L’aggiunta di didascalie alle immagini in evidenza può fornire un contesto prezioso e informazioni di sfondo, che possono rendere il sito più engagement.
Tuttavia, molti temi di WordPress non visualizzano le didascalie. Pertanto, se si desidera aggiungere didascalie alle immagini in evidenza, è importante assicurarsi che vengano visualizzate correttamente.
In questa guida vi mostreremo come aggiungere facilmente didascalie alle immagini in evidenza in WordPress.

Perché aggiungere didascalie alle immagini in primo piano in WordPress?
Avete mai la sensazione che alle vostre immagini in evidenza manchi qualcosa? Senza didascalia, possono sembrare spoglie e non riescono a trasmettere tutta la storia o il contesto che c’è dietro.
Molti temi WordPress non supportano le didascalie per le immagini in evidenza, lasciando il pubblico senza le preziose informazioni di sfondo fornite dalle didascalie. Questo può essere frustrante, soprattutto quando si ha un messaggio forte o dettagli importanti da condividere.
L’aggiunta di didascalie alle immagini in evidenza è un modo efficace per fornire un contesto a chi è dedicata la foto sul vostro blog WordPress. Ci sono alcuni motivi per cui potreste prendere in considerazione l’aggiunta di didascalie:
- Descrivere l’immagine in evidenza: A volte non è chiaro chi sia l’immagine in evidenza. Ad esempio, se avete un sito web di viaggi che archivia le vostre avventure all’aria aperta, potreste aggiungere una didascalia che indichi dove è stata scattata l’immagine in evidenza.
- Miglioramento dell’accessibilità: L’aggiunta di didascalie può migliorare l’esperienza dell’utente per coloro che hanno problemi di vista.
- Datare la grafica: A volte è opportuno datare l’immagine. Se la vostra immagine in evidenza mostra una foto prima e dopo, ad esempio, potreste includere una data per far sapere ai lettori quando è stata scattata.
- Dare credito: se si tratta di una foto scattata da qualcun altro, in particolare da un fotografo professionista, è buona norma fornire un link al suo sito web. Questo tipo di didascalie sono spesso utilizzate in giornali, pubblicazioni, riviste e blog popolari.
Quando si carica un’immagine in evidenza, si ha la possibilità di aggiungere una didascalia e altre informazioni, come il testo alt dell’immagine.
In genere, quasi tutti i temi WordPress hanno un supporto integrato per le immagini in evidenza e le mostrano in molte aree diverse del sito web.

Tuttavia, il vostro tema potrebbe non mostrare questa didascalia ai visitatori.
A questo proposito, vediamo come aggiungere didascalie alle immagini in evidenza in WordPress utilizzando un plugin.
Aggiunta di didascalie alle immagini in primo piano in WordPress
Il modo migliore per mostrare le didascalie delle immagini in evidenza è utilizzare il plugin gratuito Featured Image Caption.

Per prima cosa, è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, tutto ciò che si deve fare è dirigersi verso il blog in cui si desidera aggiungere una didascalia all’immagine in evidenza. Potete andare su Post ” Tutti i post e trovare il blog che desiderate modificare.
È sufficiente un passaggio del mouse sul nome del blog e sotto il titolo appariranno alcuni pulsanti. Fate clic su “Modifica”.

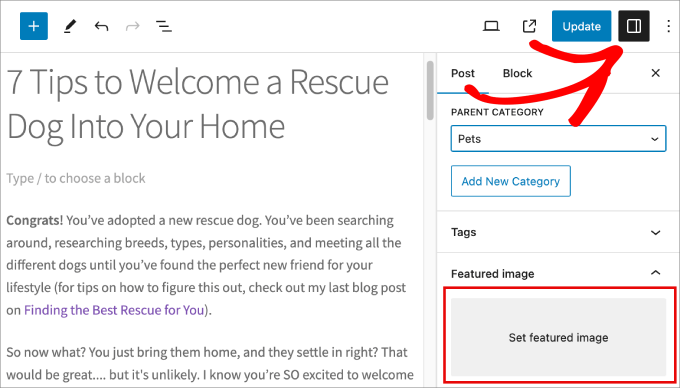
Una volta arrivati sull’articolo del blog, occorre dirigersi verso il pannello di destra. Per far apparire il pannello, fate clic sul pulsante in alto accanto a “Aggiorna” o “Pubblica”.
Poi si può scendere fino a “Immagine in evidenza” e selezionare “Imposta immagine in evidenza”.

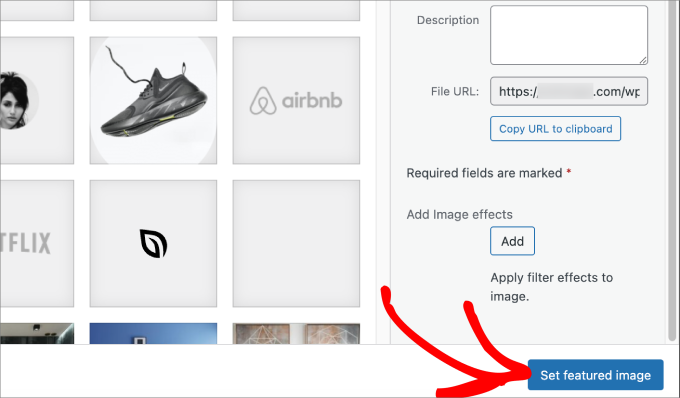
Viene visualizzata una nuova finestra che mostra la libreria dei media esistente.
Selezionate la foto che desiderate utilizzare come immagine principale.

Scorrete quindi fino alla parte inferiore della schermata e fate clic sul pulsante “Imposta immagine in evidenza” per far apparire la foto come immagine principale della vostra pubblicazione.
Per una guida più approfondita, potete consultare il nostro articolo su come add-on le immagini in evidenza o le miniature dei post in WordPress.

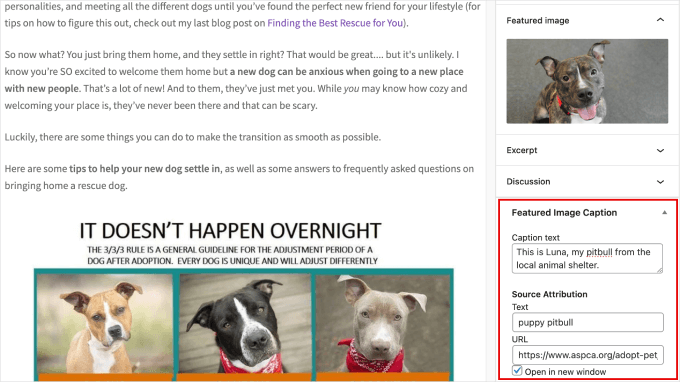
Dopo aver scaricato il plugin, si dovrebbe vedere apparire un pannello “Featured Image Caption” (didascalia dell’immagine in evidenza) sulla destra, proprio sotto la foto caricata.
È sufficiente assegnare all’immagine in primo piano la didascalia appropriata alla voce “Testo della didascalia”.
Aggiungete pure l’attribuzione della fonte dell’immagine in evidenza per dare credito al proprietario della foto.

Una volta impostata la didascalia, non resta che premere il pulsante “Aggiorna” o “Pubblica”.
In questo modo si evita di perdere le modifiche apportate.

Se visitate la vostra pubblicazione sul blog, potete vedere la didascalia in azione. Dovreste notare come appaia proprio sotto l’immagine in evidenza.
Ecco fatto!
Ora è possibile aggiungere facilmente didascalie a tutte le immagini in evidenza, in modo che i lettori possano capire meglio di cosa si tratta prima di continuare a leggere il blog.

Bonus: Aggiunta di didascalie alle immagini in WordPress
Ora che sapete come aggiungere didascalie alle immagini in evidenza, probabilmente vorrete aggiungerle anche a tutte le immagini.
È un buon modo per aggiungere un contesto, soprattutto se si vogliono descrivere le varie immagini utilizzate nel blog. Si possono spiegare screenshot, infografiche o anche foto di repertorio, offrendo agli utenti un’esperienza migliore.
Tutto ciò che si deve fare è caricare l’immagine nella libreria dei media. Nel pannello di destra si vedranno le voci “Testo Alt”, “Titolo”, “Didascalia” e “Descrizione”.
Alla voce “Didascalia”, è sufficiente digitare la frase o l’espressione per fornire ai lettori un contesto aggiuntivo a chi siamo. Quindi, fare clic su “Seleziona” per inserire l’immagine.

Se volete una guida più approfondita, potete selezionare il nostro tutorial completo per principianti su come add-on le didascalie alle immagini in WordPress.
Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere didascalie alle immagini in evidenza in WordPress. Potreste anche voler imparare a richiedere immagini in evidenza per i post di WordPress o vedere la nostra selezione di esperti dei migliori plugin e strumenti per le immagini in evidenza per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dennis Muthomi
Great tips on adding captions to featured images!
one question though:- while captions provide helpful context, I’ve noticed my site getting flagged by Google PageSpeed Insights for missing alt text on images.
from an accessibility standpoint, would you recommend prioritizing adding alt text descriptions over captions??
WPBeginner Comments
You will want to use at least the alt text.
Think of the alt text as a description for the image itself. The caption helps add context to that description.
Dennis Muthomi
ok…that makes total sense now, thanks for the clarification!
Anonimus
Thanks
WPBeginner Support
You’re welcome
Admin
Zlatev
Built-in in 4.6 –
Chris
How?
Frank
no alt text????
zaib azhar
in which file?
Moyen
Hello,
I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>
post_content; ?>
Please any idea?
WPBeginner Support
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
Admin
Sabir
This is very great and very helpful. Thank you so much!
Trisha
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
Vali_REK
Hello, great post.
Please explain if I can do that in other website.
I d like to show article or category from wordpress blog on opencart website.
Thank you
WPBeginner Support
You can fetch WordPress content into OpenCart website using RSS Feed.
Admin
Aneas Nemorosus
Where can I buy you a coffee????
Editorial Staff
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Admin
Mike
I still don’t know what or where the “loop” is. Sorry.
Yannick
Sry, I don´t rly get it…
In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
Editorial Staff
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
Admin
Dejan
Thank you for this!!!
Jhon Edison Bueno Martinez
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
Editorial Staff
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Admin
tonilehtimaki87
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
Gary
How can I style the caption?
It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,
Gary
Editorial Staff
You can wrap the echo content in a div of its own.
Admin
t.diaz
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
Editorial Staff
Do it like this:
echo ‘open div here’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘close div here’;
karen
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
Bronson
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.