Personalizzare il vostro negozio WooCommerce è essenziale per creare un’esperienza di acquisto che rifletta veramente il vostro brand e soddisfi le esigenze dei vostri clienti. Tuttavia, se non avete familiarità con la codifica, la modifica delle pagine di WooCommerce può sembrare scoraggiante.
Noi di WPBeginner abbiamo scritto numerosi tutorial relativi a WooCommerce e abbiamo aiutato le persone a costruire attività di e-commerce di successo. Sappiamo che non tutti hanno uno sfondo di sviluppo web, per questo ci impegniamo a fornire metodi adatti ai principianti.
La personalizzazione delle pagine di WooCommerce può migliorare l’esperienza dell’utente, aumentare le conversioni e riflettere meglio l’identità del brand.
In questo articolo vi mostreremo come modificare facilmente le pagine di WooCommerce per aumentare le vendite senza alcuna competenza di codifica.

Perché modificare le pagine di WooCommerce per il vostro negozio online?
WooCommerce crea molte pagine per mostrare i prodotti, il negozio, l’account, il checkout e le funzioni del carrello per il vostro negozio online.
Per impostazione predefinita, il tema di WordPress controlla l’aspetto di queste pagine. Esistono moltissimi temi WooCommerce tra i quali è possibile scegliere.
Tuttavia, la modifica di queste pagine potrebbe non essere così semplice come sembra.
Ad esempio, potreste non essere in grado di mostrare prodotti aggiuntivi, aggiungere funzioni di upsell, modificare il layout e altro ancora.
È qui che entra in gioco SeedProd. È il plugin per eccellenza per la creazione di pagine WooCommerce. Permette di utilizzare uno strumento intuitivo di trascina e rilascia per progettare le pagine di WooCommerce.
Nel corso degli anni, molti brand nostri partner si sono affidati a SeedProd per creare le loro landing page e persino interi temi personalizzati. Per saperne di più, consultate la nostra recensione di SeedProd.

La prima cosa da fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Per i diversi metodi illustrati in questo articolo, utilizzeremo la versione SeedProd Pro, in quanto dispone delle funzioni necessarie per modificare le pagine di WooCommerce.
Dopo l’attivazione, è necessario visitare la pagina SeedProd ” Impostazioni per inserire la chiave di licenza del plugin. Queste informazioni si trovano nel proprio account sul sito web di SeedProd.

Dopo aver inserito la chiave di licenza, siete pronti a partire. Ora potete modificare e creare pagine WooCommerce altamente ottimizzate per il vostro negozio online.
Detto questo, vediamo come modificare le pagine di WooCommerce passo dopo passo.
È possibile fare clic su uno qualsiasi dei link sottostanti per passare al metodo desiderato:
- Create a Completely Custom WooCommerce Theme
- Customize the WooCommerce Checkout Page
- Customize the WooCommerce Checkout Form
- Add One-Page Checkout in WooCommerce
- Add a Slide-In Cart to WooCommerce
- Customize the WooCommerce Cart Page
- Edit WooCommerce Product Pages
- Customize the Shop Page for Your WooCommerce Store
- Customize WooCommerce Thank You Page
Creare un tema WooCommerce completamente personalizzato
SeedProd è dotato di un costruttore di temi WooCommerce completo. Ciò consente di sostituire il tema di WooCommerce con uno personalizzato.
Il vantaggio di questo approccio è che si ottiene una maggiore flessibilità nella modifica del tema WooCommerce. È possibile modificare qualsiasi pagina utilizzando un semplice strumento di trascinamento.
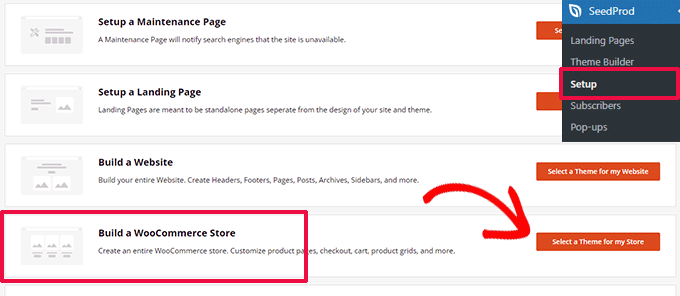
Per iniziare, basta andare alla pagina SeedProd ” Setup e fare clic sul pulsante “Seleziona un tema per il mio negozio” accanto all’opzione “Crea un negozio WooCommerce”.

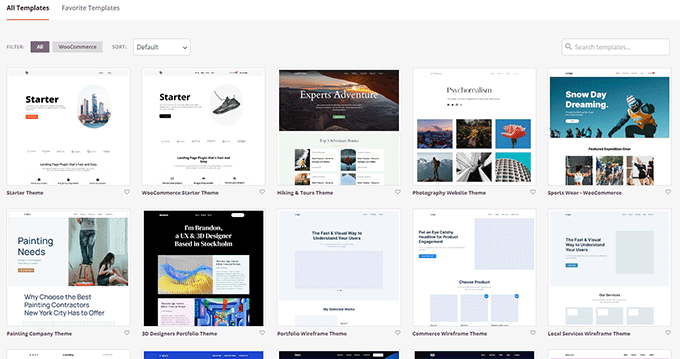
Successivamente, il plugin vi mostrerà molti temi WooCommerce pronti all’uso che potrete utilizzare come punto di partenza.
È sufficiente fare clic su un modello per selezionarlo.

Ogni tema WooCommerce o WordPress è una raccolta di modelli che mostrano diverse aree del vostro sito web o negozio online.
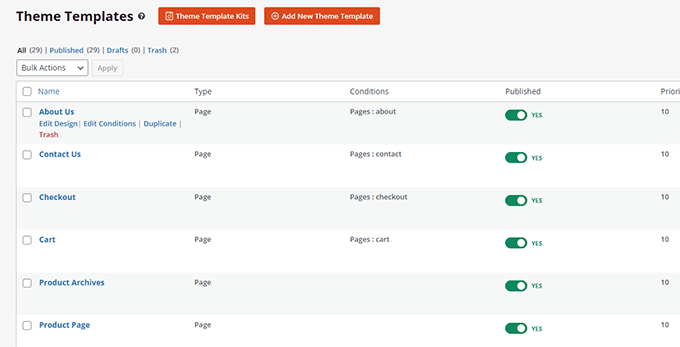
SeedProd genererà ora questi modelli per il vostro tema e ne mostrerà un elenco.

A questo punto è possibile posizionare il mouse su un modello e fare clic sul link “Modifica design” per iniziare a modificarlo.
In questo modo si avvia l’interfaccia del costruttore di pagine SeedProd.

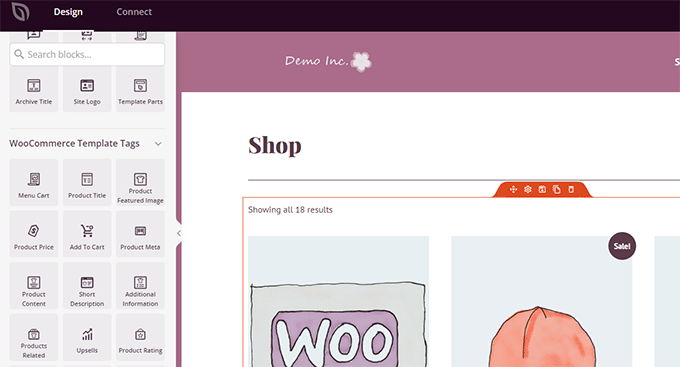
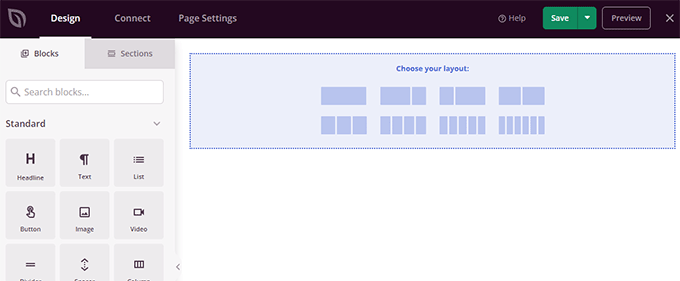
È possibile aggiungere tutti i blocchi di costruzione del sito web più comuni dalla colonna di sinistra. A destra, viene visualizzata un’anteprima live della pagina che si sta modificando.
È anche possibile puntare e fare clic su qualsiasi elemento per modificarlo.

SeedProd è dotato di tutti i blocchi WooCommerce necessari per creare un tema WooCommerce orientato alle vendite.
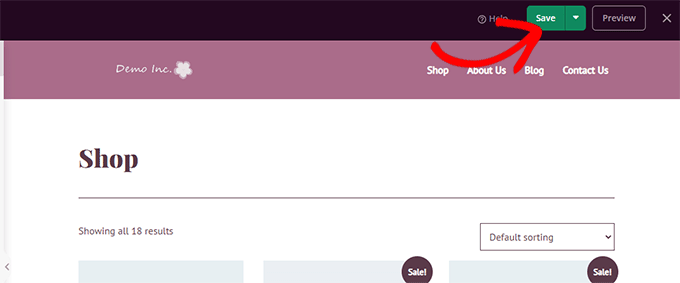
Una volta terminate le modifiche a un modello, è sufficiente fare clic sul pulsante “Salva” per memorizzare le modifiche.

È sufficiente ripetere la procedura per modificare altri modelli nel tema WooCommerce personalizzato.
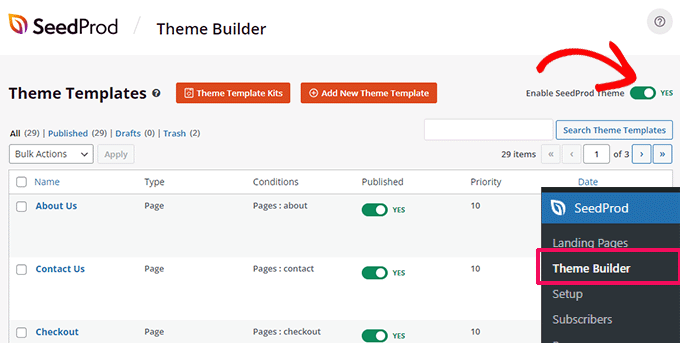
Una volta terminata la modifica di tutte le pagine, andare alla pagina SeedProd ” Theme Builder e attivare l’interruttore “Enable SeedProd Theme”.

Il tema WooCommerce personalizzato sostituirà il tema WooCommerce esistente.
Ora potete visitare il vostro sito web WordPress per vederlo in azione.

Per saperne di più, consultate il nostro tutorial completo su come creare un tema personalizzato per WordPress senza codificare.
Se invece volete continuare a utilizzare il tema WooCommerce esistente e modificare solo alcune parti del vostro sito web, continuate a leggere.
Personalizzare la pagina di checkout di WooCommerce
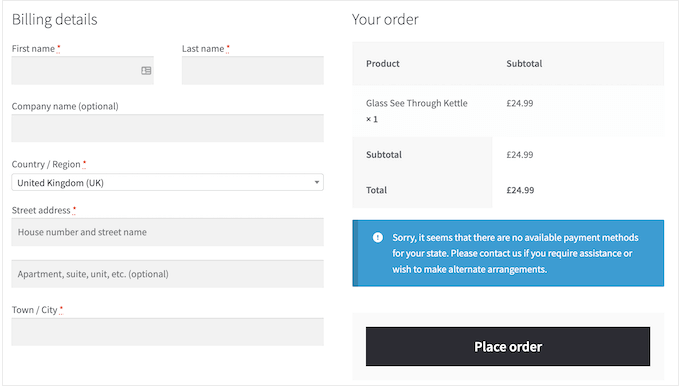
La pagina di checkout di un negozio di e-commerce è una delle fasi più significative del percorso del cliente.
Per impostazione predefinita, WooCommerce offre un’esperienza di checkout semplice, non ottimizzata per le vendite e le conversioni.

Piccole modifiche alla pagina di checkout possono aiutarvi ad aumentare le vendite e a ridurre l’abbandono del carrello nel vostro negozio.
Ad esempio, è possibile mostrare prodotti correlati con un pulsante “Aggiungi al carrello” nella pagina di checkout, in modo che gli utenti possano vedere anche altri prodotti che desiderano acquistare.
Per creare una pagina di checkout personalizzata, basta andare in SeedProd ” Pagine di destinazione e cliccare su “Aggiungi nuova pagina di destinazione”.

Successivamente, vi verrà chiesto di scegliere un modello per la vostra pagina.
È possibile scegliere uno dei modelli presenti sullo schermo e modificarlo per creare una pagina di cassa, oppure iniziare con un modello vuoto.

Per questa esercitazione utilizzeremo il modello vuoto, ma potete sceglierne uno qualsiasi.
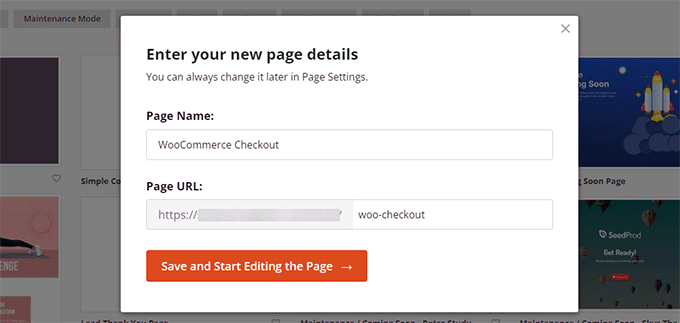
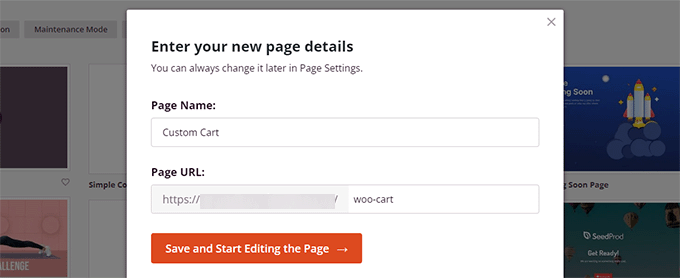
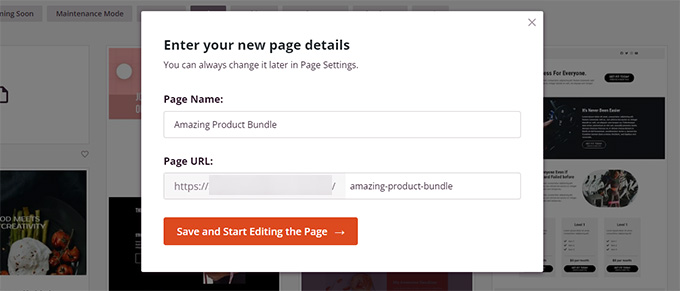
Successivamente, è necessario fornire un titolo e un URL per la pagina. Si può usare qualsiasi cosa che aiuti a identificare facilmente la pagina.

Fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.
In questo modo si avvia l’interfaccia del costruttore di pagine di SeedProd, dove è possibile trascinare e rilasciare semplicemente i blocchi per costruire il layout della pagina.

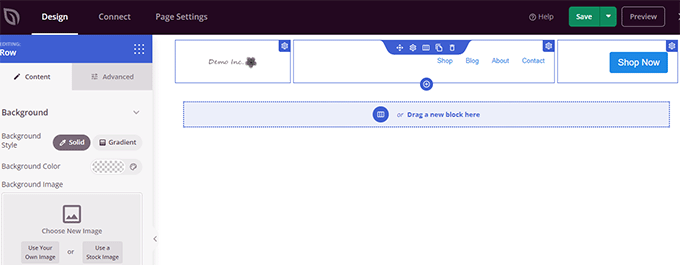
Per prima cosa, è necessario aggiungere un’intestazione e personalizzarla con il proprio marchio.
SeedProd è dotato di sezioni, che sono raccolte di blocchi che vengono spesso utilizzati insieme. Per aggiungere una sezione di intestazione, fare clic sulla scheda ‘Sezioni’ e selezionare la categoria ‘Intestazione’.

Quindi, posizionare il mouse su un’intestazione e fare clic sul pulsante “Aggiungi (+)” per inserirla nella pagina.
È ora possibile modificare la sezione dell’intestazione facendo semplicemente clic su ciascun blocco e sostituendolo con il proprio logo, menu e invito all’azione.

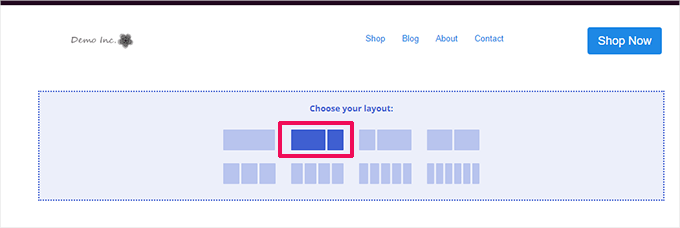
Una volta soddisfatti dell’intestazione, aggiungere un layout a due colonne.
È possibile utilizzare questo layout a due colonne per visualizzare il modulo di pagamento e i prodotti in upsell, le testimonianze e altri elementi.

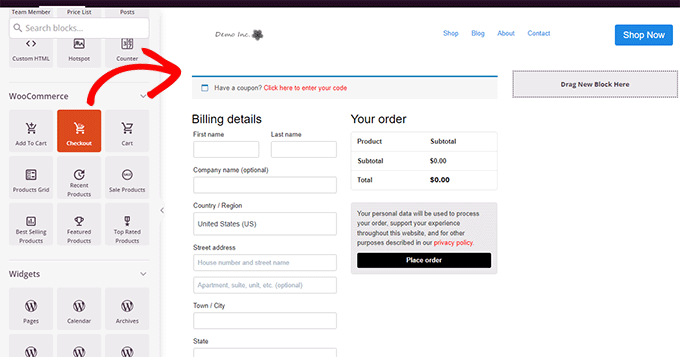
Successivamente, è necessario aggiungere il blocco Checkout dal menu di sinistra.
Aggiungetelo alla colonna di sinistra, che è più ampia e apparirà per prima sui dispositivi mobili.

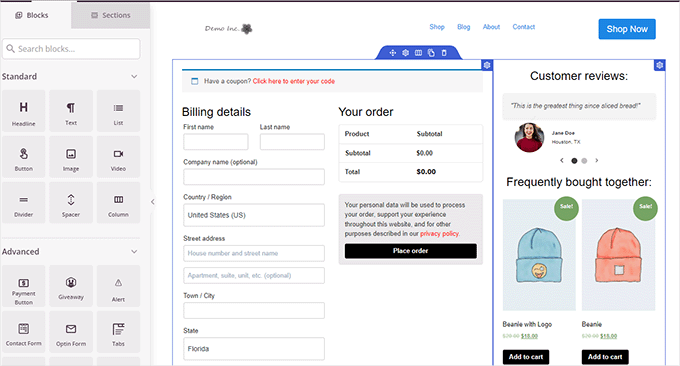
Successivamente, è necessario aggiungere blocchi alla colonna di destra. Questa è l’area che si può utilizzare per convincere gli utenti a completare l’acquisto.
Qui è possibile aggiungere un blocco di testimonianze o mostrare i prodotti più popolari.

Ecco alcuni altri elementi che potete aggiungere alla vostra pagina di checkout per migliorarla e ottenere conversioni più elevate:
- Badge di fiducia come quelli per i pagamenti sicuri forniti da PayPal e Stripe o il punteggio delle recensioni di Trustpilot.
- Più prova sociale, come l’attività dei clienti in tempo reale
- Il blocco Recensioni aziendali in SeedProd per visualizzare le recensioni di Google
Una volta terminata la modifica della pagina di pagamento, non dimenticate di fare clic sulla freccia accanto a “Salva” e poi su “Pubblica” nell’angolo superiore destro dello schermo.

Successivamente, è necessario indicare a WooCommerce di iniziare a utilizzare la pagina di checkout personalizzata per tutti i clienti.
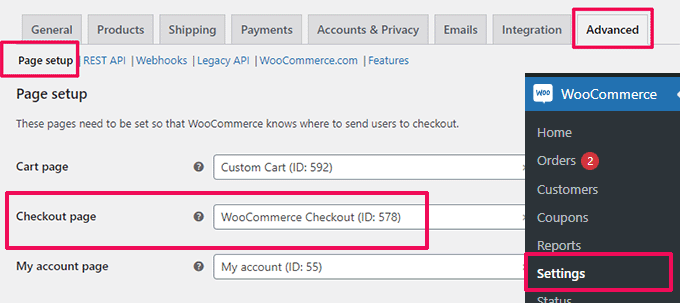
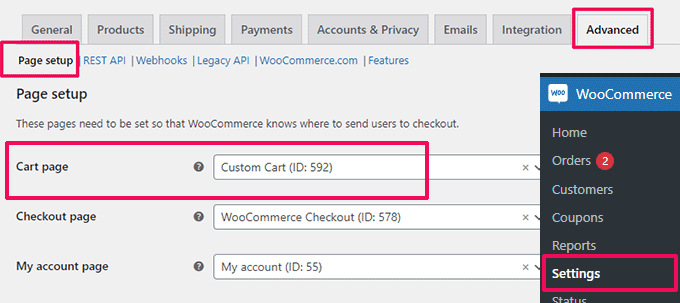
Andare alla pagina WooCommerce ” Impostazioni e passare alla scheda “Avanzate”.

Nella scheda “Impostazione pagina”, selezionare la pagina di pagamento personalizzata per l’opzione “Pagina di pagamento”. Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
È ora possibile accedere al proprio negozio in una nuova scheda del browser e provare la nuova esperienza di checkout aggiungendo un prodotto al carrello.

Per maggiori dettagli, potete consultare il nostro tutorial sulla personalizzazione della pagina di checkout di WooCommerce.
Suggerimento bonus: Volete vedere come si comporta la vostra nuova pagina del carrello? Consultate il nostro tutorial sul monitoraggio delle conversioni su WordPress per i principianti per monitorare tutte le vostre conversioni.
Personalizzare il modulo di pagamento di WooCommerce
La pagina di checkout è una delle aree in cui molti utenti abbandonano i carrelli.
Il modo più semplice per garantire che gli utenti completino i loro acquisti è offrire una migliore esperienza di checkout.
È qui che FunnelKit può aiutare. È uno dei migliori costruttori di imbuti di vendita per WooCommerce che consente di ottimizzare gli imbuti, le pagine di checkout, l’esperienza del carrello e altro ancora.

Abbiamo testato questo strumento molte volte per molti scopi diversi e lo consigliamo vivamente.
Dispone di decine di template, di una procedura guidata per il builder e di trascina e rilascia per le pagine del carrello e del pagamento. Per saperne di più, consultate la nostra recensione di FunnelKit.
Per prima cosa, è necessario iscriversi a un piano FunnelKit visitando il loro sito web.
Nota: per sbloccare i funnel di vendita, gli upsell, gli incrementi degli ordini e altre funzioni, è necessario almeno il piano Plus.
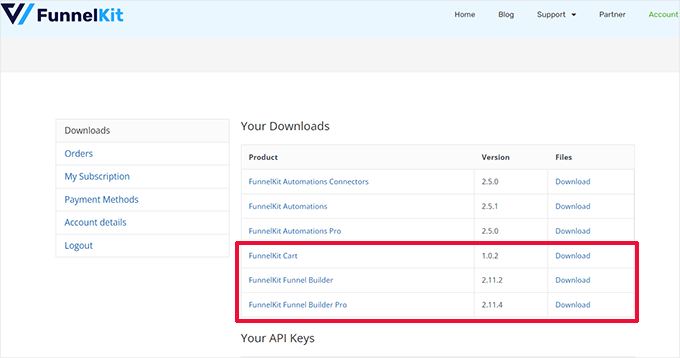
Successivamente, è necessario installare e attivare i plugin FunnelKit Builder e FunnelKit Builder Pro. Li potete trovare nel vostro account sul sito web di FunnelKit.

Avete bisogno di aiuto? Consultate il nostro tutorial su come installare un plugin di WordPress.
Al momento dell’attivazione, vi verrà chiesto di fornire le chiavi di licenza del plugin. Le troverete nella stessa pagina Download del vostro account sul sito web di FunnelKit.
Una volta terminato, si è pronti a personalizzare il modulo di checkout di WooCommerce.
Basta andare alla pagina FunnelKit ” Cassa del negozio nella dashboard di amministrazione di WordPress e cliccare sul pulsante “Crea cassa del negozio”.

Nella schermata successiva, è necessario scegliere l’interfaccia dell’editor.
I modelli di FunnelKit possono essere modificati con l’editor predefinito Gutenberg, Elementor, Divi, Oxygen o qualsiasi altro page builder utilizzando gli shortcode.
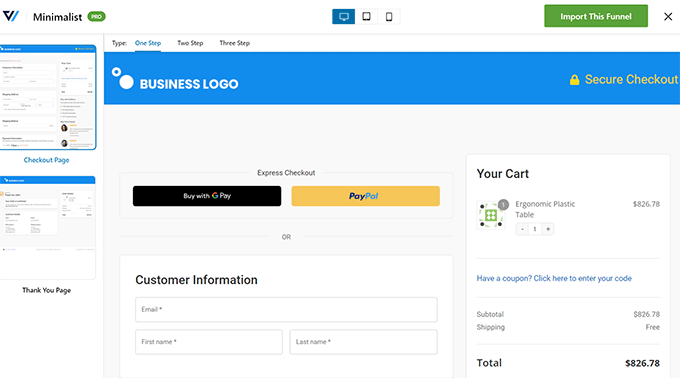
Dopodiché, è necessario scegliere un modello. Ci sono decine di bellissimi modelli tra cui scegliere. Basta fare clic sul pulsante “Anteprima” per vedere un’anteprima dal vivo del modello.
Nell’anteprima è possibile scegliere tra una pagina di checkout a una o più fasi. Dopodiché, è sufficiente fare clic sul pulsante “Importa questo imbuto” in alto.

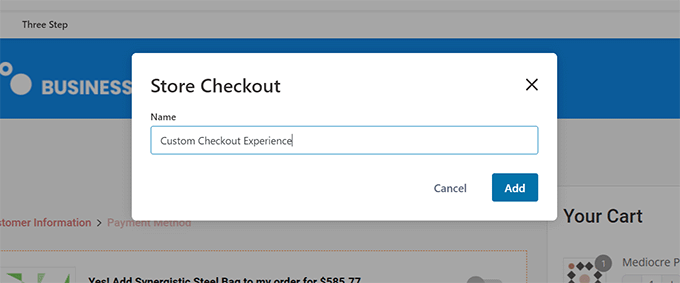
Successivamente, vi verrà chiesto di inserire un nome per il vostro imbuto.
È possibile chiamarlo in qualsiasi modo che aiuti a identificarlo in seguito. Quindi, fare clic sul pulsante “OK” per continuare.

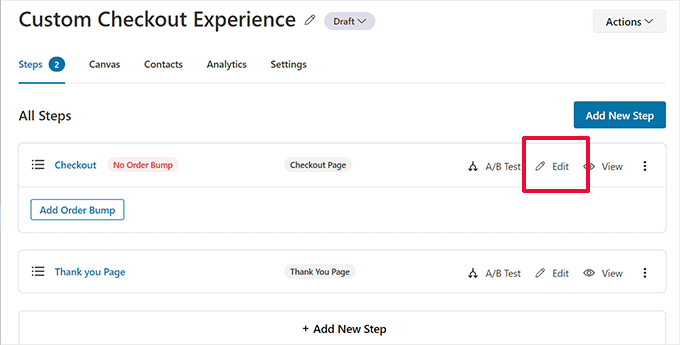
FunnelKit creerà ora la pagina di pagamento personalizzata.
Successivamente, verrà visualizzata la dashboard della pagina. Da qui è possibile modificare la pagina di checkout, aggiungere altri passaggi o aggiungere una botta d’ordine.

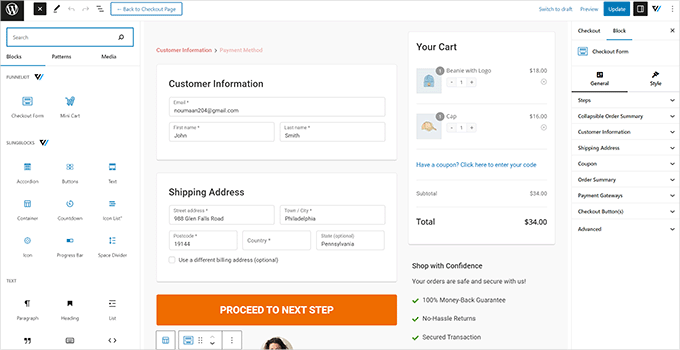
La modifica di una pagina la aprirà nell’editor scelto in precedenza.
Per questa esercitazione abbiamo scelto Gutenberg. Ogni elemento della pagina di pagamento è un blocco che si può modificare con un semplice clic per selezionarlo.

È inoltre possibile aggiungere nuovi blocchi facendo clic sul pulsante “Aggiungi blocco”.
Una volta terminate le modifiche, non dimenticate di fare clic sul pulsante “Aggiorna”.
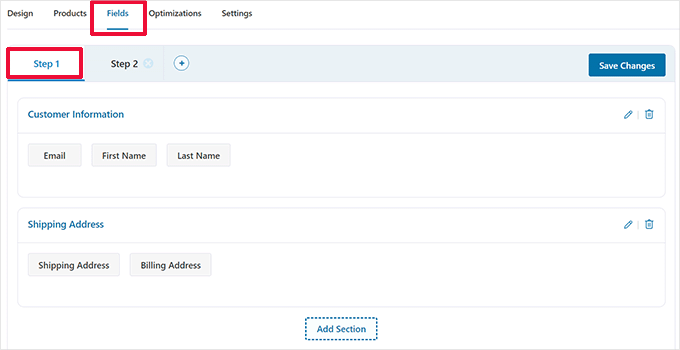
In questo modo si torna al cruscotto della pagina di pagamento. Da qui, è necessario passare alla scheda “Campi”.

Qui è possibile modificare i campi del modulo di pagamento. In questo esempio, utilizziamo un modulo di pagamento in due fasi. Ciò consente di acquisire le informazioni di contatto prima del pagamento.
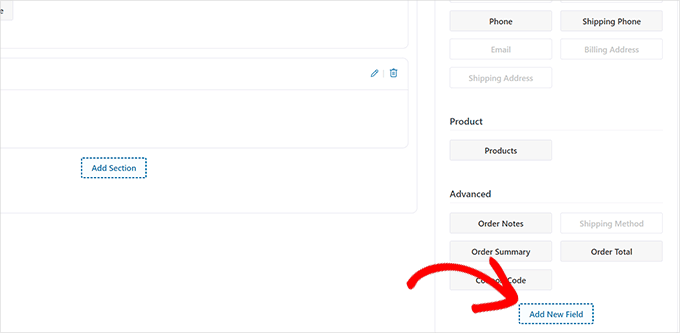
È anche possibile aggiungere nuovi campi del modulo dalla colonna di destra. Per impostazione predefinita, il plugin mostra i campi di checkout comunemente utilizzati.
Tuttavia, è possibile fare clic sul pulsante “Aggiungi nuovo campo” per aggiungere un campo modulo personalizzato.

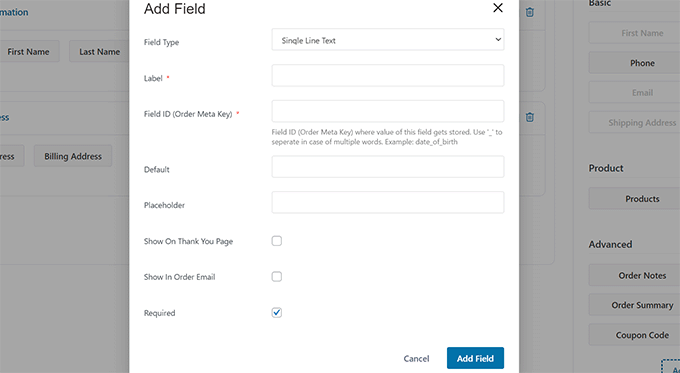
Viene visualizzata una finestra a comparsa in cui è possibile scegliere il tipo di campo, fornire una meta-chiave e inserire un’etichetta.
È anche possibile rendere il campo “obbligatorio” e assegnarlo alla pagina di checkout o di ringraziamento.

Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni del modulo.
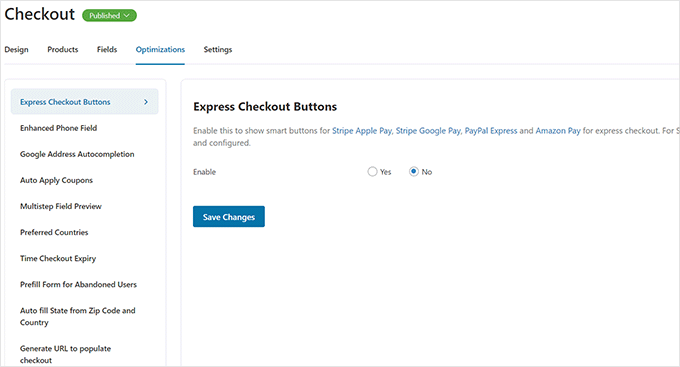
FunnelKit è dotato di una serie di ottimizzazioni che potete aggiungere alla vostra pagina di checkout per ottenere un’esperienza più priva di attriti.
Basta passare alla pagina “Ottimizzazioni” per vedere un elenco di ottimizzazioni da applicare alla pagina di pagamento.

È sufficiente fare clic su un’ottimizzazione per configurarla, quindi fare clic sul pulsante “Salva modifiche” per memorizzare le modifiche.
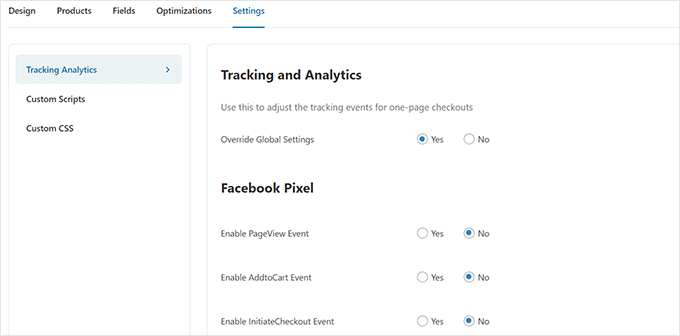
Passate poi alla scheda “Impostazioni” per abilitare Analytics, il pixel di Facebook, gli script personalizzati o i CSS nel vostro imbuto di pagamento.

Non dimenticate di fare clic sul pulsante “Salva modifiche” per applicare le modifiche.
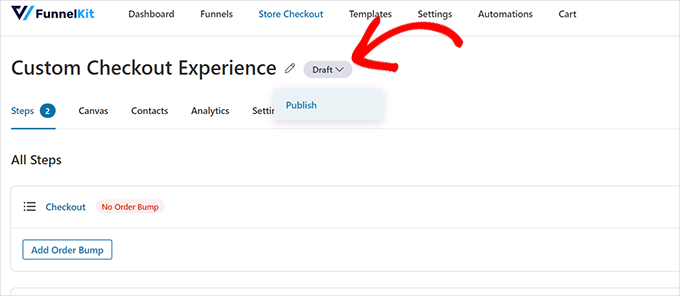
Infine, è necessario fare clic sul pulsante “Bozza” accanto al titolo della pagina di pagamento e modificarlo in “Pubblica”. Questo sostituirà la pagina di pagamento esistente con l’imbuto personalizzato appena creato.

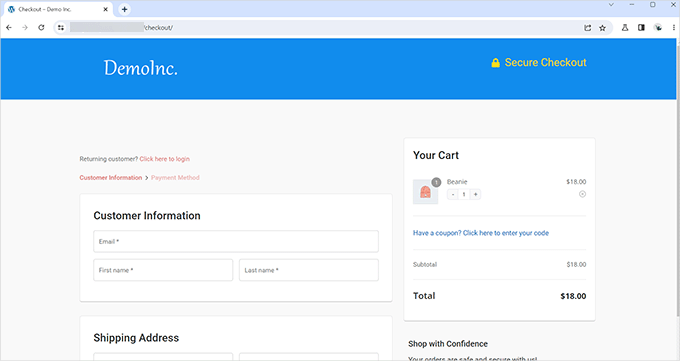
Ora è possibile visitare il proprio negozio in una nuova scheda del browser per testare l’esperienza di checkout personalizzata creata.
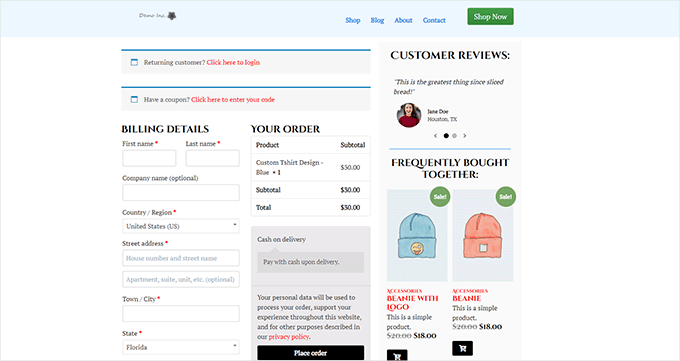
Ecco come appariva sul nostro sito web dimostrativo.

Aggiungere la cassa a una pagina in WooCommerce
FunnelKit consente anche di creare un’esperienza di checkout a una pagina.
È necessario visitare la pagina FunnelKit ” Cassa del negozio e cliccare su “Crea cassa del negozio”.

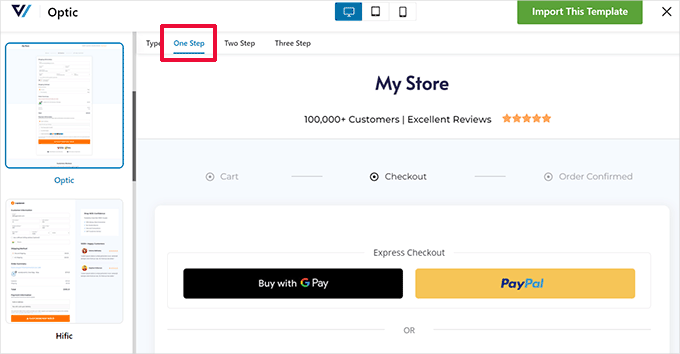
Nella selezione del modello, è sufficiente fare clic sull’opzione “One-Step” in alto.
Quindi, fare clic sul pulsante “Importa questo Funnel” per continuare.

Si può quindi continuare a modificare il modello nell’editor preferito. Per istruzioni più dettagliate, consultare la sezione precedente di questo tutorial.
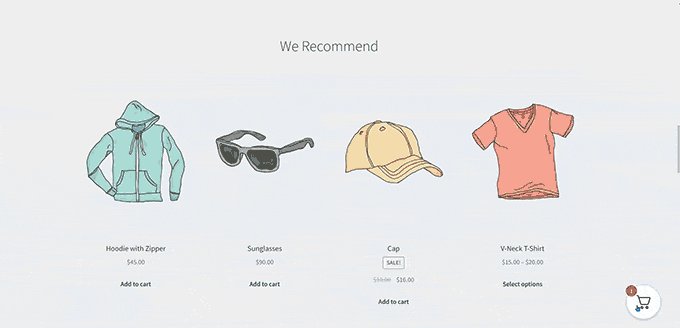
Aggiungere un carrello a scorrimento a WooCommerce
La maggior parte dei temi WooCommerce è dotata di una pagina del carrello separata. L’esperienza del carrello aggiunge attrito all’esperienza di acquisto e di checkout.
Se gli utenti devono modificare la qualità dei prodotti o rimuovere articoli dal carrello, devono lasciare la pagina che stanno visualizzando per aggiornare il carrello.
Questo problema può essere risolto aggiungendo un carrello a scorrimento in WooCommerce.
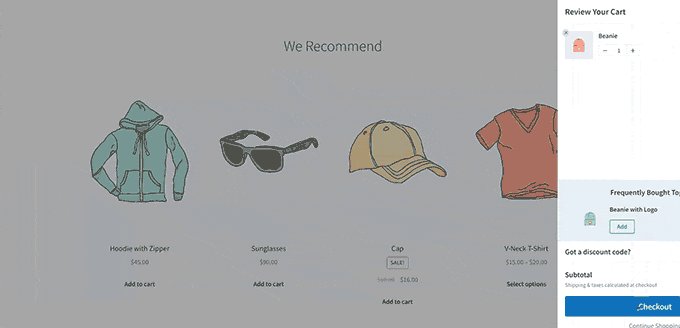
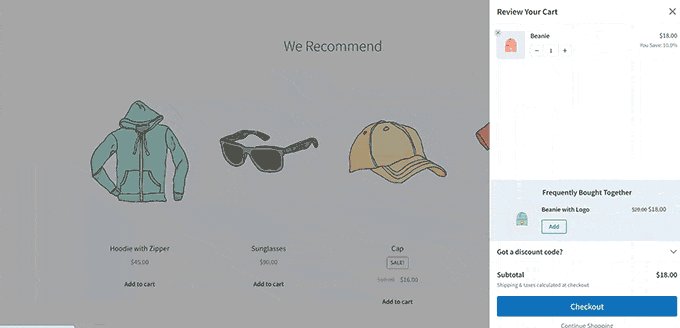
Un carrello a scorrimento mostra un pulsante del carrello sullo schermo. Facendo clic sul pulsante si visualizza un menu a scorrimento con i prodotti che l’utente ha aggiunto al carrello.

Gli utenti possono ora modificare e aggiornare il carrello senza lasciare la pagina.
FunnelKit ha una bellissima funzione di carrello a scorrimento che si integra perfettamente con il vostro negozio online. Potete anche usarla per fare upselling di prodotti, incentivare il checkout, offrire sconti e altro ancora.
Per prima cosa, è necessario visitare il sito web di FunnelKit e registrare un account.
Nota: per accedere alle funzioni del carrello scorrevole è necessario almeno il piano Plus.
Dopo l’iscrizione, accedere al proprio account sul sito web di FunnelKit per scaricare il plugin FunnelKit Cart.

Successivamente, è necessario installare e attivare il plugin. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
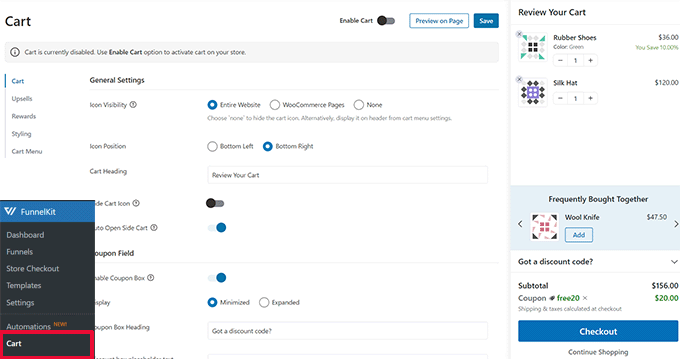
Una volta attivato il plugin, è necessario andare alla pagina FunnelKit ” Carrello per configurare le impostazioni del carrello a scorrimento.

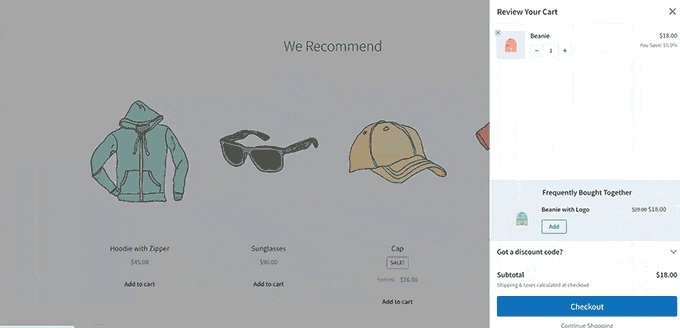
Da qui, vedrete molte opzioni alla vostra sinistra e un’anteprima dal vivo di come apparirà il vostro carrello a scorrimento.
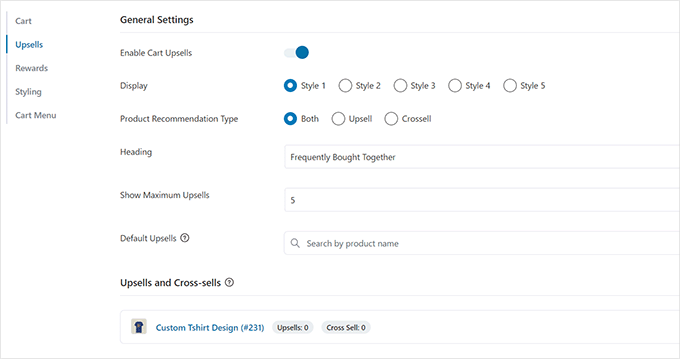
FunnelKit offre moltissime opzioni di personalizzazione. Ad esempio, è possibile scegliere tra diversi stili, selezionare le icone del carrello, modificare il testo dei pulsanti e altro ancora.
È inoltre possibile aggiungere prodotti in upsell o in cross-selling, offrire sconti e rendere l’esperienza del carrello molto più interessante.

Per pubblicare le modifiche, non dimenticate di fare clic sul pulsante “Salva”.
Ora potete visitare il vostro sito web per testare il carrello a scorrimento nel vostro negozio live.
Personalizzare la pagina del carrello di WooCommerce
WooCommerce ha una pagina del carrello predefinita, che consente agli utenti di proseguire fino alla pagina di checkout.
Per impostazione predefinita, mostra i prodotti che i clienti hanno aggiunto al carrello. Tuttavia, le ricerche dimostrano che oltre il 70% dei clienti abbandona un negozio online senza completare l’acquisto.
I temi WooCommerce spesso presentano una noiosa pagina del carrello senza alcuna ottimizzazione per le conversioni.

Personalizzando la pagina del carrello di WooCommerce, è possibile ridurre facilmente l’abbandono del carrello e migliorare le vendite.
Per creare una pagina di checkout personalizzata, basta andare in SeedProd ” Pagine di destinazione e cliccare su “Aggiungi nuova pagina di destinazione”.

Successivamente, vi verrà chiesto di scegliere un modello per la vostra pagina.
È possibile scegliere uno dei modelli presenti sullo schermo e modificarlo per creare una pagina del carrello, oppure iniziare con un modello vuoto.

Per questa esercitazione utilizzeremo il modello vuoto.
Successivamente, è necessario fornire un titolo e un URL per la pagina. Si può usare qualsiasi cosa che aiuti a identificare facilmente la pagina.

In questo modo si avvia l’interfaccia del costruttore di SeedProd.
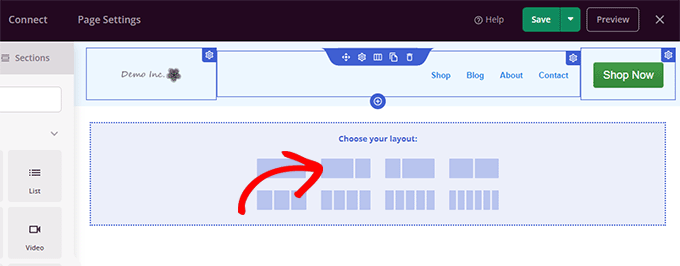
Si può iniziare passando alla scheda “Sezioni” e aggiungendo un’intestazione al modello vuoto.

Dopodiché, è possibile puntare e fare clic per modificare l’area dell’intestazione a proprio piacimento.
Al di sotto di questo, è necessario aggiungere un layout a due colonne, che verrà utilizzato per aggiungere altri blocchi della pagina del carrello.

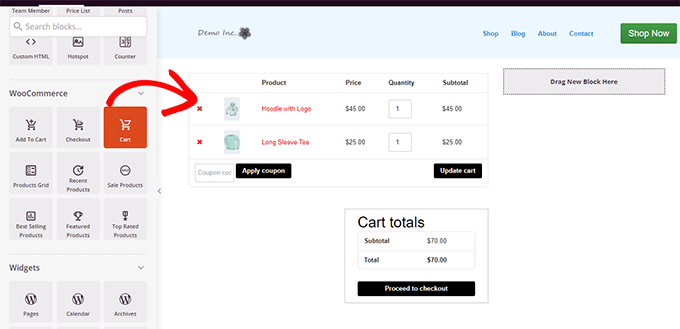
Quindi, aggiungere il blocco “Carrello” alla colonna di destra.
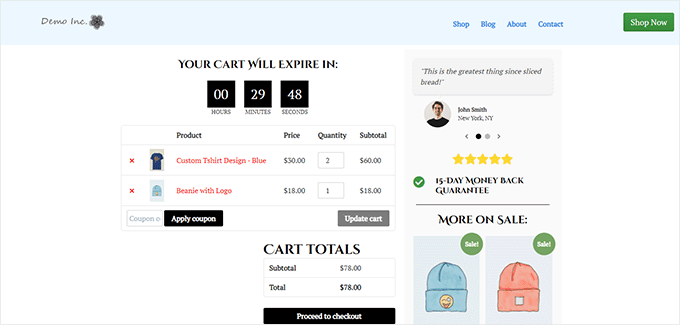
Ora, poiché il carrello è attualmente vuoto, non mostrerà alcun prodotto. Andate nel vostro negozio, aggiungete qualche prodotto al carrello e ricaricate il costruttore di pagine SeedProd.

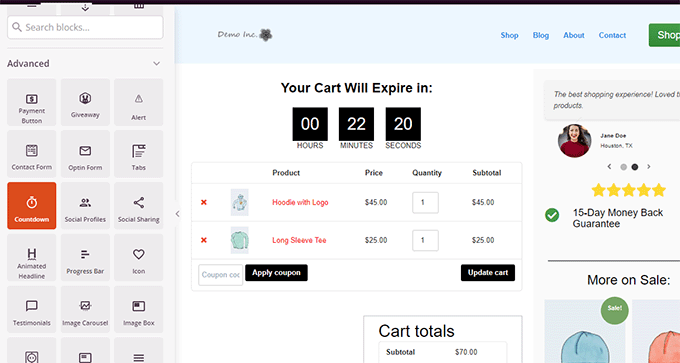
Successivamente, è possibile aggiungere altri elementi per migliorare la pagina del carrello.
Ad esempio, si può iniziare con l’aggiunta di testimonial o di un timer per il conto alla rovescia, in modo da triggerare l’effetto FOMO.

Sentitevi liberi di giocare aggiungendo blocchi diversi e modificando i colori e la larghezza.
Una volta terminata la modifica, non dimenticate di cliccare su “Salva e pubblica” in alto a destra dello schermo.

Successivamente, è necessario indicare a WooCommerce di iniziare a utilizzare la pagina del carrello personalizzata per tutti i clienti.
Andare alla pagina WooCommerce ” Impostazioni e passare alla scheda “Avanzate”.

Ora potete visitare il vostro negozio online in una nuova scheda del browser.
Iniziate ad aggiungere qualche prodotto e poi andate alla pagina del carrello per vedere la vostra nuova pagina del carrello in azione.

Modifica delle pagine dei prodotti di WooCommerce
I temi WooCommerce utilizzano lo stesso modello per visualizzare tutti i prodotti sul vostro sito web.
Tuttavia, potreste voler promuovere alcuni prodotti più di altri. Il massimo che potete fare per distinguere i prodotti importanti è metterli in evidenza.
SeedProd consente di creare pagine prodotto personalizzate. È possibile utilizzare un modello ben progettato e fatto su misura per ottenere conversioni più elevate e riempirlo semplicemente con le informazioni sul prodotto.
Per iniziare, basta andare su SeedProd ” Pagine di destinazione e cliccare su “Aggiungi una nuova pagina di destinazione”.

Successivamente, vi verrà chiesto di scegliere un modello per la vostra pagina.
È possibile scegliere uno dei modelli presenti sullo schermo e modificarlo per creare una pagina di prodotto. Nella scheda “Vendite” si trovano diversi modelli ottimizzati per le conversioni.

È sufficiente fare clic per selezionare un modello e continuare.
Successivamente, vi verrà chiesto di fornire un titolo di pagina e un URL. È possibile utilizzare il nome del prodotto come titolo e URL.

Fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.
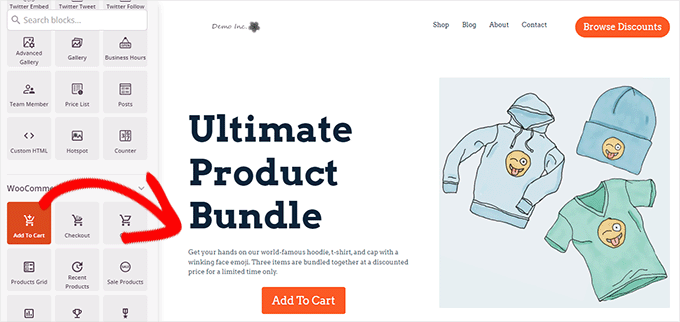
In questo modo si avvia l’interfaccia del costruttore di pagine SeedProd con il modello selezionato. È possibile puntare e fare clic su qualsiasi elemento della pagina per modificarlo.

Si può iniziare sostituendo gli elementi dell’intestazione, come il logo, il menu di navigazione e il pulsante di invito all’azione, con i propri.
Successivamente, è possibile sostituire le immagini con quelle dei prodotti e modificare il testo come necessario.

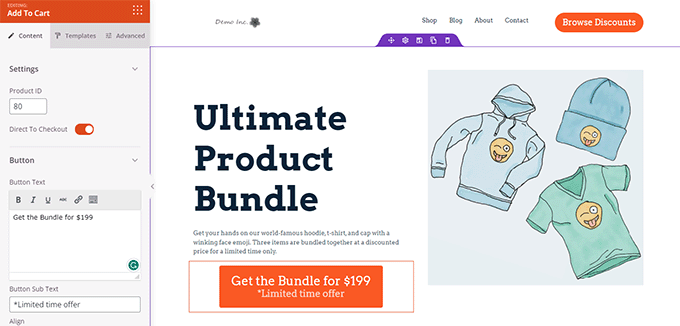
Infine, è possibile sostituire la chiamata all’azione con il blocco Aggiungi al carrello.
Successivamente, è necessario inserire l’ID del prodotto nelle impostazioni del blocco Aggiungi al carrello. È inoltre possibile modificare il testo del pulsante, aggiungere un sottotesto, il colore e l’allineamento.

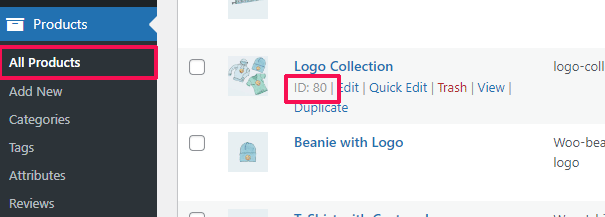
Per trovare l’ID di un prodotto, è necessario andare alla pagina Prodotti ” Tutti i prodotti nell’area di amministrazione di WordPress in una scheda separata del browser.
Passando con il mouse sul prodotto che si desidera promuovere, l’ID del prodotto apparirà insieme ad altri link.

Per rendere più efficace la vostra pagina di prodotto, potete provare questi suggerimenti:
- Aggiungete immagini del prodotto di alta qualità con l’effetto zoom, in modo che gli utenti possano esaminare chiaramente il prodotto.
- Sotto la call to action principale, si possono creare diverse righe che evidenziano le caratteristiche del prodotto e forniscono ulteriori informazioni ai clienti.
- Utilizzate la riprova sociale per innescare l’effetto FOMO.
Una volta terminata la modifica della pagina del prodotto, non dimenticate di fare clic sul pulsante “Salva e pubblica” in alto.

Una volta pubblicata, è possibile visualizzare la pagina del prodotto facendo clic sul pulsante “Anteprima”.
In questo modo verrà visualizzata la pagina del prodotto in tempo reale sul vostro sito web, che potrete iniziare a promuovere.

Per maggiori dettagli e suggerimenti, consultate il nostro tutorial sulla personalizzazione delle pagine dei prodotti di WooCommerce.
Personalizzare la pagina del negozio per il vostro negozio WooCommerce
WooCommerce consente di visualizzare facilmente i prodotti nella pagina del negozio. Si tratta in pratica di una pagina con i prodotti visualizzati in una griglia.
Il modello del negozio nella maggior parte dei temi WooCommerce è noioso e non ottimizzato per le vendite e le conversioni. Inoltre, di solito non ci sono o ci sono pochissime opzioni per personalizzarlo.
SeedProd consente di creare e personalizzare facilmente una pagina di negozio WooCommerce. Potete scegliere il vostro layout e design e ottimizzare questa pagina per ottenere conversioni più elevate.
Per iniziare, basta andare su SeedProd ” Pagine di destinazione e cliccare sul pulsante “Aggiungi nuova pagina di destinazione”.

Successivamente, vi verrà chiesto di scegliere un modello per la vostra pagina.
È possibile scegliere uno dei modelli presenti sullo schermo e modificarlo per creare la pagina del negozio.

È sufficiente fare clic per selezionare un modello e continuare.
Successivamente, vi verrà chiesto di fornire un titolo e un URL della pagina. Si può usare qualcosa come Shop, Store o Storefront per indicare che si tratta della pagina principale del negozio.

Fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.
In questo modo si avvia l’interfaccia del costruttore di pagine SeedProd con il modello selezionato. È possibile puntare e fare clic su qualsiasi elemento della pagina per modificarlo.

Si può iniziare sostituendo gli elementi dell’intestazione, come il logo, il menu di navigazione e il pulsante di invito all’azione, con i propri.
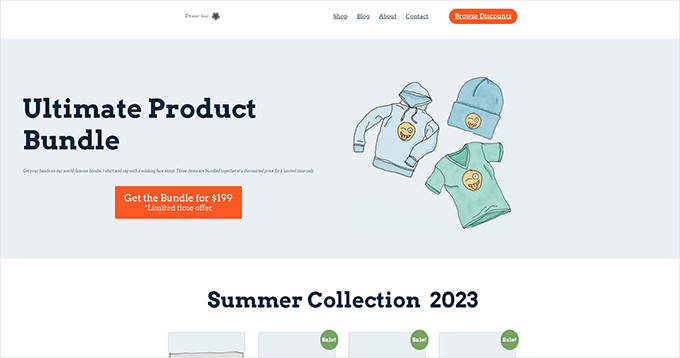
Successivamente, è possibile aggiungere una sezione hero in alto con un’immagine di grandi dimensioni e la call to action principale.

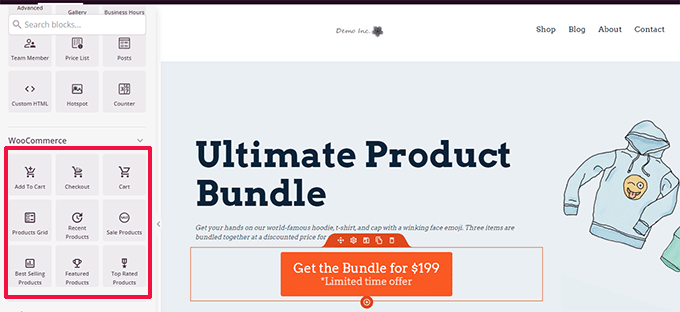
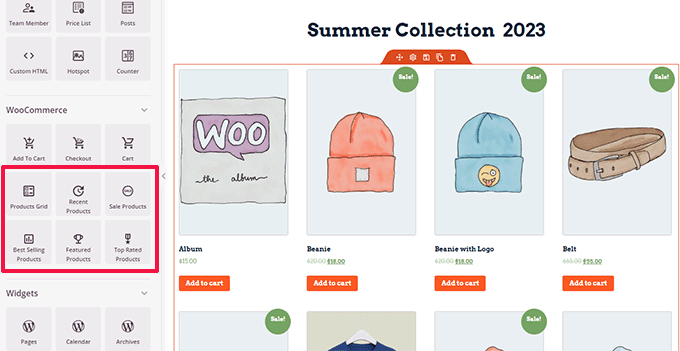
Al di sotto, è possibile utilizzare i blocchi di WooCommerce per visualizzare i prodotti.
È possibile scegliere tra prodotti recenti, in evidenza, più venduti, più quotati e in vendita.

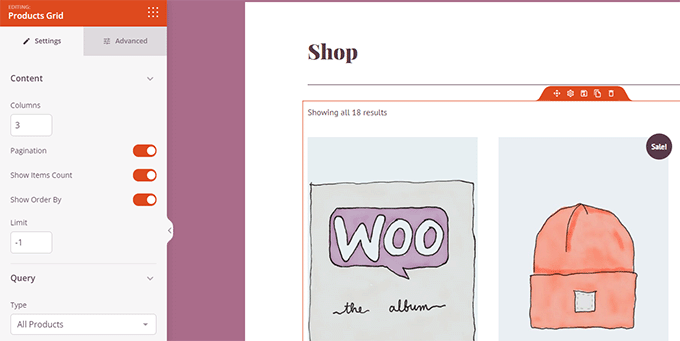
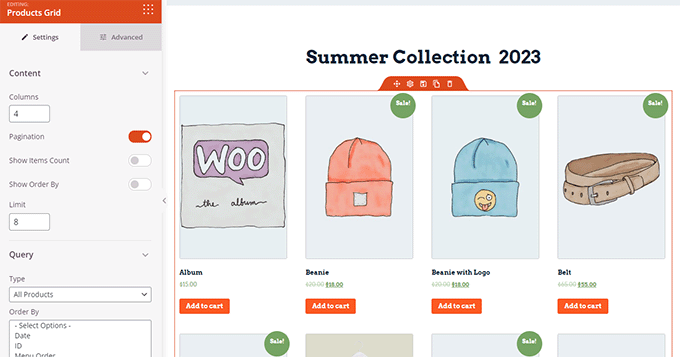
Dopo aver aggiunto un blocco di prodotti, è possibile anche personalizzarne l’aspetto.
SeedProd consente di scegliere il numero di prodotti, le opzioni di ordinamento, le colonne e altro ancora.

È possibile ottimizzare ulteriormente questa pagina aggiungendo altro testo, offerte speciali, banner, una sezione FAQ e altro ancora.
Una volta terminata la modifica, non dimenticate di cliccare su “Salva e pubblica” in alto.

Dopo aver salvato la pagina, fare clic sul pulsante “Anteprima” per vederla in azione.
SeedProd aprirà la pagina in una nuova scheda del browser.

È ora possibile sostituire i collegamenti alla pagina del negozio nel menu di navigazione con la propria pagina del negozio personalizzata.
Personalizzare la pagina di ringraziamento di WooCommerce
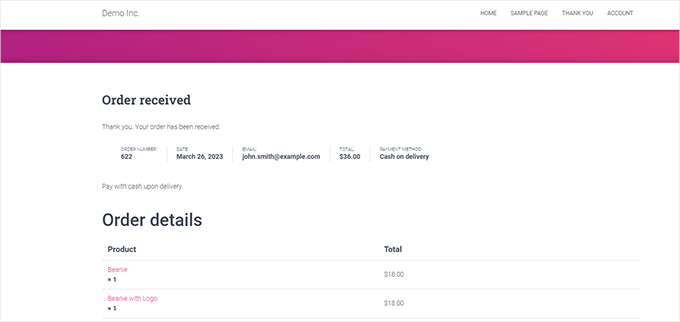
La pagina di ringraziamento di WooCommerce appare quando un cliente completa un acquisto. Per impostazione predefinita, WooCommerce mostra solo i dettagli dell’ordine.

Questo non offre ai clienti più opzioni da esplorare. È una sorta di vicolo cieco e un’opportunità mancata per le vendite e le conversioni.
Fortunatamente, con SeedProd è possibile risolvere questo problema creando una pagina di ringraziamento personalizzata.
Per iniziare, basta andare su SeedProd ” Pagine di destinazione e cliccare sul pulsante “Aggiungi nuova pagina di destinazione”.

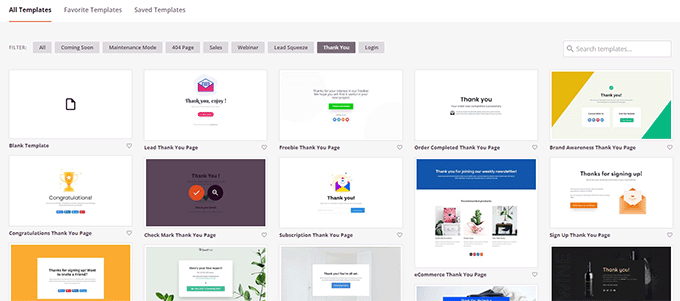
Successivamente, vi verrà chiesto di scegliere un modello per la vostra pagina.
Passate alla scheda “Ringraziamenti” e troverete una serie di modelli di pagine di ringraziamento. Potete sceglierne uno o iniziare con un modello vuoto.

Successivamente, vi verrà chiesto di scegliere un titolo e un URL per la vostra pagina.
È possibile utilizzare “Grazie” o qualsiasi altro titolo significativo per la pagina.

Fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.
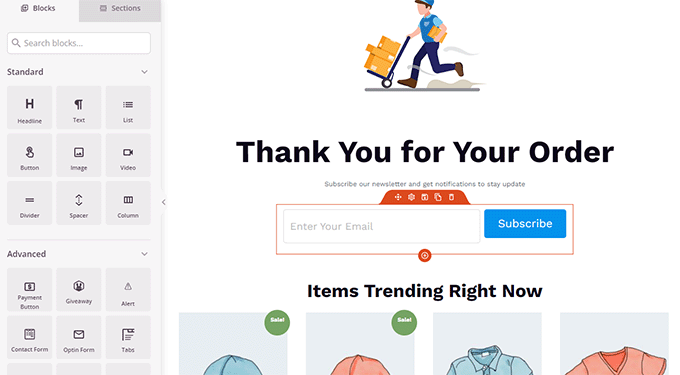
In questo modo si avvia l’interfaccia del costruttore di pagine SeedProd, dove si vedrà un’anteprima dal vivo del modello. Si può semplicemente puntare e cliccare per modificare qualsiasi elemento dell’anteprima o aggiungere nuovi blocchi dalla colonna di sinistra.

Ora potete sfruttare questa opportunità per promuovere la vostra mailing list o i prodotti in upselling aggiungendo i blocchi della griglia dei prodotti di WooCommerce.
Sentitevi liberi di sperimentare con titoli, testi e prodotti diversi per creare una pagina di ringraziamento efficace.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva e pubblica” nell’angolo in alto a destra dello schermo.

La pagina di ringraziamento personalizzata è ora attiva. Tuttavia, è necessario indicare a WooCommerce di utilizzare questa pagina come pagina di ringraziamento predefinita.
Per farlo, è necessario installare e attivare il plugin Thanks Redirect for WooCommerce. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
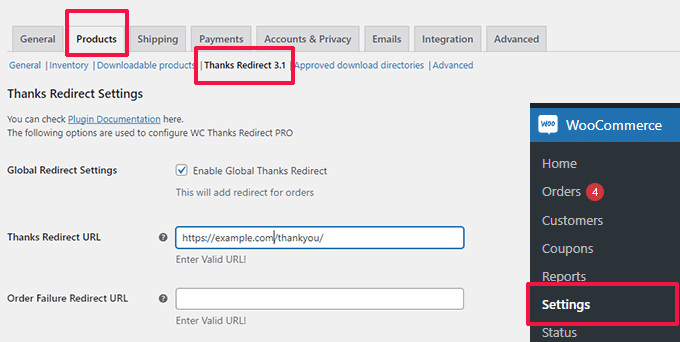
Dopo l’attivazione, accedere alla pagina WooCommerce ” Impostazioni e fare clic sulla scheda “Prodotti”.

Da qui, è necessario selezionare l’opzione “Abilita reindirizzamento globale dei ringraziamenti”. Dopodiché, si vedrà un campo con l’etichetta “URL di reindirizzamento dei ringraziamenti”.
Incollare l’URL della nuova pagina di ringraziamento di WooCommerce in questa casella, quindi fare clic sul pulsante “Salva modifiche”.
Ora, quando i clienti completano un acquisto, vedranno la vostra pagina di ringraziamento personalizzata altamente ottimizzata. Saranno molto più propensi a fare clic e a cercare nel resto del vostro negozio che se aveste mantenuto la pagina predefinita.

Speriamo che questo articolo vi abbia aiutato a capire come modificare le pagine di WooCommerce facilmente senza scrivere codice. Potreste anche voler consultare la nostra guida completa alla SEO di WooCommerce o le nostre scelte di esperti sui migliori plugin per l’imbuto di vendita di WooCommerce per aumentare le conversioni.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





THANKGOD JONATHAN
As an online store owner, I often need to make changes to my WooCommerce pages without any coding knowledge required. WPBeginner’s guide on editing WooCommerce pages has been incredibly helpful in meeting this need.
With the help of plugins like Elementor and Beaver Builder, I’m now able to easily create custom WooCommerce pages without any coding knowledge required.
This has saved me a lot of time and effort compared to manually editing the code for these pages.
Ralph
This article is a lifesaver for non-tech-savvy WooCommerce users like myself who want to make changes to their online store without learning how to code. This is great that a lot of things are now drag and drop.
However, I have a question. Is it better to have shop.domain or domain/shop?
Does it make any difference from seo point of view? Or any else?
WPBeginner Support
It should not make a major SEO difference either way, if you wanted everything on the same site it is easier to do domain/shop while if you wanted to create a store specific subsite the store.domain is normally the method to use.
Admin
Ruth
thanks for sharing. will installing this plugin displace my already installed Elementor builder?
WPBeginner Support
This plugin is normally an alternative to Elementor so there is a good chance that it will be a replacement plugin for you
Admin