La navigazione da dispositivi mobili può rendere più o meno difficile l’esperienza utente del vostro sito WordPress. E noi di WPBeginner abbiamo scoperto che le impostazioni predefinite del menu mobile non sono sempre in linea con ciò che gli utenti vogliono ottenere sui loro siti web.
Anche se i temi di WordPress fanno un buon lavoro nel convertire i menu per desktop in versioni compatibili con i dispositivi mobili, questa conversione automatica non è sempre la soluzione migliore.
I nostri utenti hanno spesso bisogno di visualizzare diverse opzioni di navigazione per i loro visitatori mobili, sia per semplicità che per promozioni speciali o per migliorare i tassi di conversione.
In questo articolo vi mostreremo come nascondere facilmente il menu mobile predefinito di WordPress, in modo da poter mostrare un menu personalizzato.

In questa esercitazione verranno illustrati due metodi diversi; potete usare i collegamenti rapidi qui sotto per passare al metodo che desiderate utilizzare:
Metodo 1: Nascondere un menu mobile in WordPress utilizzando un plugin
Il modo più semplice per nascondere il menu mobile fornito dal tema di WordPress è utilizzare il plugin WP Mobile Menu.
Questo plugin consente di creare un menu unico e di mostrarlo agli utenti mobili. È anche possibile nascondere il menu mobile che molti temi forniscono di default.
Create il vostro menu mobile
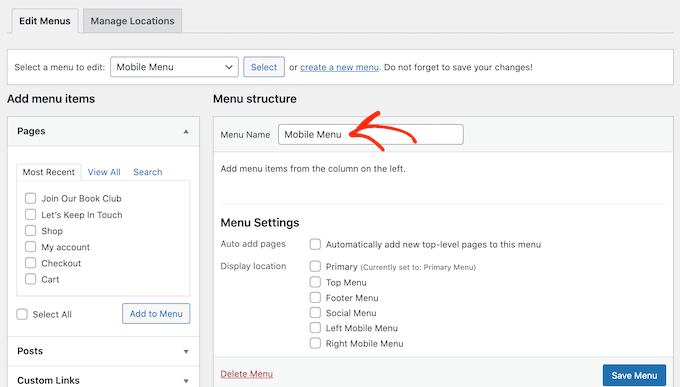
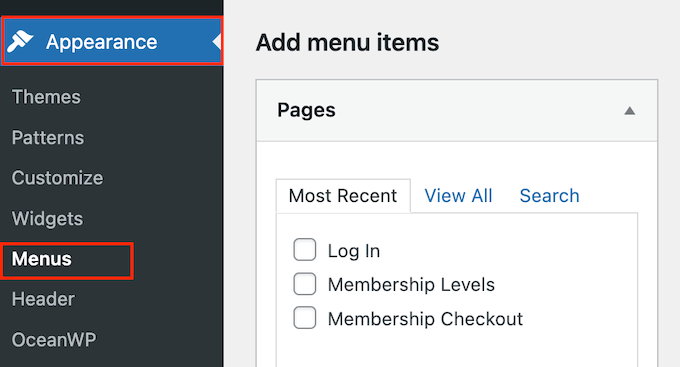
Innanzitutto, è necessario creare il menu di navigazione che si desidera visualizzare sui dispositivi mobili. Per iniziare, visitate la pagina Aspetto ” Menu nella vostra dashboard di WordPress.

Nella schermata successiva, è necessario digitare un nome per il menu. È consigliabile utilizzare un nome che consenta di identificare il menu in seguito, ad esempio “Menu mobile”.
Successivamente, è possibile selezionare tutte le pagine e i post che si desidera aggiungere al menu mobile.

Per istruzioni più dettagliate, consultate la nostra guida su come creare un menu di navigazione in WordPress.
Quando si è soddisfatti del layout del menu, ricordarsi di fare clic sul pulsante “Salva menu” per salvare le modifiche.
Configurare le impostazioni del plugin
Fatto questo, è il momento di installare e attivare il plugin WP Mobile Menu. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
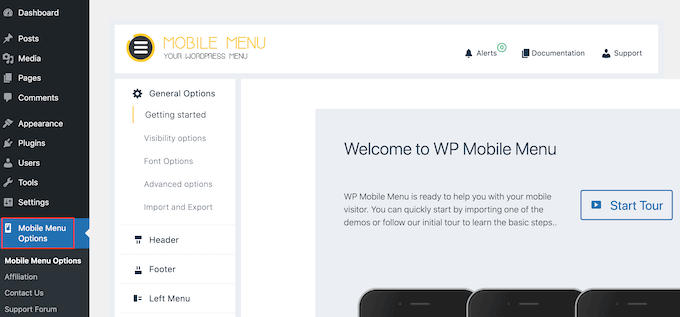
Dopo l’attivazione, andare su Opzioni menu mobile per configurare le impostazioni del plugin.

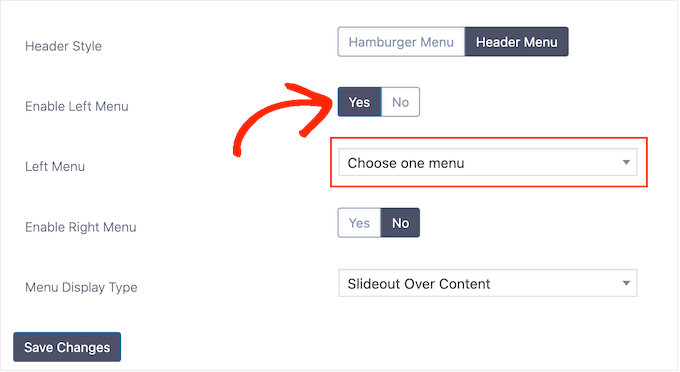
Qui è necessario scorrere fino alla fine della pagina e scegliere se mostrare il menu mobile sul lato sinistro o destro dello schermo utilizzando le levette “Abilita menu sinistro/destro”.
Quindi, aprire il menu a tendina “Scegli un menu” e selezionare il menu mobile creato in precedenza.

Dopodiché, è sufficiente fare clic su “Salva le modifiche”.
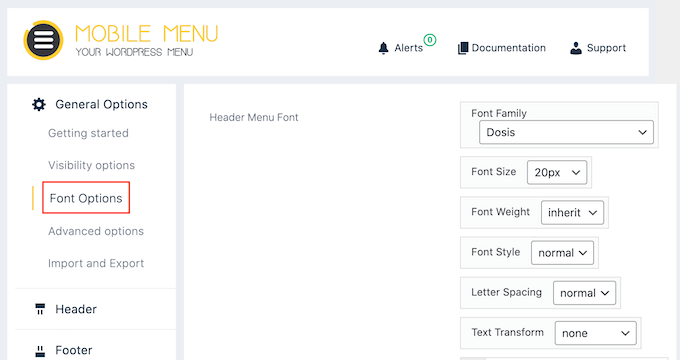
Ci sono molti modi per dare stile al menu di navigazione di WordPress. Ad esempio, è possibile selezionare “Opzioni font” e modificare la dimensione del font, il peso, la spaziatura e altro ancora.

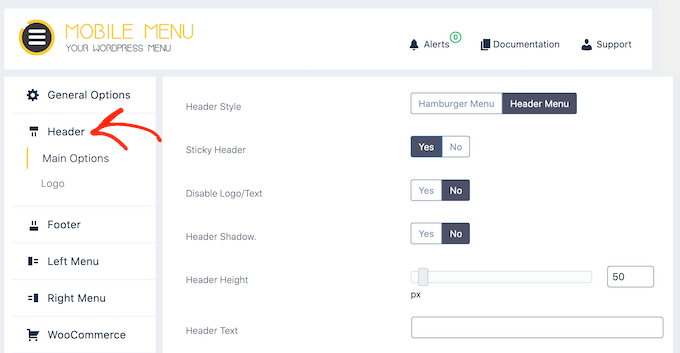
È inoltre possibile selezionare “Stile intestazione” e modificare l’aspetto e il comportamento dell’intestazione mobile.
Ad esempio, è possibile aggiungere un’ombra, modificare l’altezza dell’intestazione, creare un menu di navigazione appiccicoso e altro ancora.

La maggior parte di queste impostazioni sono semplici, per cui è possibile esaminarle e vedere quali diversi tipi di effetti si possono creare. Ad esempio, è possibile aggiungere un’icona o aggiungere CSS ai menu di WordPress.
Quando si è soddisfatti della configurazione del menu mobile, basta cliccare su “Salva modifiche”.
Aggiungete il vostro menu mobile a WordPress
Dopo aver configurato il plugin, il passo successivo consiste nell’indicare a WordPress dove mostrare il menu mobile, andando in Aspetto ” Menu.
Se non è già selezionato, aprire il menu a tendina “Seleziona un menu da modificare” e scegliere il menu mobile creato in precedenza.

Quindi, in “Impostazioni menu”, si deve selezionare “Menu mobile sinistro” o “Menu mobile destro”, a seconda della posizione in cui si desidera visualizzare il menu.
Dopodiché, è sufficiente fare clic su “Salva menu”.
Ora, visitate il vostro sito web su un dispositivo mobile o visualizzate la versione mobile del vostro sito WordPress da desktop. Dovreste vedere il menu mobile personalizzato.

Risoluzione dei problemi: Come nascondere il menu mobile predefinito
Per impostazione predefinita, il plugin nasconde automaticamente gli elementi di menu utilizzati dalla maggior parte dei temi WordPress più diffusi. Ciò significa che il menu mobile predefinito del vostro tema dovrebbe essere nascosto senza che dobbiate fare nulla.
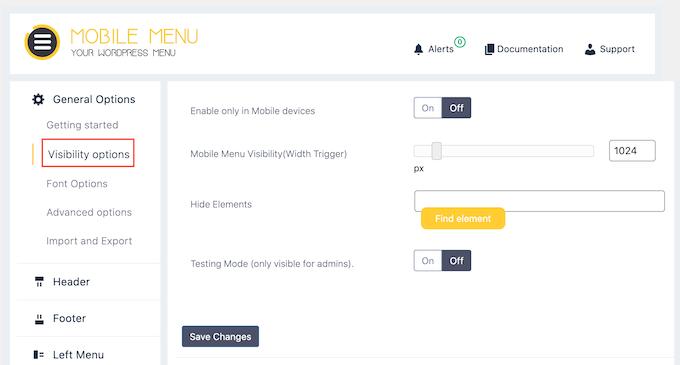
Tuttavia, se il menu mobile predefinito continua a comparire, è necessario andare su Opzioni menu mobile ” Opzioni generali ” Opzioni di visibilità nella dashboard di WordPress.

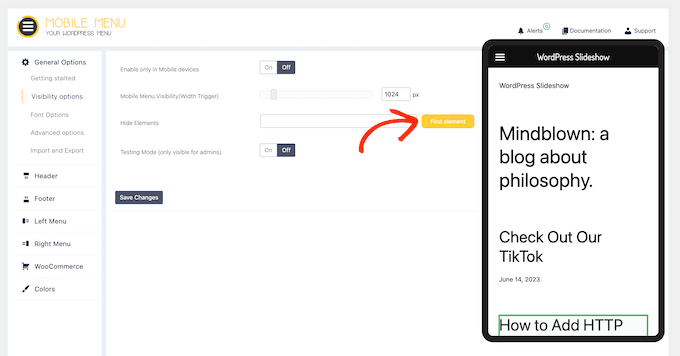
Qui, fare clic sul pulsante “Trova elemento”.
Questo apre una versione mobile del vostro sito web.

In questo popup, fare clic per selezionare il contenuto che si desidera nascondere sui dispositivi mobili, come il menu fornito dal tema di WordPress.
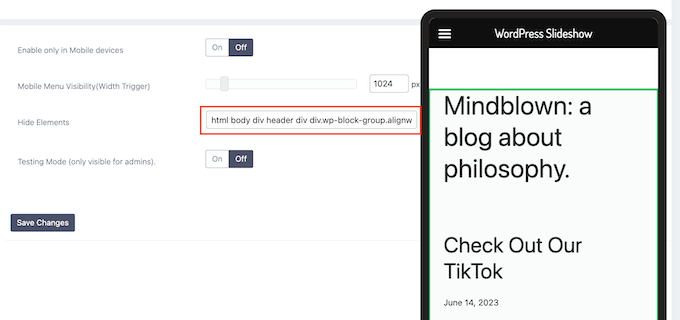
Aggiunge la classe CSS del contenuto al campo ‘Nascondi elementi’.

A questo punto, fare clic su “Salva modifiche”. Ora il menu del tema non dovrebbe più apparire sui dispositivi mobili.
Metodo 2: Nascondere il menu mobile usando il codice CSS
Questo metodo è un po’ avanzato e richiede l’aggiunta di codice personalizzato al vostro sito web.
Per questo metodo, è possibile scegliere tra due approcci diversi. Si può nascondere l’intero menu predefinito per dispositivi mobili utilizzando i CSS, oppure si possono nascondere le singole voci del menu sui dispositivi mobili.
1. Nascondere un menu completo sui dispositivi mobili utilizzando i CSS
Un’opzione è quella di rimuovere completamente il menu mobile predefinito dal vostro tema WordPress. Si tratta di una buona scelta se si desidera utilizzare un metodo di navigazione diverso sul cellulare, come ad esempio i link di navigazione breadcrumb o le immagini interattive.
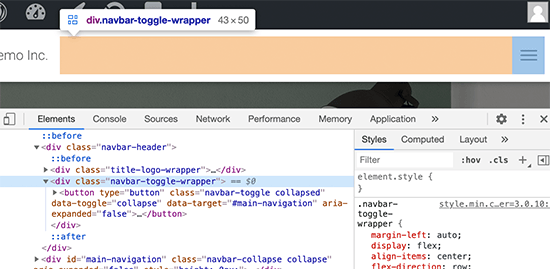
Innanzitutto, è necessario trovare l’elemento da modificare. Per farlo, basta andare sul sito web di WordPress e passare il mouse sul menu di navigazione.
A questo punto, fare clic con il tasto destro del mouse e selezionare lo strumento Ispezione del browser.

Lo schermo del browser si dividerà in due e si vedrà il codice della pagina, compreso quello del menu di navigazione.
Tuttavia, non vogliamo modificare questo menu di navigazione, poiché è visibile sulla schermata della scrivania.

Per fortuna c’è un modo semplice per accedere al menu mobile.
È sufficiente trascinare l’angolo del browser per rimpicciolirlo, finché WordPress non sostituisce il menu di navigazione del desktop con quello del cellulare.

Ora è necessario individuare l’identificatore e la classe CSS utilizzati dal menu di navigazione mobile. È sufficiente spostare il mouse sul codice sorgente finché il browser non evidenzia l’area del menu. Questa sezione contiene la classe e l’identificatore da utilizzare.
Una volta ottenute queste informazioni, è possibile nascondere il menu sui dispositivi mobili utilizzando un codice.
Spesso le guide di WordPress chiedono di aggiungere codice personalizzato al file functions.php. Tuttavia, questo non è molto semplice per l’utente e anche un piccolo errore nel codice può causare ogni tipo di errore comune di WordPress. Il codice personalizzato può addirittura distruggere completamente il vostro sito web.
È invece più sicuro aggiungere codice personalizzato usando WPCode.
Questo plugin gratuito consente di aggiungere facilmente CSS personalizzati, PHP, HTML e altro a WordPress senza mettere a rischio il sito. È sufficiente incollare il codice del plugin nell’editor del codice WPCode, per poi attivare e disattivare il codice con un clic.
Per iniziare, è necessario installare e attivare WPCode. Per maggiori informazioni, consultate la nostra guida passo passo su come installare un plugin di WordPress.
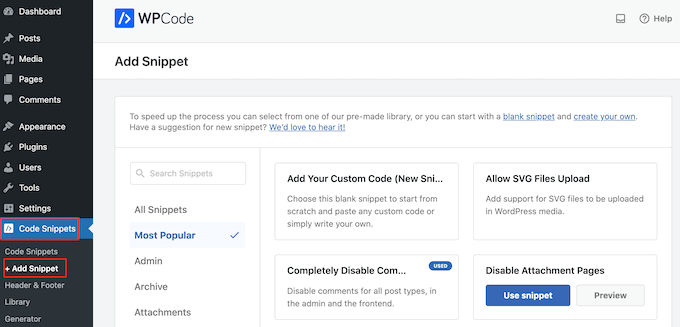
Dopodiché, andate su Code Snippets ” Add Snippet nella dashboard di WordPress.

Qui vengono mostrati tutti gli snippet preconfezionati che è possibile aggiungere al proprio sito. Tra questi c’è uno snippet che consente di disabilitare completamente i commenti, di caricare tipi di file che WordPress di solito non supporta, di disabilitare le pagine dell’allegato e molto altro ancora.
Per aggiungere CSS personalizzati al sito, è sufficiente passare al mouse su “Aggiungi codice personalizzato” e cliccare sul pulsante “+ Aggiungi snippet personalizzato”.

Quindi, selezionare “Snippet CSS” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

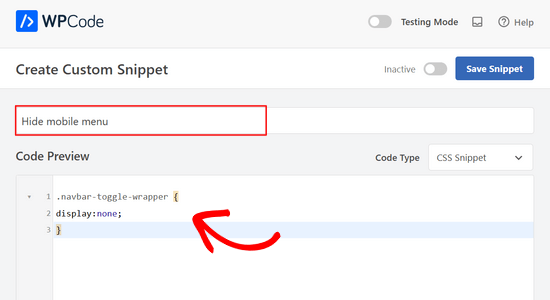
Si accede così alla pagina Creare uno snippet personalizzato.
Per iniziare, digitate un titolo per lo snippet di codice. Può essere qualsiasi cosa che aiuti a identificare lo snippet nella dashboard di WordPress.

Successivamente, è possibile incollare o digitare il seguente codice nell’editor di codice:
1 2 3 | .navbar-toggle-wrapper {display:none;} |
Non dimenticate di sostituire .navbar-toggle-wrapper con l’identificatore trovato con lo strumento Inspect del browser.
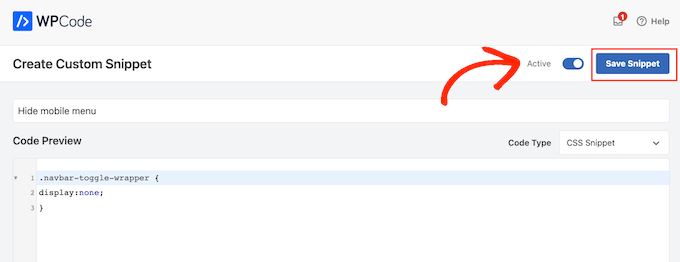
Quando si è pronti a pubblicare lo snippet di codice, scorrere in alto nella schermata e fare clic sulla levetta “Inattivo”, in modo che diventi “Attivo”.
Infine, fare clic su “Salva snippet” per rendere attivo lo snippet.

Ora il menu mobile del tema sarà nascosto su smartphone e tablet.
2. Nascondere voci di menu specifiche nel menu mobile usando i CSS
Questo metodo consente di creare un menu di navigazione e di mostrare o nascondere in modo selettivo le voci che non si desidera far apparire sui dispositivi mobili o desktop.
In questo modo, è possibile utilizzare lo stesso menu di navigazione per i visitatori da mobile e da desktop. Per prima cosa, andare su Aspetto ” Menu.

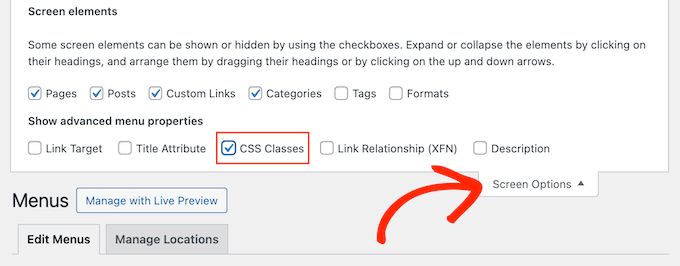
Fatto questo, cliccate sul pulsante “Opzioni schermata” in alto a destra.
Da qui è necessario selezionare la casella accanto all’opzione “Classi CSS”.

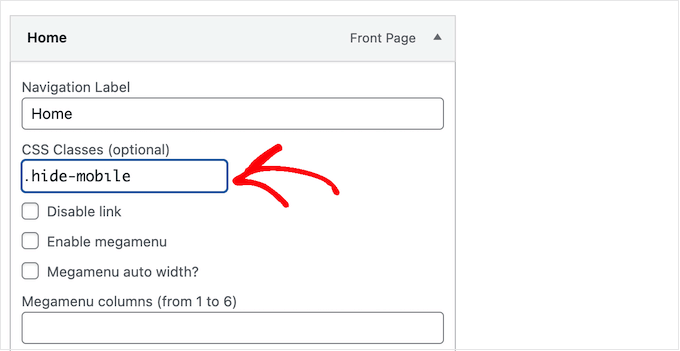
Successivamente, scorrere fino alla voce di menu che si desidera nascondere sul cellulare e fare clic su di essa per espanderla.
Nelle impostazioni delle voci di menu è possibile aggiungere una classe CSS. In questo caso, è sufficiente aggiungere una classe CSS .hide-mobile.

Ripetere la procedura per tutte le voci di menu che si desidera nascondere sul cellulare.
Allo stesso modo, è possibile fare clic sulle voci di menu che si desidera nascondere sui computer desktop. Questa volta, però, aggiungete la classe CSS .hide-desktop.
Al termine, non dimenticate di fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
Fatto ciò, si è pronti a nascondere queste voci di menu utilizzando un CSS personalizzato. È sufficiente creare un nuovo frammento di codice personalizzato seguendo la stessa procedura descritta sopra.
Ora è possibile aggiungere il seguente CSS all’editor di codice di WPCode:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @media (min-width: 980px){ .hide-desktop{ display: none !important; }} @media (max-width: 980px){ .hide-mobile{ display: none !important; }} |
Dopodiché, è sufficiente pubblicare lo snippet di codice.
Ora, se visitate il vostro blog WordPress, vedrete che le voci di menu che volevate nascondere su desktop non sono più visibili. Per verificare l’aspetto del menu su mobile, è sufficiente ridurre la schermata del browser finché WordPress non passa al menu mobile.
Speriamo che questo articolo vi abbia aiutato a capire come nascondere facilmente un menu mobile in WordPress. Potreste anche voler consultare le nostre scelte degli esperti per i migliori trascina e rilascia di WordPress page builder e la nostra guida su come add-on la logica condizionale ai menu.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.