Salutare ogni utente con un messaggio di benvenuto personalizzato in WordPress è un ottimo modo per creare un’esperienza più personale per i vostri visitatori.
In oltre 16 anni di esperienza, abbiamo notato con molti dei nostri brand partner che un saluto personalizzato può aumentare l’engagement, far sentire le persone apprezzate e persino incoraggiarle a esplorare meglio il sito. Un semplice messaggio di benvenuto può essere molto utile per creare un rapporto con il pubblico.
Ma l’impostazione di saluti personalizzati per ogni visitatore può sembrare molto impegnativa. È qui che strumenti come OptinMonster e LiveChat si rivelano utili.
In questa guida vi mostreremo metodi semplici per creare e visualizzare messaggi di benvenuto personalizzati, in modo che possiate iniziare a entrare in contatto con i vostri visitatori in pochissimo tempo.

Perché e quando si dovrebbero salutare gli utenti con messaggi di benvenuto in WordPress
Non tutti i siti web hanno bisogno di accogliere gli utenti con un messaggio di benvenuto personalizzato. Tuttavia, se si gestisce un negozio online, si cerca di generare contatti o di aumentare l’engagement degli utenti, un messaggio di benvenuto può essere molto utile.
Esistono diversi tipi di messaggi di benvenuto che si possono utilizzare. L’obiettivo è offrire agli utenti un valore aggiunto con ogni messaggio.
Ecco alcuni casi d’uso per mostrare un messaggio di benvenuto sul vostro sito WordPress:
- Quando i clienti arrivano nel vostro negozio di e-commerce, potete mostrare un messaggio di benvenuto con offerte di sconto o assisterli nel processo di pagamento.
- Un messaggio di benvenuto aiuta a fornire assistenza dal vivo agli utenti che potrebbero non avere familiarità con i vostri prodotti e servizi. Potete incoraggiarli a fare domande e a risolvere i loro dubbi.
- Mostrare un messaggio di benvenuto ai visitatori che si restituiscono può aumentare le vendite del sito. Potete mostrare un popup con i prodotti più richiesti, sconti e altri incentivi.
- Potete anche creare messaggi di benvenuto personalizzati in diverse lingue per il vostro pubblico globale. Ciò contribuisce ad aumentare il coinvolgimento e a far sentire benvenuti gli utenti di tutto il mondo.
- Su un blog WordPress, un messaggio di benvenuto può aiutarvi a far crescere la vostra mailing list. Potete incoraggiare gli utenti a scaricare un corso gratuito, mostrare loro i vostri migliori contenuti e altro ancora.
- Creare un messaggio di benvenuto per un sito web non profit può aiutarvi a ottenere più donazioni. È possibile salutare gli utenti e mostrare le principali cause da sostenere nel messaggio popup.
Per questo motivo, vi mostreremo come accogliere facilmente ogni utente con un messaggio di benvenuto personalizzato in WordPress. Verranno coperti 2 metodi, quindi potete fare clic sui link sottostanti per passare a qualsiasi sezione:
Facciamo un salto nel buio!
Metodo 1: Salutare gli utenti con un messaggio di benvenuto personalizzato utilizzando OptinMonster
Per questo metodo, utilizzeremo OptinMonster. È il software di lead generation più diffuso al mondo che vi aiuta a convertire i visitatori del sito web in abbonati e clienti.
Noi di WPBeginner utilizziamo sempre OptinMonster per creare popup o banner header per le nostre offerte speciali. Per maggiori dettagli, consultate la nostra recensione completa di OptinMonster.
Innanzitutto, è necessario registrare un account OptinMonster. Basta visitare il sito web e fare clic sul pulsante “Ottieni OptinMonster ora” per iniziare.

Dopo la registrazione, è necessario installare e attivare il plugin OptinMonster. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
È un plugin gratuito che funge da connettore tra il vostro sito WordPress e OptinMonster.
Dopo l’attivazione, verrà visualizzata la procedura guidata di configurazione di OptinMonster e la schermata di benvenuto. Cliccate sul pulsante “Connetti il tuo account esistente”.

A questo punto si aprirà una nuova finestra.
È necessario fare clic sul pulsante “Connetti a WordPress” per collegare il proprio sito web WordPress con OptinMonster.

Ora siete pronti a creare una nuova campagna per il vostro sito web.
Basta andare su OptinMonster ” Campagne dal pannello di amministrazione di WordPress e cliccare sull’opzione “Crea la tua prima campagna”.

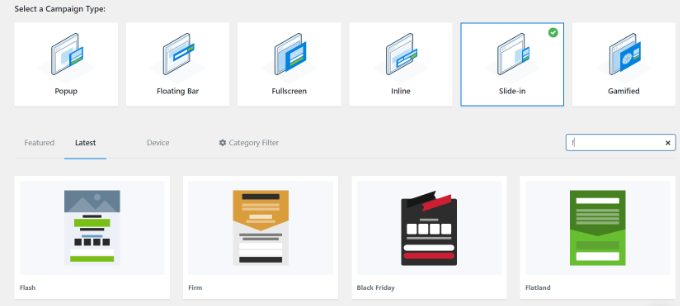
Successivamente, è necessario scegliere un tipo di campagna e un modello. OptinMonster offre diversi tipi di campagna e potete utilizzarne uno qualsiasi per accogliere gli utenti con un messaggio di benvenuto in WordPress.
Per questa esercitazione, utilizzeremo il tipo di campagna a scorrimento con il template “Flatland”.

Successivamente, vi verrà chiesto di dare un nome alla vostra campagna.
Una volta terminato, è sufficiente fare clic sul pulsante “Inizia a costruire”.

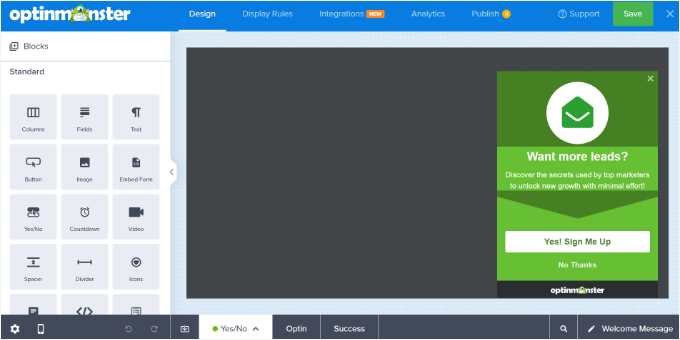
OptinMonster lancerà ora l’editor drag-and-drop, dove è possibile aggiungere qualsiasi elemento e modificarlo.
È possibile aggiungere diversi blocchi come colonne, testo, video, pulsanti, campi di iscrizione e altro ancora.

È inoltre possibile modificare il testo del messaggio di benvenuto.
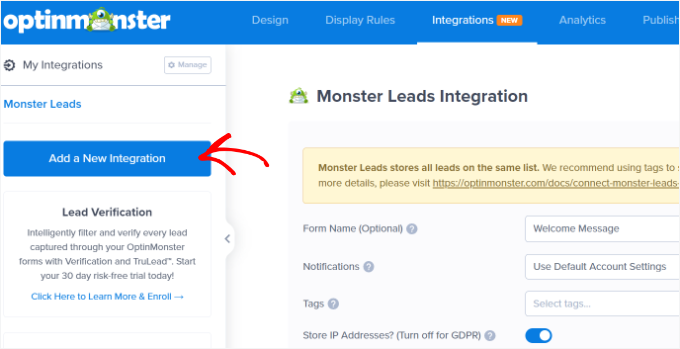
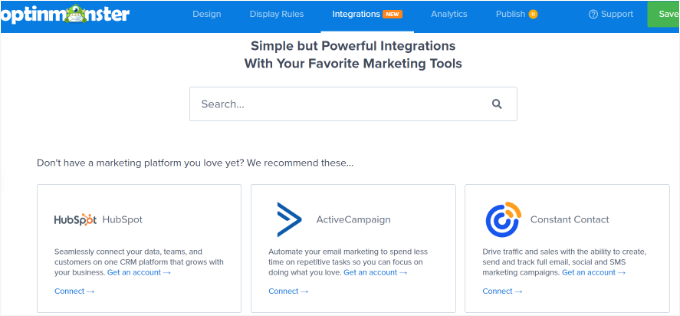
OptinMonster si integra anche con i vostri servizi di email marketing. Basta passare alla scheda “Integrazioni” in alto.

Dopodiché, è necessario fare clic sul pulsante “Aggiungi una nuova integrazione” dal menu a sinistra.
OptinMonster funziona perfettamente con strumenti popolari come ActiveCampaign, Constant Contact, HubSpot e altri.
Selezionate lo strumento di email marketing che desiderate integrare e fate clic sul link “Connetti”. Seguite le istruzioni sullo schermo per accedere al vostro servizio preferito.

Successivamente, è necessario passare alla scheda “Regole di visualizzazione” per selezionare quando si desidera visualizzare l’annuncio.
OptinMonster dispone di una serie di opzioni che potete utilizzare per creare messaggi di benvenuto meno invadenti e molto coinvolgenti.
Visualizzazione del messaggio di benvenuto utilizzando la regola del tempo sulla pagina
Per impostazione predefinita, OptinMonster utilizzerà la regola di visualizzazione time-on-page per mostrare la campagna del messaggio di benvenuto.
Supponiamo che un utente arrivi al vostro negozio di e-commerce e trascorra 5 secondi sulla homepage. È possibile mostrare un messaggio popup di benvenuto all’utente e mostrare le vendite recenti, i prodotti più popolari o altri incentivi.
Allo stesso modo, se avete un blog WordPress, potete mostrare agli utenti nel messaggio di benvenuto gli articoli più popolari, gli ultimi annunci o le informazioni sui nuovi prodotti o servizi.

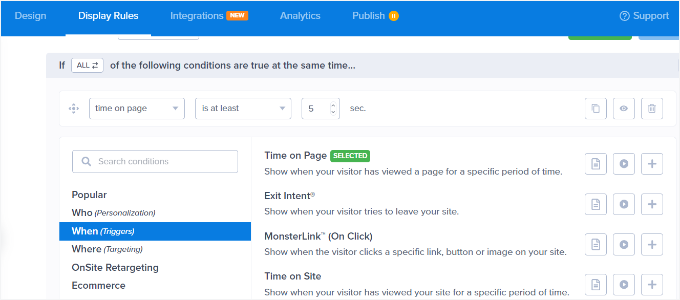
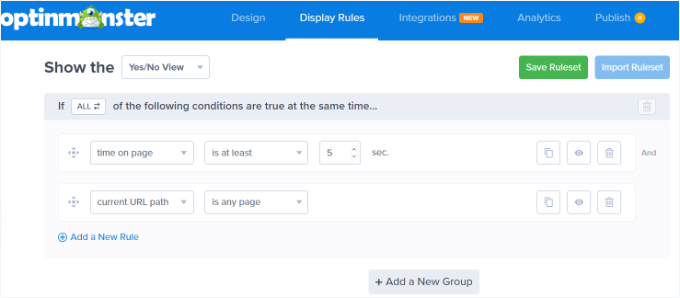
Per iniziare, è sufficiente selezionare la regola di visualizzazione “Tempo sulla pagina” e impostare il tempo su 5 secondi.
Se si desidera mostrare la campagna su tutte le pagine del sito web, è necessario utilizzare le regole “percorso URL corrente” e “qualsiasi pagina”.
Tuttavia, è possibile modificare queste impostazioni e aumentare il tempo o selezionare una pagina particolare per mostrare il messaggio di benvenuto.

Visualizzazione del messaggio di benvenuto in base alla posizione
È anche possibile visualizzare messaggi diversi per utenti provenienti da luoghi specifici. È anche possibile creare campagne multiple e salutare gli utenti nella loro lingua madre.
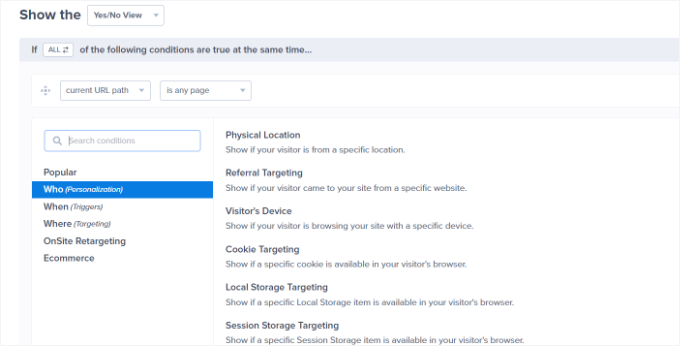
Tutto ciò che dovete fare è selezionare la regola di visualizzazione “Posizione fisica” in OptinMonster.

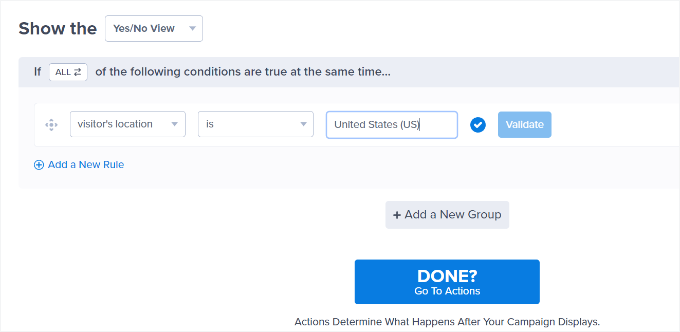
Successivamente, è possibile inserire il nome del Paese nelle impostazioni della regola di visualizzazione.
Da qui è necessario fare clic sul pulsante “Convalida”.

Nella schermata successiva, è necessario confermare la posizione inserita.
È sufficiente fare clic sul nome della località per continuare.

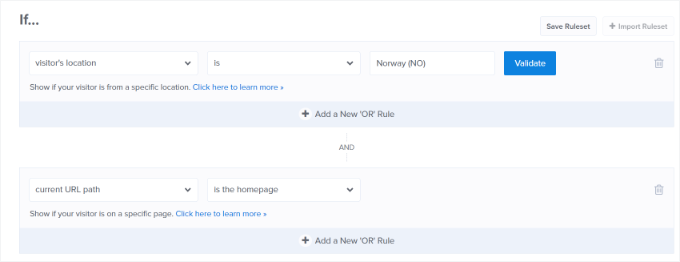
È possibile mantenere l’impostazione per la visualizzazione della campagna su tutte le pagine.
Tuttavia, se lo si desidera, è possibile modificare questa impostazione e mostrare il messaggio di benvenuto in una pagina particolare, come la homepage.

In OptinMonster è possibile utilizzare molte altre regole di visualizzazione per mostrare il messaggio di benvenuto. Ad esempio, esistono opzioni per mostrare la campagna in base al dispositivo dell’utente, quando fa clic su un link, visita una pagina particolare e altro ancora.
Pubblicate la vostra campagna di messaggi di benvenuto
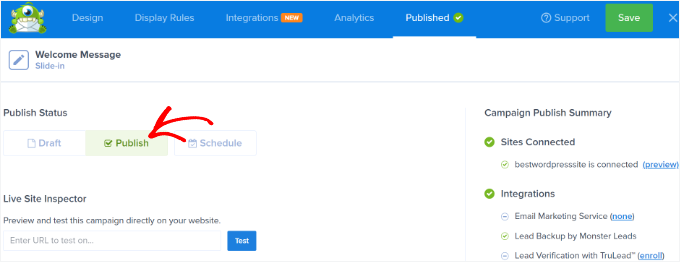
Una volta che il messaggio di benvenuto è pronto, modificare lo stato di pubblicazione in “Pubblica”. Quindi, si può fare clic sul pulsante “Salva” in alto e uscire dal costruttore di campagne.

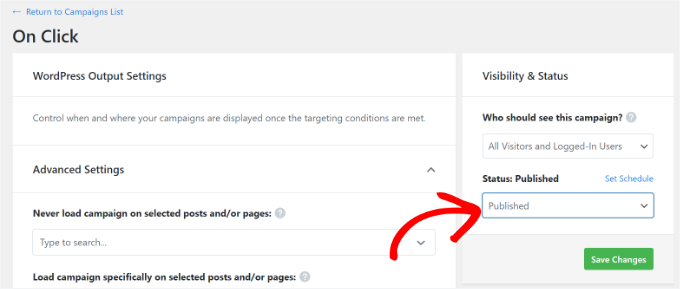
Successivamente, verranno visualizzate le impostazioni di output di WordPress per la campagna.
Per assicurarsi che la campagna sia attiva, fare clic sul menu a discesa “Stato” sulla destra e selezionare l’impostazione “Pubblicato”.

Non dimenticare di salvare le impostazioni dopo aver modificato lo stato.
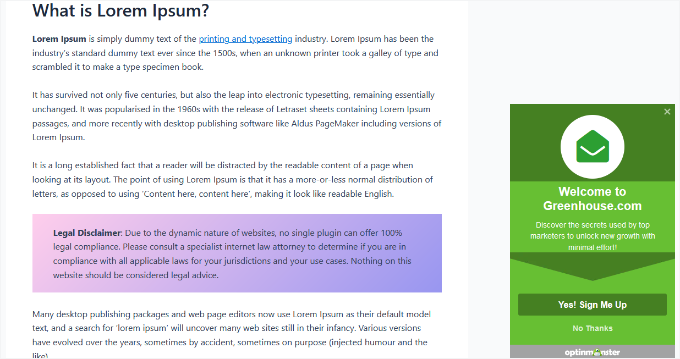
Ora potete visitare il vostro sito web per vedere il vostro messaggio di benvenuto personalizzato in azione.

È possibile creare altri popup come questo utilizzando regole diverse anche per altri utenti. Per maggiori dettagli, potete consultare la nostra guida su come mostrare contenuti personalizzati a diversi utenti in WordPress.
Metodo 2: Salutare gli utenti con un messaggio di benvenuto personalizzato utilizzando LiveChat
LiveChat è il miglior software di supporto alla chat dal vivo per siti web WordPress. Permette di creare pulsanti per la chat dal vivo dal design accattivante e supporto per la chat dal vivo per il vostro sito WordPress.
Al momento, utilizziamo LiveChat su tutte le singole pagine dei nostri servizi WPBeginner Pro. Per maggiori dettagli sulla nostra esperienza, potete consultare la nostra recensione di LiveChat.
È possibile personalizzare il messaggio di benvenuto, visualizzare i propri pulsanti, caricare il proprio logo, mostrare i profili degli agenti e altro ancora.
Innanzitutto, è necessario visitare il sito web di LiveChat e registrare un account. È sufficiente seguire le istruzioni sullo schermo per configurare l’account.

Dopodiché, si accede alla dashboard di LiveChat.
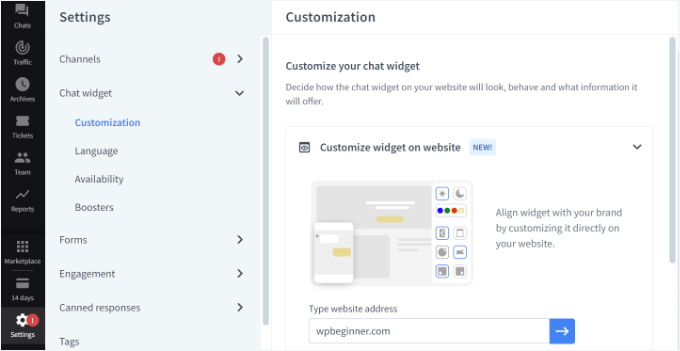
Successivamente, è necessario accedere alla scheda “Impostazioni” del pannello sinistro e andare alla pagina “Personalizzazione del widget Chat”.

Qui è possibile personalizzare il widget della chat.
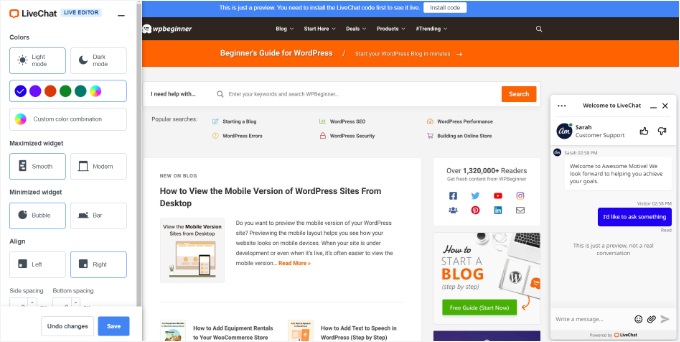
LiveChat consente di modificare i widget direttamente sul vostro sito web. È sufficiente inserire l’URL del sito nell’opzione “Personalizza widget sul sito web” e fare clic sul pulsante con la freccia blu.

È ora possibile cambiare il colore del widget della chat, selezionare la modalità scura o chiara, regolare lo stile e modificare l’allineamento e la spaziatura.
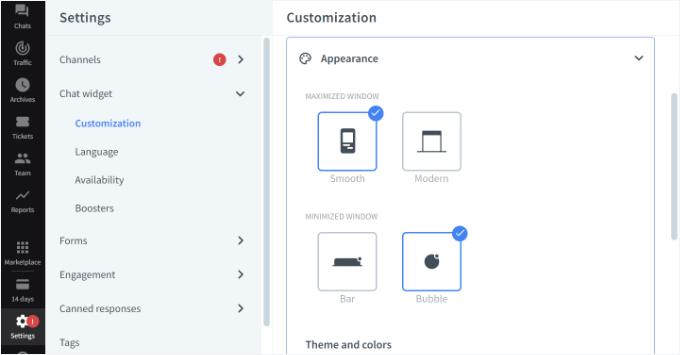
LiveChat consente anche di modificare l’aspetto del widget della chat live dalle impostazioni della dashboard.

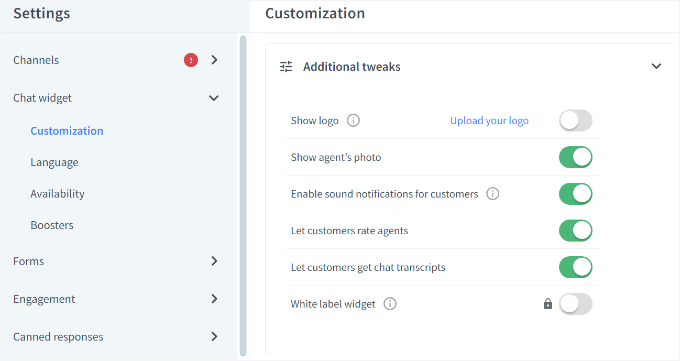
Inoltre, è possibile apportare ulteriori modifiche al widget della chat.
Ad esempio, è possibile mostrare il logo o la foto dell’agente, attivare le notifiche sonore, consentire ai clienti di valutare gli agenti e altro ancora.

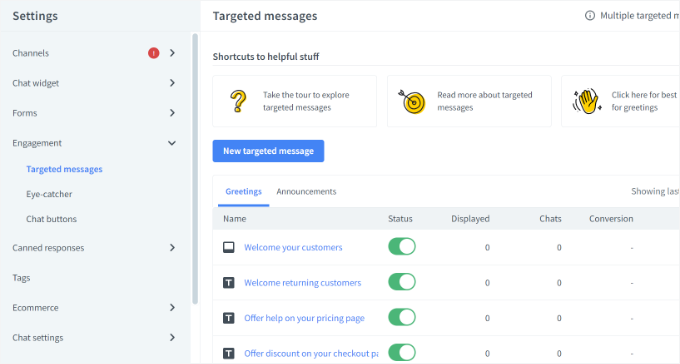
Successivamente, è necessario passare alla sezione Engagement ” Messaggi mirati dal pannello a sinistra.
Per impostazione predefinita, LiveChat abilita alcuni messaggi mirati. Tuttavia, è possibile creare i propri tipi di messaggi mirati, come ad esempio:
- Un messaggio di benvenuto ai nuovi clienti
- Un messaggio di benvenuto ai clienti che ritornano
- Guida alla pagina dei prezzi
- Uno sconto nella pagina di checkout
- Annunci di prodotti
- Rilascio di nuove funzionalità
- Offerte e sconti sensibili al tempo

È possibile fare clic sui messaggi predefiniti per personalizzarli ulteriormente o aggiungere un nuovo messaggio.
Per questa esercitazione, aggiungeremo una nuova notifica di benvenuto facendo clic sul pulsante “Nuovo messaggio mirato”.
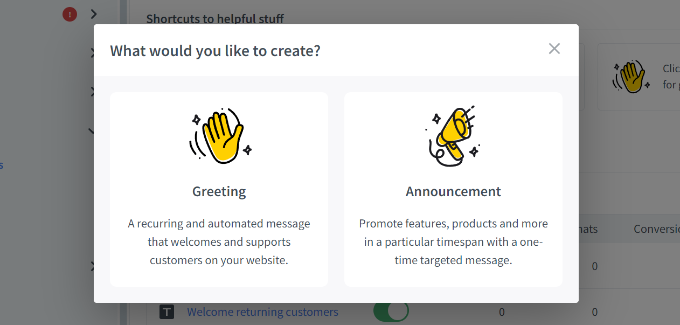
Si aprirà quindi una piccola finestra in cui si potrà scegliere il tipo di messaggio che si desidera creare. Selezionate l’opzione “Saluto”.

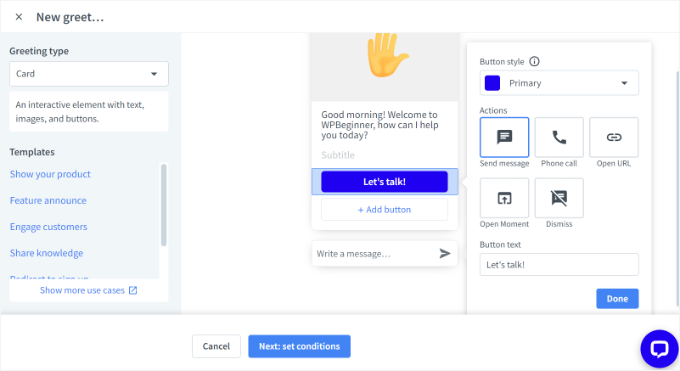
Successivamente, è possibile modificare il messaggio in modo che gli utenti lo vedano come un saluto.
LiveChat offre anche modelli per i messaggi di saluto. Ad esempio, è possibile mostrare un prodotto, annunciare una nuova funzione, condividere conoscenze e altro ancora. In questa esercitazione utilizzeremo il modello predefinito.
Sono disponibili anche opzioni per modificare il testo del pulsante, aggiungere un altro pulsante e altro ancora.

Una volta modificato il messaggio di saluto, è sufficiente fare clic sul pulsante “Avanti: imposta condizioni” in basso.
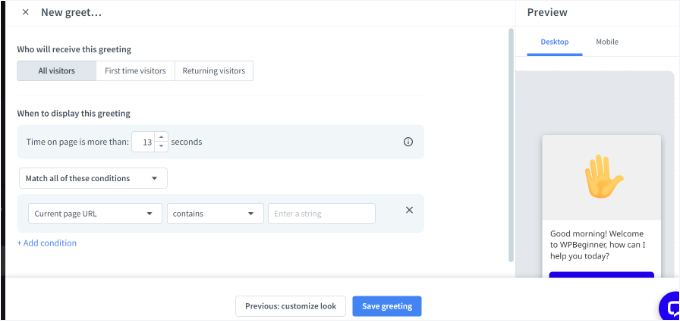
Successivamente, è necessario specificare quando il messaggio di saluto verrà visualizzato. LiveChat mostra 3 opzioni, che includono la visualizzazione a tutti i visitatori, ai primi visitatori o ai visitatori di ritorno.
Il software di live chat consente anche di scegliere il tempo che un utente trascorre su una pagina prima di mostrare il messaggio di saluto. Dopodiché, è necessario selezionare la pagina in cui apparirà il messaggio.

Una volta apportate le modifiche, è sufficiente fare clic sul pulsante “Salva saluto”.
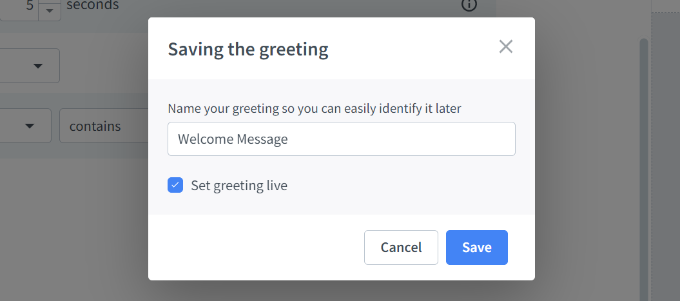
Si aprirà una nuova finestra. Inserite un nome per il messaggio di saluto e attivate l’opzione “Imposta messaggio di saluto in tempo reale”. Quindi, fare clic sul pulsante “Salva”.

Si noti che è possibile disattivare il messaggio di benvenuto predefinito impostato da LiveChat se si è appena creato un nuovo messaggio.
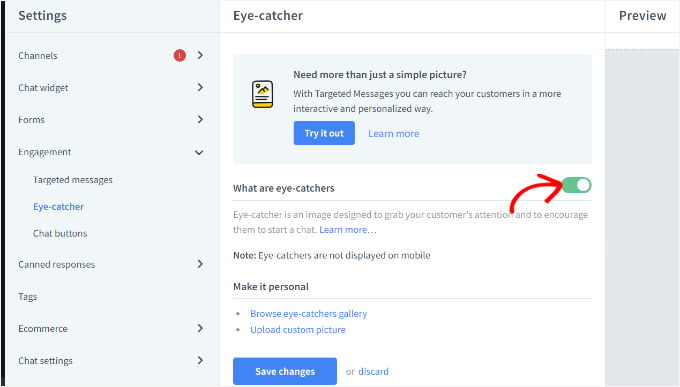
Successivamente, è necessario selezionare un’immagine che attiri l’attenzione. Questa immagine viene visualizzata quando la finestra di LiveChat viene ridotta a icona.
LiveChat è dotato di diversi eye-catcher già pronti che potete utilizzare. È anche possibile caricare le proprie immagini e utilizzarne una.
Basta andare su Impegno ” Eye-catcher nelle impostazioni di LiveChat e fare clic sulla levetta per attivare l’eye-catcher. Non dimenticate di fare clic sul pulsante “Salva modifiche” quando avete finito.

Una volta soddisfatti del design della finestra di LiveChat e del saluto personalizzato, siete pronti ad aggiungerla al vostro sito WordPress.
Successivamente, è possibile tornare all’area di amministrazione di WordPress per installare e attivare il plugin LiveChat. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
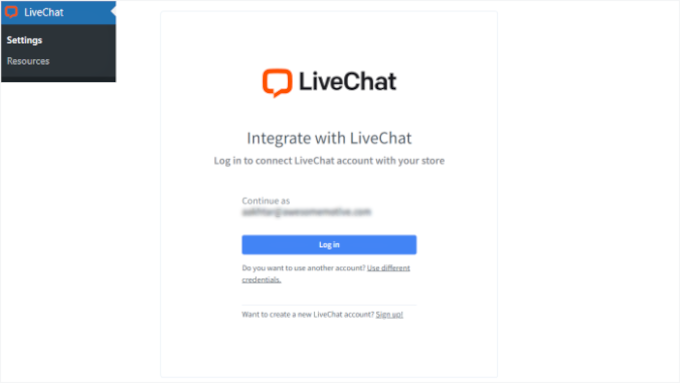
Dopo l’attivazione, il plugin aggiungerà una nuova voce di menu denominata LiveChat alla barra laterale dell’amministrazione di WordPress. Inoltre, vi reindirizzerà a una schermata di accesso, dove potrete selezionare il vostro account LiveChat e fare clic sul pulsante “Accedi”.

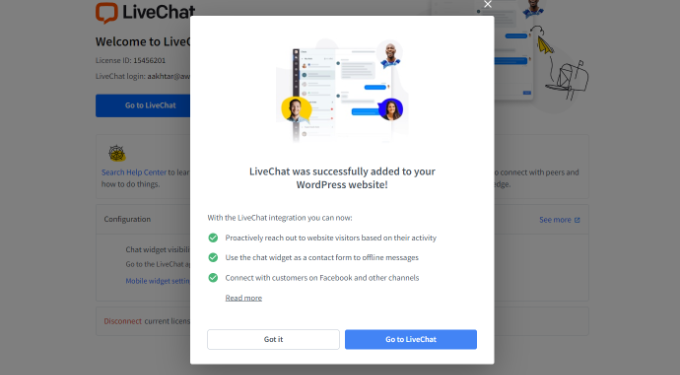
A questo punto verrà visualizzato un messaggio di successo che indica che l’aggiunta di LiveChat a WordPress è avvenuta con successo.
È sufficiente fare clic sul pulsante “Ricevuto” per continuare.

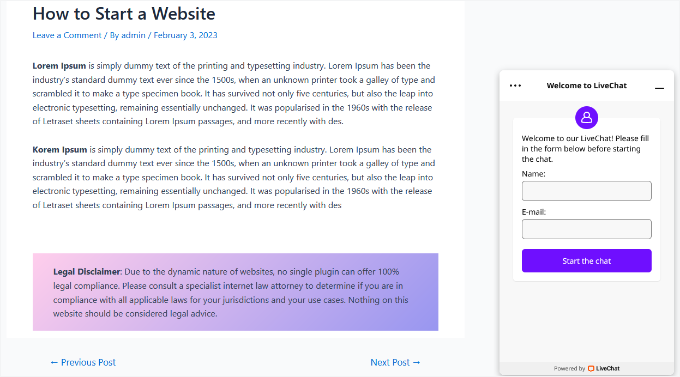
Ecco fatto. Avete aggiunto con successo un messaggio di benvenuto tramite live chat sul vostro sito web.
Ora è possibile visitare il sito in una nuova scheda del browser per vedere il saluto personalizzato di LiveChat in azione.

Altre risorse utili
Ecco alcune risorse aggiuntive da selezionare:
- Come mostrare gli utenti online in tempo reale in WordPress
- Come utilizzare i contenuti generati dagli utenti in WordPress per far crescere il vostro business
- Come visualizzare gli utenti registrati di recente in WordPress
- Come inviare un’email personalizzata di benvenuto ai nuovi utenti in WordPress
- Come mostrare la data dell’ultimo accesso dell’utente in WordPress
Speriamo che questo articolo vi abbia aiutato a imparare come salutare ogni utente con un messaggio di benvenuto personalizzato in WordPress. Potreste anche leggere il nostro articolo su come add-on le notifiche push in WordPress e le nostre scelte di esperti sui plugin WordPress indispensabili per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





THANKGOD JONATHAN
What a great idea to use custom welcome messages! I love the OptinMonster and LiveChat options, and I’m definitely going to try one of them on my site. This is a great way to make visitors feel welcome and engaged.
Jiří Vaněk
I like how I can find guides here for things that many people don’t pay attention to, yet ultimately, by paying attention to these details, I can elevate the website to perfection. The whole is built on details, and these articles help a person realize they could always do something extra, something that maybe other websites don’t have.
Ralph
Very interesting option for our websites. I think for my small blog this can be too much hustle for effect but for a shop that poping messages with customer name and suggested products can be very interesting. It will feel like tech giants and may increase overall hapiness which may lead to another purchase. Thank you for the guide.
WPBeginner Support
You’re welcome
Admin
Rajdeep
You are the 100 % real wordpress guider.
Thanks a lot.
Rushikesh Sonawane
Thanks for sharing. It’s very helpful.
Vishnu
Is there is any way to do this via buddypress?