Noi di WPBeginner abbiamo ridisegnato il nostro sito web WordPress più volte. E ogni volta, il feedback degli utenti ha giocato un ruolo importante nel plasmare il risultato finale.
Ma ottenere un feedback significativo di solito non è semplice come aggiungere un modulo al tuo sito web. Abbiamo imparato che la maggior parte dei visitatori non condividerà i propri pensieri a meno che tu non ponga le domande giuste nel modo giusto.
In questa guida, ti mostreremo come raccogliere feedback sul design del sito web in WordPress. Ti guideremo attraverso i passaggi che ci hanno aiutato a ottenere preziose informazioni dai visitatori!

Perché dovresti chiedere feedback sul design del sito web?
Sebbene sia utile chiedere consigli e trucchi di design agli esperti, ottenere feedback sul design del sito web dai tuoi utenti è essenziale. Questo perché sono loro che usano il tuo sito web quotidianamente. E se sei un proprietario di un'attività online, allora è molto probabile che siano anche i tuoi clienti.
Con il feedback sul design del sito web, puoi ottimizzare il tuo sito WordPress in base alle esigenze esatte dei tuoi visitatori invece di indovinare cosa potrebbe funzionare meglio. I loro commenti possono aiutare a identificare i punti dolenti, migliorare la navigazione e migliorare l'esperienza utente complessiva.
Ascoltando i tuoi utenti, puoi ridisegnare il tuo sito web WordPress in un modo che risuoni con il tuo pubblico e incoraggi visite ripetute e conversioni.
Ci sono molti modi per chiedere feedback sul design di un sito web. Alcune persone scelgono di aggiungere un modulo di feedback alla fine di un post del blog, mentre altre potrebbero richiederlo via email.
Sulla base della nostra ricerca, riteniamo che il modo migliore per chiedere feedback sul design di un sito web in WordPress sia utilizzare un widget per sondaggi che appare nell'angolo della tua pagina web. In questo modo, gli utenti possono fornire i loro commenti senza interrompere la loro esperienza di navigazione.
Questo articolo ti aiuterà a creare un sondaggio di feedback sul design del sito web utilizzando il metodo del widget per sondaggi. Abbiamo suddiviso il processo in passaggi semplici e puoi passare rapidamente a qualsiasi sezione utilizzando i collegamenti sottostanti:
- Passaggio 1: Installa e attiva il plugin UserFeedback
- Passaggio 2: Crea un nuovo sondaggio di feedback sul sito web
- Passaggio 3: Aggiungi domande al tuo modulo di feedback sul design del sito web
- Passaggio 4: Decidi quando e dove visualizzare il sondaggio
- Passaggio 5: Imposta le notifiche via email
- Passaggio 6: Salva il sondaggio come bozza o pubblicalo
- Suggerimento bonus 1: Combina il feedback del sito web con le heatmap di UserFeedback
- Suggerimento bonus 2: Come ideare domande per un modulo di feedback sul design del sito web
- Suggerimento bonus 3: Ho raccolto feedback sul design del sito web, e adesso?
Passaggio 1: Installa e attiva il plugin UserFeedback
Il primo passo è installare il plugin UserFeedback. UserFeedback è una piattaforma di raccolta feedback progettata per siti web WordPress.
Con il suo strumento di creazione moduli intuitivo, puoi impostare facilmente un widget di sondaggio in pochissimo tempo. La funzione di targeting intelligente rende inoltre facile lanciare un modulo di sondaggio che non risulti invadente per i visitatori del sito web.
Su WPBeginner, abbiamo utilizzato UserFeedback per saperne di più su ciò che i nostri clienti di web design desideravano. Ha funzionato benissimo e puoi saperne di più nella nostra recensione completa di UserFeedback!

💡 Nota: In questa guida, utilizzeremo UserFeedback Pro. È anche possibile creare un sondaggio di feedback sul design del sito web utilizzando la versione Lite gratuita, ma abbiamo scelto di utilizzare Pro perché offre funzionalità più potenti per la creazione di sondaggi.
Una volta scelta la versione di UserFeedback che si desidera utilizzare, procedere all'installazione su WordPress. Per ulteriori informazioni, consultare la nostra guida passo passo su come installare un plugin di WordPress.
Quindi, se si utilizza la versione Pro, è possibile attivare la chiave di licenza Pro.
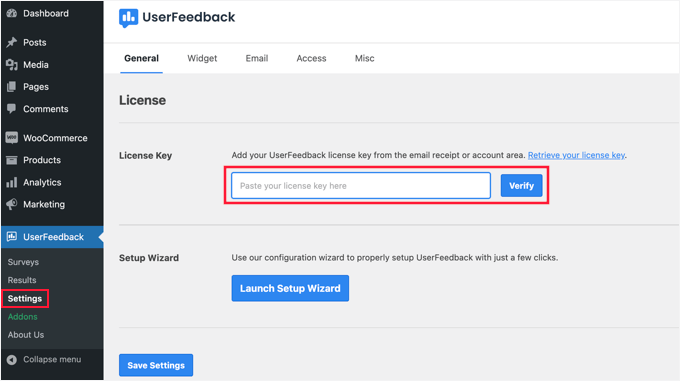
Per fare ciò, andare su UserFeedback » Impostazioni dal proprio pannello di controllo di WordPress. Successivamente, copiare e incollare la chiave nel campo 'Chiave di licenza' e fare clic su 'Verifica'.

Successivamente, fare clic sul pulsante 'Salva impostazioni' in basso.
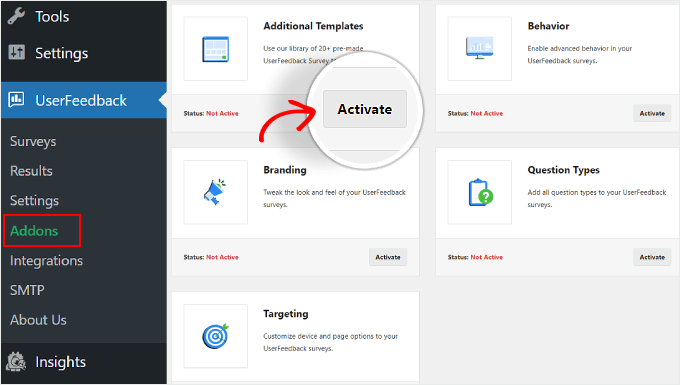
ℹ️ Una nota per gli utenti Pro: prima di passare al passaggio successivo, è necessario attivare alcuni componenti aggiuntivi per semplificare notevolmente la creazione del modulo di feedback. Per fare ciò, è sufficiente andare su UserFeedback » Componenti aggiuntivi.
In questa pagina, troverai 5 componenti aggiuntivi: Modelli aggiuntivi, Comportamento, Branding, Tipi di domande e Targeting. Si consiglia di installarli e attivarli tutti, poiché saranno tutti importanti per il processo successivo. Fare semplicemente clic sul pulsante 'Attiva' per ogni componente aggiuntivo.

Passaggio 2: Crea un nuovo sondaggio di feedback sul sito web
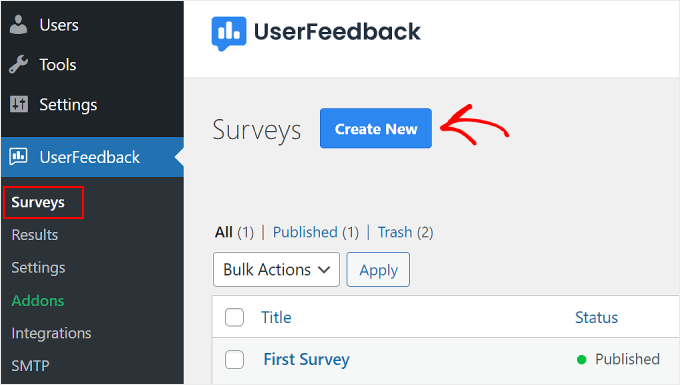
A questo punto, si è pronti per creare il modulo di feedback per il web design, quindi procedere alla navigazione su UserFeedback » Sondaggi.
Qui, fare semplicemente clic sul pulsante 'Crea nuovo' in alto.

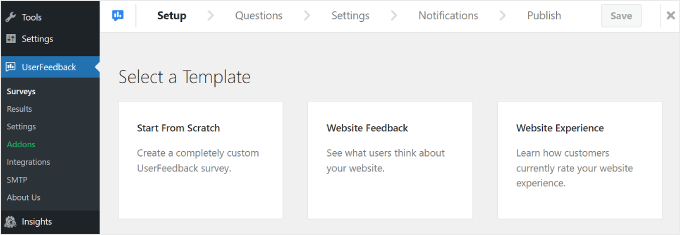
Si verrà reindirizzati alla pagina di configurazione 'Seleziona un modello'.
Se si utilizza la versione Lite, è possibile utilizzare il modello 'Feedback sul sito web' o 'Esperienza sul sito web'. Entrambi includono domande pronte all'uso relative al feedback sul web design e sullo sviluppo web.

Detto questo, è sempre possibile selezionare 'Inizia da zero' per creare un modulo di feedback personalizzato.
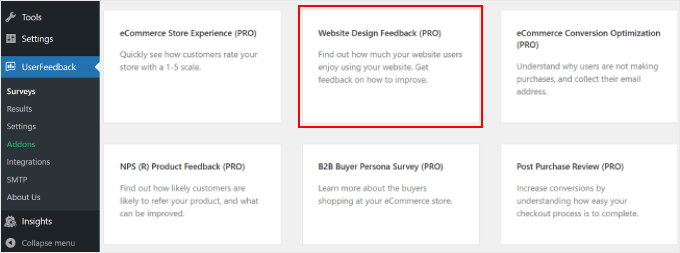
Per gli utenti Pro, si consiglia di utilizzare 'Feedback sul design del sito web (PRO)', che è possibile trovare scorrendo la pagina. Utilizzeremo questo modello nel nostro tutorial.

Passaggio 3: Aggiungi domande al tuo modulo di feedback sul design del sito web
Il terzo passaggio consiste nell'inserire le domande nel modulo di feedback per il design del sito web.
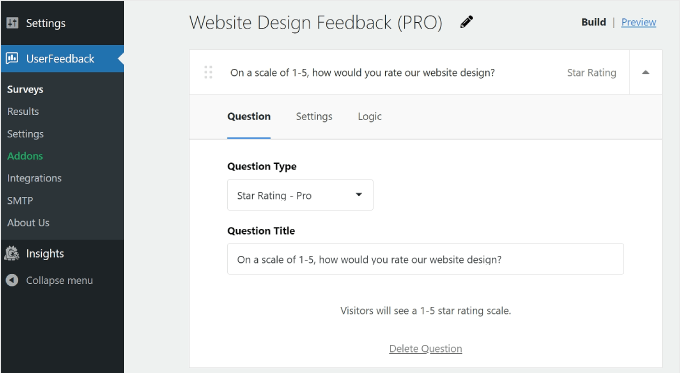
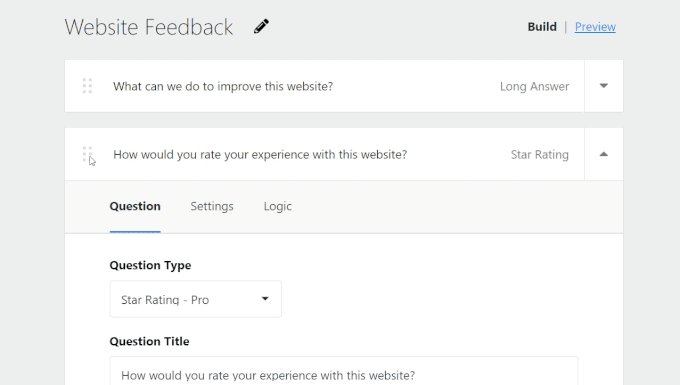
Se utilizzi il modello 'Feedback sulla progettazione del sito web (PRO)', vedrai che sono state aggiunte un paio di domande. A seconda dei tuoi obiettivi, puoi utilizzarle o eliminarle.

Esploriamo alcune impostazioni di base per il costruttore di moduli del plugin di feedback.
Aggiungere, Rimuovere e Riordinare le Domande
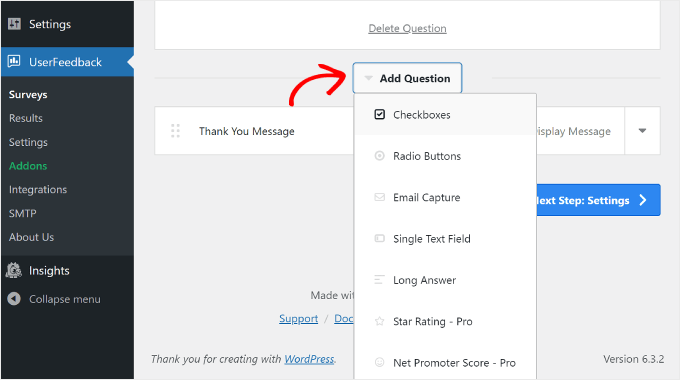
Per aggiungere altre domande, fai clic sul pulsante 'Aggiungi domanda' in basso e seleziona un tipo di domanda.

Ci sono 7 tipi di domande:
- Caselle di controllo
- Pulsanti di opzione
- Acquisizione email
- Campo di testo singolo
- Risposta lunga
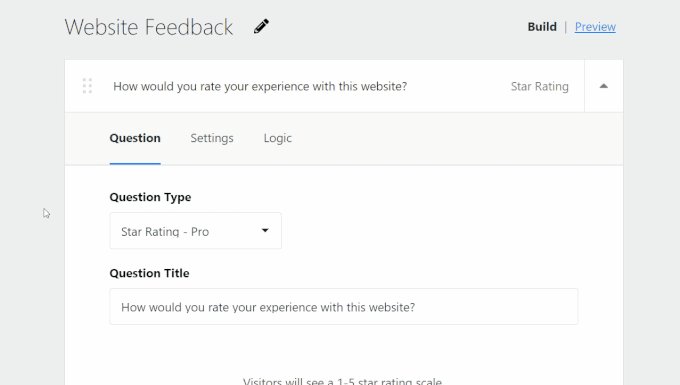
- Valutazione a stelle (disponibile per utenti Pro)
- Net promoter score (disponibile per utenti Pro)
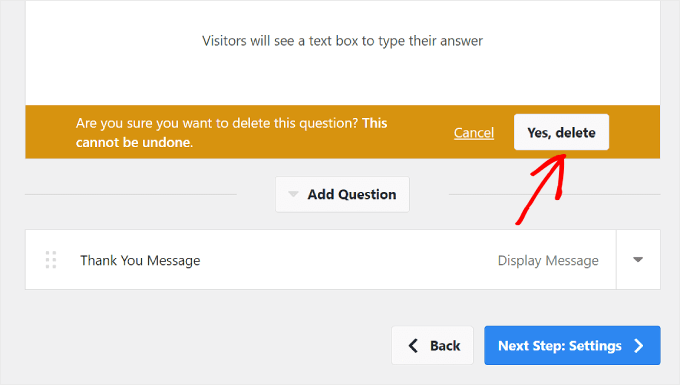
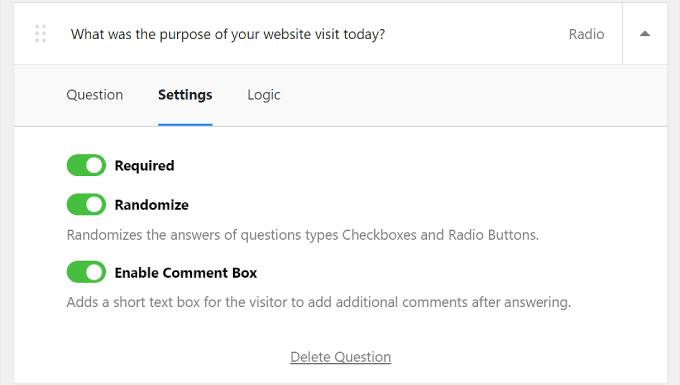
Per rimuovere una domanda, puoi fare clic sul pulsante 'Elimina domanda' in fondo alla casella della domanda, come nello screenshot sopra.
Quindi, fai clic su 'Sì, elimina.'

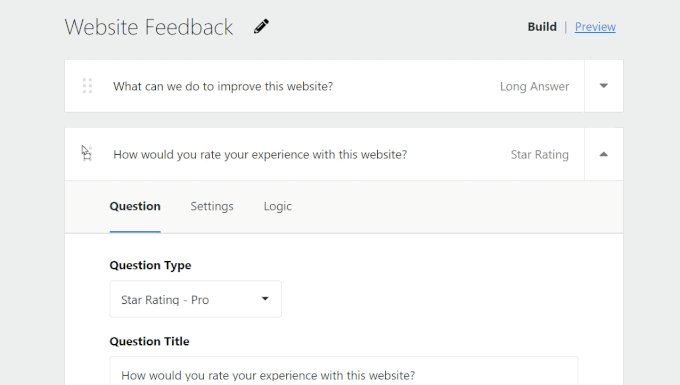
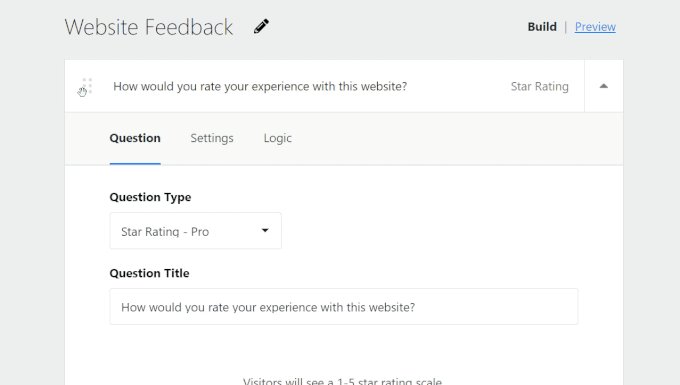
Per riordinare l'elenco delle domande, puoi fare clic sul pulsante a sei punti a sinistra della casella della domanda.
Quindi, trascina e rilascia la domanda, come di seguito:

Si consiglia di mantenere il sondaggio breve, con circa 5 domande, ma non più di 7. Gli utenti sono più propensi a completare sondaggi brevi perché non richiedono troppo tempo.
Configurazione delle Impostazioni e della Logica delle Domande
Se utilizzi UserFeedback Pro, puoi passare alla scheda ‘Impostazioni’ nella casella delle domande e vedere altre opzioni per configurare le tue domande del sondaggio.
Ogni tipo di domanda ha le proprie impostazioni, quindi assicurati di esplorare le opzioni per ciascuna.
Ad esempio, se utilizzi Caselle di controllo o Pulsanti di opzione, puoi vedere le impostazioni per rendere la domanda obbligatoria, randomizzare le risposte e abilitare una casella di testo per commenti aggiuntivi.

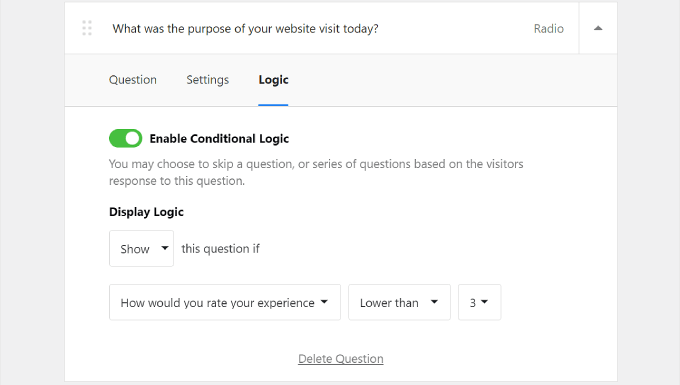
Accanto a ‘Impostazioni’ si trova la scheda ‘Logica’. Qui puoi abilitare la logica condizionale per la domanda. Ciò significa che puoi scegliere di mostrare o nascondere una domanda se l'utente ha risposto in un certo modo a una domanda precedente.
Nell'esempio seguente, ai visitatori che hanno valutato l'esperienza del sito web inferiore a 3 verrà mostrata la domanda: 'Qual era lo scopo della tua visita al sito web oggi?'

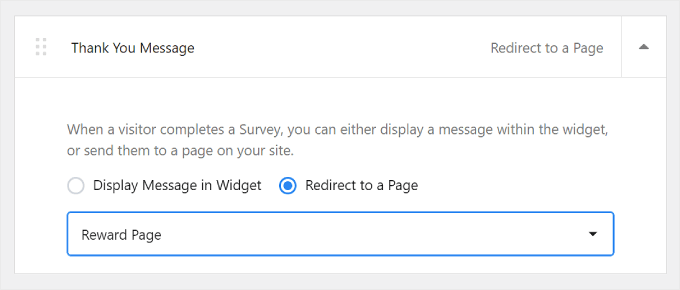
Personalizzazione del Messaggio di Ringraziamento
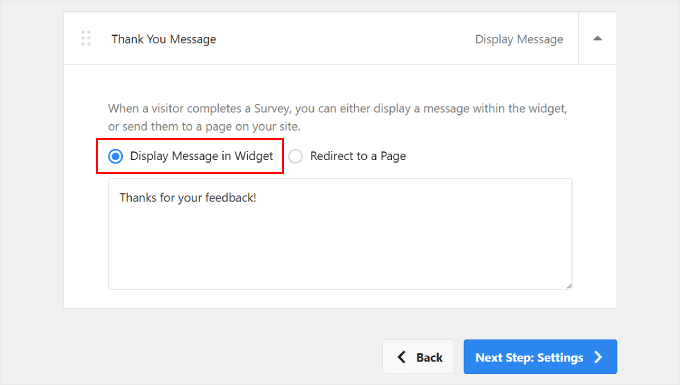
Alla fine del sondaggio, ai visitatori verrà mostrato un messaggio di ringraziamento. Per gli utenti Pro, puoi modificare il contenuto di questo messaggio secondo le tue preferenze.
Puoi personalizzare il contenuto di questo messaggio in modo che la formulazione si adatti all'identità del tuo brand. Seleziona semplicemente ‘Mostra messaggio nel widget’ per farlo e cambia il testo nella casella.

In alternativa, puoi selezionare l'opzione ‘Reindirizza a una pagina’. Ti consigliamo di farlo se desideri premiare i tuoi visitatori per aver completato il sondaggio.
Puoi inviarli a una pagina di ringraziamento speciale di WordPress o WooCommerce dove possono accedere a sconti esclusivi o partecipare a un concorso.
Reindirizzare gli utenti a una pagina dedicata non solo esprime la tua gratitudine, ma migliora anche l'esperienza utente. Può far sentire i visitatori apprezzati e valorizzati per il loro tempo e il loro contributo.

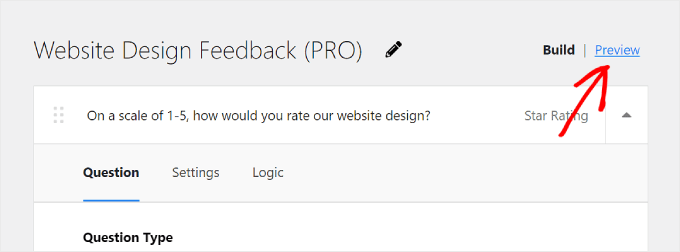
Anteprima del widget sondaggio
Se desideri visualizzare in anteprima l'aspetto del widget sondaggio, fai clic sul pulsante 'Anteprima' in alto, accanto a 'Costruisci'.

Le persone che utilizzano la versione Pro possono anche personalizzare il design del popup del sondaggio per adattarlo al web design. Questo è importante per mantenere un'esperienza utente coerente sul tuo sito web.
Puoi regolare:
- Lo schema di colori da chiaro a scuro o viceversa
- Il colore di sfondo del widget
- Il colore del testo
- Il colore del pulsante
Se desideri saperne di più sulla modifica dei colori in WordPress, leggi la nostra guida su come personalizzare i colori sul tuo sito web WordPress.

Per il pulsante, consigliamo di scegliere un colore che contrasti bene con lo sfondo. In questo modo, il pulsante può risaltare ed essere facilmente notabile ai visitatori, incoraggiandoli a fare clic e fornire feedback.
Puoi utilizzare lo strumento Contrast Checker di WebAIM per vedere quanto bene un colore contrasta con un altro.
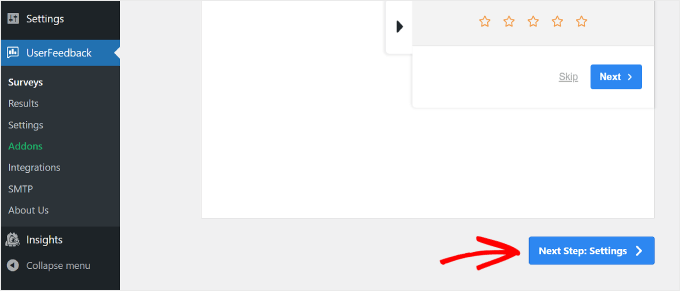
Una volta che tutto sembra a posto, fai semplicemente clic sul pulsante 'Passaggio successivo: Impostazioni' in basso.

Passaggio 4: Decidi quando e dove visualizzare il sondaggio
Dopo aver creato le domande del sondaggio, verrai ora reindirizzato al passaggio Impostazioni. Se sei un utente Pro, puoi configurare le impostazioni di Tracciamento, Targeting e Comportamento del tuo sondaggio.
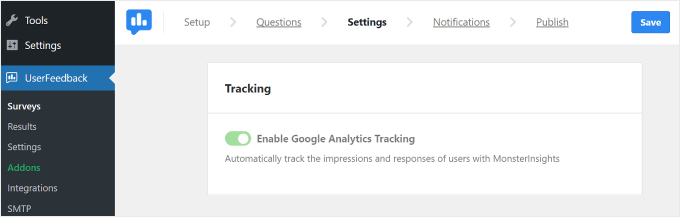
Tracciamento

Con questa impostazione, puoi scegliere di abilitare il monitoraggio di Google Analytics con il plugin MonsterInsights. Se sei nuovo al monitoraggio delle prestazioni del tuo sito WordPress con Google Analytics, allora MonsterInsights è lo strumento più facile da usare.
In realtà utilizziamo MonsterInsights sul nostro sito web per il monitoraggio delle conversioni, e sta funzionando molto bene. Vedi la nostra recensione completa di MonsterInsights per saperne di più.
Per maggiori informazioni sull'impostazione di Google Analytics, leggi la nostra guida per principianti su come installare Google Analytics in WordPress.
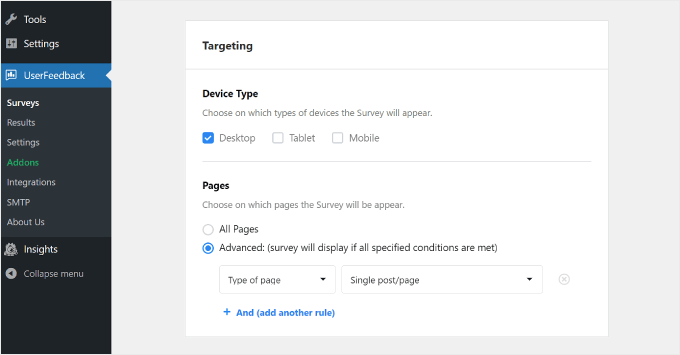
Targeting

Questa impostazione ti consente di scegliere dove appare il widget del sondaggio in base a diversi dispositivi e pagine web.
Per ‘Tipo di dispositivo’, è meglio selezionare Desktop, Tablet e Mobile. Le persone utilizzano vari dispositivi per navigare sul web, quindi raccogliere feedback da tutti i tipi garantisce di ottenere informazioni utili per migliorare il tuo design per tutti gli utenti.
Dai un'occhiata alla nostra guida su modi per creare un sito WordPress ottimizzato per dispositivi mobili per suggerimenti e trucchi per far apparire il tuo sito web al meglio sugli smartphone.
Per ‘Pagine’, puoi scegliere se il widget del sondaggio deve apparire su tutte le pagine o solo su determinate pagine.
Consigliamo di visualizzare il widget sulle pagine chiave come la tua homepage, le pagine dei prodotti/servizi e la pagina dei contatti. Questi sono i luoghi in cui i visitatori spesso si formano opinioni sul tuo sito.
Ottenere feedback da queste pagine può fornire preziose informazioni sull'esperienza utente e aiutarti a apportare miglioramenti importanti.
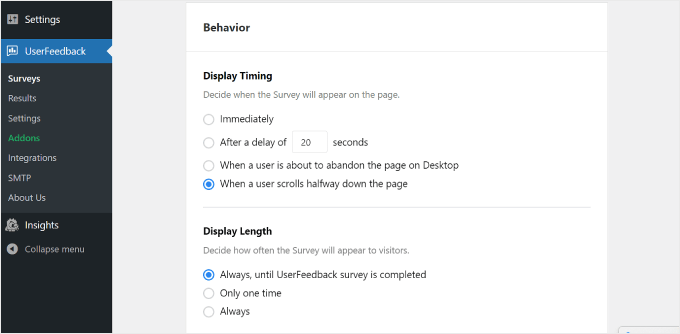
Comportamento
Con questa impostazione, puoi decidere quando appare il sondaggio sul tuo sito web e per quanto tempo.

In ‘Tempistica di visualizzazione’, puoi scegliere di far apparire il sondaggio:
- Immediatamente
- Dopo alcuni secondi di ritardo
- Quando un utente sta per abbandonare la pagina su desktop
- Quando un utente scorre a metà pagina
Poiché stiamo chiedendo feedback sul design del sito web, consigliamo di visualizzare il sondaggio dopo che il visitatore ha esplorato il tuo sito WordPress per un po' di tempo e si è formato una prima impressione.
Per questo, puoi scegliere ‘Dopo un ritardo di _ secondi’ o ‘Quando un utente scorre a metà pagina’.
Scegliere ‘Quando un utente sta per abbandonare la pagina su Desktop’ è anche una buona idea. UserFeedback può rilevare quando un utente sta per uscire o navigare verso una scheda diversa.
Poiché il sondaggio appare quando gli utenti stanno già lasciando il sito, potrebbero essere più onesti e disposti a condividere i loro pensieri sul tuo sito web.
In ‘Lunghezza visualizzazione’, puoi selezionare la frequenza con cui appare il sondaggio. Puoi scegliere:
- ‘Sempre, finché il sondaggio UserFeedback non viene completato’
- ‘Solo una volta’
- ‘Sempre’ (anche se il sondaggio è stato completato)
Non vuoi sopraffare e infastidire i tuoi visitatori mostrando il sondaggio troppo frequentemente. Ecco perché consigliamo di scegliere la prima o la seconda opzione per evitare di irritare i tuoi utenti.
Per un approfondimento, consulta la nostra guida completa su il futuro del marketing dei popup.
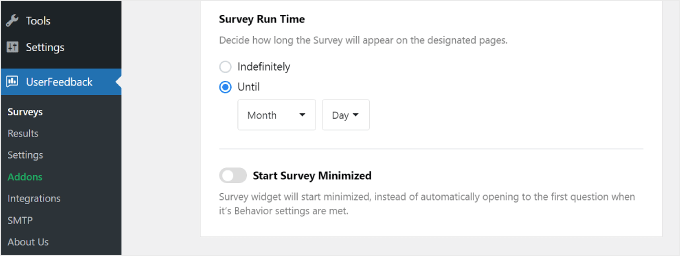
La sezione successiva è ‘Durata del sondaggio’. Qui puoi specificare per quanto tempo eseguire il widget del sondaggio. Può essere ‘Indefinitamente’ o fino a un certo periodo.

È meglio eseguire il sondaggio per un tempo limitato, come una settimana o un mese. In questo modo, i visitatori non vedranno questo sondaggio di feedback troppo spesso e tu non continuerai a ricevere nuovi feedback anche se hai già informazioni sufficienti.
Detto questo, potresti voler considerare di eseguire sondaggi durante stagioni o eventi specifici in cui ti aspetti un volume di traffico maggiore. Questo per ottenere feedback da una gamma di visitatori, permettendoti di vedere diverse prospettive ed esperienze.
In fondo alla pagina Impostazioni, c'è un interruttore per l'opzione ‘Avvia sondaggio minimizzato’. Abilitando questa opzione, il widget del sondaggio diventa meno invadente, anche se potrebbe essere anche meno visibile.
Quando è attivato, il popup del sondaggio non mostrerà automaticamente la prima domanda. Invece, apparirà come un pulsante minimizzato che gli utenti possono cliccare per aprire e partecipare a loro convenienza.
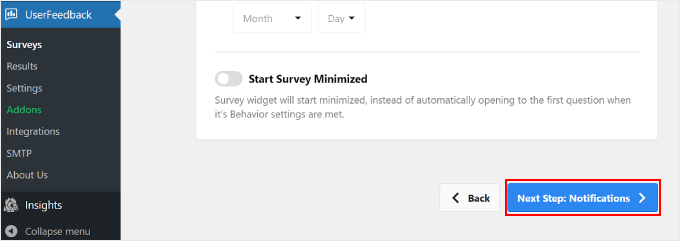
Una volta configurate tutte le impostazioni, fai clic sul pulsante ‘Passaggio successivo: Notifiche’ in basso.

Passaggio 5: Imposta le notifiche via email
Il passaggio successivo consiste nel configurare le notifiche via email. Se desideri attivare questa impostazione dipende da te. Se ti aspetti molti feedback, la tua casella di posta elettronica potrebbe essere sommersa.
È anche una buona idea ricevere notifiche via email per le risposte di feedback urgenti o che richiedono attenzione immediata. Ad esempio, se un utente valuta la tua esperienza sul sito web 1 stella su 5, potresti voler esaminare il problema e affrontarlo il prima possibile.
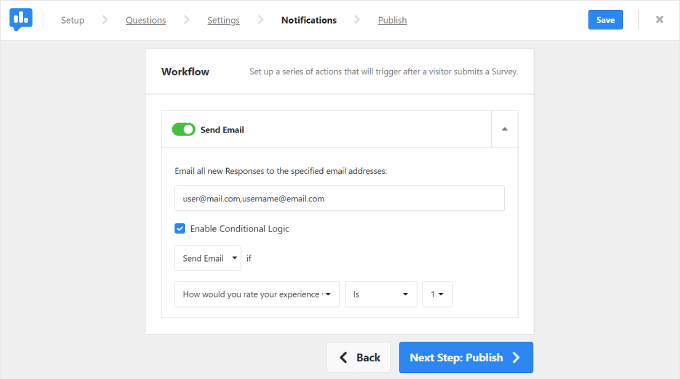
In tal caso, puoi abilitare il pulsante ‘Invia email’ nella sezione Workflow.

Quindi, compila il tuo indirizzo email nel campo ‘Invia email a tutti i nuovi Risposte agli indirizzi email specificati’.
Puoi inserire anche più email in questa casella, il che può essere utile se lavori con molti membri del team diversi. Assicurati solo di separare gli indirizzi con una virgola senza spazio dopo.
Successivamente, devi selezionare la casella ‘Abilita logica condizionale’. Sotto ‘Invia email se’, puoi specificare i criteri per quando devono essere inviate le notifiche email.
Nell'esempio sopra, abbiamo chiesto a UserFeedback di inviare una notifica email se l'utente ha valutato l'esperienza del sito web inferiore a 3 stelle su 5.
Una volta terminato, fai semplicemente clic sul pulsante ‘Passo successivo: Pubblica’.
🧑💻 Suggerimento dell'esperto: Per assicurarti di ricevere queste email di notifica da WordPress, ti consigliamo di installare il plugin WP Mail SMTP. Puoi consultare la nostra guida su come risolvere l'errore di WordPress che non invia email per maggiori informazioni.
Noi di WPBeginner ci affidiamo a WP Mail SMTP per assicurarci che le nostre email raggiungano le caselle di posta dei nostri lettori, non la cartella spam. Leggi la nostra recensione approfondita di WP Mail SMTP per sapere cosa può fare!
Passaggio 6: Salva il sondaggio come bozza o pubblicalo
L'ultimo passo è salvare il sondaggio come bozza o pubblicarlo.
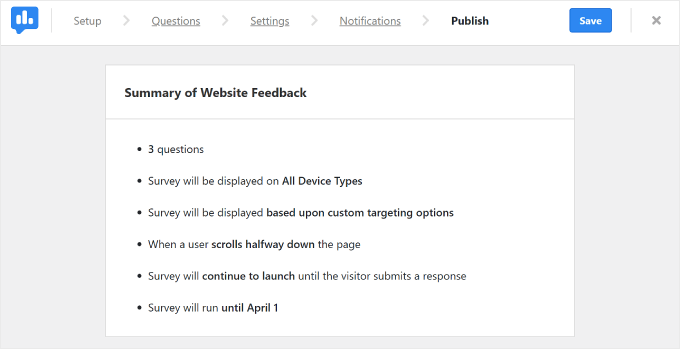
In cima alla pagina, troverai un riepilogo del tuo sondaggio di feedback sul sito web e le impostazioni che hai configurato.

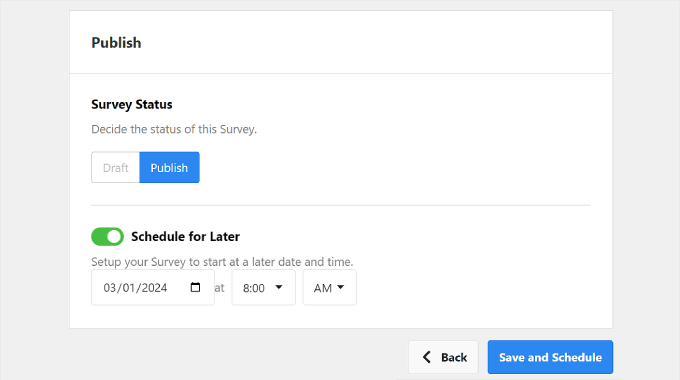
Scorrendo verso il basso, troverai la sezione ‘Pubblica’. Qui puoi impostare lo ‘Stato del sondaggio’ su ‘Bozza’ o ‘Pubblica’, a seconda delle tue preferenze. Se desideri continuare a lavorare sul sondaggio in un secondo momento, scegli ‘Bozza’.
Se desideri che il sondaggio sia attivo sul tuo sito web live immediatamente, seleziona ‘Pubblica’. Gli utenti Pro possono anche attivare l’impostazione ‘Pianifica per dopo’ e scegliere la data in cui il sondaggio dovrebbe essere lanciato.

Infine, fai clic su ‘Salva e pubblica’ o ‘Salva e pianifica’.
E congratulazioni: hai creato con successo un sondaggio di feedback sul design del sito web!
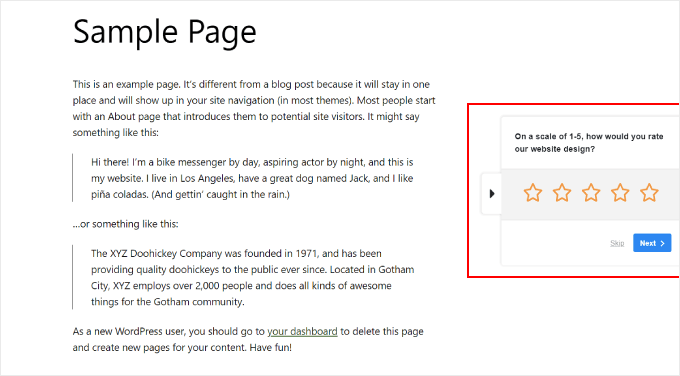
Vai avanti e visita il tuo sito web per vedere come appare il widget.

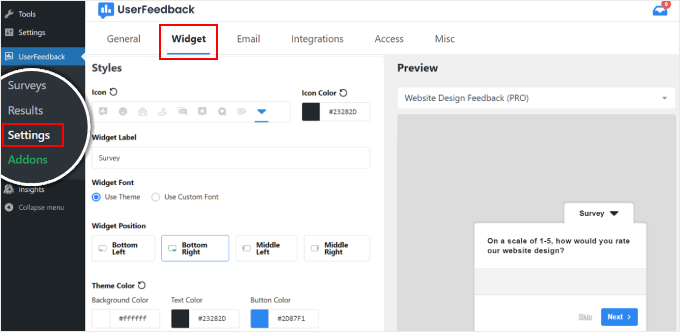
Se sei un utente Pro e desideri personalizzare l’aspetto del widget, puoi navigare su UserFeedback » Impostazioni dalla tua bacheca di WordPress. Quindi, fai clic sulla scheda ‘Widget’.
Qui puoi modificare gli elementi di design del widget come l’icona, il font, il posizionamento e il colore del tema.

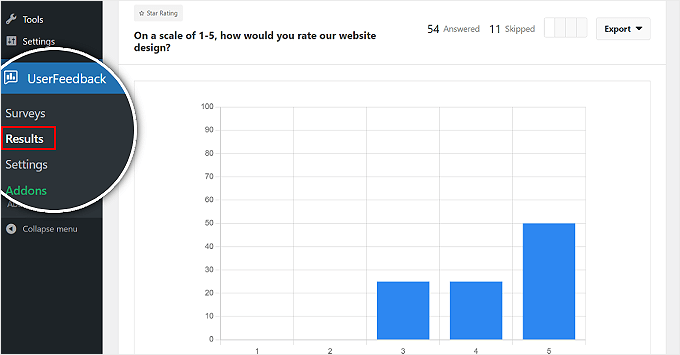
Per visualizzare le risposte al tuo feedback, vai su UserFeedback » Risultati.
Il report visualizza informazioni come il numero totale di risposte e impressioni per aiutarti a capire quante persone hanno compilato il modulo.

Suggerimento bonus 1: Combina il feedback del sito web con le heatmap di UserFeedback
Sebbene la raccolta di feedback sul sito web sia preziosa, capire come gli utenti interagiscono effettivamente con il tuo sito web può fornire approfondimenti ancora più profondi.
È qui che entra in gioco la potente funzionalità heatmap di UserFeedback. Ti mostra esattamente come i visitatori utilizzano le tue pagine tracciando dove fanno clic, fino a che punto scorrono e quali aree di contenuto ricevono maggiore attenzione.

La configurazione delle heatmap richiede solo pochi clic nella tua dashboard di WordPress, rendendo facile iniziare subito a monitorare il comportamento dei visitatori.
Se combinati con il feedback del sito web, i dati delle heatmap ti aiutano a prendere decisioni più informate sul design del tuo sito web.
Ad esempio, se la tua heatmap mostra che gli utenti non scorrono oltre un certo punto della tua homepage, potresti creare un sondaggio chiedendo ai visitatori quali contenuti stanno cercando o cosa impedisce loro di esplorare ulteriormente.
Per saperne di più, consulta la nostra guida sui migliori strumenti e plugin per heatmap e registrazione sessioni per WordPress.
💡 Nota: La funzionalità heatmap è disponibile esclusivamente nel piano UserFeedback Elite.
Suggerimento bonus 2: Come ideare domande per un modulo di feedback sul design del sito web
A questo punto, sai come utilizzare UserFeedback come strumento di feedback per il design del sito web. Ora, discutiamo quali fattori considerare quando si formulano le domande di feedback.
- Utilizza un mix di tipi di domande. Potresti includere domande a scelta multipla per una facile analisi, come ad esempio: “Come valuteresti il design del nostro sito web su una scala da 1 a 5?”
- Aggiungi domande a testo libero per ottenere feedback più dettagliato. Ad esempio: “C'è qualcosa di specifico che hai trovato difficile durante la navigazione sul nostro sito web?” Per le domande aperte, cerca di approfondire i punti dolenti dei lettori in modo da poter identificare le aree problematiche che necessitano di miglioramenti.
- Considera di chiedere se gli utenti hanno visitato di recente siti web dei concorrenti. Questo può fornire preziose informazioni per il tuo design. Un esempio potrebbe essere: “Hai esplorato siti web simili negli ultimi mesi? Se sì, quali funzionalità ti sono piaciute?”
- Chiedi feedback positivi e testimonianze dagli utenti. Ad esempio: “Quale funzionalità o aspetto del nostro sito web hai trovato più utile?” Questa domanda può evidenziare gli aspetti di successo del tuo web design che dovresti mantenere.
Infine, ricorda di chiedere l'indirizzo email dell'utente. Questo serve per poterli contattare in caso di ulteriori domande.
Suggerimento Bonus 3: Ho raccolto feedback sul design del sito web, e adesso?
Con il tuo feedback raccolto, puoi iniziare ad implementare alcune modifiche per migliorare il tuo sito web. Se non sei sicuro da dove iniziare, la nostra guida su come ridisegnare un sito web WordPress può aiutarti.
Inoltre, ecco alcune idee su cosa puoi fare per ottimizzare il tuo sito web:
- Cambia il tuo tema WordPress (correttamente) – Se gli utenti trovano il tuo design attuale obsoleto o difficile da navigare, considera di passare a un nuovo tema.
- Continua ad imparare come modificare in WordPress – WordPress è in continua evoluzione, quindi è fondamentale rimanere aggiornati con le ultime funzionalità e i plugin per la modifica dei siti web.
- Considera l'utilizzo di un costruttore di siti web AI – Se sei un principiante e il feedback suggerisce che il tuo design necessita di una revisione importante, potresti voler provare un costruttore di siti web AI. Questi strumenti possono aiutarti a creare rapidamente un sito dall'aspetto professionale.
- Aggiungi un'immagine hero – Una cosa che facciamo spesso nelle nostre riprogettazioni è aggiungere un'immagine hero di grande impatto alla homepage. Questo può catturare immediatamente l'attenzione dei visitatori e trasmettere il messaggio del tuo brand.
- Migliora la compatibilità mobile del tuo sito – Se gli utenti segnalano molti problemi sui dispositivi mobili, allora devi rinnovare completamente il tuo sito mobile.
- Considera di cambiare la tua combinazione di colori – Se il feedback suggerisce che i tuoi colori attuali non sono accattivanti o non corrispondono al tuo marchio, considera di aggiornare la tua combinazione di colori.
Speriamo che questo articolo ti abbia aiutato a imparare come ottenere feedback sul design del sito web in WordPress. Potresti anche voler consultare la nostra guida su website builder vs codifica manuale e il nostro elenco di esempi eccellenti di siti web WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Dennis Muthomi
Ecco cosa ho imparato dalla gestione dei siti web dei clienti:
La tempistica è super importante quando si raccolgono feedback. Il consiglio di mostrare i sondaggi “dopo un ritardo di secondi” funziona davvero!
Ho trovato una combinazione fantastica che funziona alla grande: sondaggi UserFeedback + strumenti di heat mapping. È perfetto per verificare se ciò che dicono gli utenti corrisponde a ciò che fanno effettivamente sul sito.
Esempio rapido: quando i clienti mi dicono che hanno problemi di navigazione, guardo le heat map per vedere esattamente dove gli utenti si bloccano. Questo rende molto più facile apportare miglioramenti reali e basati sui dati al design.
Kzain
Questo è un ottimo articolo! Mi sono sempre chiesto come ottenere feedback sul design del mio sito web senza disturbare amici e parenti. Usare un plugin per sondaggi sembra un modo intelligente per ottenere opinioni reali degli utenti, ma non ho ancora provato questi strumenti di heatmap. Grazie per i consigli!
Jiří Vaněk
Personalmente, vedo anche le heatmap come un ottimo feedback degli utenti. Ottenendo una heatmap, puoi scoprire molto facilmente dove i tuoi utenti si bloccano, qual è il posto dove vanno di più, cosa puoi migliorare.
Henry
Preferisco usare dati di heatmap e dati di registrazione dello schermo per siti di blog o e-commerce, ma chiedere non fa mai male.
Ho usato sondaggi per prodotti saas per chiedere informazioni su una funzionalità, ma non sul design del sito web.
Supporto WPBeginner
Anche questi sono buoni strumenti a seconda del sito. Per i siti che stanno appena iniziando, normalmente raccomandiamo di richiedere feedback per aiutare a focalizzare il design prima di esaminare gli strumenti di heatmap.
Amministratore