La visualizzazione dei moduli di WordPress sul frontend del sito può renderlo più interattivo e coinvolgente.
Questo approccio consente di mostrare informazioni importanti proprio dove i visitatori possono vederle. Ad esempio, è possibile utilizzare questa caratteristica per:
🌟 mettere in evidenza le recensioni positive,
🗂️ creare directory,
🗓️ visualizza i calendari degli eventi e molto altro ancora!
Ci sono diversi modi per ottenere questo risultato, ma abbiamo scoperto che Formidable Forms e WPForms offrono i modi più semplici. In questo articolo vi illustreremo i due metodi per visualizzare i moduli di WordPress sul vostro sito.

Perché visualizzare gli inserimenti dei moduli di WordPress nel frontend?
I moduli sono ottimi per tenersi in contatto con i visitatori, ottenere feedback e suggerimenti, aiutare gli utenti a correggere i loro problemi e altro ancora. Visualizzare i moduli sul vostro sito web WordPress per i vostri visitatori può essere utile in alcune situazioni.
Ad esempio, è possibile visualizzare testimonianze e recensioni di prodotti che gli utenti inviano attraverso un modulo online. In questo modo, potete sfruttare la riprova sociale per costruire la fiducia nel brand e aumentare le conversioni.
È inoltre possibile visualizzare le voci dei moduli per creare una directory aziendale, visualizzare gli eventi inviati dagli utenti su un calendario, visualizzare le statistiche e mostrare altre informazioni importanti raccolte attraverso i moduli online sul sito web. È un ottimo modo per fornire una prova sociale preziosa per i vostri prodotti e servizi, aggiungendo credibilità alla vostra azienda.
Tuttavia, quando gli utenti inviano un modulo sul vostro sito web WordPress, le loro voci sono mantenute private in modo predefinito. Solo l’amministratore e altri utenti con autorizzazione possono visualizzare i moduli inviati.
Nelle sezioni seguenti, condivideremo il modo in cui potete mostrare i moduli sul frontend del vostro sito web WordPress utilizzando Formidable Forms e WPForms. Potete fare clic sui link sottostanti per passare alla sezione che preferite:
Pronti? Iniziamo!
Metodo 1: visualizzare le voci dei moduli di WordPress utilizzando Formidable Forms
Il modo più semplice per mostrare i moduli in WordPress è utilizzare Formidable Forms. È un popolare plugin per i moduli di contatto di WordPress e offre un builder di moduli tutto-in-uno con molte caratteristiche personalizzate.
È possibile creare tutti i tipi di moduli, soprattutto quelli avanzati come calendari di eventi, directory e calcolatori.
ℹ️ Abbiamo testato a fondo Formidable Forms per conoscere tutte le sue caratteristiche. Potete vedere perché lo raccomandiamo nella nostra recensione completa di Formidable Forms.

Per iniziare, installiamo e attiviamo il plugin Formidable Forms sul vostro sito. Per questo tutorial, utilizzeremo la versione Formidable Forms Pro perché include l’add-on “Visual Views”.
Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, è possibile andare su Formidable ” Moduli e fare clic sul pulsante ‘+ Aggiungi nuovo’ in alto.

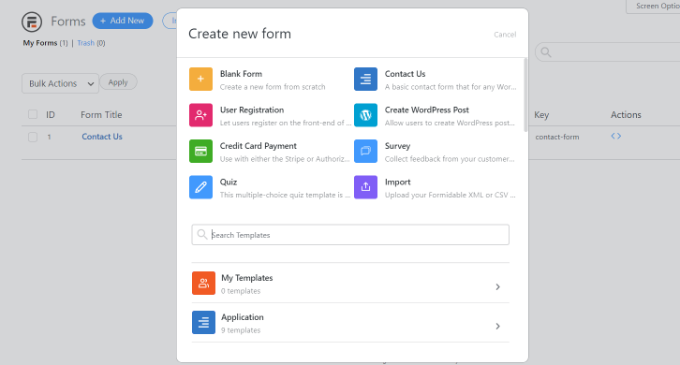
Successivamente, apparirà un popup che chiederà di selezionare un tipo di modulo, ad esempio un modulo di contatto, un modulo di registrazione utente, un sondaggio o altro.
Procedere con la selezione del tipo di modulo preferito. Per questa esercitazione, creeremo un modulo di contatto per raccogliere le testimonianze degli utenti.

Successivamente, è necessario inserire il nome e la descrizione del modulo.
Una volta terminato, è sufficiente fare clic sul pulsante “Crea”.

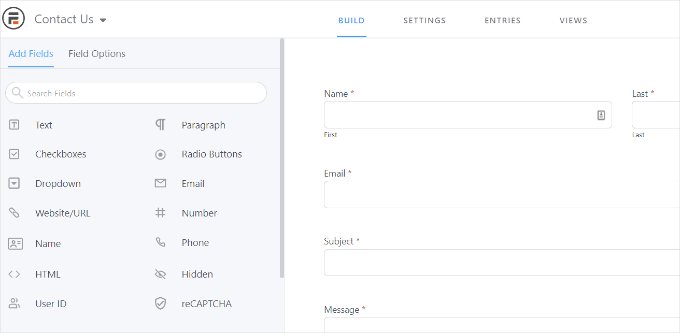
Ora è possibile utilizzare il builder per personalizzare il modulo.
Formidable offre un builder trascina e rilascia, facilissimo da usare. È sufficiente selezionare qualsiasi campo del modulo che si desidera add-on dalle opzioni a sinistra e inserirlo nel template del modulo.

Dopo aver personalizzato, è possibile incorporare il modulo in qualsiasi punto del sito web.
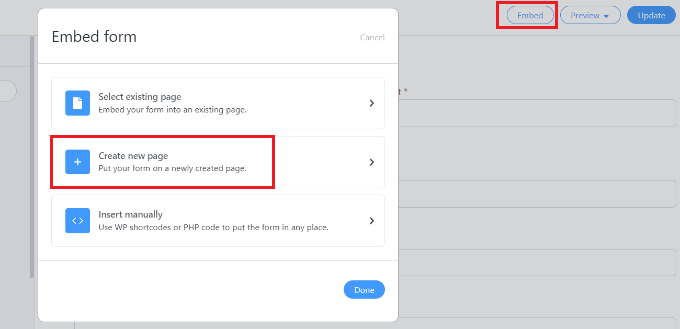
Il plugin offre diverse opzioni per aggiungere il modulo. Il modo più semplice è fare clic sul pulsante “Incorpora” nel builder del modulo in alto, quindi selezionare una pagina esistente o creare una nuova pagina per aggiungere il modulo.
In alternativa, è possibile utilizzare un blocco “Formidable Forms” o uno shortcode nell’editor di contenuti di WordPress per incorporare i moduli.
Per questa esercitazione, sceglieremo l’opzione “Crea nuova pagina”.

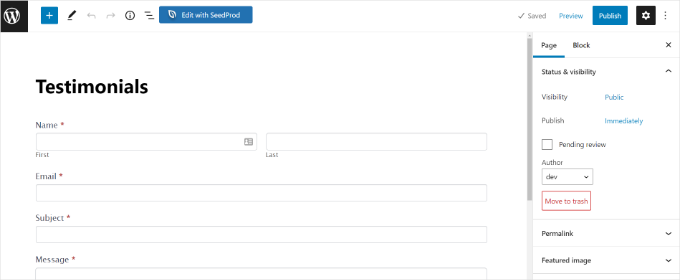
Una volta entrati nell’editor di contenuti, si vedrà che è stata creata una pagina dedicata al modulo Formidable Forms.
Prima di renderlo attivo, è possibile visualizzarlo in anteprima facendo clic sul pulsante “Anteprima”.
Quando si è soddisfatti del suo aspetto, si procede alla pubblicazione della pagina.

Una volta che il modulo è attivo e si iniziano a ricevere le voci, è necessario installare e attivare l’add-on “Visualizzazioni” di Formidable Forms.
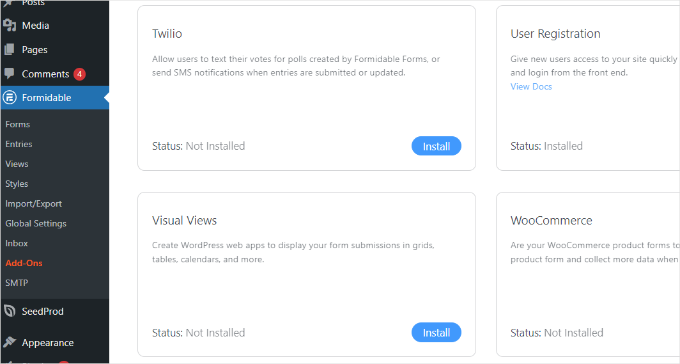
Per farlo, basta andare su Formidable ” Add-on dalla propria Bacheca di WordPress. Quindi, scorrere verso il basso fino all’add-on “Visualizzazioni visive” e fare clic sul pulsante “Installa”.

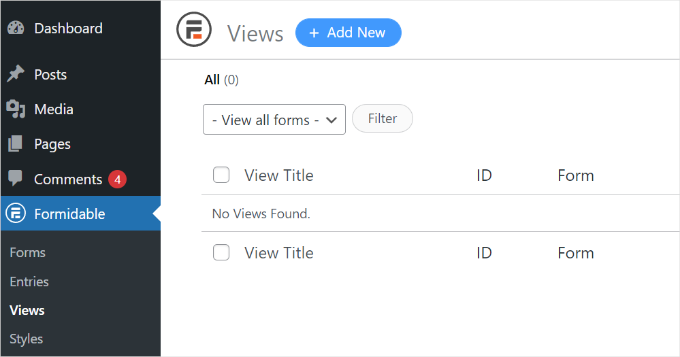
Una volta che l’addon è attivo, si può andare su Formidable ” Views dalla dashboard di WordPress.
Quindi, fare clic sul pulsante “+ Aggiungi nuovo” in alto.

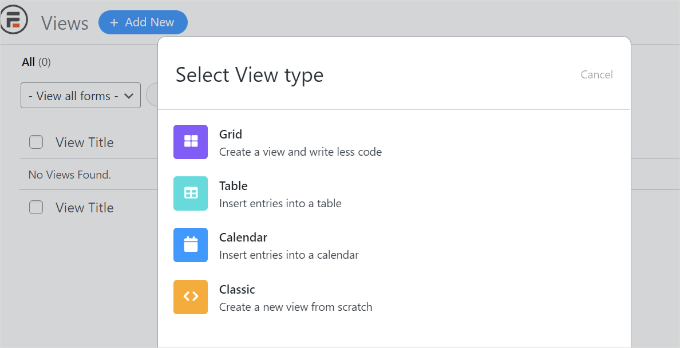
Appare una finestra a comparsa. Qui è necessario selezionare un tipo di visualizzazione, ad esempio griglia, tabella, calendario e visualizzazione classica.
Per questa esercitazione, sceglieremo la vista “Griglia” per mostrare le voci dei moduli.

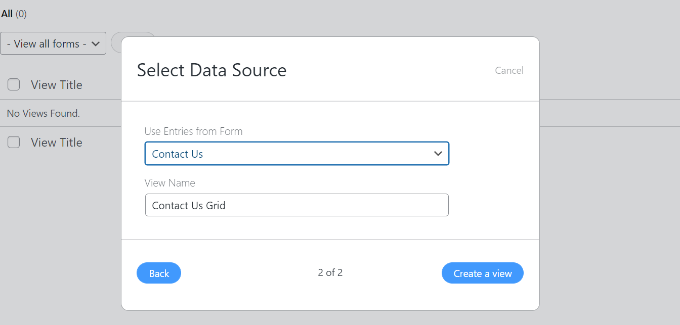
Il passo successivo consiste nel selezionare un’origine dati per la visualizzazione.
Fare clic sul menu a discesa “Usa voci dal modulo” per selezionare il modulo. È anche possibile inserire il nome della visualizzazione.
Dopo aver selezionato l’origine dati, è sufficiente fare clic sul pulsante “Crea una vista”.

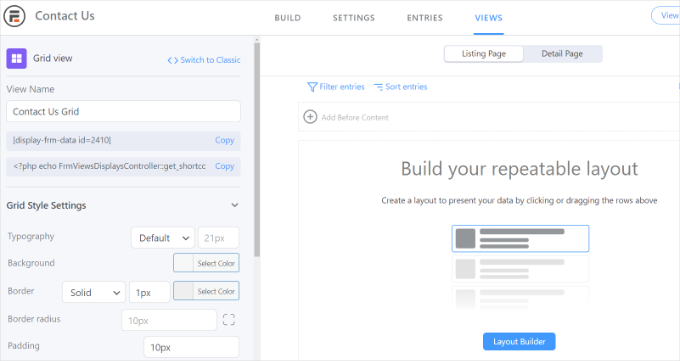
In questo modo si avvia il costruttore di viste di Formidable Forms.
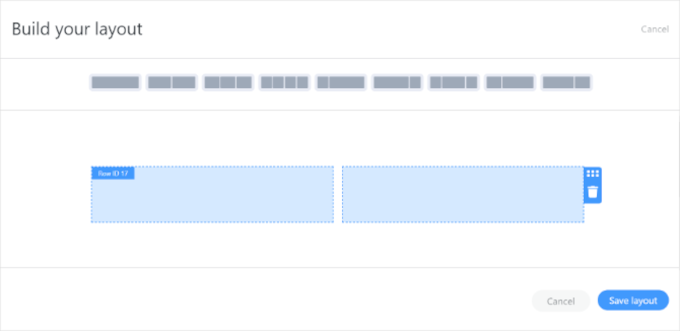
Per iniziare, fare clic sul pulsante “Layout Builder”.

Successivamente, è necessario selezionare un layout per visualizzare le voci del modulo.
È sufficiente scegliere un layout tra le opzioni disponibili in alto. È possibile aggiungere più layout per mostrare le voci del modulo.

Dopo aver selezionato un layout, fare clic sul pulsante “Salva layout”.
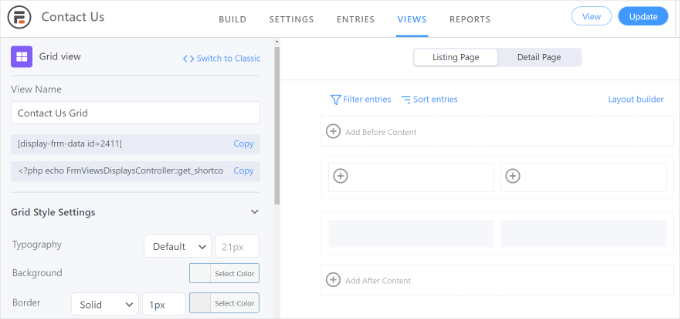
È possibile aggiungere contenuti al builder della visualizzazione facendo clic sul pulsante ‘+’. Sono disponibili opzioni per personalizzare il layout delle voci del modulo e per aggiungere contenuti prima e dopo le voci del modulo.
Il plugin offre anche opzioni per modificare la tipografia, il colore di sfondo, il bordo e altro ancora nel pannello “Impostazioni stile griglia” sulla sinistra.
Sotto il campo “Visualizza nome” è presente anche uno shortcode, necessario per visualizzare i moduli sul sito.

Nel pannello “Impostazioni stile griglia” sono disponibili opzioni più avanzate. Nelle impostazioni avanzate è possibile limitare il numero di voci, le dimensioni della pagina e altro ancora.
Una volta personalizzata la vista, non dimenticate di fare clic sul pulsante “Aggiorna” in alto.
Successivamente, è necessario visualizzare i moduli sul sito web di WordPress. Per farlo, copiate lo shortcode indicato sotto il “Nome visualizzazione”.
Il codice breve avrà il seguente aspetto:
1 | [display-frm-data id=2410] |
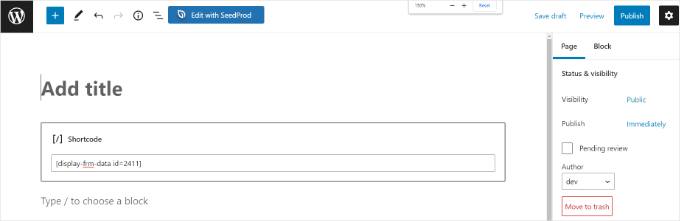
Una volta copiato lo shortcode negli appunti, si può andare in qualsiasi pagina o post in cui si desidera visualizzare i moduli. Nell’editor dei contenuti, è sufficiente aggiungere un blocco ‘Shortcode’.

A questo punto, inserire lo shortcode copiato in precedenza nel blocco shortcode.
Dopo di che, è possibile vedere l’anteprima della pagina prima di pubblicarla.

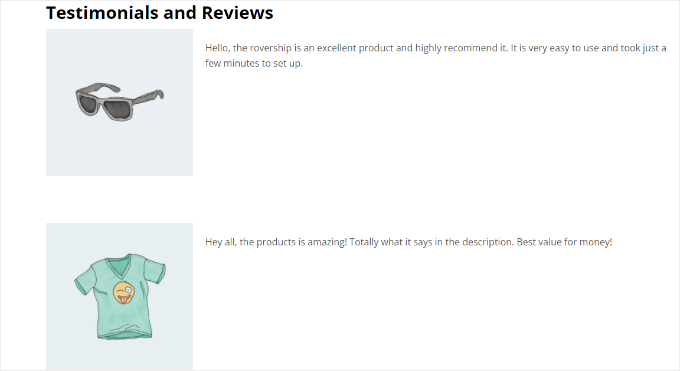
Ora è possibile visitare il sito web per vedere le voci del modulo in azione.
Ecco come appaiono sul nostro sito web dimostrativo:

Metodo 2: visualizzare le voci dei moduli di WordPress utilizzando WPForms
Un altro modo per visualizzare le voci dei moduli sul front-end del vostro sito WordPress è attraverso WPForms. Tuttavia, questo metodo richiede la modifica del codice ed è consigliato agli utenti avanzati che hanno conoscenze di codifica.
WPForms è il miglior plugin per moduli di contatto per WordPress e consente di creare diversi tipi di moduli utilizzando il builder di moduli alimentato dall’intelligenza artificiale e l’editor di trascina e rilascia.
ℹ️ Noi di WPBeginner usiamo WPForms per creare vari moduli, come quelli di contatto e i sondaggi annuali tra gli utenti. Chi siamo può trovare maggiori informazioni nella nostra recensione dettagliata di WPForms!

Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Nota importante: se volete vedere le voci dei moduli nella dashboard di WordPress, dovete acquistare la versione WPForms Pro. Esiste anche una versione Lite di WPForms, utilizzabile gratuitamente, che invia notifiche email di tutti i moduli inseriti.
Dopo l’attivazione, è possibile iniziare a creare un modulo online utilizzando WPForms. Potete verificare la nostra guida passo passo su come creare un modulo di contatto in WordPress.
Una volta che si iniziano a ricevere moduli, è necessario inserire il seguente codice nel file functions.php del tema.
Si noti però che questa operazione può danneggiare il sito web se si commette anche solo un piccolo errore.
💡 Per questo consigliamo di utilizzare WPCode, il miglior plugin per snippet di codice per WordPress. Alcuni dei nostri brand partner utilizzano questo plugin per aggiungere e gestire i loro snippet di codice personalizzati. Per un’analisi più approfondita della piattaforma, consultate la nostra recensione di WPCode.
Per inserire il codice, consultare la nostra guida su come add-onare facilmente il codice personalizzato in WordPress per maggiori informazioni.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 | /** * Custom shortcode to display WPForms form entries in table view. * * Basic usage: [wpforms_entries_table id="FORMID"]. * * Possible shortcode attributes: * id (required) Form ID of which to show entries. * user User ID, or "current" to default to current logged in user. * fields Comma separated list of form field IDs. * number Number of entries to show, defaults to 30. * * @link https://wpforms.com/developers/how-to-display-form-entries/ * * Realtime counts could be delayed due to any caching setup on the site * * @param array $atts Shortcode attributes. * * @return string */ function wpf_entries_table( $atts ) { // Pull ID shortcode attributes. $atts = shortcode_atts( [ 'id' => '', 'user' => '', 'fields' => '', 'number' => '', 'type' => 'all' // all, unread, read, or starred. ], $atts ); // Check for an ID attribute (required) and that WPForms is in fact // installed and activated. if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) { return; } // Get the form, from the ID provided in the shortcode. $form = wpforms()->form->get( absint( $atts['id'] ) ); // If the form doesn't exists, abort. if ( empty( $form ) ) { return; } // Pull and format the form data out of the form object. $form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : ''; // Check to see if we are showing all allowed fields, or only specific ones. $form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : []; // Setup the form fields. if ( empty( $form_field_ids ) ) { $form_fields = $form_data['fields']; } else { $form_fields = []; foreach ( $form_field_ids as $field_id ) { if ( isset( $form_data['fields'][ $field_id ] ) ) { $form_fields[ $field_id ] = $form_data['fields'][ $field_id ]; } } } if ( empty( $form_fields ) ) { return; } // Here we define what the types of form fields we do NOT want to include, // instead they should be ignored entirely. $form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] ); // Loop through all form fields and remove any field types not allowed. foreach ( $form_fields as $field_id => $form_field ) { if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) { unset( $form_fields[ $field_id ] ); } } $entries_args = [ 'form_id' => absint( $atts['id'] ), ]; // Narrow entries by user if user_id shortcode attribute was used. if ( ! empty( $atts['user'] ) ) { if ( $atts['user'] === 'current' && is_user_logged_in() ) { $entries_args['user_id'] = get_current_user_id(); } else { $entries_args['user_id'] = absint( $atts['user'] ); } } // Number of entries to show. If empty, defaults to 30. if ( ! empty( $atts['number'] ) ) { $entries_args['number'] = absint( $atts['number'] ); } // Filter the type of entries all, unread, read, or starred if ( $atts['type'] === 'unread' ) { $entries_args['viewed'] = '0'; } elseif( $atts['type'] === 'read' ) { $entries_args['viewed'] = '1'; } elseif ( $atts['type'] === 'starred' ) { $entries_args['starred'] = '1'; } // Get all entries for the form, according to arguments defined. // There are many options available to query entries. To see more, check out // the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx). $entries = wpforms()->entry->get_entries( $entries_args ); if ( empty( $entries ) ) { return '<p>No entries found.</p>'; } ob_start(); echo '<table class="wpforms-frontend-entries">'; echo '<thead><tr>'; // Loop through the form data so we can output form field names in // the table header. foreach ( $form_fields as $form_field ) { // Output the form field name/label. echo '<th>'; echo esc_html( sanitize_text_field( $form_field['label'] ) ); echo '</th>'; } echo '</tr></thead>'; echo '<tbody>'; // Now, loop through all the form entries. foreach ( $entries as $entry ) { echo '<tr>'; // Entry field values are in JSON, so we need to decode. $entry_fields = json_decode( $entry->fields, true ); foreach ( $form_fields as $form_field ) { echo '<td>'; foreach ( $entry_fields as $entry_field ) { if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) { echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' ); break; } } echo '</td>'; } echo '</tr>'; } echo '</tbody>'; echo '</table>'; $output = ob_get_clean(); return $output;}add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' ); |
Una volta aggiunto il codice al vostro sito web utilizzando il plugin gratuito WPCode, dovrete inserire il seguente shortcode in qualsiasi pagina o post per mostrare le voci del modulo.
È sufficiente copiare questo shortcode negli appunti:
1 | [wpforms_entries_table id="FORMID"] |
Basta sostituire FORMID con l’ID del modulo.
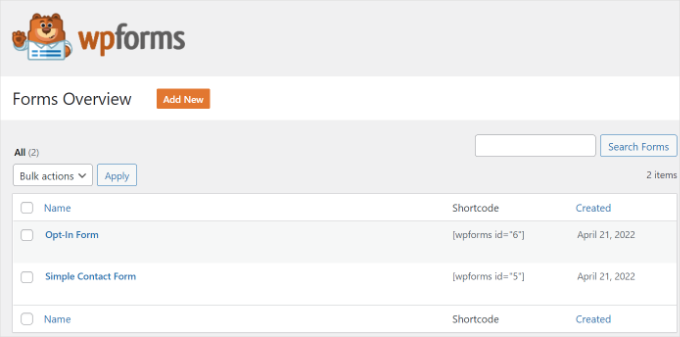
È possibile trovare l’ID del modulo andando su WPForms ” Tutti i moduli e poi guardando la colonna Shortcode.

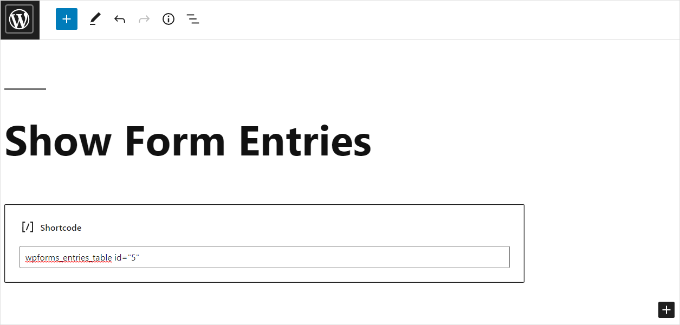
Per aggiungere uno shortcode, basta creare una nuova pagina o modificarne una esistente.
Quindi, aggiungere un blocco ‘Shortcode’.

Dopo aver aggiunto il blocco, è sufficiente inserire lo shortcode.
Ora visualizzate l’anteprima della vostra pagina WordPress e fate clic sul pulsante “Pubblica” in alto.

E questo è tutto!
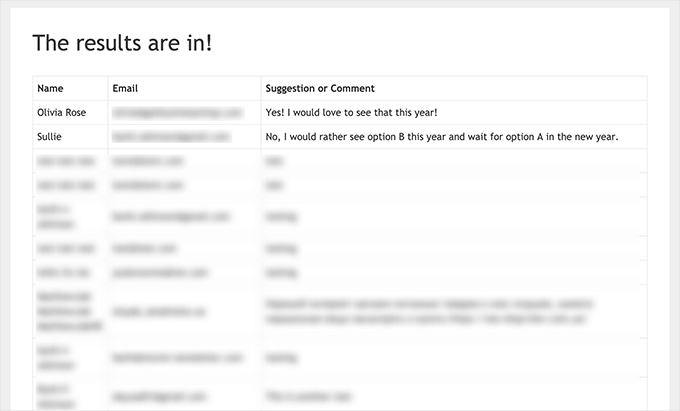
Ecco come appariva l’anteprima delle voci del modulo sul frontend:

È possibile personalizzare ulteriormente la visualizzazione utilizzando stili CSS personalizzati, se necessario.
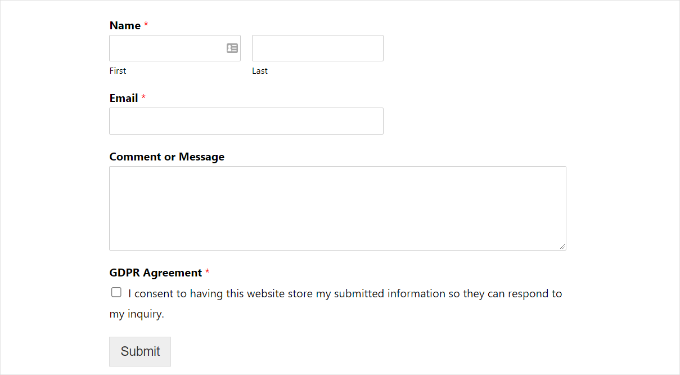
Suggerimento bonus: Creare moduli conformi al GDPR
Il Regolamento generale sulla protezione dei dati (GDPR) è una legge dell’Unione Europea entrata in vigore il 25 maggio 2018. Chi siamo ha l’obiettivo di dare ai cittadini dell’UE un maggiore controllo sui propri dati personali e di assicurarsi che le aziende li gestiscano correttamente.
Se avete un sito WordPress, probabilmente raccoglie informazioni sugli utenti, soprattutto attraverso i moduli. Per assicurarvi che i vostri moduli seguano le regole del GDPR, dovreste:
- Ottenere il consenso esplicito: Chiedere agli utenti se sono d’accordo a memorizzare e utilizzare i loro dati personali.
- Richieste di accesso: Consentono agli utenti di vedere le informazioni personali che avete su di loro.
- Richieste di eliminazione: Consentite agli utenti di chiedere l’eliminazione dei loro dati dal vostro sito.

Per maggiori dettagli, potete consultare la nostra guida su come creare moduli conformi al GDPR in WordPress. Risponderà a tutte le vostre domande con un linguaggio facile da capire.
Video tutorial
🎬 Vedetelo in azione! Guardate il nostro video tutorial per visualizzare i moduli di WordPress sul vostro sito:
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare i moduli di WordPress sul vostro sito. Potreste anche consultare le nostre guide su come creare un modulo d’ordine online e su come add-on un campo per il codice coupon nei vostri moduli.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Melanie
I made this table for a front end page for a Wpforms form. But I’d like to add a filter where users can select date range like you see on the back end when you view entries. How can I do that?? Thanks!
WPBeginner Support
We don’t have a recommended method at the moment but should that change we will be sure to share!
Admin