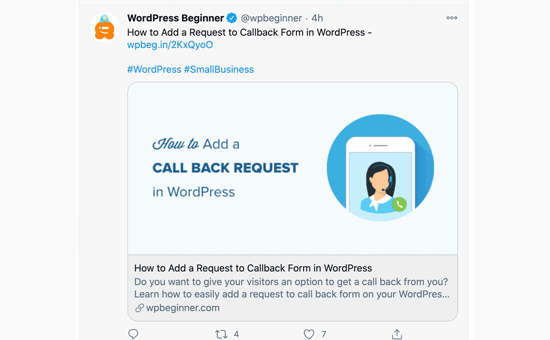
X (ex Twitter) cerca automaticamente di visualizzare un’immagine di anteprima quando qualcuno condivide un link dal vostro sito WordPress. Tuttavia, a volte può mostrare una miniatura errata, facendo apparire il vostro sito web poco professionale.
Fortunatamente, abbiamo scoperto diversi modi semplici per risolvere questo problema comune. La correzione delle immagini delle schede di Twitter migliorerà l’appeal visivo dei contenuti condivisi e la reputazione online del vostro marchio.
In questo articolo vi mostreremo come risolvere facilmente le immagini rotte delle schede di Twitter in WordPress, assicurandovi che i vostri contenuti siano presentati in modo accurato e attraente quando vengono condivisi sui social.

Perché le immagini delle schede di Twitter sono rotte per alcuni siti web?
X (ex Twitter) utilizza i metadati Open Graph per cercare le immagini quando viene condiviso un link. Questo è simile al modo in cui Facebook mostra le miniature quando si condivide un link su una pagina o un gruppo.
Tuttavia, WordPress non supporta i meta tag Open Graph per impostazione predefinita. Per questo motivo, quando si condivide un link su X, non sempre viene visualizzata l’immagine della scheda di Twitter.

Le immagini delle card di Twitter vi aiutano a catturare l’attenzione dei vostri utenti e a incoraggiarli a cliccare su un link.
Questo significa più traffico per il vostro sito WordPress da X.

Detto questo, vediamo come risolvere facilmente il problema delle immagini della Twitter Card in WordPress.
Ecco una rapida panoramica degli argomenti trattati in questo articolo. Potete passare alla sezione che vi interessa o seguire le istruzioni passo per passo:
- Fixing Broken Twitter Card Images Using All in One SEO
- Setting a Default Twitter Card Image
- Setting a Default Twitter Card Image for the WordPress Homepage
- Using a Custom Twitter Card Image for Each WordPress Post or Page
- Setting Custom Twitter Card Images for Categories & Tags
- Testing That a Post Has a Valid Twitter Card Image
- Troubleshooting Broken Twitter Card Images in WordPress
Correggere le immagini rotte delle schede Twitter con All in One SEO
Innanzitutto, è necessario installare e attivare il plugin All in One SEO for WordPress. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
All in One SEO è il miglior plugin SEO per WordPress sul mercato. Consente di ottimizzare facilmente il vostro sito web WordPress per i motori di ricerca e le piattaforme di social media, tra cui X.
Nota: esiste anche una versione gratuita di All in One SEO che si può utilizzare per correggere le immagini delle schede di Twitter. Tuttavia, la versione Pro offre funzioni SEO più potenti.
Ai fini di questa esercitazione, mostreremo la versione Pro perché è quella che utilizziamo, ma le istruzioni sono simili per la versione gratuita.
Al momento dell’attivazione, è necessario visitare la pagina All in One SEO ” Impostazioni generali per inserire la chiave di licenza. Potete trovare queste informazioni nel vostro account sul sito web di AIOSEO.

All in One SEO vi dà il controllo completo delle immagini da utilizzare con le schede Twitter sul vostro sito web. Vi guideremo attraverso tutti i passaggi.
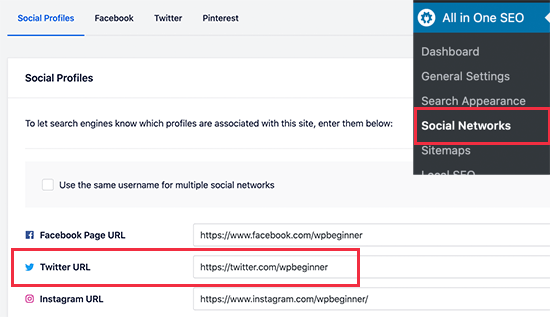
Innanzitutto, è necessario aggiungere gli URL dei profili dei social media. Questi assoceranno il vostro sito web al vostro profilo X (Twitter) e ad altre piattaforme di social media.
È sufficiente andare alla pagina All in One SEO ” Social Networks e inserire gli URL dei profili dei social media, compresa la X.

Impostazione dell’immagine predefinita della scheda di Twitter
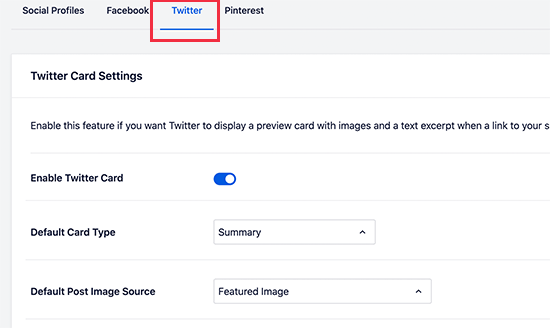
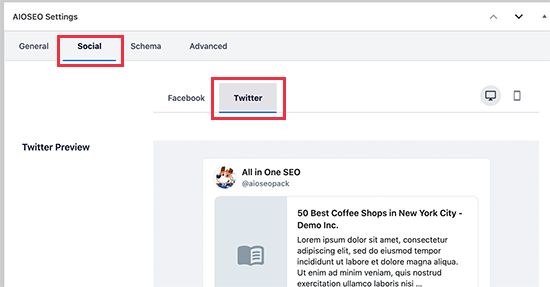
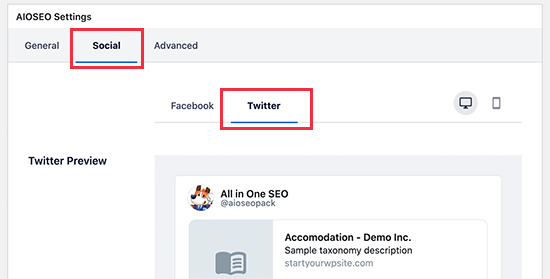
Successivamente, è necessario passare alla scheda “Twitter” e fare clic sulla levetta accanto all’opzione “Abilita scheda Twitter”.

Di seguito sono riportate le impostazioni predefinite per le schede di riepilogo di Twitter, che funzionano per la maggior parte dei siti web, ma che possono essere modificate in base alle esigenze.
In particolare, è necessario modificare la “Fonte immagine predefinita del post”. All in One SEO offre una serie di opzioni.
Ad esempio, è possibile scegliere l’immagine in evidenza, l’immagine allegata, la prima immagine nel contenuto, l’immagine da un campo personalizzato, l’immagine dell’autore del post o la prima immagine disponibile.
Si consiglia di utilizzare l’immagine in primo piano, poiché la maggior parte dei temi WordPress supporta immagini in primo piano adatte alle immagini delle schede di Twitter.
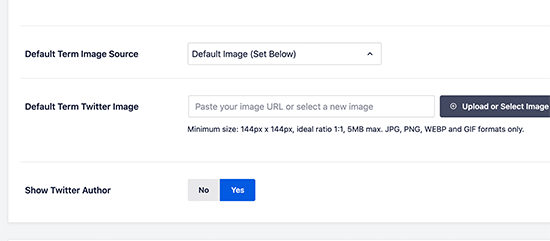
In basso, si trova l’opzione per selezionare una fonte di immagine del termine predefinita. Questa immagine viene utilizzata quando si condivide l’URL di una pagina di archivio di una categoria, di un tag o di un’altra tassonomia.

È possibile caricare qui un’immagine predefinita, oppure un’immagine personalizzata per ogni categoria o tag. Vi mostreremo come farlo più avanti.
Dopo aver selezionato la fonte dell’immagine predefinita della scheda di Twitter, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Impostazione dell’immagine predefinita della scheda di Twitter per la homepage di WordPress
Vediamo ora come impostare un’immagine predefinita della scheda di Twitter per la homepage del vostro sito web.
Se non si utilizza una homepage statica, è possibile impostare un’immagine predefinita della scheda di Twitter direttamente dalla pagina All in One SEO ” Reti sociali nella scheda Twitter.

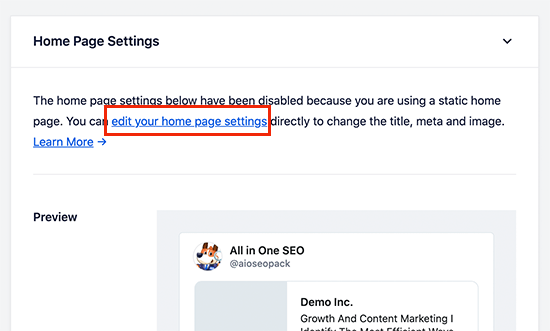
Tuttavia, l’aspetto sarà diverso se si utilizza una home page personalizzata.
In questo caso, verrà visualizzato il link per modificare direttamente le impostazioni della homepage.

Nella schermata di modifica della pagina, è sufficiente scorrere verso il basso fino alla casella “Impostazioni AIOSEO” sotto l’editor dei contenuti.
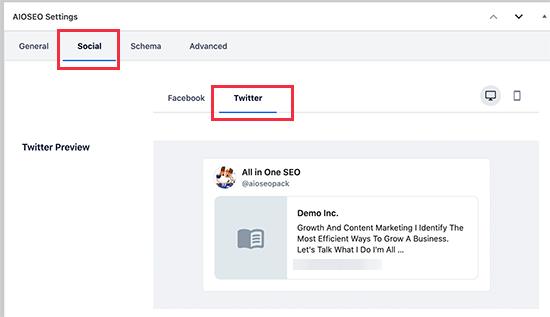
Da qui, è necessario passare alla scheda “Social” e selezionare Twitter.

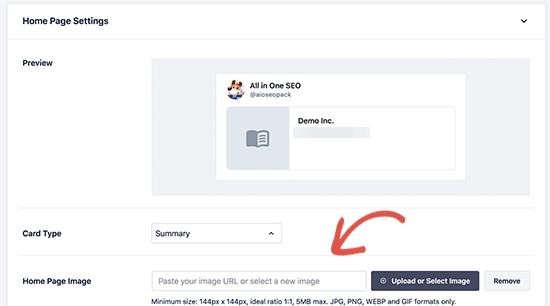
In Impostazioni di Twitter è possibile ignorare le opzioni predefinite.
Qui è possibile fornire un’immagine personalizzata della scheda di Twitter da utilizzare specificamente per la propria homepage.

È sufficiente fare clic sul menu a discesa accanto a “Fonte immagine” per visualizzare una serie di opzioni tra cui scegliere. È possibile scegliere una delle opzioni o caricare una nuova immagine da utilizzare.
Una volta terminato, non dimenticate di aggiornare e salvare le modifiche.
Utilizzo di un’immagine personalizzata della scheda Twitter per ogni post o pagina di WordPress
Molti blogger amano creare immagini personalizzate per i social media per diverse piattaforme come Facebook, X, Pinterest e altre ancora.
All in One SEO consente di ignorare facilmente le impostazioni predefinite dell’immagine della scheda Twitter e di fornire un’immagine personalizzata per qualsiasi post o pagina.
È sufficiente modificare il post o la pagina e scorrere fino alla casella “Impostazioni AIOSEO” sotto l’editor di contenuti. Da qui, è necessario passare alla scheda “Social” e selezionare “Twitter”.

È quindi possibile impostare dati Open Graph di Twitter personalizzati, compresa un’immagine personalizzata utilizzata appositamente per questo articolo.
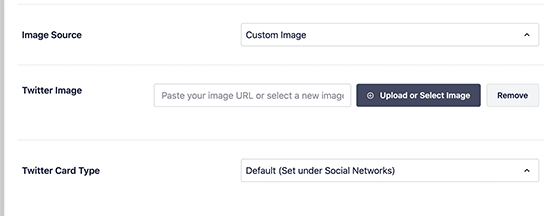
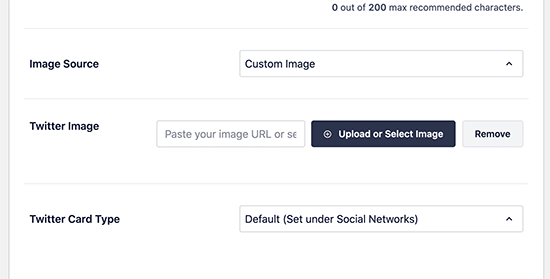
È sufficiente scorrere la sezione “Fonte immagine” e fare clic sul menu a discesa.

È possibile scegliere una delle immagini fornite o selezionare “Immagine personalizzata” per caricare una nuova immagine.
Dopodiché, è sufficiente fare clic sul pulsante “Carica o seleziona immagine” per caricare un’immagine dal computer o utilizzarne una dalla libreria multimediale di WordPress.
Una volta terminato, non dimenticate di aggiornare o pubblicare il post o la pagina per salvare le modifiche.
Impostazione delle immagini personalizzate delle schede di Twitter per categorie e tag
Come per i post e le pagine, All in One SEO facilita anche il caricamento di un’immagine personalizzata per le singole categorie, i tag, le categorie di prodotti WooCommerce e altre tassonomie.
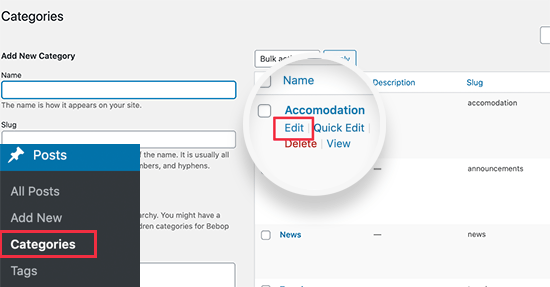
Basta andare alla pagina Messaggi ” Categorie e fare clic sul link “Modifica” sotto la categoria in cui si desidera caricare un’immagine personalizzata della scheda Twitter.

Si accede così alla schermata “Modifica categoria”, dove è necessario scorrere verso il basso fino alla casella “Impostazioni AIOSEO”.
Da qui, passate alla scheda “Social” e selezionate “Twitter”.

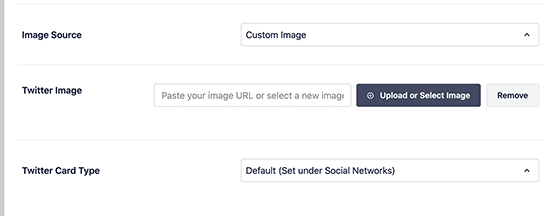
A questo punto, è necessario scorrere verso il basso fino alla sezione “Origine immagine” e fare clic sul menu a discesa.
È possibile scegliere una delle opzioni di immagine fornite o selezionare “Immagine personalizzata” per caricare una nuova immagine di Twitter.

Dopodiché, è sufficiente fare clic sul pulsante “Carica o seleziona immagine” per caricare un’immagine dal computer o utilizzarne una dalla libreria multimediale di WordPress.
Una volta terminato, non dimenticate di fare clic sul pulsante “Aggiorna” per salvare le modifiche.
Verificare che un post abbia un’immagine valida della scheda di Twitter
Una volta impostate le immagini delle schede di Twitter, dovrete testarle per assicurarvi che vengano visualizzate correttamente quando qualcuno condivide un link dal vostro blog WordPress.
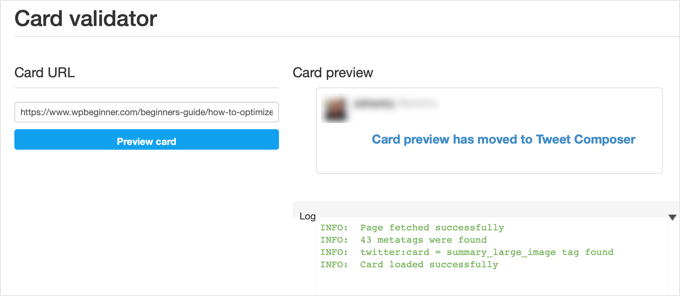
È sufficiente copiare l’URL della pagina o del post che si desidera testare e poi andare sul sito web di Twitter Card Validator. Incollate l’URL nel campo “URL della carta” e fate clic sul pulsante “Anteprima della carta”.

Lo strumento di validazione della carta recupererà quindi il link e mostrerà un accedi al recupero della carta.
In passato, lo strumento di validazione delle schede mostrava anche l’anteprima della scheda, ma questa caratteristica è stata spostata in Tweet Composer.
Risoluzione dei problemi di rottura delle immagini delle schede di Twitter in WordPress
Se avete seguito i passaggi sopra descritti e non riuscite ancora a visualizzare l’immagine corretta della scheda di Twitter, potete provare questi semplici suggerimenti per risolvere l’errore della scheda.
Cancellare la cache di WordPress
La causa più probabile di immagini X non funzionanti è il plugin di cache di WordPress. Anche se avete impostato l’immagine della scheda di Twitter in All in One SEO, il vostro plugin di cache potrebbe ancora mostrare una versione non aggiornata.
Per risolvere il problema, è necessario cancellare la cache di WordPress e quindi eseguire nuovamente il test utilizzando lo strumento Twitter Card Validator.
Scegliere le dimensioni corrette delle immagini
Assicurarsi che l’immagine impostata come scheda Twitter non sia né troppo piccola né troppo grande. X consiglia immagini con una risoluzione minima di 144×144 pixel e di dimensioni inferiori a 5 MB.
Suggerimento: per sapere tutto sulle dimensioni delle immagini dei social media, consultate la nostra scheda definitiva sui social media per i principianti di WordPress.
Speriamo che questo articolo vi abbia aiutato a correggere le immagini rotte delle schede di Twitter in WordPress. Potreste anche voler consultare la nostra guida su come visualizzare Twitter e Facebook di un autore sulla sua pagina del profilo e la nostra scelta dei migliori plugin e strumenti SEO per WordPress che dovreste utilizzare.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I had the same problem with Yoast seo. Each article was set up the same. For some, the image was loaded and for some not at all. Settings the same. I never got to the source of the problem. The social card was filled out in the advice. the problem was completely eliminated only by replacing Yoast seo with AIO SEO.
Abdullah
I did all these, it doesn’t solve the problem.
WPBeginner Support
Please ensure you’ve cleared all caching for your site before using the card validator as that is the most common reasons that it does not update.
Admin