Visualizzare la data odierna sul vostro sito web WordPress può aggiungere un tocco di professionalità, in particolare per i siti di notizie, i giornali online o i blog che si aggiornano frequentemente. L’aggiunta della data attuale contribuisce a fornire un contesto, in modo che i visitatori possano vedere come i contenuti si riferiscono al giorno d’oggi.
Anche se su WPBeginner non sentiamo la necessità di mostrare la data corrente, siamo molto consapevoli dell’importanza di visualizzare date accurate sui nostri contenuti. Ci assicuriamo che ogni articolo venga aggiornato due volte l’anno e visualizziamo chiaramente la data di aggiornamento su ogni pubblicazione.
In questo articolo vi mostreremo come visualizzare facilmente la data odierna e l’ora corrente sul vostro sito web WordPress.

Perché visualizzare la data di oggi in WordPress?
Molti siti web di notizie visualizzano la data corrente nella sezione header dei loro siti, in particolare quelli più piccoli che pubblicano le loro storie principali su base giornaliera.

Questo assicura agli utenti che stanno visualizzando l’ultima edizione dell’edizione online della pubblicazione. Si tratta di un’utile scelta stilistica che molti siti web utilizzano ancora nonostante l’aggiornamento delle loro home page più volte al giorno.
Allo stesso modo, anche i giornali online e i blogger hanno adottato questo stile. In questo modo si assicura agli utenti che stanno visualizzando le ultime voci di un blog.
Esistono altri scenari d’uso in cui è sufficiente mostrare la data e l’ora corrente.
Ad esempio, se la vostra live chat funziona a orari specifici e volete mostrare ai personalizzati che ora è nella vostra località geografica. Oppure, se si sta conducendo una campagna con un conto alla rovescia e si vuole mostrare la data attuale per creare un effetto FOMO più forte.
Detto questo, vediamo come visualizzare facilmente la data, il giorno o l’ora corrente sul vostro sito web WordPress. Copriremo due metodi e potete usare i collegamenti rapidi qui sotto per passare a quello che volete usare:
Metodo 1: visualizzazione della data odierna mediante l’aggiunta di codice a un template file
WordPress non dispone di un widget o di un blocco predefinito per visualizzare la data o l’ora corrente.
Tuttavia, è possibile visualizzare la data o l’ora corrente utilizzando del codice molto semplice.
È possibile aggiungere questo semplice codice ai template del tema di WordPress dove si desidera visualizzare l’ora:
1 | <?php echo date(get_option('date_format')); ?> |
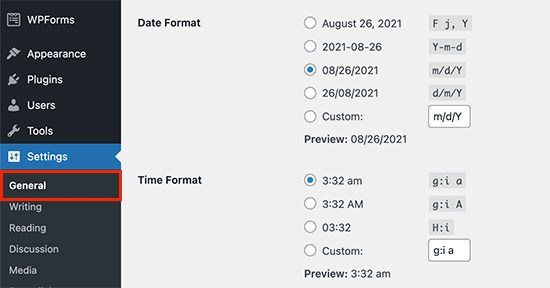
Questo codice stampa semplicemente la data corrente utilizzando il formato della data impostato nelle impostazioni di WordPress. È possibile modificare il formato della data visitando la pagina Impostazioni ” Generali”.

È anche possibile utilizzare i propri tag di formattazione per stampare la data in qualsiasi altro formato. Ad esempio, utilizzando il codice seguente, è possibile stampare la data nel formato mese, giorno e anno.
1 | <?php echo date('F j, Y'); ?> |
Ecco come appariva sul nostro sito web demo.

Questo metodo consente di aggiungere direttamente il codice ai file del tema di WordPress, ma non è molto flessibile. E se voleste visualizzare la data e l’ora corrente all’interno di un articolo, di una pagina o di un widget della barra laterale di WordPress?
Il metodo successivo consente di add-on la data e l’ora in qualsiasi punto del sito.
Metodo 2: Visualizzare la data di oggi ovunque utilizzando uno shortcode (consigliato)
Per questo metodo, creeremo uno shortcode e lo utilizzeremo per visualizzare la data e l’ora in qualsiasi punto del nostro sito web WordPress.
Gli utenti esperti possono aggiungere codice direttamente al file functions.php del tema. Tuttavia, si consiglia di utilizzare un plugin per gli snippet di codice personalizzati, come WPCode, che rende l’aggiunta di codice personalizzato al sito web estremamente sicura e semplice.
La prima cosa da fare è installare il plugin gratuito WPCode. Per istruzioni dettagliate, potete seguire la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, si deve navigare su Code Snippets ” + Add Snippet nella dashboard di WordPress. Questo vi permetterà di aggiungere un nuovo snippet di codice al vostro sito web.
A questo punto, occorre passare il mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e cliccare sul pulsante “+ Aggiungi snippet personalizzato”.

Successivamente, è necessario selezionare “PHP Snippet” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

Si aprirà quindi una nuova finestra in cui sarà possibile aggiungere lo snippet di codice.
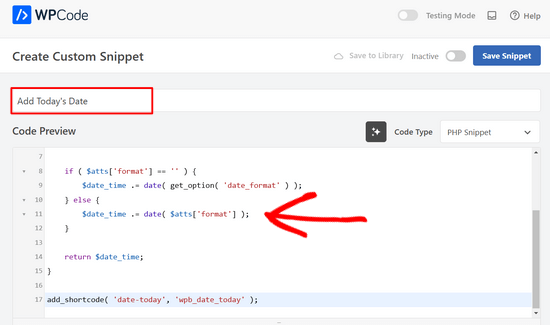
Per prima cosa, aggiungete un titolo allo snippet, ad esempio “Aggiungi la data di oggi”.

Successivamente, è necessario copiare e incollare il seguente frammento di codice nel campo dell’anteprima del codice, come si vede nell’immagine qui sopra.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_date_today( $atts, $content = null ) { $atts = shortcode_atts( array( 'format' => '', ), $atts ); $date_time = ''; if ( $atts['format'] == '' ) { $date_time .= date( get_option( 'date_format' ) ); } else { $date_time .= date( $atts['format'] ); } return $date_time;}add_shortcode( 'date-today', 'wpb_date_today' ); |
Infine, è necessario impostare la levetta Attiva/disattiva sulla posizione ‘On’.
A questo punto è possibile fare clic sul pulsante “Salva snippet” per salvare lo snippet di codice sul sito web.

Questo codice crea semplicemente uno shortcode che visualizza la data corrente. È possibile utilizzarlo aggiungendo questo shortcode in qualsiasi punto del sito:
[data-oggi]
Per impostazione predefinita, lo shortcode visualizza la data nel formato predefinito nelle impostazioni di WordPress.
È anche possibile utilizzare il proprio formato di data modificando lo shortcode in questo modo:
[date-today format='F j, Y']
Sul vostro sito web dovrebbe avere un aspetto simile a questo.

Guide di esperti sulla visualizzazione delle date in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare facilmente la data odierna in WordPress. Potreste anche voler consultare altre guide relative alla visualizzazione delle date in WordPress:
- Come cambiare il formato di data e ora in WordPress
- Come visualizzare i meta-dati degli articoli del blog nei temi di WordPress
- Come visualizzare le date relative in WordPress
- Come visualizzare la data dell’ultimo aggiornamento degli articoli in WordPress
- Come aggiungere una data di copyright dinamica nel footer di WordPress
- Come rimuovere la data e l’ora dai commenti di WordPress
- Come rimuovere la data dagli URL di WordPress
- Come aggiungere un calendario Google in WordPress (passo dopo passo)
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dennis Muthomi
hi, I got a question for the time display:- what if my website has visitors from different time zones? will the date and time displayed be adjusted to their local time, or will it always show the time based on the website’s settings?
WPBeginner Comments
These method in this guide will show the date and time for the timezone from the website.
Mrteesurez
Thanks for sharing.
The time is not showing, only the date is showed. I want to show both date and time beside each other on the top for all visitorsb to see including the admins.
WPBeginner Support
For that you would need to change the format in the shortcode to: format=’F j, Y h:i’
Admin
WPBeginner Comments
The easiest option would likely be to use this plugin: https://www.wpbeginner.com/plugins/display-time-according-wordpress-blog-admin-bar/
Be sure to check out the second section for a guide on how to add the time to the site and not just the admin bar.
Please note that this is the time using the timezone for the blog, not for the site visitor.
ducmu
how to display include time?
your code is only date
Bert Hennephof
Code doesn’t work anymore after upgrade from PHP 7.4 to PHP 8.2
WPCode indicates error in line:
if ($atts[‘format’] == ”) {
WPBeginner Support
From testing the snippet on our end it currently is working in php 8.2, it would depend on the specific error message you are seeing on the line.
Admin
Ihtisham Z
Thank you for the great article.
Just wanted to note here that, if the format attribute is not provided by the user then the shortcode will fail resulting in a critical error (parsing the attribute as string) and breaking the page. So, we need to convert the string to an array.
function wpb_date_today($atts, $content = null) {
if ( ! is_array( $atts ) ) {
$atts = [];
}
// rest of the code…
}
Chris Colotti
Thanks for the code update!!! Snippet had been working for some time then broke as you indicated..
Generosus
Useful Tip:
Method 2 (listed above) yields a date output in UTC format. To change the output to Local Time format, replace “date” with “wp_date” (2 places).
It would be great to make a notation in your above instructions.
You’re welcome
WPBeginner Support
Thank you for sharing that and for your feedback
Admin
Kathy
I really wanted to use this, however, after adding it to my functions file, I get this:
Warning: Illegal string offset ‘format’ in /XXXXXXXXXX/functions.php
It showed the date, however, the warning showed up too.
WPBeginner Support
Thank you for letting us know, we will look into this and for the time being the second shortcode with the format specified will avoid that warning.
Admin
Sunday Samuel
Thanks for this
Saved me from installing another plugin
I am grateful
WPBeginner Support
Glad our guide was helpful!
Admin
hugo
Hi, thank you for the code.
It’s possible to show the month in spanish and/or in number?
greetings,
WPBeginner Support
For adding the date as numbers if you are using the echo date method, you would change F j, Y to m/d/Y
Admin
Rebekah
Is it possible to display a moving date? For instance, today’s date plus 7 days? I’d like to have something on my site that always displays the date one week from today.
Henry
Adding this php code in the header file is OK but how can I control where I want to appear my date on the page?
Mark
Use the shortcode
shiva
very nice
anees
thanks a lot !!
Jon
Or with Javascript:
var dateToday = new Date(); var yearToday = dateToday.getFullYear(); document.write(yearToday);
Abiodun
Hello
how do I change the color of this code?
it is in an arch colour and i want it in white
sameh
How can i change the language of date format to arabic???? thanks advanced
morteza ahamadi
i am realy beginner,
where should these codes be added?
123project
Hi
how can I change the font and the color of this code?
WPBeginner Support
Using CSS you can change the colors. To use css add the date template tag like this:
<spanclass="date"><?phpechodate('l jS F Y'); ?></span>1-click Use in WordPress
Now in your theme’s style sheet you can add CSS, like this:
.date {color:blue;border:1pxsolid#CCC;}1-click Use in WordPress
Admin
Clare
I’m beginning to discover that you can do anything with WP if you just take the time out to learn how – and most of it is so simple. 2011 is the year to ditch plugins and take the weight off my site!
Editorial Staff
Good call
Admin
Petit Nuage
Your suggestion is incorrect, since you’ve forgotten to take the local timezone into account as defined in the Dashboard.
Editorial Staff
We mentioned two solutions. One where you can use the server’s setting, or two where you can use WordPress setting. If you have a third solution, then please share it with us rather than saying that we are wrong because both solutions above work.
Admin
andreeib
I used to make this using a short code function in WordPress.
Chase Adams
Why not just use Isn’t it a lot easier as a built in function where you can change the display type in Settings > General ?
Cheap Sites
Yeah, that was really simple! Thank you for sharing =D