L’attenzione “Evita una dimensione eccessiva del DOM” può apparire in Google Lighthouse o in altri strumenti di verifica della velocità del sito web. In pratica significa che il sito web ha troppi elementi, che possono rallentare i tempi di caricamento e frustrare i visitatori.
Fortunatamente, ci sono alcune cose che si possono fare per ridurre le dimensioni del DOM e migliorare le prestazioni di WordPress.
Noi di WPBeginner non solo abbiamo ottimizzato i nostri siti web, ma abbiamo anche aiutato innumerevoli utenti a migliorare la velocità dei loro siti. Grazie a questa esperienza, abbiamo identificato i metodi più efficaci per ridurre le dimensioni del DOM e aumentare le prestazioni di WordPress.
In questo articolo vi mostreremo i nostri metodi provati e testati per correggere le dimensioni eccessive del DOM in WordPress.

Avete bisogno diaiuto per velocizzare il vostro sito web? Lasciate che i nostri esperti di ottimizzazione della velocità di WordPress correggano i vostri problemi di prestazioni. Le nostre soluzioni includono un report sulle prestazioni del sito web prima e dopo, l’ottimizzazione del server, la configurazione del CDN e altro ancora.
Prenotate oggi stesso un appuntamento gratuito con il nostro team!
Cosa significa l’attenzione “Evita una dimensione eccessiva del DOM”?
Vi è mai capitato di eseguire un test di velocità sul vostro sito web con WordPress e di imbattervi in un’attenzione chiamata “Evita una dimensione eccessiva del DOM”?
Questa attenzione compare in strumenti di test della velocità come Google Lighthouse, Google PageSpeed Insights o GTMetrix. Indica che il vostro sito web ha troppi elementi, il che può far scendere la velocità di caricamento.

Ma cos’è esattamente il DOM e perché le sue dimensioni sono importanti? Vediamo di capire meglio.
DOM è l’acronimo di Document Object Model. Pensate al vostro sito WordPress come a una grande struttura ad albero. Ogni elemento della pagina, come le intestazioni di testo, le immagini, i menu e i pulsanti, è come un ramo o una foglia di questo albero. Questi singoli elementi sono chiamati nodi DOM.
Il numero totale di nodi della struttura ad albero del sito web rappresenta la dimensione del DOM. Più elementi sono presenti sulla pagina, più grande diventa l’albero DOM.
Ad esempio, una pagina semplice con solo un’intestazione e un paragrafo potrebbe avere una dimensione DOM inferiore rispetto a una pagina complessa con più sezioni, immagini, moduli di contatto e contenuti incorporati.
In che modo le dimensioni eccessive del DOM influiscono sulle prestazioni del sito web?
Un DOM di grandi dimensioni può avere un impatto negativo sulle prestazioni del vostro sito web WordPress in diversi modi.
Pensate a come create una nuova pagina in WordPress. Si possono aggiungere elementi come head, paragrafi, immagini, gallerie, moduli, pulsanti e icone dei media. Ognuno di questi elementi si traduce in un nodo DOM nella struttura ad albero.
Anche se ogni elemento singolarmente può sembrare piccolo, il numero totale può sommarsi rapidamente, creando una dimensione eccessiva del DOM.
Se i nodi del DOM continuano ad aumentare, il browser impiegherà più tempo per leggere, comprendere e caricare la struttura del sito web. Questo perché una struttura DOM complessa richiede un maggiore utilizzo di memoria e potenza di elaborazione da parte del dispositivo dell’utente per visualizzare la pagina.
Tutto ciò comporta tempi di caricamento più lenti, che possono frustrare i visitatori e portarli a lasciare il sito prima ancora di vedere i contenuti.
Oggi gli utenti si aspettano che i siti web si carichino rapidamente. Un sito web che si carica lentamente può essere come un’attesa in una lunga fila: scoraggia le persone a rimanere nei paraggi.
Inoltre, i motori di ricerca come Google danno priorità ai siti web che offrono una buona esperienza utente, compresa la velocità di caricamento. Quindi, una dimensione eccessiva del DOM può danneggiare indirettamente la SEO di WordPress e, in ultima analisi, le conversioni del sito web.
Quanti elementi del DOM sono troppi per Google?
Anche se non esiste un limite rigido, Google Lighthouse e altri strumenti di test segnalano i siti web con dimensioni DOM eccessive. Ecco una panoramica di ciò che queste segnalazioni potrebbero indicare:
- Attenzione: Google Lighthouse segnala un’attenzione quando il contenuto della pagina supera gli 800 nodi circa.
- Errore: Se il contenuto dell’elemento supera i 1.400 nodi, Lighthouse lancia un errore.
Vediamo di contestualizzare questo aspetto per capire che tipo di siti web possono rientrare in queste categorie.
Senza un’adeguata ottimizzazione, una singola pagina con contenuti testuali, immagini, un menu di navigazione, elementi di layout di base e plugin multipli per moduli o condivisioni sociali potrebbe facilmente raggiungere circa 800 nodi.
D’altra parte, le pagine che superano i 1.400 nodi sono probabilmente più complesse e possono includere un numero maggiore di elementi. Questi possono includere più cursori o caroselli con immagini di grandi dimensioni, layout elaborati con molti elementi e sezioni annidate o contenuti multipli incorporati.
Questi sono solo esempi generali. Non lasciate che queste illustrazioni vi spaventino dal costruire un sito web personalizzato nel modo che desiderate. Detto questo, se volete davvero assicurarvi che le persone rimangano sul vostro sito, dovrete evitare le dimensioni eccessive del DOM.
Per fortuna, abbiamo messo insieme una guida completa per risolvere questo problema. Ecco 11 modi comprovati per ridurre le dimensioni del DOM e migliorare le prestazioni di WordPress:
- Use a WordPress Speed Optimization Plugin
- Check Your Theme and Plugins
- Use an Optimized Page Builder
- Optimize Your Images and Videos
- Implement Lazy Loading
- Paginate Comments or Posts With Lots of Content
- Minify CSS and JavaScript Files
- Reduce Render-Blocking JavaScript and CSS
- Enable WordPress Caching
- Use a WordPress CDN
- Optimize Your WordPress Database
Utilizzate gratuitamente i link rapidi qui sopra per approfondire chi siamo su un metodo di ottimizzazione delle prestazioni del DOM. Iniziamo.
1. Utilizzare un plugin per l’ottimizzazione della velocità di WordPress
Il nostro primo consiglio è di installare un potente plugin per l’ottimizzazione della velocità di WordPress. Questi plugin sono progettati per analizzare il sito web e renderlo più veloce in diversi modi.
Un plugin per l’ottimizzazione della velocità può occuparsi degli aspetti tecnici necessari per velocizzare il sito web. In questo modo, potrete concentrarvi sulla gestione e sulla creazione dei contenuti.
Noi di WPBeginner consigliamo di utilizzare WP Rocket. Lo usiamo noi stessi sul sito web di WPBeginner, e chi è interessato può approfondirlo nel nostro articolo su come aumentiamo la velocità di caricamento delle pagine su WPBeginner.

Sebbene WP Rocket sia conosciuto principalmente come plugin per la cache, ha molte caratteristiche che possono aiutare anche con le dimensioni del DOM. Queste caratteristiche includono l’ottimizzazione dei file, il lazy loading e il rinvio di JavaScript.
Spiegheremo tutte queste caratteristiche in modo più dettagliato più avanti nell’articolo. Per maggiori informazioni, potete anche leggere la nostra recensione di WP Rocket.
Ma per il momento, l’uso di un plugin per aumentare la velocità come WP Rocket è un ottimo primo passo per correggere le dimensioni del DOM e rendere il vostro sito web più veloce, anche se siete alle prime armi con WordPress.
Potete leggere la nostra guida all’installazione e alla configurazione di WP Rocket per mettere in funzione il plugin.
2. Verificate il tema e i plugin
Sebbene i plugin e i temi di WordPress siano ottimi per aggiungere funzionalità e stile al sito web, a volte possono contribuire a una dimensione eccessiva del DOM.
Innanzitutto, non tutti i temi e i plugin sono creati allo stesso modo. Temi e plugin mal codificati possono generare un documento HTML gonfio di elementi non necessari. Questo può aumentare significativamente le dimensioni del DOM.
I temi e i plugin di WordPress sono spesso dotati di caratteristiche extra che potrebbero non essere necessarie. Queste possono aggiungere elementi indesiderati alla struttura del sito web, anche se non vengono attivate.
Osservando più da vicino ciò che è installato sul sito web, è possibile identificare i potenziali colpevoli che contribuiscono alle dimensioni del DOM.
Se pensate che un particolare tema o plugin possa causare problemi, provate a passare temporaneamente a un tema predefinito di WordPress o a disattivare i plugin uno alla volta.

Quindi, verificate se l’attenzione sulle dimensioni del DOM scompare negli strumenti di test della velocità dopo aver apportato queste modifiche. Questo può aiutare a individuare l’elemento problematico.
Quando si scelgono temi e plugin, è bene attenersi a fonti affidabili come la directory di WordPress o sviluppatori noti. Queste risorse hanno standard di codifica rigorosi, che riducono la possibilità di codice gonfiato che potrebbe danneggiare le prestazioni del sito web.
Se volete ricevere consigli affidabili su plugin e temi, allora selezionate WPBeginner Solution Center. Qui testiamo, recensiamo e raccomandiamo software per WordPress. Raccomandiamo solo soluzioni che sappiamo essere utili per i nostri lettori.

3. Utilizzare un builder di pagina ottimizzato
I plugin per la creazione di pagine sono editor WYSIWYG utilizzati per creare siti web WordPress belli e funzionali senza dover ricorrere al codice. Tuttavia, alcuni di questi strumenti possono contribuire ad aumentare le dimensioni del DOM.
Uno dei motivi è che spesso utilizzano elementi HTML aggiuntivi, come tag div con classi o attributi personalizzati, per dare stile ai contenuti e controllarne il layout. Se da un lato questi elementi consentono una certa flessibilità, dall’altro possono appesantire notevolmente la struttura.
Inoltre, i blocchi o i widget integrati, come gli slider o gli elementi interattivi creati con un builder di pagina, sono spesso costruiti utilizzando strutture HTML specifiche.
Molti builder di pagina si affidano anche a shortcode per inserire le loro funzionalità. Anche se questi shortcode potrebbero non essere visualizzati sul sito web, possono aggiungere codice extra al DOM dietro le quinte.
Se si pensa che il builder della pagina possa contribuire ai problemi di dimensione del DOM, è possibile verificare questa teoria su un sito di staging. Provate a disattivare il builder di pagina e vedete se l’attenzione scompare negli strumenti di test della velocità del sito web. Questo può aiutare a determinare se è la causa principale.
Se decidete di non usare più il vostro vecchio builder di pagine, potete usare uno degli strumenti integrati di WordPress per progettare il vostro sito web (come l’Editor del sito completo o il Personalizza tema).
Offrono il controllo del design del sito web senza bisogno di un plugin separato. Inoltre, in genere hanno un impatto minore sulle dimensioni del DOM.
Tuttavia, questi strumenti non sono i più flessibili. In questo caso, si consiglia di utilizzare un builder di pagine ottimizzato come SeedProd.
Qui a WPBeginner abbiamo testato diversi builder di pagina e SeedProd ha mostrato prestazioni più veloci (93 su PageSpeed Insights) rispetto a concorrenti come Divi (91) ed Elementor (90).

Chi siamo può leggere tutto nella nostra recensione di Elementor vs. Divi vs. SeedProd.
Oltre alle prestazioni, SeedProd dispone anche di oltre 350 kit di template professionali, integrazioni con i più diffusi strumenti di email marketing e un assistente AI che aiuta a velocizzare il processo di costruzione del sito web.

4. Ottimizzare le immagini e i video
Immagini e video non ottimizzati possono avere file di grandi dimensioni. Questi file di grandi dimensioni possono contribuire alle dimensioni del DOM perché diventano elementi aggiuntivi che il browser deve elaborare.
L’ottimizzazione delle immagini può ridurre significativamente le dimensioni dei file senza sacrificare la qualità. Questo aiuta il sito web a caricarsi più velocemente e migliora l’esperienza complessiva dell’utente.
Il nostro team utilizza diversi strumenti di ottimizzazione delle immagini per WPBeginner. Alcuni utilizzano servizi online come TinyPNG, mentre altri si affidano alle soluzioni fornite dai loro strumenti di editing delle immagini, come Affinity o Photoshop.
Anche un plugin come Optimole può essere un’ottima soluzione per ottimizzare le immagini. Optimole è progettato per funzionare in modo immediato, ottimizzando automaticamente le immagini del sito web man mano che vengono caricate.

È inoltre possibile regolare con precisione le impostazioni per regolare la qualità della compressione o ridimensionare le immagini che superano una certa dimensione, riducendo ulteriormente le dimensioni dei file e l’ingombro DOM.
Se non volete usare troppi plugin, potete usare strumenti online gratuiti come TinyPNG per comprimere le immagini prima di caricarle sul vostro sito web WordPress.
Per una guida approfondita sull’ottimizzazione delle immagini, selezionate il nostro articolo su come ottimizzare le immagini per le prestazioni web senza perdere la loro qualità.
Per quanto riguarda i video, non consigliamo di caricarli direttamente su WordPress. I file video di grandi dimensioni possono rallentare notevolmente il tempo di caricamento del sito web.
Un approccio migliore è quello di utilizzare un servizio di host video come YouTube o Vimeo. Questi servizi si occupano dell’archiviazione e dello streaming dei video, togliendo il carico al server del sito web e riducendo le dimensioni del DOM.
È quindi possibile incorporare i video direttamente nelle proprie pagine utilizzando i codici di incorporamento forniti dal servizio di hosting.

Abbiamo un altro utile articolo su come ottimizzare i video per il vostro sito WordPress che approfondisce le strategie di ottimizzazione dei video.
5. Implementare il lazy loading
Quando si apre una pagina web lunga e ricca di contenuti, di solito tutti questi elementi vengono caricati contemporaneamente. Questo processo può richiedere un po’ di tempo, soprattutto sulle connessioni Internet più lente.
Il lazy loading adotta un approccio più intelligente. Ritarda il caricamento di elementi non critici, come immagini e video. Verranno caricati solo quando saranno effettivamente necessari all’utente, mentre scorre la pagina verso il basso.
Ciò significa che i contenuti essenziali che appaiono per primi (come il testo e il layout) vengono caricati più velocemente. A sua volta, ciò si traduce in un caricamento iniziale della pagina più rapido e in un’esperienza utente più fluida.
L’impostazione del lazy loading è facile, soprattutto se si utilizza già un plugin per l’ottimizzazione della velocità di WordPress come WP Rocket.
È sufficiente navigare in Impostazioni ” WP Rocket nella vostra Bacheca di WordPress. Quindi, fate clic sulla scheda “Media”.
Qui è sufficiente selezionare tutte le opzioni per abilitare il lazy loading per immagini, video e iFrames.

Se si desidera visualizzare una galleria di immagini, si consiglia di utilizzare un plugin per gallerie con una caratteristica di lazy loading.
Envira Gallery ne è un ottimo esempio. Oltre al lazy loading, è possibile impostare un ritardo specifico per il caricamento delle immagini.

Inoltre, è possibile effettuare il lazy loading della sezione commenti.
A tal fine, è possibile utilizzare Thrive Comments, che offre caratteristiche per ottimizzare i commenti di WordPress.
Dopo l’attivazione del plugin, andare su Bacheca ” Thrive Comments. Quindi, aprire la scheda “Impostazioni avanzate” e accedere alla sezione “Ottimizzazione della velocità della pagina”.

Qui è sufficiente selezionare le verifiche che si applicano alla sezione commenti. È possibile caricare la sezione commenti finché l’utente non scorre giù fino alla fine della pagina, e/o caricare i commenti progressivamente nelle pagine, facendo clic sul pulsante “Carica altri commenti”.
Si può anche scegliere di caricare le immagini degli avatar all’interno dei commenti finché non vengono visualizzati.
6. Paginazione dei commenti o delle pubblicazioni con molto contenuto
Le sezioni di pubblicazioni o commenti eccessivamente lunghe hanno in genere un DOM di grandi dimensioni che rallenta i tempi di caricamento del sito web. È qui che la paginazione si rivela utile.
La paginazione divide essenzialmente i contenuti in parti gestibili, facilitando la navigazione e la digestione delle informazioni da parte degli utenti.
Se vi trovate a scrivere articoli approfonditi, prendete in considerazione la possibilità di dividerli in sezioni logiche utilizzando la paginazione. In questo modo i lettori possono fare delle pause tra una sezione e l’altra ed evitare di sentirsi intimiditi da un enorme muro di testo.
Fortunatamente, è possibile spezzare facilmente le pubblicazioni lunghe utilizzando il blocco “Interruzione di pagina” nell’editor a blocchi.
Per istruzioni passo passo, potete selezionare il nostro articolo su come dividere le pubblicazioni di WordPress in più pagine.

Abbiamo anche una guida utile su come effettuare la paginazione dei commenti in WordPress. Ma in sostanza, tutto ciò che dovete fare è accedere all’area di amministrazione di WordPress e andare alla pagina Impostazioni ” Discussioni”.
Quindi, selezionare la casella accanto a “Suddividi i commenti in pagine” e personalizzare il numero di commenti che si desidera visualizzare su ciascuna pagina.

Suggeriamo inoltre di evitare lo scroll infinito. Sebbene possano trattenere gli utenti sul sito più a lungo, in quanto non devono passare da una pagina all’altra manualmente, possono causare problemi di prestazioni sul server.
7. Minificare i file CSS e JavaScript
La funzionalità e lo stile visivo del sito web si basano su file di codice come CSS e JavaScript. Pur essendo essenziali, questi file possono contribuire ad aumentare le dimensioni del DOM se non sono ottimizzati correttamente.
La minificazione può risolvere questo problema rimuovendo dal codice gli elementi non necessari, come commenti, spazi e interruzioni di riga. Le dimensioni ridotte si traducono in tempi di caricamento più rapidi e in una dimensione ridotta del DOM.
A questo proposito, è importante notare che la minificazione può talvolta introdurre problemi di compatibilità con alcuni temi o plugin.
Prima di minificare il codice, è bene creare un backup del sito web e testare le modifiche in un ambiente di staging o locale, se possibile. In questo modo è possibile identificare eventuali problemi prima che si ripercuotano sul sito web.
Quindi, potete leggere la nostra guida su come minificare i file CSS e JavaScript in WordPress per istruzioni passo-passo.
Come si vedrà nella guida, minificare il codice è facile se si utilizza già un plugin come WP Rocket. Tutto ciò che dovete fare è andare su Impostazioni ” WP Rocket e passare alla scheda “Ottimizzazione dei file”.
Quindi, basta abilitare le caratteristiche per minificare i file CSS e JavaScript.

Alcuni fornitori di hosting WordPress offrono anche caratteristiche integrate per la minifica dei file CSS e JavaScript.
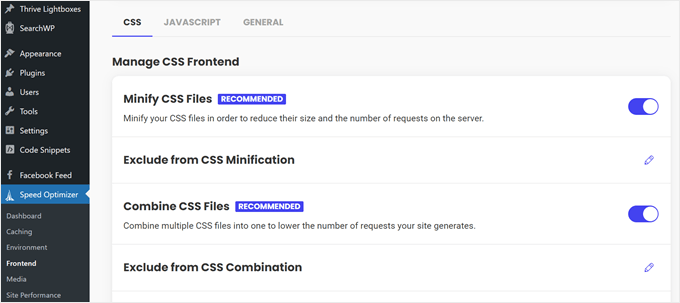
Per esempio, SiteGround (dove ospitiamo WPBeginner) offre il plugin Speed Optimizer per minificare il CSS.
AncheHostinger offre una caratteristica simile attraverso il suo CDN integrato, disponibile sul piano Business e sui livelli superiori.

8. Ridurre i JavaScript e i CSS che bloccano il rendering
Un altro approccio per ottimizzare i file CSS e JavaScript è la riduzione del blocco del rendering.
Le risorse che bloccano il rendering sono come i materiali delle fondamenta che impediscono alla casa (i contenuti del sito web) di essere costruita fino a quando tali risorse non vengono consegnate e posizionate. Più tempo impiegano queste risorse a caricarsi, più tempo impiegano gli utenti a vedere i contenuti del sito web.
WP Rocket ha caratteristiche integrate per ridurre i CSS e i JavaScript che bloccano il rendering.
Ad esempio, è possibile combinare file CSS e JavaScript, riducendo così il numero di richieste HTTP che il sito web deve effettuare. Un minor numero di richieste significa un minor tempo di attesa per il caricamento da parte del browser e il rendering dei contenuti.

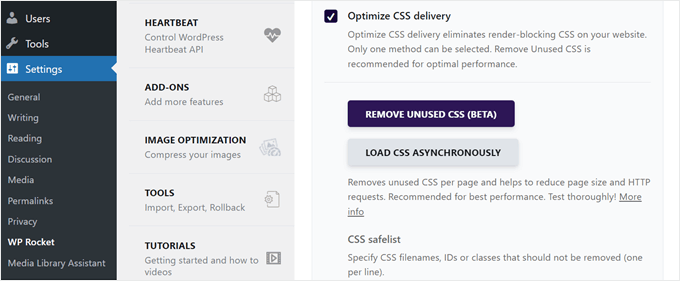
È anche possibile rimuovere il codice CSS che non viene effettivamente utilizzato sulle pagine.
Questo non solo riduce il blocco del rendering, ma minimizza anche le dimensioni complessive della pagina e il numero di richieste HTTP.

Inoltre, esiste una caratteristica chiamata “Caricamento differito di JavaScript”. Questa funzione indica al browser di attendere il caricamento di alcuni file JavaScript fino a quando non viene visualizzato il contenuto principale del sito web (l’HTML).
In questo modo, gli utenti vedono i contenuti del sito web più velocemente, anche se tutte le funzionalità di sfondo non sono ancora state caricate.

Per saperne di più su come abilitare queste caratteristiche, consultate il nostro articolo su come ridurre i CSS e i JavaScript che bloccano il rendering in WordPress.
9. Abilitare la cache di WordPress
La cache non riduce direttamente le dimensioni del DOM, ma migliora significativamente le prestazioni percepite del sito web.
Ecco cosa succede quando la cache è abilitata: quando un utente visita il vostro sito web, il suo browser può controllare prima la cache. Se i file sono già memorizzati localmente, possono essere caricati molto più velocemente, riducendo significativamente i tempi di caricamento della pagina.
In questo modo il DOM viene caricato e visualizzato più velocemente, rendendo più fluida l’esperienza dei visitatori.
La cache aiuta anche il server a funzionare in modo più efficiente, alleggerendo il suo carico di lavoro. In questo modo lo si libera per concentrarsi su compiti importanti come l’elaborazione del DOM, accelerando così i tempi di caricamento.
Fortunatamente, l’impostazione della cache del browser è semplice con un plugin come WP Rocket. Il plugin, infatti, abilita automaticamente la cache con le impostazioni ottimali per il vostro sito web.

Ancora meglio, WP Rocket memorizza continuamente nella cache il vostro sito web in ogni momento. Ogni volta che la cache viene cancellata (manualmente o automaticamente), WP Rocket genera automaticamente nuovi file di cache.
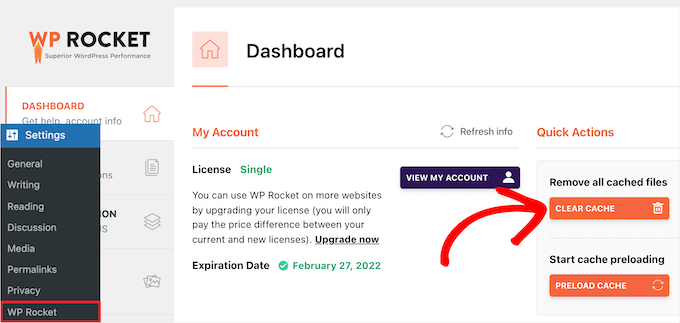
WP Rocket vi offre anche la possibilità di cancellare la cache di WordPress in qualsiasi momento. Questo può essere utile se apportate modifiche significative al vostro sito web e volete assicurarvi che gli utenti vedano la versione più recente.

Per maggiori dettagli sulle caratteristiche della cache di WP Rocket, potete fare riferimento alla sezione Impostazione delle opzioni di caching della nostra guida all’installazione di WP Rocket.
10. Utilizzare un CDN di WordPress
Una CDN (Content Delivery Network) è una rete di server sparsi in tutto il mondo. Sebbene una CDN non modifichi direttamente le dimensioni del codice del vostro sito web, dà l’impressione che il sito web venga caricato più velocemente.
Questo perché una CDN memorizza copie del contenuto statico del vostro sito web (immagini, script, fogli di stile) su server situati in luoghi diversi. Quando qualcuno visita il vostro sito web, il suo computer scarica il contenuto dal server CDN più vicino.
In questo modo si riducono notevolmente i tempi di download rispetto al recupero di tutto dal server originale, che potrebbe essere molto lontano. Questa consegna più rapida rende l’elaborazione del DOM molto più veloce.
Inoltre, un CDN aiuta il server originale a lavorare più velocemente condividendo il carico di distribuzione dei contenuti. In questo modo il server può ricevere il focus su ciò che conta di più, come l’elaborazione del DOM. A sua volta, questo rende il sito web complessivamente più veloce.
Se avete bisogno di consigli sui CDN, abbiamo una guida ai migliori servizi CDN per WordPress per aiutarvi a scegliere quello giusto per il vostro sito web.
Utilizziamo il CDN di Cloudflare sul nostro sito web qui a WPBeginner. Funziona bene per il nostro blog di grandi dimensioni con molti visitatori.

Se siete interessati ad approfondire l’argomento, potete dare un’occhiata al nostro post sul perché WPBeginner ha selezionato Sucuri e Cloudflare. Questo articolo spiega cosa abbiamo cercato quando abbiamo scelto un provider CDN.
11. Ottimizzare il database di WordPress
Il vostro sito web WordPress si basa su un database per memorizzare tutte le informazioni importanti, come i post, i commenti, gli account degli utenti e persino le configurazioni.
Con il tempo, questo database può contenere troppi dati inutili, come vecchie revisioni di pubblicazioni, commenti di spam o informazioni residue di plugin eliminati.
Anche se il database non fa parte del DOM, un database gonfio può rallentare il sito web. Un sito web più lento può far sembrare che le dimensioni del DOM siano maggiori, perché tutto richiede più tempo per il caricamento e il rendering.
Ottimizzare il database rimuovendo i dati non necessari aiuta il sito web a funzionare meglio e può migliorare indirettamente la dimensione percepita del DOM.
Verificate la nostra utile guida su come ottimizzare il database di WordPress in un clic. Questa guida vi guida attraverso il processo di utilizzo di un plugin per ripulire il vostro database e garantirne l’efficienza.
Che possono ricevere il focus sulle prestazioni complessive di WordPress, non solo sulle dimensioni del DOM
Sebbene l’indirizzamento dell’attenzione “Evita una dimensione eccessiva del DOM” in WordPress sia importante per la velocità del sito web, non è l’unico fattore da considerare.
Un sito web con molte funzionalità o una formattazione unica può naturalmente avere un DOM più grande, e questo va bene.
La chiave è trovare il giusto equilibrio tra prestazioni e caratteristiche del sito. Quindi, a lato delle dimensioni del DOM, è bene prestare attenzione ad altre metriche come i Core Web Vitals. Si tratta di metriche specifiche che Google utilizza per misurare l’esperienza utente di un sito web.

Se avete utilizzato diverse tecniche di ottimizzazione e il vostro sito web risulta ancora lento, prendete in considerazione l’idea di chiedere aiuto ai nostri servizi di ottimizzazione della velocità del sito.
Il nostro team di esperti è in grado di analizzare il vostro sito web e di identificare i modi più efficaci per ottimizzarne le prestazioni.

Tutti i piani di servizio includono una configurazione esperta della cache per le esigenze del vostro sito web, l’ottimizzazione delle immagini senza ridurre la qualità visiva, l’ottimizzazione del caricamento automatico del database e molto altro ancora. Inoltre, vi garantiamo che il vostro sito web otterrà una A o una B+ sul nostro PageSpeed Tool.
Speriamo che questo tutorial vi abbia aiutato a capire come correggere le dimensioni eccessive del DOM in WordPress. Potreste anche voler selezionare la nostra guida su come velocizzare le prestazioni di WooCommerce o la nostra guida completa sulla velocità e le prestazioni di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.