L’aggiunta di una sgranatura Snapchat al vostro sito WordPress è un modo semplice e veloce per monitorare il modo in cui i visitatori di Snapchat interagiscono con il vostro negozio online. In altre parole, i pixel vi aiutano ad approfondire la conoscenza del vostro pubblico, consentendovi di migliorare le vostre offerte e promozioni.
Qui a WPBeginner abbiamo aiutato innumerevoli utenti a ottimizzare i loro negozi online con il monitoraggio delle campagne e siamo qui per insegnare anche a voi come farlo.
Capiamo che collegare il proprio sito web a nuovi strumenti può sembrare opprimente, soprattutto se non si è esperti di tecnologia. Dopo aver cercato vari strumenti per aggiungere sgranature Snapchat ai negozi WooCommerce, abbiamo scoperto che WPCode e FunnelKit offrono le soluzioni migliori.
In questo articolo vi mostreremo esattamente come aggiungere la sgranatura di Snapchat al vostro negozio WooCommerce su WordPress.

Cos’è una sgranatura di Snapchat e perché usarla?
Immaginate di aver lanciato una straordinaria campagna pubblicitaria su Snapchat che mette in mostra i vostri prodotti migliori con video e foto interattive di grande engagement. Gli utenti passano il dito verso l’alto e atterrano nel vostro negozio WooCommerce e non vedono l’ora di vedere cos’altro avete da offrire.
È qui che entra in gioco la sgranatura di Snapchat.
La sgranatura di Snapchat è un pezzo di codice JavaScript che si può aggiungere al sito web per tracciare le interazioni degli utenti. Può anche raccogliere dati su come i visitatori si impegnano sul vostro sito dopo aver visto i vostri annunci.
Ad esempio, se un utente di Snapchat fa clic sul vostro annuncio e visita il vostro sito web, la sgranatura può catturare eventi come visualizzazioni di pagine, acquisti, abbandoni di carrelli, visualizzazioni di prodotti e iscrizioni.
Il tracciamento degli eventi in tempo reale consente di ritargettizzare il pubblico e di ottimizzare efficacemente le campagne pubblicitarie.
Ecco altri motivi per aggiungere una sgranatura Snapchat e potenziare i vostri sforzi di marketing:
- Tracciate le conversioni nel vostro negozio online. La sgranatura vi permette di monitorare ogni azione e conversione sul vostro sito, tutte linkate alle vostre campagne pubblicitarie. Potete concentrarvi sugli annunci che funzionano e modificare o eliminare quelli che non funzionano.
- Raggiungete il pubblico ideale. È possibile creare un pubblico personalizzato in base al modo in cui gli utenti interagiscono con il sito. Volete raggiungere le persone che hanno visualizzato prodotti specifici o aggiunto elementi al carrello ma non hanno acquistato? Nessun problema.
- Migliorare il marketing cross-canale. Questa sgranatura si integra perfettamente con altri strumenti di marketing, come i servizi di email marketing e le app CRM. È possibile combinare i dati di Snapchat con altri strumenti di analisi per vedere il quadro generale e tracciare l’intero percorso del cliente.
- Ottimizzare le campagne per le conversioni. È possibile impostare campagne pubblicitarie di retargeting che possono ricevere il focus sugli utenti che hanno già mostrato interesse per i vostri prodotti. Ad esempio, potete ricordare agli utenti che hanno abbandonato il carrello di tornare per completare l’acquisto.
Eventi che è possibile monitorare con WooCommerce Snapchat Pixel
L’aggiunta di una sgranatura Snapchat al vostro negozio WooCommerce è una mossa intelligente per tenere sotto controllo l’interazione degli utenti con il vostro sito. Ecco alcuni eventi chiave che potete monitorare:
- Pagina visualizzata: Quando un utente visualizza una pagina specifica sul vostro sito web.
- Aggiungi al carrello: Quando un utente aggiunge un elemento al proprio carrello.
- Avvio del pagamento: Quando un utente inizia a elaborare il proprio pagamento.
- Acquisto: Quando un utente che completa un acquisto o una transazione sul vostro sito web passa alla pagina di ringraziamento.
- Ricerca: Quando un visitatore utilizza la barra di ricerca per trovare un prodotto nel vostro negozio.
- Visualizza il contenuto: Quando qualcuno visualizza un contenuto specifico, come i blog o i dettagli di un prodotto.
- Iscrizione: Quando un utente si registra per un account o si iscrive alla vostra newsletter.
Oltre a tracciare gli eventi, la sgranatura di Snapchat consente di raccogliere informazioni dettagliate sull’utente. Queste includono variabili dell’evento come l’ID del prodotto, che identifica il prodotto coinvolto, e il prezzo del prodotto al momento dell’evento.
Ogni transazione ha un ID univoco e si può anche tenere traccia della valuta utilizzata e della categoria del prodotto o della pagina visualizzata.
Inoltre, la sgranatura di Snapchat raccoglie i dati dell’utente. Questi includono indirizzi email per scopi di marketing e retargeting, numeri di telefono per il marketing personalizzato e indirizzi IP per identificare la posizione dell’utente.
Suggerimento dell’esperto: Siete alla ricerca di ulteriori dati su chi siamo noi visitatori del vostro sito web? MonsterInsights può aiutarvi a visualizzare tutti i tipi di analisi dell’e-commerce, compresi il tasso di conversione, i profitti e le entrate. Per maggiori dettagli, consultate la nostra guida su come impostare il monitoraggio dell’e-commerce in WordPress.
Per questo motivo, vi mostreremo 2 metodi per aggiungere una sgranatura Snapchat per WooCommerce in WordPress. Potete utilizzare i link rapidi qui sotto per passare al metodo che desiderate utilizzare:
- How to Create a Snapchat Pixel
- Method 1: Adding Snapchat Pixel for WooCommerce in WordPress Using WPCode
- Method 2: Adding Snapchat Pixel for WooCommerce in WordPress Using FunnelKit Automation
- Testing the Snapchat Pixel on Your WordPress Site
- Bonus Tip: Optimize Your WooCommerce Store and Boost Sales
- Frequently Asked Questions About Snapchat Pixels
Prima di passare ai due metodi, prepariamo il vostro Snapchat Pixel.
Come creare una sgranatura di Snapchat
Per creare uno Snapchat Pixel, è necessario accedere al proprio account Snapchat Ad Manager.

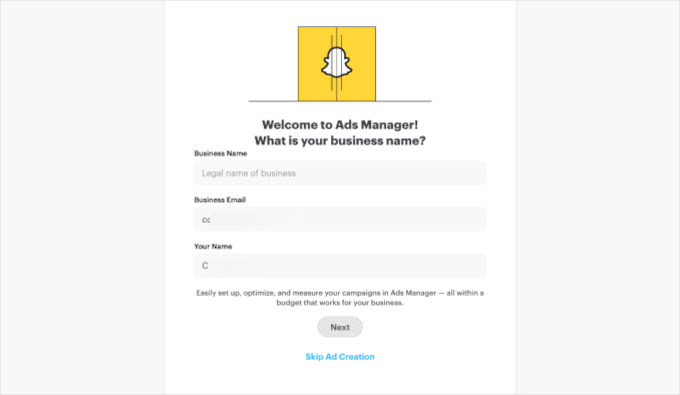
Se è la prima volta che utilizzate Snapchat Ad Manager, dovrete impostare l’account aggiungendo il nome della vostra azienda, la vostra email e il vostro nome. Quindi, è sufficiente seguire tutti i passaggi della configurazione guidata per completare il processo.
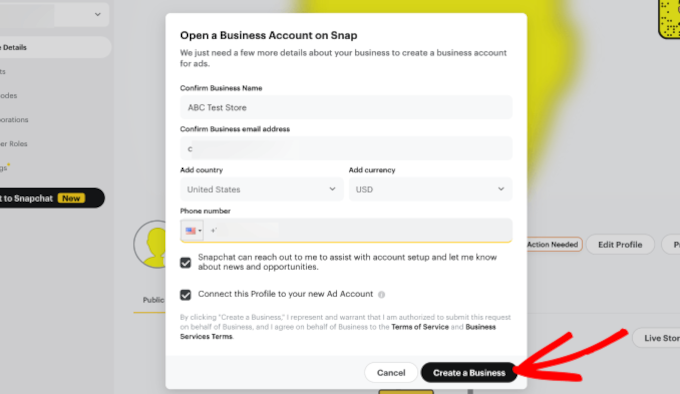
Una volta fatto, dovrete creare un account aziendale su Snapchat.

Ciò significa confermare i dati dell’azienda, compresi il paese, la valuta e il numero di telefono.
Dopo aver inserito i dati, fate clic su “Crea un’azienda”.

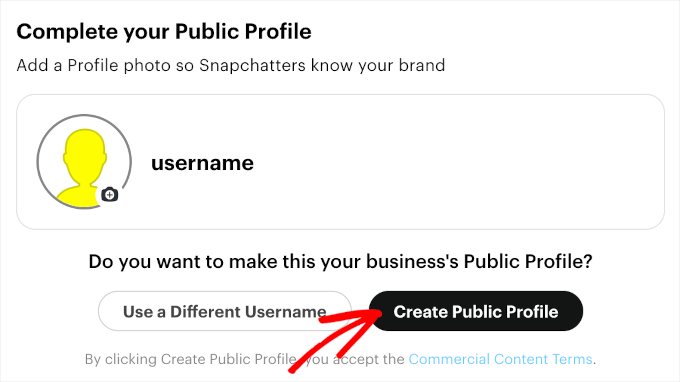
Si arriva quindi alla sezione “Completa il tuo profilo pubblico”.
Verificate il nome utente e l’immagine del profilo. Se tutto è stato impostato correttamente, è sufficiente fare clic sul pulsante “Crea profilo pubblico”.

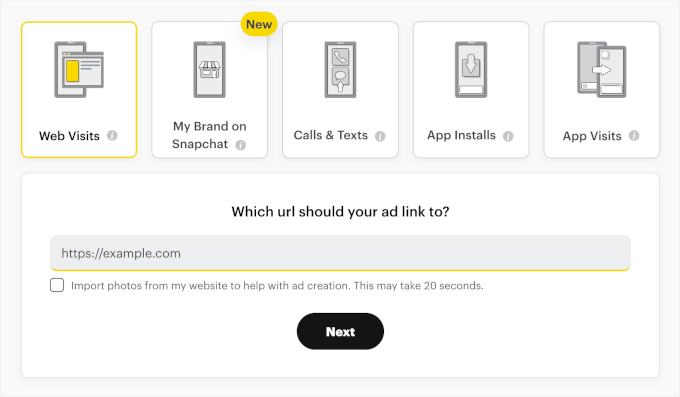
Il passo successivo è la scelta di un obiettivo pubblicitario. Snapchat ne offre cinque:
- Visite web: Quando gli utenti cliccano sul vostro annuncio e visitano il vostro sito web.
- Il mio brand su Snapchat: Interazioni dell’utente con il profilo Snapchat del brand, come la visualizzazione del profilo pubblico o l’iscrizione.
- Chiamate e messaggi: Quando gli utenti fanno clic sul vostro annuncio per chiamare o inviare un messaggio alla vostra azienda direttamente dal loro dispositivo.
- Installazioni di app: Quando gli utenti cliccano sul vostro annuncio e installano la vostra applicazione mobile.
- Visite alle app: quando gli utenti fanno clic sul vostro annuncio e aprono la vostra applicazione mobile.
Poiché utilizzeremo la sgranatura di Snapchat per tracciare le metriche di performance del vostro negozio WooCommerce, scegliamo “Visite web”.
Una volta selezionata l’opzione, è necessario inserire l’URL del sito nel campo di testo che appare.

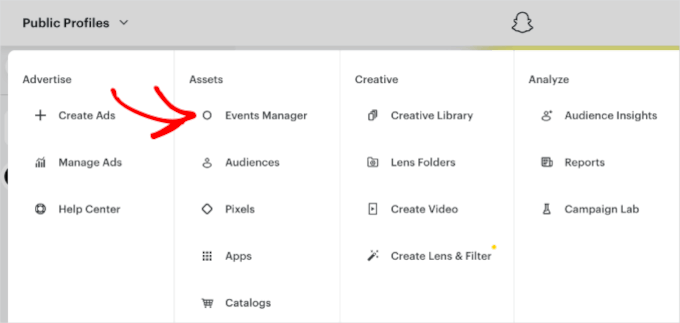
Una volta fatto questo, andiamo nel menu a discesa in alto a sinistra e selezioniamo “Gestione eventi” nella sezione “Attività”.
Si aprirà l’area di gestione dei pixel, dove potrete creare il vostro pixel Snapchat.

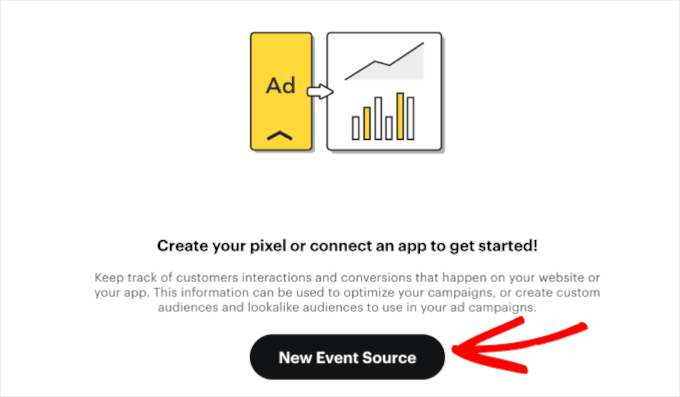
Nella schermata successiva, vi verrà chiesto di creare la vostra sgranatura o di collegare un’app per iniziare.
Fare clic sul pulsante “Nuova origine evento”.

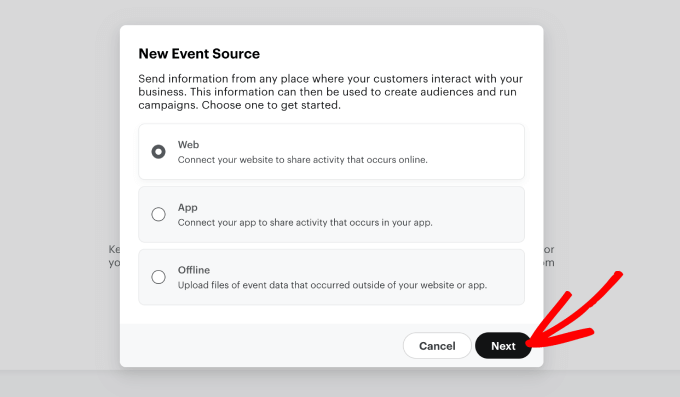
Quando appare la finestra a comparsa, è possibile scegliere la fonte dell’evento per i pixel.
Poiché si desidera tracciare le interazioni degli utenti per il sito WooCommerce, selezionare “Web”. Quindi fare clic su “Avanti”.

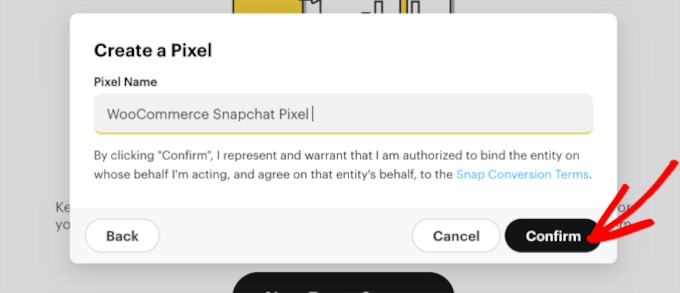
Successivamente, è necessario assegnare un nome alla sgranatura Snapchat. Assicuratevi che sia facile da riconoscere, soprattutto se avete più pixel per il vostro negozio online.
Quindi fare clic sul pulsante “Conferma”.

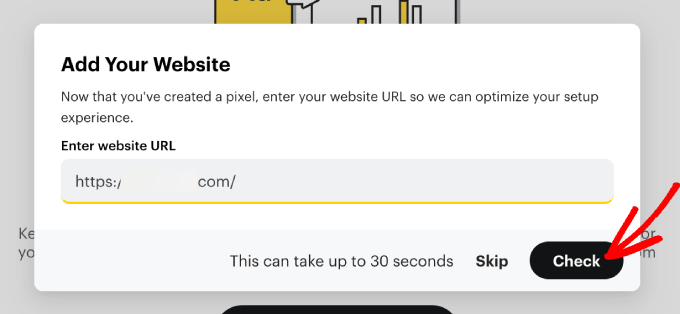
Ora è sufficiente inserire l’URL del sito web per consentire a Snapchat di ottimizzare la configurazione.
Fare clic sul pulsante “Verifica”. Quindi, è possibile attendere il completamento del processo di verifica.

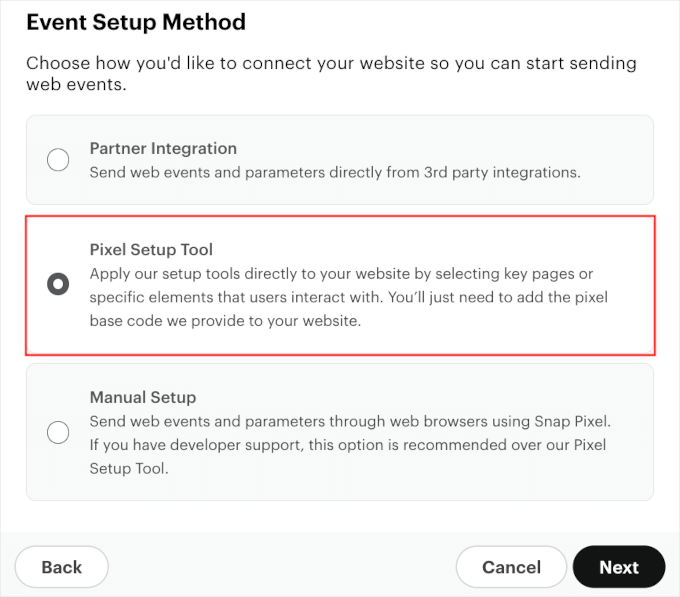
Una volta fatto, si dovrà selezionare il modo in cui si desidera collegare lo Snapchat Pixel al proprio sito web WooCommerce.
Scegliere lo “Strumento di configurazione dei pixel” e fare clic su “Avanti”.

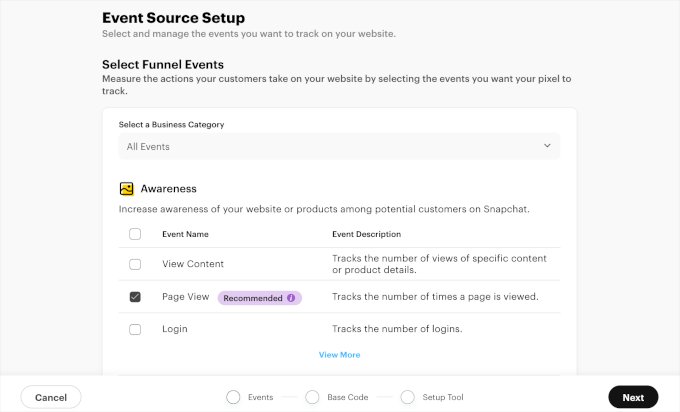
Nella schermata successiva, sceglierete gli eventi del Funnel da monitorare.
La sgranatura di Snapchat può aiutare a tracciare molti eventi del Funnel. È una buona idea iniziare con le metriche con l’etichetta “Consigliato”. Scorrete la pagina per conoscere l’evento consigliato per ogni funnel: “Consapevolezza”, “Considerazione” e “Conversione”.
È inoltre possibile selezionare tutti questi eventi del Funnel per ottenere informazioni a 360 gradi sul viaggio dell’utente di WooCommerce.
Una volta decisi gli eventi del Funnel, fate clic su “Avanti”.

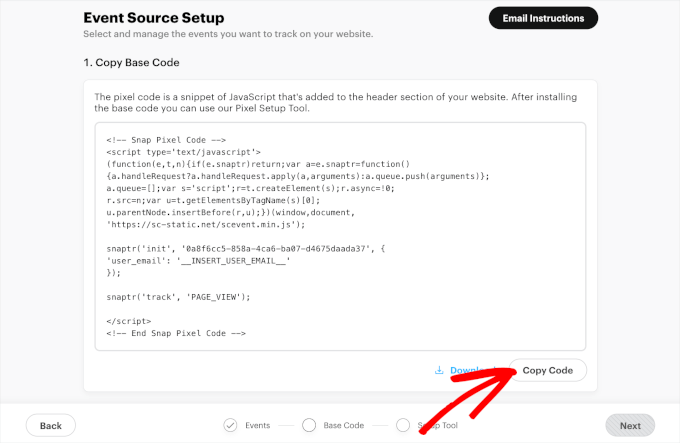
Ora dovreste essere in grado di vedere il codice di base della sgranatura di Snapchat.
Se scorrete questa pagina verso il basso, potete vedere le istruzioni passo-passo su come add-on il codice base al vostro sito web WordPress. Non dovete fare altro che seguirle.
Ora è necessario copiare il codice di base della sgranatura di Snapchat. Quindi, fate clic sul pulsante ‘Copia codice’.

E il gioco è fatto! Ora siete pronti ad aggiungere questo codice al vostro negozio WooCommerce usando il metodo 1 o 2.
Consiglio dell’esperto: tenete aperta la scheda di Snapchat, perché vi servirà comunque per il metodo che sceglierete di seguito.
Metodo 1: Aggiungere la sgranatura Snapchat per WooCommerce in WordPress usando WPCode
Il modo più semplice per aggiungere una sgranatura Snapchat a WordPress WooCommerce è utilizzare WPCode.
WPCode consente di aggiungere PHP, HTML, CSS personalizzati e molto altro ancora senza dover modificare i file del tema del sito. In questo modo, potete personalizzare ed estendere le funzionalità del vostro sito senza metterlo a rischio.
Inoltre, utilizziamo WPCode per aggiungere snippet personalizzati ed estendere le funzionalità dei nostri brand. Sappiamo quindi che è il miglior plugin per snippet di codice per qualsiasi sito WordPress. Per sapere tutto su chi siamo, potete leggere la nostra recensione di WPCode.

Per iniziare, è necessario installare il plugin WPCode. Se avete bisogno di aiuto, consultate la nostra guida all’installazione di un plugin di WordPress.
È possibile utilizzare la versione gratuita di WPCode per aggiungere la sgranatura Snapchat al proprio sito web WooCommerce.
Tuttavia, l’aggiornamento alla versione premium sblocca l’accesso alla libreria completa di oltre 100 snippet di codice approvati da esperti. Inoltre, avrete a disposizione l’add-on Conversions Pixel, che vi permette di tracciare le sgranature e di eseguire campagne di retargeting sulle piattaforme dei media più diffusi.
Una volta attivato, andiamo su Code Snippets ” Header & Footer. Ora è possibile incollare il codice base copiato da Snapchat Ads Manager nel campo “Header”.

Quindi, fare clic su “Salva modifiche”.
Restituiamo la scheda Snapchat per verificare se il codice di base della sgranatura Snapchat è stato aggiunto correttamente.
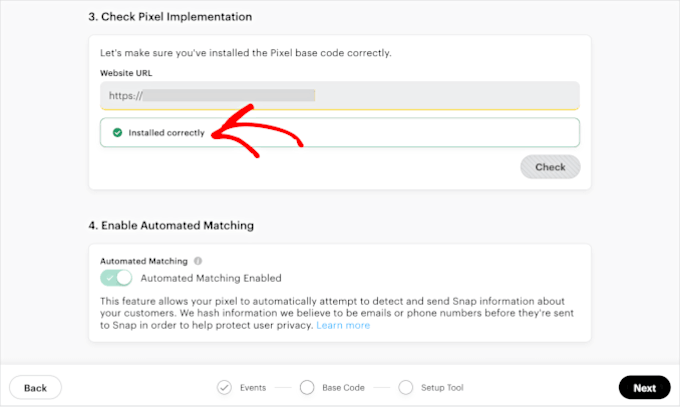
Scorrendo la pagina verso il basso si trova il campo “Verifica sgranatura”. A questo punto è sufficiente inserire l’URL del sito nel campo, fare clic su “Verifica” e attendere il completamento della verifica.
Dopo qualche secondo, dovrebbe apparire il messaggio di notifica “Installato correttamente” appena sotto il campo di testo.

Fate clic su “Avanti”.
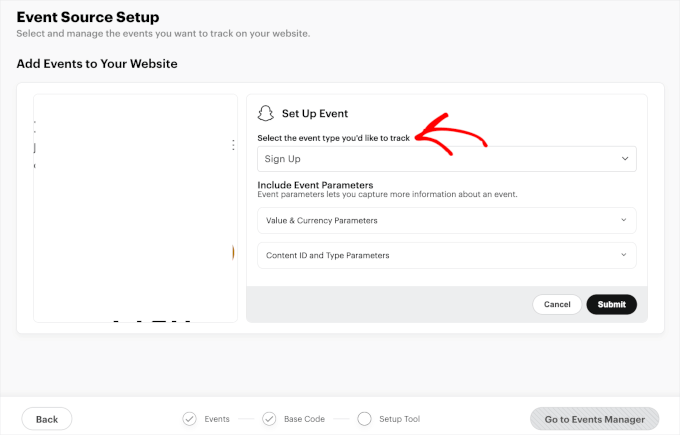
Nella fase finale, vi verrà chiesto di aggiungere eventi al vostro sito web WordPress. Fate clic sui pulsanti degli eventi. Quindi, selezionate un evento Funnel dal menu a discesa.
Nel menu a discesa è presente un lungo elenco di eventi Funnel disponibili. Questi includono “Salva”, “Inizia il pagamento”, “Iscriviti”, “Click sull’annuncio”, “Tutorial completato”, “Aggiungi alla lista dei desideri”, “Credito speso”, “Periodo di prova iniziato” e altri ancora.
Ognuno di questi eventi rappresenta un punto di controllo nel percorso dell’utente. È possibile impostare quale di questi eventi si desidera monitorare.
Ad esempio, abbiamo scelto “Iscriviti” come evento del funnel da tracciare sul nostro sito web WooCommerce.

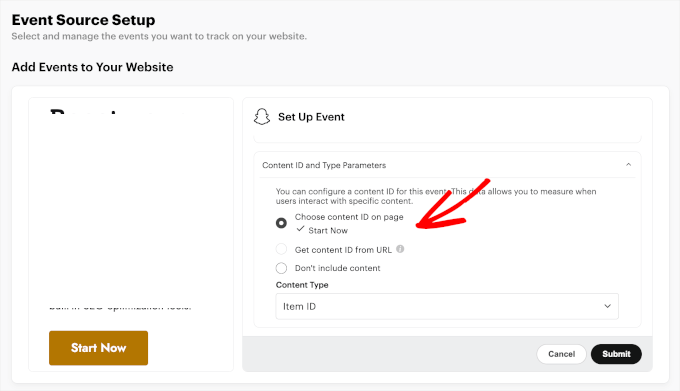
Poi, si potrebbero impostare dei parametri.
I parametri sono dettagli aggiuntivi che si possono aggiungere agli eventi della sgranatura. Sono facoltativi, ma possono essere utili per tracciare e capire il comportamento degli utenti sul sito web. Alcuni esempi di parametri sono gli ID dei prodotti e gli importi delle transazioni.
Ad esempio, qui abbiamo impostato i parametri per l’ID del contenuto della pagina. Scegliendo il pulsante “Inizia ora”, possiamo monitorare se gli utenti compiono l’azione desiderata e vedere se il pulsante di invito all’azione funziona.

Dopo l’impostazione di un evento e dei relativi parametri, è possibile procedere alla creazione di altri eventi, se necessario. Basta ripetere la procedura e, una volta che tutto è pronto, si può fare clic su Invia “ Termina configurazione “ Conferma configurazione.
Ed ecco fatto. Il vostro sito web WooCommerce dovrebbe ora tenere traccia della sgranatura di Snapchat.
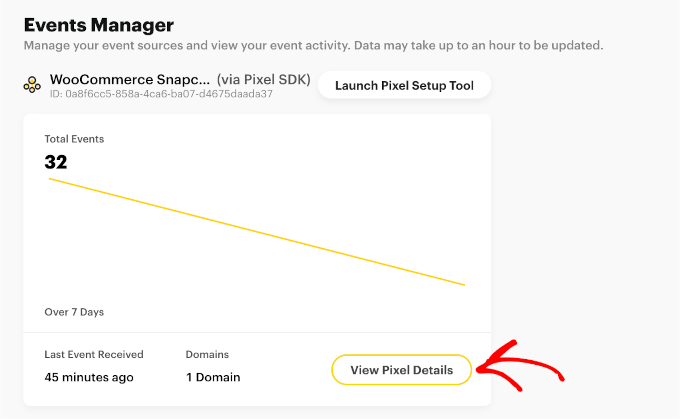
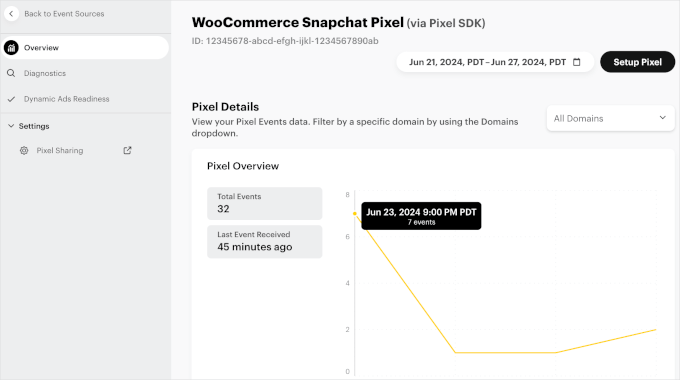
Per accedere alla sgranatura dei pixel, si deve navigare in Gestori eventi ” Visualizza dettagli pixel.

Nella sezione “Panoramica” è possibile visualizzare statistiche più dettagliate per tutti gli eventi registrati e la data in cui è stato registrato l’ultimo evento.
È sufficiente fare un passaggio del mouse sui punti di contatto sul grafico per vedere la distribuzione degli eventi.

Metodo 2: Aggiungere la sgranatura Snapchat per WooCommerce in WordPress utilizzando l’automazione FunnelKit
In questo metodo, utilizzeremo FunnelKit per aggiungere un Pixel Snapchat per WooCommerce.
FunnelKit offre impostazioni per il tracciamento dei pixel che automatizzano il processo di aggiunta di snippet di codice all’intero sito. Ciò significa che non è necessario aggiungere manualmente la sgranatura di Snapchat e modificare il codice del sito.
Per ulteriori informazioni sul plugin, consultate la nostra recensione completa di FunnelKit.
Se non l’avete ancora fatto, dovrete installare il plugin FunnelKit. Per maggiori dettagli, seguite il nostro tutorial su come installare un plugin di WordPress.
Prima di dirigerci verso la Bacheca di FunnelKit, restituiamo la scheda Snapchat. Per iniziare a tracciare la sgranatura di Snapchat tramite FunnelKit è necessario avere pronto il numero ID del pixel.
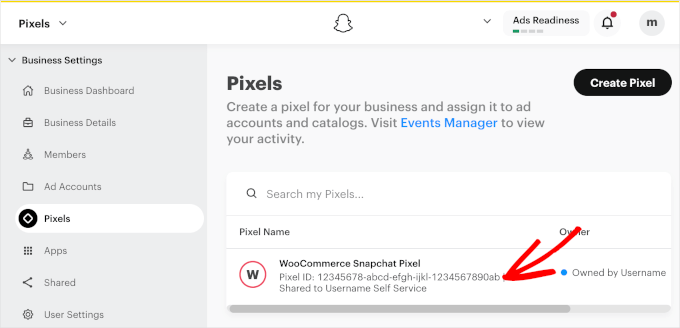
Per prima cosa, ci si può dirigere verso Assets “ Pixels. Quindi, basta trovare il ‘WooCommerce Snapchat Pixel’ appena creato nell’elenco dei pixel disponibili. Sotto il titolo del pixel, si trova il numero di ID del pixel.
Copiare il numero di ID della sgranatura.

Ora, andiamo a visitare la vostra Bacheca di WordPress.
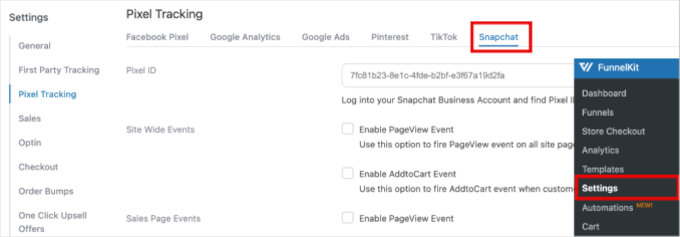
Da qui, si dovrà andare su FunnelKit “ Impostazioni “ Tracciamento dei pixel e aprire la scheda “Snapchat”.

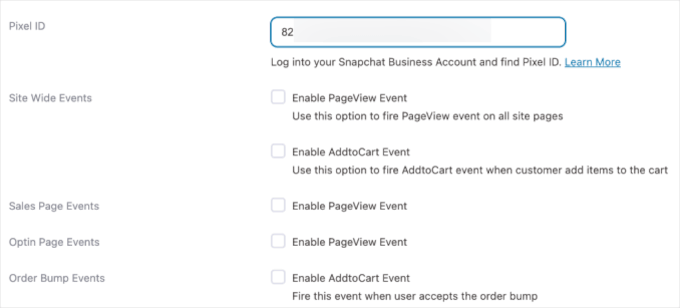
Quindi, è possibile incollare l’ID della sgranatura nel campo “ID pixel”.
Suggerimento dell’esperto: con FunnelKit è possibile monitorare anche altre campagne sui media. Le piattaforme di social media più diffuse che si integrano con questo plugin sono Facebook, Instagram, Pinterest e TikTok.
Di seguito, si può anche scegliere quali eventi si desidera che la sgranatura inizi a tracciare.

Ad esempio, FunnelKit consente di monitorare i seguenti eventi:
- Eventi a livello di sito. Tracciare le interazioni dell’utente sull’intero sito web, come le visualizzazioni delle pagine o i facendo clic.
- Eventi della pagina di vendita. Tracciate le azioni sulle pagine di vendita, come la visualizzazione della pagina o facendo clic sui pulsanti “Aggiungi alla lista dei desideri”.
- Eventi della pagina optin. Tracciare le attività sulle pagine di optin, come l’attivazione di moduli, l’iscrizione a concorsi sociali o altri clic sui pulsanti.
- Eventi di urto dell’ordine. Tracciare le interazioni con le offerte aggiuntive durante il pagamento.
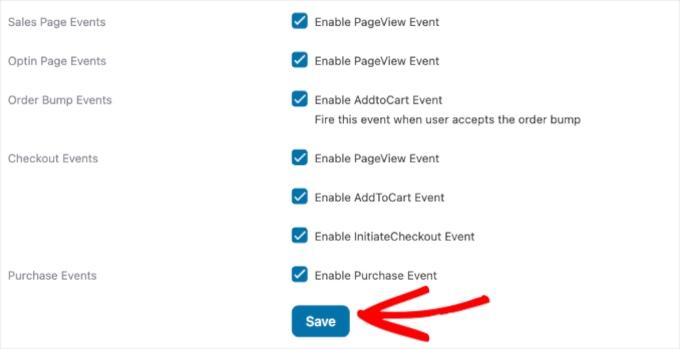
- Eventi di pagamento. Traccia le azioni dell’utente durante il processo di pagamento, come l’inserimento dei dettagli del pagamento.
- Eventi di acquisto. Tracciare le transazioni completate e i dettagli degli acquisti.
Per massimizzare il monitoraggio, è bene tenere traccia di tutti gli eventi. In questo modo, potrete raccogliere il maggior numero di dati possibile.
Ad esempio, è utile tracciare ogni fase del percorso del cliente, in modo da poter ottimizzare e modificare le campagne di conseguenza.
Una volta decisi gli eventi da monitorare, si può fare clic su “Salva”.

Ecco fatto! Avete aggiunto una sgranatura Snapchat al vostro negozio WooCommerce.
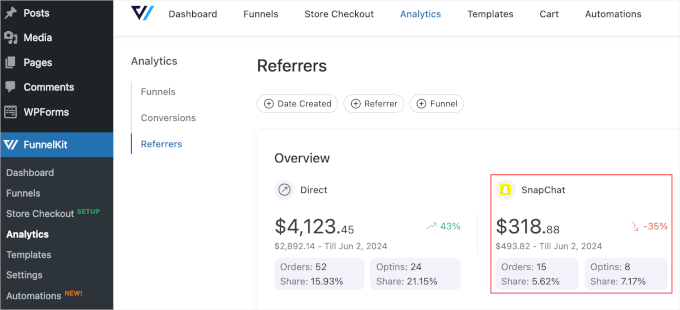
Per vedere le prestazioni della sgranatura Snapchat, si può navigare in FunnelKit ” Analytics ” Referrers. Quindi, è sufficiente individuare la sezione Snapchat dall’elenco delle campagne disponibili.

Test della sgranatura Snapchat sul vostro sito WordPress
Dopo aver impostato la sgranatura di Snapchat nel vostro negozio, è bene assicurarsi che funzioni.
Il modo più semplice per verificare se la sgranatura è in corso è utilizzare un’estensione di Chrome come Snap Pixel Helper.
Assicuratevi di utilizzare Google Chrome e aggiungetelo come estensione.

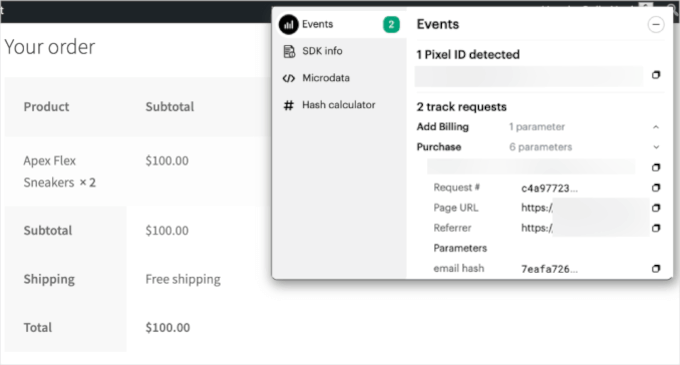
Ora dovrete visitare il vostro negozio WooCommerce. È una buona idea testare tutti i diversi eventi che avete elencato nei passaggi precedenti.
Ad esempio, è bene aggiungere prodotti al carrello o effettuare un acquisto fittizio per verificare che la sgranatura funzioni per ogni tipo di evento dell’utente.

Una volta constatato che è stata rilevata una sgranatura dell’ID e che tutti gli eventi sono stati tracciati, il gioco è fatto!
Suggerimento bonus: Ottimizzare il negozio WooCommerce e aumentare le vendite
Ora che avete impostato la sgranatura di Snapchat per monitorare le prestazioni del vostro WooCommerce, siete già sulla strada giusta per ottimizzare il vostro negozio e aumentare le vendite.
WooCommerce è una piattaforma popolare, facile da usare per i principianti e dotata di numerosi strumenti, ma si può fare di più per far crescere il proprio business. Ecco alcuni semplici modi per migliorare il vostro negozio:
- Velocizzate il vostro sito web per migliorare le prestazioni.
- Migliorare l’esperienza di acquisto per mantenere i clienti impegnati.
- Funnel di vendita per aumentare le conversioni.
- Semplificate il processo di pagamento per una transazione più agevole.
La buona notizia? Queste modifiche sono facili da applicare e non richiedono conoscenze di codifica. Per maggiori dettagli, selezionate i nostri consigli da esperti per aumentare le vendite di WooCommerce.
Domande frequenti sulla sgranatura di Snapchat
In questa sezione risponderemo ad alcune delle domande frequenti sull’aggiunta di Snapchat pixel ai siti web WooCommerce.
Come si ottiene la sgranatura su Snapchat?
Iniziate accedendo a Snapchat Ads Manager. Quindi, navigare su Attività ” Sgranature ” Crea pixel.
Seguire le istruzioni per assegnare un nome alla sgranatura e generare il codice. Una volta ottenuto il codice, è possibile aggiungerlo al sito web utilizzando un plugin come WPCode o FunnelKit. Questo vi aiuterà a tracciare le interazioni degli utenti sul vostro sito e a ottimizzare le vostre campagne pubblicitarie.
Dove si aggiunge il codice di sgranatura in WooCommerce?
L’aggiunta della sgranatura Snapchat all’header del vostro sito WooCommerce importa per un tracciamento efficace.
La collocazione del codice sgranatura nell’header garantisce il caricamento su ogni pagina fin dall’inizio, catturando le interazioni dell’utente su tutto il sito. Questo migliora l’accuratezza registrando tutte le attività rilevanti nel momento in cui si verificano.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una sgranatura Snapchat in WooCommerce. A seguire, potete consultare la nostra guida su come fare upselling di prodotti in WooCommerce e la nostra selezione dei migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.