Siamo sempre alla ricerca di nuovi modi per aumentare le prestazioni del nostro sito web. Una delle strategie più efficaci che abbiamo scoperto è l’ottimizzazione della distribuzione dei file CSS di WordPress.
I file CSS controllano lo stile visivo e la formattazione del sito. Tuttavia, se non vengono forniti in modo efficiente, possono rallentare i tempi di caricamento delle pagine. Questo, a sua volta, ha un impatto negativo sull’esperienza dell’utente e sul posizionamento nei motori di ricerca.
In questo articolo vi mostreremo due metodi semplici ma potenti per ottimizzare la distribuzione dei CSS di WordPress. Implementando queste strategie, potrete garantire un’esperienza più veloce e fluida ai vostri visitatori.

Come la consegna dei CSS di WordPress influisce sulle prestazioni di WordPress
Ifile CSS vengono utilizzati per definire l’aspetto visivo del vostro sito web WordPress. Il vostro tema WordPress contiene un file di foglio di stile CSS e anche alcuni dei vostri plugin possono utilizzare fogli di stile CSS.
I CSS sono necessari per i siti web moderni, ma è possibile che i file CSS rallentino la velocità e le prestazioni del sito a seconda di come sono impostati.
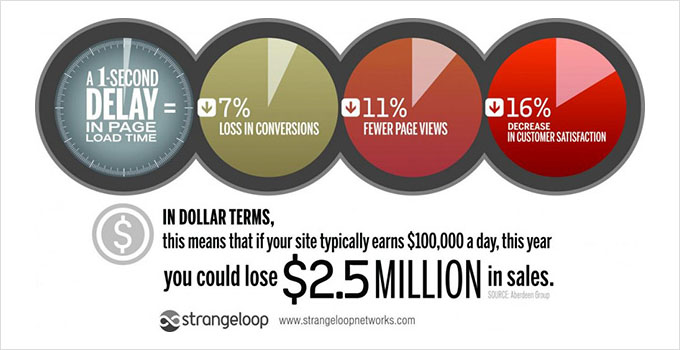
Anche un piccolo ritardo nella velocità del sito web crea una cattiva esperienza per l’utente e può influire sulle classifiche di ricerca e sulle conversioni, con conseguente diminuzione del traffico e delle vendite.

Un modo in cui i file CSS possono rallentare il vostro sito web è se devono essere caricati prima che la pagina possa essere visualizzata. Ciò significa che i visitatori vedranno una pagina vuota fino al caricamento del file CSS. Questo è noto come CSS che blocca il rendering.
Un altro motivo comune per cui i file CSS possono rallentare il vostro sito web è quando contengono più codice di quello necessario per visualizzare la parte visibile della pagina corrente. Il codice CSS inutilizzato in più comporta un tempo di caricamento più lungo.
La buona notizia è che potete migliorare le prestazioni del vostro sito WordPress ottimizzando il modo in cui viene fornito il codice CSS.
Ciò avviene identificando il codice CSS minimo necessario per visualizzare la prima parte della pagina web corrente. Questo è noto come “CSS critico”.
Questo codice critico viene quindi aggiunto in linea all’HTML della pagina, invece che in fogli di stile separati, in modo che il codice possa essere reso senza dover prima caricare il file CSS.
Il resto del CSS può essere caricato dopo che i visitatori possono vedere il contenuto della pagina. Questa procedura è nota come “caricamento differito”.
Detto questo, diamo un’occhiata a due metodi per ottimizzare l’erogazione dei CSS di WordPress, in modo che possiate scegliere quello che funziona meglio per voi:
Metodo 1: Ottimizzare la consegna dei CSS di WordPress con WP Rocket
WP Rocket è il miglior plugin di caching per WordPress sul mercato. Offre il modo più semplice per ottimizzare la distribuzione dei CSS di WordPress. Infatti, è facile come selezionare una casella.
WP Rocket è un plugin premium per le prestazioni, ma la parte migliore è che tutte le caratteristiche sono incluse nel piano più basso.
La prima cosa da fare è installare e attivare il plugin WP Rocket. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
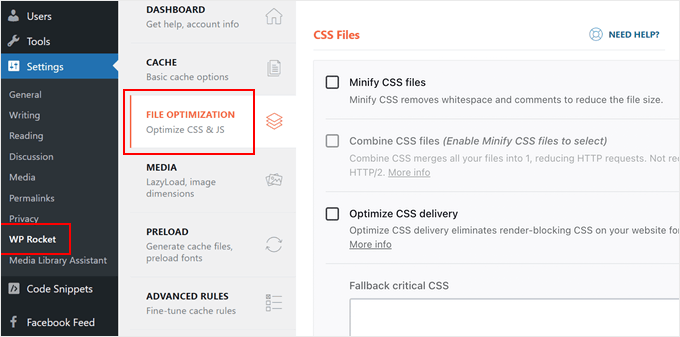
Una volta attivata, è necessario andare alla pagina Impostazioni ” WP Rocket e passare alla scheda ‘Ottimizzazione dei file’.

Successivamente, è necessario scorrere verso il basso fino alla sezione dei file CSS.
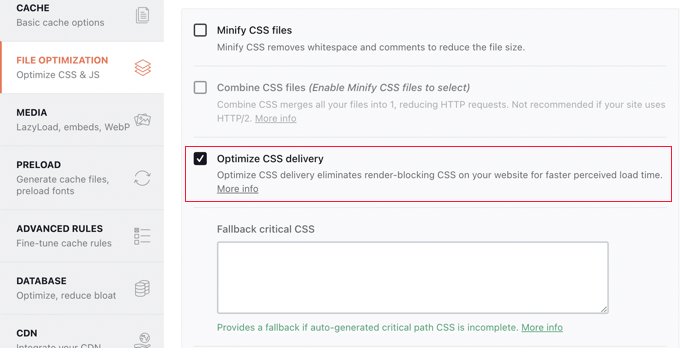
A questo punto, è necessario selezionare la casella accanto all’opzione “Ottimizza consegna CSS”.

Questa funzione identifica in modo intelligente il CSS critico necessario per formattare la parte della pagina web che i visitatori vedono per prima. Le vostre pagine si caricheranno più rapidamente e il resto del CSS verrà caricato dopo che i visitatori ne avranno visto il contenuto.
Tutto ciò che dovete fare ora è cliccare sul pulsante “Salva modifiche” e attendere che WP Rocket generi il file CSS necessario per tutti i vostri post e pagine.
Inoltre, cancella automaticamente la cache del vostro sito web, in modo che i visitatori vedano la nuova versione ottimizzata del vostro sito invece di una versione non ottimizzata memorizzata nella cache.
Ci sono molti altri modi in cui WP Rocket può aiutarvi a migliorare le prestazioni del vostro sito web. Per saperne di più, consultate la nostra guida su come installare e configurare correttamente WP Rocket in WordPress.
Metodo 2: Ottimizzare la consegna dei CSS di WordPress con Autoptimize
Autoptimize è un plugin gratuito progettato per migliorare la distribuzione dei file CSS e JavaScript del vostro sito web.
Autoptimize è un plugin gratuito, ma non ha tutte le funzioni di WP Rocket e richiede più tempo per essere configurato.
Ad esempio, non è in grado di identificare automaticamente i CSS critici come può fare WP Rocket. Al contrario, Autoptimize richiede l’aiuto di un servizio premium di terze parti, che ha un costo aggiuntivo e richiede tempo extra per la configurazione.
Tuttavia, potrebbe essere una buona opzione se avete un budget limitato e non avete bisogno di tutte le altre funzioni di WP Rocket per velocizzare il vostro sito.
La prima cosa da fare è installare e attivare il plugin Autoptimize. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
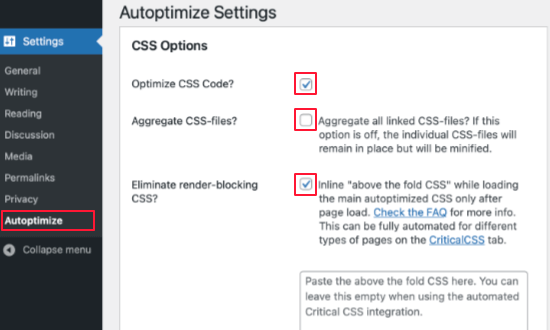
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” Ottimizzazione automatica per configurare le impostazioni del plugin. Una volta lì, è necessario scorrere fino alla sezione Opzioni CSS e selezionare la casella “Ottimizza codice CSS” in alto.

Una volta fatto ciò, è necessario assicurarsi che l’opzione “Aggregate CSS-files” sia deselezionata e quindi selezionare “Eliminate render-blocking CSS”.
A questo punto è possibile fare clic sul pulsante “Salva le modifiche e svuota la cache” per memorizzare le impostazioni.
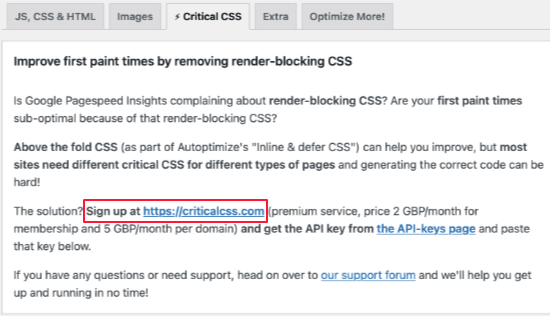
Ma il plugin non funzionerà correttamente fino a quando non avrete sottoscritto un account Critical CSS. Si tratta di un servizio di abbonamento premium che fornirà ad Autoptimize il codice CSS critico di cui ha bisogno per ottimizzare la distribuzione del CSS di WordPress.
A tal fine, visitate la scheda Critical CSS nelle impostazioni di Autoptimize. Qui troverete le informazioni necessarie per iscrivervi a Critical CSS. Potete iniziare facendo clic sul link di iscrizione nel terzo paragrafo.

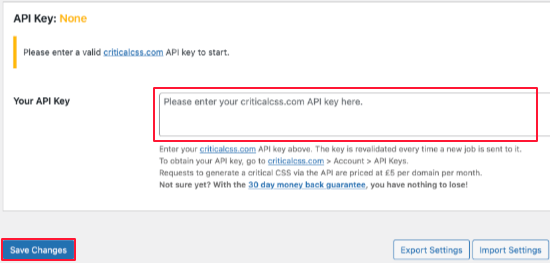
Una volta ricevuta la chiave API di Critical CSS, scorrere fino alla sezione Chiave API per poterla incollare nella casella di testo “La tua chiave API”.
Quindi, assicurarsi di fare clic sul pulsante “Salva modifiche”.

Autoptimize dispone ora di tutte le informazioni necessarie per aggiungere i CSS critici in linea e rimandare il caricamento dei fogli di stile a dopo il rendering della pagina. Di conseguenza, il vostro sito web avrà una velocità di caricamento maggiore.
Speriamo che questo tutorial vi abbia aiutato a capire come ottimizzare la distribuzione dei CSS di WordPress. Potreste anche consultare la nostra guida su come applicare i CSS per ruoli specifici di utenti in WordPress e la nostra scelta dei migliori plugin per slider di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.