I temi WordPress che supportano la modifica completa del sito (FSE) non includono un’opzione di personalizzazione del tema nel pannello di amministrazione. Al contrario, si vedrà una nuova opzione “Editor” nel menu Aspetto.
Questo può essere frustrante se si è abituati a usare lo strumento per apportare modifiche all’aspetto del sito web. Inoltre, può interrompere il flusso di lavoro.
Noi di WPBeginner testiamo sempre WordPress con ogni nuova versione per rimanere aggiornati sulle sue ultime caratteristiche. Questa esperienza ci ha permesso di scoprire diversi modi per utilizzare il personalizzatore di temi, anche quando non è disponibile in FSE.
In questo articolo vi mostreremo come risolvere facilmente la mancanza del personalizzatore di temi nell’amministrazione di WordPress.

Cosa è successo al personalizzatore del tema nell’amministrazione di WordPress?
Con il rilascio del nuovo editor completo di WordPress, molti temi non mostrano più l’opzione di personalizzazione del tema nella dashboard di WordPress.
L’editor del sito completo consente di personalizzare il design del sito web WordPress utilizzando i blocchi, proprio come la modifica di un post o di una pagina del blog nell’editor dei contenuti di WordPress. È possibile aggiungere e modificare diverse sezioni del template del tema utilizzando blocchi, widget e menu.
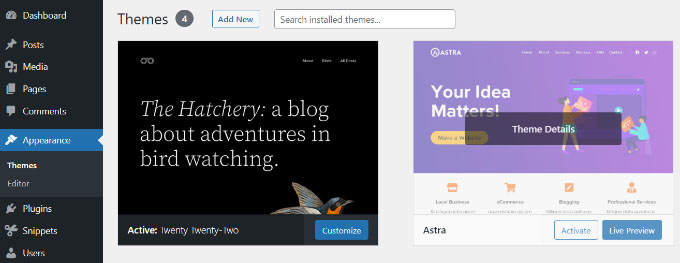
Tuttavia, il menu Aspetto avrà un aspetto diverso se si utilizza un tema a blocchi come quello predefinito di Twenty Twenty-Two.

Si noterà che nel menu Aspetto manca l’opzione “Personalizza” per aprire il personalizzatore del tema. Al suo posto c’è l’opzione “Editor” per avviare l’editor completo del sito.
Utilizzando l’editor completo del sito, dovreste essere in grado di apportare tutte le modifiche che avreste fatto con lo strumento Customizer.
Tuttavia, potreste preferire l’uso del customizer invece di imparare un modo completamente nuovo di personalizzare il vostro tema. In questo caso, abbiamo messo insieme una guida su come utilizzare il customizer sul vostro blog WordPress.
Vediamo alcuni dei modi in cui è possibile risolvere la mancanza del personalizzatore di temi.
Correggere la mancanza del personalizzatore del tema dall’amministrazione di WordPress
Ci sono 4 semplici modi per correggere la mancanza del personalizzatore di temi dal pannello di amministrazione di WordPress.
Esamineremo ogni metodo in modo che possiate scegliere quello più adatto a voi:
- Method 1: Manually Enter the Theme Customizer URL in Your Browser
- Method 2: Switch Your WordPress Theme to Fix Missing Theme Customizer
- Method 3: Use Code to Fix the Missing Theme Customizer
- Method 4: Use a WordPress Theme Builder to Fix the Missing Theme Customizer
- Bonus: Fix the Missing Menu Tab in the WordPress Admin Sidebar
Metodo 1: Inserire manualmente l’URL del Theme Customizer nel browser
Se state usando un tema WordPress che utilizza l’editor completo del sito e volete accedere al personalizzatore del tema, potete aggiungere ‘customize.php’ alla fine dell’URL di amministrazione di WordPress.
L’URL del sito web avrà il seguente aspetto:
https://example.com/wp-admin/customize.php
È sufficiente sostituire “example.com” con il nome di dominio del proprio sito web e inserire il link nel browser web. In questo modo si avvierà il personalizzatore di temi per il vostro sito web.

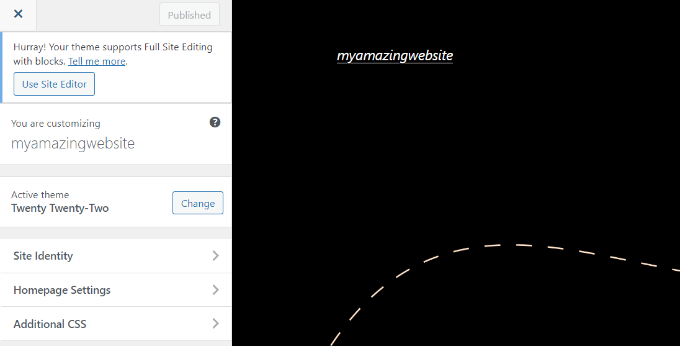
Tuttavia, è importante notare che le opzioni di modifica saranno limitate nel personalizzatore del tema per i temi che utilizzano la modifica completa del sito.
Ad esempio, si possono vedere solo alcune semplici impostazioni come l’identità del sito, le impostazioni della homepage e i CSS aggiuntivi.
Se volete utilizzare tutte le opzioni offerte dal personalizzatore di temi per modificare il tema del vostro sito, potete utilizzare il metodo successivo.
Metodo 2: Cambiare il tema di WordPress per risolvere la mancanza del personalizzatore del tema
Un altro modo per risolvere il problema della mancanza del personalizzatore del tema è cambiare il tema di WordPress.
L’editor del sito completo è in fase di implementazione, ma è ancora nelle fasi iniziali. Ciò significa che al momento non molti temi supportano completamente la modifica del sito e quelli che lo fanno possono essere complicati e difficili da usare.
Inoltre, i temi a blocchi hanno opzioni di personalizzazione limitate se si accede al personalizzatore del tema.
Cambiare il tema di WordPress con uno che non include la modifica completa del sito è un modo semplice per ripristinare il menu personalizzato del tema.

Una volta fatto ciò, si può facilmente aprire il personalizzatore del tema per il proprio sito web visitando la pagina Aspetto ” Personalizza dalla barra laterale dell’amministrazione di WordPress.
Potete consultare il nostro elenco dei temi WordPress più popolari per avere un’ampia scelta.
Se avete un negozio WooCommerce, potete anche consultare la nostra selezione di esperti dei migliori temi WooCommerce per WordPress.
Per i dettagli su come passare a un tema diverso, consultare la nostra guida per principianti su come cambiare il tema di WordPress.
Metodo 3: Usare il codice per correggere il Personalizzatore del tema mancante
Questo metodo per correggere la mancanza del tema personalizzato richiede l’uso di codice. Potrebbe sembrare complicato, soprattutto per gli utenti non esperti di tecnologia, ma il plugin WPCode lo rende semplice.
WPCode consente di aggiungere facilmente codice personalizzato in WordPress senza modificare il file functions.php del tema, in modo da non doversi preoccupare di commettere un errore e rompere il sito.
Inoltre, ci piace la sua libreria di snippet di codice già pronti, tra cui uno per ripristinare l’opzione Personalizza nel menu Aspetto se il tema lo rimuove.
Per saperne di più, consultate la nostra recensione di WPCode.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
📒 Nota: WPCode ha un piano gratuito. Tuttavia, l’aggiornamento alla versione pro sblocca la libreria cloud di frammenti di codice e la logica condizionale intelligente.
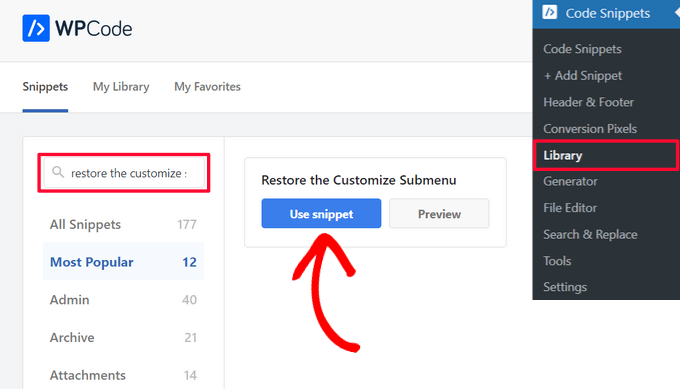
Una volta attivato il plugin, andare su Code Snippets ” Libreria dal menu di amministrazione di WordPress.
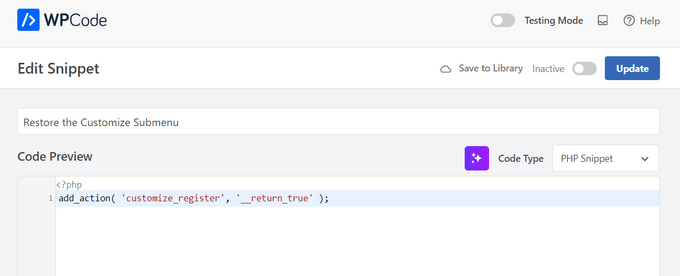
Da qui, cercare lo snippet ‘Ripristina il sottomenu personalizzato’ e fare clic sul pulsante ‘Usa snippet’.

WPCode aggiungerà automaticamente il codice e selezionerà il metodo di inserimento corretto.

A questo punto, è sufficiente spostare l’interruttore da “Attivo” a “Attivo” e fare clic sul pulsante “Aggiorna”.

Ecco fatto. Ora è possibile andare su Aspetto ” Personalizza dal pannello di amministrazione di WordPress e vedere che il personalizzatore del tema mancante è stato ripristinato.
Metodo 4: Usare un WordPress Theme Builder per correggere il Personalizzatore del tema mancante
Potete anche utilizzare un costruttore di temi WordPress come SeedProd per personalizzare il vostro sito WordPress e risolvere il problema della mancanza del personalizzatore di temi dall’amministrazione di WordPress.
I builder di WordPress consentono di personalizzare il tema del sito nel modo desiderato senza scrivere alcun codice. La loro interfaccia di trascinamento e rilascio consente inoltre di creare diversi template per i temi ed elimina la necessità di utilizzare il personalizzatore di temi di WordPress.
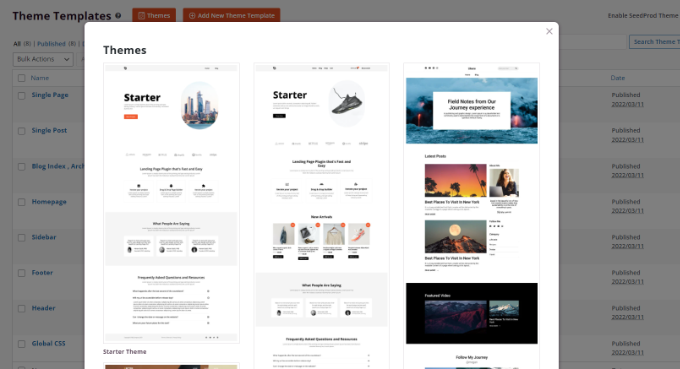
SeedProd è il miglior plugin per la creazione di temi e pagine per WordPress presente sul mercato e utilizzato da oltre 1 milione di professionisti. Offre template di temi precostituiti che potete utilizzare per creare temi WordPress personalizzati in pochissimo tempo.
Abbiamo usato SeedProd per creare landing page e anche per progettare interi siti web e abbiamo avuto ottime esperienze. Per maggiori dettagli, consultate la nostra recensione di SeedProd.

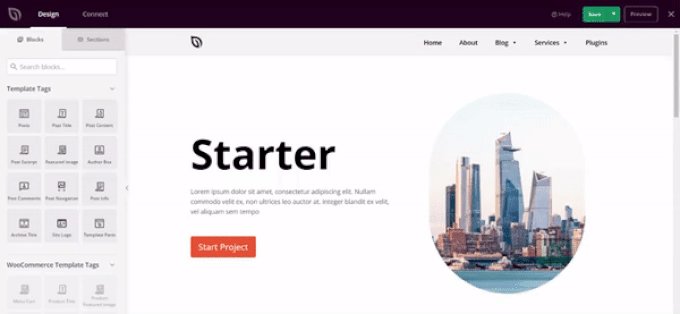
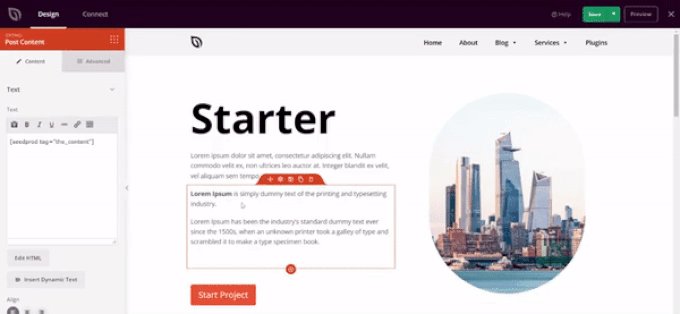
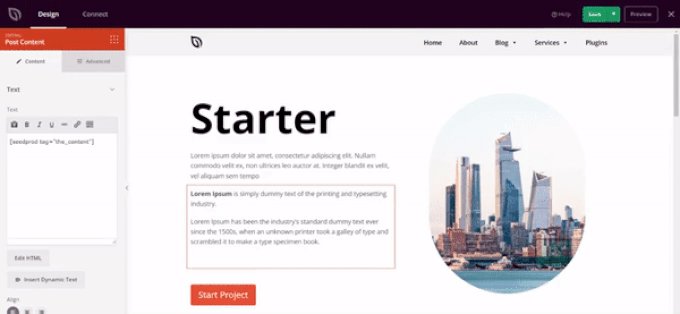
Dopo aver selezionato un modello, è possibile utilizzare il costruttore drag-and-drop per personalizzare il design.
È sufficiente trascinare qualsiasi elemento dal menu a sinistra e rilasciarlo sul template. È inoltre possibile personalizzare ulteriormente ogni elemento del template modificandone il colore, la dimensione, il font e l’allineamento.
SeedProd include anche blocchi WooCommerce, che si possono utilizzare per creare un negozio online.

Per istruzioni passo passo, potete consultare la nostra guida per principianti su come creare un tema WordPress personalizzato (senza codice).
Bonus: correggere la scheda del menu mancante nella barra laterale dell’amministrazione di WordPress
Se si utilizza un tema a blocchi, si noterà che la scheda Aspetto ” Menu non sarà più disponibile. Questa scheda viene solitamente utilizzata per aprire la pagina “Menu” e aggiungere un menu di navigazione al vostro blog WordPress.
Tuttavia, questa opzione non sarà visibile nei temi a blocchi. In questo caso, è possibile visitare la pagina Aspetto ” Editor a blocchi dalla dashboard di WordPress e fare clic sul pulsante “Aggiungi blocco” (+) in alto a sinistra.
Successivamente, è possibile aggiungere il blocco “Navigazione” al tema dal menu dei blocchi che si apre.

Dopodiché, è possibile fare clic sul pulsante “+” nel blocco per aggiungere collegamenti alla pagina e creare un menu. Una volta terminato, non dimenticate di fare clic sul pulsante “Salva” in alto.
Un’altra opzione per utilizzare la scheda Menu è passare a un tema classico di WordPress. Tuttavia, tenete presente che in questo modo perderete tutte le impostazioni di personalizzazione del tema.
Per istruzioni più dettagliate, consultate la nostra guida per principianti su come correggere la mancanza del menu Aspetto nell’amministrazione di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come correggere la mancanza del personalizzatore di temi nell’amministrazione di WordPress. Potete anche consultare la nostra guida su come creare un tema child o su come visualizzare i meta dati dei blog nel vostro tema WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jesse
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support
Glad our recommendation was helpful
Admin
olachi
thanks for the article.it helped me
WPBeginner Support
Glad our article helped!
Admin