Avrete sicuramente visto degli snippet di codice in diverse pubblicazioni del blog WPBeginner che abbiamo creato per aiutare i nostri lettori a risolvere i problemi. Tuttavia, visualizzare il codice non è semplice.
Questo perché se si cerca di aggiungere codice come normale testo, WordPress non lo visualizza correttamente. WordPress sottopone i contenuti a diversi filtri di pulizia ogni volta che si salva una pubblicazione. Questi filtri servono a garantire che qualcuno non inietti codice attraverso l’editor del codice per violare il vostro sito web.
In questo articolo vi mostreremo i modi corretti per visualizzare facilmente il codice sul vostro sito WordPress. Vi mostreremo diversi metodi e potrete scegliere quello più adatto alle vostre esigenze.

Perché visualizzare il codice su un sito web WordPress?
Se scrivete post di blog su argomenti tecnici o create documentazione per i vostri prodotti, allora mostrare snippet di codice è davvero utile. I vostri utenti possono semplicemente copiare il pezzo di codice e aggiungerlo al loro sito web.
Tuttavia, la visualizzazione del codice su un sito web WordPress non è così semplice.
WordPress interpreterà gli snippet come codice funzionale e cercherà di implementarlo sul vostro sito web, invece di visualizzarlo come testo. Inoltre, non mostrerebbe il codice in modo accurato, il che porterebbe a errori quando gli utenti lo inseriscono nel loro sito web.
Inoltre, WordPress utilizza diversi filtri come misure di sicurezza. Filtra i contenuti per evitare che gli hacker iniettino codice dannoso nell’editor dei contenuti e violino il vostro sito web.
Detto questo, esistono diversi modi per mostrare il codice in WordPress. Potete cliccare sui link sottostanti per passare alla sezione che preferite:
Metodo 1. Visualizzare il codice utilizzando l’editor predefinito di WordPress
Questo metodo è consigliato ai principianti e agli utenti che non hanno bisogno di visualizzare il codice molto spesso.
È sufficiente modificare il post o la pagina del blog in cui si desidera visualizzare il codice. Nella schermata dell’editor di contenuti di WordPress, aggiungere un nuovo blocco Codice al post.

Ora è possibile inserire il frammento di codice nell’area di testo del blocco.
Il blocco di codice mostrerà un’anteprima del codice.

Dopodiché, è possibile salvare il post del blog e visualizzarne l’anteprima per vedere il blocco di codice in azione.
Una volta soddisfatti dell’aspetto del codice, procedete alla pubblicazione del post.

A seconda del tema di WordPress, il blocco di codice può apparire diverso sul vostro sito web.
Metodo 2. Visualizzazione del codice in WordPress tramite un plugin
Per questo metodo, utilizzeremo un plugin di WordPress per visualizzare il codice nei post del blog. Questo metodo è consigliato agli utenti che visualizzano spesso il codice nei loro articoli.
Offre i seguenti vantaggi rispetto al blocco di codice predefinito:
- Permette di visualizzare facilmente qualsiasi codice in qualsiasi linguaggio di programmazione.
- Visualizza il codice con l’evidenziazione della sintassi e i numeri di riga.
- Gli utenti possono facilmente studiare il codice e copiarlo.
Per prima cosa, è necessario installare e attivare il plugin SyntaxHighlighter Evolved. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
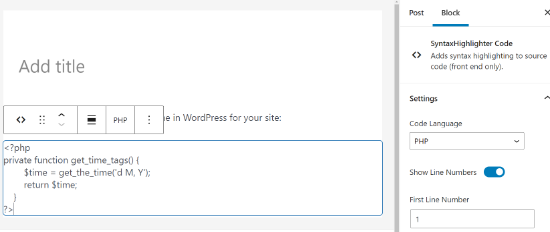
Dopo l’attivazione, si può procedere alla modifica del post del blog in cui si desidera visualizzare il codice. Nella schermata di modifica del post, aggiungere il blocco “SyntaxHighlighter Code” al post.

A questo punto, nell’editor del post viene visualizzato un nuovo blocco di codice in cui è possibile inserire il codice.
Dopo aver aggiunto il codice, è necessario selezionare le impostazioni del blocco dalla colonna di destra.

Per prima cosa, è necessario selezionare la lingua del codice, come PHP, CSS, Java, ecc. Poi è possibile disattivare i numeri di riga, fornire il numero della prima riga, evidenziare qualsiasi riga e disattivare la funzione per rendere i collegamenti cliccabili.
Una volta terminato, salvate il post e fate clic sul pulsante di anteprima per vederlo in azione.

Il plugin è dotato di una serie di schemi di colori e temi.
Per modificare il tema del colore, è necessario visitare la pagina Impostazioni ” SyntaxHighlighter.

Dalla pagina delle impostazioni, è possibile selezionare un tema di colore e modificare le impostazioni di SyntaxHighlighter.
È possibile salvare le impostazioni per vedere un’anteprima del blocco di codice in fondo alla pagina.

Utilizzo di SyntaxHighlighter con l’editor classico
Se utilizzate ancora il vecchio editor classico di WordPress, ecco come utilizzare il plugin SyntaxHighlighter per aggiungere codice ai post del vostro blog WordPress.
È sufficiente avvolgere il codice tra parentesi quadre con il nome della lingua. Ad esempio, se si vuole aggiungere del codice PHP, lo si aggiungerà in questo modo:
1 2 3 4 5 6 | <?phpprivate function get_time_tags() { $time = get_the_time('d M, Y'); return $time; }?> |
Allo stesso modo, se si vuole aggiungere un codice HTML, lo si avvolgerà intorno al codice breve HTML in questo modo:
1 | <a href="example.com">A sample link</a> |
Metodo 3. Visualizzazione manuale del codice in WordPress (senza plugin o blocchi)
Questo metodo è riservato agli utenti esperti, perché richiede più lavoro e non sempre funziona come previsto.
È adatto agli utenti che utilizzano ancora il vecchio editor classico e vogliono visualizzare il codice senza utilizzare un plugin.
Innanzitutto, è necessario passare il codice attraverso uno strumento online di codifica delle entità HTML. Questo strumento cambierà il markup del codice in entità HTML, consentendo di aggiungere il codice e di aggirare i filtri di pulizia di WordPress.
Ora copiate e incollate il codice nell’editor di testo e avvolgetelo nei tag <pre> e <code>.

Il codice dovrebbe assomigliare a questo:
<pre><code>
<p><a href="/home.html">Questo è un link di esempio</a></p>
</pre></code>
Ora è possibile salvare il post e visualizzare l’anteprima del codice in azione.
Il browser convertirà le entità HTML e gli utenti potranno vedere e copiare il codice corretto.

Speriamo che questo articolo vi abbia aiutato a capire come visualizzare facilmente il codice sul vostro sito WordPress. Potreste anche consultare la nostra guida su come consentire l’uso di PHP nelle pagine e nei post di WordPress e la nostra scelta dei migliori strumenti di sviluppo per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dennis Muthomi
I think the plugin is great for its job, but…
one feature I’d love to see added is a copy button.
Currently, users have to manually highlight and copy the full code block, which can be tedious, especially for longer snippets.
A single-click copy option would tremendously improve the user experience.
That way, readers could easily grab the code without accidentally missing any part of it when they highlight the code.
WPBeginner Support
Thank you for sharing that recommendation
Admin
Jiří Vaněk
Is there a possibility to have a copy code button in the plugin so that the user does not have to copy the code to the clipboard manually?
WPBeginner Support
Not at the moment but we will keep an eye out for a method we would recommend
Admin
Jiří Vaněk
Thank you for answer. This is a great shame, because it makes a lot of work easier. Sometimes it happens that even line numbers are copied into the code using the manual method. Elementor has a widget for the code that the copy button has and it’s great. I will follow the update of the article if necessary.
Ms Gray
Hello,
Can code be put on pages added by third party plugin such as Woocommerce?
WPBeginner Support
Yes, you would be able to place code on those pages.
Admin
Ravish
Hi, first of all, Thanks for this blog.
I want to add codes for any problem in different languages (e.g. Python and C++). How can we do that?
WPBeginner Support
This plugin should still work for those languages as well
Admin
Nimesh
This is great.
If it wasn’t for this, I would’ve used a separate plugin for input code snippets.
I’m still using WordPress’s classic editor and will add the code snippets to my posts as mentioned in this.
Thank You for this amazing share!
WPBeginner Support
Glad our guide was able to help
Admin
Induwara
Thanks,
This article is very useful. I installed the plugin and it works well. There’s a problem with my theme that when I put a code from the block editor the theme displays it with the background color so it’s impossible to see the code. I’m a big fan of WpBegginer!
WPBeginner Support
Glad our guide was helpful, you should be able to reach out to your theme for assistance with that issue.
Admin
Manju
Can you suggest a way to display the code from a Github repo in WordPress posts?
WPBeginner Support
You could place the code as we have in this article and note beneath it where it came from Github. There may be plugin options as well for embedding the code directly
Admin
Kunal Mandalia
Thanks for tip about “code” tags – worked like a charm.
WPBeginner Support
You’re welcome
Admin
Mahesh
Good one.. Thanks for the tip.
WPBeginner Support
Thank you and you’re welcome
Admin
perveen
we need coding at wordpress i thought wedont need any coding at wordpress.
WPBeginner Support
It is not required but for sites that wish to show code to their users, these are some methods they can use.
Admin
Adamu Malte
Thank you @Syed for your great tutorial.
manasa
Nice blog with excellent information. Thank you, keep sharing.
Anh
Great, Just wonder how you can post the code inside
1-click Use in WordPress
and still make the code look like text.
Like how you can post this code
.entry-title {font-family:”Open Sans”,arial,sans-serif;font-size:16px;color:#272727;}1-click Use in WordPress
to your post without changing how it shows on the post.
Rushikesh Thawale
Thank You for this post.
Christian
There’s a typo on the word ‘Syntax’…no wonder I was getting no results when I copied paste the text on WordPress plugin search!
Synatx Highlighter Evolved plugin
Ahmed
Thanks Syed….Great tutorial. I want to ask you that how we can change the font size of code?
Dave Mackey
I think there is a problem with Syntax Highlighter Evolved in latest versions of WordPress. I, and others, are having it incorrectly display html entities. See support forums for more.
Md Abul Bashar
How to show code without plugin only coding?
John D
Personally, I use WP-GeSHi-Highlight, which uses the standard GeSHi codes. I think I used a predecessor of the plugin featured here, but I had difficulty finding the language codes.
Ajay
Of late, I’ve found it easier to use GISTs to display code and then just embed the Gist in the post
Mikhail S.
@AJAY, please tell me more about using GIST to display code samples.
Thank you!
Thomas A. Reinert
I do absolutely agree. They´re pretty well formatted and syntax-highlighted, they´re forkable and they´re versionable too. So WP GIST is the way to go for me at least..