La vostra homepage è la prima cosa che la maggior parte dei visitatori vede quando atterrano sul vostro sito, quindi vorrete fare un’ottima prima impressione.
Tuttavia, la configurazione predefinita della homepage di WordPress potrebbe non riflettere il vostro brand o il messaggio che volete condividere.
Noi di WPBeginner siamo consapevoli del fatto che sulla vostra homepage potreste voler mettere in evidenza elementi importanti e in linea con i vostri obiettivi. Per esempio, abbiamo caratterizzato un modulo di iscrizione per la nostra formazione gratuita su WordPress e gli articoli più recenti.
Fortunatamente, WordPress offre modi semplici per modificare la vostra homepage, anche se non siete esperti di tecnologia.
In questo articolo vi guideremo attraverso il processo di personalizzazione della vostra homepage per renderla efficace e visivamente accattivante.

Che cos’è la homepage di WordPress?
L’homepage è la “home page” del vostro sito web WordPress. È la prima pagina che viene visualizzata quando un utente visita il vostro dominio.
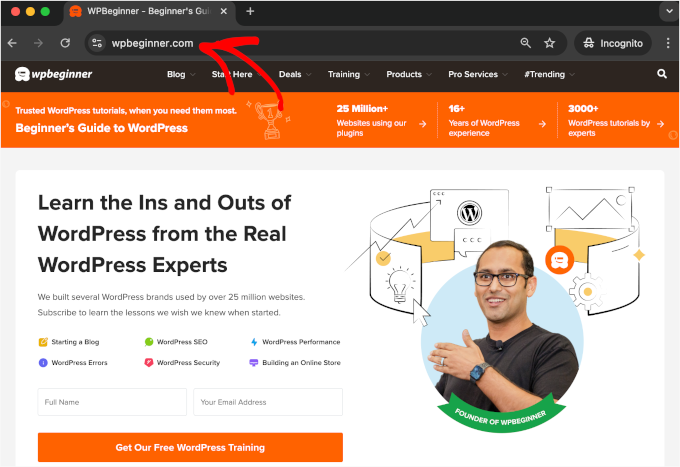
Per esempio, se si digita www.wpbeginner.com nel browser, la pagina su cui si atterra è la homepage del nostro sito web, dove si possono vedere i nostri ultimi blog:

Perché modificare la homepage di WordPress?
Se avete deciso di creare un blog, allora ha perfettamente senso mostrare le vostre pubblicazioni sulla homepage.
Ma cosa succede se si utilizza WordPress per costruire un sito web di una piccola impresa o anche per gestire un negozio online? In questi casi, potreste preferire mettere in evidenza i vostri prodotti o le vostre promozioni sulla homepage.
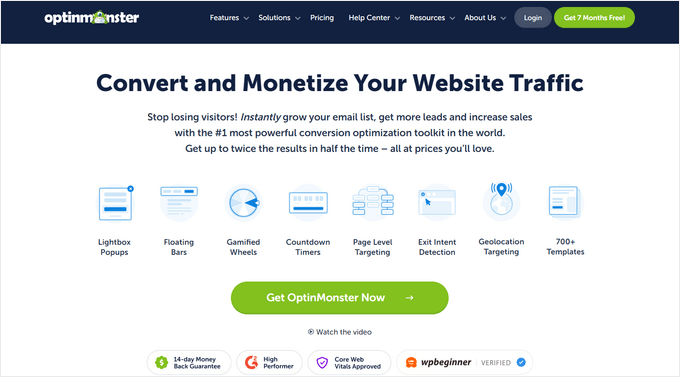
Ecco un esempio di homepage di un sito web aziendale realizzato con OptinMonster, il miglior plugin per popup di WordPress in circolazione. Il sito ha un ottimo blog, ma non è questo il focus della homepage. Al contrario, hanno un invito all’azione davvero cancellato.

Forse avete già provato a impostare una pagina personalizzata come homepage in WordPress, ma avete difficoltà a farla apparire correttamente.
Se è così, siete nel posto giusto.
Vi guideremo nell’impostazione di una homepage e la personalizzeremo in corrispondenza delle vostre esigenze. Questo vi permetterà di fare un’ottima prima impressione e di incoraggiare i vostri visitatori a compiere le azioni che più importano alla missione del vostro sito.
Questo potrebbe significare acquistare un prodotto digitale da voi, iscriversi al vostro sito di membership o fare una donazione per la vostra campagna di raccolta fondi.
Verranno illustrati alcuni metodi diversi che potete utilizzare per creare la vostra homepage personalizzata di WordPress.
Potete utilizzare questi collegamenti rapidi per passare direttamente alle diverse parti dell’esercitazione:
Cominciamo.
Modificare la homepage con il Personalizzatore del tema (solo per i temi classici)
Alcuni dei migliori temi per WordPress creeranno per voi il design della homepage e vi forniranno opzioni per poterla modificare facilmente. Ma prima, notate che il Personalizzatore di temi è progettato principalmente per i temi classici.
GliEditor classici sono i tipi più vecchi di temi per WordPress. Spesso si basano su sezioni e impostazioni preconfezionate, che permettono di regolare parti del sito come l’header, il footer e la barra laterale. Tuttavia, non offrono la stessa flessibilità per modificare il layout generale.
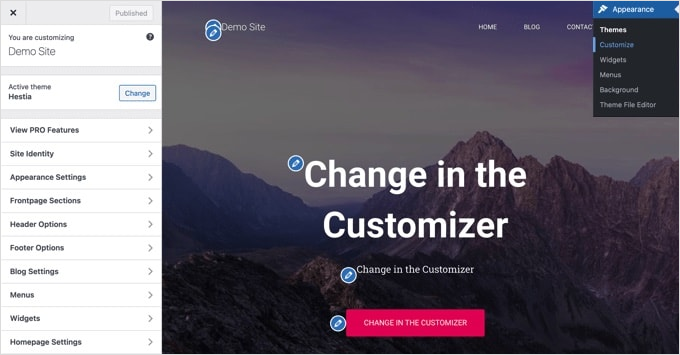
Per accedere a queste opzioni, basta andare su Aspetto ” Personalizza nella barra laterale dell’amministratore. Si aprirà il Personalizzatore di temi di WordPress, dove è possibile vedere l’anteprima dal vivo del tema mentre si apportano le modifiche.

Il Theme Customizer presenta opzioni diverse per i vari temi. L’anteprima e le opzioni disponibili possono apparire diverse a seconda del tema utilizzato. In questo esempio utilizziamo il tema gratuito Hestia.
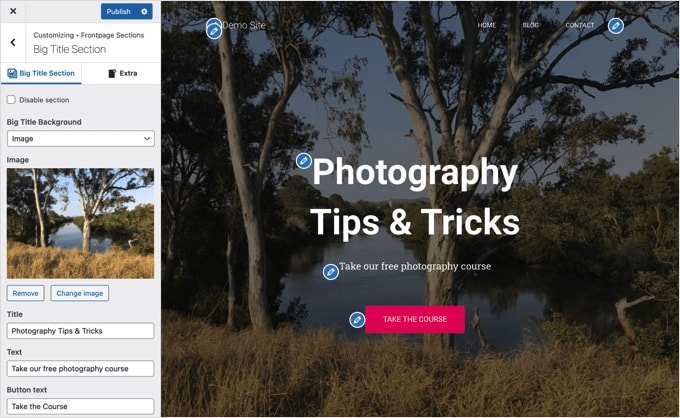
Per modificare qualsiasi parte della homepage, è sufficiente fare clic sull’icona della matita blu accanto ad essa. Qui stiamo modificando l’immagine, il testo e il pulsante nella parte superiore della homepage.

Nota: non appena si apportano modifiche, queste vengono visualizzate nell’anteprima del sito. Tuttavia, le modifiche non saranno attive sul sito finché non saranno pubblicate.
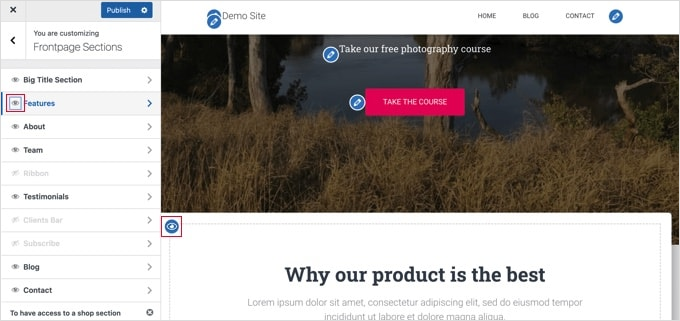
Se si desidera rimuovere una sezione dalla homepage, è sufficiente fare clic sull’icona dell’occhio blu nell’angolo in alto a sinistra della sezione.

È anche possibile rimuovere le sezioni e aggiungerle nuovamente utilizzando la scheda “Sezioni home page”.
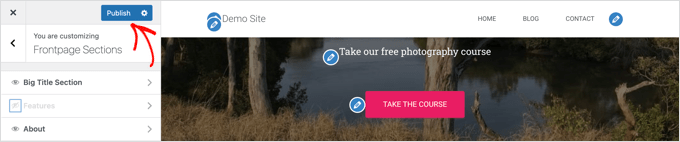
Una volta soddisfatti della propria homepage, è necessario fare clic sul pulsante “Pubblica” per renderla attiva.

WordPress applicherà quindi le modifiche.
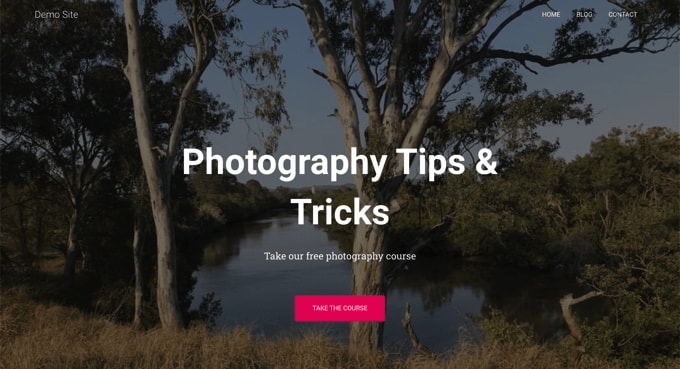
Se siete curiosi, ecco come appare la nostra nuova homepage dal vivo sul sito web:

L’uso delle opzioni integrate del tema è il modo più rapido per impostare la propria homepage. Tuttavia, alcuni temi potrebbero non avere molte opzioni o non essere soddisfatti dell’aspetto della propria homepage.
Non preoccupatevi. Ci sono molti altri modi per modificare la vostra homepage e darle l’aspetto che desiderate.
Modifica della homepage con l’editor di blocchi
L’editor di blocchi di WordPress è un modo semplice per creare una homepage personalizzata, anche se è limitato dal design del tema.
Per usare l’editor di blocchi, basta andare alla schermata Pagine ” Tutte le pagine e modificare la pagina ‘Home’ creata in precedenza.

Una volta aperto l’editor a blocchi, si può iniziare a creare il contenuto della pagina.
In questa parte del tutorial, utilizzeremo alcuni semplici blocchi per creare una homepage di base.
Per prima cosa, aggiungeremo un messaggio di benvenuto alla pagina. Per farlo, è sufficiente fare clic sulla pagina per iniziare a scrivere. WordPress creerà automaticamente un blocco di paragrafi.
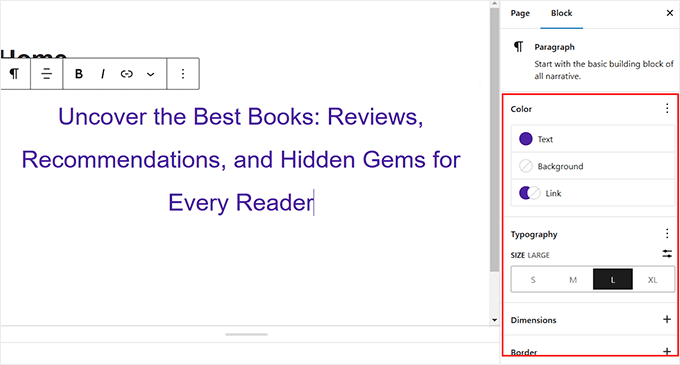
Se si desidera ingrandire il testo, è facile farlo nelle impostazioni del blocco sul lato destro. È sufficiente fare clic su una delle dimensioni preimpostate, oppure fare clic sull’icona “Imposta dimensione personalizzata” e digitare la dimensione desiderata.
È inoltre possibile modificare il colore del testo, utilizzando le opzioni “Colore” per il testo o lo sfondo.

Successivamente, aggiungeremo un’immagine alla pagina. È possibile farlo facendo clic sul simbolo (+) e selezionando il blocco “Immagine”.
La troverete nella sezione “Media”, oppure potete cercarla con la barra di ricerca.

È possibile scegliere un’immagine dalla libreria multimediale o caricarne una nuova.
Suggerimento dell’esperto: è possibile creare una copertina anche per la propria homepage.
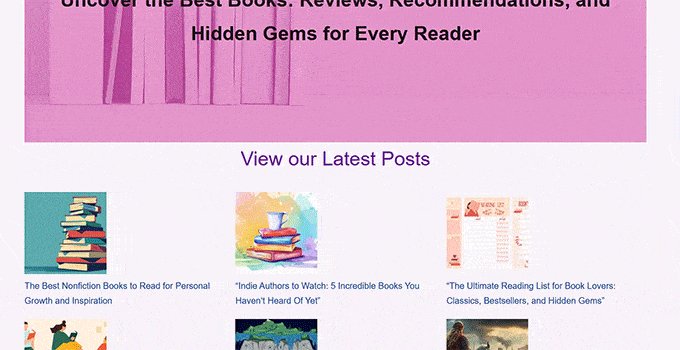
Poi abbiamo aggiunto un altro blocco di paragrafi con il testo “Visualizza le nostre ultime pubblicazioni”.
Abbiamo poi aggiunto un blocco “Ultimi messaggi”, che abbiamo impostato per mostrare l’estratto del post e le immagini in primo piano, oltre ai titoli dei post. Per saperne di più sul blocco Latest Posts, consultate il nostro tutorial sulla visualizzazione dei post recenti in WordPress.

È possibile aggiungere tutti i blocchi che si desidera alla propria homepage. Si può anche utilizzare un modello “a tutta larghezza” o “senza barre laterali” per la pagina, se il tema ne prevede uno.
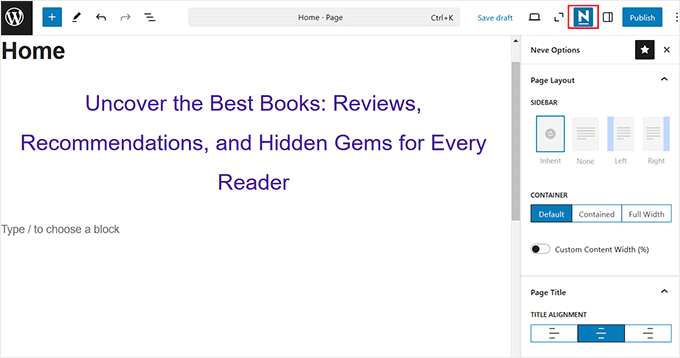
Ad esempio, quando si utilizza il tema Neve, è possibile personalizzare il layout della pagina dal riquadro “Opzioni Neve”. Altri temi possono fornire una sezione nel riquadro delle impostazioni del documento.

Una volta soddisfatti della homepage, fare clic sul pulsante “Aggiorna” o “Pubblica” in alto a destra della schermata per rendere effettive le modifiche.
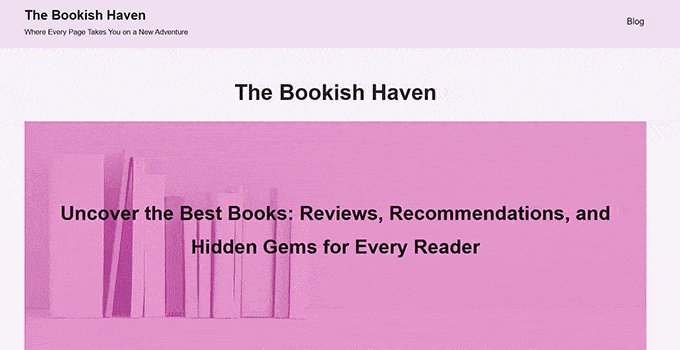
Ecco come appare la nostra homepage finita:

E se voleste andare oltre con la vostra homepage? Una possibilità è quella di provare alcuni di questi migliori plugin di blocco per WordPress per aggiungere nuove funzionalità, come un modulo di contatto, testimonianze, recensioni e altro ancora.
Un’altra grande opzione è quella di utilizzare un costruttore di temi o un costruttore di pagine per WordPress più potente per creare qualcosa che abbia un aspetto splendido e professionale.
Modifica della homepage con il plugin Theme Builder
Il modo più semplice per modificare la propria homepage è utilizzare SeedProd. È il miglior plugin per la creazione di temi per WordPress e può creare bellissimi layout e template per il sito web senza scrivere alcun codice.
L’abbiamo usato per creare landing page e interi temi personalizzati per i nostri siti di e-commerce, e sono risultati tutti ottimi. Per saperne di più, consultate la nostra recensione completa di SeedProd.
È possibile utilizzare il plugin per creare un tema WordPress completamente personalizzato, compreso un template personalizzato per la homepage.
Ma se siete alla ricerca di una facilità ancora maggiore, SeedProd offre un builder di siti web alimentato dall’intelligenza artificiale che può generare un intero sito web per voi. Potete lasciare che l’intelligenza artificiale faccia la sua magia, dalla generazione del layout del sito, alle immagini e ai contenuti, fino alla loro modifica.

Per maggiori verifiche, potete selezionare la nostra guida su come creare un sito web utilizzando l’IA.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd, ma è necessaria la versione Pro per accedere al costruttore di temi e modificare il modello della homepage.
Al momento dell’attivazione, è necessario inserire la chiave di licenza. Queste informazioni sono disponibili nel proprio account sul sito web di SeedProd.

Successivamente, è possibile utilizzare SeedProd per creare facilmente un tema WordPress, compresa una homepage completamente personalizzata da zero.
Creare un tema WordPress personalizzato
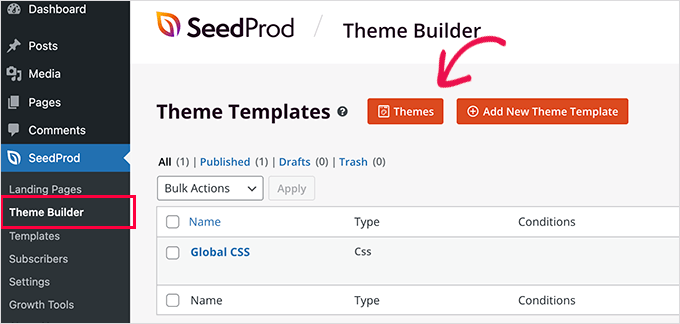
È possibile creare un nuovo tema in SeedProd navigando nella pagina SeedProd ” Theme Builder. Qui si utilizzerà uno dei temi già pronti di SeedProd come punto di partenza. In questo modo si sostituirà il tema WordPress esistente con un nuovo design personalizzato.
È possibile farlo facendo clic sul pulsante “Temi”.

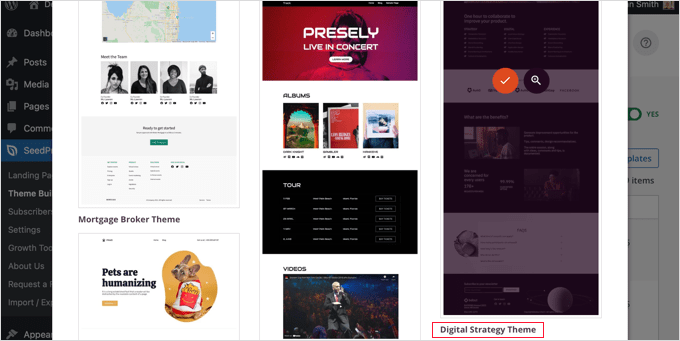
Vi verrà mostrato un elenco di temi progettati professionalmente e pensati per diversi tipi di siti web. Ad esempio, ci sono modelli chiamati ‘Modern Business’, ‘Marketing Agency’ e ‘Mortgage Broker Theme’.
Date un’occhiata alle opzioni e scegliete quella che meglio si adatta alle vostre esigenze facendo clic sull’icona del segno di spunta. Per questa esercitazione, sceglieremo il tema “Strategia digitale”.

Una volta scelto il tema, SeedProd genera tutti i modelli di tema necessari. Includerà un modello per la homepage statica e uno per la pagina di indice del blog.
Modifica del modello di homepage
SeedProd consente di modificare facilmente uno qualsiasi di questi template grazie a un builder di pagine con trascina e rilascia.
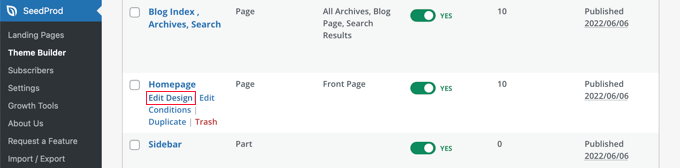
È sufficiente fare clic sul link “Modifica design” che si trova sotto il modello “Homepage”. Questo aprirà il modello nell’editor visuale di SeedProd.

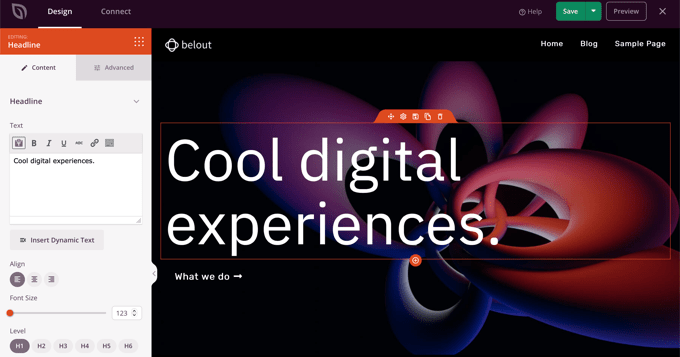
Questo semplice builder trascina e rilascia un’anteprima della pagina sulla destra e una barra degli strumenti sulla sinistra. È possibile aggiungere nuovi blocchi trascinandoli sulla pagina, riorganizzarli trascinandoli in alto e in basso con il mouse e personalizzare qualsiasi blocco facendo clic su di esso.
Notate che il modello ha già fornito un layout attraente e ha aggiunto molti contenuti pertinenti alla pagina. Ora dovete solo modificarlo per adattarlo allo scopo del vostro sito web.
Quando si passa il mouse su un blocco, appare una barra degli strumenti.

Se si fa clic sul blocco, è possibile regolare le sue impostazioni nel riquadro di sinistra.
Ad esempio, facendo clic sul titolo, è possibile modificare il testo, cambiare l’allineamento, la dimensione del carattere e altro ancora.

Quando si modifica un’impostazione, è possibile vederla immediatamente nell’anteprima a destra.
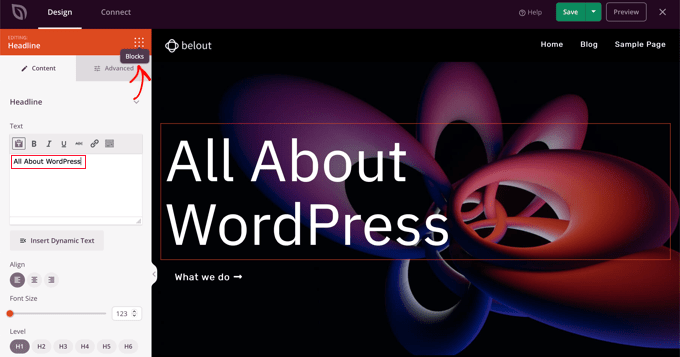
Ad esempio, cambieremo il testo in “Tutto-in-uno”.

Una volta fatto questo, si può fare clic sull’icona “Blocchi” in alto nella pagina delle impostazioni. In questo modo si restituisce la visualizzazione “Blocchi”.
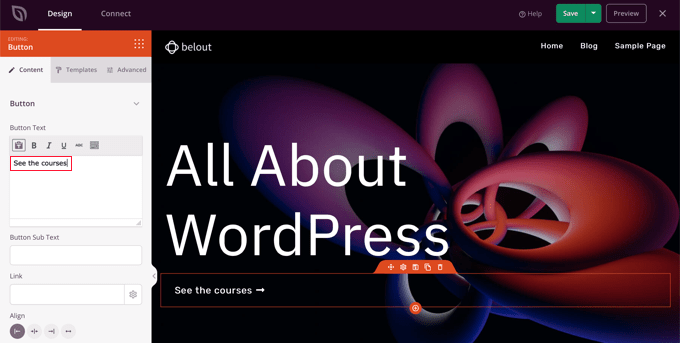
Successivamente, modificheremo il testo del pulsante. Si può fare clic sul pulsante etichettato “Cosa facciamo” e modificare il testo in “Vedi i corsi”.

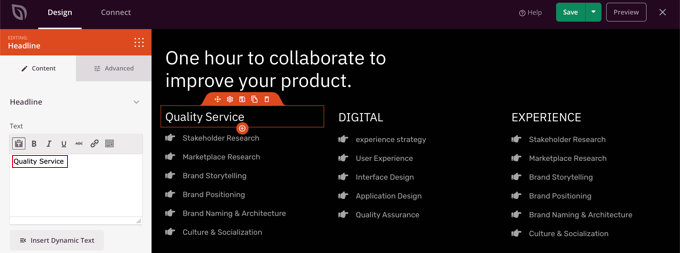
Ora scorriamo la nostra homepage fino ad arrivare all’elenco dei punti elenco sui prodotti e servizi che offrite.
È possibile modificarli allo stesso modo facendo clic su un blocco e modificando il testo.

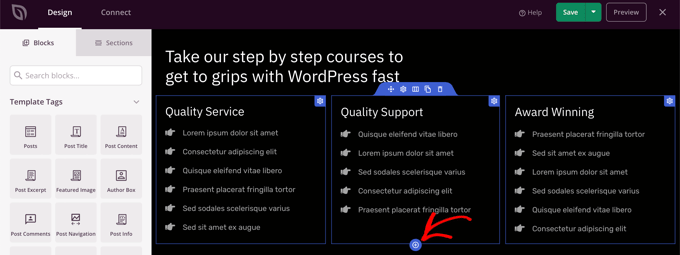
La vostra homepage dovrebbe ora assomigliare alla schermata seguente.
Se avete bisogno di aggiungere ulteriori dettagli, potete aggiungere un’altra riga di punti elenco facendo clic sull’icona blu “+” in basso.

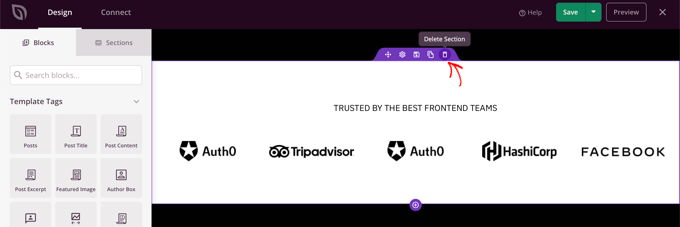
Il modello SeedProd potrebbe aver incluso più sezioni di quelle utilizzabili. È possibile eliminare facilmente i blocchi o le sezioni non necessarie facendo semplicemente clic sull’icona del cestino.
Ad esempio, si può fare un passaggio del mouse sulla sezione “Trusted By” della homepage. Una volta apparsa la barra degli strumenti, si può fare clic sull’icona ‘Cestino’ per eliminare quella sezione.

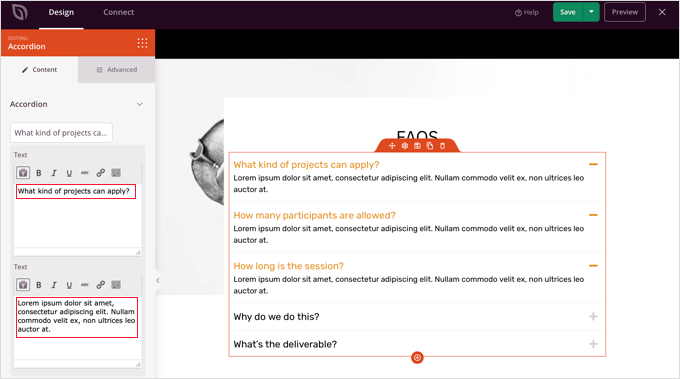
Nella parte inferiore dell’homepage si trova una sezione FAQ. Questa è stata creata utilizzando un blocco ‘Accordion’, che rende semplice personalizzare le domande e le risposte che si desidera includere nella homepage.
Facendo clic sul blocco, è possibile modificare il testo di ogni domanda e risposta.

Una volta terminata la personalizzazione della homepage, fare clic sul pulsante “Salva” in alto nella schermata. Quindi, è possibile restituire l’elenco dei template facendo clic sull’icona ‘X’.
Come potete vedere, i template, l’interfaccia a trascinamento e i blocchi utili di SeedProd lo rendono ideale per modificare la homepage del vostro sito web. Per ulteriori idee, date un’occhiata alla nostra guida su come creare una landing page con WordPress.
Modifica del modello di indice del blog
È possibile modificare il modello dell’indice del blog in modo analogo. Per sapere come fare, visitate la nostra guida su come creare una pagina separata per i post del blog in WordPress.
Utilizzando il Metodo 2, si deve scendere fino alla sezione relativa alla personalizzazione della pagina del blog. Qui si apprenderà come aggiungere nuovi blocchi tramite trascinamento e rilascia e come modificare le impostazioni per ciascun blocco della pagina.

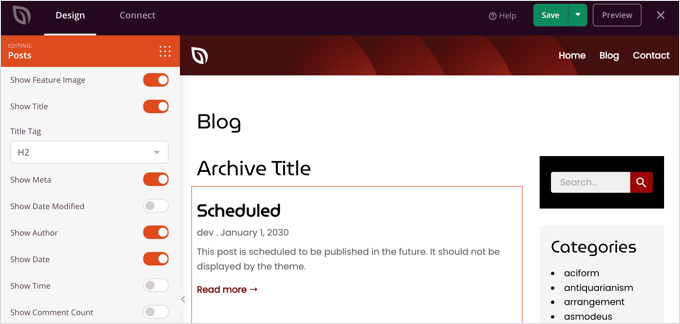
Vi mostreremo come modificare il blocco Post per elencare i vostri post in più colonne e visualizzare o nascondere l’immagine in primo piano per i vostri post.
Ci sono impostazioni per il numero di pubblicazioni da visualizzare e se mostrare un riassunto della pubblicazione. È anche possibile filtrare l’indice per post type, categoria, tag o autore e modificare l’ordine.
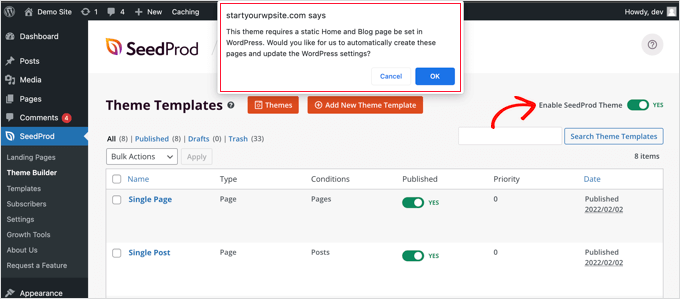
Abilitazione del tema SeedProd
Una volta terminata la personalizzazione dei modelli di tema, è necessario pubblicare il nuovo tema personalizzato. È sufficiente spostare l’impostazione “Abilita tema SeedProd” su “SÌ”.

Se non avete ancora modificato le impostazioni delle pagine homepage e blog di WordPress, vedrete un messaggio di notifica. Facendo clic sul pulsante “OK”, queste impostazioni verranno modificate.
Ora è possibile visitare il sito web per visualizzare la nuova home page.

Alternativa: Thrive Theme Builder è un’ottima alternativa a SeedProd. È possibile creare facilmente pagine personalizzate con la trascina e rilascia, temi preconfezionati per diversi settori e template di pagine pronti all’uso. Inoltre, garantisce che il sito sia perfetto su qualsiasi dispositivo. Per maggiori dettagli, potete consultare la nostra recensione completa di Thrive Themes Suite.
Modifica della homepage con il plugin Page Builder
Divi è un popolare plugin di page builder per WordPress. Viene fornito con un tema WordPress e un plugin per la creazione di pagine con decine di splendidi modelli.
Per maggiori informazioni, potete selezionare la nostra recensione completa di Divi.
È possibile utilizzare il page builder Divi con qualsiasi tema. Per questo tutorial, lo utilizzeremo con il tema Divi.
Innanzitutto, è necessario scaricare, installare e attivare il tema Divi di Elegant Themes. Questo include il costruttore Divi, quindi non è necessario installarlo separatamente. Per accedere ai pacchetti di layout è necessario inserire il proprio nome utente e la chiave API in Divi ” Theme Options ” Updates.
Se avete bisogno di aiuto per l’installazione del tema, date un’occhiata alla nostra guida passo-passo su come installare un tema WordPress.
Una volta che il tema Divi e il costruttore di pagine sono attivi e funzionanti, è possibile impostare la propria homepage. Per prima cosa, andate nel menu Pagine della vostra dashboard di WordPress e modificate la homepage che abbiamo creato in precedenza.
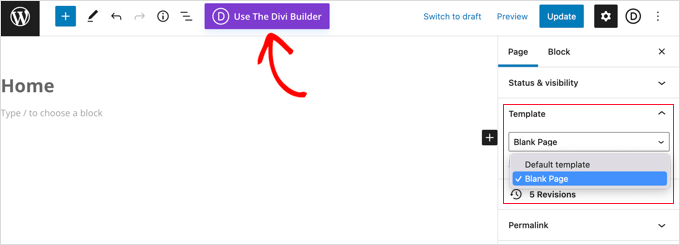
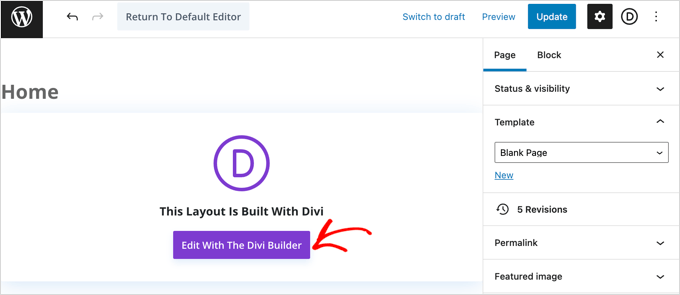
Prima di iniziare a modificare la homepage, è bene passare al modello “Pagina vuota” nel pannello “Modello” sulla destra. In questo modo, la vostra homepage non avrà una barra laterale, un titolo, un menu o altri elementi predefiniti.

Successivamente, è possibile fare clic sul pulsante “Usa il costruttore di Divi” nella parte superiore della schermata.
A questo punto, dovrete fare clic sul pulsante “Edit With The Divi Builder” al centro dello schermo.

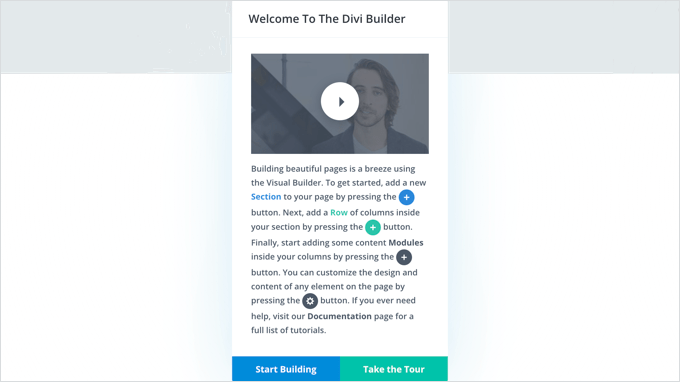
A questo punto dovrebbe apparire la schermata di benvenuto di Divi. Include un video tutorial su come usare Divi, una breve descrizione di come iniziare e i pulsanti per iniziare a costruire la vostra pagina o per fare un tour delle funzionalità di Divi.
Faremo clic sul pulsante “Inizia a costruire” in fondo alla pagina.

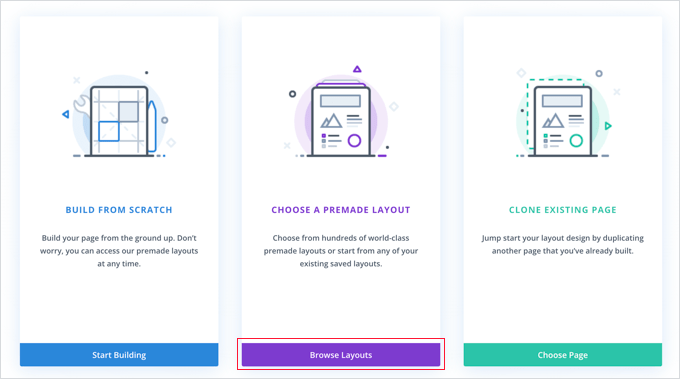
Successivamente, viene visualizzata una serie di opzioni che possono essere utilizzate per creare la pagina.
Suggeriamo di utilizzare un layout già pronto come base per la vostra homepage. In questo modo l’impostazione della homepage è molto semplice e veloce.

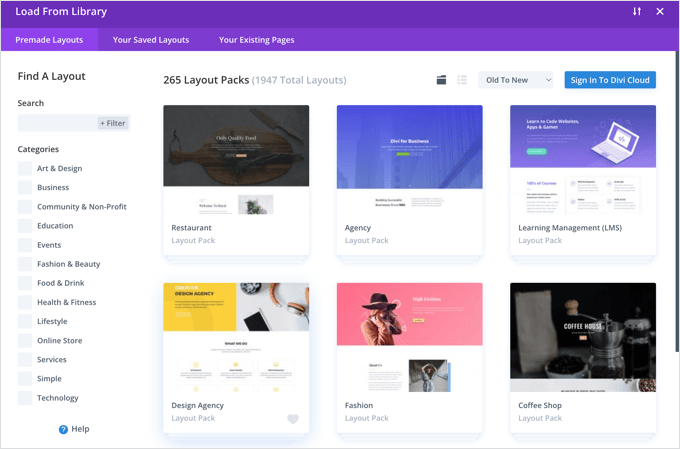
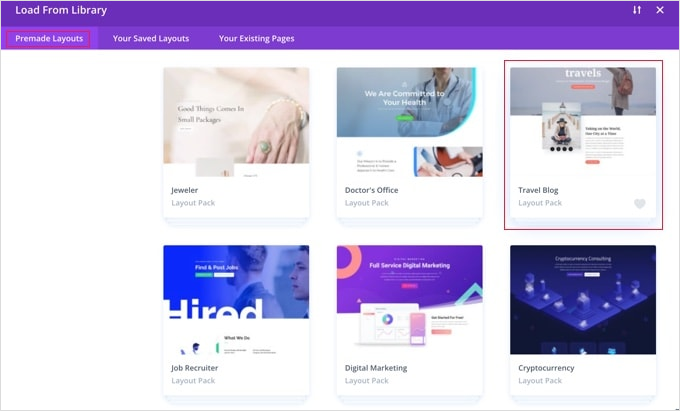
Divi offre una gamma impressionante di layout tra cui scegliere. Ci sono centinaia di pacchetti di layout diversi e ognuno di questi ha diverse pagine, comprese le homepage.
È possibile effettuare una ricerca digitando un termine o selezionando le boxed per visualizzare solo i layout che rientrano in determinate categorie.

Utilizzeremo il pacchetto di layout “Travel Blog” per creare la nostra homepage.
Per prima cosa, è possibile fare clic sul pacchetto che si desidera utilizzare:

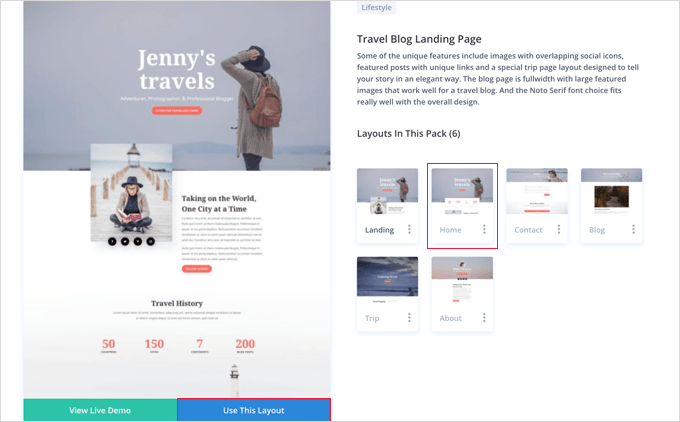
Successivamente, viene visualizzata una descrizione del pacchetto di layout e dei diversi layout di pagina disponibili. Probabilmente vorrete utilizzare la pagina “Home” o la pagina “Landing” per la vostra homepage. Sceglieremo l’opzione “Home”.
Una volta scelto il layout, basta fare clic sul pulsante “Usa questo layout” in fondo alla pagina.

Divi importerà automaticamente il layout per voi. Lo vedrete in diretta sulla vostra pagina, esattamente come apparirà sul vostro sito. Per modificare qualsiasi parte, è sufficiente fare clic su di essa.
Divi utilizza un sistema di righe (suddivise in colonne) e moduli per creare la pagina. Con i moduli di testo, è possibile fare clic sul testo e digitare direttamente sullo schermo ciò che si desidera.
In questo caso, abbiamo modificato l’intestazione e il testo sottostante:

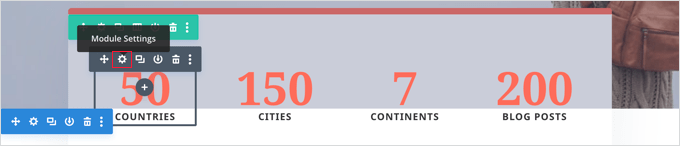
Con altri moduli, si può portare il cursore del mouse su di essi e fare clic sull’icona “Impostazioni modulo” per modificarli.
Qui stiamo modificando uno dei contatori di numeri:

È possibile eliminare moduli e righe nello stesso modo, utilizzando l’icona del cestino.
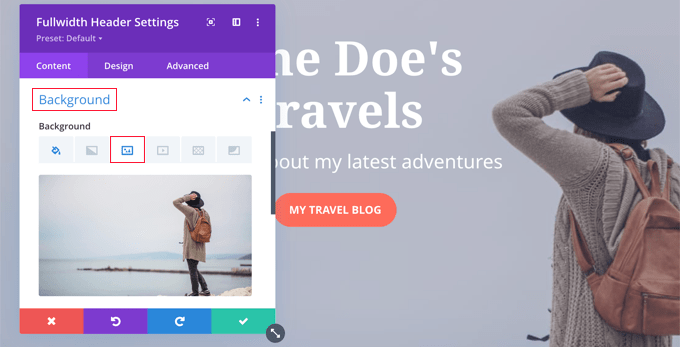
È probabile che si vogliano usare le proprie immagini nella homepage. È possibile cambiarle modificando le impostazioni del modulo.
Si noti che l’immagine in alto è impostata come sfondo per un modulo di intestazione a larghezza piena, quindi è necessario cambiarla in Contenuto ” Sfondo per quel modulo:

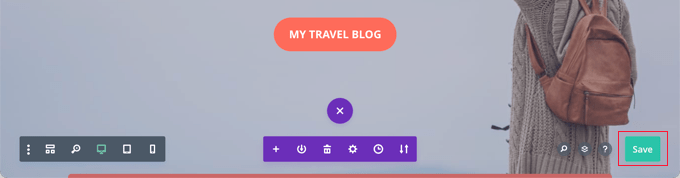
Una volta soddisfatti delle modifiche apportate alla pagina, è il momento di memorizzare le impostazioni.
Fate clic su “Salva” in fondo alla schermata.

A volte, la fila di pulsanti in basso è nascosta.
Se non li vedete, dovrete fare clic sul pulsante viola “…” per aprirli.

La sezione verrà quindi espansa per mostrare il contatore.
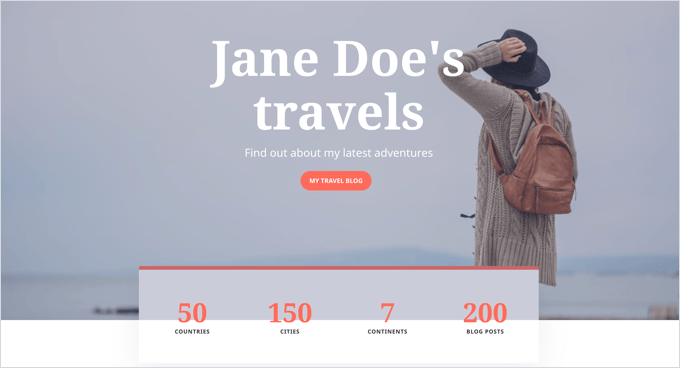
Ecco come appare la nostra pagina dal vivo sul sito web:

Impostazione della homepage in WordPress
Per impostazione predefinita, WordPress visualizza i post del blog nella homepage.
Ciò significa che dopo aver creato e personalizzato la vostra homepage, dovrete dire al vostro sito WordPress di visualizzare quella pagina quando qualcuno visita il vostro dominio.
Vediamo come impostare una pagina iniziale e una pagina del blog separate in WordPress.
Suggerimento: Avete già dei visitatori sul vostro sito? Allora è meglio mettere il sito in modalità di manutenzione durante l’impostazione della homepage. In alternativa, si può impostare un sito di staging dove creare la homepage prima di pubblicarla.
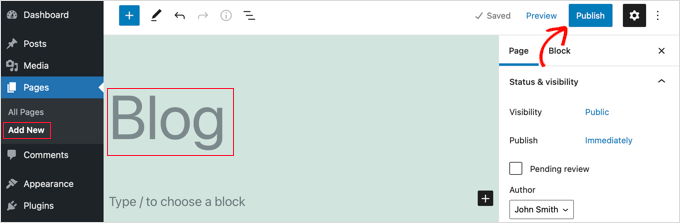
Per prima cosa, basta andare su Pagine ” Aggiungi nuovo e dare un nome alla nuova pagina Blog.
Dopodiché, si può procedere alla pubblicazione della pagina vuota.

Una volta che la pagina iniziale e la pagina del blog sono pronte, bisogna dire a WordPress di iniziare a usare queste pagine.
È possibile farlo andando su Impostazioni “ Pagina di lettura nell’area di amministrazione di WordPress. È necessario selezionare l’opzione “Una pagina statica” nella sezione “Visualizza la tua homepage”. Dopodiché, selezionare le pagine della home e del blog.

Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
WordPress visualizzerà automaticamente gli ultimi post sulla pagina del blog. Per maggiori dettagli, potete consultare la nostra guida su come creare una pagina blog separata in WordPress.
Video tutorial
Se preferite le istruzioni in video, potete guardarle qui sotto:
Ecco fatto! Avete creato un’homepage di grande effetto in WordPress e l’avete impostata con successo. Consultate la nostra guida definitiva su come modificare un sito web WordPress per le istruzioni passo-passo su come modificare le altre aree del vostro sito.
Speriamo che questo tutorial vi abbia aiutato a imparare come modificare una homepage di WordPress. Potreste anche dare un’occhiata alla nostra guida sui plugin WordPress indispensabili e ai nostri consigli su come migliorare la SEO di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I’ve never been a big fan of the Gutenberg block editor and I don’t like working in it. That’s why I always appreciate these instructions where you also incorporate Seed Prod, because I’ve been using it for a month now. These tutorials have already taught me a lot and I thank you for your work because these tutorials make working with Seed Prod much easier and more fun.
WPBeginner Support
Glad to hear our guide is helpful
Admin
INDRAMANI SHUKLA
you are always helpful for beginners. newbies like me learns from you everything about wordpress. Most important thing is this that you are accurate and easy to understand.
WPBeginner Support
Glad our articles are helpful
Admin
stephanie
how do you create 2 homepages? One for desktop/tablet and the other for mobile only
WPBeginner Support
For what you’re looking for, most themes are responsive to handle that. You may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Admin
Ahmed
this is a way of customizing our front page if we are running a business site. how can we customize our blog page or publish banners on the sides of blogs?
WPBeginner Support
You would either use your theme options or Beaver Builder to modify a home page listing your posts
Admin
James Emmanuel
Very insightful. Thanks for taking your time explaining the process. I just followed your steps and now have beautiful homepage. But what about if I want to add a sliding picture homepage. Any plugins for that?
WPBeginner Support
That would be a slider, we have a few plugins we would recommend for that below:
https://www.wpbeginner.com/best-wordpress-slider/
Admin