Gravatar è un servizio web che collega l’indirizzo e-mail di un utente a un avatar online.
WordPress mostra automaticamente i Gravatar dei visitatori nella sezione dei commenti, ma si consiglia di aggiungerli anche ad altre aree del sito. Questo può contribuire a creare un’esperienza utente visivamente più attraente e ad aumentare l’engagement.
In questo articolo, vi mostreremo come visualizzare facilmente un Gravatar dall’e-mail dell’utente in WordPress, esplorando vari metodi per darvi opzioni flessibili.

Cos’è Gravatar e perché lo si visualizza?
Gravatar è l’acronimo di Avatar Riconosciuto Globalmente e permette di collegare un’immagine al proprio indirizzo email.
Se un sito web supporta Gravatar, può recuperare l’immagine della persona e mostrarla accanto al suo nome. Ad esempio, quando un utente lascia un commento con la propria e-mail su un sito web WordPress, WordPress visualizzerà il Gravatar di quella persona accanto al suo commento.

I gravatar possono incoraggiare gli utenti a partecipare alla conversione, creare un senso di Community e rendere le pagine più interessanti. Tutto questo insieme può aiutarvi a ottenere più commenti sui vostri articoli di WordPress.
A seconda dell’impostazione del sito, WordPress può mostrare i Gravatar in altre posizioni, come la biografia dell’autore. Tuttavia, potreste voler cambiare l’aspetto dei Gravatar degli utenti sul vostro blog o sito web WordPress. Ad esempio, si potrebbe mostrare il Gravatar dell’utente nella barra degli strumenti del sito web o nel profilo dell’utente.
Detto questo, vediamo come visualizzare il Gravatar da un’email dell’utente in WordPress. Utilizzate i collegamenti rapidi qui sotto per passare al metodo che preferite:
Metodo 1: Modificare il tema di WordPress (migliore per la coerenza)
Innanzitutto, è possibile aggiungere un Gravatar al tema di WordPress utilizzando un codice. Questa è una buona scelta se si vuole mostrare un Gravatar nella stessa posizione in tutto il sito, ad esempio nella barra laterale o sopra l’header. Tuttavia, è necessario modificare i file del template, quindi non è il metodo più adatto ai principianti.
Questo metodo mostra il Gravatar della persona che è attualmente collegata al vostro sito web. È utile per i siti di iscrizione, i negozi online o qualsiasi altro sito in cui l’utente deve accedere a un account.
Per aggiungere un Gravatar al vostro tema, dovrete incollare del codice nei file del vostro tema. Se non l’avete mai fatto prima, selezionate la nostra guida per principianti su come incollare snippet dal web in WordPress.
Il modo più semplice per aggiungere snippet di codice al vostro sito web WordPress è utilizzare WPCode. È il miglior plugin di snippet di codice per WordPress che permette di aggiungere PHP, CSS, JavaScript e altro ancora al vostro sito web.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
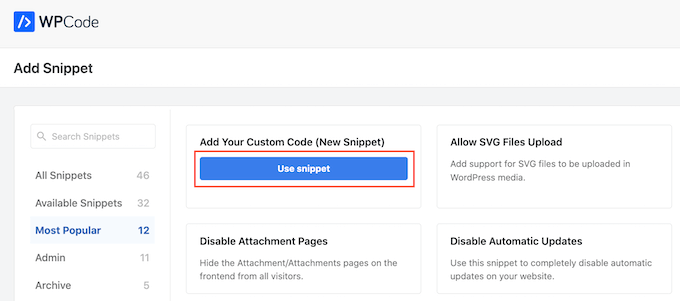
Dopo l’attivazione, visitate la pagina Code Snippets ” + Add Snippet” nella dashboard di WordPress. Qui vedrete tutti gli snippet già pronti che WPCode può aggiungere al vostro sito.
È sufficiente passare il mouse su “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet” quando appare.

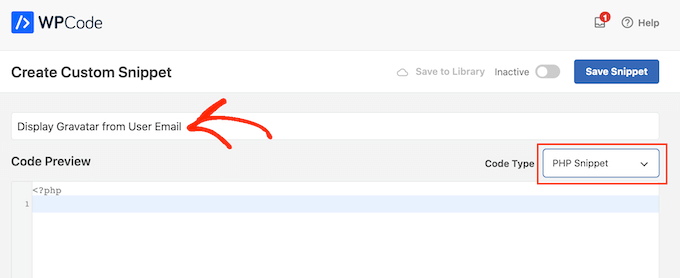
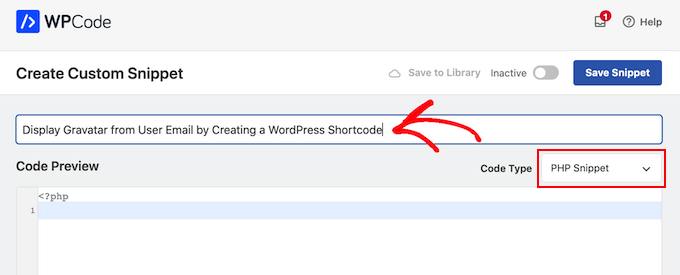
Per iniziare, digitate un titolo per lo snippet di codice. Questo è solo per referer, quindi si può usare qualsiasi cosa si voglia.
Quindi, aprire il menu a discesa “Tipo di codice” e selezionare “Snippet PHP”.

Ora si può procedere a incollare quanto segue nell’editor del codice:
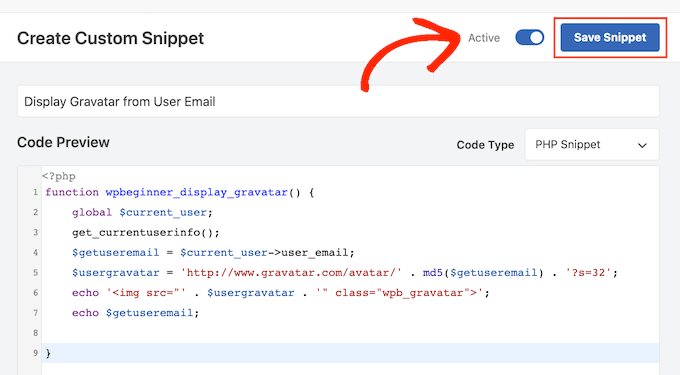
1 2 3 4 5 6 7 8 9 | function wpbeginner_display_gravatar() { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email; $usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32'; echo '<img src="' . $usergravatar . '" class="wpb_gravatar">'; echo $getuseremail; } |
Questo codice crea una semplice funzione che consente di aggiungere un Gravatar in qualsiasi punto dei file del template di WordPress.
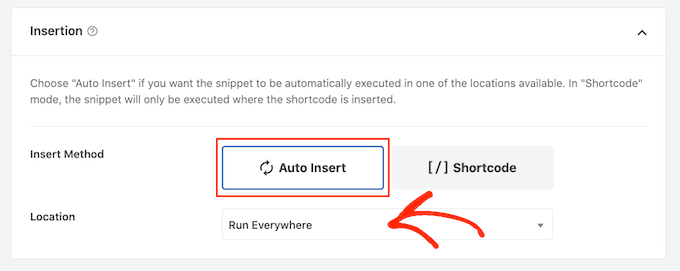
Dopo aver incollato il codice, scorrere la sezione “Inserimento” e selezionare “Inserimento automatico”. È inoltre necessario aprire il menu a discesa “Posizione” e scegliere “Esegui ovunque”.

A questo punto, scorrere fino all’alto della pagina e fare clic sull’interruttore “Inattivo” in modo che appaia “Attivo”.
Quindi, fare clic sul pulsante “Salva snippet”.

Ora è possibile mostrare il Gravatar dell’utente in qualsiasi punto del sito web WordPress utilizzando la funzione follower:
1 | <?php wpbeginner_display_gravatar(); ?> |
È sufficiente aggiungere questa funzione al file template corretto. Ad esempio, se si vuole mostrare il Gravatar dell’utente nell’header del sito web, si deve modificare il file header.php.
Tuttavia, ciò può variare a seconda del tema di WordPress. Per aiutarvi a trovare il file del template più adatto alle vostre esigenze, date un’occhiata alla nostra scheda sulla gerarchia dei template di WordPress.
Suggerimento: se gestite un blog WordPress con più autori, potreste voler mostrare il Gravatar dell’autore invece di quello del visitatore. Per farlo, dovrete aggiungere lo snippet di codice alla sezione meta del post del blog.
Metodo 2: Utilizzo di uno shortcode personalizzato di WordPress (completamente personalizzabile)
È inoltre possibile aggiungere un Gravatar a qualsiasi pagina, articolo o area predisposta per widget creando uno shortcode personalizzato.
Questa è una buona scelta se si vuole controllare esattamente dove appaiono i Gravatar su ogni pagina o se si desidera mostrare queste immagini in posizioni diverse all’interno del sito web.

Come il metodo 1, questo approccio mostrerà il Gravatar dell’utente corrente. Se si preferisce, si può mostrare il Gravatar assegnato a un indirizzo email specifico, apportando una semplice modifica al codice.
È utile se si dispone dell’indirizzo email di una persona e si vuole visualizzare il suo Gravatar sul sito, ma questa non è un utente registrato.
Il modo più semplice per creare shortcode personalizzati è utilizzare WPCode. Inoltre, non è necessario modificare i file del tema, il che rende questo metodo molto più adatto ai principianti.
Se non l’avete ancora fatto, dovete installare WPCode. È inoltre necessario creare un nuovo snippet di codice personalizzato seguendo la stessa procedura descritta sopra.
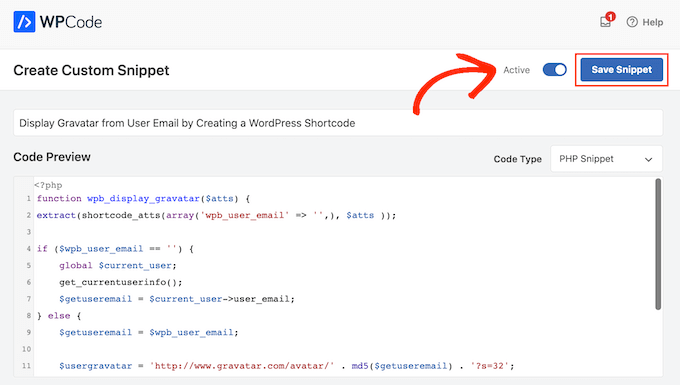
A questo punto, dare un nome allo snippet di codice e scegliere “PHP Snippet” come tipo di codice.

Quindi, incollare il seguente PHP nell’editor del codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function wpb_display_gravatar($atts) { extract(shortcode_atts(array('wpb_user_email' => '',), $atts ));if ($wpb_user_email == '') { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email;} else { $getuseremail = $wpb_user_email; $usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32'; echo '<img src="' . $usergravatar . '">'; }}add_shortcode('wpb_gravatar', 'wpb_display_gravatar'); |
Questo codice crea uno [wpb_gravatar]shortcode che si può aggiungere a qualsiasi pagina, articolo o area pronta per il widget.
Quando si è pronti, scorrere la sezione “Inserimento” e assicurarsi che sia selezionata l’opzione “Inserimento automatico”. È inoltre necessario aprire il menu a discesa “Posizione” e scegliere “Esegui ovunque”, se non è già selezionato.
Infine, scorrere fino all’alto dello schermo e fare clic sulla levetta “Inattivo”, in modo da visualizzare “Attivo”. Si può quindi fare clic su “Salva snippet” per rendere attivo il codice.

È ora possibile mostrare il Gravatar dell’utente su qualsiasi pagina, articolo o area pronta per il widget utilizzando il seguente shortcode:
1 | [wpb_gravatar] |
Per ulteriori informazioni su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Se si desidera mostrare il Gravatar di un utente specifico, è sufficiente aggiungere il suo indirizzo email allo shortcode:
1 | [wpb_gravatar wpb_user_email="john.smith@example.com"] |
Se non si è soddisfatti dell’aspetto di Gravatar, è possibile modificarlo utilizzando CSS personalizzati. Ad esempio, potete aggiungere il seguente frammento di codice CSS al foglio di stile del vostro tema WordPress:
1 2 3 4 5 6 | .wpb_gravatar {padding: 3px;margin: 3px;background:#FFFFFF;border:3px solid #eee;} |
Per maggiori dettagli sull’aggiunta di CSS a WordPress, consultate la nostra guida su come aggiungere facilmente CSS personalizzati al vostro sito WordPress.
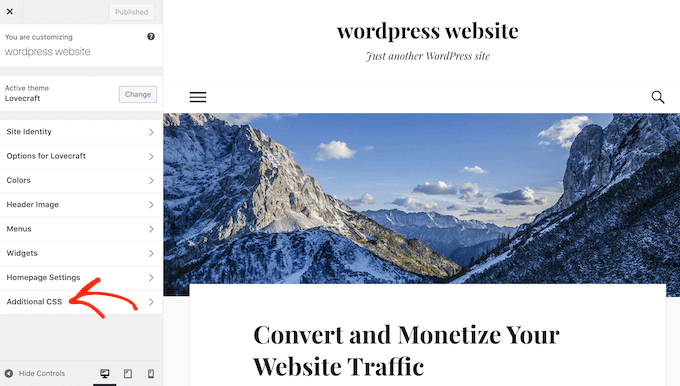
Se preferite, potete aggiungere CSS personalizzati utilizzando il Personalizza WordPress. Nella dashboard, basta andare su Aspetto “ Personalizza.
Suggerimento: se non vedete l’opzione Personalizza sotto Aspetto, potete seguire la nostra guida su come accedere al personalizzatore di temi mancante in WordPress.
Nel menu di sinistra, fate clic su “CSS aggiuntivi”.

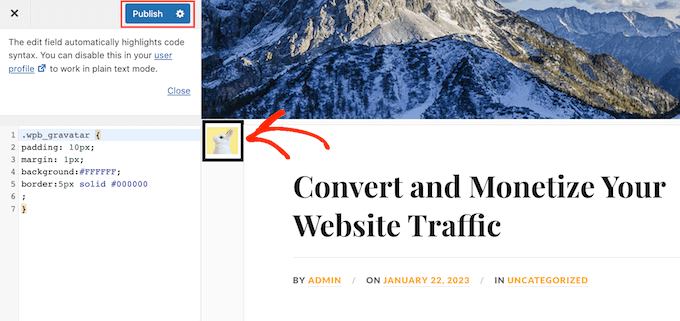
È quindi possibile incollare il CSS personalizzato nel piccolo editor del codice.
Fatto questo, fai clic su “Pubblica”.

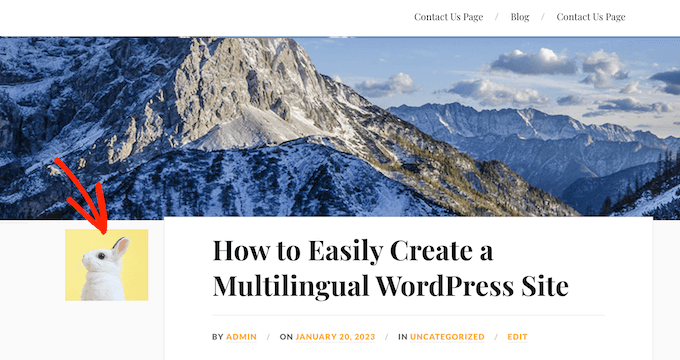
Ora se visitate il vostro sito web, vedrete il vostro Gravatar con il nuovo stile.
Per ulteriori suggerimenti sulla personalizzazione dei Gravatar sul vostro sito, consultate la nostra guida su come modificare le dimensioni dell’immagine Gravatar in WordPress.
Come aggiungere uno shortcode personalizzato utilizzando l’editor completo del sito
Se si utilizza uno dei temi più recenti basati su blocchi, è possibile aggiungere lo shortcode a qualsiasi template o parte di template. In questo modo è possibile mostrare il Gravatar dell’utente in tutto il sito web senza dover modificare i template.
Ad esempio, si può aggiungere lo shortcode al template del blog o alla parte del template dell’header del sito.
Per iniziare, andate su Aspetto ” Editore nella dashboard di WordPress.

Di default, l’editor del sito completo mostra il template home del tema, ma è possibile aggiungere shortcode a qualsiasi template o parte di template, come l’header o il footer.
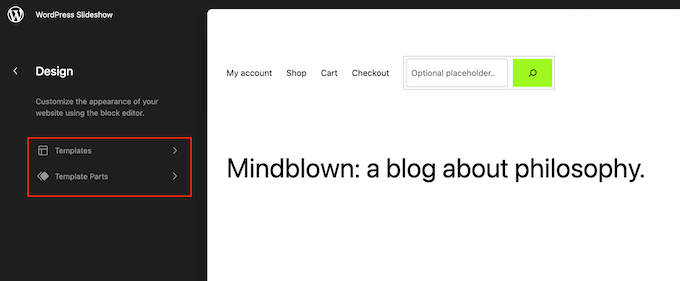
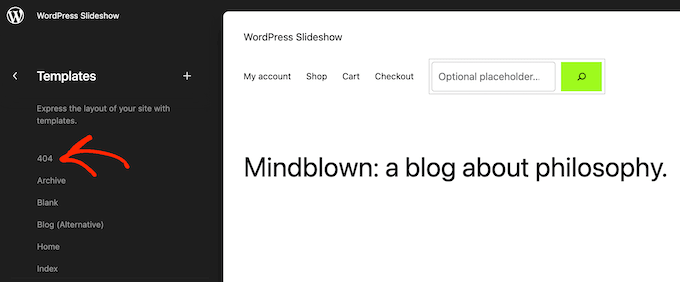
Per vedere tutte le opzioni disponibili, basta selezionare “Templates” o “Template Parts”.

A questo punto, fate clic sul template o sulla parte di template che desiderate modificare.
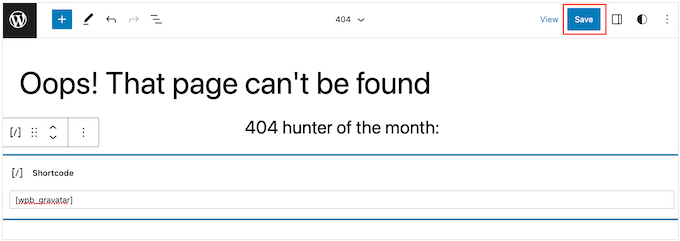
A titolo di esempio, aggiungeremo lo shortcode al template della pagina 404, ma i passaggi saranno esattamente gli stessi indipendentemente dal template selezionato.

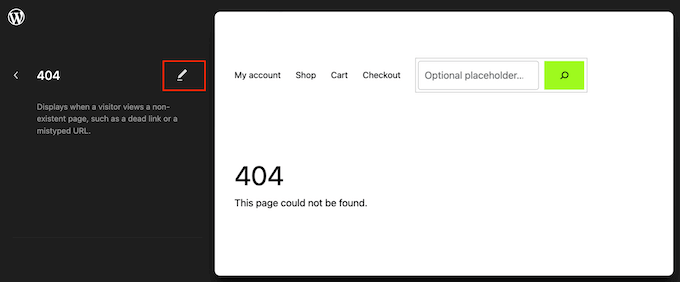
WordPress mostrerà ora un’anteprima del template o della parte di template.
Per aggiungere lo shortcode, fare clic sulla piccola icona della matita.

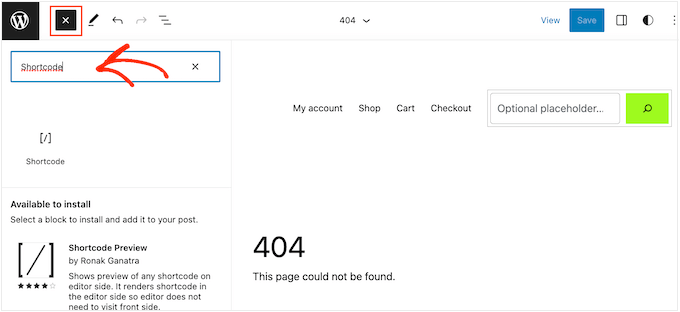
Fatto questo, fate clic sull’icona blu “+” in alto a sinistra.
Nella barra di ricerca, digitate “Shortcode”.

Quando appare il blocco giusto, trascinarlo e rilasciarlo sul template del tema.
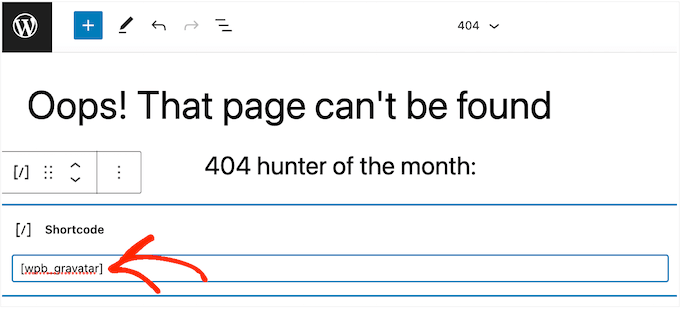
Ora è possibile incollare o digitare lo shortcode [wpb_gravatar] in questo blocco.

Dopodiché, fate clic sul pulsante “Salva”.
Ora è sufficiente visitare il vostro blog WordPress per vedere il Gravatar in azione.

Bonus: caricamento pigro dei gravatar nei commenti di WordPress
Una volta add-on in più punti del sito web, è una buona idea caricare pigramente i Gravatar nei commenti di WordPress.
Questo perché la maggior parte dei Gravatar viene visualizzata nella sezione dei commenti e può rallentare la velocità del sito, in particolare su articoli con molti commenti.
Per caricare pigramente le Gravatar, è sufficiente installare e attivare il plugin a3 Lazy Load. Per maggiori dettagli, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, accedere alla pagina Impostazioni ” a3 Lazy Load dalla Bacheca di WordPress ed espandere la scheda ‘Immagini Lazy Load’.
Quindi, è sufficiente attivare/disattivare l’interruttore accanto all’opzione “Gravatar”. Dopodiché, fare clic sul pulsante “Salva modifiche” per salvare le impostazioni.

Ora, tutti i Gravatar nelle biografie degli autori e nei commenti verranno caricati in modo lazy-load per aumentare le prestazioni del sito. Per ulteriori istruzioni, consultate il nostro tutorial su come caricare pigramente i Gravatar nei commenti di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare Gravatar dalle e-mail degli utenti sul vostro sito WordPress. Potreste anche consultare il nostro tutorial su come notificare agli utenti l’approvazione dei loro commenti in WordPress e la nostra guida su come aggiungere tag rapidi nei moduli di commento di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Best Bibek
How to display a default avatar if the user hasn’t created account on gravatar or has’t choosen gravatar profile?
Hoping for some help!
WPBeginner Support
For controlling the default Gravatar you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-default-gravatar-on-wordpress/
Admin
Iqbal Hussain
This post is really helpful for me.
James Katt
How do you show the DEFAULT Gravatar picture if the user has no Gravatar picture?
Thanks.
Paul D.
wondering if i can replace the ‘gravatar.com/avatar/’ image with myown
‘…my domain…/images/avatar.jpg’
i have a tried a simple replace, but it doesn’t seem to work. any suggestions?
WPBeginner Support
Please take a look at this guide, how to set custom avatars for users in WordPress.
Admin
Nicholas Kyriakides
Hi! Is there a way to use instead of gravatar, to use facebook avatar for my members including a shortcode?!
George Stephanis
Also, make sure you strtolower() the email, before md5’ing it!
Pascal
WordPress has a get_avatar() function. Use this instead.