Un’immagine in evidenza che non viene visualizzata in WordPress può essere un grosso grattacapo.
Queste immagini sono importanti per catturare l’attenzione dei visitatori e aumentare il tasso di clic. Il loro mancato aspetto può essere frustrante e influire sulle prestazioni del sito.
Abbiamo affrontato questo problema sul nostro blog di tanto in tanto, quindi sappiamo quanto possa essere fastidioso. La buona notizia è che sappiamo come affrontarlo.
In questa guida vi illustreremo alcuni semplici passaggi per correggere la mancata visualizzazione delle immagini in evidenza su WordPress.

Cosa sono le immagini in evidenza e perché non vengono visualizzate in WordPress?
Le immagini in evidenza appaiono sulla pagina di elenco dei post del blog e talvolta sull’header della pubblicazione. Simile alle miniature di YouTube, l’obiettivo dell’immagine in evidenza è quello di aumentare le pagine viste e l’engagement degli utenti.

Inoltre, le immagini in evidenza vengono utilizzate anche per rappresentare singoli articoli negli articoli recenti e nelle pagine di archivio e di ricerca.
Inoltre, lo stile delle immagini in evidenza dà l’impostazione al resto del blog.

Quasi tutti i temi WordPress consentono di caricare immagini in evidenza e di visualizzarle in diverse aree del sito, come il menu della barra laterale o l’area del contenuto principale.
Se state risolvendo questo problema, potreste voler selezionare il nostro tutorial su come add-on le immagini in evidenza o le miniature degli articoli in WordPress. È importante che prima sappiate come caricare le immagini in evidenza.
Può essere facile caricare per errore un’immagine di copertina invece di un’immagine in evidenza, oppure si può avere un tema che fa apparire automaticamente la prima immagine di un post come un’immagine in evidenza.
Per questo motivo, vi mostreremo come correggere i potenziali problemi che potrebbero presentarsi. Sentitevi liberi di usare i nostri link per passare al problema che state affrontando:
Avete problemi con le immagini di WordPress? Lasciate che gli esperti di WPBeginner Pro Services vi aiutino! Offriamo un servizio di assistenza WordPress di emergenza a prezzi accessibili per correggere rapidamente i problemi relativi alle immagini o qualsiasi altro problema del sito web. Smettete di stressarvi per il vostro sito e prendetevi cura di lui: programmate oggi stesso i servizi di assistenza WordPress!
Dite addio ai grattacapi delle immagini in evidenza mancanti: tuffiamoci e risolviamo questo problema insieme!
1. Correggi l’errore HTTP durante l’upload di un’immagine in evidenza

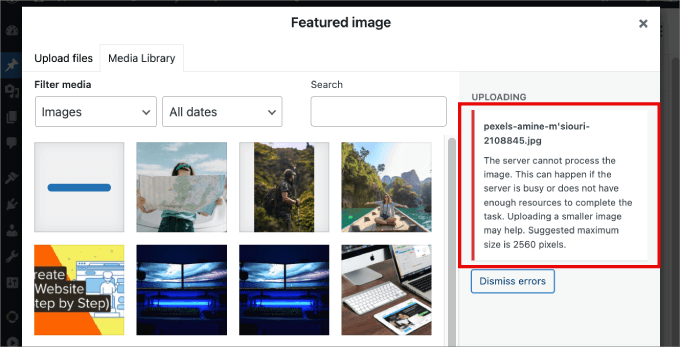
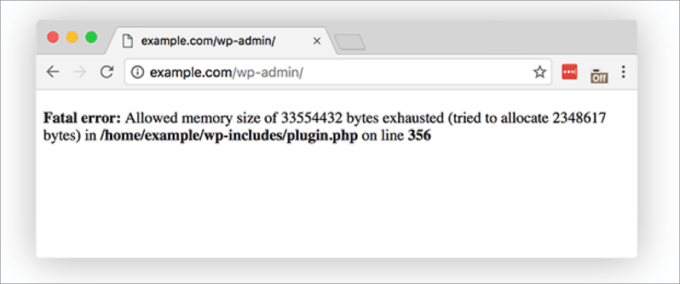
Se provate a caricare un’immagine in evidenza con un file di grandi dimensioni, potreste ricevere il vago messaggio “errore HTTP”. Spesso questo significa che il file dell’immagine è troppo grande o che è necessario aumentare il limite di memoria del sito per consentire uploader più grandi sul sito WordPress.
Esistono due modi principali per correggere questo problema. Prima di tutto, però, assicuratevi di esservi disconnessi da WordPress e poi di avervi fatto nuovamente accesso. In molti casi, questo vi consentirà di effettuare nuovamente l’uploader delle immagini come normale.
In caso contrario, provare uno dei due metodi seguenti:
- Ridurre le dimensioni del file immagine.
- Aumentare il limite di memoria di WordPress.
Per prima cosa, iniziamo con il metodo più semplice, riducendo le dimensioni del file immagine. Se le dimensioni sono un problema, si può passare al formato immagine WebP, JPEG o PNG. Il JPEG è un formato compresso che riduce leggermente la qualità dell’immagine per ridurla significativamente a una dimensione minore, mentre i file WebP sono già molto piccoli.
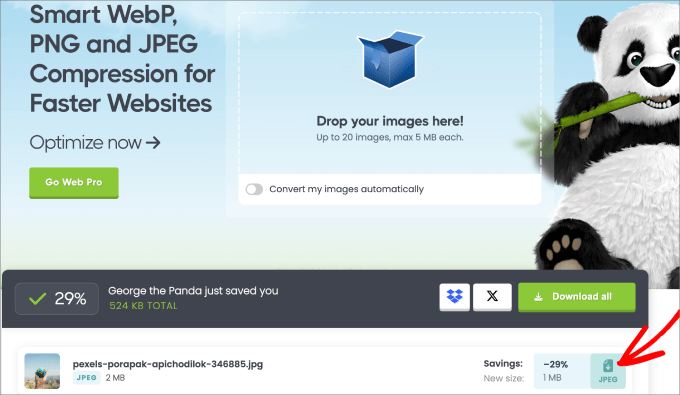
Successivamente, è necessario comprimere le dimensioni del file utilizzando uno strumento di compressione delle immagini come TinyPNG o JPGmini.
Tutto ciò che dovete fare è caricare l’immagine sullo strumento e poi potrete scaricare la versione compressa del file.

Per maggiori informazioni, date un’occhiata alla nostra guida su come ottimizzare le immagini per le prestazioni web senza perdere qualità.
Se avete già compresso le dimensioni dell’immagine e continuate ad avere a che fare con l’errore HTTP, potreste voler aumentare il limite di memoria di WordPress. Potete semplicemente contattare il vostro attuale fornitore di hosting web e richiedere di espandere il vostro limite PHP o di aggiornare il vostro piano di hosting.

Tuttavia, è anche possibile modificare il limite di memoria di PHP, il che richiede la modifica dei file wp-config.php o .htaccess. In entrambi i casi, è necessario un client FTP o un File Manager.
Per questo metodo, è bene utilizzare un plugin come WPCode, che consente di aggiungere personalizzazioni senza rompere il sito web. WPCode è il miglior plugin per gli snippet di codice sul mercato, con oltre 2.000.000 milioni di siti web che lo utilizzano per proteggere i loro personalizzati con snippet di codice.
Se si desidera modificare il file.htacess, è necessario recarsi nella cartella principale del sito web di WordPress. Quindi, prima della riga che dice"#END WORDPRESS“, potete incollare il seguente codice:
1 | define( 'WP_MEMORY_LIMIT', '256M' ); |
Per maggiori dettagli su come aumentare il limite di memoria, selezionate il nostro tutorial su come correggere gli errori di WordPress memory-exhausted per aumentare la memoria di PHP.
2. Correggi i plugin o i temi
Alcuni temi e plugin di WordPress potrebbero limitare l’aspetto dell’immagine.
Mentre la maggior parte dei temi WordPress visualizza automaticamente le immagini in evidenza, alcuni richiedono una configurazione manuale da parte dell’amministratore. In questo caso, potrebbe essere necessario selezionare le impostazioni del tema di WordPress o rivolgersi al supporto del tema stesso.
Per ulteriori informazioni, selezionate la nostra guida definitiva su come utilizzare il Personalizza tema di WordPress.
Se il tema non è la causa del problema, si può anche verificare se i plugin sono i principali responsabili.
Si può iniziare aggiornando tutti i plugin. Se il problema non si corregge, disattivare tutti i plugin e riattivarli uno per uno.
Dopo ogni installazione, è possibile selezionare se le immagini in evidenza vengono visualizzate probabilmente. Se l’immagine in evidenza non viene visualizzata, si saprà quale plugin sta causando il problema.
È anche possibile utilizzare il plugin Health Check & Troubleshooting. Questo plugin gratuito esegue una serie di controlli per rilevare gli errori di configurazione e quelli noti nei vostri plugin e temi.

Se avete bisogno di aiuto per l’installazione, leggete la nostra guida su come installare un plugin di WordPress.
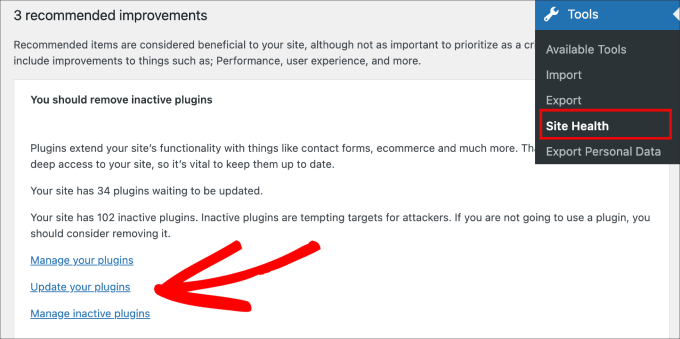
Dopo l’attivazione, andate su Strumenti ” Salute del sito. Da qui, otterrete un elenco di raccomandazioni che vi aiuteranno a migliorare la sicurezza e le prestazioni di WordPress.
È possibile notare che sono stati installati alcuni plugin e temi obsoleti e inattivi che devono essere indirizzati. Fate clic sui collegamenti indicati per gestire o aggiornare i plugin.

3. Disabilita il lazy loading
Lazy loading è una caratteristica che aiuta a migliorare la velocità della pagina e le prestazioni di WordPress, aggiungendo rapidamente i contenuti e l’area visibile per prima.
Un sito web più veloce migliora il posizionamento del sito web, poiché i motori di ricerca come Google considerano la velocità un importante fattore di ranking.
Imagely, il lazy loading blocca il caricamento delle immagini su una pagina finché non vengono visualizzate sullo schermo. Ad esempio, l’ultima immagine di un lungo articolo di un blog non dovrà essere caricata fino a quando l’utente non scorrerà giù e raggiungerà quell’immagine.
Detto questo, il lazy loading può causare problemi con le immagini in evidenza, poiché alcuni plugin per il lazy loading potrebbero trattare le immagini in evidenza come normali foto. Ciò potrebbe causare un lento caricamento dell’immagine in evidenza o bloccarne del tutto l’aspetto nell’elenco degli articoli recenti.
Inoltre, alcuni plugin per l’ottimizzazione delle immagini dispongono della funzionalità di lazy loading come add-on. Pertanto, occorre selezionare ogni plugin installato per verificare se questa caratteristica è abilitata.
È possibile disattivare la funzione di lazy loading nei plugin e svuotare la cache per vedere se si corregge il problema dell’immagine in evidenza.
Alcuni plugin consentono di escludere alcune foto dal lazy loading. In questo caso, è possibile disabilitare questa caratteristica solo per la prima immagine degli articoli del blog, in modo da poter continuare a beneficiare del lazy loading senza influenzare le immagini in evidenza.
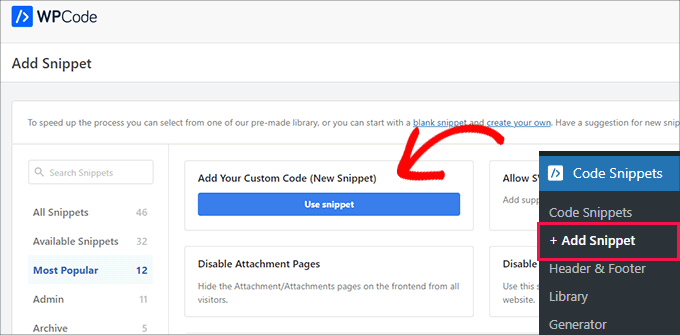
È possibile disabilitare facilmente il codice personalizzando lo snippet di codice con WPCode. Per prima cosa, è necessario andare alla pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress.

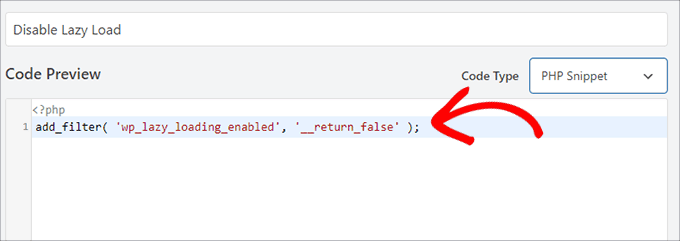
A questo punto, non resta che copiare e incollare il codice PHP nella casella “Anteprima codice”:
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
Ecco come dovrebbe apparire una volta incollato.
Assicurarsi di selezionare anche “Snippet PHP” come “Tipo di codice”.

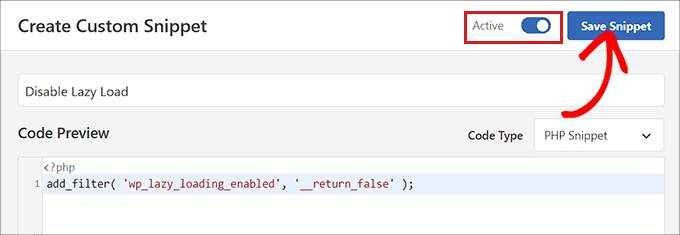
Infine, si accende il plugin in modo che sia attivato e si colpisce il pulsante “Salva Snippet”.
Per maggiori dettagli, consultare il nostro tutorial passo-passo su come disabilitare correttamente il lazy loading in WordPress.

4. Modificare le autorizzazioni del ruolo dell’utente per consentire l’uploader dell’immagine in evidenza
WordPress offre sei ruoli utente predefiniti per gestire tutti gli accessi e le azioni degli utenti su un sito.
Se non siete il proprietario del sito web, è probabile che non abbiate il ruolo utente necessario per caricare o visualizzare le immagini in evidenza.
È sufficiente assicurarsi che i ruoli e le autorizzazioni degli utenti siano impostati correttamente.
Un modo semplice per correggere questo problema è utilizzare un plugin come User Role Editor, in modo da poter modificare ruoli e capacità in un unico posto.
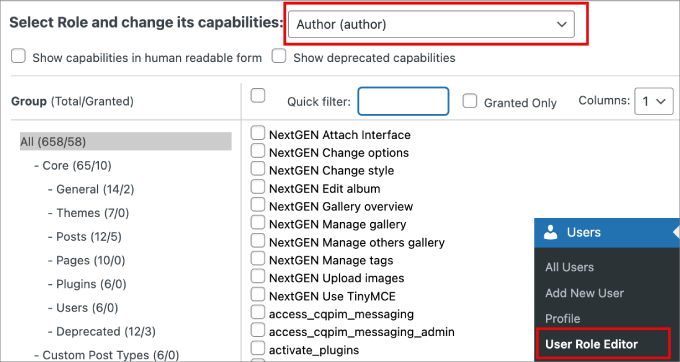
Basta andare su Utenti ” Editore dei ruoli degli utenti nella vostra dashboard di WordPress.
Da qui si selezionerà il ruolo che si desidera modificare in “Seleziona ruolo” e se ne modificheranno le capacità. In questo caso, sceglieremo “Autore”.

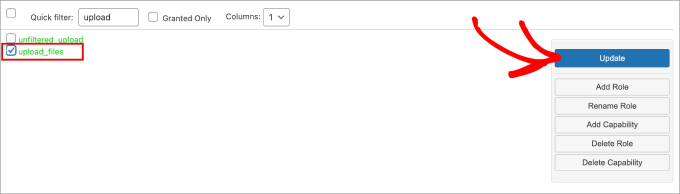
Quindi, utilizzando l’opzione “Filtro rapido”, cercate “upload_files”.
Infine, fai clic sul pulsante “Aggiorna” per apportare le modifiche.

Questo plugin consente anche di creare nuovi ruoli personalizzati e di dare loro accesso alle autorizzazioni scelte.
5. Correggi l’immagine in evidenza che non viene visualizzata sulla pagina della galleria di un blog
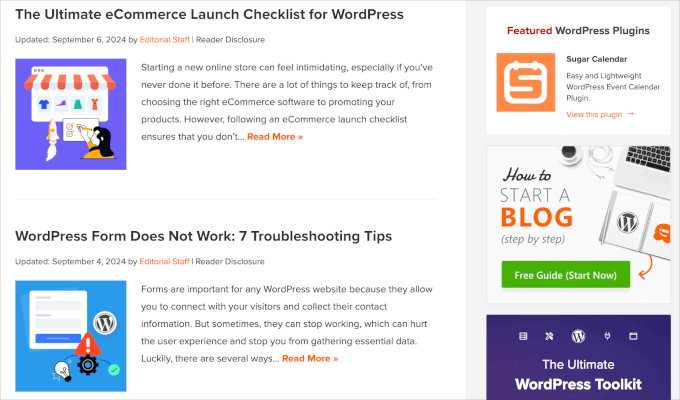
Uno dei modi migliori per utilizzare le immagini in evidenza è quello di mettere in mostra gli articoli del blog sulla homepage del sito web.
Ma cosa succede se le immagini in evidenza non compaiono sulla pagina del blog?

Per correggere questo problema, è possibile modificare la homepage o qualsiasi pagina in cui si desidera far apparire le immagini in evidenza.
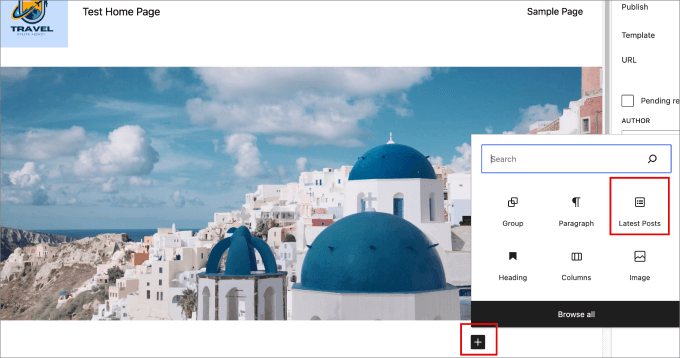
Quindi, facciamo clic sull’icona ‘+’ e aggiungiamo il blocco ‘Ultimi messaggi’ alla pagina. Da qui, vedrete apparire i link alle vostre pubblicazioni recenti.

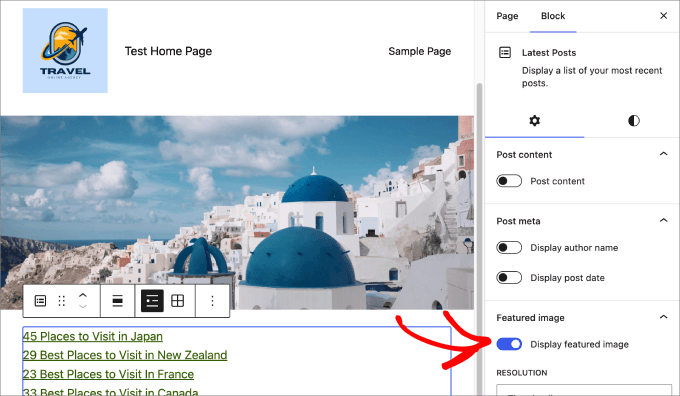
È sufficiente cliccare sul blocco e abilitare l’opzione “Visualizza immagine in evidenza”.
Poi, potrete regolare le altre impostazioni, come l’allineamento e le dimensioni dell’immagine in evidenza, per adattarle alla vostra pagina.

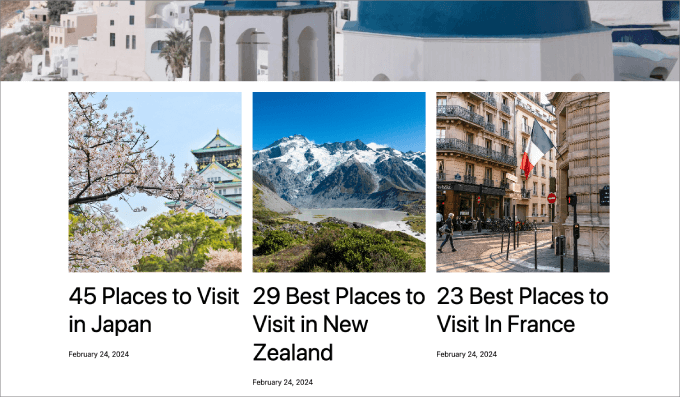
Da qui, le immagini in evidenza dovrebbero apparire nella galleria degli articoli del blog.
Ecco come apparirà una volta che le immagini in evidenza saranno visualizzate.

6. Aggiunta di codice personalizzato per correggere i problemi dell’immagine in evidenza
A volte le immagini in evidenza degli articoli non sono cliccabili a causa del tema attuale di WordPress, che potrebbe non supportare questa specifica funzionalità.
Forse si desidera aggiungere le immagini in evidenza ai feed RSS o visualizzare l’immagine in evidenza nell’elenco degli articoli nell’area di amministrazione.
Tutte queste cose possono essere fatte con WPCode.
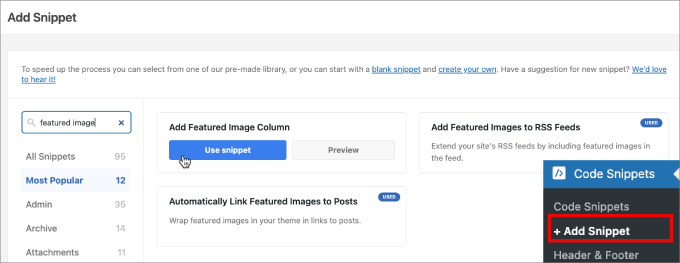
Dopo l’attivazione, andare su Code Snippets ” + Add Snippet. Verrete inviati a una libreria di opzioni di codice personalizzato già pronte.
Digitate “immagine in evidenza” nella barra di ricerca per visualizzare tutte le opzioni di codice personalizzato disponibili per aggiungere immagini in evidenza al vostro sito web.
Da qui, basta selezionare l’opzione desiderata.
Ad esempio, supponiamo di voler aggiungere colonne di immagini in evidenza alla nostra dashboard di amministrazione di WordPress. Basta fare un passaggio del mouse sull’opzione e selezionare “Usa snippet”.

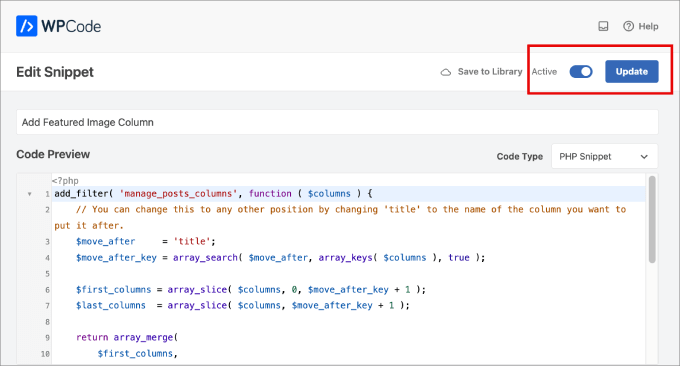
Si accede quindi a una pagina in cui è possibile modificare lo snippet. Fortunatamente, il codice è già preimpostato, quindi non è necessario armeggiare con il codice o le impostazioni.
Se invece avete bisogno di inserire il codice manualmente, potete copiare e incollare il codice qui sotto:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | add_filter( 'manage_posts_columns', function ( $columns ) { // You can change this to any other position by changing 'title' to the name of the column you want to put it after. $move_after = 'title'; $move_after_key = array_search( $move_after, array_keys( $columns ), true ); $first_columns = array_slice( $columns, 0, $move_after_key + 1 ); $last_columns = array_slice( $columns, $move_after_key + 1 ); return array_merge( $first_columns, array( 'featured_image' => __( 'Featured Image' ), ), $last_columns );} );add_action( 'manage_posts_custom_column', function ( $column ) { if ( 'featured_image' === $column ) { the_post_thumbnail( array( 300, 80 ) ); }} ); |
A questo punto, è sufficiente attivare/disattivare il pulsante per attivare lo snippet di codice personalizzato e hit “Aggiorna”.
In questo modo si salvano tutte le modifiche appena apportate.

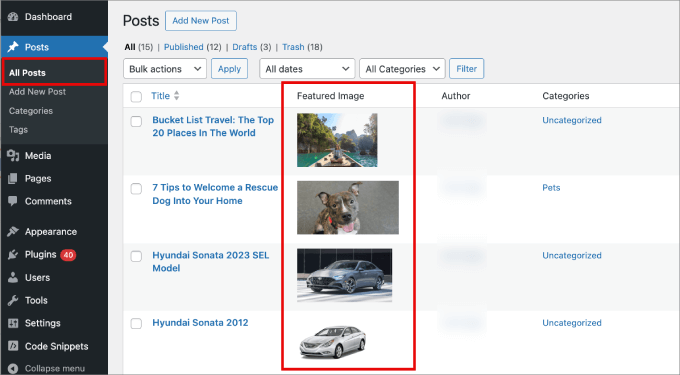
Quindi, si può andare alla pagina “Articoli”, “Tutti gli articoli”, nell’amministrazione.
In questa pagina, si può notare che le immagini in evidenza delle pubblicazioni appaiono in una colonna dedicata.

Inoltre, si consiglia di leggere il nostro post su come linkare automaticamente le immagini in evidenza ai post in WordPress o il nostro tutorial su come aggiungere le immagini in evidenza ai feed RSS di WordPress.
Correggi l’immagine in evidenza di WordPress che non viene visualizzata nella giusta dimensione
A volte, l’immagine in evidenza di WordPress potrebbe non essere visualizzata nella giusta dimensione. È meglio comprendere le migliori pratiche per le immagini in evidenza, in modo da poter evitare i problemi in primo luogo.
Scelta della grafica giusta per le immagini in evidenza
La dimensione ottimale dell’immagine in evidenza per le immagini rettangolari è 1200 x 687 pixel. Tuttavia, per i temi che utilizzano immagini in evidenza quadrate, la dimensione migliore è 600 x 600 pixel.
Per maggiori dettagli, leggete tutta la nostra guida su come fare l’editing di base delle immagini in WordPress.

Modificare le dimensioni predefinite delle immagini in WordPress
Se le miniature del vostro blog appaiono troppo piccole o grandi, potete modificare manualmente le dimensioni predefinite delle immagini.
WordPress creerà automaticamente copie delle immagini in evidenza per aggiungerle a diverse aree del sito web, come la pagina del blog, le pagine dell’archivio e la homepage.
Itemi di WordPress sono dotati di dimensioni proprie per le immagini, ma a volte è necessario modificare le dimensioni dell’immagine in evidenza.
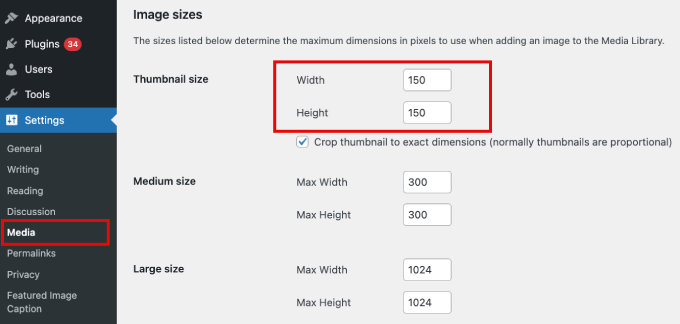
Per farlo, potete andare su Impostazioni ” Media dall’area di amministrazione di WordPress. Quindi, nei campi delle dimensioni della ‘Miniatura’, inserite le nuove dimensioni dell’immagine in evidenza.

Per istruzioni più dettagliate, potete selezionare la nostra guida per principianti sulle dimensioni delle immagini in WordPress.
Le immagini in evidenza non compaiono su Facebook
Le immagini in evidenza vengono estratte da WordPress e rese popolari sulle piattaforme dei media sociali attraverso Open Graph, una tecnologia che consente a siti di social media come Facebook di comprendere e visualizzare i contenuti di un sito web.
I meta tag di Open Graph possono essere aggiunti a singole pubblicazioni e pagine per controllare il loro aspetto quando vengono condivise. Questi tag includono informazioni come il titolo, la descrizione e l’immagine in evidenza del contenuto.
Il modo più semplice per garantire che tutte le immagini in evidenza vengano visualizzate su Facebook è utilizzare All in One SEO. È il miglior plugin SEO per WordPress per migliorare e ottimizzare il vostro sito web per ottenere un posizionamento di ricerca più elevato.
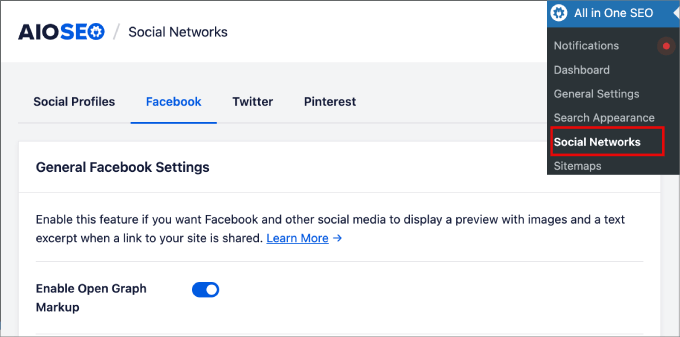
Una volta attivato, si può andare su All in One SEO ” Reti sociali. Quindi, nella scheda “Facebook”, assicuratevi di abilitare l’opzione “Abilita Open Graph Markup”.

Visualizza automaticamente un’anteprima degli articoli del blog con un’immagine in evidenza e un breve riassunto del testo.
Per maggiori dettagli, consultate la nostra guida su come add-on i metadati open graph di Facebook nei temi WordPress.
Promemoria – I Servizi Pro di WPBeginner possono aiutarvi a risolvere i problemi di immagine del vostro sito! Offriamo un’assistenza WordPress di emergenza a prezzi accessibili per correggere rapidamente i problemi di immagine e altri problemi del sito web. Smettete di stressarvi e programmate una chiamata oggi stesso!
Speriamo che questo articolo vi abbia aiutato a correggere l’immagine in evidenza su WordPress. Potreste anche voler consultare il nostro elenco degli errori più comuni di WordPress e come correggerli, insieme alla nostra guida su come recuperare e ripristinare le pagine eliminate.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.