La gestione dei CSS non funzionanti nell’area di amministrazione di WordPress può essere un vero grattacapo. Infatti, invece della dashboard di amministrazione, vedrete una pagina disordinata e priva di stile.
Il CSS rotto nell’area di amministrazione impedisce anche di lavorare sul sito web, il che lo rende un problema serio. Poiché le cause possono essere molteplici, molti principianti non sanno come risolvere questo problema.
Ci siamo già imbattuti in questo problema sui nostri siti web, quindi abbiamo analizzato tutte le fasi di risoluzione dei problemi per trovare le soluzioni più semplici. In questo tutorial vi aiuteremo a correggere i CSS non funzionanti nella dashboard di amministrazione di WordPress.

Ecco una rapida panoramica degli argomenti e dei passaggi di risoluzione dei problemi che tratteremo in questo articolo:
- What Causes Broken CSS in the WordPress Admin Area?
- Step 1: Check for Plugin Conflicts
- Step 2: Loading Insecure Files on HTTPS
- Step 3: Check for Theme Interference
- Step 4: Fix Caching Issues
- Step 5: Fix CDN Issues
- Step 6: Fix Incorrect File Permissions
- Step 7: Repair Corrupt Files
- Step 8: Check Browser Extensions
- Troubleshooting Tips
Quali sono le cause dei CSS rotti nell’area amministrativa di WordPress?
Ci sono diversi motivi per cui i CSS potrebbero rompersi nell’area di amministrazione di WordPress. Tuttavia, come molti errori comuni di WordPress, può essere frustrante per i principianti capire cosa si deve correggere.
Secondo la nostra esperienza, le principali cause di rottura dei CSS nell’area di amministrazione di WordPress sono le seguenti:
- Conflitti tra plugin: Plugin mal codificati con i propri CSS possono entrare in conflitto con gli stili predefiniti di WordPress, sovrascrivendo o interferendo con gli stili dell’area di amministrazione.
- Disadattamento HTTP/HTTPS: Problemi di contenuto misto, in cui alcuni file vengono caricati su HTTP anziché su HTTPS, possono causare il blocco dei file CSS da parte dei browser.
- Interferenze con i temi: Alcuni temi caricano i CSS nell’area di amministrazione, il che può causare conflitti. Se si utilizza un tema di amministrazione personalizzato, anche questo può causare problemi di stile.
- Problemi di cache: La cache del browser può contenere versioni obsolete dei file CSS. I plugin di cache potrebbero utilizzare file CSS vecchi, causando problemi di stile.
- Problemi di CDN: Reti di distribuzione dei contenuti (CDN) mal configurate possono servire versioni non aggiornate dei file CSS, causando stili mancanti o non funzionanti.
- Permessi dei file non corretti: I file CSS con permessi errati potrebbero non essere leggibili dal server.
- File corrotti: I file CSS possono essere danneggiati o mancanti durante gli aggiornamenti o i caricamenti.
- Estensioni del browser: Le estensioni, in particolare i blocchi dei contenuti, possono interferire con la visualizzazione dei CSS.
La comprensione di queste cause vi aiuterà a identificare il motivo per cui l’area di amministrazione di WordPress presenta un CSS non funzionante, in modo da poterlo effettivamente risolvere.
Fase 1: Verifica dei conflitti tra i plugin
Secondo la nostra esperienza, i plugin di WordPress mal codificati sono spesso i colpevoli della rottura dei CSS nell’area di amministrazione. Tuttavia, a volte anche i plugin ben codificati possono incorrere in problemi legati alla configurazione del sito o del server WordPress.
Ecco come identificare e risolvere i conflitti tra i plugin.
Disattivare tutti i plugin
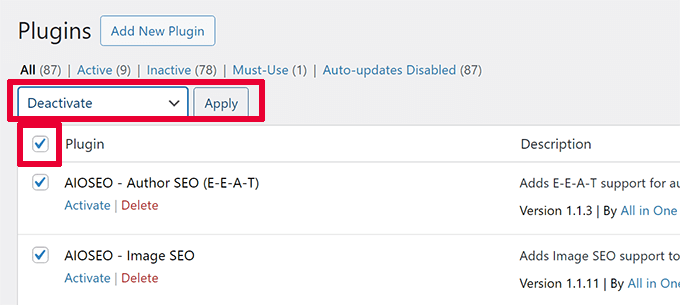
Per prima cosa, è necessario accedere alla dashboard di amministrazione di WordPress e navigare nella pagina Plugin ” Plugin installati.
A questo punto, selezionate tutti i plugin e scegliete “Disattiva” dal menu a tendina “Azioni in blocco”, quindi fate clic su “Applica”.

Dopodiché, basta aggiornare l’area di amministrazione o ricaricare la pagina per vedere se il problema dei CSS è risolto. Se il CSS è corretto, il problema è da ricercare in uno dei plugin.
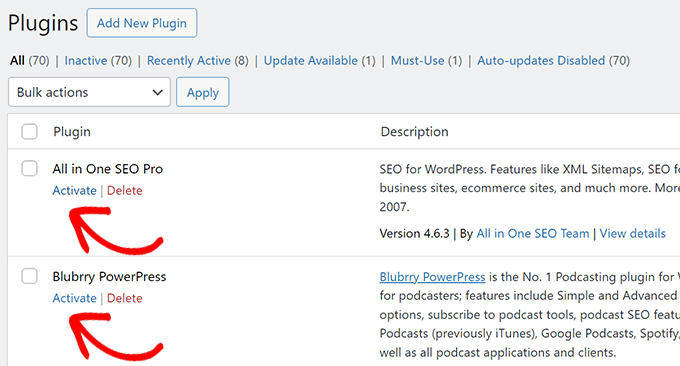
Riattivare i plugin uno per uno
Per determinare quale plugin sta causando il problema, è necessario riattivare ciascuno di essi singolarmente. Per farlo, è sufficiente fare clic sul link “Attiva” sotto il plugin.

Dopo aver attivato ogni plugin, è necessario aggiornare l’area di amministrazione per verificare se il CSS si rompe di nuovo.
Questo aiuterà a identificare il plugin specifico che causa il problema.
Trovare un’alternativa o aggiornare il plugin
Una volta identificato il plugin in conflitto, è possibile verificare se è disponibile un aggiornamento. Se l’aggiornamento non risolve il problema, si può pensare di trovare un plugin alternativo o di contattare lo sviluppatore del plugin per ottenere assistenza.
Per istruzioni dettagliate, consultate il nostro tutorial su come disattivare i plugin. Questo tutorial mostra anche come disattivare i plugin tramite FTP, nel caso in cui l’area di amministrazione di WordPress non sia accessibile.
Passo 2: Caricamento di file non sicuri su HTTPS
Un’altra causa comune di CSS non funzionanti in cui si sono imbattuti i nostri utenti è la configurazione impropria di URL sicuri, che porta a problemi di contenuto misto.
Questo accade quando il sito web è impostato per utilizzare il protocollo sicuro HTTPS, ma il CSS viene servito da HTTP o dal protocollo non sicuro.
Quando ciò accade, i browser più diffusi, come Google Chrome, bloccano automaticamente le risorse non sicure, causando la rottura del CSS nell’area di amministrazione di WordPress.
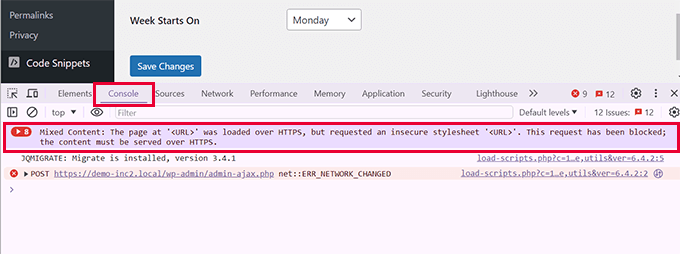
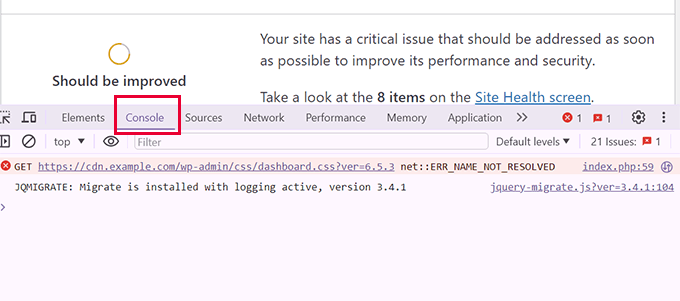
Questo problema può essere confermato utilizzando lo strumento Inspect del browser. È sufficiente passare alla scheda Console per visualizzare l’errore Contenuto misto.

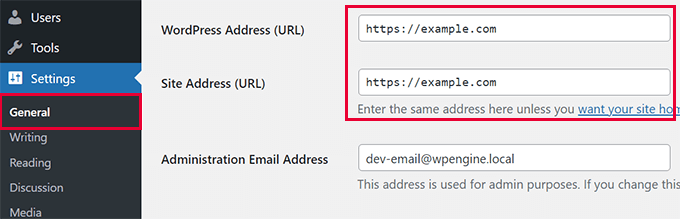
Per risolvere questo problema, è necessario innanzitutto assicurarsi che le impostazioni di WordPress abbiano gli URL corretti.
Andare alla pagina Impostazioni ” Generale e assicurarsi che sia l’indirizzo di WordPress che l’indirizzo del sito abbiano HTTPS negli URL.

Se in entrambi gli URL è già presente l’HTTPS, è possibile forzare manualmente WordPress a utilizzare il protocollo HTTPS.
È sufficiente modificare il file wp-config.php e aggiungere il seguente codice:
1 2 3 4 | define('FORCE_SSL_ADMIN', true);if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) { $_SERVER['HTTPS'] = 'on';} |
In alternativa, è possibile utilizzare plugin come Really Simple SSL per imporre l’HTTPS a tutti gli URL.
Per maggiori dettagli, consultate il nostro tutorial su come risolvere l’errore di contenuto misto in WordPress.
Fase 3: Verifica dell’interferenza del tema
Abbiamo riscontrato che le interferenze non necessarie dei temi sono anche una causa comune di rottura dei CSS nell’area di amministrazione di WordPress.
Ecco come identificare e risolvere i problemi legati ai temi.
Passare a un tema predefinito
Per verificare se il tema di WordPress è la causa della rottura dei CSS, è necessario innanzitutto passare a un tema di WordPress predefinito.
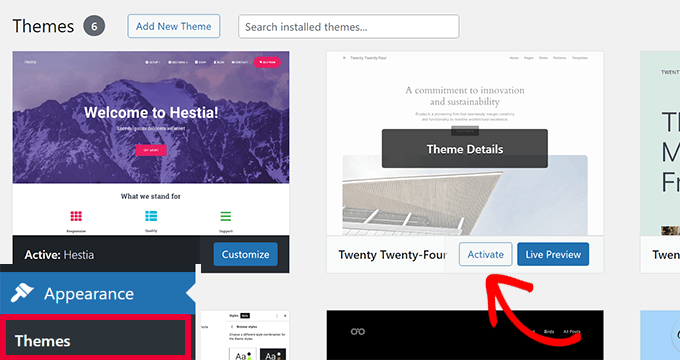
Accedere alla dashboard di WordPress e navigare nella pagina Aspetto ” Temi.
Qui è necessario attivare un tema predefinito di WordPress, come Twenty Twenty-Four.

Nota: se non avete installato alcun tema predefinito, potete installarne uno facendo clic sul pulsante “Aggiungi nuovo tema” in alto. I temi predefiniti di WordPress prendono il nome di anni.
Aggiornare l’area di amministrazione dopo il passaggio a un tema predefinito per vedere se il problema CSS è stato risolto.
Se ora il CSS viene caricato correttamente, il problema risiede nel tema precedente.
Corretto il conflitto tra i temi
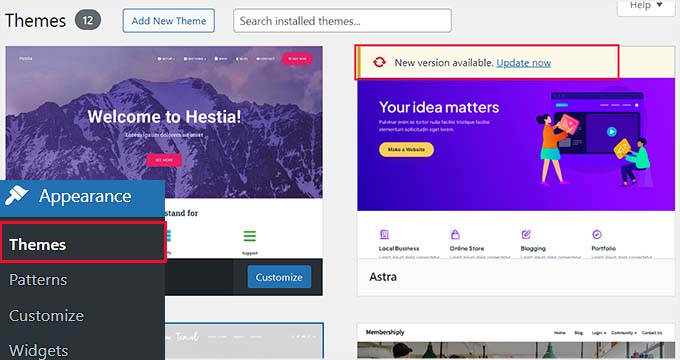
Per risolvere il problema, occorre innanzitutto verificare se è disponibile un aggiornamento per il tema.
Andare su Aspetto ” Temi, selezionare il tema e fare clic su “Aggiorna ora”.

Se questo non risolve il problema, è necessario rivedere le modifiche apportate al tema. Verificate tutte le personalizzazioni del tema che potrebbero causare il problema del CSS rotto.
In particolare, si dovrà verificare che non vi siano errori nel CSS o nel codice personalizzato del file functions.php.
Come ultima risorsa, contattate lo sviluppatore del tema per ottenere assistenza o valutate la possibilità di passare a un tema diverso.
Vi consigliamo di utilizzare WPCode per evitare questo tipo di errori in futuro. È il miglior plugin per gli snippet di codice di WordPress che consente di gestire tutti i CSS personalizzati in un unico posto e non richiede la modifica del file functions.php.

Ecco alcuni dei vantaggi di WPCode:
- È possibile salvare e gestire più facilmente il codice CSS personalizzato.
- WPCode include verifiche integrate per la ricerca di errori.
- Non si perde il CSS personalizzato quando si cambia tema.
È disponibile anche una versione gratuita di WPCode con funzioni limitate.
Utilizziamo WPCode sui nostri siti web per gestire gli snippet di codice personalizzati, compresi i CSS personalizzati. Per maggiori dettagli, consultate la nostra recensione di WPCode.
Passo 4: Corretto il problema della cache
Normalmente, i plugin di caching di WordPress non memorizzano nella cache l’area di amministrazione di WordPress.
Tuttavia, abbiamo riscontrato impostazioni di caching errate che causano conflitti con la cache del browser e che possono causare problemi di CSS non funzionanti.
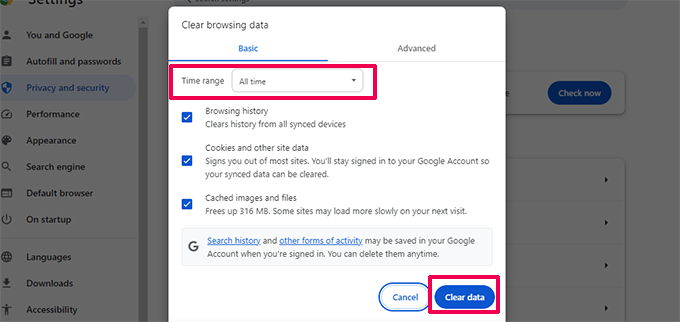
Per risolvere il problema, è necessario cancellare la cache del browser.

Dopodiché, è possibile ricaricare l’area di amministrazione di WordPress per vedere se il problema è risolto. In caso contrario, è necessario cancellare la cache di WordPress.
Si tratta della cache generata dal plugin di caching di WordPress. Abbiamo un tutorial dettagliato su come cancellare la cache in diversi plugin di WordPress.
Passo 5: Corretto il problema del CDN
Se utilizzate un servizio di Content Delivery Network (CDN), una configurazione errata può talvolta causare problemi di CSS non funzionanti nell’area di amministrazione di WordPress.
Ecco come identificare e risolvere questi problemi.
Per prima cosa, è necessario utilizzare lo strumento Inspect del browser e passare alla scheda “Console”. Qui verranno visualizzati gli errori se i file CSS sono bloccati o non trovati.

Successivamente, è necessario collegarsi al sito web del servizio CDN e accedere al cruscotto del proprio account.
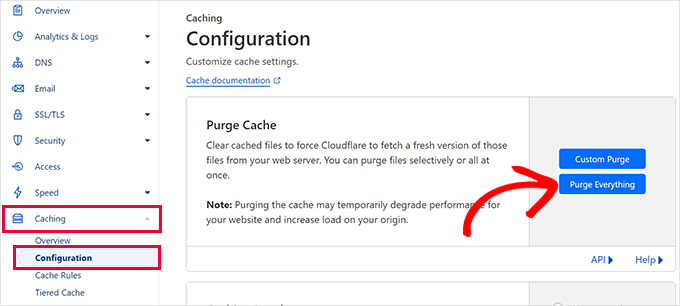
Da qui, spostarsi nella sezione Caching ” Configurazione e fare clic sul pulsante “Elimina tutto” sotto l’opzione Elimina cache.

Nota: vi mostriamo la schermata di Cloudflare CDN. Tuttavia, sarà facile trovare l’opzione per eliminare la cache in tutti i fornitori di CDN.
Dopodiché, è necessario tornare al sito web e ricaricare l’area di amministrazione per vedere se il problema è stato corretto.
Se il problema non è stato risolto, passare alla fase successiva.
Fase 6: Corretta autorizzazione dei file
Abbiamo anche notato che i permessi dei file non corretti impediscono al server di leggere i file CSS, causando la rottura dei CSS nell’area di amministrazione di WordPress.
Ecco come verificare e correggere i permessi dei file.
Per prima cosa, è necessario collegarsi al sito WordPress utilizzando l’FTP.
Una volta collegati, è necessario navigare nella directory principale di WordPress. Questa è la directory che contiene le cartelle wp-admin, wp-includes e wp-content.
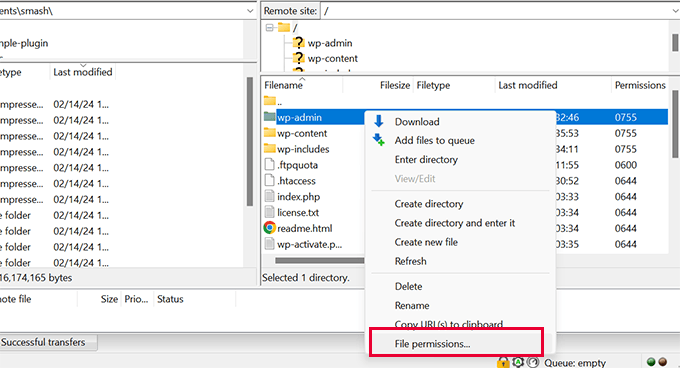
A questo punto, fare clic con il tasto destro del mouse sulla cartella wp-admin e selezionare “Autorizzazioni file” o “Proprietà”.

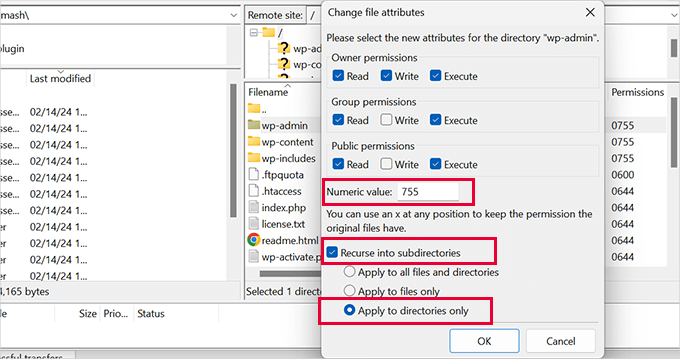
Per prima cosa, è necessario assicurarsi che tutte le directory siano impostate su 755.
In caso contrario, modificare i permessi e applicarli in modo ricorsivo a tutte le sottodirectory.

Ora è possibile ripetere il processo, impostare i permessi a 644 e applicarli in modo ricorsivo solo a tutti i file.
Per maggiori dettagli, consultate il nostro tutorial su come impostare i permessi dei file in WordPress.
Successivamente, visitare l’area di amministrazione per verificare se il problema del CSS rotto è stato risolto. Se è ancora presente, è necessario procedere al passo successivo.
Passo 7: Riparazione dei file corrotti
I file corrotti possono causare la rottura dei CSS nell’area di amministrazione di WordPress.
I file di WordPress possono corrompersi anche senza alcuna azione da parte vostra. Ciò può accadere a causa di un aggiornamento incompleto di WordPress, della cancellazione accidentale di un file o di una configurazione errata da parte del vostro provider di hosting WordPress.
Ecco come riparare o sostituire i file danneggiati.
Per prima cosa, è necessario scaricare una nuova copia di WordPress da WordPress.org.
Quindi, estrarre il file ZIP scaricato sul computer.
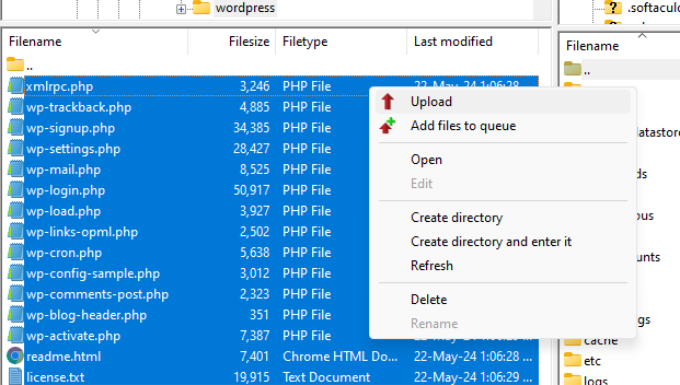
Successivamente, è necessario collegarsi a WordPress tramite FTP e caricare i file freschi di WordPress dal computer.

Scegliete “Sovrascrivi” quando vi viene richiesto per garantire che i file freschi vengano caricati sul vostro sito web.
Una volta terminato, è possibile visitare l’area di amministrazione di WordPress per verificare se il problema del CSS rotto è stato risolto.
Se questo non risolve il problema, è il momento di passare alla fase successiva.
Fase 8: Verifica delle estensioni del browser
Le estensioni del browser, in particolare quelle relative al blocco dei contenuti e degli annunci, possono interferire con la visualizzazione dei CSS nell’area di amministrazione di WordPress.
Ecco come identificare e risolvere i problemi causati dalle estensioni del browser.
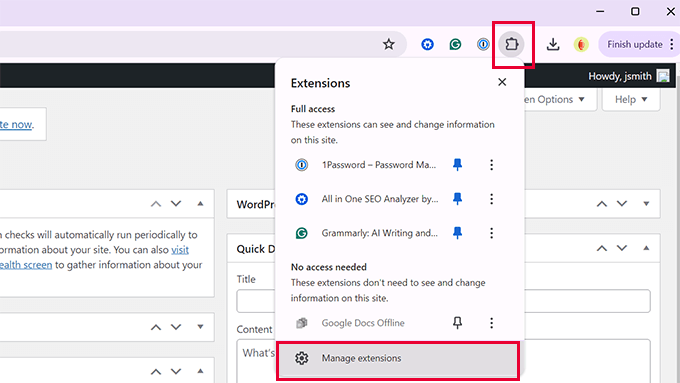
Per prima cosa, è necessario aprire il browser e navigare nel menu delle estensioni/dei componenti aggiuntivi.

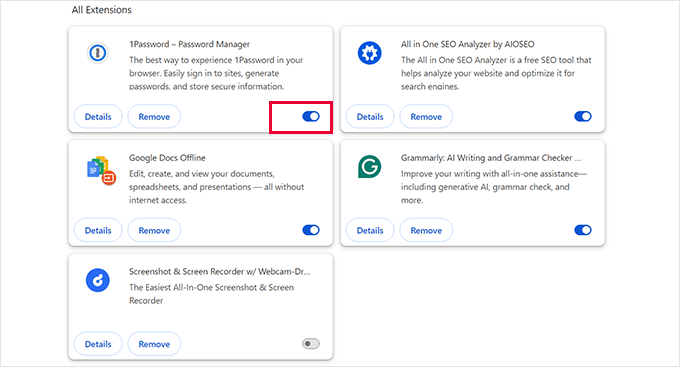
Disattivare temporaneamente tutte le estensioni, in particolare i blocchi degli annunci e i componenti aggiuntivi di sicurezza.
È possibile disattivare le estensioni o rimuoverle completamente.

Una volta terminato, è possibile accedere all’area di amministrazione di WordPress per verificare se il problema dei CSS è stato risolto.
Se il problema è risolto, è necessario scoprire quale estensione ha causato il problema.
Riattivare ogni singola estensione e aggiornare l’area di amministrazione dopo aver attivato ogni estensione per identificare quella che causa il problema.
Una volta identificate le estensioni problematiche, è possibile verificare le impostazioni delle estensioni per evitare di bloccare il CSS dell’amministratore di WordPress.
Se non funziona, cercate di trovare un’estensione alternativa.
Suggerimenti per la risoluzione dei problemi
Si spera che i passaggi sopra descritti risolvano il problema dei CSS nell’area di amministrazione di WordPress. Tuttavia, se nessuno dei passaggi sopra descritti funziona, potete provare questi ulteriori suggerimenti:
Aggiornare i permalink:
Aggiornate i permalink di WordPress per aggiornare il file .htaccess senza rischiare errori. A volte, le regole di riscrittura di WordPress possono impedire il corretto caricamento dei file CSS. Questa azione aiuta a cancellare e reimpostare le regole di riscrittura degli URL.
Scansione del malware:
A volte, un tentativo di hacking o un malware possono causare l’interruzione dell’area di amministrazione. Eseguite una scansione del vostro sito WordPress alla ricerca di potenziali malware e cercate di pulire il sito violato.
Suggerimento: Siete bloccati da un errore o da un problema di WordPress e avete bisogno di un aiuto rapido ed esperto? Il nostro servizio di assistenza WordPress su richiesta vi consente di accedere direttamente al nostro team di professionisti di WordPress, pronti ad affrontare qualsiasi problema e a ripristinare il vostro sito senza problemi. Saltate la seccatura e lasciate che siano gli esperti a occuparsene per voi!
Speriamo che questo articolo vi abbia aiutato a risolvere il problema del CSS rotto nell’area di amministrazione di WordPress. Potreste anche consultare la nostra guida alla risoluzione dei problemi di WordPress per ulteriori modi di risolvere i problemi di WordPress o la nostra guida su come richiedere correttamente l’assistenza di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.