Le etichette nutrizionali forniscono informazioni sul contenuto di nutrienti degli alimenti, tra cui il numero di calorie, proteine, grassi, carboidrati e altro ancora.
Queste etichette aiutano gli utenti a prendere decisioni più informate sulla salute in base alla loro dieta e la loro visualizzazione sul vostro sito web di prodotti alimentari può creare fiducia nel vostro pubblico.
Nel corso degli anni, abbiamo visto molti blog di cibo e ricette aggiungere le etichette nutrizionali ai loro siti web, con un conseguente aumento del traffico e dell’engagement degli utenti. Questo ci ha fatto capire che l’aggiunta di etichette nutrizionali è una strategia molto efficace per chi opera nel settore alimentare.
In questo articolo vi mostreremo come aggiungere facilmente etichette nutrizionali in WordPress.

Perché aggiungere le etichette nutrizionali in WordPress?
Se siete food blogger, avete un sito web dedicato alla nutrizione o vendete elementi alimentari nel vostro negozio online, l’aggiunta di etichette nutrizionali alle vostre ricette e ai vostri prodotti può aiutarvi a rispettare i requisiti normativi in materia di alimentazione.
Informando i consumatori sul contenuto calorico, sui carboidrati, sulle proteine e sugli altri nutrienti dei vostri pasti, consentite loro di prendere decisioni informate sulla loro dieta.

Per esempio, l’aggiunta di un’etichetta nutrizionale a una ricetta consente ai diabetici di monitorare l’assunzione di zuccheri e di rimanere in salute.
L’aggiunta di etichette nutrizionali può anche aumentare le classifiche SEO del vostro blog WordPress. Questo perché i motori di ricerca di solito danno priorità ai siti web che migliorano l’esperienza dell’utente fornendo informazioni rilevanti sui loro prodotti.
Detto questo, vediamo come aggiungere facilmente etichette nutrizionali in WordPress.
Come aggiungere etichette nutrizionali in WordPress
È possibile aggiungere facilmente etichette nutrizionali in WordPress utilizzando Nutrifox.
È un generatore di etichette nutrizionali online che consente agli utenti di creare e personalizzare le informazioni nutrizionali per i loro prodotti alimentari o le loro ricette.
Creare un’etichetta con i dati nutrizionali con Nutrifox
Per prima cosa, è necessario visitare il sito web di Nutrifox e registrare un account facendo clic sul pulsante “Inizia la tua prova gratuita” nell’angolo in alto a destra dello schermo.
Nutrifox offre una prova di 14 giorni a tutti, dopodiché vi verranno addebitati circa 9 dollari al mese o 89 dollari all’anno.

Dopo aver creato un account, sarete indirizzati alla pagina “Welcome to Nutrifox”.
Da qui, basta cliccare sul pulsante “Crea la tua prima ricetta” per iniziare.

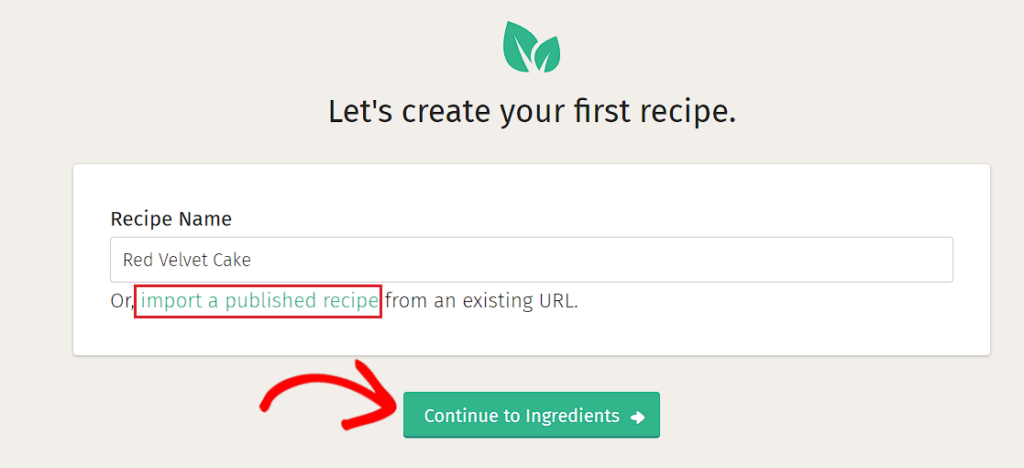
Si aprirà una nuova schermata in cui si dovrà inserire un nome per la ricetta che si sta per creare.
Una volta fatto ciò, basta fare clic sul pulsante “Continua con gli ingredienti”.
Nota: se si desidera, è possibile importare in Nutrifox una ricetta pubblicata dal proprio sito web WordPress facendo clic sul link “Importa una ricetta pubblicata”.

Si aprirà una nuova schermata in cui si creerà la ricetta. L’etichetta dei dati nutrizionali si trova nella colonna destra della schermata.
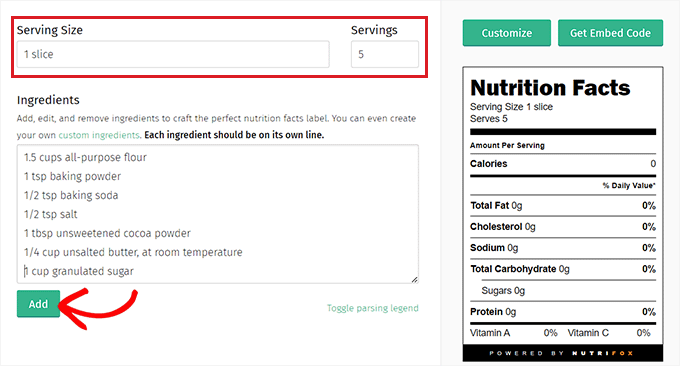
A questo punto si può iniziare a compilare i campi relativi alle dimensioni della porzione e al numero di porzioni.
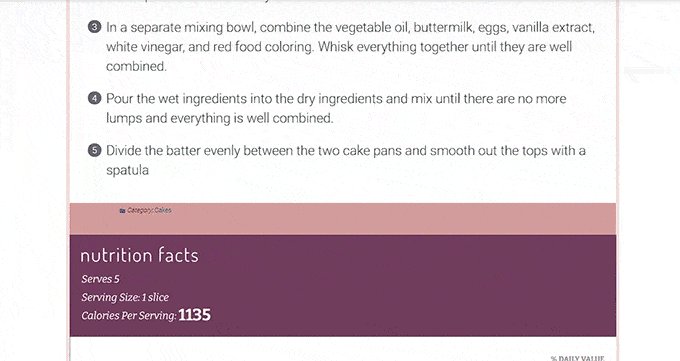
Ad esempio, se state scrivendo una ricetta per una torta red velvet, dovrete aggiungere 1 fetta come dimensione della porzione. Successivamente, si dovrà aggiungere il numero di fette che saranno presenti nella torta sotto l’opzione “Porzioni”.
Una volta fatto ciò, è sufficiente digitare l’elenco degli ingredienti della ricetta nella sezione “Ingredienti” e fare clic sul pulsante “Aggiungi”.

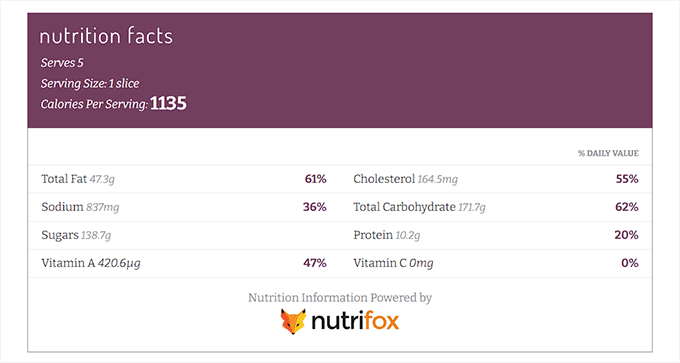
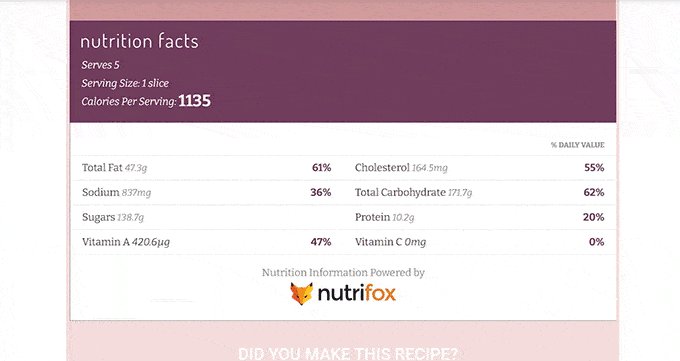
Una volta aggiunta la ricetta, l’etichetta dei dati nutrizionali verrà automaticamente aggiornata in base alle informazioni.
Personalizzare le etichette dei dati nutrizionali
A questo punto, fare clic sul pulsante “Personalizza” nella colonna di destra per creare l’etichetta dei fatti.
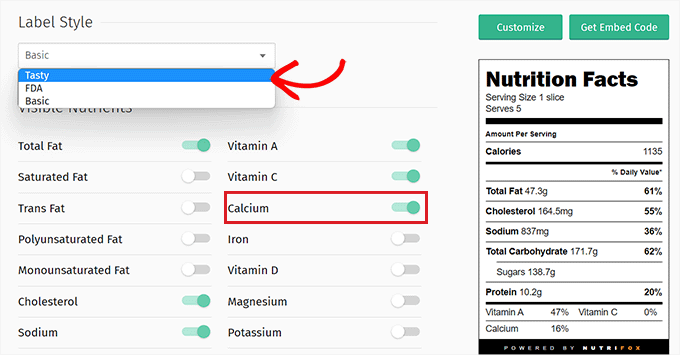
Da qui, scegliere lo “Stile dell’etichetta” dal menu a discesa. È possibile scegliere ‘Tasty’, ‘FDA’ o ‘Basic’.
Successivamente, è possibile selezionare i nutrienti che si desidera visualizzare sull’etichetta nutrizionale, spostando l’interruttore accanto a queste opzioni.
Ad esempio, se si desidera visualizzare la percentuale di calcio nel pasto, è possibile attivare l’interruttore accanto all’opzione “Calcio”.

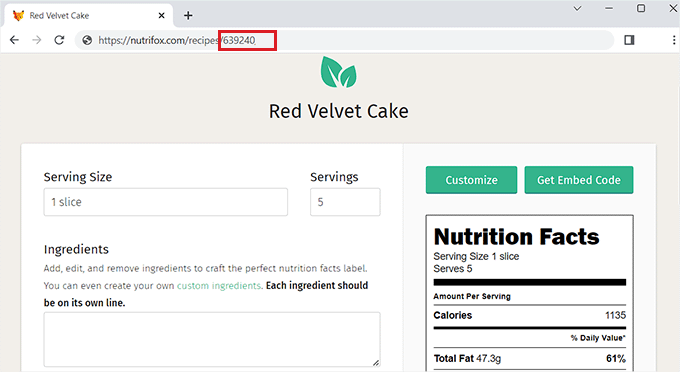
Una volta soddisfatti dell’etichetta nutrizionale, copiare il suo ID dall’URL del sito web Nutrifox.
L’ID dell’etichetta è un numero di 4 o 5 cifre che consente di incorporare l’etichetta dei fatti nel proprio sito web WordPress.

Aggiungere le etichette dei fatti nutrizionali a un post di WordPress
Dopo aver copiato l’ID dell’etichetta, accedere alla dashboard del sito WordPress.
Una volta arrivati a questo punto, è necessario installare e attivare il plugin Nutrifox WP Connector. Per le istruzioni, consultare la nostra guida passo passo su come installare un plugin per WordPress.
Nota: tenere presente che Nutrifox WP Connector non è stato testato con le ultime tre versioni di WordPress. Tuttavia, quando abbiamo usato il plugin in tempo reale, ha funzionato bene. Per maggiori dettagli, consultate la nostra guida sull’utilizzo di plugin WordPress obsoleti.
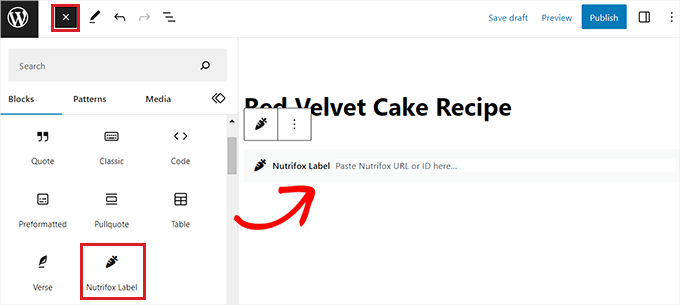
Questo plugin aggiunge un blocco “etichetta Nutrifox” all’editor Gutenberg, che vi permetterà di mostrare le etichette nutrizionali insieme alle vostre ricette.
Dopo l’attivazione del plugin, aprire la pagina o il post in cui si desidera aggiungere l’etichetta dei fatti. Quindi, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo e trovare il blocco “Nutrifox Label”.
Una volta aggiunto, incollare nel blocco l’ID dell’etichetta Nutrifox copiato in precedenza.

Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per salvare le modifiche.
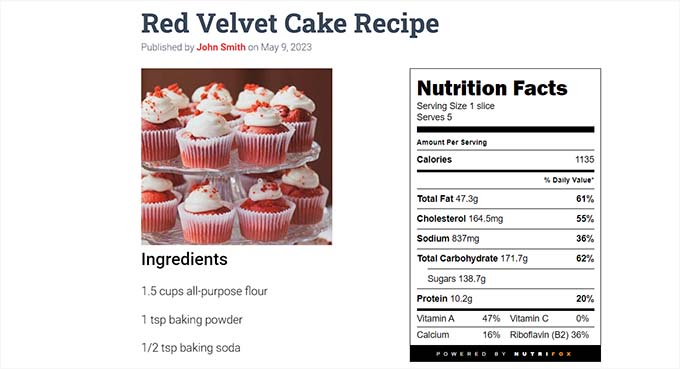
Ora è possibile visitare il sito web per controllare l’etichetta nutrizionale in azione.

Bonus: Usate le ricette gustose per ottimizzare il vostro blog gastronomico e aggiungere le etichette con i dati nutrizionali
Tasty Recipes è il miglior plugin per ricette di WordPress sul mercato. Permette di ottimizzare il vostro blog di cucina per la SEO delle ricette. Inoltre, consente di regolare il design e il layout delle schede delle ricette.
Inoltre, abilita l’integrazione delle schede di ricette con Nutrifox per aggiungere etichette nutrizionali insieme alle ricette.
Per prima cosa, è necessario installare e attivare il plugin Tasty Recipes. Per istruzioni dettagliate, consultate la nostra guida su come installare un plugin di WordPress.
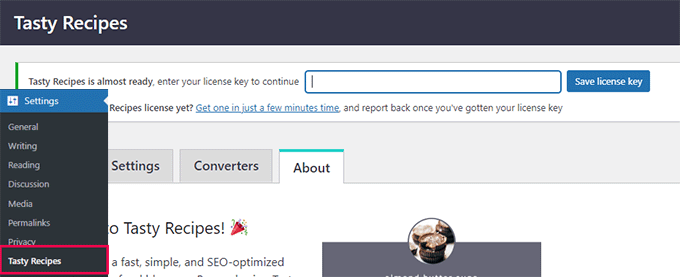
Dopo l’attivazione, andare alla pagina Impostazioni ” Tasty Recipes e inserire la chiave di licenza. Queste informazioni si trovano nella pagina degli account di Tasty Recipes.

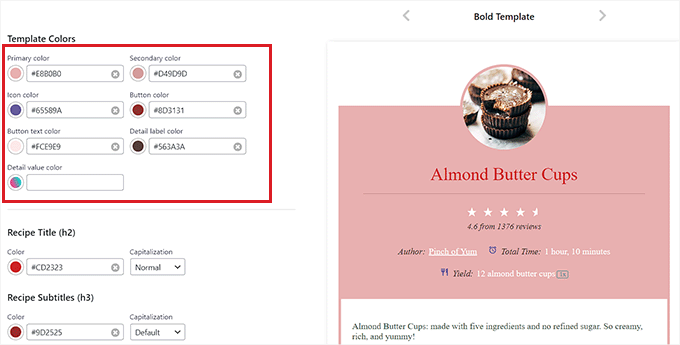
Dopodiché, è sufficiente passare alla scheda “Design” nella schermata “Ricette gustose”.
Da qui è possibile scegliere un template per la scheda ricetta dalla colonna di anteprima sulla destra. È inoltre possibile personalizzare ulteriormente il template con le impostazioni on-screen sul lato sinistro dello schermo.

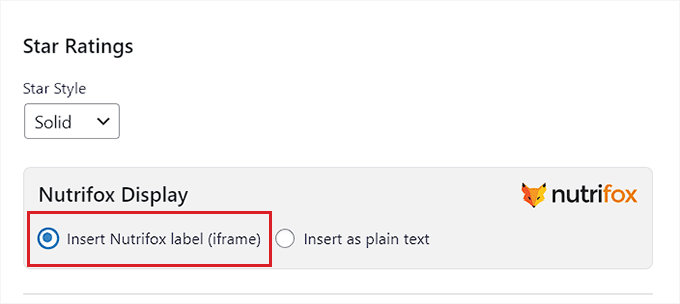
Una volta fatto ciò, scorrere fino alla sezione “Visualizzazione di Nutrifox” e assicurarsi che l’opzione “Inserisci etichetta Nutrifox (iframe)” sia selezionata.
Se si sceglie l’opzione “Inserisci come testo normale”, è necessario inserire manualmente i dettagli delle etichette nutrizionali.
Infine, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

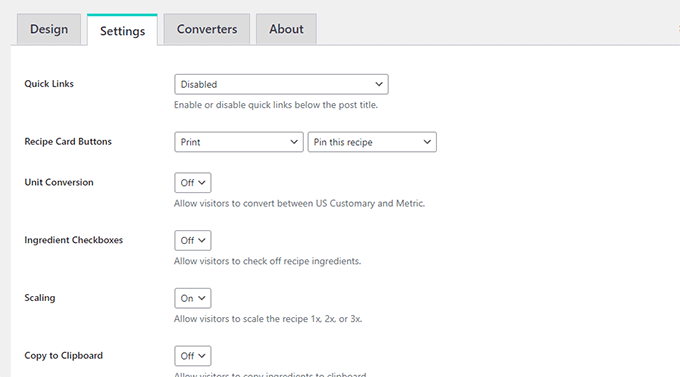
Successivamente, passare alla scheda “Impostazioni” in alto per configurare le opzioni del plugin.
Da qui è possibile scegliere quali pulsanti mostrare nelle ricette, visualizzare le caselle di controllo accanto agli ingredienti, consentire agli utenti di convertire le unità di misura e scalare le ricette per le diverse dimensioni delle porzioni.
Potete anche permettere agli utenti di copiare gli ingredienti con un solo clic e incollare la ricetta da qualche altra parte.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le modifiche.

Aggiungere la scheda della ricetta e l’etichetta dei fatti nutrizionali a un post di WordPress
Per aggiungere la scheda ricetta e l’etichetta nutrizionale al vostro sito web, dovete aprire un post nuovo o esistente nell’editor di blocchi dalla barra laterale dell’amministrazione di WordPress.
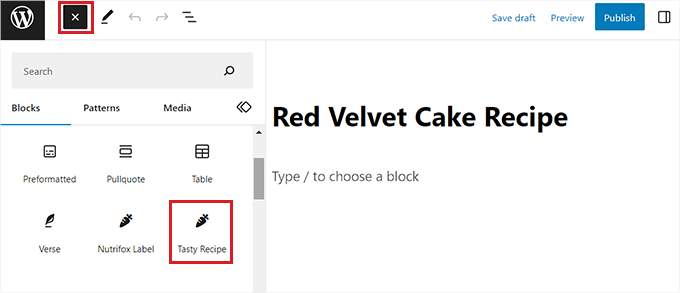
Una volta lì, basta cliccare sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo e trovare il blocco “Ricetta gustosa”.

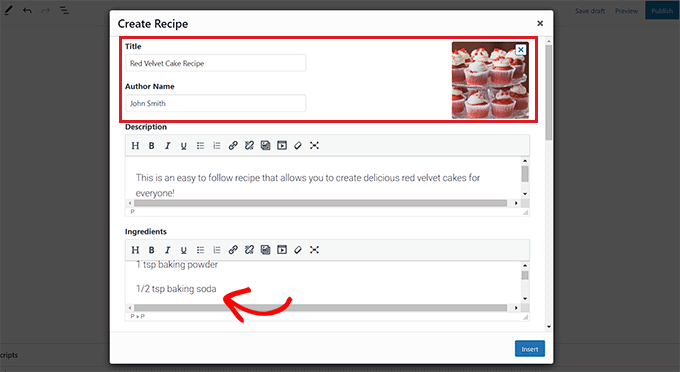
Dopo aver aggiunto il blocco, si aprirà un popup “Crea ricetta” nell’editor dei blocchi. Qui si può iniziare ad aggiungere un titolo, una descrizione, un’immagine e un nome di autore per la scheda della ricetta.
Quindi, digitate gli ingredienti della ricetta nella sezione “Ingredienti” e aggiungete le istruzioni da seguire nella sezione “Istruzioni”.

Successivamente, scorrere fino alla sezione “Nutrizione”, dove è necessario aggiungere l’ID dell’etichetta per le etichette dei dati nutrizionali.
Per farlo, è necessario visitare il sito web di Nutrifox e aprire l’etichetta nutrizionale che si desidera integrare con la ricetta.
Una volta arrivati, è possibile ottenere l’ID dell’etichetta dall’URL del sito web. Si tratta di un numero di 4-5 cifre alla fine dell’URL.

Basta copiarlo e tornare alla dashboard di WordPress.
Incollare quindi l’ID dell’etichetta nella casella “ID Nutrifox”. Una volta terminato, fare clic sul pulsante “Inserisci” per aggiungere la scheda della ricetta all’editor di blocchi.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per salvare le modifiche.
Ora potete visitare il vostro sito WordPress per controllare la scheda della ricetta con l’etichetta nutrizionale integrata.

Speriamo che questo articolo vi abbia aiutato a capire come visualizzare le etichette nutrizionali in WordPress. Potreste anche consultare il nostro tutorial su come aggiungere un pulsante “Salta alla ricetta” in WordPress e la nostra classifica dei migliori temi WordPress per blog di ricette.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Marsha
This was very helpful! Question, when you purchase a Nutrifox account/subscription do you have to manually create a nutrition label for every single recipe on your website? This seems like it would take forever. Or is there a way to import your existing recipe catalog in bulk?
WPBeginner Support
It would depend on how the recipe is formatted but there is an importer that we show in our screenshot if the recipe is published online
Admin
Ralph
This is great addition to recipe and I think every food blogger that is serious should use it. This is crucial for our health and our food consuming decisions but people are still not aware enough. I wish food bloggers would start the trend of giving us nutrition information 10 or even 15 years ago, but such detailed posts are sadly a niche.
This not only is usefull but really looks great!