Creare un sito di coupon in WordPress può essere un modo eccellente per aiutare le persone a salvare denaro, portare traffico al vostro sito e guadagnare commissioni di affiliazione.
Questi siti sono molto popolari tra gli utenti alla ricerca di sconti e offerte, il che li rende una risorsa preziosa.
Noi di WPBeginner abbiamo molta esperienza in questo campo, in quanto negoziamo e offriamo una serie di coupon e offerte esclusive per WordPress per host, plugin premium e temi.
In questo articolo vi mostreremo come creare facilmente un sito web di coupon in WordPress senza alcuna competenza particolare.
Ci occuperemo di tutto, dalla scelta del tema e dei plugin giusti all’aggiunta dei primi coupon e alla promozione del sito.

Cos’è un sito di coupon?
Un sito web di coupon è un sito di marketing affiliato che aiuta i clienti a trovare coupon e offerte. Si tratta di un’idea di business online molto popolare, che sta crescendo rapidamente con il diffondersi degli acquisti online.
Questi siti web guadagnano online grazie al marketing di affiliazione e alle partnership. In pratica, guadagnano una commissione ogni volta che un utente effettua un acquisto utilizzando il loro codice coupon o cliccando sul loro link di affiliazione.
Ad esempio, su WPBeginner abbiamo una sezione dedicata alle offerte, dove abbiamo stretto partnership con le aziende in alto nel settore WordPress per offrire ai nostri utenti coupon e offerte esclusive per WordPress.

Per maggiori dettagli sul funzionamento delle partnership e degli affiliati, consultate la nostra guida completa al marketing di affiliazione per principianti.
Detto questo, diamo un’occhiata a come si può facilmente creare un sito web di coupon in WordPress e farlo crescere con successo.
Come iniziare con il vostro sito web di coupon
Per creare un sito web di coupon, è necessario un nome di dominio e un account di hosting web.
Il dominio è ciò che gli utenti digitano nei loro browser per raggiungere il vostro sito (example.com). Un account di web hosting è il luogo in cui vengono archiviati tutti i file del sito web. Per saperne di più, consultate la nostra guida sulla differenza tra nome di dominio e host.
I nomi di dominio costano in genere 16,99 dollari all’anno e l’hosting del sito web parte da 7,99 dollari al mese. Si tratta di un prezzo un po’ elevato per una piccola impresa, se si è agli inizi.
Fortunatamente, i responsabili di Bluehost hanno accettato di offrire un generoso sconto agli utenti di WPBeginner con un dominio gratuito e un certificato SSL.

È possibile iniziare per 1,99 dollari al mese.
Bluehost è una delle più grandi società di hosting al mondo e un fornitore di hosting WordPress ufficialmente raccomandato.
Una volta effettuata la registrazione per l’hosting, Bluehost installerà automaticamente WordPress e sarà possibile accedere dal cruscotto del proprio account.
Cercate un’alternativa a Bluehost? Vi consigliamo Hostinger. Offrono anche un nome di dominio gratuito con un generoso sconto sull’hosting per gli utenti di WPBeginner.
Se avete bisogno di aiuto, consultate il nostro tutorial completo sull ‘installazione di WordPress per istruzioni più dettagliate.
Impostazione di un sito di coupon in WordPress
La prima cosa da fare è installare e attivare il plugin WP Coupons. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.

Dopo l’attivazione, è possibile andare alla pagina Coupon ” Aggiungi nuovo per creare il primo coupon.
È sufficiente fornire un titolo per il coupon e una lunga descrizione nell’area del contenuto.

Sotto l’editor, noterete un riquadro “WP Coupons Details”.
Qui si aggiungono il codice del coupon, l’URL dell’affiliato, l’invito all’azione, la data di scadenza e altro ancora.

Infine, è necessario impostare un’immagine in evidenza per il coupon.
Si consiglia di utilizzare immagini della stessa dimensione per tutte le immagini caratteristiche dei coupon, per assicurarsi che il layout della griglia dei coupon sia perfetto.

Una volta terminato, è possibile salvare le modifiche o pubblicare il coupon.
Dopo aver aggiunto alcuni coupon, potete visitare l’archivio dei coupon per visualizzare tutti i vostri coupon. WP Coupons creerà automaticamente una pagina di coupon sul vostro sito web WordPress.
In genere si trova in un URL come questo: https: //example.com/coupons/

È anche possibile fare clic sul titolo di un coupon.
Si aprirà una vista della pagina del singolo coupon con una descrizione più lunga.

Visualizzazione dei coupon sul vostro sito WordPress
Per impostazione predefinita, WP Coupons consente di utilizzare il modello di archivio dei coupon per visualizzare tutti i coupon in una sola volta.
Tuttavia, il modello predefinito potrebbe non funzionare bene con il vostro tema WordPress, oppure potreste semplicemente voler visualizzare i vostri coupon in qualche altra pagina.
Per disattivare la pagina predefinita dell’archivio dei coupon, basta andare su Impostazioni ” WP Coupons. Nella scheda Archivio coupon, disattivare l’opzione “Abilita modello personalizzato”.

Ora potete utilizzare lo shortcode [wp_coupons] in qualsiasi punto del vostro sito web WordPress per visualizzare tutti i vostri coupon.
È sufficiente modificare un post o una pagina del blog in cui si desidera visualizzare la griglia dei coupon. Nella schermata di modifica del post, fare clic sul pulsante (+) Aggiungi blocco e sul blocco shortcode nell’area dei contenuti.
Ora, copiate e incollate lo shortcode [wp_coupons] all’interno delle impostazioni del blocco. Non dimenticate di aggiornare o pubblicare le modifiche.
Ecco come appariva sul nostro sito demo:

Visualizzazione di singoli coupon in un post o in una pagina
WP Coupons consente inoltre di visualizzare facilmente un singolo coupon all’interno dei post e delle pagine di WordPress. Questa funzione è utile quando si scrivono contenuti per promuovere un prodotto o un partner specifico.
Per visualizzare un singolo coupon, è necessario andare alla pagina Coupons ” Coupons e fare clic sul link Modifica sotto il coupon che si desidera aggiungere a un post o a una pagina.

Nella schermata di modifica del coupon, scorrere verso il basso fino alla casella “WP Coupons Details” e si vedrà uno shortcode nell’angolo in basso a destra di quella sezione.
È necessario copiare questo shortcode.

Ora è necessario modificare la pagina o la pubblicazione in cui si desidera visualizzare il coupon.
Nella schermata di modifica del post, fare clic sul pulsante (+) Aggiungi blocco e selezionare il blocco Shortcode.

Incollare lo shortcode copiato in precedenza e salvare il post/pagina.
È ora possibile visualizzare l’anteprima del contenuto per vedere il singolo shortcode in azione.

Visualizzazione dei coupon in un widget della barra laterale
WP Coupons offre due modi per visualizzare i coupon nei widget della barra laterale di WordPress.
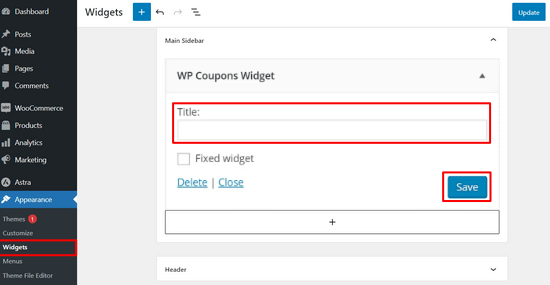
Per visualizzare un coupon casuale nella barra laterale di WordPress, si può andare alla pagina Aspetto ” Widget e aggiungere il “WP Coupons Widget” alla barra laterale.
È sufficiente fare clic sull’icona “+” nella parte superiore dello schermo, digitare “WP Coupons widget” nella barra di ricerca e trascinare il widget nell’area della barra laterale.

Quindi, è possibile fornire un titolo al widget e fare clic sul pulsante Salva per memorizzare le modifiche.
È ora possibile visualizzare un’anteprima del widget sul proprio sito web per vedere un coupon casuale nella barra laterale.

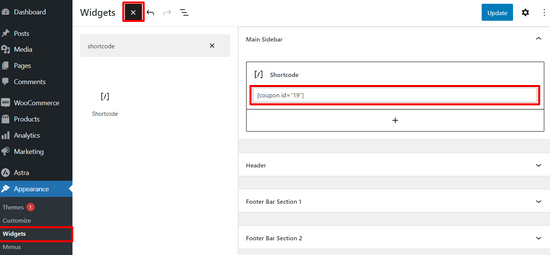
Se volete visualizzare coupon specifici nella barra laterale di WordPress, potete utilizzare il metodo shortcode.
Fare clic sull’icona ‘+’ nella parte superiore dello schermo, cercare il widget ‘Shortcode’ e trascinarlo nell’area della barra laterale. Aggiungete quindi lo shortcode [coupon id="19"] nell’area di testo.

Non dimenticare di sostituire l’id con l’ID del coupon che si desidera visualizzare. È possibile trovare uno shortcode del coupon semplicemente modificando il coupon, come mostrato in precedenza in questa guida.
Per visualizzare più coupon nella barra laterale, è possibile aggiungere più shortcode con gli ID dei coupon. Ecco come appariva sul nostro sito web di prova.

Cambiare lo stile dei coupon
WP Coupons offre opzioni limitate per la scelta dei colori e degli stili delle griglie e dei pannelli dei coupon.
Si possono trovare visitando la pagina Impostazioni ” WP Coupons e passando alla scheda Opzioni facoltative.

Da qui è possibile scegliere i colori e le dimensioni dei caratteri per adattarli al tema di WordPress o ai requisiti di progettazione.
Una volta terminato, non dimenticate di fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Gestione e crescita del sito di coupon
Esistono numerosi strumenti e plugin per il marketing di affiliazione che potete utilizzare per gestire e far crescere il vostro sito web di coupon.
Ecco alcuni degli strumenti essenziali di cui avrete bisogno.

Pretty Links Pro è un plugin per la gestione dei link di affiliazione su WordPress che permette di accorciare URL di affiliazione lunghi e brutti in URL brevi e puliti.
Inoltre, aiuta a tracciare, raggruppare, ordinare e gestire facilmente i link di affiliazione. Il plugin è un enorme risparmio di tempo per i commercianti di affiliazioni.
Ad esempio, se promuovete un partner in più punti del vostro sito web e questo cambia improvvisamente i suoi link di affiliazione, potete semplicemente aggiornare il link in un punto e questo verrà automaticamente aggiornato in tutti gli altri punti.
Alternativa: ThirstyAffiliates

MonsterInsights è il miglior plugin di Google Analytics per WordPress. Mostra da dove provengono gli utenti e cosa fanno quando visitano il vostro sito web.
Inoltre, vi permette di impostare facilmente il monitoraggio delle conversioni sul vostro sito web, in modo da poter prendere decisioni basate sui dati per far crescere la vostra attività.
Ad esempio, è possibile vedere quali coupon ottengono più clic e quali invece ottengono visualizzazioni ma non clic. Potete quindi migliorare le offerte di coupon per aumentare il tasso di clic.

OptinMonster è il software di ottimizzazione della conversione numero 1 sul mercato. Consente di convertire facilmente i visitatori del sito web in abbonati e clienti.
OptinMonster offre strumenti incredibilmente potenti per promuovere coupon e offerte sul vostro sito web. Include popup lightbox, timer per il conto alla rovescia, banner nell’intestazione e nel piè di pagina, popup slide-in, popup spin-to-win e altro ancora.
Tutti questi strumenti aiutano a promuovere coupon e offerte sul vostro sito web, in modo da aumentare il vostro tasso di conversione e far crescere i vostri ricavi da affiliazione.
Speriamo che questo articolo vi abbia aiutato a capire come creare facilmente un sito di coupon in WordPress. Potreste anche voler consultare il nostro tutorial su come guadagnare con il marketing di affiliazione etico o la nostra scelta dei migliori plugin di coupon per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
Coupons is a way of giving incentivices to users on products which are normally bought in a particular high price, so use of coupon certainly increases sales of products.
But the issue is, some affiliate marketing programs or sites used to warn affiliate marketers not to promote or used the link on a coupon site.
Have you ever heard of this ?
WPBeginner Support
It would depend on the specific product, some do allow their affiliate links on coupon sites while others want to avoid affiliate links on coupon sites.
Admin
Moinuddin Waheed
coupon is one of the tried and tested way to increase the sales as it creates a sense of urgency for purchase by seeing the huge discounts.
I have been to many coupon only websites like grabon and others which is a platform to tons of coupons for a range of products.
is it possible to make such a website full fledged for coupons only with affiliate links?
WPBeginner Support
As long as the products offer a coupon link then you certainly can
Admin
Suanlun Tonsing
It looks beautiful when you do it. Does it depend on the theme used or the plugin wpcoupon does it all? I think it has something to do with the theme used as well. What theme would you suggest? Thanks
WPBeginner Support
The plugin sets it up, for a few different theme options to consider, we would recommend taking a look at our article below!
https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/
Admin
Indranil Paul
hi. Can you tell me how could I promote my affiliate links through the coupon codes?
WPBeginner Support
The most common method would be to have an affiliate link to the product on the same page as the coupon for the product
Admin
Dee Dee
Any “best practices” tips on how to drive traffic to the coupon site model? The Big Guys pay Big Bucks to get their sites noticed.
I don’t see how these little sites can compete without massive amounts of contextual links.
Editorial Staff
The SEO for coupon sites is very competitive. The best thing you can do is look at what those top sites are doing. On WPBeginner, we try to stick to the technical side of building a website
Admin
Hadi
Hi,
Does someone know which coupon plugin that have a feature like clipper theme ? that can produce a coupon wich we can see how the coupon perform, and set the expiration date,etc ?
himanshu
Hello admin! i want to start a coupon site with some networks & paytm also so can you please tell me how to generate coupon code for their products and paytm recharges & services. Where can i find paytm affiliate ? i found only paytm main page affiliate through vcommission and many other network.So please give me a solution
mohammed rafiq
where can i take or bring coupons.
sumit jindal
Hi,
Thanks for sharing the knowledge….I am in the phase of developing a coupon website.
I am using flatter theme of WP. Can you please guide me on how to post coupons.
Thanks
den
Google doesn’t like WordPress and affiliates!
I created a website using WordPress and affiliates to get coupons from advertisers. From technical point of view everything looks ok but Google doesn’t show my site when related search keyword is entered. If shoppers can’t find you on the web when they enter the related keyword, no commission is earned. Read more about this at different places on the web and use your judgment.
Alicia
Did anyone know from where to get the coupons database if we need to insert in bulk?
shobhit
please share if anyone know how to update coupons directly from database
Ragini Sharma
would like to see this …. how to get the data base of coupons because adding 1 cupon at a time will take too long
also if someone can guide how to find coupons easily?
Jon
Where do I get the coupons ? Like how do I find them or how do I get them in bulk and have them come down when they expire etc. is there a plug in for that or anything?
Lakshya Bhatia
There are many coupon API’s available online. Just search coupon API for it online. This updates all the coupons on your website automatically and you don’t need to update coupon manually. You can take subscription as per your requirement.
WPBeginner Support
The main issue with that method would be how well you trust who you are getting the API from.
Admin
Goob
It’d be cool to see how you did it with custom post types and custom taxonomies in a more advanced guide too!