Vuoi più follower sui social media per il tuo blog? Abbiamo trovato un ottimo trucco: mostra la tua timeline di Facebook direttamente sul tuo sito WordPress. Questo mantiene il tuo sito aggiornato e incoraggia i visitatori a seguirti anche su Facebook.
Molte persone trovano difficile aggiungere la propria timeline di Facebook al proprio sito WordPress. Spesso finiscono con feed che hanno un aspetto scadente e non si adattano al loro sito. Ma non preoccuparti: abbiamo una soluzione facile che ha anche un bell'aspetto.
Questa guida ti mostrerà come aggiungere la tua timeline di Facebook a WordPress utilizzando uno strumento semplice.

Perché visualizzare la tua timeline di Facebook su WordPress?
Secondo le nostre statistiche di ricerca di marketing, Facebook è la piattaforma di social media più popolare al mondo, con 2,9 miliardi di utenti attivi mensili. Questo rende Facebook il luogo perfetto per raggiungere un nuovo pubblico e interagire con persone che conoscono già il tuo sito web.
Tuttavia, le persone non vedranno i tuoi post di Facebook se visitano solo il tuo sito.
Tenendo conto di ciò, ti consigliamo di incorporare la tua timeline di Facebook in WordPress in modo che più persone possano godere dei tuoi contenuti. Se alle persone piace ciò che vedono, potrebbero persino iniziare a seguirti su Facebook.
Se utilizzi il plugin giusto, il feed dei social media si aggiornerà automaticamente man mano che pubblichi nuovi contenuti su Facebook. Questo lo rende un modo semplice per mantenere il tuo sito web fresco e interessante, anche per i visitatori abituali.
Detto questo, vediamo come visualizzare la tua timeline di Facebook in WordPress. Puoi utilizzare i collegamenti rapidi qui sotto per navigare tra i passaggi:
- Passaggio 1: Installa e configura il plugin Custom Facebook Feed
- Passaggio 2: Collega la tua pagina o gruppo Facebook a WordPress
- Passaggio 3: Personalizza il tuo feed di Facebook incorporato
- Passaggio 4: Incorpora la tua timeline di Facebook in WordPress
Passaggio 1: Installa e configura il plugin Custom Facebook Feed
Il modo più semplice per incorporare la tua timeline di Facebook in WordPress è utilizzare il plugin Smash Balloon Custom Facebook Feed.
Questo plugin ti consente di incorporare album di Facebook, commenti, recensioni, post della community e altro sul tuo sito.

Per questa guida, utilizzeremo Custom Facebook Feed Pro, poiché ti consente di mostrare foto e video dalla tua timeline di Facebook.
Nel frattempo, la versione gratuita consente solo testi e collegamenti nei tuoi post di stato di Facebook.
Dopo l'attivazione, dovrai andare su Feed Facebook » Impostazioni e inserire la tua chiave di licenza nel campo 'Chiave di licenza'.

Troverai queste informazioni nel tuo account sul sito web di Smash Balloon.
Dopo aver inserito la chiave, fai clic sul pulsante ‘Attiva’.
Passaggio 2: Collega la tua pagina o gruppo Facebook a WordPress
Successivamente, devi connettere il tuo sito WordPress a una pagina Facebook o a una timeline di gruppo. Utilizzeremo una pagina Facebook, ma i passaggi saranno in gran parte gli stessi per i gruppi Facebook.
Per un'analisi più dettagliata dei gruppi, consulta la nostra guida completa su come incorporare un feed di gruppo Facebook in WordPress.
Per collegare la tua pagina o gruppo Facebook a WordPress, vai su Facebook Feed » Tutti i feed e poi fai clic su ‘Aggiungi nuovo.’

Smash Balloon ti consente di creare diversi feed per aggiungere un calendario di eventi Facebook in WordPress, mostrare foto, incorporare una timeline e altro ancora.
Poiché vogliamo visualizzare la nostra timeline di Facebook in WordPress, dovrai fare clic su ‘Timeline’ e poi su ‘Avanti.’

Dopodiché, puoi scegliere la pagina o il gruppo Facebook che desideri aggiungere al tuo sito.
Fai semplicemente clic su ‘Aggiungi nuovo’ per iniziare.

Nella schermata successiva, scegli se desideri incorporare la timeline da una pagina o da un gruppo.
Dopo aver preso questa decisione, procedi e fai clic su ‘Connetti a Facebook.’

Si aprirà un popup in cui puoi accedere al tuo account Facebook e scegliere le pagine o i gruppi che desideri utilizzare.
Dopodiché, fai clic su ‘Avanti.’

Una volta fatto ciò, Facebook mostrerà tutte le informazioni a cui Smash Balloon avrà accesso e le azioni che potrà eseguire sulla tua pagina o gruppo Facebook.
Per limitare l'accesso di Smash Balloon al tuo account Facebook, fai clic su uno qualsiasi degli interruttori per passare da 'Sì' a 'No'. Sii consapevole che ciò potrebbe limitare i contenuti di Facebook che appaiono sul tuo blog WordPress o sito web.
Tenendo presente ciò, dovresti lasciare tutti gli interruttori abilitati quando possibile.

Successivamente, fai clic sul pulsante 'Fatto'.
Dopo qualche istante, dovresti vedere un messaggio che conferma che hai collegato il tuo sito web WordPress a Facebook. Ora che l'hai fatto, è ora di fare clic su 'OK'.

Smash Balloon ti riporterà automaticamente alla bacheca di WordPress.
A questo punto, vedrai un popup con il gruppo o la pagina che hai appena collegato a WordPress.
Seleziona semplicemente il pulsante di opzione accanto a questa origine e quindi fai clic sul pulsante 'Aggiungi'.

Se hai chiuso accidentalmente il popup, non preoccuparti. Aggiorna semplicemente la scheda per riaprire il popup.
Ora, seleziona la tua pagina o gruppo Facebook e fai clic su 'Next'.

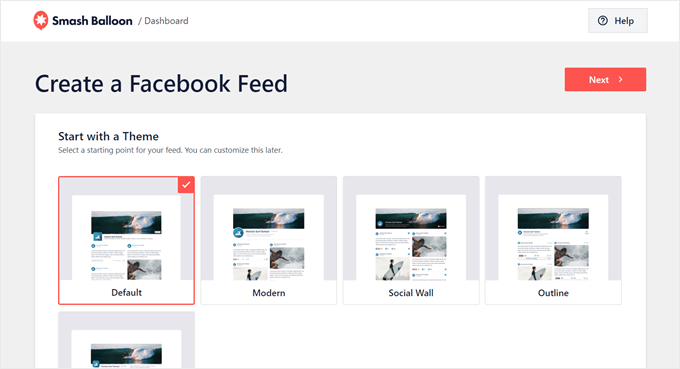
In questa fase, puoi scegliere un tema per la tua timeline del feed Facebook. Tutti questi temi sono completamente personalizzabili, quindi puoi mettere a punto il design a seconda di come desideri visualizzare la timeline sul tuo sito web WordPress.
Se non sei sicuro di quale usare, puoi semplicemente scegliere quello 'Predefinito' e cambiarlo in seguito nel passaggio successivo.

Ora puoi scegliere un modello da utilizzare come punto di partenza per la tua timeline incorporata.
Stiamo utilizzando il modello 'Predefinito', ma puoi scegliere qualsiasi modello desideri. Ancora una volta, puoi anche cambiare il modello in seguito se non sei soddisfatto.

Quando sei pronto, procedi e fai clic sul pulsante 'Avanti'.
Passaggio 3: Personalizza il tuo feed di Facebook incorporato
Il plugin Smash Balloon Custom Facebook Feed ti offre molti modi per personalizzare l'aspetto della timeline sul tuo sito. Tenendo presente questo, vediamo le diverse modifiche che puoi apportare alla tua timeline di Facebook.
Nella pagina Facebook Feed » All Feeds, trova il tuo feed della timeline e fai clic sul pulsante ‘Edit’, che assomiglia a una piccola matita.

Questo apre l'editor del feed di Smash Balloon, che mostra un'anteprima della timeline del gruppo o della pagina di Facebook sulla destra.
Sul lato sinistro, vedrai tutte le impostazioni che puoi utilizzare per cambiare l'aspetto della timeline. La maggior parte di queste impostazioni è autoesplicativa, ma copriremo rapidamente ogni area.

Se non sei soddisfatto dell'aspetto del feed, puoi provare un modello diverso facendo clic sull'opzione di menu 'Modello'.
Quindi, seleziona il pulsante 'Cambia'.

Dopodiché, puoi cambiare il modo in cui i tuoi post vengono visualizzati facendo clic su ‘Feed Layout’.
In questa schermata, puoi scegliere tra layout a elenco e a griglia. Man mano che apporti modifiche, l'anteprima si aggiornerà automaticamente, così potrai provare diversi layout per vedere quale si adatta meglio alla tua timeline di Facebook.

Puoi anche cambiare l'altezza del feed e il numero di post che Smash Balloon mostra su computer desktop, smartphone e tablet.
Se cambi il numero di post, puoi visualizzare in anteprima come apparirà il tuo feed su computer desktop e dispositivi mobili utilizzando la riga di pulsanti nell'angolo in alto a destra.

Quando testi la versione mobile del tuo sito WordPress, potresti anche voler cambiare il numero di colonne che Smash Balloon mostra su desktop, tablet e smartphone.
Ad esempio, nell'immagine seguente, stiamo dividendo il contenuto in 4 colonne su desktop, 3 colonne su tablet e 2 colonne su dispositivi mobili.
Questo può aiutare la tua timeline a adattarsi comodamente allo schermo, indipendentemente dal tipo di dispositivo utilizzato dal visitatore.

Quando sei soddisfatto del layout, fai clic sul link ‘Personalizza’.
Questo ti riporterà all'editor principale di Smash Balloon, in modo da poter passare all'opzione di menu successiva, che è ‘Color Scheme’.

Per impostazione predefinita, la tua timeline utilizzerà gli stessi colori del tuo tema WordPress, ma questa schermata ti consente anche di passare tra layout 'Chiaro' e 'Scuro'.
Puoi persino creare la tua combinazione di colori selezionando 'Personalizzato' e quindi utilizzando le impostazioni per cambiare il colore dei link, il colore di sfondo, il colore del testo in WordPress e altro ancora.

Per impostazione predefinita, Smash Balloon aggiunge un'intestazione al tuo feed, che include la tua foto di copertina, immagine del profilo e il nome della tua pagina Facebook.
Per modificare l'aspetto di questa sezione, fai clic su 'Intestazione' nel menu a sinistra.

In questa schermata, puoi cambiare il colore di sfondo, la dimensione dell'intestazione, nascondere o mostrare l'immagine del profilo Facebook e altro ancora.
Puoi anche passare dall'intestazione predefinita 'Visuale' a un'intestazione 'Testo'.

Vuoi rimuovere completamente l'intestazione? Allora fai semplicemente clic sull'interruttore 'Abilita' per disattivarla.
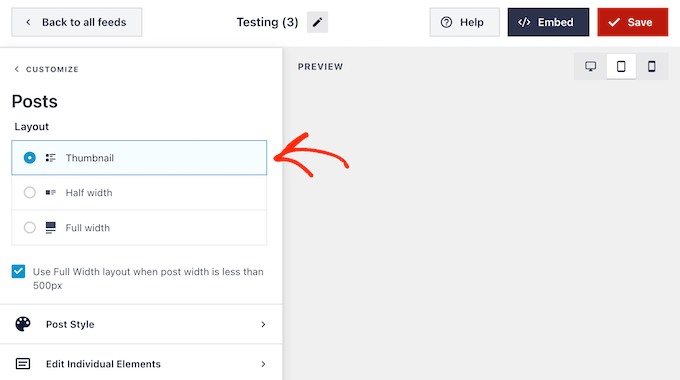
Dopodiché, puoi cambiare l'aspetto dei singoli post all'interno della timeline selezionando 'Stile post' dal menu a sinistra.

A seconda del tuo modello, potresti essere in grado di scegliere tra diversi layout.
Puoi selezionare layout con miniature, a larghezza dimezzata o a larghezza intera.

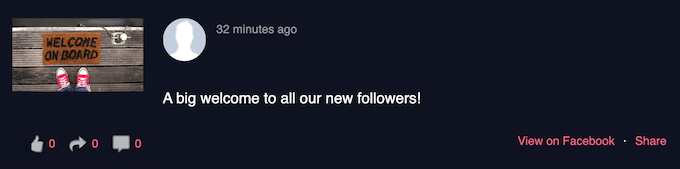
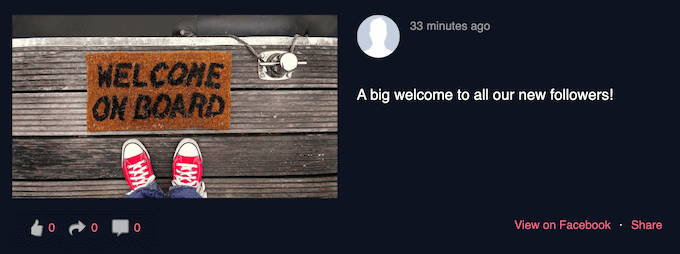
Il layout con miniature mostra i tuoi post di Facebook con immagini piccole.
Puoi vedere un esempio di questo nell'immagine seguente.

Vuoi mostrare immagini più grandi?
Puoi quindi selezionare la larghezza dimezzata come layout del tuo post.

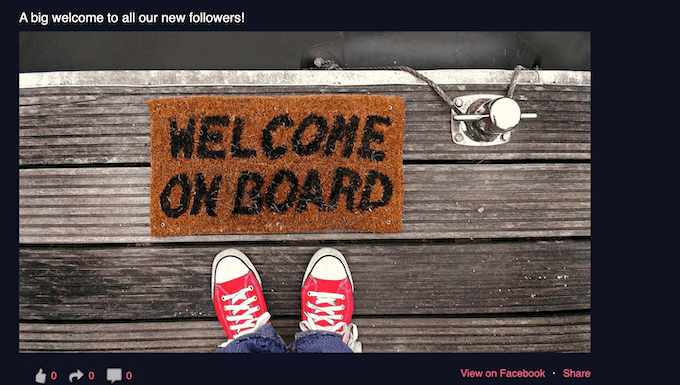
Infine, se vuoi mostrare il tuo feed di Facebook con le immagini più grandi possibili, puoi scegliere il layout a larghezza intera.
Ecco un esempio di come apparirà sul tuo sito WordPress:

Quando sei soddisfatto del layout generale, è ora di perfezionare il contenuto specifico all'interno di ogni post.
Per iniziare, fai clic su 'Stile post'.

In questa schermata, puoi scegliere tra un layout normale e uno a riquadro.
Se selezioni 'In riquadro', puoi creare uno sfondo colorato per ogni post. Questo può aiutare i tuoi post di Facebook a distinguersi dal resto del tuo sito web e può anche rendere il testo più facile da leggere.

Puoi anche aumentare il raggio del bordo per creare angoli arrotondati o aggiungere un'ombra al riquadro per far risaltare il contenuto.
Se scegli 'Normale', puoi cambiare lo spessore e il colore della linea che separa i diversi post dei social media.

Puoi anche personalizzare le singole parti all'interno di ogni post tornando alla schermata principale delle impostazioni.
Ancora una volta, seleziona 'Stile post' ma questa volta scegli invece 'Modifica elementi individuali'.
In questa schermata, vedrai tutti i diversi contenuti che Smash Balloon include in ogni post della timeline, come l'autore del post, il titolo dell'evento, la casella del link condiviso e altro ancora.
Per rimuovere un contenuto dai tuoi post, fai semplicemente clic per deselezionare la sua casella.

Puoi anche cambiare le dimensioni e il colore di questi singoli elementi. Fai semplicemente clic sul nome dell'elemento, come 'Autore post' o 'Testo post'.
Puoi quindi utilizzare le impostazioni per personalizzare questo contenuto. Ad esempio, puoi anche cambiare la dimensione del carattere o aggiungere un nuovo colore.

Per impostazione predefinita, Smash Balloon non aggiunge un pulsante 'Mi piace' di Facebook al tuo feed. Per aumentare i tuoi follower su Facebook, potresti voler aggiungere questo pulsante selezionando 'Box Mi piace' dal menu a sinistra dell'editor.
Dopodiché, fai semplicemente clic sul pulsante 'Abilita' in modo che diventi blu.

Per impostazione predefinita, Smash Balloon aggiunge questo pulsante sotto la timeline, ma puoi cambiarlo aprendo il menu a discesa 'Posizione' e scegliendo invece 'In alto'.
In questa schermata, puoi anche cambiare l'aspetto della sezione 'Mi piace', inclusa l'aggiunta di una call to action personalizzata e l'aggiunta della foto di copertina della pagina.
Un conteggio elevato di follower è una grande prova sociale che incoraggerà più persone a unirsi al tuo gruppo Facebook. Tenendo presente ciò, potresti voler fare clic per abilitare l'interruttore 'Mostra fan'.

Quando sei soddisfatto dell'aspetto del pulsante 'Mi piace', puoi passare alle impostazioni del 'Pulsante Carica Altro'.
Il pulsante 'Carica Altro' offre ai visitatori un modo semplice per scorrere ulteriormente la tua timeline di Facebook, quindi Smash Balloon lo aggiunge al feed per impostazione predefinita.
Questo è un buon inizio, ma poiché è un pulsante così importante, potresti voler aiutarlo a risaltare cambiando il suo colore di sfondo, lo stato al passaggio del mouse e l'etichetta.
Puoi anche cambiare il testo che appare sul pulsante digitandolo nel campo 'Testo'.

Se preferisci rimuovere il pulsante Carica Altro, fai clic sull'interruttore 'Abilita'.
Per impostazione predefinita, Smash Balloon consente ai visitatori di sfogliare foto e video nella tua timeline senza lasciare il tuo sito web.
Il visitatore può semplicemente fare clic su una foto o un video per aprire un popup lightbox, come puoi vedere nell'immagine seguente.

Il visitatore può quindi utilizzare le frecce per scorrere tutte le foto e i video nella tua timeline di Facebook.
Se desiderano mettere "Mi piace" a una foto, lasciare un commento o condividere l'immagine con i propri amici di Facebook, possono fare clic sul link "Commenta su Facebook".

Questo apre una nuova scheda e porta il visitatore direttamente al post sulla tua pagina Facebook.
Ci sono diversi modi per personalizzare la funzionalità lightbox di Smash Balloon. Per vedere le tue opzioni, fai clic su 'Lightbox' nel menu a sinistra.

Qui puoi cambiare il colore del testo, dei link e dello sfondo della lightbox.
Per impostazione predefinita, la lightbox mostra tutti i commenti che le persone hanno lasciato sulle tue foto e video. Se preferisci nascondere questi commenti, puoi fare clic sull'interruttore 'Mostra commenti' per disattivarlo da blu (abilitato) a grigio (disabilitato).

La funzionalità lightbox consente alle persone di scorrere le tue foto e video direttamente sul tuo sito web WordPress.
Tuttavia, potresti preferire incoraggiare le persone a visitare la tua pagina Facebook invece. In questo caso, puoi disabilitare la funzionalità lightbox facendo clic sull'interruttore 'Abilita'.

Ora, il visitatore dovrà fare clic sul link 'Visualizza su Facebook' per esaminare più da vicino qualsiasi foto o video.
Quando sei soddisfatto di come appare la timeline di Facebook, non dimenticare di fare clic su 'Salva' per memorizzare le tue modifiche.

Passaggio 4: Incorpora la tua timeline di Facebook in WordPress
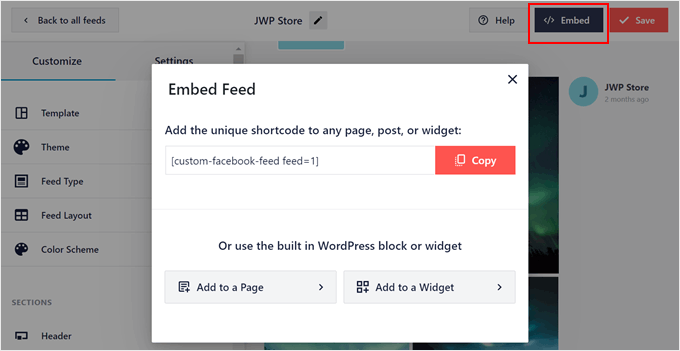
Ora sei pronto per aggiungere la timeline al tuo sito web utilizzando un blocco, un widget o uno shortcode. Per fare ciò, fai semplicemente clic sul pulsante 'Incorpora' nella parte superiore della pagina dell'editor del feed di Facebook.
Vedrai quindi tre opzioni per aggiungere la tua timeline di Facebook: utilizzando uno shortcode, aggiungendola a una pagina o aggiungendola come widget.

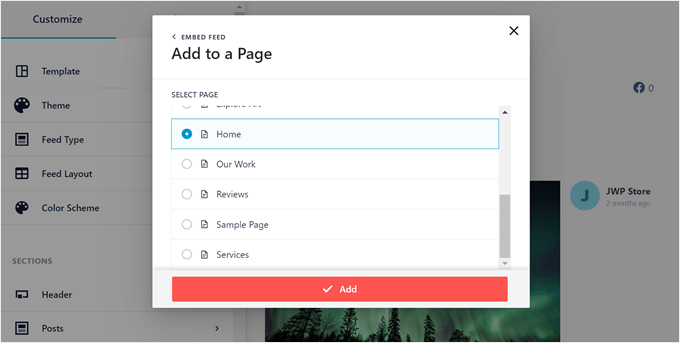
Se desideri visualizzare la timeline di Facebook su una pagina, fai clic sul pulsante 'Aggiungi a una pagina'.
Dopodiché, seleziona una pagina in cui desideri visualizzare la timeline di Facebook. Quindi, fai clic su 'Aggiungi'.

Verrai quindi indirizzato all'editor a blocchi per quella pagina.
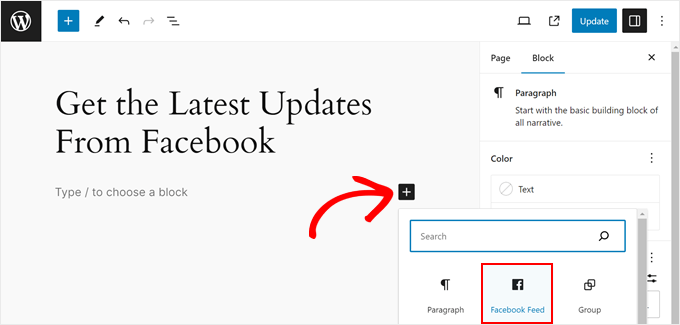
Vai avanti e fai clic sul pulsante '+ Aggiungi blocco' in qualsiasi punto della pagina e seleziona il blocco 'Feed di Facebook'.

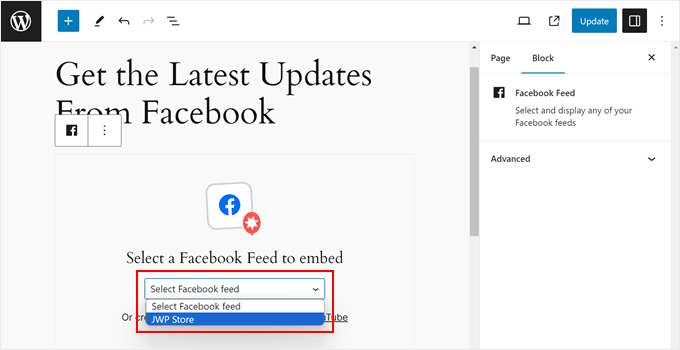
Da lì, seleziona semplicemente la timeline di Facebook che hai creato in precedenza nel menu a discesa.
Una volta fatto, fai clic sul pulsante ‘Aggiorna’ per rendere effettive le modifiche.

Se desideri visualizzare la timeline di Facebook in un'area widget, come una sidebar, fai clic sull'opzione ‘Aggiungi a un Widget’ nel popup Incorpora feed di cui sopra.
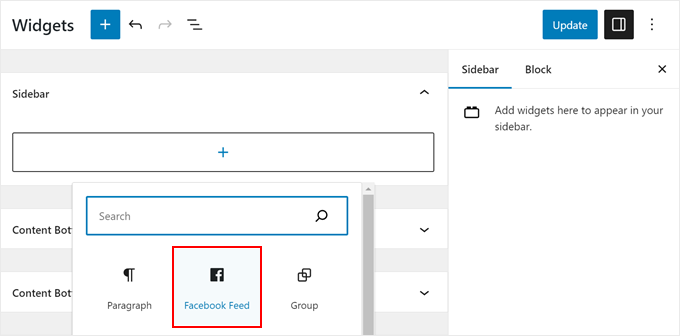
Verrai quindi indirizzato all'editor dei widget di WordPress. Qui, fai clic sul pulsante ‘+ Aggiungi Widget’ nell'area widget scelta e seleziona il widget ‘Feed Facebook’.

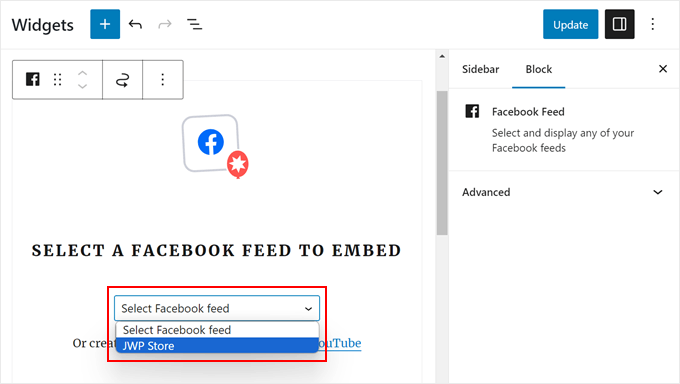
Una volta fatto, seleziona la timeline di Facebook che hai creato in precedenza dal menu a discesa.
Ora puoi rendere il widget live facendo clic sul pulsante ‘Update’. Per ulteriori informazioni, consulta la nostra guida passo passo su come aggiungere e utilizzare i widget in WordPress.

Se questi due metodi non funzionano, puoi incorporare la timeline di Facebook utilizzando il metodo dello shortcode. Per una guida dettagliata, consulta la nostra guida su come aggiungere uno shortcode in WordPress.
Inoltre, se stai utilizzando un tema a blocchi, puoi utilizzare l'Editor del sito completo per aggiungere il ‘Feed Facebook personalizzato’ ovunque nel tuo tema.
Puoi leggere la nostra guida completa per principianti all'editing completo del sito di WordPress per maggiori informazioni.
Speriamo che questo articolo ti abbia aiutato a imparare come visualizzare la tua timeline di Facebook in WordPress. Potresti anche voler consultare la nostra guida su come incorporare un video di Facebook in WordPress e le nostre scelte esperte delle migliori piattaforme per community online.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Viane
Wow! Grazie mille!
Supporto WPBeginner
You’re welcome
Amministratore
Anitha
Wow! Non sapevo nemmeno fosse possibile. Grazie per aver condiviso questo
Supporto WPBeginner
You’re welcome
Amministratore
Shahnewaj Islam Tamil
Sia il plugin che questo articolo sono davvero fantastici!
Supporto WPBeginner
Glad you like our recommendation and content
Amministratore
Nabeel
Questo è un plugin davvero fantastico per aggiungere il feed di Facebook al sito web di WordPress nell'area del footer o nell'area dei widget per mostrare i tuoi feed e le tue attività di Facebook sul tuo sito web di WordPress. grazie allo sviluppatore.
Supporto WPBeginner
Glad you like the recommended plugin
Amministratore
Amanda Burroughs
Grazie per questo tutorial! È possibile visualizzare solo gli eventi della pagina FB?
Supporto WPBeginner
Yes, events on your page can be displayed
Amministratore