Vuoi incorporare feed di Instagram in WordPress?
Mostrare foto e video di Instagram sul tuo sito web aiuta a mantenere aggiornato il tuo contenuto, aumenta il coinvolgimento degli utenti e crea fiducia. È anche un ottimo modo per promuovere il tuo account Instagram e ottenere più follower.
In questo articolo, ti mostreremo come incorporare Instagram in WordPress, passo dopo passo.

Perché incorporare Instagram sul tuo sito WordPress?
Secondo la nostra ricerca sulle statistiche di marketing, Instagram ha oltre 2 miliardi di utenti attivi mensili. Ciò significa che è un ottimo posto per promuovere i tuoi prodotti e servizi, creare consapevolezza del marchio e far crescere il tuo pubblico.
Tuttavia, le persone non vedranno i tuoi contenuti Instagram se visitano solo il tuo sito web. Tenendo presente questo, è intelligente incorporare il tuo feed Instagram in WordPress, in modo che tutti possano vederlo.
Questo è un modo semplice per promuovere la tua pagina sui social media e incoraggiare più persone a seguirti su Instagram.
Tutto questo contenuto aggiuntivo può migliorare l'ottimizzazione per i motori di ricerca (SEO) del tuo sito e incoraggiare i visitatori a tornare per controllare gli ultimi post. Commenti e Mi piace positivi sono anche una potente prova sociale che può creare fiducia e farti ottenere più vendite.
Detto questo, vediamo come puoi incorporare un feed di Instagram in WordPress.
Come installare un plugin per foto di Instagram
Il modo migliore per incorporare Instagram in WordPress è utilizzare il plugin Smash Balloon Social Photo Feed.
Questo plugin gratuito ti consente di mostrare foto da uno o più account Instagram, in un feed completamente personalizzabile.

È anche il modo più semplice per risolvere il problema oEmbed di Facebook e Instagram in WordPress.
Dopo aver inserito il feed sul tuo sito web, si aggiornerà automaticamente ogni volta che pubblichi un nuovo post su Instagram. In questo modo, puoi mantenere il tuo sito fresco e interessante senza doverlo aggiornare manualmente.
In questa guida, utilizzeremo la versione gratuita di Smash Balloon poiché ha tutto ciò di cui hai bisogno per aggiungere un feed Instagram al tuo sito web WordPress. Tuttavia, esiste anche una versione pro che ti consente di visualizzare feed hashtag, aggiungere immagini acquistabili da Instagram e altro ancora.
Prima di iniziare, dovrai collegare il tuo account Instagram a una pagina Facebook. Se hai un account Instagram personale, potresti anche volerlo trasformare in un account aziendale, poiché ciò consente a Smash Balloon di mostrare automaticamente la tua biografia e l'intestazione di Instagram.
Per istruzioni dettagliate su come fare entrambe queste cose, consulta la sezione FAQ alla fine di questa guida.
Quando sei pronto, procedi con l'installazione e l'attivazione del plugin Smash Balloon Social Photo Feed. Per maggiori dettagli, consulta la nostra guida su come installare un plugin WordPress.
Come collegare un account Instagram a WordPress
Dopo aver attivato il plugin, il tuo primo compito è collegare il tuo account Instagram a WordPress. Vai semplicemente su Instagram Feed » Settings e poi fai clic su ‘Add New.’

Con Smash Balloon pro, puoi creare feed da post con tag e hashtag, o persino creare un social wall con contenuti da molti siti web di social media diversi.
Dato che stiamo usando il plugin gratuito, seleziona semplicemente ‘User Timeline’ e poi fai clic su ‘Next.’

Ora, scegli semplicemente l'account che utilizzerai nel tuo feed di foto Instagram personalizzato.
Per iniziare, fai clic sul pulsante ‘Add Source’.

Nella schermata successiva, scegli se desideri mostrare foto da un account Instagram personale o aziendale.
Se selezioni la casella accanto a 'Personale', Smash Balloon non includerà l'avatar e la biografia di Instagram nell'intestazione per impostazione predefinita. Tuttavia, puoi sempre aggiungere l'avatar e la biografia di Instagram in seguito nelle impostazioni del plugin.

Dopo aver scelto 'Personale' o 'Aziendale', fai clic su 'Accedi con Facebook'.
Ora puoi selezionare l'account Instagram che desideri mostrare sul tuo sito web WordPress e fare clic su 'Avanti'.

Dopo di ciò, seleziona la casella accanto alla pagina Facebook collegata al tuo account Instagram.
Una volta fatto, fai clic sul pulsante 'Avanti'.

Ora vedrai un popup con tutte le informazioni a cui Smash Balloon avrà accesso e le azioni che può eseguire.
Per limitare l'accesso di Smash Balloon al tuo account Instagram, fai clic su uno degli interruttori per passare da 'Sì' a 'No'. Tieni presente che ciò potrebbe influire sulle foto e sui video che puoi mostrare sul tuo blog o sito web WordPress.
Tenendo conto di ciò, consigliamo di lasciare tutti gli interruttori attivati.
Quando sei soddisfatto delle impostazioni, fai clic su 'Fatto'.

Ora vedrai un popup con l'account Instagram che hai appena aggiunto al tuo sito web.
Seleziona semplicemente la casella accanto a quell'account e quindi fai clic su 'Aggiungi'.

Smash Balloon ti riporterà ora alla schermata Instagram Feeds » All Feeds.
Per aggiungere un feed di social media a WordPress, seleziona semplicemente la casella accanto all'account Instagram che desideri utilizzare. Quindi, fai clic su 'Avanti'.

Il plugin creerà ora un feed di foto di Instagram che puoi aggiungere a qualsiasi pagina, post o area pronta per i widget. Ad esempio, puoi visualizzare le foto di Instagram in una barra laterale di WordPress.
Tuttavia, prima di incorporare il feed di Instagram, potresti voler personalizzare il suo aspetto e aggiungere eventuali informazioni mancanti.
Come personalizzare il tuo feed di foto di Instagram
Per impostazione predefinita, Smash Balloon aprirà il tuo feed nel suo editor pronto per la personalizzazione.
Sulla destra, vedrai un'anteprima del tuo feed di foto di Instagram. Sulla sinistra ci sono tutte le impostazioni che puoi utilizzare per personalizzare il feed di foto.

La maggior parte di queste impostazioni sono autoesplicative, ma copriremo rapidamente alcune aree chiave.
Per iniziare, puoi modificare il layout delle foto di Instagram e aggiungere spaziatura selezionando 'Feed Layout' dal menu di sinistra.
Man mano che apporti modifiche, l'anteprima si aggiornerà automaticamente in modo da poter provare diverse impostazioni per vedere quale funziona meglio.

Per impostazione predefinita, Smash Balloon mostra lo stesso numero di foto indipendentemente dal fatto che l'utente sia su un computer desktop o su un dispositivo mobile.
Puoi visualizzare in anteprima come apparirà il feed di Instagram su computer desktop, tablet e smartphone utilizzando la riga di pulsanti nell'angolo in alto a destra.

Smartphone e tablet hanno in genere schermi più piccoli e meno potenza di elaborazione, quindi potresti voler mostrare meno foto e video di Instagram sui dispositivi mobili.
Per fare ciò, digita semplicemente un numero diverso nel campo 'Mobile' sotto 'Numero di post'.

Creando layout diversi per smartphone, tablet e computer desktop, puoi assicurarti che il feed abbia un bell'aspetto, indipendentemente dal dispositivo utilizzato dal visitatore.
Per impostazione predefinita, il feed del plugin mostra meno colonne su smartphone e tablet, rispetto ai computer desktop. Questo aiuta le tue foto e i tuoi video a stare comodamente su schermi più piccoli.
Per modificare queste impostazioni predefinite, digita semplicemente nuovi numeri nelle impostazioni 'Colonne'.

Dopo aver apportato le modifiche, fai clic sul collegamento ‘Personalizza’.
Questo ti riporterà all'editor principale di Smash Balloon, pronto per esplorare le impostazioni della schermata successiva, che è 'Schema colori'.

Per impostazione predefinita, Smash Balloon utilizza uno schema colori ereditato dal tuo tema WordPress, ma dispone anche di temi 'Chiaro' e 'Scuro' che potresti voler utilizzare invece.
Puoi persino creare il tuo schema colori selezionando 'Personalizzato' e quindi utilizzando le impostazioni per cambiare il colore dei link, il colore di sfondo, il colore del testo in WordPress, e altro ancora.

Per impostazione predefinita, Smash Balloon aggiunge un'intestazione al feed di Instagram, che è la tua immagine del profilo e il nome della tua pagina. Per cambiare l'aspetto di questa sezione, fai clic su 'Intestazione' nel menu a sinistra.
In questa schermata, puoi cambiare il colore di sfondo, mostrare la tua biografia di Instagram, cambiare la dimensione dell'intestazione e altro ancora.

A volte, potresti voler mostrare un'immagine del profilo diversa. Ad esempio, se il tuo avatar di Instagram non spicca rispetto al tuo tema, puoi utilizzare invece un logo personalizzato.
Per cambiare l'immagine del profilo, fai clic su 'Aggiungi immagine' sotto 'Mostra avatar personalizzato'. Puoi quindi scegliere un'immagine dalla libreria multimediale di WordPress o caricare una nuova foto.

Puoi anche aggiungere una biografia diversa. Ad esempio, potresti incoraggiare le persone a visitarti su Instagram o a iniziare a seguire il tuo account.
Per creare una biografia unica di Instagram, digita semplicemente nella casella ‘Aggiungi biografia personalizzata’.

Smash Balloon analizza automaticamente le tue foto di Instagram e le mostra alla migliore risoluzione. Ti consigliamo di utilizzare queste impostazioni predefinite, ma puoi rendere le immagini di Instagram più grandi o più piccole se necessario.
Per modificare le dimensioni dell'immagine, fai clic su ‘Post’ dal menu a sinistra. Quindi, seleziona l'opzione ‘Immagini e video’.

Ora puoi scegliere tra miniature, immagini medie e a dimensione intera utilizzando il menu a discesa che appare.
Per maggiori informazioni su questo argomento, consulta la nostra guida per principianti alle dimensioni delle immagini di WordPress.
Se non sei soddisfatto dell'aspetto del feed, puoi tornare a questa schermata in qualsiasi momento e selezionare ‘Rilevamento automatico (Consigliato)’ dal menu a discesa.

Per impostazione predefinita, Smash Balloon aggiunge un pulsante ‘Carica altro’ in fondo al tuo feed di Instagram, in modo che i visitatori possano scorrere le tue foto e i tuoi video.
Puoi cambiare l'aspetto di questo pulsante selezionando ‘Pulsante Carica altro’.

Qui, puoi far risaltare il pulsante ‘Carica altro’ cambiando il suo colore di sfondo, il colore del testo e lo stato al passaggio del mouse.
Puoi anche provare ad aggiungere il tuo messaggio al pulsante, digitando nel campo ‘Testo’.

Sebbene ti consigliamo di lasciare abilitato questo pulsante, puoi rimuoverlo. Ad esempio, potresti incoraggiare le persone a visitare il tuo Instagram limitando il numero di foto che possono vedere sul tuo sito.
Per rimuovere il pulsante, semplicemente attiva lo slider ‘Abilita’ per farlo diventare grigio.

Se ai visitatori piace quello che vedono, potrebbero decidere di iscriversi utilizzando il pulsante ‘Segui su Instagram’ che appare sotto il feed incorporato.
Poiché è un pulsante così importante, potresti voler aggiungere uno stile personalizzato per farlo risaltare. Per fare ciò, seleziona 'Pulsante Segui' nel menu a sinistra.
Qui puoi cambiare il colore di sfondo del pulsante, lo stato al passaggio del mouse e il colore del testo.

Per impostazione predefinita, il pulsante mostra l'etichetta 'Segui su Instagram'.
Puoi sostituirla con la tua call to action digitando nel campo 'Testo'.

Quando sei soddisfatto dell'aspetto del feed di Instagram, non dimenticare di fare clic su 'Salva' per memorizzare le modifiche.
Ora sei pronto per aggiungere il feed di Instagram al tuo sito web WordPress.
Come incorporare il feed di Instagram in WordPress
Puoi aggiungere il feed di Instagram al tuo sito web utilizzando un blocco, un widget o uno shortcode.
Se hai creato più di un feed utilizzando Smash Balloon Social Photo feed, dovrai conoscere il codice del feed se intendi utilizzare un widget o un blocco.
Per ottenere questo codice, vai su Instagram Feed » Tutti i feed e quindi copia il testo sotto ‘Shortcode.’
Nell'immagine seguente, dovremo usare instagram-feed feed=1.

Se vuoi incorporare il feed di Instagram in una pagina o in un post, ti consigliamo di utilizzare il blocco Feed di Instagram.
Nota: Se stai utilizzando un tema abilitato ai blocchi, puoi seguire le istruzioni qui sotto per aggiungere il blocco ovunque sul tuo sito utilizzando l'editor completo del sito.
Apri semplicemente la pagina o il post in cui desideri incorporare il tuo feed di foto e video di Instagram. Quindi, fai clic sull'icona '+' per aggiungere un nuovo blocco e inizia a digitare ‘Instagram Feed.’
Quando appare il blocco corretto, fai clic per aggiungerlo alla pagina o al post.

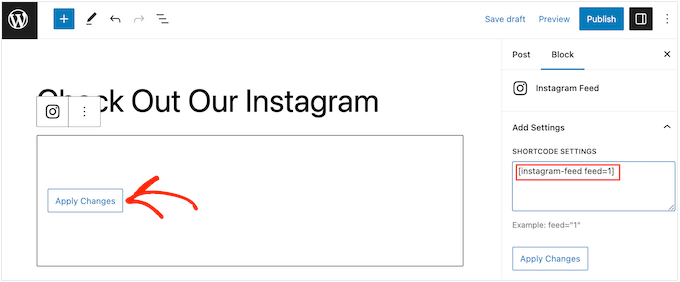
Il blocco mostrerà uno dei tuoi feed Smash Balloon per impostazione predefinita. Se desideri mostrare un feed di Instagram diverso, trova ‘Impostazioni Shortcode’ nel menu a destra.
Qui, aggiungi semplicemente il codiceinstagram-feed feed=1, quindi fai clic sul pulsante ‘Applica modifiche’.

Il blocco mostrerà ora le foto e i video dal tuo account Instagram. Pubblica o aggiorna semplicemente la pagina per rendere il feed live sul tuo sito web.
Puoi anche aggiungere il feed di Instagram a qualsiasi area pronta per i widget. Ad esempio, potresti aggiungerlo al piè di pagina del tuo sito WordPress, o alla sezione della barra laterale. In questo modo, i visitatori potranno vedere il feed su ogni pagina del tuo sito web.
Vai semplicemente su Aspetto » Widget nella dashboard di WordPress e quindi fai clic sul pulsante blu ‘+’.

Nella barra di ricerca, digita ‘Instagram Feed’ e seleziona il widget corretto quando appare.
WordPress ha un blocco ‘Instagram Feed’ integrato, quindi assicurati di scegliere quello che mostra il logo ufficiale di Instagram.

Dopodiché, trascina semplicemente il widget nell'area in cui desideri mostrare il feed di Instagram.
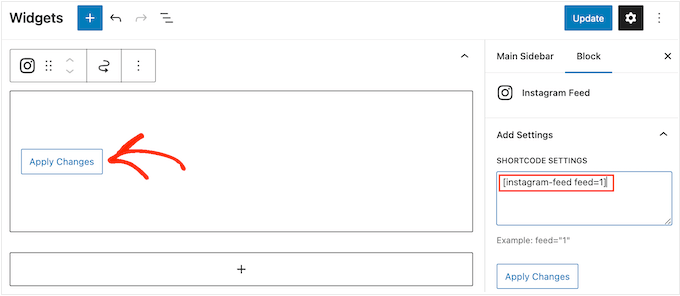
Il widget mostrerà automaticamente uno dei feed che hai creato utilizzando Smash Balloon. Se desideri mostrare un feed Instagram diverso, digita semplicemente lo shortcode del feed nella casella 'Impostazioni shortcode'.
Dopodiché, fai clic su ‘Apply Changes.’

Ora puoi rendere il widget live facendo clic sul pulsante ‘Update’. Per ulteriori informazioni, consulta la nostra guida passo passo su come aggiungere e utilizzare i widget in WordPress.
Un'altra opzione è incorporare il feed di Instagram in qualsiasi pagina, post o area pronta per i widget utilizzando uno shortcode.
Vai semplicemente su Instagram Feed » Tutti i feed e copia il codice nella colonna 'Shortcode'. Ora puoi aggiungere questo codice a qualsiasi blocco Shortcode.
Per assistenza nel posizionamento dello shortcode, consulta la nostra guida su come aggiungere uno shortcode.
Infine, se hai un tema abilitato per i blocchi, puoi utilizzare l'editor completo del sito per aggiungere il blocco Instagram Feed ovunque sul tuo sito.
Nella dashboard di WordPress, vai semplicemente su Aspetto » Editor.

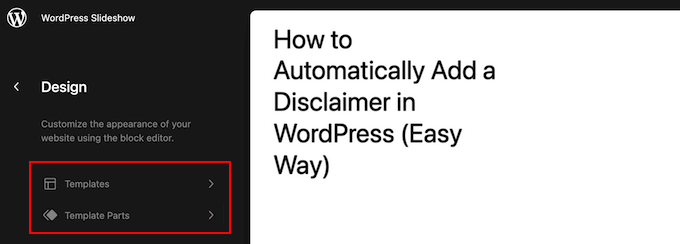
Per impostazione predefinita, l'editor completo del sito mostrerà il modello della home page del tema.
Se desideri aggiungere il feed di Instagram a un'area diversa, fai clic su 'Modello' o 'Parti del modello'.

L'editor mostrerà ora un elenco di tutte le parti del modello che compongono il tuo tema WordPress.
Fai semplicemente clic sul modello in cui desideri mostrare il feed di Instagram.

WordPress mostrerà ora un'anteprima del design.
Per modificare questo modello, fai clic sulla piccola icona della matita.

Dopo aver scelto un modello, passa il mouse sull'area in cui desideri aggiungere il feed di foto di Instagram.
Quindi, fai clic sul pulsante blu '+'.

Dopodiché, inizia a digitare 'Instagram Feed'.
Quando appare il blocco corretto, fai clic per aggiungerlo al modello.

Come sempre, Smash Balloon mostrerà un feed per impostazione predefinita se non aggiungi uno shortcode specifico. Puoi cambiare questo feed aggiungendo uno shortcode seguendo lo stesso processo descritto sopra.
Domande frequenti sull'incorporamento di Instagram in WordPress
Smash Balloon rende facile mostrare foto e video di Instagram sul tuo sito web. Detto questo, ecco alcune delle domande più frequenti sull'aggiunta di un feed di Instagram in WordPress.
Come creo un account aziendale Instagram?
Smash Balloon Social Photo Feed può visualizzare foto da un account Instagram personale o aziendale.
Tuttavia, Smash Balloon non può recuperare automaticamente l'avatar e la biografia di Instagram da un account Instagram personale. Tenendo presente questo, potresti voler verificare se hai un account personale o aziendale, e quindi passare a un account aziendale in modo che Smash Balloon possa recuperare automaticamente il tuo avatar e la tua biografia.
Per controllare, visita il tuo account Instagram e fai clic sull'icona a tre linee nel menu laterale.

Dopodiché, seleziona ‘Impostazioni’.
Se non hai un account aziendale, questa schermata mostrerà ‘Passa a un account professionale’ nel menu di sinistra.

Se attualmente hai un account personale e desideri passare a un account aziendale, fai semplicemente clic su questo link.
Come collego una pagina Facebook a un account Instagram?
Prima di poter aggiungere un feed Instagram a WordPress, dovrai collegare il tuo account Instagram a una pagina Facebook.
Per fare ciò, vai alla pagina Facebook che desideri utilizzare e quindi fai clic su ‘Impostazioni’ nel menu di sinistra.
Dopodiché, fai clic su ‘Account collegato’. Ora puoi selezionare ‘Instagram’ e fare clic sul pulsante ‘Collega’.

Facebook mostrerà ora tutte le informazioni a cui sarà in grado di accedere e le azioni che potrà eseguire su Instagram.
Se sei d'accordo, fai clic sul pulsante ‘Collega’.

Tieni presente che chiunque altro gestisca la tua pagina Facebook sarà in grado di vedere i tuoi messaggi Instagram e rispondere ad essi. Se desideri mantenere privati i tuoi messaggi Instagram, fai clic per disabilitare l'opzione.
Quando sei soddisfatto e pronto per procedere, fai clic su ‘Conferma’.

Si aprirà una finestra popup in cui potrai digitare il tuo nome utente e password di Instagram.
Dopodiché, procedi e fai clic su ‘Accedi’.

Dopo qualche istante, vedrai un messaggio che indica che i tuoi account Instagram e Facebook sono ora collegati.
Speriamo che questo articolo ti abbia aiutato a imparare come incorporare facilmente Instagram in WordPress. Potresti anche voler consultare la nostra guida su come creare un feed Facebook personalizzato in WordPress, o vedere la nostra selezione di esperti dei migliori plugin per i social media per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Ayanda Temitayo
È la prima volta che incorporo Instagram sul mio sito WordPress e sembra abbastanza facile con questa guida. Amo il modo in cui usi illustrazioni e immagini per le spiegazioni. È un post del blog molto lungo ma ne è valsa la pena.
Grazie per questa guida. Hai qualche link utile per incorporare anche il feed di Twitter?
Supporto WPBeginner
Abbiamo una guida per incorporare tweet sulla nostra pagina qui sotto!
https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/
Amministratore
Ekene
Come faccio a incorporare un plugin video di YouTube nel mio blog
Supporto WPBeginner
Ci sono diverse opzioni per aggiungere un video di YouTube al tuo sito, ti consigliamo di dare un'occhiata alla nostra guida qui sotto:
https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/
Amministratore
Todd
Ho aggiunto un video di Instagram su WordPress con oAuth ma sto riscontrando un problema. Ho la pagina divisa in 2 colonne con video che scorrono verso il basso e i video di Instagram hanno un grande spazio bianco sotto di loro. Conosci un modo per risolvere questo problema? Ecco il mio sito http://www.BeardGrowl.com
Grazie per qualsiasi aiuto tu possa offrire.
Stephen Clark
Ho implementato questo utile snippet come hai istruito, tuttavia quando è stato visualizzato sul mio blog/sito WP, era una foto di dimensioni miniatura. È questo il comportamento previsto? O dovrebbe visualizzare l'immagine a grandezza naturale, il che significa che c'è qualcosa nel mio codice che devo approfondire?
Staff editoriale
L'immagine viene ridimensionata? In tal caso, guarda in Impostazioni > Media per vedere la larghezza massima di incorporamento.
Amministratore
Julien Maury
Temo che questo codice sarà inutile con WordPress 3.5 :
https://twitter.com/jmlapam/status/264101995357540354
Julien Maury
Scusa : il link è qui : http://core.trac.wordpress.org/changeset/22351
greg
It’s best practise to omit the last ?> from an all php file.
Cool article!
Mia
Grazie WPB.. i tuoi articoli sono stati così utili!
Staff editoriale
Thanks for the kind words Mia
Amministratore
Richard Wells
Non voglio essere pignolo, ma manca il tag di chiusura ?> nello snippet di codice.
Staff editoriale
WordPress se ne occupa per impostazione predefinita. Non dovrebbe darti alcun errore.
Amministratore
Richard Wells
Sì, mi è venuto in mente dopo aver pubblicato il commento, mi sento sciocco...
Javier Villanueva
WP non aggiunge un tag di chiusura ?>, semplicemente non è necessario nei file php e in generale è una buona pratica ometterlo per evitare di inviare accidentalmente spazi bianchi extra
Konstantin Kovshenin
Or you can simply wait for WordPress 3.5, which will ship with oEmbed support for SoundCloud, Instagram and SlideShare
Staff editoriale
Non l'avevo nemmeno visto nelle funzionalità per la 3.5. Beh, per il prossimo mese circa, la gente potrà ancora usarlo.
Amministratore