Shopify è una popolare piattaforma di e-commerce per l’impostazione di un negozio online. Ha un’interfaccia user-friendly e un’ampia gamma di strumenti per la gestione dell’attività, ma potrebbe non essere la migliore opzione indipendente per il vostro business online.
Ecco perché vi consigliamo di utilizzare Shopify con WordPress. Questo vi permette di combinare le caratteristiche di e-commerce di Shopify con il più potente sito web del pianeta, offrendovi una maggiore flessibilità per far crescere la vostra attività.
Abbiamo usato WordPress per i nostri negozi online e abbiamo visto in prima persona quanto sia scalabile. Abbiamo anche testato Shopify molte volte. Questo ci ha permesso di confrontare i loro punti di forza e di debolezza e abbiamo scoperto che in molti casi utilizzarli insieme può essere l’opzione migliore.
In questo articolo vi mostreremo come collegare facilmente Shopify a WordPress per far crescere la vostra attività.

Perché utilizzare Shopify con WordPress?
WordPress è il miglior builder di siti web al mondo e alimenta oltre il 43% di tutti i siti web presenti su Internet.
È incredibilmente facile da usare e vi dà accesso a migliaia di temi e plugin gratuiti e a pagamento per WordPress (applicazioni per il vostro sito web).
D’altra parte, Shopify è una popolare piattaforma di e-commerce che aiuta a vendere prodotti online.
È possibile utilizzare WordPress con WooCommerce per creare il proprio negozio online, ma alcuni utenti potrebbero voler utilizzare Shopify per il proprio negozio e WordPress per il proprio sito web.
Per maggiori dettagli, consultate il nostro confronto tra Shopify e WooCommerce con i pro e i contro di entrambi gli strumenti.
La combinazione di Shopify e WordPress offre i vantaggi di entrambe le piattaforme. Potete vendere prodotti con Shopify e allo stesso tempo godere della flessibilità e della libertà di WordPress per gestire il vostro sito web.
In questo modo si ha il pieno controllo sul design del sito web, si aumenta la portata del mercato e si possono gestire entrambe le piattaforme da un’unica dashboard.
Detto questo, vediamo come utilizzare facilmente Shopify con WordPress. Per navigare in questo tutorial, potete utilizzare i collegamenti rapidi riportati di seguito:
- Step 1: Set Up Your Shopify Store and WordPress Website
- Step 2: Connect WordPress to Your Shopify Store
- Step 3: Display Shopify Products in WordPress
- Step 4: Customize Your WordPress Website
- Step 5: Add a Contact Form to Your WordPress Site
- Step 6: Add Customer Reviews to Your Online Store
- Step 7: Grow Your WordPress Website and Shopify Store
Passo 1: Configurare il negozio Shopify e il sito web WordPress
Se non l’avete ancora fatto, dovete innanzitutto creare il vostro negozio Shopify.
Aggiungete quindi alcuni prodotti e tornate qui.

Successivamente, è necessario impostare il sito web WordPress. Tenete presente che esistono due tipi di WordPress.
In primo luogo, c’è WordPress.com, che è un servizio di hosting di siti web. Poi c’è WordPress.org, chiamato anche WordPress ospitato all’esterno.
Avrete bisogno di WordPress.org perché vi dà accesso istantaneo a tutte le caratteristiche di WordPress, già a partire dal boxed. Per maggiori dettagli, consultate il nostro confronto tra WordPress.com e WordPress.org.
Per creare un sito web WordPress.org è necessario un dominio, che sarà il nome del sito su Internet, e un account di hosting web dove il sito web memorizzerà tutti i suoi dati.
Il costo di un dominio è di circa 14,99 dollari all’anno, mentre i piani di hosting per WordPress partono solitamente da 7,99 dollari al mese (di solito pagati annualmente).
I nostri amici di Bluehost hanno accettato di offrire agli utenti di WPBeginner un nome di dominio gratuito con un generoso sconto sull’hosting. In pratica, potete iniziare a lavorare con soli 1,99 dollari al mese.
Tutto quello che dovete fare è cliccare sul nostro link Bluehost qui sopra e fare clic sul pulsante “Inizia ora” nella schermata successiva.

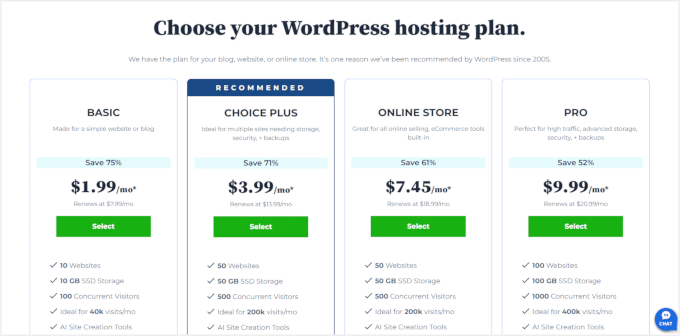
Dopodiché, si arriva alla pagina dei prezzi di Bluehost.
Per le aziende online, si consiglia di scegliere il piano “Negozio online”, ma potete scegliere quello che preferite. È sempre possibile passare a un piano superiore quando necessario.
Fare clic su “Seleziona” sul piano prescelto.

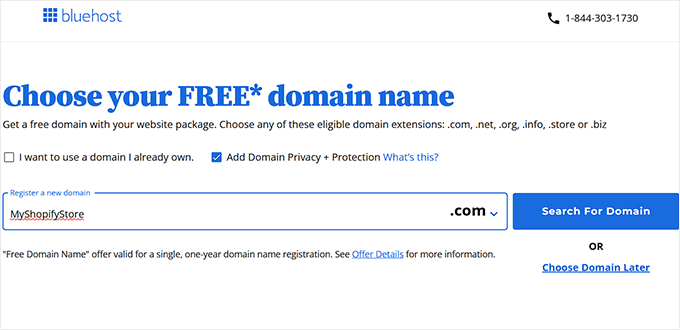
Successivamente, dovrete scegliere un nome di dominio o collegarne uno esistente al vostro sito WordPress.
È possibile anche saltare questo passaggio facendo clic sul link “Scegli dominio più tardi”.
💡 S uggerimento: Si consiglia di scegliere un nome legato alla propria attività che sia facile da pronunciare, scrivere e ricordare.
Tuttavia, se non avete idee, potete usare il Generatore gratuito di nomi commerciali di WPBeginner per trovare un nome interessante per il vostro negozio.

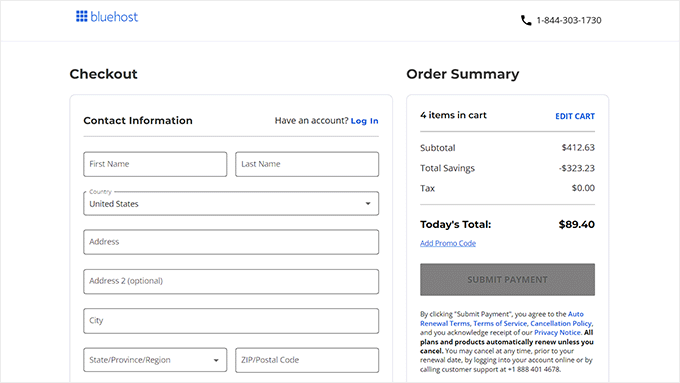
Dopodiché, inserire i dati di pagamento per completare l’acquisto.
Vi verrà chiesto di fornire i dati del vostro account, tra cui l’indirizzo email della vostra azienda, il nome, il paese, il numero di telefono e altro ancora.

Bluehost vi fornirà quindi via email le istruzioni su come effettuare l’accesso alla dashboard dell’ospitato.
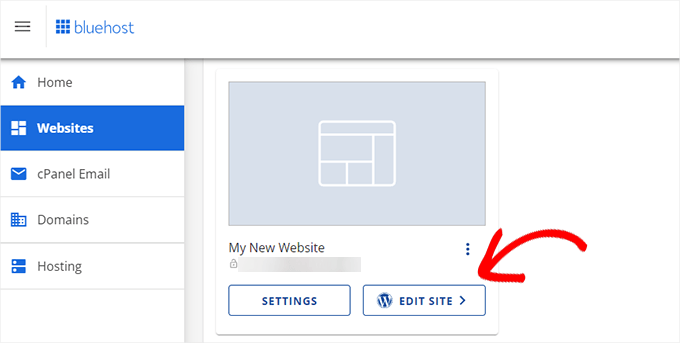
Una volta effettuato l’accesso, andare alla scheda “Siti web”. Vedrete che Bluehost ha installato un nuovo sito WordPress per voi.

È sufficiente fare clic sul pulsante “Modifica sito” per accedere alla dashboard di amministrazione di WordPress.
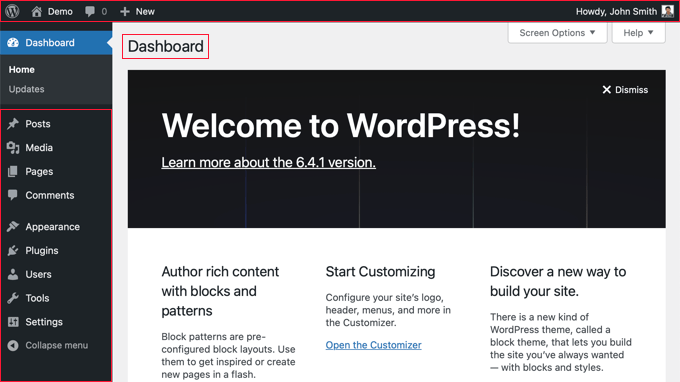
Ecco come apparirà:

Tuttavia, se tutto questo vi sembra troppo impegnativo, potete optare per il servizio di configurazione e progettazione di siti web di WPBeginner.
I nostri esperti hanno più di 16 anni di esperienza e hanno aiutato 100.000 persone a iniziare a lavorare con WordPress. Possiamo occuparci di tutto, dalla configurazione e progettazione del sito web all’ottimizzazione SEO, ai moduli di contatto e alle integrazioni analitiche. Inoltre, possiamo fornire una formazione completa su WordPress per garantire il vostro successo.

Offriamo anche prezzi facoltativi, rendendo questa opzione ideale per chi sta iniziando la propria attività su WordPress. Per maggiori dettagli, consultate la pagina dei servizi WPBeginner Pro.
Passo 2: Collegare WordPress al negozio Shopify
Il passo successivo è quello di collegare il sito web WordPress al negozio Shopify.
A tal fine, avrete bisogno di ShopWP. Si tratta di un plugin Shopify per WordPress che permette di collegare facilmente WordPress al vostro account Shopify.
Per prima cosa, è necessario installare e attivare il plugin ShopWP. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
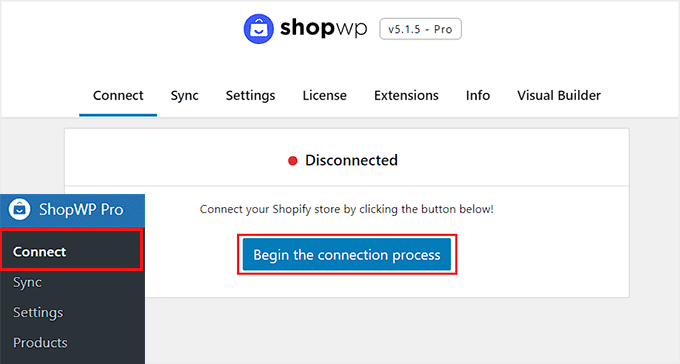
Dopo l’attivazione, visitate la pagina ShopWP Pro ” Connect e fate clic sul pulsante ‘Begin the connection process’.

In questo modo si avvia la procedura guidata di connessione.
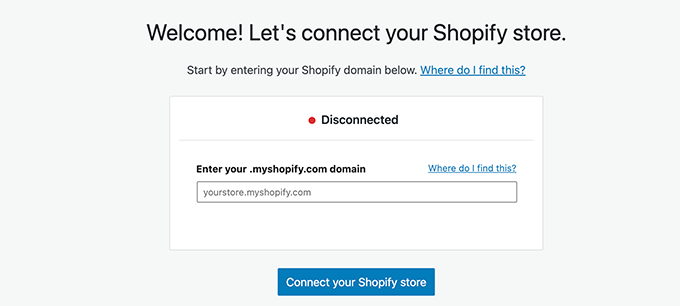
Vi verrà chiesto di inserire il vostro dominio myshopify.com. Dopodiché, fate clic sul pulsante “Connetti il tuo negozio Shopify” per continuare.

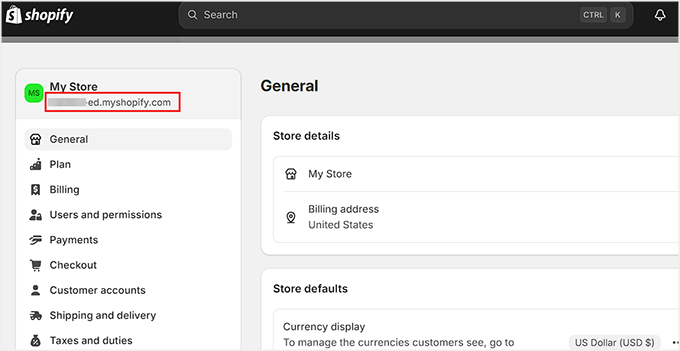
Per trovare il vostro dominio Shopify, dovete visitare la Bacheca del vostro negozio online e passare alla scheda “Impostazioni” dalla colonna di sinistra.
In questo modo si aprirà una nuova pagina sulla schermata, dove si potrà vedere il nome del dominio sotto il nome del negozio in alto a sinistra.

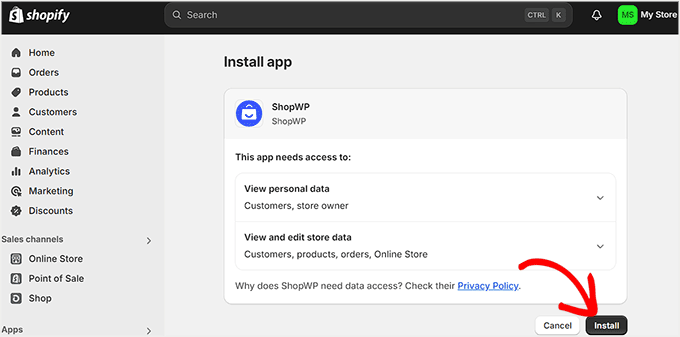
Dopo aver inserito il vostro dominio nella configurazione guidata, verrete portati alla pagina “Il mio negozio”, dove ShopWP vi chiederà l’accesso per visualizzare i vostri dati personali.
Qui, basta fare clic sul pulsante “Installa”.

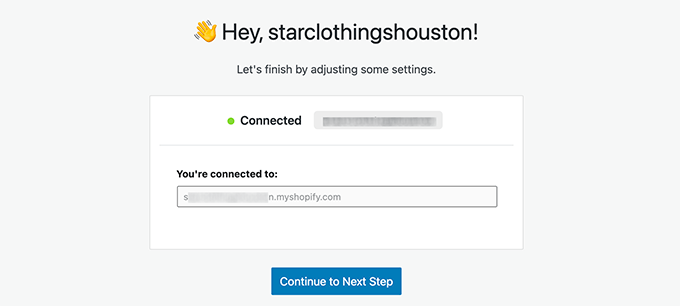
Verrete quindi reindirizzati alla vostra dashboard di WordPress. A questo punto, nella schermata verrà visualizzato il messaggio “Connesso” se la procedura è andata a buon fine.
Fate clic sul pulsante “Continua al prossimo passo”.

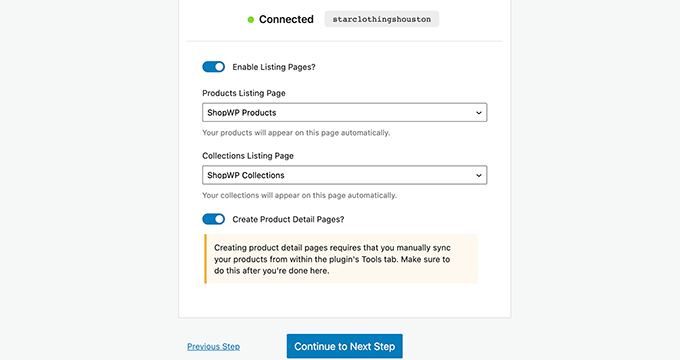
Ora vi verrà chiesto di configurare diverse impostazioni per il vostro negozio, a partire dalle pagine che volete utilizzare per i vostri prodotti Shopify.
È possibile attivare le pagine degli elenchi e poi scegliere una pagina di WordPress o utilizzare la pagina predefinita dei prodotti di ShopWP.
Allo stesso modo, è possibile attivare le pagine delle collezioni e le pagine di dettaglio dei singoli prodotti.

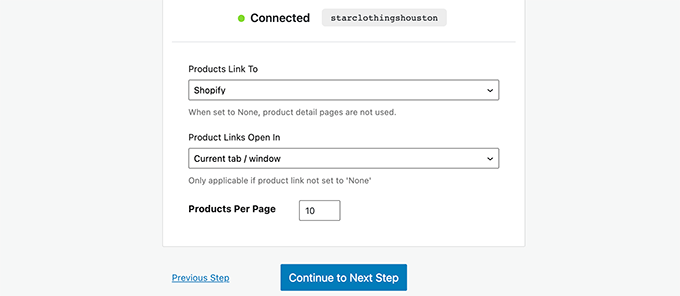
Nella fase successiva, è possibile selezionare ciò che accade quando gli utenti fanno clic sui prodotti.
Ad esempio, è possibile mostrare il prodotto in un modal o reindirizzare gli utenti a Shopify o alla pagina di dettaglio del prodotto di WordPress.

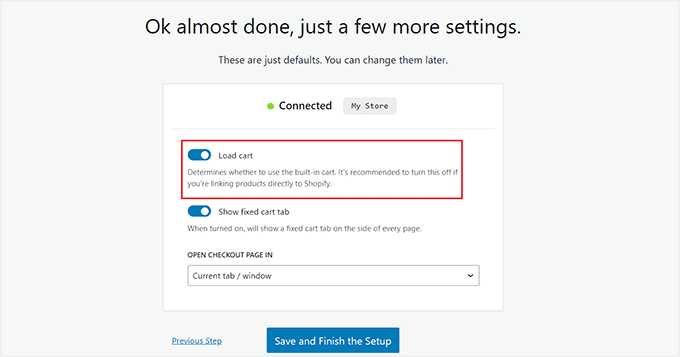
Successivamente, attivare/disattivare l’interruttore “Carica carrello” se si desidera utilizzare la caratteristica del carrello integrato. Questa opzione non sarà applicabile se avete linkato i prodotti direttamente a Shopify e funzionerà solo con WordPress.
Infine, fare clic sul pulsante “Salva e termina la configurazione”.

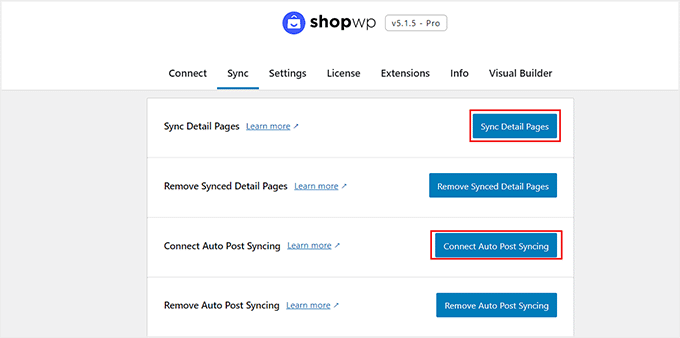
A questo punto si accede alla Bacheca di WordPress. Da qui, dirigetevi alla pagina ShopWP Pro ” Sincronizzazione.
Una volta lì, fare clic sui pulsanti “Sync Detail Pages” e “Connect Auto Post Syncing”. In questo modo il plugin recupererà i dettagli dei prodotti quando ne aggiungerete di nuovi al vostro negozio Shopify.

Ora avete collegato con successo il vostro negozio Shopify a WordPress.
Passo 3: Visualizzare i prodotti Shopify in WordPress
ShopWP consente di visualizzare facilmente i prodotti Shopify in qualsiasi punto del sito WordPress.
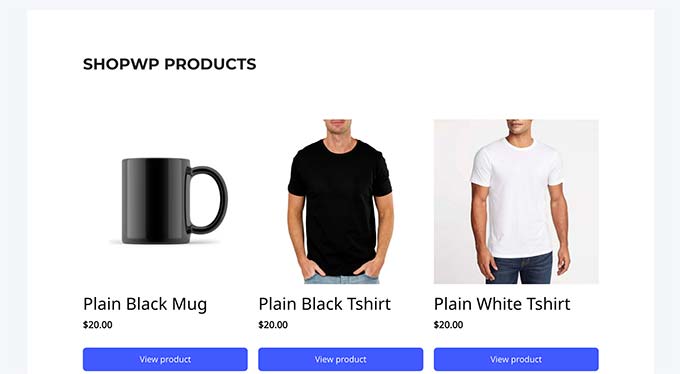
Se si utilizzano le impostazioni predefinite, il plugin crea una pagina ShopWP Products che visualizza i prodotti Shopify.

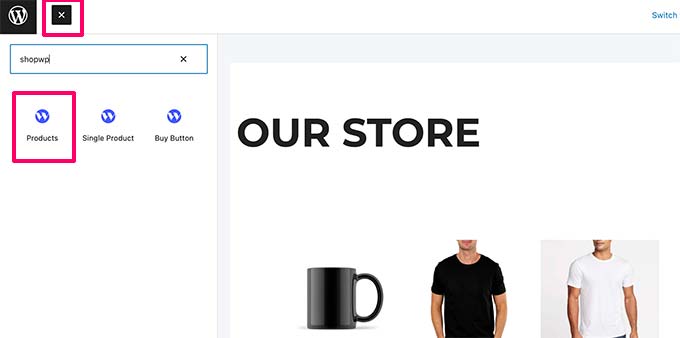
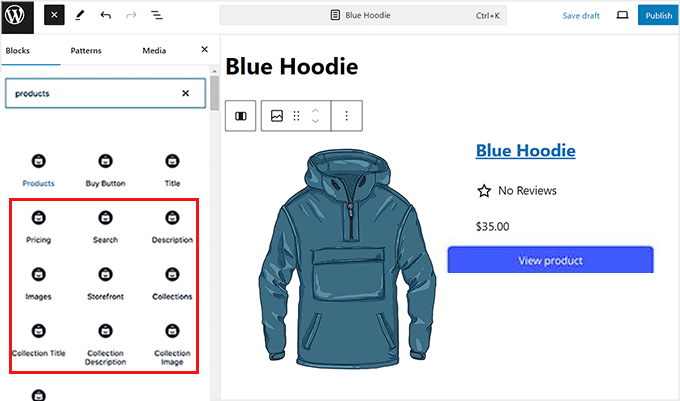
È inoltre possibile visualizzare i prodotti su qualsiasi post o pagina di WordPress, semplicemente modificandoli e aggiungendo il blocco Prodotti.
Per maggiori dettagli, potete consultare la nostra guida su come utilizzare l’editor di blocchi di WordPress.

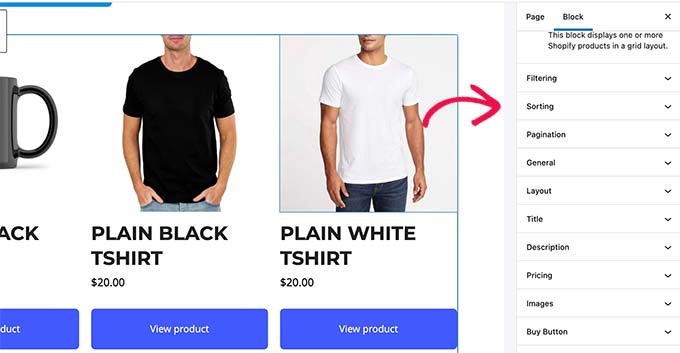
Il blocco è dotato di una serie di impostazioni che si possono configurare per modificare l’aspetto dei prodotti.
Le impostazioni includono il layout, i colori, i dettagli del prodotto da visualizzare e altro ancora. Da qui è possibile modificare anche il prezzo, la descrizione, il titolo e l’immagine del prodotto.

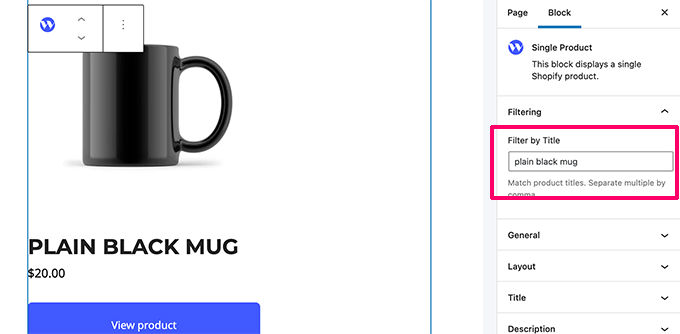
Allo stesso modo, è possibile aggiungere un blocco Prodotto singolo per visualizzare un singolo prodotto.
Sarà possibile trovare il prodotto che si desidera visualizzare digitando il titolo del prodotto nelle impostazioni del blocco.

Il plugin dispone di potenti opzioni di visualizzazione che si possono controllare nel pannello dei blocchi o sulla pagina delle impostazioni del plugin.
Se si utilizza la versione gratuita dello strumento, questi sono tutti i blocchi disponibili. Tuttavia, add-on alla versione pro, è possibile aggiungere alla pagina di ricerca i blocchi carrello, descrizione, collezione, titolo e ricerca.
Questi blocchi sono più adatti per la creazione di pagine separate per ogni prodotto, dove si desidera aggiungere un pulsante per il carrello, un titolo, una descrizione e un’immagine utilizzando blocchi diversi.
È inoltre possibile utilizzare il blocco “Collezione” per mostrare i prodotti Shopify che fanno parte di un gruppo specifico.

D’altra parte, se avete intenzione di creare un negozio come WooCommerce in cui tutti i prodotti sono visualizzati sulla stessa pagina, il blocco “Prodotti” andrà benissimo per voi.
Una volta terminato, non dimenticate di fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.
Fase 4: Personalizzare il sito web WordPress
Ora che avete collegato il vostro negozio Shopify al vostro sito web, il passo successivo è personalizzare adeguatamente il vostro sito WordPress.
Per prima cosa, è necessario scegliere un tema visivamente accattivante per il proprio negozio. Questo tema controllerà il design e il layout generale del sito.
Ci sono migliaia di temi WordPress premium e gratuiti tra cui scegliere. Per iniziare, potete dare un’occhiata alla nostra carrellata dei temi WordPress più popolari. Abbiamo anche selezionato un elenco dei migliori temi per negozi di abbigliamento.
Tuttavia, è possibile progettare un tema personalizzato con SeedProd. Si tratta di un builder di temi trascina e rilascia che consente di creare il proprio tema personalizzato senza scrivere alcun codice.

Successivamente, dovrete creare i contenuti per il vostro sito web WordPress.
È possibile utilizzare le pagine per creare la struttura del sito web aggiungendo le pagine home, blog, shop, contact e about. Consultate il nostro elenco di pagine importanti da creare in WordPress.
Dopodiché, procedete ad aggiungere le pagine al menu di navigazione di WordPress.

Per maggiori dettagli, potete consultare il nostro tutorial su come personalizzare il tema di WordPress.
Passo 5: Aggiungere un modulo di contatto al sito WordPress
Una volta completato il personalizzato, è bene aggiungere al sito web un modulo di contatto. Questo abiliterà i clienti a contattarvi in caso di domande o per segnalare un errore.
Per questo, vi consigliamo WPForms. È il miglior plugin per moduli di contatto per WordPress sul mercato, dotato di un builder con trascina e rilascia, oltre 2000 template già pronti e una protezione completa contro lo spam.

Noi di WPBeginner lo abbiamo utilizzato per creare un modulo di contatto e sondaggi annuali. Per maggiori dettagli, consultate la nostra recensione dettagliata di WPForms.
Dopo l’attivazione, è sufficiente utilizzare il template “Modulo di contatto semplice” di WPForms e aggiungerlo a qualsiasi pagina o pubblicazione con il blocco WPForms.
Per maggiori dettagli, consultate il nostro tutorial su come creare un modulo di contatto in WordPress.

Successivamente, è possibile aggiungere il servizio telefonico VoIP, in modo che gli utenti possano contattarvi direttamente tramite chiamate telefoniche.
A tale scopo, potete utilizzare Nextiva, il miglior servizio telefonico VoIP per le piccole imprese. Inoltre, ha altre caratteristiche come il fax online, la chat dal vivo, i sondaggi online, il CRM, l’analisi delle chiamate e altro ancora.

Per maggiori dettagli, consultate il nostro tutorial su come impostare un sistema telefonico con assistente automatico per il vostro sito web.
Passo 6: Aggiungere le recensioni dei clienti al vostro negozio online
Poi, dovreste mostrare le recensioni dei clienti sul vostro negozio online per costruire la fiducia degli utenti e incoraggiarli a fare un acquisto.
Ad esempio, se avete già delle recensioni su Yelp, Facebook o Google, potete aggiungerle al vostro sito web utilizzando il plugin Smash Balloon Reviews Feed Pro.
È il miglior plugin per le recensioni dei clienti su WordPress presente sul mercato, che consente di aggiungere recensioni in un layout visivamente gradevole.

Per istruzioni più approfondite, consultate il nostro tutorial su come mostrare le recensioni di Google, Facebook e Yelp in WordPress.
Fase 7: Far crescere il sito web WordPress e il negozio Shopify
La parte migliore dell’utilizzo di WordPress è che viene fornito con migliaia di plugin e funziona con tutti gli strumenti di marketing di cui avrete bisogno per far crescere la vostra attività.
Di seguito sono elencati alcuni strumenti e plugin essenziali che è bene installare subito:
- OptinMonster – Il miglior software di ottimizzazione delle conversioni, OptinMonster consente di convertire i visitatori del sito web in clienti. È dotato di strumenti come banner in evidenza, timer per il conto alla rovescia, popup lightbox e altro ancora.
- All in One SEO – Il miglior plugin SEO per WordPress presente sul mercato. Permette di ottimizzare facilmente il vostro sito web per i motori di ricerca e di portare più traffico al vostro sito web.
- MonsterInsights – Volete vedere da dove proviene il vostro traffico? MonsterInsights vi aiuta a installare Google Analytics e a impostare facilmente un monitoraggio avanzato del commercio elettronico.
- TrustPulse – Aggiunge la prova sociale al vostro negozio di e-commerce visualizzando messaggi mirati agli utenti con azioni in tempo reale sul vostro sito web. TrustPulse funziona sia con WordPress che con Shopify.
- PushEngage – Il miglior software di notifica web push che vi aiuta a connettervi con i visitatori dopo che hanno lasciato il vostro sito attraverso le notifiche push.
- FunnelKit – Uno dei migliori plugin per l’imbuto di vendita di WooCommerce per creare facilmente checkout ad alta conversione, carrelli a scorrimento, upsell con un solo clic, pagine di aumento dell’ordine e altro ancora.
Per ulteriori consigli, consultate il nostro elenco di plugin WordPress essenziali per i siti web aziendali.
Speriamo che questo articolo vi abbia aiutato a capire come integrare facilmente Shopify con WordPress. Potreste anche consultare la nostra guida per principianti su come passare correttamente da Shopify a WooCommerce e le nostre scelte in alto per le migliori alternative a Shopify.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Richard
Hi, I have a small question about this blog (integrating Shopify products into your WordPress website).
What happens when you click the “add to cart” button when the hHopify products are integrated into a WP page? Do you go to the Shopify platform and finish your purchase on the Shopify platform? Or do you stay on your WordPress website and handle purchae on that website?
Reason to ask this is also your shopping cart. icon in the header. Can you see this on your WordPress website when adding a product? Or is everything handled by Shopify?
WPBeginner Support
You would add the products on your WordPress site and checkout on Shopify.
Admin
Linda Klink Crawford
We are having a website built with wordpress. We will be selling products. Can we use Shopify as our credit card and check out processor
WPBeginner Support
This guide would allow you to have Shopify handle your checkout for you to achieve that.
Admin