E se si potessero trasformare i visitatori di un sito web WordPress in clienti senza popup, contenuti riservati o moduli di iscrizione aggressivi? Ecco come i calcolatori online gratuiti possono lavorare per voi!
Questi strumenti interattivi possono fornire risultati personalizzati in cambio dei dati di contatto. Che si tratti di un calcolatore di mutui o di una stima dei risparmi, essi catturano l’attenzione delle persone, offrono valore e incoraggiano l’engagement.
Ma la semplice aggiunta di una calcolatrice non è sufficiente. Per massimizzare le conversioni, è necessario progettarla in modo strategico, rendendola coinvolgente, facile da usare e ottimizzata per la cattura dei contatti. 🤔
Secondo la nostra esperienza, WPForms e Formidable Forms rendono questo processo incredibilmente facile grazie a template personalizzabili e a caratteristiche potenti. In questa guida condivideremo come creare un calcolatore online che vi aiuti a generare più contatti per il vostro sito WordPress.

Perché i calcolatori online sono così grandi strumenti di generazione di lead?
Le calcolatrici online sono strumenti utili che possono aiutare i visitatori a risolvere problemi o a rispondere a domande. Inoltre, è possibile chiedere l’indirizzo email del visitatore prima di mostrare i risultati, il che li rende un ottimo modo per generare contatti.
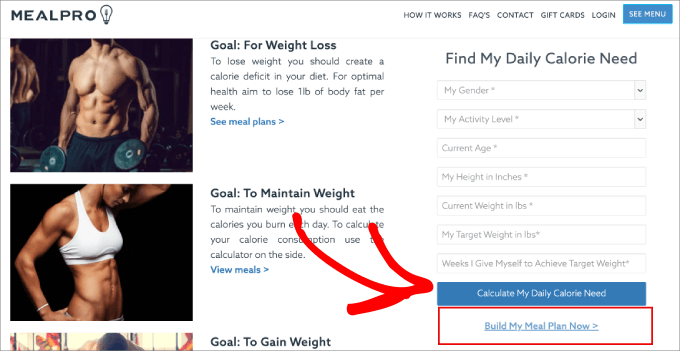
È possibile utilizzare i calcolatori online in molti settori e nicchie diversi. Per esempio, nel settore della salute e del benessere, potreste aggiungere un calcolatore di IMC e poi incoraggiare i visitatori ad acquistare un piano alimentare.

Se vendete a un pubblico globale, una calcolatrice che converte le unità metriche in unità imperiali può aumentare le vendite aiutando i clienti a verificare se un prodotto è della dimensione o del peso giusto.
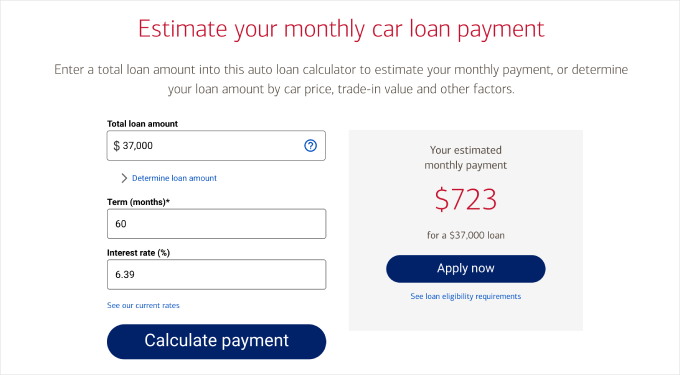
Potreste anche aggiungere un calcolatore di mutui al vostro sito web immobiliare o un calcolatore di pagamenti auto al sito della vostra concessionaria.

Le possibilità sono infinite, quindi è facile capire perché i calcolatori online stanno rapidamente diventando uno dei modi più popolari per far crescere la vostra mailing list.
A questo proposito, vi mostreremo come creare un calcolatore online e generare lead. Verranno coperti 2 metodi, e sentitevi liberi di usare i nostri link per passare al metodo di vostra scelta:
Pronti? Facciamo un salto nel buio!
Metodo 1: Creare calcolatori online usando WPForms (consigliato)
Il modo migliore e più semplice per creare una calcolatrice online per il vostro sito WordPress senza scrivere una sola riga di codice è utilizzare il plugin WPForms.
WPForms è il miglior plugin per la creazione di moduli di contatto e calcolatori disponibile sul mercato, con oltre 6 milioni di utenti, compresi noi! È stato il nostro strumento di fiducia per visualizzare i nostri moduli di contatto ed eseguire i nostri sondaggi annuali tra gli utenti.
Approfondisci chi siamo nella nostra recensione completa di WPForms.

Ora WPForms consente di creare tutti i tipi di moduli, compresi quelli di conversazione, di registrazione degli utenti e altri ancora.
In alto, avrete accesso a un’ampia gamma di moduli di calcolo pronti all’uso, in modo da poter iniziare a creare fiducia e a generare contatti per la vostra attività.
📝 Nota: poiché in questo tutorial utilizzeremo l’add-on Calcoli e l’add-on Lead Forms, è necessaria la versione Pro di WPForms. Questo plugin premium consente di accedere a caratteristiche avanzate come i report dei moduli e la logica condizionale.
Tuttavia, se si desidera creare moduli di base, è disponibile una versione gratuita da provare.
Passo 1: Installazione e attivazione del plugin WPForms
Una volta acquistato WPForms Pro, procedete all’installazione e all’attivazione del plugin nella vostra dashboard di WordPress. Per ulteriori dettagli, consultate il nostro tutorial passo-passo su come installare un plugin per WordPress.
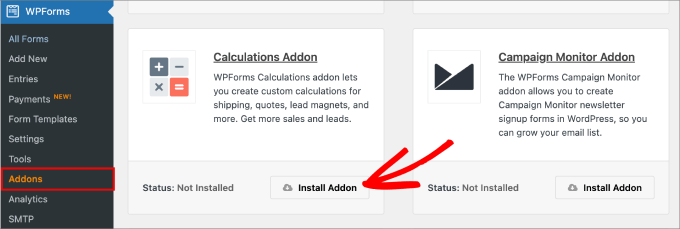
Dopo l’attivazione, dovrete andare su WPForms ” Addons. Quindi fare clic sul pulsante “Installa addon”.

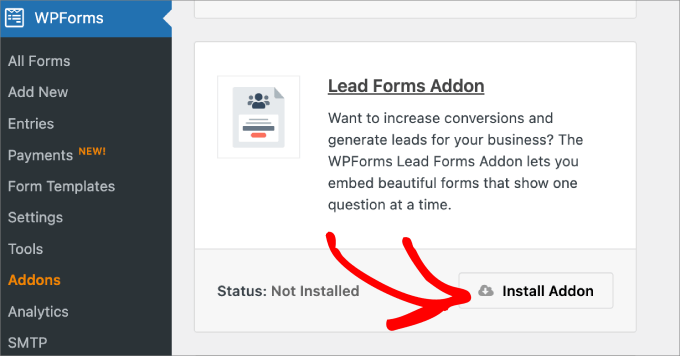
Dato che raccoglieremo contatti, dovrete trovare anche il modulo add-on Lead Forms.
Quindi, facciamo clic su “Installa add-on” nel boxed di Lead Forms Addon.

In seguito, verrà messo in copertina come creare una calcolatrice online che gli utenti possono utilizzare per eseguire calcoli e ottenere stime accurate.
Fase 2: Creazione del modulo di calcolo online
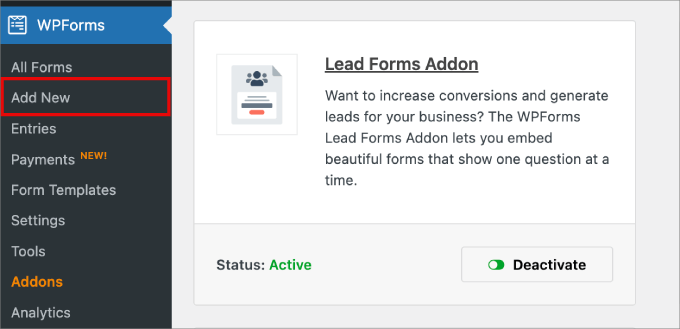
Cominciamo con la navigazione in WPForms “ Aggiungi nuovo. In questo modo si aprirà il builder di moduli online con trascinamento e rilascio, dove è possibile creare e personalizzare il modulo della calcolatrice.

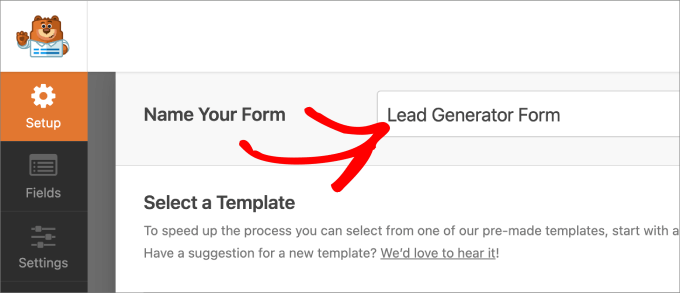
Quindi, è sufficiente dare un nome al nuovo modulo digitandolo nella casella.
In questo modo è possibile fare riferimento al modulo di calcolo in un secondo momento, quando si desidera apportare modifiche o incorporarlo in una pagina o in un post.

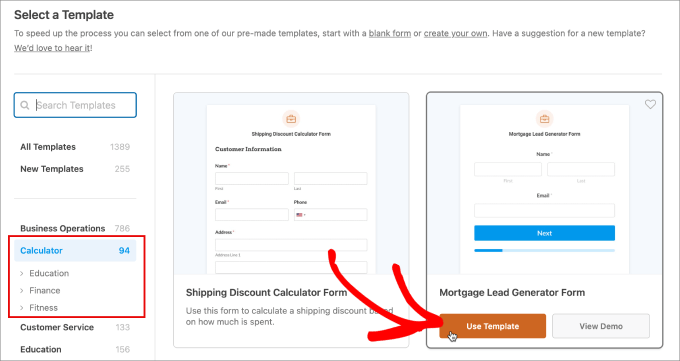
In basso, è possibile selezionare il modello più adatto alle proprie esigenze. Nel pannello di sinistra è possibile navigare tra le varie categorie sotto l’opzione “Calcolatrice”.
Ad esempio, se gestite un sito web di una palestra, potreste scegliere la categoria “fitness”.
D’altra parte, se avete una concessionaria o siete un agente immobiliare, potreste selezionare la categoria “finanza” per assicurarvi che i vostri potenziali clienti siano qualificati per i vostri prodotti o servizi.
Con un enorme elenco di template, troverete chi siamo a cercare qualsiasi tipo di calcolatrice online.
Per questa esercitazione, però, utilizzeremo il modulo “Generatore di lead ipotecari”. Basta fare un passaggio del mouse sul template che si desidera utilizzare e selezionare “Usa template”.

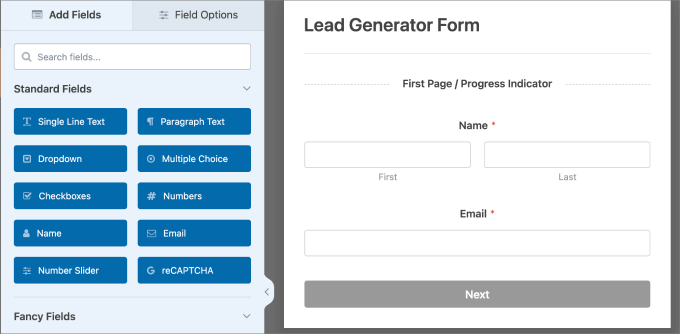
Da qui, si accede alla scheda “Campi”, dove si trova il builder dei moduli con trascina e rilascia. Tutti i campi disponibili sono nel pannello di sinistra.
Per aggiungere un campo, trascinarlo da sinistra a destra. A destra si trova l’editor che consente di vedere visivamente l’aspetto del modulo.
Con l’addon Lead Forms, le interruzioni di pagina vengono visualizzate automaticamente. Prima di ogni interruzione di pagina, è presente un pulsante “Avanti”, in modo che gli utenti possano passare alla pagina successiva una volta completati i campi richiesti.
Inoltre, in basso viene visualizzata una barra di avanzamento che suddivide il modulo in sezioni digeribili e migliora l’esperienza dell’utente.
💡Suggerimento: si consiglia di raggruppare i campi correlati su ogni pagina e di includere un’intestazione di testo in grassetto che indichi di cosa tratta ogni pagina.

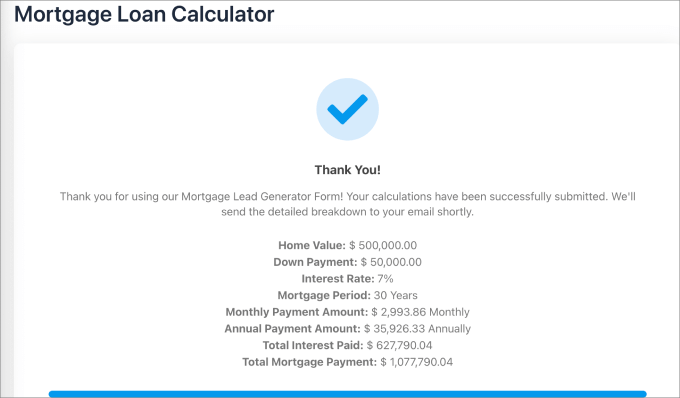
Il modulo di calcolo del mutuo è dotato dei seguenti campi:
- Valore della casa
- Acconto
- Tasso di interesse
- Durata del mutuo
- Rata mensile del mutuo
- Importo del pagamento annuale
- Totale interessi pagati
- Rata totale del mutuo
Se siete un istituto di credito ipotecario, questo modello conterrà la maggior parte dei campi che probabilmente state cercando. Tuttavia, è sempre possibile aggiungere o eliminare campi in base alle esigenze.
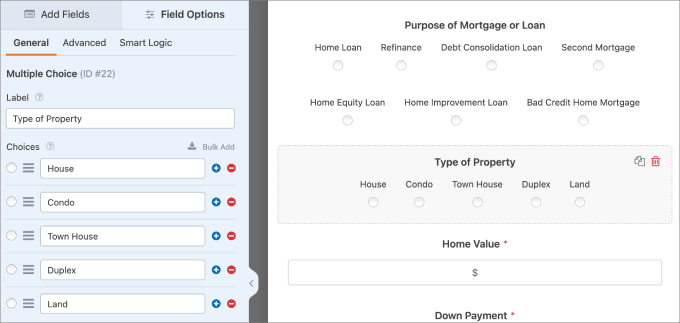
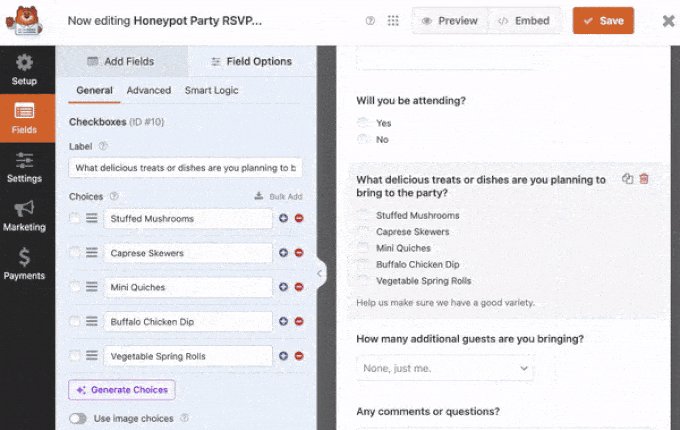
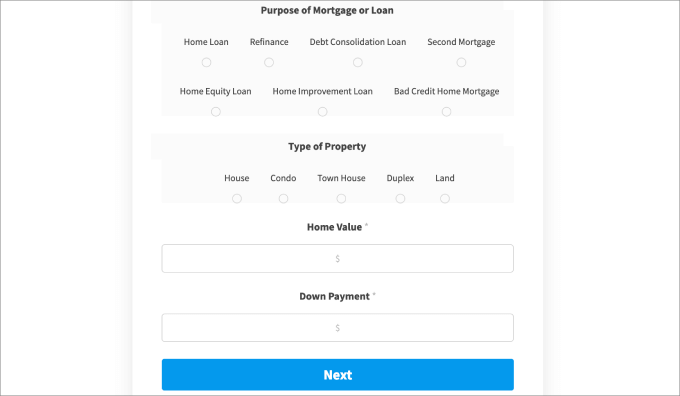
Ad esempio, potrebbe essere opportuno aggiungere campi a scelta multipla che chiedano lo “Scopo del mutuo o del prestito” e il “Tipo di proprietà” che l’utente sta cercando. In questo modo, potrete soddisfare meglio le loro esigenze.
Quando si aggiunge il campo, è possibile navigare nella scheda “Generale” sotto “Opzioni del campo” e modificare i dettagli come necessario.

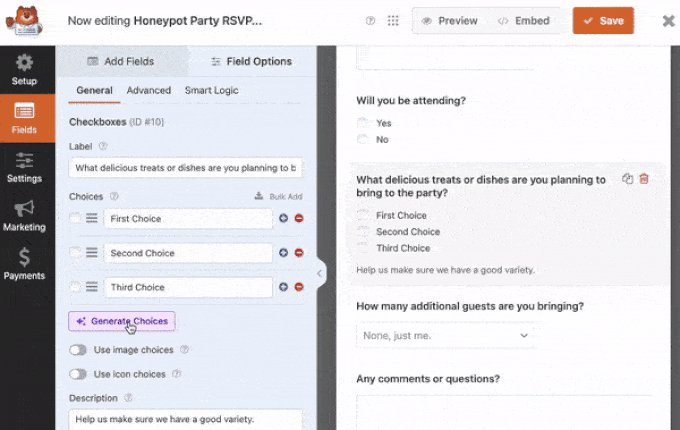
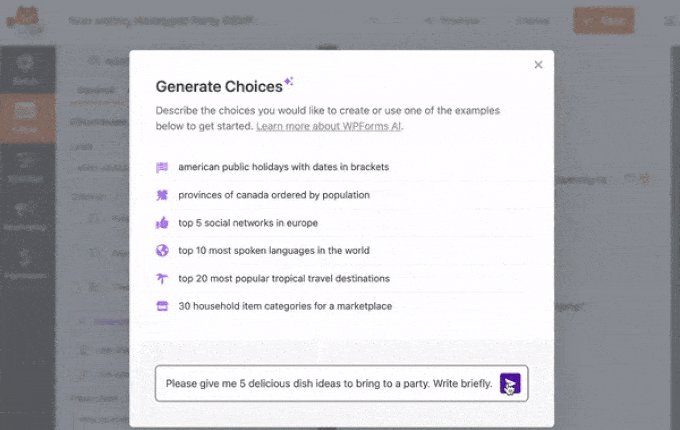
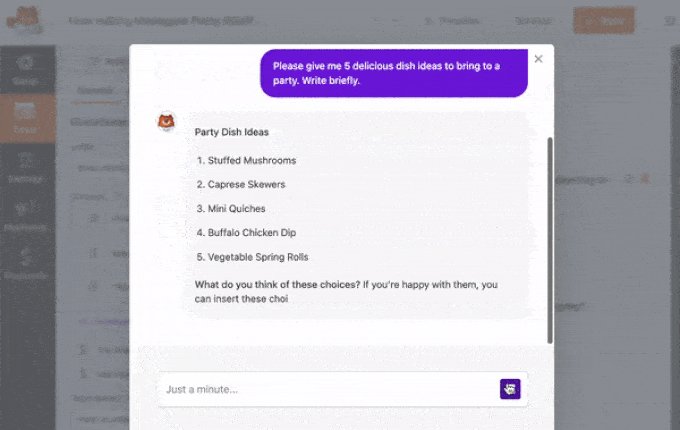
Vi sentite bloccati? Provate la caratteristica AI Choices.
È sufficiente descrivere l’elenco di cui avete bisogno e l’IA lo genererà per voi, per poi modificarlo, riordinarlo o adattarlo a seconda delle necessità.

💡 Un consiglio da professionista: C’è anche un builder AI di WPForms, che rende la creazione di moduli ancora più semplice. Basta fornire una breve descrizione e il modulo verrà immediatamente creato per voi!
Fase 3: Modifica dei calcoli (facoltativa)
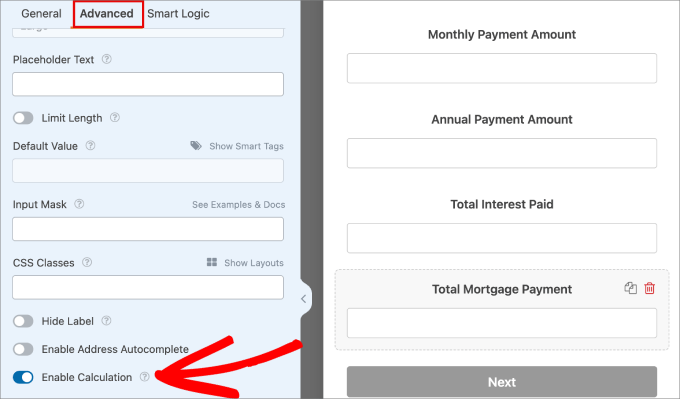
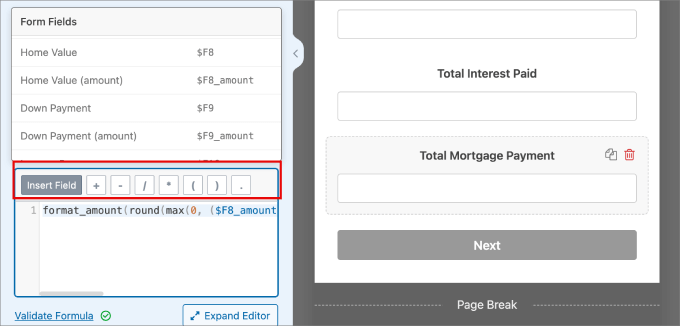
Una volta impostati tutti i campi, è possibile aggiungere o modificare i calcoli di questo modello. In questo modulo, il calcolo è controllato dal campo “Pagamento totale del mutuo”.
Facendo clic sul campo e accedendo alla scheda “Avanzate”, si può notare che l’opzione “Abilita calcolo” dovrebbe essere già attiva/disattiva. Ma se si vuole mantenere la formula di calcolo originale fornita con il template, si può lasciare questa impostazione da sola.

Tuttavia, se si desidera modificare la formula, è possibile cambiare i valori nella casella di testo “Formula”.
Quando gli utenti inseriscono i dettagli, il modulo calcola automaticamente i risultati in base alle informazioni fornite.
In alto nel box “Formula” è possibile aggiungere funzioni aritmetiche come:
- Aggiunta (+)
- Sottrazione (-)
- Moltiplicazione (*)
- Divisione (/)
Ogni volta che si inserisce una formula, questa deve rientrare tra le parentesi, che possono essere aggiunte nella parte superiore della casella della formula.
È sufficiente fare clic su “Inserisci campo” per visualizzare l’elenco dei codici associati a ciascun campo.

Ci sono altre regole che si possono mettere in atto, come la regola “se” e “altrimenti”.
Ad esempio, se si utilizza una formula del tipo “spese per l’abitazione/reddito lordo mensile”, si può eccedere il rischio del richiedente.
L’uso della regola “if/else” consente di rifiutare o accettare automaticamente i candidati in base al rischio.
🧑💻 Suggerimento dell’esperto: Per ulteriori informazioni sull’uso delle caratteristiche di calcolo per il vostro caso specifico, potete selezionare la documentazione dell’add-on Calcoli di WPForms.
È inoltre possibile fare clic su “Cheatsheet” accanto alla casella “Formula” per visualizzare tutte le regole e le funzioni disponibili da aggiungere.
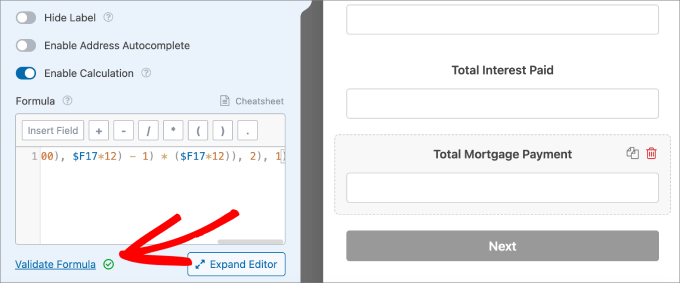
Una volta terminata l’aggiunta della formula, non dimenticate di fare clic su “Convalida formula” per verificare che i calcoli e la sintassi siano corretti.

Novità: non vi sentite a vostro agio con la creazione di formule? Non preoccupatevi! WPForms offre ora una caratteristica di calcolo AI che rende la matematica complessa semplice come una conversazione.
Basta fare clic sul pulsante “Genera formula” accanto alla casella della formula e iniziare a parlare con l’assistente AI di WPForms.

È possibile descrivere ciò che si desidera calcolare in un linguaggio semplice.
Ad esempio, si può scrivere “Calcolare le rate mensili del mutuo in base al valore della casa, al pagamento dell’acconto, al tasso di interesse e al termine del prestito”.

L’intelligenza artificiale genererà automaticamente la formula perfetta.
Passo 4: Impostazione delle opzioni di contatto
Nel vostro modulo di richiesta di calcoli online, è anche una buona idea chiedere ai clienti come vogliono essere raggiunti. In questo modo, potrete seguire i clienti che hanno dimostrato interesse per la vostra offerta.
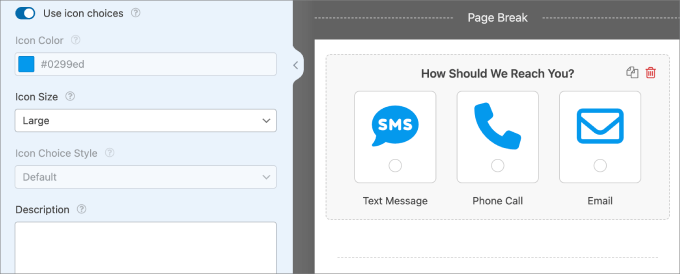
Questo è un ottimo posto per aggiungere anche le icone. Basta fare clic sul campo a scelta multipla per visualizzare le opzioni per configurare le opzioni a scelta multipla.
Se si attiva/disattiva il pulsante “Usa le scelte delle icone”, le icone saranno aggiunte al modulo.

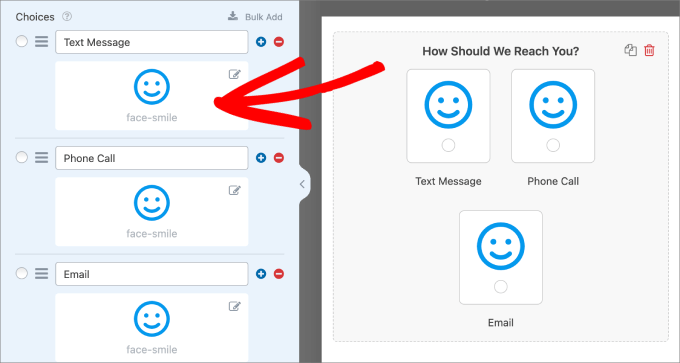
A questo punto appariranno dei riquadri con il volto sorridente.
È sufficiente fare clic sul riquadro del sorriso nel pannello di sinistra per add-on al modulo.

Apparirà quindi una schermata a comparsa “Icon Picker” (selezionatore di icone). Qui è possibile scegliere tra oltre 2.000 icone.
È sufficiente utilizzare la barra di ricerca e digitare l’icona desiderata.

È inoltre possibile modificare l’impostazione “Colore icona” nel pannello di sinistra.
Una volta completata l’operazione e scelte tutte le icone nel campo a scelta multipla, ecco come dovrebbe apparire:

Un altro tocco personale che si può aggiungere al modulo è un logo personalizzato o un’immagine dell’header in alto nel modulo di calcolo.
È sufficiente fare clic sul campo “Contenuto” e trascinarlo sul lato destro dell’editor del modulo.

Quindi, si può selezionare il campo “Contenuto” per aprire le opzioni personalizzate.
Nella scheda “Generale” è possibile fare clic sul pulsante “Aggiungi media” per caricare il logo aziendale.

Passo 5: Stilizzazione del modulo di calcolo
Ora è il momento di personalizzare lo stile del modulo lead per adattarlo al meglio al vostro brand e renderlo più attraente.
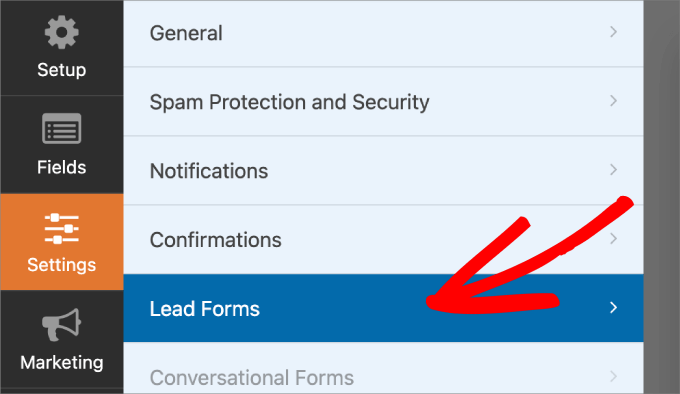
A tal fine, occorre dirigersi verso Impostazioni ” Moduli di piombo“.

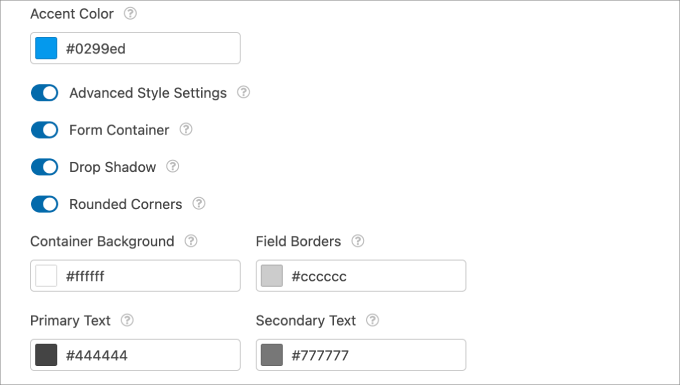
Attivando le “Impostazioni di stile avanzate”, è possibile aggiungere un contenitore intorno ai campi e al modulo, conferendogli effetti di stile per farli risaltare maggiormente.
È inoltre possibile personalizzare il colore dei bordi dei campi, dello sfondo del contenitore e del testo.

L’aggiunta di icone e la personalizzazione dell’aspetto del modulo è un ottimo modo per mantenere un aspetto nitido e professionale.
Passo 6: modifica del messaggio di conferma
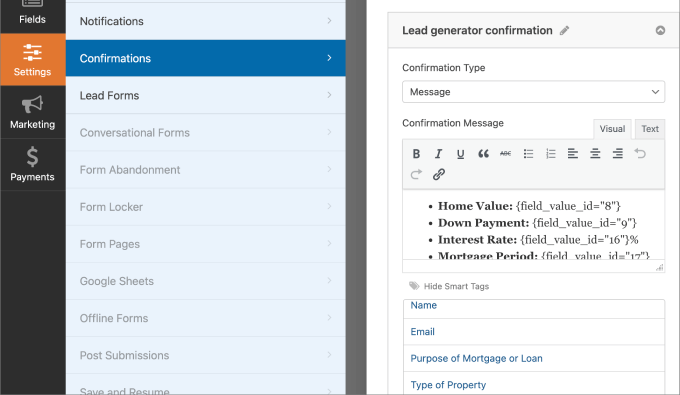
L’ultima cosa da fare è rivedere e modificare il messaggio di conferma. WPForms invierà automaticamente un messaggio di conferma che riassume i campi che l’utente ha completato e i risultati dei calcoli.
A tal fine, ci si deve dirigere verso le impostazioni “Conferme”.
Da qui si può scegliere se inviare il messaggio direttamente sulla pagina o reindirizzare l’utente a un’altra pagina. Quindi, modificare il messaggio nella casella di testo.
L’uso dei tag intelligenti è un ottimo modo per personalizzare il messaggio in base alle informazioni fornite dall’utente.

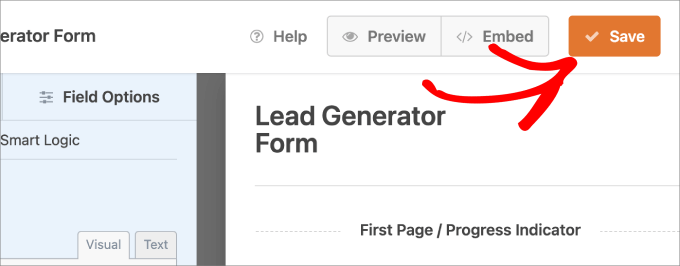
Una volta soddisfatti dell’aspetto del modulo, basta premere il pulsante “Salva”.
In questo modo non si perdono le modifiche apportate.

Passo 7: incorporare il nuovo modulo di calcolo online in una pagina o in un post di WordPress
Successivamente, dovrete incorpora la vostra calcolatrice online in una delle vostre pagine o pubbliche di WordPress.
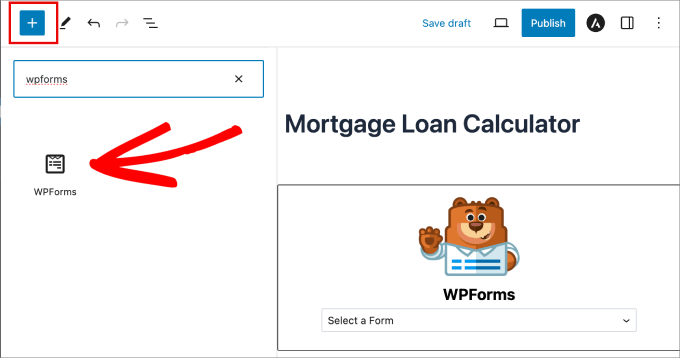
Per farlo, si apre una pagina o una pubblica di WordPress, si fa clic sul pulsante ‘+’ per aggiungere un nuovo blocco e si sceglie il blocco WPForms.

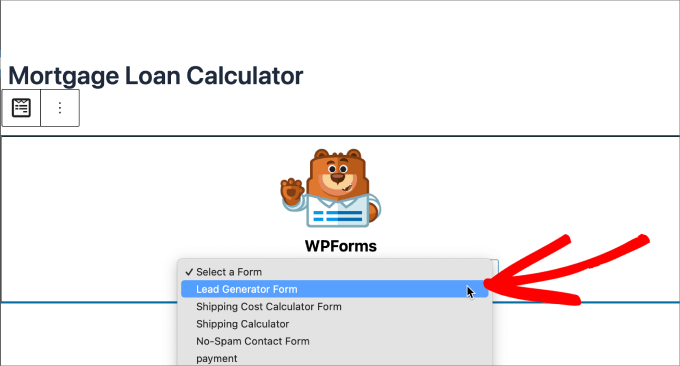
Nel menu a discesa è possibile selezionare il modulo di calcolo online appena creato.
Il modulo dovrebbe apparire automaticamente nella pagina.

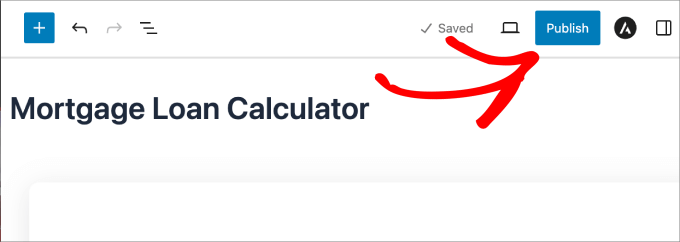
Se tutto sembra già a posto, procedete con l’hit “Pubblica” in alto.
Ora avete aggiunto con successo la vostra calcolatrice online al vostro sito WordPress.

Assicuratevi di visualizzare l’anteprima prima di aver finito.
Dovrebbe avere un aspetto simile a questo:

Fatto questo, si dovrà rivedere il modulo per verificare che tutti i campi del modulo e i calcoli funzionino correttamente.
Ad esempio, ecco come appare il messaggio di conferma una volta completato il modulo:

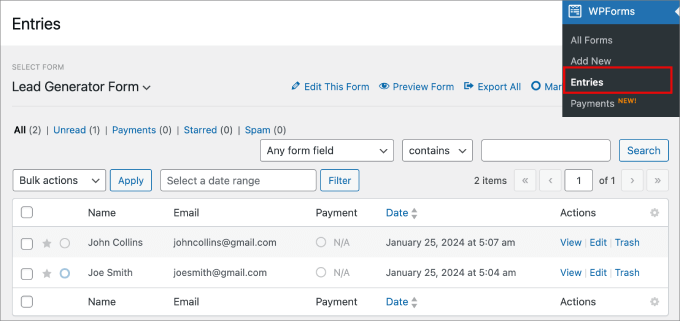
Passo 8: Visualizzazione delle voci del modulo
Se andate su WPForms ” Voci e selezionate il nome del vostro modulo, vedrete tutte le voci del vostro modulo di calcolo online.
È possibile visualizzare, modificare o cestinare facilmente ogni voce. Se visualizzate la voce, voi o il vostro team di vendita potrete trovare tutte le informazioni sui lead che state cercando.

Potete anche esportare questo elenco e caricarlo su una piattaforma di marketing automation o collegarlo a un plugin di automazione per WordPress come Uncanny Automator.
Questo vi consentirà di contattare i contatti dopo l’invio del modulo di calcolo online.
Per saperne di più su come farlo, potete consultare la nostra guida su come fare lead generation in WordPress come un professionista.
Metodo 2: Aggiunta di una calcolatrice con Formidable Forms (avanzato)
Un altro modo per aggiungere calcolatori online a WordPress è utilizzare il plugin Formidable Forms. Questo plugin dispone di un avanzato builder di moduli trascina e rilascia ed è tra i migliori plugin per calcolatori WordPress presenti sul mercato.
L’abbiamo testato a fondo e potete consultare la nostra recensione completa di Formidable Forms per saperne di più!
Il plugin è specializzato nell’aiutare le persone a costruire moduli complessi con calcoli avanzati.
Per esempio, Formidable Forms è dotato di molti template di calcolatori, tra cui un calcolatore di mutui che potete aggiungere al vostro sito web immobiliare IDX e un calcolatore BMI ideale per i blog sulla salute e i siti web di palestre.

Formidable Forms consente anche di aggiungere calcoli condizionali. Ad esempio, in base alle risposte dell’utente su un modulo, è possibile indicare al plugin quale formula deve utilizzare automaticamente.
La prima cosa da fare è installare e attivare sia il plugin gratuito Formidable Forms Lite che quello premium Formidable Forms. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
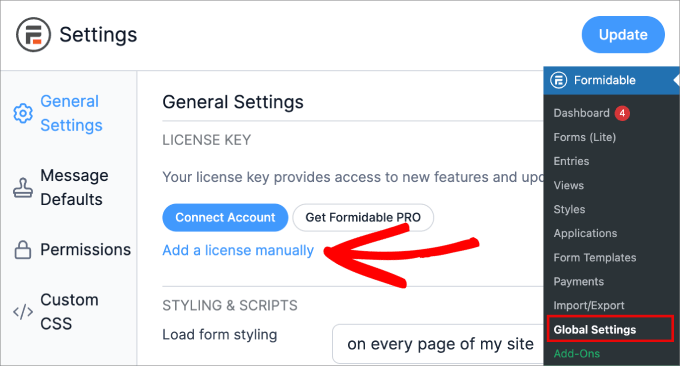
Una volta fatto questo, si può andare su Formidable ” Impostazioni globali e selezionare “Aggiungi una licenza manualmente”.

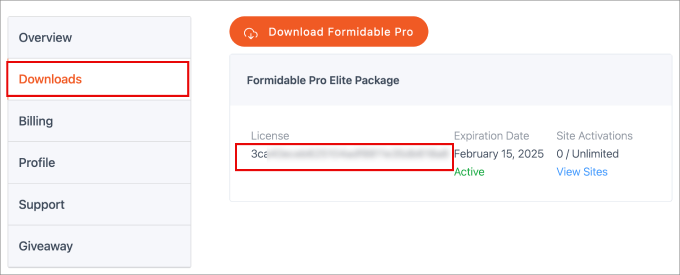
Per trovare la chiave di licenza, basta collegarsi al sito web di Formidable Forms.
Quindi accedi al tuo account e vai alla pagina “Download”.

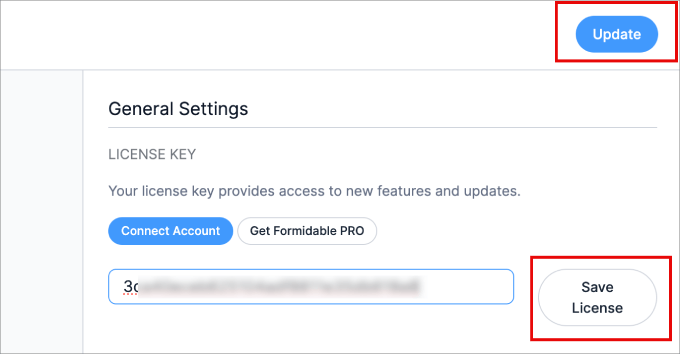
Da qui, è sufficiente incollare la chiave di licenza nel campo del sito WordPress.
Assicuratevi di fare clic sul pulsante “Salva licenza” e poi sul pulsante “Aggiorna” in alto.

Successivamente, verrà visualizzato il messaggio “attivazione della licenza riuscita”.
Passo 1: Scegliere un modello di modulo di calcolatrice
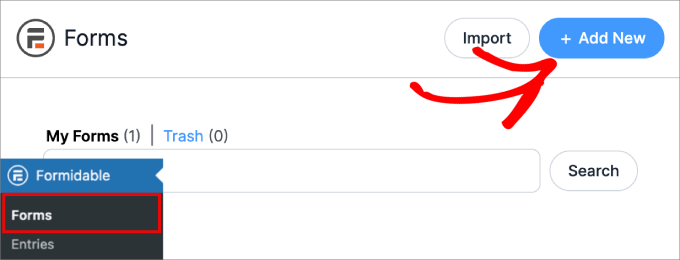
Ora siete pronti a creare la vostra prima calcolatrice. Il primo passo è navigare in Formidable ” Moduli e fare clic su ‘+ Aggiungi nuovo’.

Nella schermata successiva, verranno visualizzati tutti i diversi template di moduli tra cui è possibile scegliere.
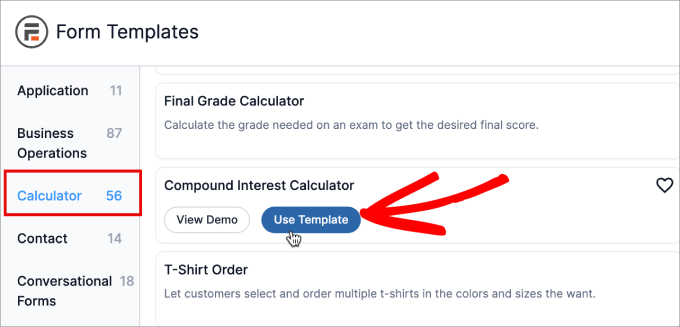
Da qui, scorriamo verso il basso e selezioniamo la categoria ‘Calcolatrice’, dove vedremo tutti i template di calcolatrice disponibili che Formidable Forms offre.
Per vedere l’anteprima di un template, è sufficiente fare il passaggio del mouse su di esso e colpire “Visualizza demo”. Quando siete pronti per iniziare, passateci sopra e fate clic su “Usa template”.
In questa guida utilizzeremo il template “Calcolatore dell’interesse composto”, ma è possibile utilizzare qualsiasi template di calcolatore.

A questo punto si vedrà il modello scelto nell’editor di Formidable Forms.
Fase 2: progettazione della calcolatrice online gratuita
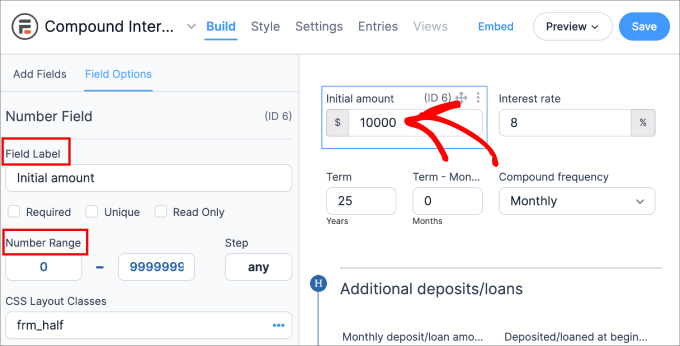
Da qui è possibile puntare e fare clic per personalizzare qualsiasi campo del modulo. Ad esempio, se si desidera modificare l’etichetta del campo o l’intervallo di numeri per l'”Importo iniziale”, fare clic per selezionare il campo.
È quindi possibile apportare le modifiche utilizzando le impostazioni del menu di sinistra.

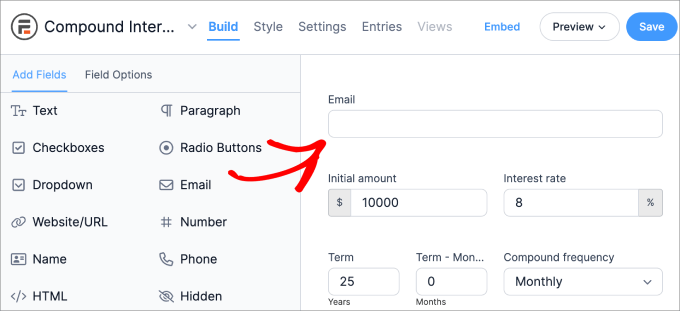
Per aggiungere altri campi alla calcolatrice, è sufficiente selezionare la scheda “Aggiungi campi” nel menu di sinistra. Quindi, trascinare il campo sul modello della calcolatrice.
Ad esempio, se si desidera raccogliere l’indirizzo email del visitatore, è necessario aggiungere un campo in cui gli utenti possano digitare queste informazioni. A tale scopo, è possibile trascinare e rilasciare un campo ‘Email’ sul template della calcolatrice.

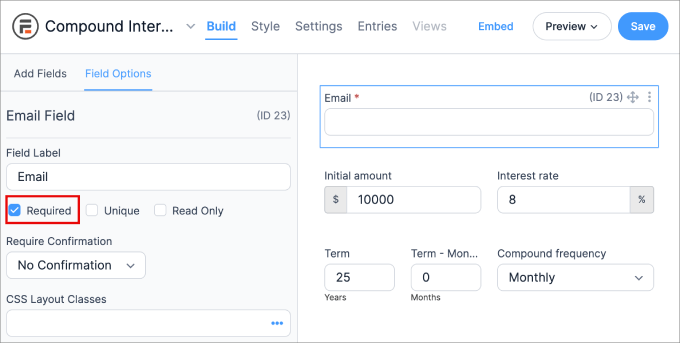
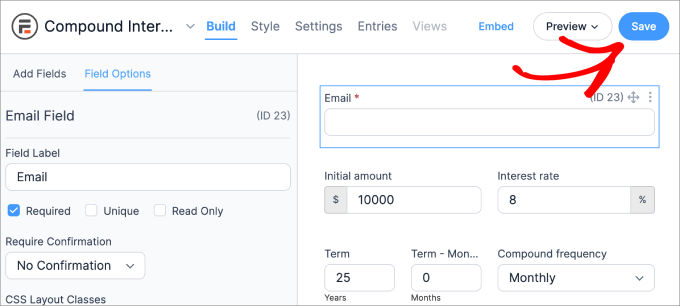
Successivamente, si dovrà fare clic sul campo ‘Email’ e regolare le impostazioni delle ‘Opzioni di campo’.
In genere si possono utilizzare le impostazioni predefinite, ma per generare il maggior numero possibile di contatti è bene selezionare la casella “Richiesto”. Ciò significa che i visitatori dovranno inserire un indirizzo e-mail per vedere i loro risultati.

Se necessario, è possibile continuare a personalizzare la calcolatrice modificando i valori dei campi e aggiungendone di nuovi.
Fase 3: Regolazione dei calcoli
Formidable Forms viene fornito con modelli già pronti che hanno già calcoli precostituiti. Tuttavia, se si desidera modificare le formule o i valori, è possibile farlo.
📝 Nota: se si desidera mantenere i calcoli predefiniti nel template, è preferibile lasciare i campi avanzati.
Per verificare i calcoli, è necessario fare clic su uno qualsiasi degli elementi di campo interessati dalla formula. Facendo clic su un elemento del campo, si dovrebbe vedere anche un numero ID.
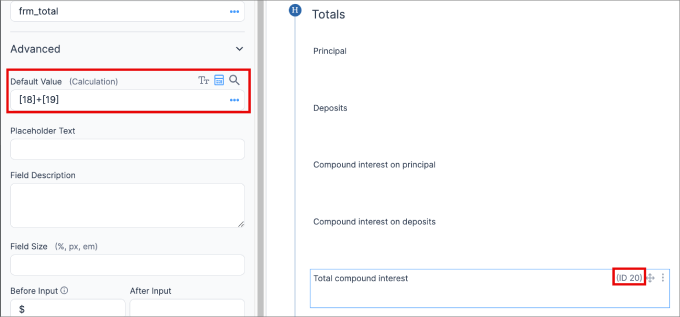
Nel pannello di sinistra, è necessario andare alla scheda Opzioni campo ” Avanzate . Alla voce “Valore predefinito”, si vedrà la formula utilizzata.
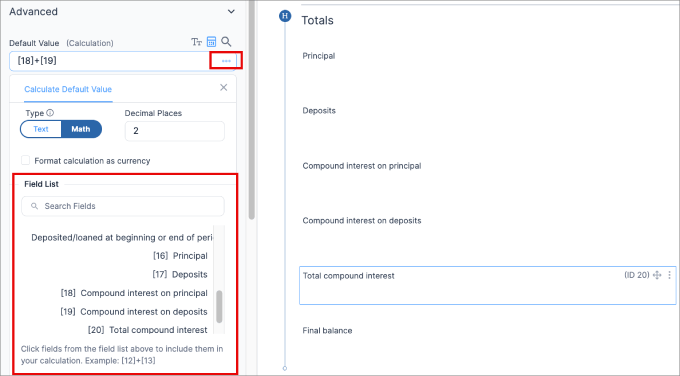
In questo caso, vediamo che “Interessi composti totali” ha un ID pari a 20.
La formula “[18]+[19]” indica che gli “interessi composti sul capitale” + gli “interessi composti sui depositi” equivalgono agli “interessi composti totali”.

Se non si è sicuri del numero ID di un particolare campo o se si vuole vedere quali campi si possono add-on alla formula, basta cliccare sull’icona con i tre puntini accanto a “Valore predefinito”.
Quindi, è possibile selezionare il campo desiderato nel menu a discesa Elenco campi. È possibile scegliere qualsiasi campo e questo verrà aggiunto al “Valore predefinito” da utilizzare nella formula.

È bene tenere presente che si utilizzeranno tutti i simboli matematici standard, come ad esempio:
- + per l’addizione
- – per sottrazione
- * per la moltiplicazione
- / per la divisione
- () per raggruppare alcuni calcoli
- Math.pow() per aggiungere esponenti a un’equazione
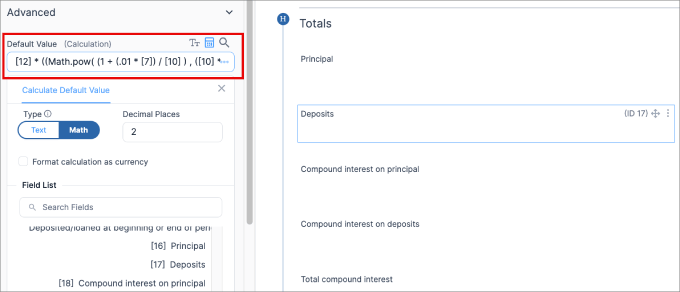
Ecco un esempio di come si presenta.

Come mostrato in precedenza, [] è la notazione per i numeri ID.
Una volta terminato, si vedrà l’anteprima del modulo per assicurarsi che i calcoli funzionino correttamente.
Quando si è soddisfatti della forma della calcolatrice, è sufficiente fare clic sul pulsante “Salva”.

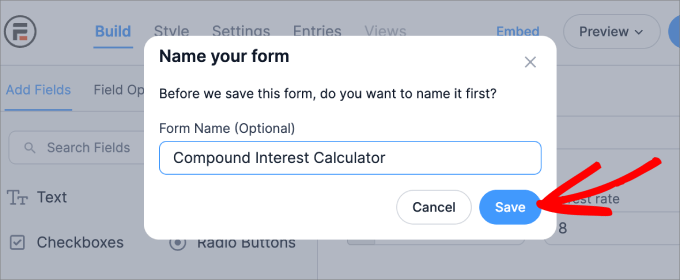
Dovrebbe apparire un messaggio che chiede di dare un nome al modulo.
Assegnategli un nome, in modo da potervi fare facilmente riferimento in seguito. Quindi, è sufficiente premere il pulsante “Salva”.

Dopo qualche istante, verrà visualizzato il messaggio “aggiornato con successo”.
Passo 4: Aggiungere una calcolatrice online gratuita a WordPress
Ora siete pronti ad aggiungere la calcolatrice a qualsiasi pagina o post del vostro sito WordPress. Dovete andare alla pagina o al post in cui desiderate aggiungere il modulo della calcolatrice.
Per iniziare, digitiamo un titolo per la pagina della calcolatrice.
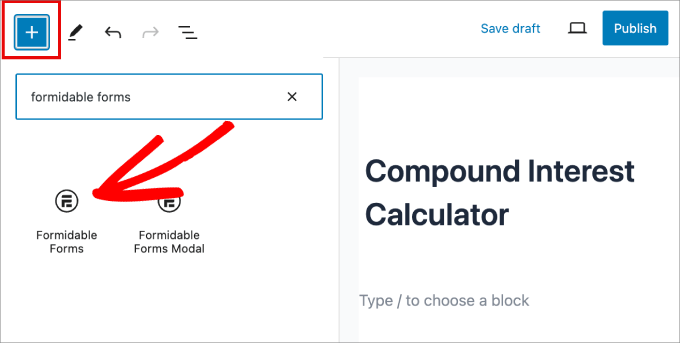
Una volta fatto ciò, fare clic sull’icona ‘+’. Quindi selezionare il blocco “Formidable Forms”. Quando appare il blocco giusto, basta fare clic su di esso per aggiungerlo alla pagina.

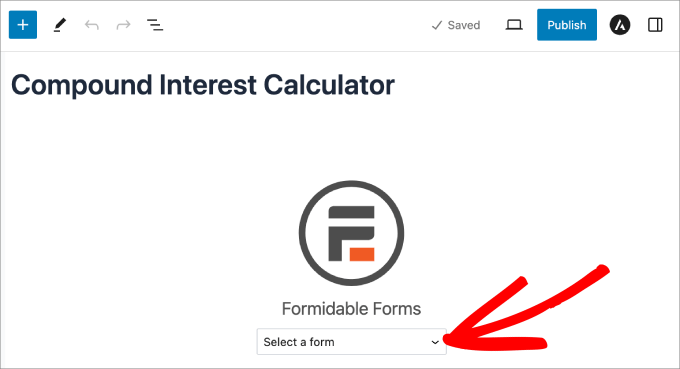
Successivamente, è necessario aprire il menu a tendina “Seleziona un modulo” e scegliere la calcolatrice creata in precedenza.
WordPress ora caricherà automaticamente la calcolatrice personalizzata.

A questo punto, è possibile continuare a modificare la pagina aggiungendo testo, immagini, una descrizione della calcolatrice, categorie e tag e altro ancora.
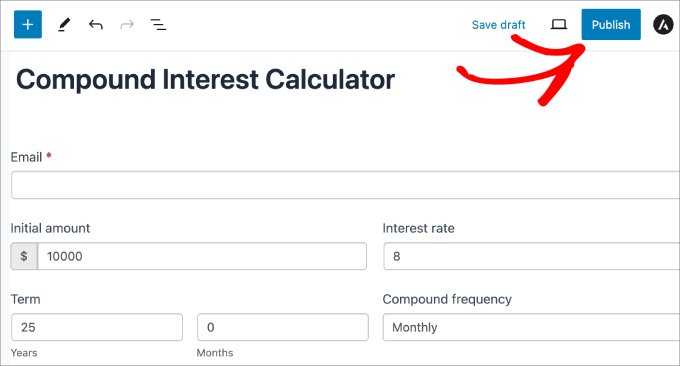
Quando si è pronti a rendere operativa la calcolatrice, fare clic sul pulsante “Pubblica” o “Aggiorna” nell’angolo destro.

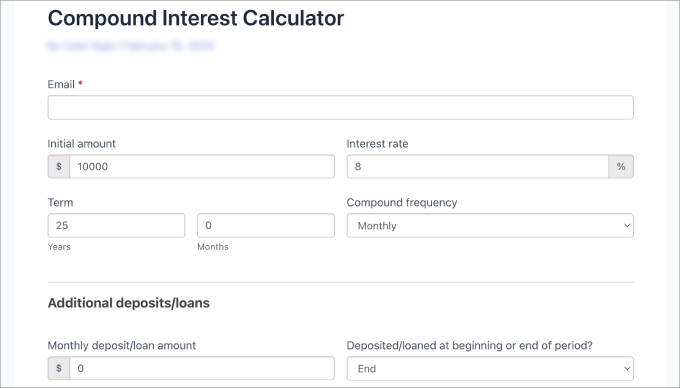
La nuova pagina della calcolatrice è ora disponibile sul vostro sito web.
Ecco come appariva sul nostro sito web demo:

Suggerimento bonus: Ottenere più contatti con OptinMonster
Il vostro prossimo compito è quello di guidare le persone verso il calcolatore gratuito online, in modo da aumentare il numero di abbonati e di contatti per il sito web della vostra piccola impresa.
È qui che entra in gioco OptinMonster.
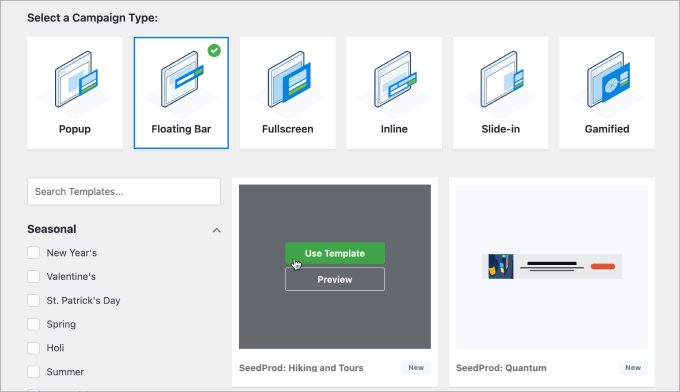
OptinMonster è il miglior plugin per la generazione di lead su WordPress. È dotato di template progettati in modo professionale e di un editor con trascinamento e rilascio che potete utilizzare per le vostre campagne.
Noi di WPBeginner utilizziamo OptinMonster per visualizzare i popup e i banner dell’header quando offriamo offerte speciali. L’elaborazione in corso è stata molto buona e potete fare riferimento alla nostra recensione completa di OptinMonster per maggiori informazioni su chi siamo!

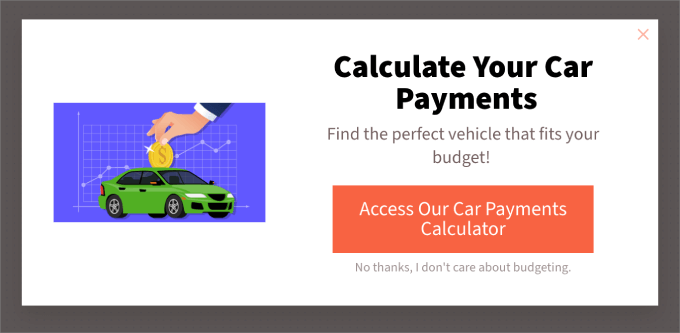
OptinMonster dispone di strumenti come lightbox popup, popup a scorrimento, banner header e footer, timer per il conto alla rovescia e altro ancora.
Tutti questi strumenti sono perfetti per promuovere la vostra calcolatrice online gratuita in modo da ottenere più utenti e conversioni.

Se gestite un negozio online, OptinMonster dispone anche di una caratteristica avanzata di “Exit-Intent” che può convertire i visitatori che abbandonano in clienti e abbonati.
Per saperne di più, potete consultare il nostro articolo su come abbiamo aumentato gli iscritti alle nostre email del 600% con OptinMonster.
Speriamo che questo articolo vi abbia aiutato a capire come generare più contatti con i calcolatori online. Potreste anche voler consultare la nostra selezione dei migliori builder di moduli online e la nostra guida su come add-on la funzionalità salva e continua nei moduli di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.