Se gestisci un blog con più autori come il nostro, allora sai quanto sia importante mostrare efficacemente il lavoro di ogni scrittore.
Un modo che abbiamo trovato per farlo è visualizzare post correlati dello stesso autore alla fine di ogni articolo. Questo approccio non solo aiuta i lettori a trovare ciò che più gli piace, ma dà anche a ciascun autore maggiore visibilità sul tuo sito.
In questo articolo, ti mostreremo come visualizzare post correlati dello stesso autore in WordPress.

Perché visualizzare post correlati per autore in WordPress?
Aggiungendo post correlati in WordPress, puoi aiutare i visitatori a trovare nuovi contenuti, mantenerli coinvolti e aumentare le visualizzazioni di pagina riducendo il tasso di rimbalzo.
Tuttavia, se gestisci un blog WordPress con più autori, i visitatori potrebbero voler leggere altri post di un autore specifico. Se mostri post scritti dallo stesso autore, puoi mantenere i visitatori sul tuo sito più a lungo e migliorare l'esperienza del lettore.

Detto questo, vediamo come puoi visualizzare post correlati dello stesso autore in WordPress.
Visualizzare post dello stesso autore in WordPress (Metodo facile)
Il modo più semplice per mostrare un elenco di post correlati dello stesso autore è aggiungere codice personalizzato al tuo sito WordPress. Abbiamo provato a trovare plugin a questo scopo, ma quelli che abbiamo trovato sono troppo obsoleti.
A volte, le guide ti consigliano di aggiungere codice personalizzato modificando il file functions.php del tuo sito. Tuttavia, non raccomandiamo questo metodo poiché anche un piccolo errore o refuso nel codice può causare errori comuni di WordPress o persino compromettere completamente il tuo sito.
È qui che entra in gioco WPCode.

WPCode è il miglior plugin per snippet di codice che ti permette di aggiungere in modo sicuro PHP, CSS, HTML personalizzati e altro al tuo sito web WordPress. Puoi anche aggiornare il tuo tema WordPress senza perdere le tue personalizzazioni.
Oltre a visualizzare post correlati dello stesso autore, WPCode ti consente di aggiungere codice personalizzato per mostrare post casuali, escludere i post in evidenza dal loop dei post e altro ancora.
Innanzitutto, devi installare e attivare il plugin gratuito WPCode. Per ulteriori istruzioni, consulta la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l'attivazione, vai su Snippet di codice » + Aggiungi snippet dalla barra laterale di amministrazione di WordPress. Qui vedrai tutti gli snippet pronti all'uso che puoi aggiungere al tuo sito web.
Per creare uno snippet, passa il cursore su ‘Aggiungi il tuo codice personalizzato (Nuovo snippet)’ e quindi fai clic sul pulsante ‘+ Aggiungi snippet personalizzato’.

Successivamente, devi selezionare un tipo di codice dall'elenco di opzioni che appaiono sullo schermo. Per questo tutorial, seleziona ‘Snippet PHP’.

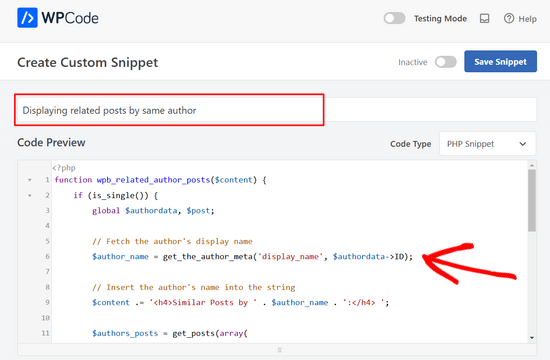
Verrai quindi indirizzato alla pagina ‘Crea snippet personalizzato’, dove puoi iniziare digitando un nome per il tuo snippet di codice.
Il nome è solo per tuo riferimento, quindi puoi usare quello che vuoi.

Ora puoi procedere e incollare il seguente snippet nella casella ‘Anteprima codice’:
function wpb_related_author_posts($content) {
if (is_single()) {
global $authordata, $post;
// Fetch the author's display name
$author_name = get_the_author_meta('display_name', $authordata->ID);
// Insert the author's name into the string
$content .= '<h4>Similar Posts by ' . $author_name . ':</h4> ';
$authors_posts = get_posts(array(
'author' => $authordata->ID,
'post__not_in' => array($post->ID),
'posts_per_page' => 5
));
$content .= '<ul>';
foreach ($authors_posts as $authors_post) {
$content .= '<li><a href="' . get_permalink($authors_post->ID) . '">' . apply_filters('the_title', $authors_post->post_title, $authors_post->ID) . '</a></li>';
}
$content .= '</ul>';
return $content;
} else {
return $content;
}
}
add_filter('the_content', 'wpb_related_author_posts');
Questo codice verificherà se la pagina è un singolo post e, in tal caso, recupererà le informazioni dell'autore.
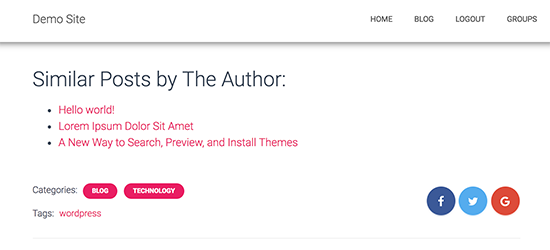
Quindi, visualizzerà un'intestazione che dice ‘Post simili di (nome autore)’ e fino a 5 post simili (escluso il post corrente) dello stesso autore sotto il contenuto del post. La funzione dice anche a WordPress di eseguire il codice sui modelli di post singoli.
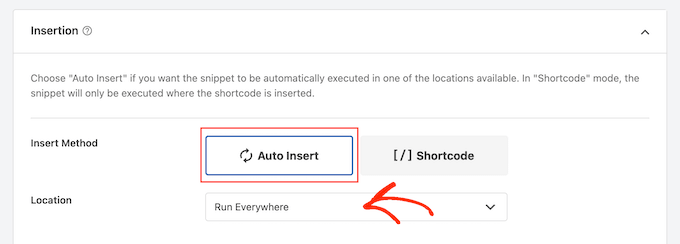
Dopo di che, scorri verso il basso fino alla sezione ‘Inserimento’.
Se non è già selezionato, scegli ‘Inserisci automaticamente’. Quindi, apri il menu a discesa e scegli ‘Esegui ovunque’ in modo che i post correlati appaiano in tutto il tuo sito web WordPress.

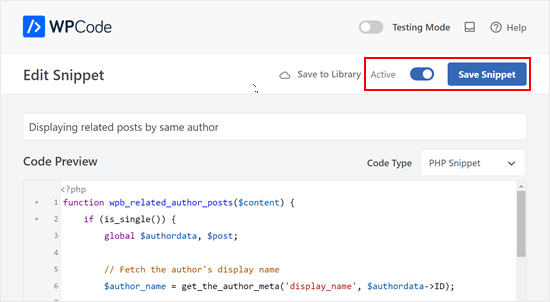
Dopodiché, sei pronto per scorrere fino in cima alla schermata e fare clic sull'interruttore ‘Inactive’ in modo che cambi in ‘Active’.
Infine, fai clic su 'Salva snippet' per rendere attivo lo snippet PHP.

Ora, se visiti un post qualsiasi sul tuo blog WordPress, vedrai una nuova sezione di post correlati.
Speriamo che questo articolo ti abbia aiutato a imparare come visualizzare facilmente post correlati dello stesso autore in WordPress. Potresti anche voler consultare la nostra guida su come visualizzare i post più popolari per visualizzazioni in WordPress o le nostre scelte esperte per i migliori plugin per post correlati per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





L Waterfield
Mi scuso per aver riaperto questa discussione dopo tutti questi anni, ma potresti dirmi come posizionare questo contenuto di post correlati in un punto diverso da "dopo il contenuto della voce"? Ad esempio, se volessi che apparisse dopo le informazioni sull'autore o dopo la sezione dei commenti? Grazie!
Supporto WPBeginner
Se volessi personalizzare la posizione specifica in cui appare, dovresti cambiare 'the_content' con il punto in cui desideri aggiungere il contenuto
Amministratore
azad
Come posso visualizzare prodotti correlati dello stesso autore nella barra laterale di WP
Supporto WPBeginner
Dovresti contattare il supporto del plugin e-commerce che stai utilizzando per sapere come impostarlo.
Amministratore
Alex
Ottimo, grazie per il tuo articolo!
è possibile ottenere gli stessi dati dal CPT?
Supporto WPBeginner
Per fare ciò, dovresti aggiungere all'array di argomenti per includere il tipo di post. Per la riga 8, dovrebbe essere:
$authors_posts = get_posts( array( ‘post_type’ => ‘book’, ‘author’ => $authordata->ID, ‘post__not_in’ => array( $post->ID ), ‘posts_per_page’ => 5 ) );
Sostituisci book con il tuo custom post type
Amministratore
Alex
Fantastico! Grazie!
Supporto WPBeginner
You’re welcome
Ryan Caswell
Ciao, il codice funziona benissimo ma c'è un modo per includere anche la miniatura dell'immagine in evidenza del post? Sarebbe fantastico!
Supporto WPBeginner
Ciao Ryan,
Sì, puoi aggiungere
the_post_thumbnail();per visualizzare l'immagine in evidenza.Amministratore
Ryan Caswell
Ottimo, grazie! Scusa, non sono molto uno sviluppatore PHP. Dove dovrei inserirlo nel codice per farlo visualizzare? Grazie mille!
Trishah Woolley
Sì, funziona. Grazie!
E ho trovato e risolto un altro problema… Se l'autore ha un solo post, l'area dei post correlati viene visualizzata ma non contiene informazioni. Per risolvere questo problema, ho fatto quanto segue. Ho anche aggiunto un div attorno al contenuto per poter stilizzare l'area.
// Related Author Posts function wpb_related_author_posts($content) { global $authordata, $post; $authors_posts = get_posts( array( 'author' => $authordata->ID, 'post__not_in' => array( $post->ID ), 'posts_per_page' => 5 ) ); if ( is_single() && (count($authors_posts) > 1 ) ) { $content .= '<div class="similar_posts"><h3>Similar Posts by The Author:</h3> '; $content .= '<ul>'; foreach ( $authors_posts as $authors_post ) { $content .= '<li><a href="' . get_permalink( $authors_post->ID ) . '">' . apply_filters( 'the_title', $authors_post->post_title, $authors_post->ID ) . '</a></li>'; } $content .= '</ul></div>'; return $content; } else { return $content; } } add_filter('the_content','wpb_related_author_posts');1-click Use in WordPress
Trishah Woolley
Sto testando il codice functions.php sopra su un sito di sviluppo. I post correlati vengono visualizzati anche in fondo alle pagine, come la pagina dei contatti. Dato che stai usando is_single, questo non dovrebbe accadere. Hai qualche idea sul perché sta succedendo?
Supporto WPBeginner
Ciao Trishah,
Grazie per aver segnalato questo. C'era un piccolo errore nel codice che ha causato questo. Abbiamo corretto l'errore, ora puoi provare il nuovo snippet di codice.
Amministratore