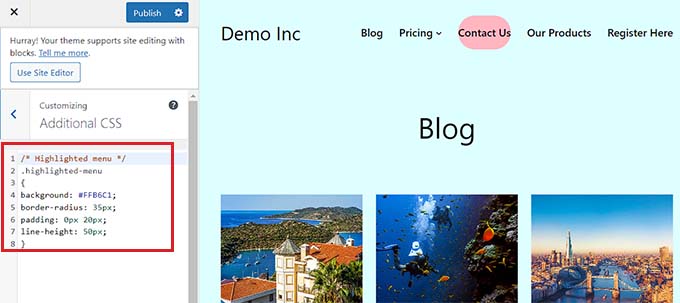
Da qui, copiare e incollare lo snippet CSS nella casella “CSS aggiuntivo”:
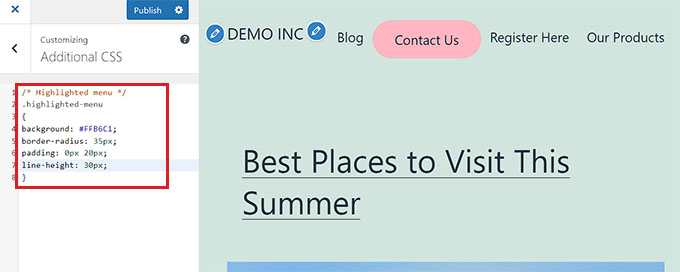
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Dopodiché, è sufficiente fare clic sul pulsante “Pubblica” in alto per memorizzare le impostazioni.

Metodo 2: Evidenziare una voce di menu utilizzando il personalizzatore del tema
Se si utilizza un vecchio tema di WordPress, probabilmente il personalizzatore del tema è abilitato di default. L’evidenziazione di una voce di menu nel personalizzatore di temi è un processo abbastanza semplice.
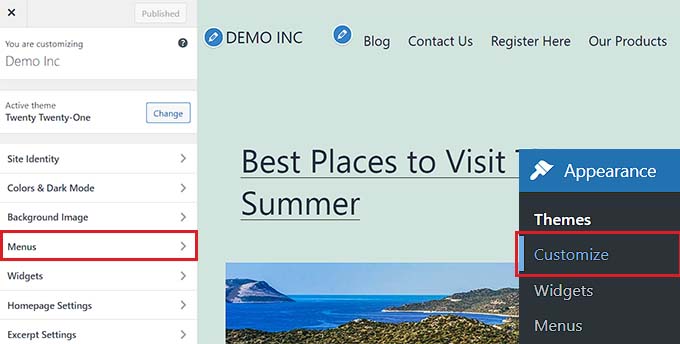
Per prima cosa, basta andare su Aspetto ” Personalizzazione nella dashboard di WordPress per avviare il personalizzatore del tema. Una volta aperto, è sufficiente fare clic sulla scheda “Menu” nella barra laterale sinistra.

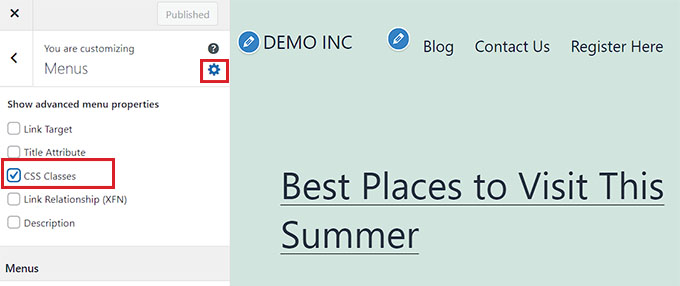
Da qui, fare clic sull’icona dell’ingranaggio in alto a destra per visualizzare le proprietà avanzate.
A questo punto, selezionare la casella “Classi CSS”.

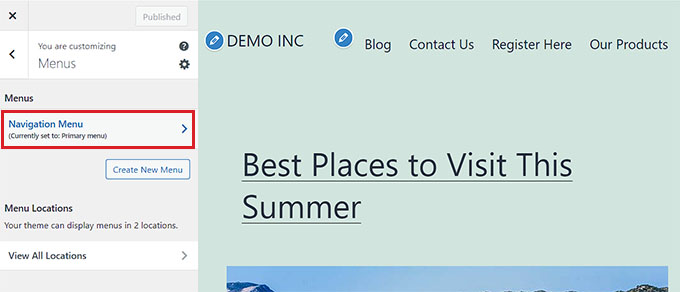
Quindi, scorrere verso il basso fino alla sezione “Menu”.
Se avete più menu di WordPress, fate semplicemente clic sul menu con le voci che volete evidenziare.

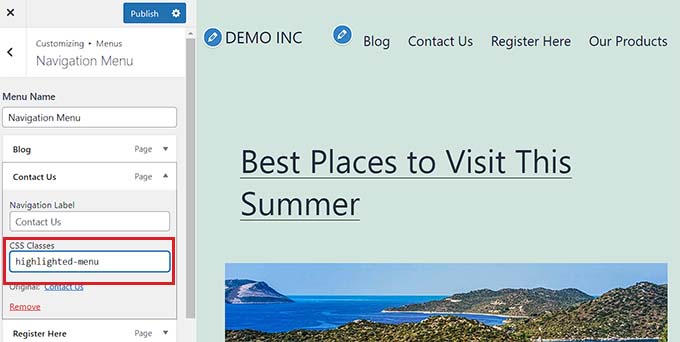
Si aprirà una nuova scheda in cui è possibile selezionare la voce di menu che si desidera evidenziare. Potrebbe essere “Contattaci”, come nel nostro esempio, oppure la pagina dei prezzi o il link al vostro negozio online.
È sufficiente fare clic sulla voce di menu desiderata per espandere le impostazioni. Qui, fare clic sul campo “Classi CSS”.
È sufficiente scrivere 'highlighted-menu' nel campo. È possibile aggiungere questa classe CSS a più voci di menu e tutte saranno evidenziate.

Successivamente, è sufficiente andare alla scheda “CSS aggiuntivi” nel personalizzatore del tema.
Successivamente, copiare e incollare il seguente codice CSS:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Congratulazioni! Avete evidenziato con successo una voce di menu.
Nota: il tema potrebbe non avere un campo “CSS aggiuntivo” nel CSS personalizzato. In caso contrario, selezionare le impostazioni del tema per scoprire come aggiungere CSS personalizzato. Se non lo si trova, si può contattare lo sviluppatore o aggiungerlo con WPCode.
Infine, non dimenticate di fare clic sul pulsante “Pubblica” in alto per salvare le impostazioni.

Personalizzazione dell’evidenziazione delle voci di menu
Ora che avete evidenziato la voce di menu, potete modificare il codice CSS per personalizzare la voce di menu nel modo che preferite.
Ad esempio, è possibile modificare il colore di sfondo della voce di menu.

Basta cercare il seguente codice nello snippet CSS appena incollato:
1 | background: #FFB6C1 |
Dopo averlo individuato, è sufficiente sostituire il numero di codice del colore rosa con il codice esadecimale di un colore a scelta:
1 | background: #7FFFD4; |
Qui sopra è riportato il codice esadecimale dell’acquamarina.

Per altre idee su come personalizzare la voce di menu evidenziata, potete consultare la nostra guida per aggiungere facilmente CSS personalizzati.
Una volta soddisfatti delle proprie scelte, è sufficiente fare clic sul pulsante “Pubblica” nel personalizzatore del tema o su “Salva snippet” in WPCode per salvare le modifiche.
Speriamo che questo articolo vi abbia aiutato a imparare come mettere in evidenza un’icona di menu in WordPress. Potreste anche voler selezionare la nostra guida per principianti su come creare uno stile per i menu di navigazione di WordPress o il nostro tutorial su come add-on le icone immagine con i menu di navigazione in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Thank you for the CSS code. It made my search much easier. It works perfectly with WPCode.