Dalla versione 5.3, WordPress riduce automaticamente le immagini di grandi dimensioni per migliorare le prestazioni del sito. Tuttavia, può capitare di dover mostrare immagini di alta qualità a grandezza naturale.
Ad esempio, ogni volta che dobbiamo mostrare fotografie ad alta risoluzione o immagini dettagliate di prodotti sui nostri siti WordPress, scopriamo che è fondamentale visualizzarle a grandezza naturale. Questo è particolarmente importante per i negozi online, dove la qualità dell’immagine può determinare la vendita o meno.
In questa guida vi mostreremo come visualizzare le immagini a grandezza naturale su un sito WordPress.

Quando visualizzare le immagini a grandezza naturale in WordPress?
Un esempio di quando è necessario visualizzare immagini a grandezza naturale in WordPress è se si gestisce un portfolio fotografico o un negozio di design grafico. Se vendete i vostri lavori in download digitale, potreste voler visualizzare immagini di grandi dimensioni per mostrare ai potenziali clienti la loro reale qualità.
Anche se gestite un negozio WooCommerce per prodotti eCommerce fisici, potreste aver bisogno di visualizzare alcune immagini a grandezza naturale. È possibile utilizzare un’immagine di anteprima del prodotto, sulla quale gli utenti possono cliccare per vedere le dimensioni originali dell’immagine e ingrandire i dettagli dell’articolo.
Tuttavia, le immagini di grandi dimensioni possono causare molti problemi. Possono rallentare il vostro sito web e quindi influire negativamente sulla sua ottimizzazione per i motori di ricerca (SEO).
Per questo motivo, WordPress ora ridimensiona automaticamente le immagini di grandi dimensioni quando vengono caricate. Se un’immagine è più grande di 2560 pixel in altezza e/o larghezza, WordPress la ridimensiona proporzionalmente a una dimensione inferiore, mantenendo le dimensioni originali dell’immagine.
La maggior parte dei provider di hosting WordPress limita anche le dimensioni dei file che si possono caricare nella libreria multimediale. Questo può essere un ostacolo se avete molte immagini di grandi dimensioni da visualizzare.
Se volete modificare il limite di dimensione, potete leggere la nostra guida su come aumentare la dimensione massima di caricamento dei file in WordPress.
Vediamo ora come visualizzare le immagini a grandezza naturale sul vostro sito WordPress. Abbiamo 4 metodi per farlo. Alcuni possono funzionare meglio per le immagini singole, mentre altri sono migliori per quelle multiple. Utilizzate semplicemente i link sottostanti per passare direttamente al metodo che preferite:
Metodo 1: utilizzare l’URL dell’immagine a grandezza naturale (migliore per le immagini singole)
Se si desidera visualizzare solo una o due immagini di grandi dimensioni sul proprio sito web, è possibile aggiungerle semplicemente utilizzando gli URL delle immagini originali.
Quando si carica un’immagine che supera le dimensioni massime, WordPress la ridimensiona per creare una versione più piccola. Tuttavia, l’immagine originale più grande rimane intatta.
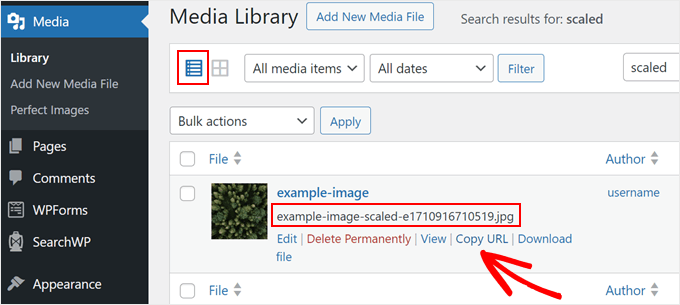
Per prima cosa, andare su Media ” Libreria dalla dashboard di WordPress. Assicuratevi di cambiare la visualizzazione in “Elenco”.
Passare quindi il mouse sull’immagine grande. Cercate quella il cui nome di file ha “-scalato” alla fine.
Quando appare il pulsante “Copia URL”, fare clic su di esso.

A questo punto, è possibile incollare l’URL dell’immagine nella barra degli indirizzi del browser ed eliminare ‘-scaled….’ dalla fine dell’URL dell’immagine. Fare attenzione a non rimuovere il formato dell’immagine (.png, .jpg, .gif e così via).
Quindi, se l’URL dell’immagine scalata è http://example-website.local/wp-content/uploads/2024/03/example-image-scaled.jpg, l’URL dell’immagine originale è http://example-website.local/wp-content/uploads/2024/03/example-image.jpg.
Quando si visita quell’URL, si vedrà l’immagine nelle sue dimensioni originali.
Ora è possibile aggiungere l’immagine in qualsiasi punto del sito. Poiché stiamo aggiungendo l’immagine tramite un link, è necessario incorporarla anziché selezionarla dalla libreria multimediale.
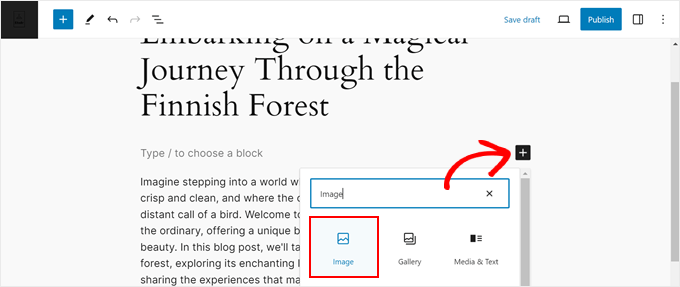
Per farlo, aprire l’editor dei blocchi di Gutenberg per il post o la pagina in cui si desidera utilizzare l’immagine. Quindi fare clic sull’icona “+ Aggiungi blocco” per aggiungere un nuovo blocco. Qui si può selezionare il blocco Immagine.

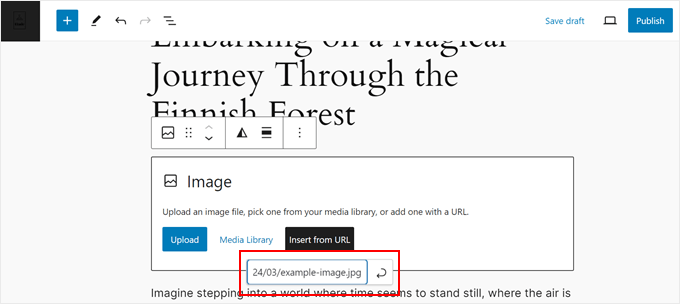
A questo punto, fare clic su “Inserisci da URL”.
È quindi sufficiente incollare l’URL dell’immagine a grandezza naturale o grande nel campo e premere il tasto “Invio” sulla tastiera.

Quando si è pronti per la pubblicazione, basta fare clic su “Pubblica” o “Aggiorna”. Ora è possibile visitare questa pagina o questo post per vedere l’immagine a grandezza naturale in azione.
Per aggiungere altre immagini a grandezza naturale, è sufficiente ripetere la stessa procedura descritta sopra.
Metodo 2: Disabilitare il ridimensionamento delle immagini in WordPress (consigliato per più file)
Se si desidera visualizzare più immagini di grandi dimensioni, è meglio disabilitare la funzione di ridimensionamento delle immagini.
Un modo per farlo è aggiungere codice al file functions.php del vostro tema. Se è la prima volta che inserite del codice in WordPress, potete consultare la nostra guida su come aggiungere codice personalizzato in WordPress.
Detto questo, se volete rendere l’intera esperienza molto più sicura, vi suggeriamo di usare WPCode. È il miglior plugin di snippet di codice per i principianti ed è un modo molto più sicuro per aggiungere codice senza incasinare accidentalmente i file del tema.
Inoltre, se si aggiorna il tema di WordPress, il codice non verrà sovrascritto e rimarrà intatto in WPCode.
Nota: per questo metodo, la versione gratuita di WPCode è sufficiente, ma se volete utilizzare la funzione di test, non esitate ad acquistare un piano premium. In questo modo potrete vedere come funziona il codice senza apportare modifiche permanenti al vostro sito web.
Per iniziare, è necessario installare e attivare il plugin di WordPress nel pannello di amministrazione. Una volta fatto, andate su Code Snippets ” Add Snippet.
Qui, selezionare “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet”.

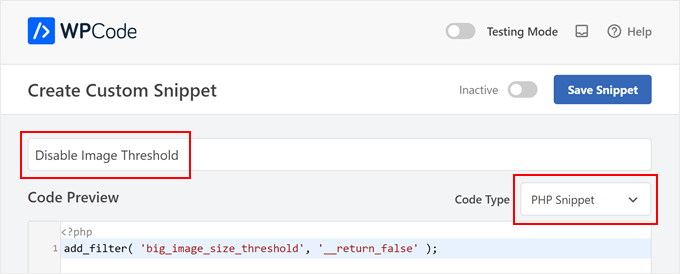
Ora, digitate un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a identificare lo snippet nella dashboard di WordPress.
Quindi, aprire il menu a tendina “Tipo di codice” e selezionare “Snippet PHP”.

Nell’editor di codice, aggiungere il seguente frammento di codice:
1 | add_filter( 'big_image_size_threshold', '__return_false' ); |
Una volta fatto, basta scorrere fino alla sezione ‘Inserimento’. WPCode può aggiungere il codice in diverse posizioni, ad esempio dopo ogni post, solo nel frontend o solo per gli amministratori.
Per utilizzare lo snippet PHP personalizzato in tutto il vostro blog o sito WordPress, fate clic su “Inserisci automaticamente” se non è già selezionato. Quindi, aprire il menu a tendina “Posizione” e scegliere “Esegui ovunque”.

Dopodiché, si può scorrere fino alla parte superiore dello schermo e fare clic sulla levetta “Inactive” per cambiarla in “Active”. Infine, fare clic su “Salva snippet” per rendere attivo lo snippet PHP.
Ora, se si carica un’immagine di grandi dimensioni, WordPress utilizzerà le dimensioni originali anziché ridimensionare l’immagine. In questo modo si avrà sempre accesso all’immagine a grandezza naturale.
Metodo 3: Disabilitare il ridimensionamento delle immagini con un plugin (per principianti assoluti)
Se il metodo del codice vi intimidisce troppo, potete disabilitare il ridimensionamento delle immagini utilizzando Perfect Images. Questo plugin gratuito consente di creare immagini di dimensioni aggiuntive in WordPress, di aggiornare i metadati dei media e altro ancora.
Per prima cosa, è necessario installare e attivare il plugin Perfect Images. Per maggiori dettagli sull’installazione di un plugin, consultate la nostra guida passo passo su come installare un plugin di WordPress.
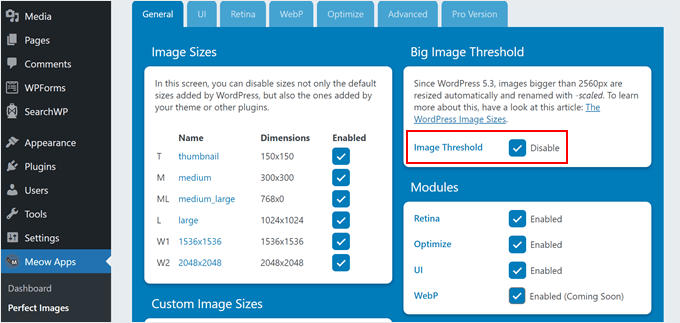
Dopo l’attivazione, andare su Meow Apps “ Immagini perfette e selezionare la casella Disattiva accanto a ‘Soglia immagine’.

WordPress ora non aggiungerà più l’attributo “-scaled” a qualsiasi immagine, quindi potrete caricare file multimediali di grandi dimensioni e WordPress li mostrerà a grandezza naturale.
Metodo 4: Aprire le immagini di WordPress a tutta larghezza in una Lightbox (meglio per le gallerie)
L’ultima opzione consiste nell’aggiungere al sito una lightbox di immagini a grandezza naturale, perfetta per creare una galleria di immagini, uno slider o un portfolio fotografico.
Questo metodo consente di mostrare miniature più piccole al primo caricamento della pagina. I visitatori possono poi fare clic su una qualsiasi miniatura per vedere l’immagine a grandezza naturale in un popup.

È necessario disattivare preventivamente il ridimensionamento delle immagini utilizzando uno dei metodi sopra descritti. In caso contrario, la lightbox mostrerà la versione ridotta delle immagini grandi.
Una volta disabilitato il ridimensionamento delle immagini, è il momento di creare una galleria. Vi consigliamo di utilizzare Envira Gallery, che è il miglior plugin per gallerie di immagini per WordPress sul mercato.
Una volta installato e attivato Envira, potete seguire il nostro tutorial passo passo su come aggiungere una galleria con effetto lightbox in WordPress.
Volete utilizzare un altro plugin per le gallerie? Date un’occhiata a NextGEN Gallery. Durante i nostri test, abbiamo scoperto che questo plugin è il migliore per i fotografi professionisti o gli artisti, in quanto offre tonnellate di funzioni per visualizzare e vendere le immagini in modo professionale.
Suggerimento bonus: Ottimizzare le immagini per migliorare la velocità e la SEO
La visualizzazione di immagini a grandezza naturale su WordPress può essere ottima per dare ai visitatori del sito una visione più chiara delle immagini. Tuttavia, questi elementi grafici possono anche rallentare i tempi di caricamento del sito e avere un impatto negativo sulla SEO.
Per questo motivo, vi consigliamo di ottimizzare le immagini per aumentare le prestazioni del vostro sito WordPress.
Ad esempio, è possibile comprimere le dimensioni dell’immagine per renderla più piccola e veloce da caricare. EWWW Image Optimizer è un’ottima opzione, poiché supporta un’ampia varietà di formati come PNG, JPEG, WebP, SVG e PDF.
Un altro metodo per ottimizzare le immagini consiste nell’impedire a WordPress di generare automaticamente le dimensioni predefinite delle immagini di WordPress.
Quando si carica un’immagine su WordPress, vengono create più copie di dimensioni diverse. Questo può essere utile quando è necessario visualizzare l’immagine come miniatura o come dimensione media del file originale.
Tuttavia, se non li si usa, possono occupare molto spazio nel magazzino, quindi si consiglia di rimuoverli se necessario.
Per ulteriori suggerimenti e trucchi per l’ottimizzazione delle immagini, date un’occhiata a queste guide:
- Ottimi plugin WordPress per la gestione delle immagini (aggiornato)
- Come ottimizzare facilmente i file di immagine per il Web senza perdere qualità
- Guida per principianti al SEO delle immagini – Ottimizzare le immagini per i motori di ricerca
- Come caricare facilmente le immagini in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare le immagini a grandezza naturale in WordPress. Potete anche consultare la nostra guida su come prevenire il furto di immagini in WordPress e su come aggiungere testo sopra un’immagine in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mohammad Sharfuddin
I have also seen images are getting cropped by at least 15% at all corners automatically when inserted as image block in blog post. Is there any method to stop this?
Dilip Waghmode
I have uploaded 10-14 mb size images on the website.
And wordpress took the images in maximum 3-4 mb size images.
So user can download the image in actual size like 10mb.
Please let me know
Thank you
WPBeginner Support
It would depend on what plugins you have on your site for what could be changing the image size but you could disable the built-in image compression by following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-increase-or-decrease-wordpress-jpeg-image-compression/
Admin