Uno dei modi migliori per aiutare i visitatori a trovare ciò che cercano sul vostro sito web è organizzare i contenuti con tassonomie come categorie e tag. Tuttavia, se il vostro sito web ha molte sottocategorie, a volte può essere difficile per i visitatori trovare informazioni correlate.
Il modo migliore che abbiamo trovato per risolvere questo problema è mostrare le sottocategorie sulle pagine delle categorie principali. Ad esempio, se avete una categoria chiamata “Viaggi” e una sottocategoria chiamata “Europa”, potete mostrare “Europa” sulla pagina principale della categoria “Viaggi”.
Questo permette agli utenti di navigare rapidamente verso aree specifiche del sito web. Gli utenti avanzati possono ottenere questo risultato personalizzando le pagine di archivio della tassonomia con uno snippet di codice.
In questo articolo vi mostreremo come potete visualizzare facilmente le tassonomie figlio/bambino sulle pagine dell’archivio della tassonomia genitore per migliorare l’engagement e la navigazione degli utenti.

Perché visualizzare una tassonomia figlio/bambino sulla pagina dell’archivio della tassonomia genitore?
Visualizzando tutte le tassonomie figlio/bambino sulla pagina dell’archivio della tassonomia genitore, è possibile renderla meno generica e più utile per i visitatori.
Ad esempio, se gestite un blog WordPress che parla di libri e avete una tassonomia chiamata “Soggetti”, potete aggiungere tassonomie figlio/bambino come “Narrativa”, “Saggistica” e altre ancora, in modo che i vostri lettori possano ordinare facilmente i vostri libri.
Quando si hanno molti contenuti, questo non solo rende più facile l’organizzazione, ma aiuta i visitatori a trovare più velocemente i contenuti correlati.
Per maggiori dettagli sull’uso delle tassonomie, consultare la nostra guida su come creare tassonomie personalizzate in WordPress.
Detto questo, vediamo come visualizzare le tassonomie figlio/bambino sulle pagine degli archivi delle tassonomie genitore.
Visualizzazione delle tassonomie figlio/bambino sulla pagina dell’archivio della tassonomia genitore
Per questa esercitazione è necessaria una conoscenza di base su come aggiungere codice a WordPress. Per maggiori dettagli, consultate la nostra guida per principianti su come incollare snippet dal web in WordPress.
Quindi, è necessario trovare il template del tema di WordPress. Di solito si chiama qualcosa come tassonomia-{nome tassonomia}.php.
Se si è creata una tassonomia personalizzata chiamata “libri”, il nome sarà tassonomia-libri.php. Se non si dispone di questo file, occorre prima crearlo.
Per saperne di più, consultate la nostra scheda sulla gerarchia dei template di WordPress per trovare il file del tema della tassonomia da modificare.
Una volta trovato il giusto file del template della tassonomia, è sufficiente aggiungere il seguente codice nel punto in cui si vuole visualizzare l’elenco:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );if ($term->parent == 0) {$args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->term_id );wp_list_categories($args);} else { $args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->parent );wp_list_categories($args);}?> |
È necessario sostituire l’argomento della tassonomia con il nome della tassonomia.
Questo codice identifica il genitore attuale della tassonomia in base allo “slug” dell’articolo e visualizza le tassonomie figlio/bambino correlate a quel termine.
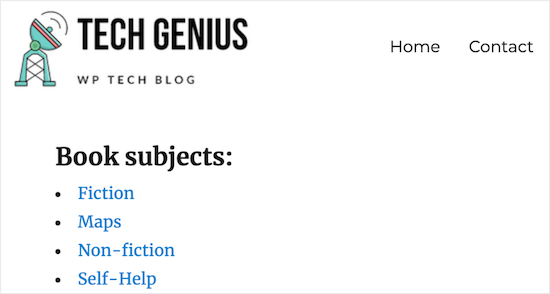
Ecco come apparirà ai visitatori l’elenco dei figli/bambini.

Si noti come elenchi semplicemente tutte le tassonomie figlio/bambino della singola tassonomia genitore. In questo caso, mostra i diversi soggetti dei libri presenti nella tassonomia genitore.
Per ulteriori dettagli sulla personalizzazione della pagina della tassonomia, consultare la nostra guida su come mostrare il titolo della tassonomia corrente, l’URL e altro ancora in WordPress.
Guide di esperti sulle tassonomie personalizzate in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare una tassonomia figlio/bambino sulla pagina dell’archivio della tassonomia genitore. Si consiglia di consultare anche altre guide relative alle tassonomie personalizzate:
- Quando è necessario un post type o una tassonomia personalizzata in WordPress?
- Come creare tassonomie personalizzate in WordPress
- Come convertire le categorie di WordPress in tassonomie personalizzate
- Come mostrare il titolo corrente della tassonomia, l’URL e altro ancora in WordPress
- Come aggiungere le immagini della tassonomia (icone di categoria) in WordPress
- Come aggiungere campi meta personalizzati a tassonomie personalizzate in WordPress
- Come aggiungere categorie a un post type personalizzato in WordPress
- Come visualizzare termini di tassonomia personalizzati nei widget della barra laterale di WordPress
- Come aggiungere un filtro AJAX per le tassonomie nella ricerca in WordPress
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Zulya
Hello. Thank you for the code. It works.
But I have a question. How can I hide “title” when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Admin
Jake
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says “No Categories”. What should I do to just display nothing if there are no children?
Much appreciated!
James
Had been googling for a while for a solution like this. Cheers
Rasha
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi
@rottenpeach_com lol