Immagina questo: stai aggiornando il tuo sito WordPress con nuove immagini e, all'improvviso, incontri un ostacolo. Appare il temuto errore 'Post-processing dell'immagine non riuscito' e il tuo caricamento si blocca completamente.
Ricordo la prima volta che è successo sul mio sito web. Stavo cercando di caricare immagini per un nuovo post del blog e questo messaggio di errore continuava ad apparire. La cosa peggiore era non sapere cosa lo causasse o come risolverlo.
Questo fastidioso errore si verifica solitamente quando si utilizza l'uploader multimediale integrato di WordPress. Può manifestarsi nei momenti peggiori, impedendoti di aggiungere immagini ai tuoi post o alle tue pagine.
Fortunatamente, ho imparato come risolverlo, ed è più facile di quanto pensi. La maggior parte delle volte, è causato da impostazioni del server o problemi di permessi dei file che possono essere risolti in pochi minuti.
In questo articolo, ti mostrerò come correggere l'errore di caricamento 'Post-processing dell'immagine non riuscito' in WordPress. Questo ti aiuterà a tornare a caricare bellissime immagini in pochissimo tempo.

Cosa causa l'errore 'Post-processing dell'immagine non riuscito'?
Quando aggiungi un'immagine a un post o alla libreria multimediale sul tuo sito WordPress, accadono diverse cose. Il file immagine viene caricato sul tuo server di hosting WordPress, viene creata una pagina allegato per l'immagine e un modulo di editing immagini PHP esegue un post-processing.
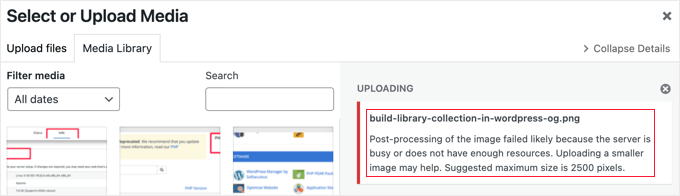
Sfortunatamente, a volte durante il processo di caricamento dell'immagine, potresti visualizzare un messaggio di errore di WordPress come questo:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Fortunatamente, questo messaggio di errore di WordPress fornisce molti dettagli. Ti dice che il problema si è verificato durante l'elaborazione post-immagine in WordPress e suggerisce che potrebbe esserci un problema con il tuo web server.
Il messaggio di errore suggerisce anche una possibile soluzione. Raccomanda di caricare un'immagine più piccola, non più grande di 2500 pixel nella sua dimensione più lunga.
Detto questo, diamo un'occhiata a come risolvere l'errore 'Post-Processing of Image Failed' in WordPress.
1. Assicurati che l'errore HTTP non sia temporaneo
Innanzitutto, dovresti verificare che non ci siano caratteri speciali nel nome del file, come un apostrofo. In caso affermativo, dovresti rinominare il file dell'immagine.
Successivamente, dovresti aspettare qualche minuto e poi provare a caricare nuovamente il tuo file immagine. Se il tuo server era semplicemente occupato, come suggerisce il messaggio, potrebbe essere stato causato da traffico insolito o da scarse risorse del server.
Problemi come questi vengono risolti automaticamente sulla maggior parte dei server di hosting WordPress.
Se hai ancora problemi di caricamento delle immagini dopo aver atteso un po', puoi provare a caricare un file diverso. Potresti anche provare a cancellare la cache del tuo browser o a utilizzare un browser web diverso.
Se continui a visualizzare l'errore 'Post-processing dell'immagine non riuscito' dopo aver provato questi passaggi, il problema non è un glitch temporaneo e dovresti continuare a leggere per risolvere il problema.
2. Aumenta il limite di memoria di WordPress
Il messaggio di errore suggerisce che il tuo server potrebbe non avere risorse sufficienti. Aumentiamo la quantità di memoria disponibile per WordPress.
Dovrai aumentare la quantità di memoria che PHP può utilizzare sul tuo server. Puoi farlo aggiungendo il seguente codice al tuo file wp-config.php.
define( 'WP_MEMORY_LIMIT', '256M' );
Questo codice aumenta il limite di memoria di WordPress a 256 MB, che dovrebbe essere sufficiente per risolvere eventuali problemi di limite di memoria.
Potresti anche voler verificare se il file è più grande del limite di caricamento del tuo sito web. Per fare ciò, consulta la nostra guida su come aumentare la dimensione massima di caricamento dei file in WordPress.

Se la tua società di hosting WordPress non ti consente di aumentare il limite di memoria, potresti dover passare a un provider di hosting WordPress gestito come SiteGround o WPEngine.
3. Ottimizza l'immagine per renderla più piccola
Il messaggio di errore indica che caricare un'immagine più piccola potrebbe aiutare. Raccomanda che il lato più lungo della tua immagine non superi i 2500 pixel.
Quando avvii un nuovo blog, molti principianti caricano semplicemente immagini senza ottimizzarle per il web. Non solo ciò può causare un messaggio di errore come questo, ma questi file immagine di grandi dimensioni renderanno anche il tuo sito web più lento.
Avere un sito web lento danneggerà i tuoi classifiche SEO complessive.
Per ottimizzare l'immagine, dovrai utilizzare un software di editing di immagini per salvarla nel formato di file ottimale (come JPEG, PNG o GIF), ridimensionare le dimensioni dell'immagine a una dimensione più piccola e comprimere l'immagine per ridurne nuovamente la dimensione del file.
Per istruzioni passo passo, consulta la nostra guida su come ottimizzare le immagini per le prestazioni web senza perdere qualità. Questa guida copre come ottimizzare le tue immagini, nonché i migliori strumenti e pratiche da utilizzare per l'ottimizzazione delle immagini.
È importante notare che a volte questo messaggio di errore può essere visualizzato anche durante il caricamento di immagini più piccole. Se vedi l'errore anche durante il caricamento di immagini ottimizzate, dovrai passare al passaggio successivo della risoluzione dei problemi.
4. Modifica la libreria di editor di immagini utilizzata da WordPress
WordPress post-elabora le immagini utilizzando due moduli PHP, ImageMagick e GD Library. WordPress può utilizzare uno dei due, a seconda di quale sia disponibile.
Tuttavia, ImageMagick può incorrere in problemi di memoria che possono causare errori durante il caricamento delle immagini. Per risolvere questo problema, puoi rendere la GD Library il tuo editor di immagini predefinito.
Puoi farlo semplicemente aggiungendo questo codice al file functions.php del tuo tema, in un plugin specifico per il sito, o utilizzando un plugin per snippet di codice.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Il modo più semplice e sicuro per aggiungere questo codice in WordPress è utilizzare WPCode, il miglior plugin per snippet di codice con oltre 2 milioni di utenti.

WPCode ti consente di aggiungere codice personalizzato senza modificare il file functions.php del tuo tema, quindi non devi preoccuparti di rompere il tuo sito WordPress.
Se vuoi saperne di più su come utilizziamo WPCode su WPBeginner, consulta la nostra recensione dettagliata di WPCode.
Per iniziare, devi installare e attivare il plugin gratuito WPCode. Se hai bisogno di aiuto, consulta questa guida su come installare un plugin di WordPress.
Una volta attivato il plugin, vai alla pagina Snippet di codice » + Aggiungi snippet dal tuo pannello di controllo di WordPress.
Da qui, trova l'opzione 'Aggiungi il tuo codice personalizzato (Nuovo snippet)' e fai clic sul pulsante '+ Aggiungi snippet personalizzato' sotto di essa.

Quindi, devi scegliere un tipo di codice dall'elenco di opzioni che appaiono sullo schermo.
Per questo tutorial, seleziona 'Snippet PHP'.

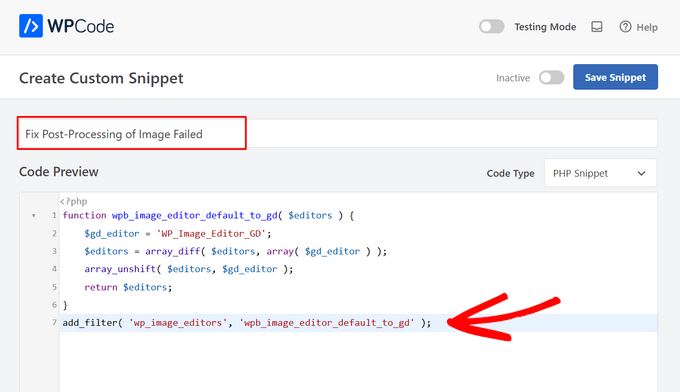
Successivamente, devi aggiungere un titolo per il tuo snippet, che è solo per tuo riferimento e può essere qualsiasi cosa per aiutarti a ricordare a cosa serve il codice.
Fatto ciò, incolla semplicemente il codice da sopra nella casella 'Anteprima codice'.

Ora, cambia l'interruttore da 'Inattivo' ad 'Attivo' e premi il pulsante 'Salva snippet' nella parte superiore della pagina.

Dopo aver aggiunto questo codice, dovresti provare a caricare nuovamente l'immagine.
Spero che questo tutorial ti abbia aiutato a imparare come risolvere l'errore 'Elaborazione post dell'immagine non riuscita' in WordPress. Potresti anche voler consultare il nostro tutorial dettagliato su come risolvere l'errore di caricamento delle immagini HTTP in WordPress e le nostre scelte esperte dei migliori plugin di WordPress per la gestione delle immagini.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Mariyan Hristov
Grazie!
Forzare il server a usare la libreria GD ha decisamente risolto il problema!
Supporto WPBeginner
Glad to hear that worked for you and solved the issue!
Amministratore
Dennis Muthomi
Thanks for this super helpful guide! It’s exactly what I needed to fix that annoying “Post-Processing of Image Failed” error. I followed the clear troubleshooting steps and used the web optimization tips for images (this helped speed up my site too!)
thanks again
Muhammad Dilawar
Grazie per lo snippet, ho risolto con successo il problema dell'immagine sul mio sito. Balkhi, sei un grande contributore della community di WP.
Md.Sumon Reja
Ciao,
Grazie per il tuo codice di caricamento immagini, funziona correttamente
Supporto WPBeginner
Glad to hear the code is working for you!
Amministratore
Tamara
Grazie!
Svuotare la cache e riavviare il browser ha funzionato per me. Bel articolo.
Supporto WPBeginner
Siamo lieti che la nostra raccomandazione sia stata d'aiuto!
Amministratore
Alain Guillot
Quando mi succede, clicco su “Salva bozza” nel post o nella pagina su cui sto lavorando, chiudo WordPress e lo riapro. Provo a caricare di nuovo l'immagine e funziona sempre.
Grazie per l'articolo.
Supporto WPBeginner
Grazie per aver condiviso questa soluzione alternativa per chi cerca opzioni!
Amministratore