I siti web dei ristoranti hanno bisogno di caratteristiche specifiche come menu, ordini online e sistemi di prenotazione che i normali siti WordPress non hanno di serie. Quindi, se non avete alcuna esperienza tecnica, la costruzione di un sito per ristoranti può sembrare un’impresa ardua.
Ma non preoccupatevi: abbiamo aiutato decine di ristoratori a creare siti web WordPress di successo, in grado di attirare più clienti e aumentare le vendite. Abbiamo approfondito quali temi, plugin ed elementi di design funzionano meglio per i ristoranti e, soprattutto, quali sono da evitare.
Ecco perché abbiamo messo insieme questa guida completa, passo dopo passo, per aiutarvi a creare un sito web per ristoranti con WordPress, anche se siete agli inizi. Vi mostreremo gli strumenti e i template esatti da utilizzare. Inoltre, condivideremo alcuni suggerimenti per aiutarvi a evitare errori costosi.

Perché creare un sito web per ristoranti?
Un sito web è uno dei modi migliori per far conoscere il vostro ristorante a nuovi clienti e migliorare l’esperienza dei clienti esistenti.
Creando una presenza online per il vostro ristorante, potrete far conoscere la vostra attività a chi cerca locali e cibo come il vostro.

Dopo che un potenziale cliente ha scoperto la vostra attività, un sito web progettato in modo professionale e utile gli dirà tutto ciò che deve sapere sul vostro ristorante e lo aiuterà a decidere se è giusto per lui.
Anche se la clientela è molto fedele e la reputazione nell’area locale è positiva, un sito web per ristoranti può aiutare a migliorare l’esperienza dei clienti.
Ad esempio, può consentire ai clienti di prenotare un tavolo online, di porre domande tramite un comodo modulo di contatto, di controllare il menu aggiornato e molto altro ancora.

In questo modo, un sito web per ristoranti può rendere felici i vostri clienti, che continueranno a visitarvi per mesi o addirittura anni a venire.
Per questo motivo, vi mostreremo come creare facilmente un sito web per ristoranti con WordPress. Ecco una rapida panoramica di tutti i passaggi che metteremo in copertina in questo articolo:
- Which Is the Best Website Builder for Your Restaurant?
- Step 1: Setting Up Your Restaurant Website
- Step 2: Create a New WordPress Website
- Step 3: Select a Restaurant Theme
- Step 4: Create a Custom Home Page
- Step 5: Create an Online Restaurant Menu
- Step 6: Set Up Online Food Ordering
- Step 7: Add a Restaurant Booking Form
- Step 8: Add a Contact Us Form
- Step 9: Add a Navigation Menu
- Step 10: Add Social Proof to Your Restaurant Website
- Step 11: Show Customer Reviews
- Bonus Tips to Grow Your Restaurant Website
Pronti? Immergiamoci subito.
💡 S uggerimento Pro: Avete poco tempo ma avete bisogno di un sito web straordinario per il vostro ristorante? Con i Servizi Pro di WPBeginner è tutto più facile! Ci occuperemo di tutto, dal design al SEO, per offrirvi un sito web personalizzato che ottenga risultati. Richiedete oggi stesso i nostri servizi di progettazione di siti web WordPress!
Qual è il miglior costruttore di siti web per il vostro ristorante?
Sebbene esistano molti builder per siti web, WordPress è davvero perfetto per i ristoranti come il vostro, in quanto offre un modo facile da usare, affidabile ed economico per mettere online la vostra attività.
WordPress è anche open-source e gratuito, il che significa che non costa nulla e consente un’ampia personalizzazione grazie ai contributi della Community. Tagliando spese inutili come queste, potrete investire più denaro in cibo delizioso e in un servizio eccellente, non solo nei costi del sito web. Per saperne di più su questo argomento, consultate il nostro articolo sul perché WordPress è gratuito.
Ma il fatto che WordPress sia gratuito non significa che sia di base. Ha tutti gli strumenti di cui il vostro ristorante avrà bisogno online.
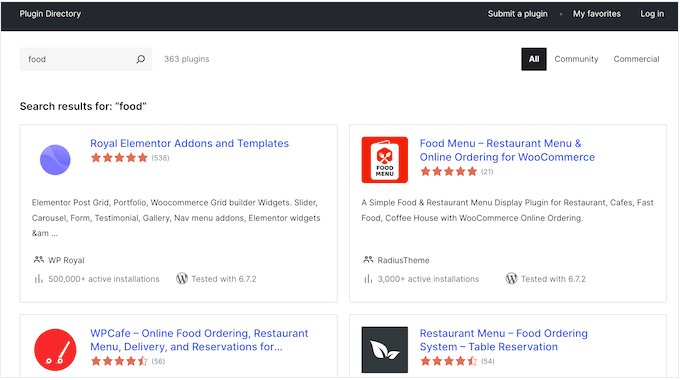
WordPress consente anche di installare add-on chiamati plugin. Si tratta di software che aggiungono caratteristiche extra a WordPress e ne esistono oltre 59.000 solo nella libreria di WordPress.org.
Questo include un sacco di plugin progettati specificamente per i ristoranti, come quelli per accettare prenotazioni online, visualizzare i menu e persino gestire gli ordini online.

Ancora meglio, potete scaricare e utilizzare gratuitamente tutti i plugin di WordPress.org.
Esistono anche innumerevoli temi WordPress progettati appositamente per i siti web dei ristoranti. Anche in questo caso, molti di essi sono gratuiti.

Ma non è solo chi siamo a salvare denaro. Secondo le nostre statistiche di ricerca sui blog, WordPress è la piattaforma per siti web più diffusa al mondo. È alla base di quasi il 43% di tutti i siti web presenti su Internet, quindi per il sito web del vostro ristorante avrete a disposizione il meglio.
Detto questo, esistono due tipi di software WordPress, per cui importa scegliere quello giusto.
Il primo è WordPress.com, che è un builder per siti web ospitati. Con WordPress.com, non è necessario trovare un piano di hosting e installare il software da soli. Potete invece scegliere un piano gratuito o acquistare uno dei piani a pagamento disponibili e Automattic ospiterà il vostro sito web per voi.
Poi c’è WordPress.org, noto anche come WordPress ospitato all’esterno. Vi consigliamo di utilizzare WordPress.org per il sito web del vostro ristorante perché, a differenza di WordPress.com, vi dà la completa proprietà del sito. È inoltre possibile installare plugin di terze parti (senza dover pagare un piano premium), tra cui molti progettati appositamente per i ristoratori.
Per approfondire i motivi per cui raccomandiamo sempre WordPress, consultate la nostra recensione completa di WordPress o il nostro confronto tra WordPress.com e WordPress.org.
✋ Avete già creato un sito web di un ristorante su WordPress.com? Niente panico! Abbiamo una guida passo passo su come spostare il vostro sito web da WordPress.com a WordPress.org.
Fase 1: Impostazione del sito web del ristorante
Per creare un sito web WordPress, è necessario disporre di un dominio e di un host.
Il dominio è l’indirizzamento del vostro sito web su Internet. È quello che i clienti digitano nei loro browser per raggiungere il vostro sito web, ad esempio justeat.com o tacobell.com.
L’hosting web è il luogo in cui il vostro sito web vive online. Per aiutarvi, abbiamo selezionato alcuni dei migliori host WordPress che potete acquistare per un sito web di un ristorante.
Sebbene il software WordPress sia gratuito, l’hosting e i domini sono i punti in cui i costi possono davvero iniziare a salire.
Un dominio costa in genere 14,99 dollari all’anno, mentre i costi di host partono da 7,99 dollari al mese. Si tratta di una cifra elevata per i ristoranti che hanno già bollette e spese da pagare.
Per fortuna, Bluehost offre un dominio gratuito e i nostri lettori possono ottenere un enorme sconto sull’hosting web. Bluehost è una delle più grandi aziende di hosting al mondo e un partner ufficiale di hosting raccomandato da WordPress.
Inoltre, offre ai nostri lettori un certificato SSL gratuito. Se volete accettare pagamenti online, un certificato SSL è essenziale per mantenere al sicuro i dati delle carte di credito e di debito dei vostri clienti.
Potete fare clic sul pulsante qui sotto per iniziare a pagare solo 1,99 dollari al mese.
Una volta arrivati a questo punto, dovrete accedere al sito web di Bluehost in una nuova scheda e fare clic sul pulsante verde “Inizia subito”.

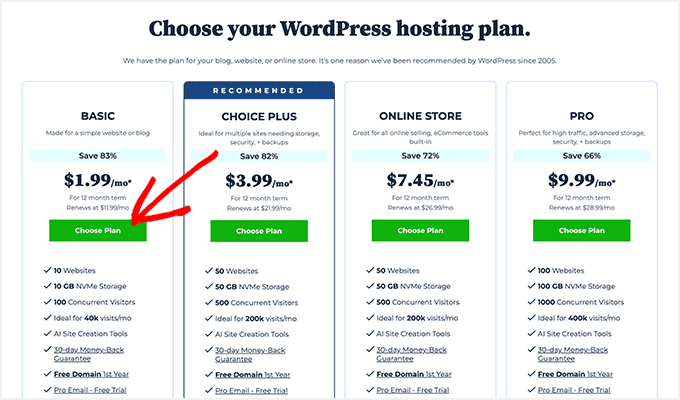
In questo modo si accede alla pagina dei prezzi, dove è possibile scegliere un piano di host per il proprio sito web.
Consigliamo di scegliere il piano ‘Basic’ o ‘Choice Plus’, in quanto hanno tutto ciò che serve per creare un sito web aziendale di successo.

Dopo aver selezionato un piano, si può fare clic su “Continua”.
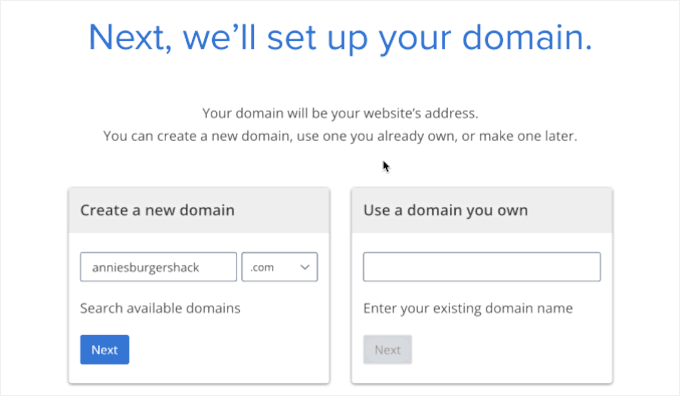
Nella schermata successiva, dovrete scegliere un nome di dominio.

Idealmente, il nome del dominio deve essere facile da pronunciare e da scrivere, facile da ricordare e correlato alla vostra attività. Il nome del vostro ristorante è un ottimo punto di partenza, ma a volte quel dominio potrebbe essere già stato preso da un’altra azienda.
In questo caso, si può provare a estendere il nome del dominio aggiungendo la sede del ristorante, il proprio nome o il tipo di cibo servito.
Avete bisogno di aiuto per scegliere un dominio per il sito web del vostro ristorante? Consultate gratuitamente questi consigli e strumenti su come scegliere il miglior nome di dominio.
Dopo aver scelto un nome, fare clic sul pulsante “Avanti” per continuare.
Nella schermata successiva, dovrete fornire le informazioni relative al vostro account, come il nome e l’indirizzo email. Bluehost vi mostrerà poi alcune opzioni facoltative che potrete acquistare.
In genere non consigliamo di acquistare subito questi extra, perché si possono sempre aggiungere in seguito, se necessario.

Dopodiché, è sufficiente inserire i dati di pagamento per completare l’acquisto.
Una volta fatto, riceverete un’email con le istruzioni su come accedere al pannello di controllo del vostro web hosting. Si tratta della dashboard del vostro account di hosting, dove potrete gestire il sito web del vostro ristorante, compresa l’impostazione delle notifiche email e la richiesta di assistenza a WordPress.
È anche il luogo in cui si installa il software WordPress.
Fase 2: Creare un nuovo sito web WordPress
Quando vi iscrivete a Bluehost utilizzando il nostro link, Bluehost installa automaticamente WordPress sul vostro dominio.
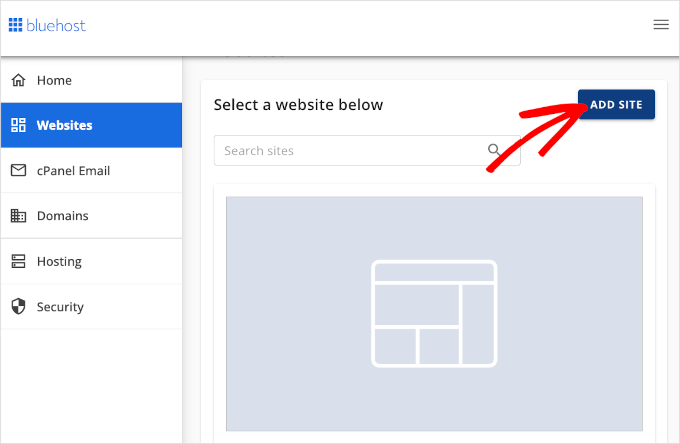
Se si desidera creare un altro sito web WordPress, è sufficiente fare clic sulla scheda “Siti web” nella dashboard di Bluehost.
Successivamente, basta cliccare sul pulsante “Add-on”.

La procedura guidata di Bluehost vi guiderà ora attraverso il processo di configurazione.
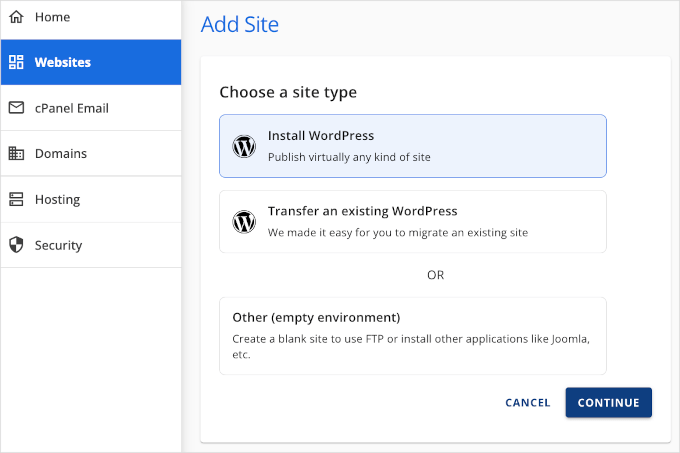
Per prima cosa, dovrete selezionare “Installa WordPress” e hit “Continua”.

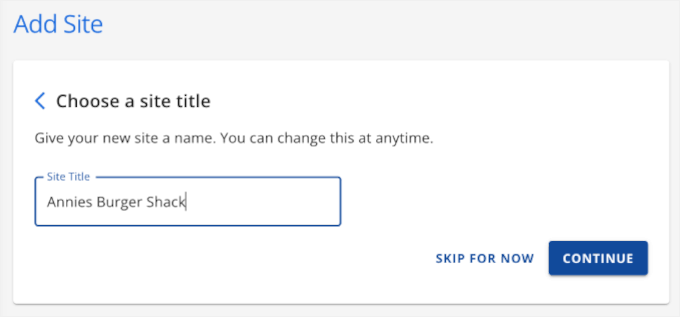
Quindi, date un titolo al vostro sito web. Assicuratevi di dargli un nome facile da pronunciare.
Una volta deciso il titolo del sito, si può fare clic su “Continua”.

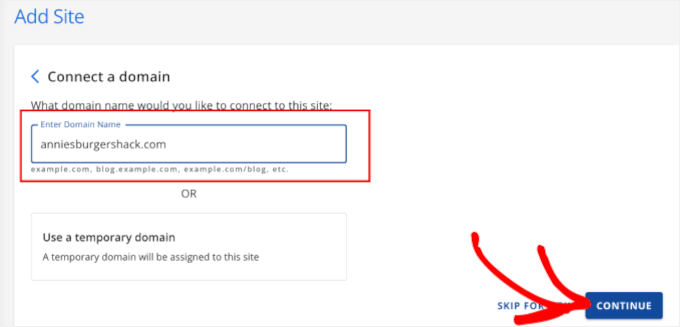
Bluehost vi chiederà quindi di selezionare un dominio e un percorso per il sito web del vostro ristorante.
Se non vi viene ancora in mente un nome di dominio, potete scegliere “Usa un dominio temporaneo” e Bluehost ve ne assegnerà uno a caso. Ad esempio, wordpress-website-a1b234cd.startyourwpsite.com.
Consiglio dell’esperto: se si inizia con un nome di dominio temporaneo e si desidera cambiarlo con uno personalizzato, è sempre possibile acquistarlo dalla pagina “Domini” all’interno della Bacheca di Bluehost.
Quindi, si dovrà hittare “Continua” per andare avanti.

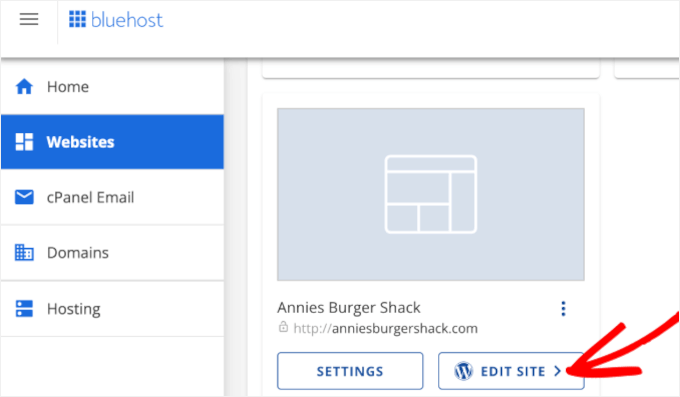
Dopo aver scelto un dominio, Bluehost installerà WordPress per voi.
Lasciate che si carichi per qualche minuto e poi fate clic sul pulsante “Modifica sito”, che vi porterà alla configurazione del vostro sito WordPress.

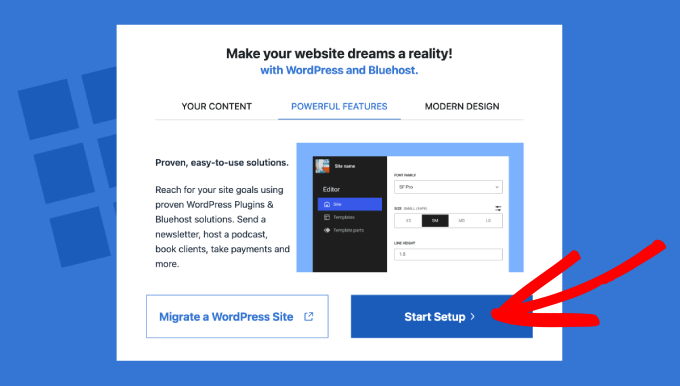
Appare una nuova finestra che chiede se si vuole migrare un sito WordPress o iniziare una nuova configurazione.
Fate clic sul pulsante “Avvia configurazione”.

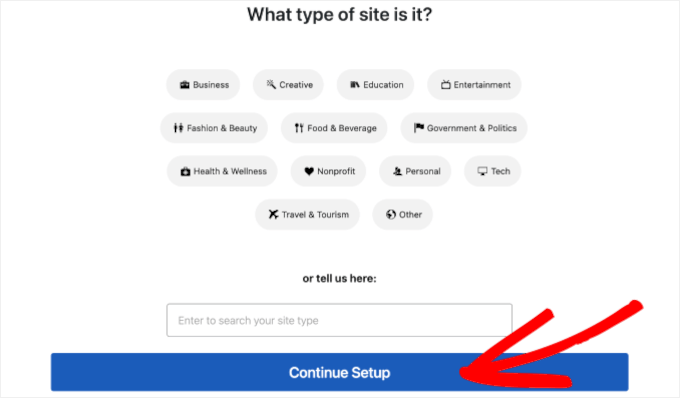
La configurazione guidata vi chiederà le informazioni di base, come ad esempio il tipo di sito che intendete costruire.
Scegliete la categoria più adatta e selezionate “Continua configurazione”.

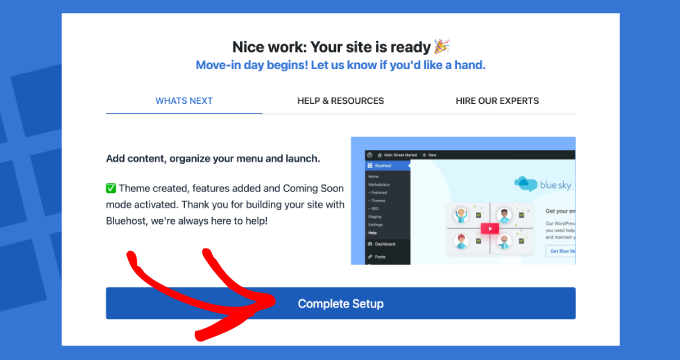
Una volta completata l’intera procedura guidata di configurazione di Bluehost WordPress, è sufficiente hit “Completa configurazione”.
Da qui si accede all’area di amministrazione del sito.

Potete anche accedere alla dashboard di WordPress semplicemente andando su yoursite.com/wp-admin/ direttamente dal vostro browser.
Nota: è consigliabile installare sul sito web del ristorante anche alcuni dei nostri plugin WordPress consigliati. Ad esempio, OptinMonster e WPForms.

Se utilizzate un altro sito web con WordPress, come SiteGround, Hostinger, HostGator o WP Engine, potete consultare la nostra guida completa su come installare WordPress per tutti i principali fornitori di hosting.
Una volta impostato WordPress, siete pronti per iniziare a costruire un sito web per ristoranti a cinque stelle.
Fase 3: Selezionare il tema del ristorante
I temi WordPress sono modelli progettati professionalmente che cambiano l’aspetto e il comportamento del sito del vostro ristorante.
Per impostazione predefinita, ogni sito WordPress viene fornito con un tema di base. Se visitate il vostro sito, il suo aspetto sarà simile a questo:

Questo non è molto attraente per la maggior parte dei clienti, quindi di solito si desidera sostituire il tema predefinito di WordPress.
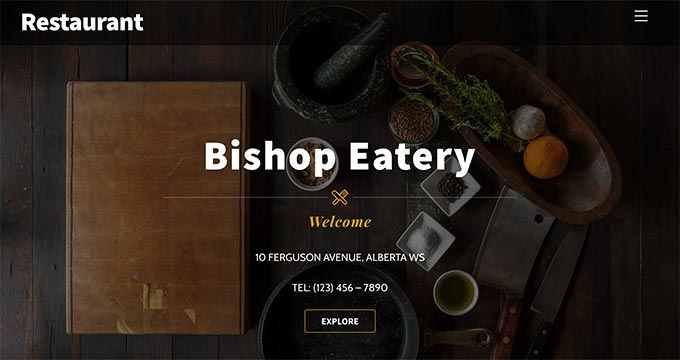
Esistono molti temi WordPress business, sia premium che gratuiti, tra cui scegliere. In genere si possono classificare come temi WordPress multiuso o temi di nicchia.
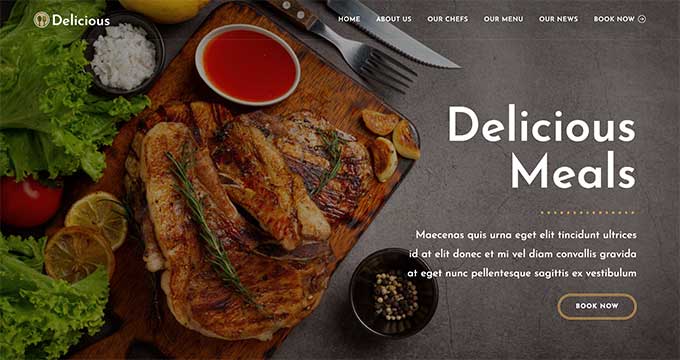
Il tipico sito web di un ristorante ha bisogno di caratteristiche speciali, come la possibilità di mostrare il menu, la galleria fotografica dei prodotti, le informazioni sulla posizione, gli orari di lavoro e altro ancora.
Per questo motivo, ha senso cercare un tema progettato per l’industria alimentare o dell’ospitalità. Per aiutarvi, abbiamo raccolto i migliori temi WordPress per ristoranti.
È anche possibile utilizzare un plugin per la creazione di siti web e landing page come SeedProd.

SeedProd è il miglior builder di pagine WordPress trascina e rilascia che abbiamo utilizzato per progettare molti siti web dei nostri partner. Per maggiori informazioni, selezionate la nostra recensione dettagliata di SeedProd.
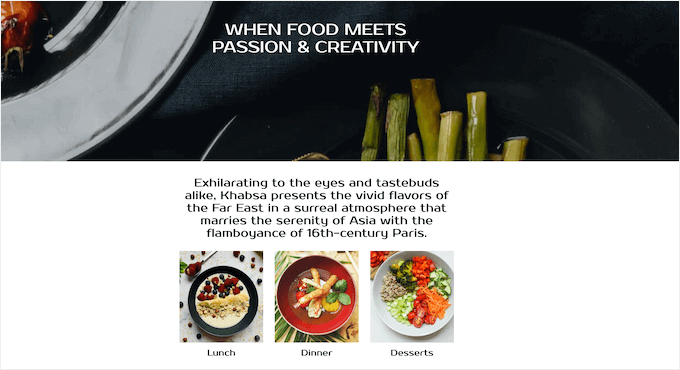
È dotato di template integrati che si possono utilizzare per creare un sito web professionale. Questi template includono un menu, foto di cibo, prezzi, ricette e altro ancora.

In alternativa, SeedProd dispone di un builder AI in grado di creare un sito web personalizzato per un ristorante in pochi secondi. Per sapere come usarlo, consultate la nostra guida su come creare un sito web WordPress con l’AI.
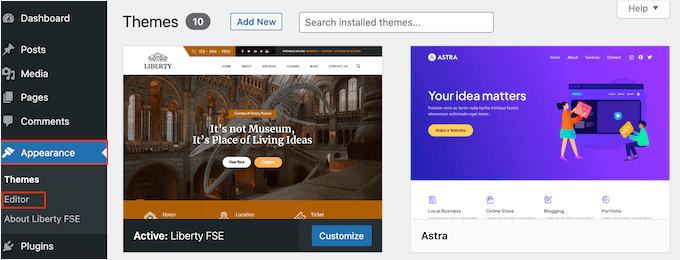
Una volta scelto il tema del ristorante, consultate la nostra guida passo passo su come installare un tema WordPress.
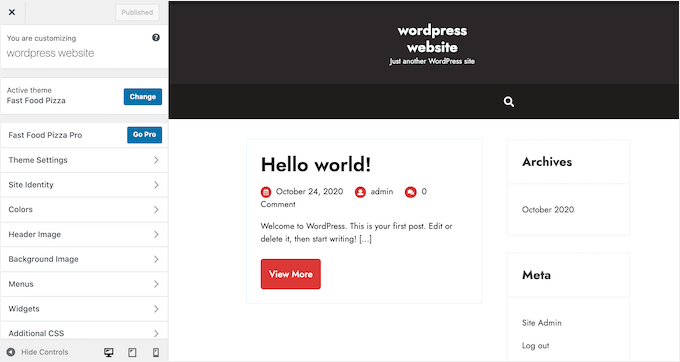
Dopo aver installato il tema, è possibile personalizzarlo andando su Aspetto ” Personalizza nella dashboard di WordPress.
In questo modo si avvia il Personalizzatore del tema, dove è possibile mettere a punto le impostazioni del tema e vedere le modifiche apportate nell’anteprima dal vivo.

Se si utilizza uno dei temi più recenti per l’editor del sito, è necessario andare su Aspetto “ Editor “.
Questo lancia l’editor completo del sito, dove è possibile aggiungere, rimuovere e modificare i blocchi del tema WordPress, in modo simile a come si modificano le pagine e i post nell’editor dei contenuti di WordPress.

Ricordate che potete sempre restituire questa schermata e continuare a personalizzare il tema. Potete anche cambiare completamente il tema di WordPress in qualsiasi momento, in modo da non essere bloccati dal design originale del sito.
Passo 4: Creare una pagina iniziale personalizzata
WordPress ha due tipi di contenuto predefiniti, chiamati post / tipo di contenuto e pagine.
In genere, si utilizzano i post per creare articoli e blog. Di default, la homepage mostra i post in ordine cronologico inverso, quindi i contenuti più recenti appaiono in alto nell’elenco, a meno che non si riordini i post in WordPress.

Potreste usare un blog per costruire un rapporto più forte con i clienti, migliorare il SEO di WordPress e aumentare il traffico verso il sito web del vostro ristorante.
Ad esempio, chi siamo potrebbe scrivere di ricette, condividere consigli di cucina o fare un blog sulle ultime novità del settore della ristorazione.
Tuttavia, anche se si prevede di creare un blog, in genere non lo si mostrerà sulla homepage. Si consiglia invece di creare una homepage personalizzata che introduca la vostra azienda ai nuovi visitatori.
Per istruzioni passo passo sulla creazione di una homepage per il ristorante che attiri l’attenzione, consultate la nostra guida su come creare una pagina personalizzata in WordPress.
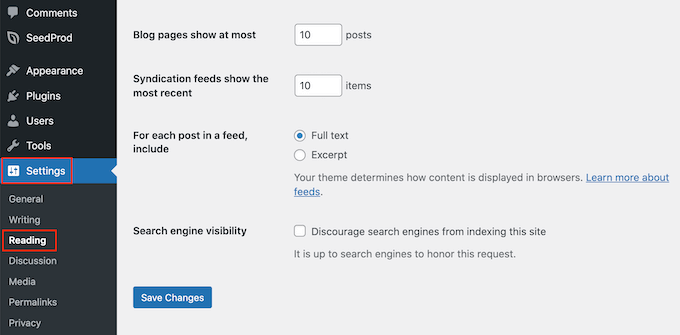
Una volta soddisfatti del design della pagina, è il momento di impostarla come pagina iniziale. Per farlo, andate su Impostazioni ” Lettura nella dashboard di WordPress.

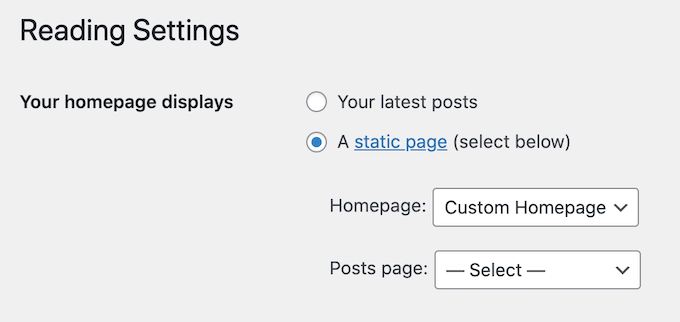
Qui, scorrere fino a “Impostazioni della homepage” e selezionare “Una pagina statica”.
Quindi, aprire il menu a tendina “Homepage” e selezionare la pagina creata nel passaggio precedente.

Quindi, è sufficiente scorrere fino alla parte inferiore della schermata e fare clic su “Salva modifiche”. Ora, se visitate il vostro sito web, vedrete la nuova homepage in azione.
Se avete intenzione di scrivere blog, assicuratevi di creare una pagina separata per visualizzare le vostre pubblicazioni. In caso contrario, i clienti faranno fatica a trovare i vostri ultimi blog su WordPress.
Fase 5: Creare un menu online per il ristorante
Anche i clienti più fedeli e di lunga data possono desiderare di dare un’occhiata al vostro menu di tanto in tanto. Pubblicando e aggiornando regolarmente il vostro menu online, i clienti possono accedervi a qualsiasi ora del giorno e della notte.
La pubblicazione di un menu può anche aiutare a convincere nuovi clienti a visitare il vostro ristorante.
È possibile caricare file PDF sul proprio sito web WordPress. Tuttavia, scaricare un menu in PDF può essere difficile, a seconda del piano dati e della connessione Internet del cliente.
Inoltre, i PDF non sono responsive, quindi potrebbero essere difficili da leggere su smartphone e tablet. Inoltre, è necessario caricare un PDF completamente nuovo ogni volta che si aggiungono nuovi piatti o si modificano i prezzi.
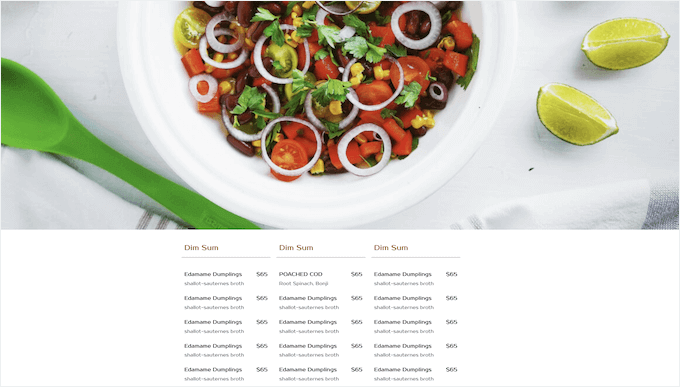
Per questo motivo, vi consigliamo di utilizzare SeedProd per aggiungere un menu online al vostro sito web WordPress. SeedProd vi permette anche di creare un menu mobile responsive che si presenta bene su ogni dispositivo.

SeedProd semplifica anche l’aggiornamento del menu con nuovi piatti e prezzi, la rimozione dei pasti non più serviti e altro ancora.
SeedProd è dotato anche di un template “Menu Sales Page”, perfetto per la creazione di un menu.

Per istruzioni dettagliate, consultate la nostra guida su come creare un menu di un ristorante online.
Fase 6: Impostare l’ordinazione di cibo online
Molti ristoranti consentono ai clienti di ordinare il cibo online. Ad esempio, si può dare ai clienti la possibilità di preordinare il pasto o di effettuare un ordine per la consegna.
Può sembrare tecnico, ma è possibile aggiungere facilmente un ordine di cibo online al proprio sito web utilizzando il plugin WPForms.

WPForms è il miglior builder per WordPress che consente di creare moduli d’ordine online per tutti i tipi di prodotti e servizi.
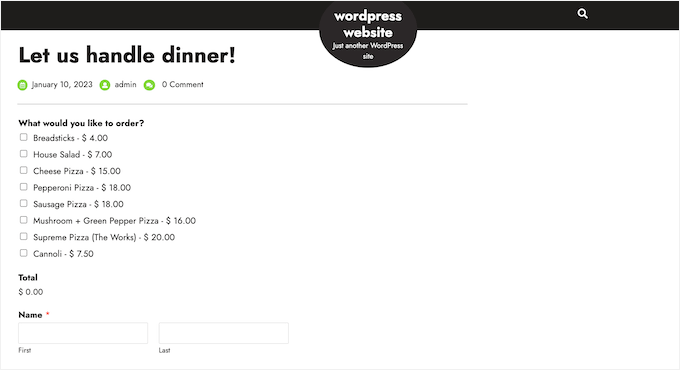
Viene anche fornito con un ‘Modulo d’ordine da asporto’ già pronto che potete personalizzare per adattarlo al sito web del vostro ristorante.

Ogni volta che qualcuno completa il modulo, WPForms ve lo notifica automaticamente, in modo che possiate iniziare subito l’elaborazione in corso dell’ordine.
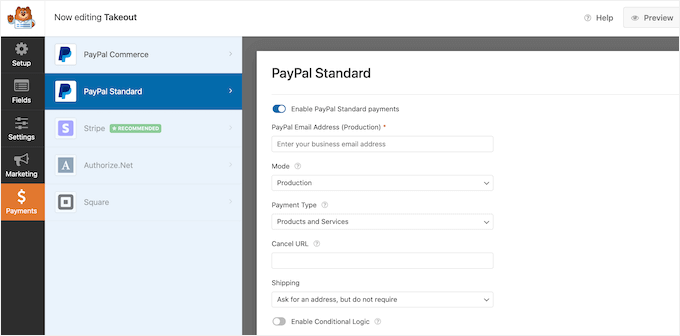
Se non volete accettare il contrassegno, WPForms supporta tutti i migliori gateway di pagamento, compresi PayPal e Stripe. Questo vi permette di accettare pagamenti online in modo sicuro, veloce e conveniente per i vostri clienti.

Utilizziamo WPForms per tutti i moduli presenti su WPBeginner, compresi il modulo di contatto, il modulo di migrazione del sito web e il sondaggio annuale tra i lettori. Lo abbiamo trovato un plugin potente, flessibile e facile da usare, quindi siamo certi che sarà perfetto anche per il sito web del vostro ristorante.
Volete saperne di più? Abbiamo messo insieme una recensione dettagliata di WPForms, in cui condividiamo le nostre esperienze con questo popolare plugin.
Quando siete pronti per iniziare, potete consultare la nostra guida su come impostare l’ordine di cibo per i ristoranti su WordPress, per avere istruzioni passo dopo passo.
Passo 7: Aggiungere un modulo di prenotazione per il ristorante
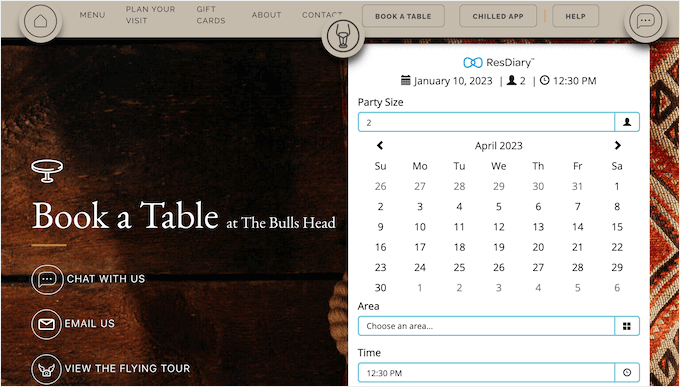
Oggi la maggior parte delle persone si aspetta di poter prenotare appuntamenti attraverso un sistema automatizzato.
Aggiungendo un modulo di prenotazione al sito web del vostro ristorante, potrete accettare prenotazioni a qualsiasi ora del giorno o della notte. Non perderete mai un altro cliente solo perché non eravate in grado di rispondere al telefono.
I moduli di prenotazione possono anche automatizzare gran parte del processo di prenotazione. Tra queste, la riscossione dei pagamenti e il ricordo ai clienti delle prenotazioni imminenti tramite e-mail.
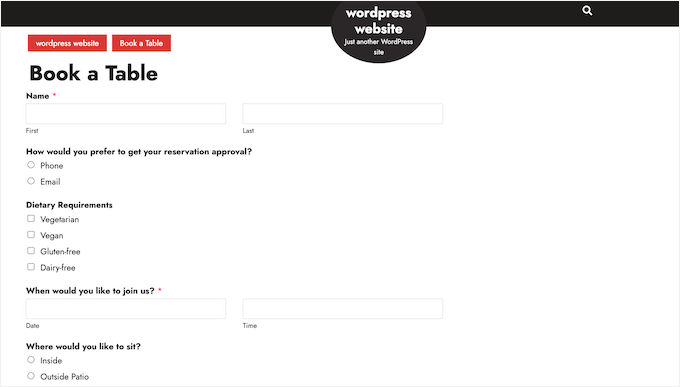
Potete aggiungere facilmente un modulo per la prenotazione di un ristorante al vostro sito web utilizzando WPForms. Questo plugin ha un template già pronto per la prenotazione di una cena che potete personalizzare per il vostro ristorante.

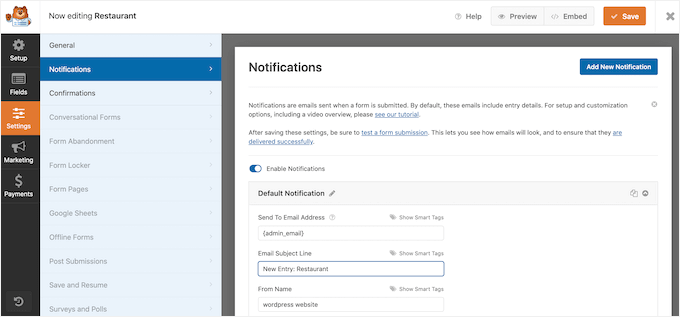
WPForms si integra anche con tutti i più importanti fornitori di email marketing. In questo modo è facile inviare email di conferma della prenotazione ai vostri clienti.
All’approssimarsi della prenotazione, è possibile inviare al cliente un’email di promemoria, chiedergli di condividere eventuali esigenze dietetiche, inviare un modulo di pre-ordine e altro ancora.

Per saperne di più sull’aggiunta di un modulo di prenotazione al vostro sito web WordPress, consultate la nostra guida su come creare un modulo di prenotazione in WordPress.
Passo 8: Aggiungere un modulo di contatto
Anche se utilizzate un plugin WordPress per appuntamenti e prenotazioni, alcuni clienti potrebbero aver bisogno di parlare direttamente con voi.
Sebbene i visitatori possano chiamare il vostro numero di telefono o inviare un messaggio al vostro indirizzo e-mail aziendale, consigliamo sempre di aggiungere un modulo di contatto al vostro sito web.

La maggior parte dei migliori plugin per i moduli di contatto è dotata di una protezione antispam incorporata, in modo da evitare lo spam dei moduli di contatto. Un modulo raccoglie anche informazioni coerenti dai visitatori, in modo da avere tutti i dati necessari per scrivere una risposta utile.
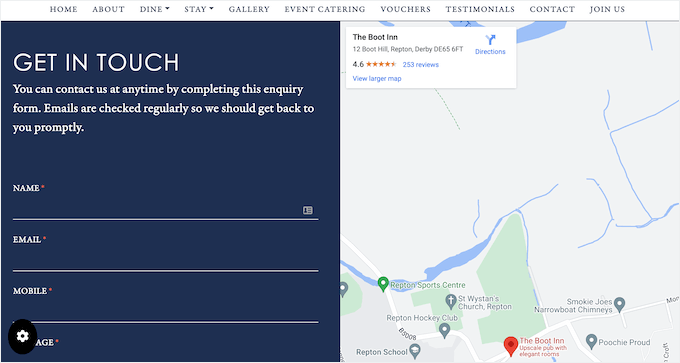
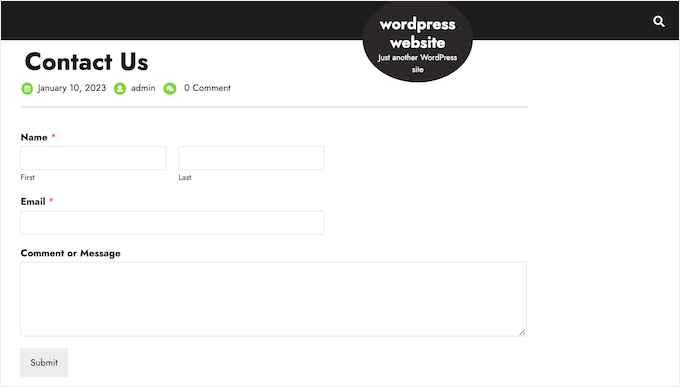
Il modo più semplice per aggiungere un modulo di contatto al vostro sito web WordPress è utilizzare il plugin gratuito WPForms.
Questo plugin è dotato di un template incorporato “Modulo di contatto semplice” che è possibile personalizzare rapidamente utilizzando la trascina e rilascia di WPForms.

Poi, si può semplicemente aggiungere il modulo a qualsiasi pagina, pubblicazione o area pronta per i widget utilizzando il blocco WPForms già pronto.
Per istruzioni dettagliate, potete consultare gratuitamente la nostra guida su come creare un modulo di contatto in WordPress.
Passo 9: Aggiungere un menu di navigazione
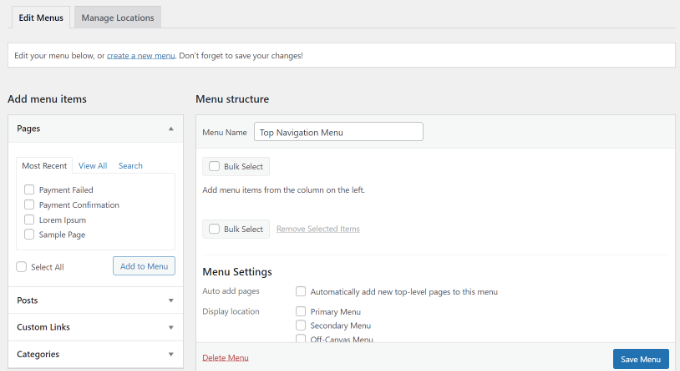
Una volta aggiunti i contenuti al sito web del vostro ristorante, vorrete aiutare i visitatori a orientarsi tra le pagine e i post aggiungendo un menu di navigazione.

Indipendentemente dal tema utilizzato, WordPress rende molto semplice aggiungere menu e sottomenu al sito web del ristorante.
Per una guida completa, consultare il nostro post su come aggiungere un menu di navigazione.

Passo 10: Aggiungere la prova sociale al sito web del ristorante
Lariprova sociale è uno dei modi migliori per guadagnare la fiducia dei clienti e convincere nuove persone a visitare il vostro ristorante. Dopo tutto, siamo più propensi a provare ciò che vediamo comprare, usare o raccomandare da altre persone.
Le persone amano condividere le foto di cibo su siti come Instagram e Facebook. Per questo vi consigliamo di aggiungere i feed dei social media al vostro sito web WordPress.
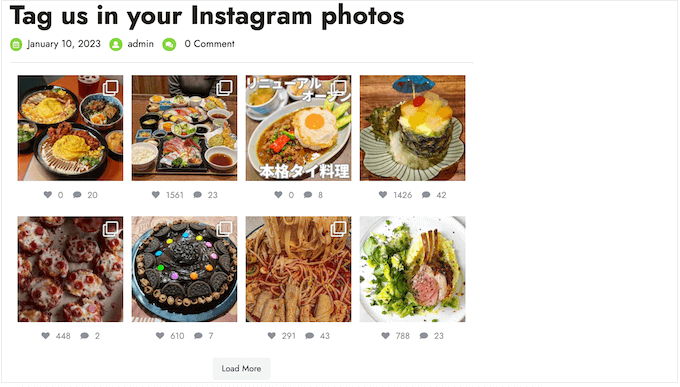
Smash Balloon Instagram Feed è uno dei migliori plugin Instagram per WordPress e consente di mostrare facilmente le foto di altre persone sul proprio sito.
Con questo plugin è possibile creare un feed di hashtag e mostrare le foto in cui i clienti hanno taggato il vostro account. Questo include foto del vostro cibo, del locale e scatti che mostrano i clienti che si divertono al vostro ristorante.

Esiste anche una versione gratuita del plugin Instagram Feed che potete utilizzare per iniziare.
Vi state chiedendo se questo è il plugin giusto per il sito web del vostro ristorante? Allora vi consigliamo di selezionare la nostra recensione di Smash Balloon, in cui trattiamo in dettaglio di Smash Balloon Reviews Feed.
Se decidete di utilizzare questo plugin, la nostra guida su come creare un feed Instagram personalizzato in WordPress vi guiderà attraverso il processo di configurazione.
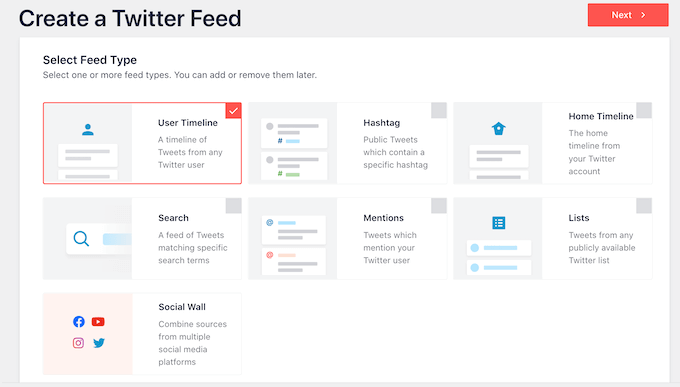
Se i vostri clienti twittano regolarmente sul vostro ristorante, la caratteristica “Smash Balloon Twitter Feed” di Smash Balloon può essere un ottimo strumento da sfruttare. Permette di creare hashtag e feed di menzioni.

Per ulteriori istruzioni su come aggiungere un feed di Twitter a WordPress, potete leggere la nostra guida su come incorporare i tweet in WordPress.
Passo 11: Mostrare le recensioni dei clienti
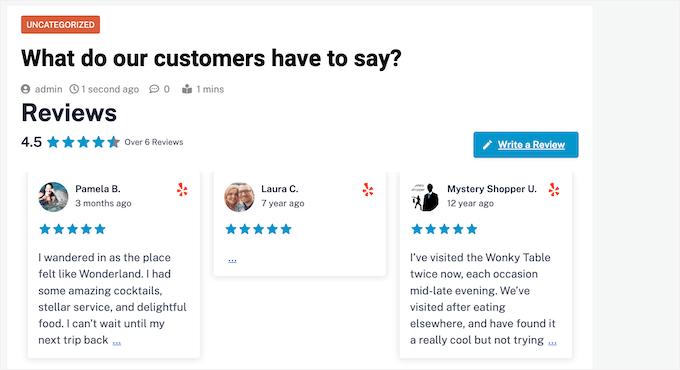
Le recensioni e le testimonianze dei clienti possono fornire ai visitatori maggiori informazioni e risolvere eventuali domande o dubbi su chi siamo.
Se avete già delle recensioni su piattaforme come Facebook, Google e TripAdvisor, è facile visualizzarle sul vostro sito WordPress utilizzando Smash Balloon Reviews Feed Pro.

Reviews Feed Pro è uno dei migliori plugin per le recensioni dei clienti su WordPress che si possano utilizzare. Abbiamo testato a fondo questo strumento sul nostro sito demo e abbiamo avuto un’ottima esperienza. Per maggiori informazioni, consultate la nostra recensione completa di Smash Ballon.
Reviews Feed Pro raccoglie automaticamente le recensioni e le organizza in un bel layout sul sito web del vostro ristorante. Inoltre, è possibile personalizzare facilmente il feed delle recensioni per adattarlo perfettamente al resto del sito web.
Per maggiori dettagli, consultate il nostro tutorial su come mostrare le recensioni di Google, Facebook e Yelp.

Nota: esiste anche una versione gratuita di Reviews Feed che può essere utilizzata per visualizzare le recensioni di Google e Yelp.
Non avete recensioni da inserire sul vostro sito web? Allora è il momento di iniziare a chiederle.
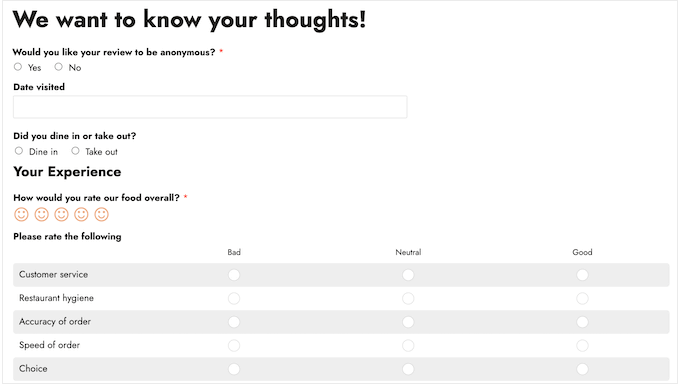
WPForms ha un template già pronto per il modulo di recensione del ristorante che potete aggiungere al vostro sito web per iniziare subito a raccogliere le recensioni dei clienti.

Una volta ottenute alcune recensioni, è possibile creare una pagina di recensioni dei clienti in WordPress.
Suggerimenti per far crescere il sito web del vostro ristorante
Se ci avete seguito, ora avete un sito web per ristoranti dall’aspetto professionale che può aiutarvi a far crescere la vostra attività.
Per portare il vostro sito a un livello superiore, ecco alcuni suggerimenti extra per attirare più clienti e fornire un’esperienza migliore ai clienti esistenti:
- Installate il plugin AIOSEO per migliorare il posizionamento SEO del vostro sito web e aiutare più persone a trovare la vostra attività. Esiste anche una versione gratuita di AIOSEO che può migliorare il posizionamento sui motori di ricerca, indipendentemente dal vostro budget.
- Seguite la nostra guida SEO WordPress definitiva per ulteriori trucchi e suggerimenti su come superare tutti i vostri concorrenti.
- I potenziali clienti abbandoneranno il sito web del vostro ristorante se il caricamento è troppo lungo. Per questo motivo, potete selezionare la nostra guida definitiva su come aumentare la velocità e le prestazioni di WordPress.
- Per rendere più professionale la vostra attività, create un numero di telefono aziendale e un indirizzo email professionale.
Speriamo che questo tutorial vi abbia aiutato a capire come creare un sito web di un ristorante con WordPress. A seguire, potete anche consultare la nostra guida su come creare facilmente un sito WordPress multilingue per soddisfare i clienti internazionali, nonché le nostre scelte degli esperti sui migliori strumenti di business per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.