Se state cercando un modo creativo per mantenere i visitatori impegnati con i vostri contenuti, anche quando cambiano scheda, l’aggiunta delle notifiche delle schede del browser in WordPress è un’idea eccellente.
Le notifiche delle schede del browser sono messaggi o avvisi dinamici che appaiono in una scheda del browser stesso. Possono aiutare a catturare l’attenzione delle persone e a riportarle sul vostro sito. Questa sottile funzione può aumentare l’engagement e aiutarvi a raggiungere i vostri obiettivi.
Abbiamo utilizzato le notifiche nelle schede del browser in molti dei nostri marchi partner, come WPForms. In base alla nostra esperienza, abbiamo notato che molti utenti che abbandonano il sito web tendono a tornare dopo aver visto una notifica nella scheda del browser.
In questo articolo vi mostreremo come aggiungere facilmente le notifiche delle schede del browser in WordPress.

Che cos’è una notifica della scheda del browser?
La notifica della scheda del browser è un messaggio che appare nella scheda del vostro sito web quando uno dei nostri visitatori sta guardando un altro sito nel suo browser.
Aggiungendo una funzione di notifica delle schede del browser sul vostro sito WordPress, potete attirare l’attenzione dell’utente nel momento in cui apre un’altra scheda per lasciare la vostra pagina.
Ad esempio, è possibile modificare la favicon del sito web, animarla, scrivere un messaggio personalizzato o semplicemente far lampeggiare la scheda.
Se avete un negozio online, le notifiche delle schede del browser possono davvero aiutarvi. Queste notifiche riportano i clienti distratti, riducono il tasso di abbandono del carrello e aumentano il coinvolgimento dei clienti.
Grazie a questa funzione, è possibile avvisare i clienti dell’abbandono del carrello o addirittura offrire uno sconto se tornano a visitare il sito.
Ecco un esempio di notifica di una scheda del browser.

Detto questo, vi mostreremo come aggiungere facilmente diversi tipi di notifiche delle schede del browser in WordPress.
Potete utilizzare i link sottostanti per passare al metodo di vostra scelta:
Installare WPCode per aggiungere notifiche alle schede del browser
È possibile aggiungere facilmente le notifiche delle schede del browser al proprio sito aggiungendo del codice personalizzato in WordPress. Di solito, è necessario modificare il file functions.php del proprio tema, ma questo può rompere il sito web anche con un piccolo errore.
Ecco perché vi consigliamo di utilizzare WPCode, il miglior plugin per gli snippet di codice di WordPress sul mercato. È il modo più sicuro e semplice per aggiungere codice personalizzato al vostro sito.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per maggiori dettagli, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: WPCode ha anche una versione gratuita che si può usare per questa esercitazione. Tuttavia, l’aggiornamento al piano a pagamento vi darà accesso a più funzioni.
Dopo l’attivazione, visitare la pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione di WordPress.
A questo punto, passate il mouse sull’opzione “Add Your Custom Code (New Snippet)” e cliccate sul pulsante “+ Add Custom Snippet” sotto di essa.

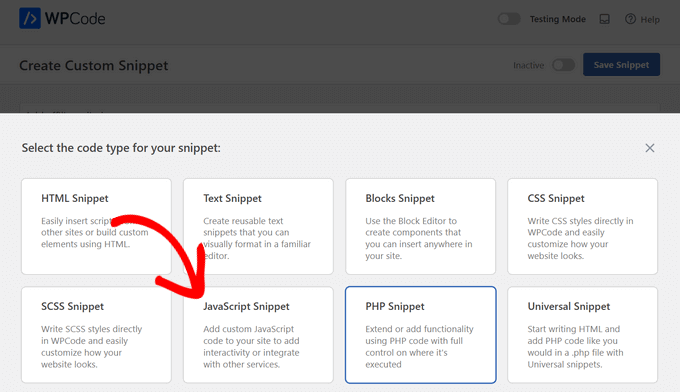
Quindi, selezionare il tipo di codice dall’elenco di opzioni che appare sulla schermata.

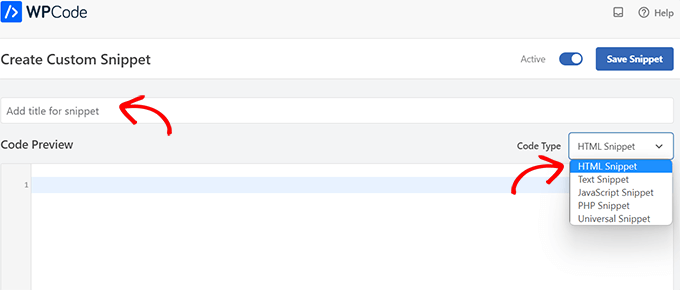
Dopodiché, si aprirà la pagina “Crea Personalizza Snippet”.
Indipendentemente dal tipo di notifica della scheda del browser utilizzato, il codice viene inserito qui.

Tipo 1: visualizzazione di nuovi aggiornamenti come notifica nella scheda del browser
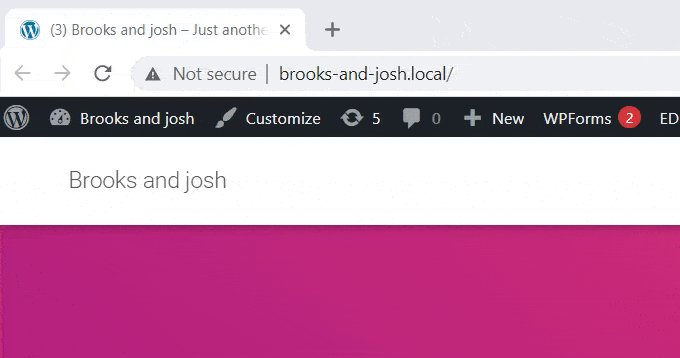
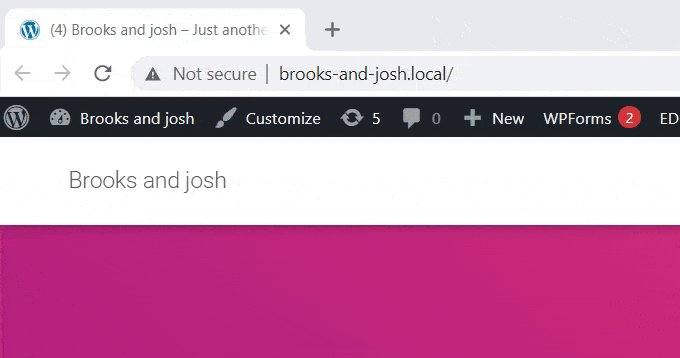
Questo metodo fa al caso vostro se volete che i vostri utenti siano avvisati di tutti i nuovi aggiornamenti che vengono pubblicati sul vostro sito. Un numero apparirà nella scheda per indicare il numero di nuovi elementi mancanti.
Ad esempio, se avete un negozio WooCommerce e avete appena aggiunto alcuni nuovi prodotti all’inventario, l’utente vedrà un numero che indica quanti nuovi prodotti sono stati aggiunti nella notifica della scheda del browser.
Lo si può vedere nell’immagine sottostante:

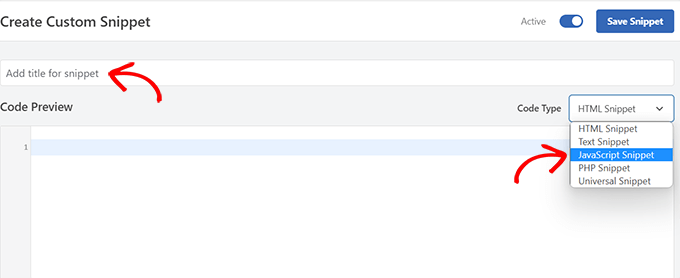
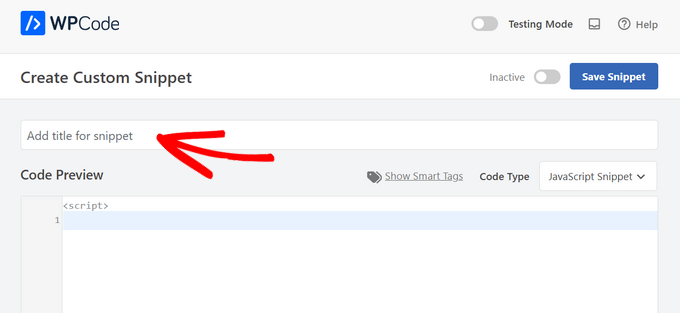
Una volta entrati nella pagina “Crea snippet personalizzato”, è necessario dare un nome al proprio snippet. Si può scegliere qualsiasi cosa che aiuti a identificare il codice.
Quindi, selezionare “Snippet JavaScript” come “Tipo di codice” dal menu a discesa sulla destra.

A questo punto, non resta che copiare e incollare il seguente frammento di codice nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 11 | let count = 0;const title = document.title;function changeTitle() { count++; var newTitle = '(' + count + ') ' + title; document.title = newTitle;}function newUpdate() { const update = setInterval(changeTitle, 2000);}document.addEventListener('DOMContentLoaded', newUpdate ); |
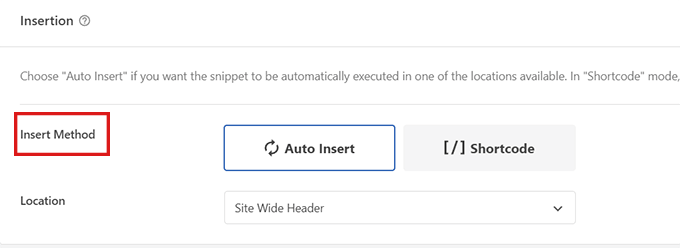
Una volta fatto ciò, scorrete verso il basso fino alla sezione “Inserimento”. Troverete due opzioni: “Inserimento automatico” e “Shortcode”.
Basta scegliere l’opzione “Inserimento automatico” e il codice verrà inserito ed eseguito automaticamente sul sito.
È possibile utilizzare il metodo ‘Shortcode’ se si desidera mostrare i nuovi aggiornamenti solo su pagine specifiche in cui è stato aggiunto lo shortcode.

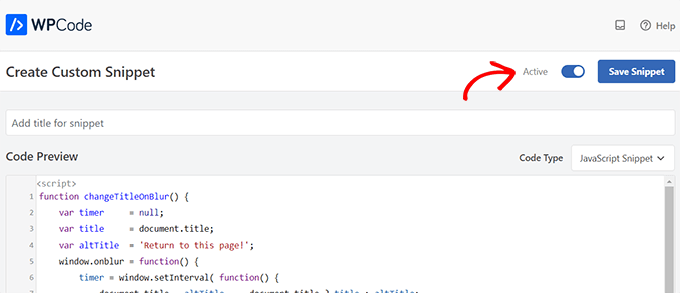
Successivamente, scorrere indietro fino alla parte superiore della pagina e spostare l’interruttore “Inattivo” su “Attivo”.
Infine, fare clic sul pulsante “Salva frammento” per memorizzare le impostazioni.

Una volta terminato, lo snippet di codice personalizzato verrà aggiunto al sito e inizierà a funzionare.
Tipo 2: modifica delle icone preferite come notifica della scheda del browser
Con questo metodo, mostrerete una favicon diversa sulla scheda del browser del vostro sito quando gli utenti passano a un’altra scheda.
Una favicon è una piccola immagine che appare sui browser web. La maggior parte delle aziende utilizza una versione più piccola del proprio logo.

Per cambiare i favicons nella scheda del browser, utilizzeremo il plugin WPCode.
Per prima cosa, visitate la pagina Code Snippets ” + Add Snippets nel pannello di amministrazione di WordPress e fate clic sul pulsante “Use Snippet” sotto l’opzione “Add Your Custom Code (New Snippet)”.
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare inserendo un titolo per il proprio snippet di codice.
A questo punto, è sufficiente scegliere “Snippet HTML” come “Tipo di codice” dal menu a discesa sulla destra.

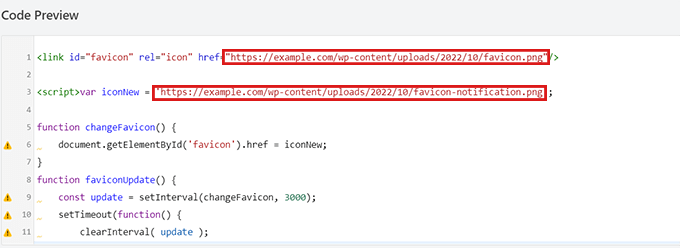
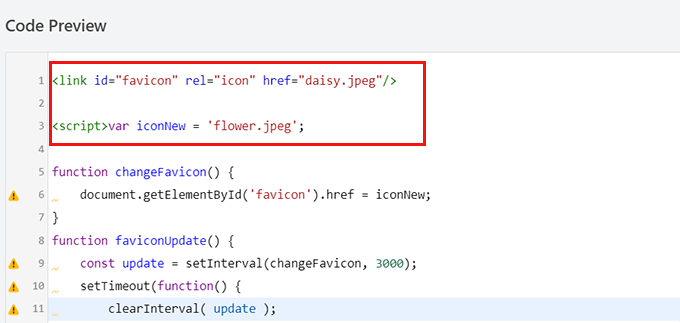
Una volta fatto ciò, copiate e incollate il seguente codice nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/><script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';function changeFavicon() { document.getElementById('favicon').href = iconNew;}function faviconUpdate() { const update = setInterval(changeFavicon, 3000); setTimeout(function() { clearInterval( update ); }, 3100);} |
Dopo aver incollato il codice, è sufficiente rimuovere i link alle favicon di esempio dal codice e sostituirli con i propri link alle immagini.
I collegamenti sono evidenziati nel nostro codice qui sotto.

Ricordate che le immagini scelte come favicon dovrebbero essere già caricate nella libreria multimediale del vostro sito WordPress.
Altrimenti, il codice non funzionerà e la favicon non verrà modificata.

Una volta fatto ciò, scorrere fino alla sezione “Inserimento”.
È possibile scegliere l’opzione “Inserimento automatico” se si desidera incorporare automaticamente il codice in ogni pagina.

Per modificare la favicon solo su pagine specifiche, selezionare l’opzione ‘Shortcode’ e incollarla in qualsiasi area abilitata agli shortcode, come i widget della barra laterale o in fondo all’editor dei contenuti.
Quindi, andare nella parte superiore della pagina e spostare l’interruttore da “Inattivo” ad “Attivo” nell’angolo in alto a destra, quindi fare clic sul pulsante “Salva snippet”.
Dopodiché, la favicon inizierà a cambiare come notifica della scheda del browser.
Tipo 3: Modifica del titolo del sito come notifica della scheda del browser
Questo metodo fa al caso vostro se volete cambiare il titolo del sito per catturare l’attenzione dei vostri visitatori.
Utilizzando questo snippet di codice, il titolo del sito cambierà per mostrare un messaggio accattivante quando gli utenti passeranno a un’altra scheda del browser.

Utilizzeremo il plugin WPCode per modificare il titolo del sito come notifica della scheda del browser.
Per raggiungere la pagina “Crea snippet personalizzato”, visitare la pagina Code Snippets ” +Add Snippet dalla barra laterale dell’amministrazione e cliccare su “+ Add Custom Snippet” sotto l’opzione “Add Your Custom Code (New Snippet)”.

Successivamente, è necessario selezionare “Snippet JavaScript” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

Ora che ci si trova sulla pagina “Crea snippet personalizzato”, iniziare inserendo un titolo per il proprio snippet di codice. Può essere qualsiasi cosa che aiuti a ricordare a cosa serve il codice.

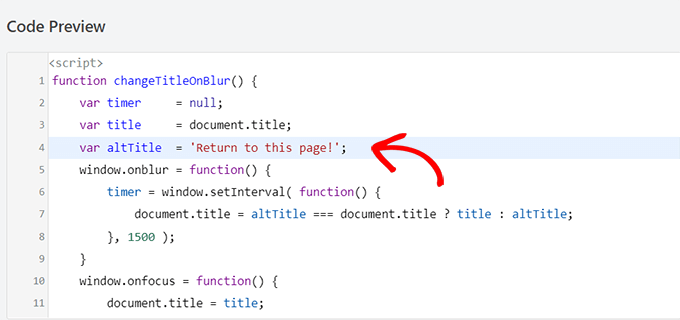
A questo punto, non resta che copiare e incollare il seguente frammento di codice nella casella “Anteprima codice”:
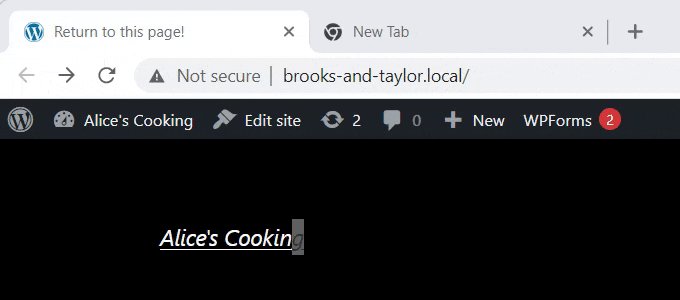
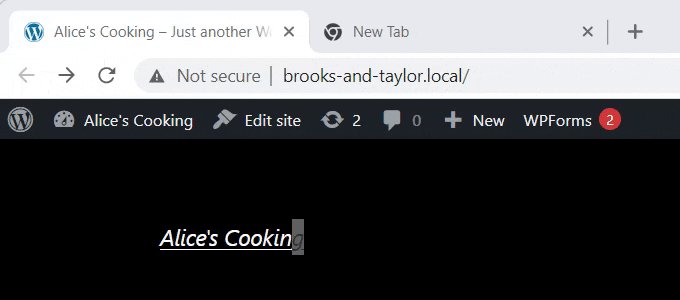
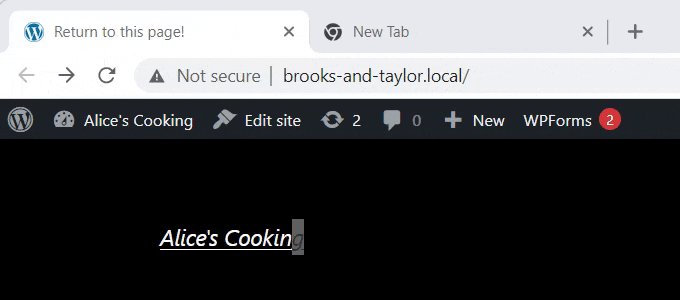
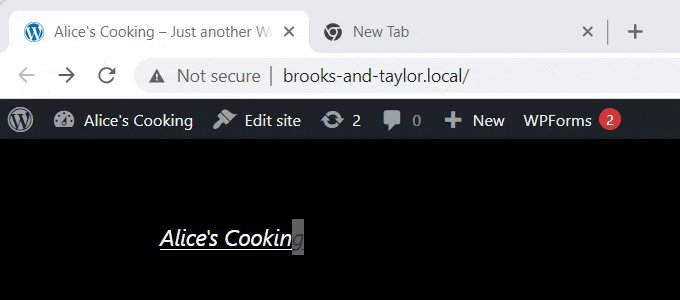
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function changeTitleOnBlur() { var timer = null; var title = document.title; var altTitle = 'Return to this page!'; window.onblur = function() { timer = window.setInterval( function() { document.title = altTitle === document.title ? title : altTitle; }, 1500 ); } window.onfocus = function() { document.title = title; clearInterval(timer); }}changeTitleOnBlur(); |
Una volta incollato il codice, è possibile modificarlo e scrivere nel codice il messaggio che si desidera visualizzare sulla scheda del browser.
Per scrivere il messaggio desiderato, basta andare alla riga var altTitle = "Torna a questa pagina!"; e rimuovere il testo segnaposto con il messaggio di notifica della scheda del browser.

Quindi, scorrere fino alla sezione “Inserimento” e scegliere la modalità “Inserimento automatico” per attivare la notifica della scheda del browser su ogni pagina.
Tuttavia, se volete che il vostro messaggio accattivante sia presente solo su pagine specifiche, potete scegliere l’opzione ‘Shortcode’.
Ad esempio, potreste voler aggiungere questo codice solo alla pagina “Aggiungi al carrello”, in modo da ridurre il tasso di abbandono del carrello sul vostro sito web.
In questo caso, si può scegliere l’opzione Shortcode.

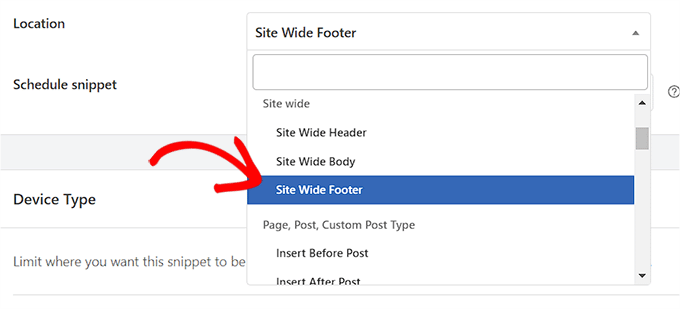
Successivamente, scorrere fino all’opzione “Posizione” e fare clic sul menu a discesa accanto.
Da qui, selezionare l’opzione “Piè di pagina del sito”.

Infine, scorrere indietro fino alla parte superiore della pagina e spostare l’interruttore da “Inattivo” ad “Attivo”.
Quindi, fare clic sul pulsante “Salva frammento” per memorizzare le impostazioni.

Ecco fatto! Ora la notifica della scheda del browser avviserà gli utenti che lasciano il vostro sito.
Bonus: Aggiungere le notifiche web push al vostro sito WordPress
Un altro modo per richiamare i visitatori e ridurre il tasso di abbandono dei carrelli è quello di inviare notifiche web push ai vostri utenti. Queste notifiche sono brevi messaggi cliccabili che vengono inviati ai visitatori anche quando non sono sul vostro sito web.
Potete farlo facilmente con PushEngage, il miglior software di notifica push sul mercato.

Permette di inviare automaticamente notifiche di nuovi post sul blog o messaggi personalizzati e di impostare campagne Drip senza alcun codice.
Il plugin offre anche altre funzionalità, come modelli predefiniti, test A/B, segmentazione degli utenti, promemoria intelligenti per gli opt-in, campagne personalizzate e opzioni di messaggi interattivi.
È possibile utilizzare tutte queste funzioni per creare notifiche di carrello abbandonato, programmare messaggi e inviare avvisi di calo dei prezzi, con conseguente aumento del traffico sul sito.

Per maggiori informazioni, consultate la nostra guida per principianti su come aggiungere notifiche web push in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere le notifiche delle schede del browser in WordPress. Potreste anche consultare il nostro tutorial su come aggiungere riquadri di funzionalità con icone in WordPress e dare un’occhiata alla nostra classifica dei migliori plugin jQuery per WordPress per far crescere il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Carole
Is it possible to make the alternate tabs have a longer time between changes? I think that constant flashing would get annoying and people might just close out the tab.
WPBeginner Support
Yes, it would depend on the methods you were using, you would change the numbers that are in the thousands for the code snippets as those determine how many milliseconds to wait for the code.
Admin