L’aggiunta di link ai social media nelle pagine del profilo dell’autore di WordPress può aiutarvi a connettervi con il vostro pubblico su diverse piattaforme e a costruire una presenza online più forte. Sebbene WordPress non includa di default i campi per i profili dei social media, esistono modi semplici per aggiungerli.
Noi di WPBeginner mostriamo da molti anni i link sociali sulle pagine dei profili degli autori. Abbiamo scoperto che questo crea un senso di comunità e di engagement che incoraggia i nostri lettori a connettersi con noi su altre piattaforme.
In questo articolo vi mostreremo come visualizzare facilmente i link dei profili Twitter e Facebook dei vostri autori in WordPress per aggiungere un tocco personale al vostro sito web.

Perché visualizzare i profili Twitter e Facebook degli autori sul vostro sito?
Le piattaforme di social media sono un’importante fonte di traffico per il vostro sito web WordPress. Ecco perché abbiamo messo insieme una scheda informativa sui social media che vi aiuterà a impostare i vostri profili sui social media nel modo giusto.
Anche i vostri autori avranno i loro profili sociali, che potrete mostrare sul vostro sito per costruire credibilità con i vostri lettori e rafforzare l’autorità del vostro sito.
I vostri visitatori potranno seguire i loro autori preferiti sui social media e scoprire prima i nuovi articoli del vostro sito. Potete anche aggiungere i profili dei loro social media allo schema del vostro sito, aumentando il punteggio di fiducia del vostro sito su Google e altri motori di ricerca.
Detto questo, vediamo come visualizzare i collegamenti a Twitter e Facebook di un autore nella pagina del suo profilo utente:
Metodo 1: Visualizzazione dei link sociali nella biografia dell’autore
Alcuni dei migliori temi WordPress visualizzano un riquadro informativo sull’autore sotto ogni articolo. Potete utilizzare questa funzione per visualizzare semplici link ai profili social dei vostri autori.
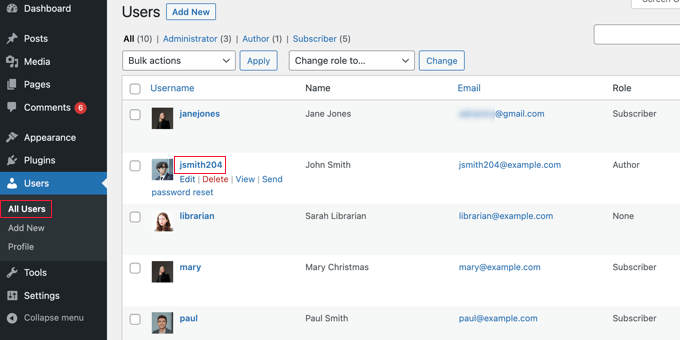
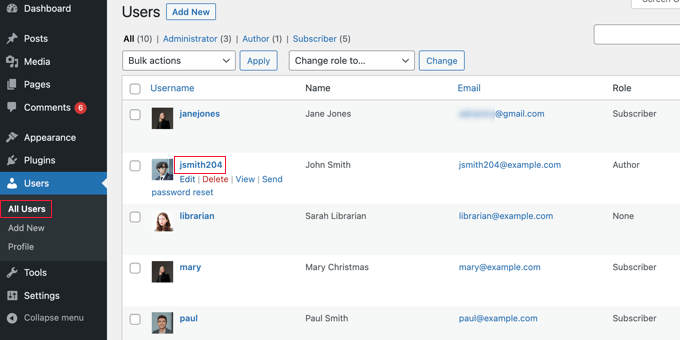
Basta andare su Utenti ” Tutti gli utenti nel pannello di amministrazione di WordPress e fare clic sul nome dell’autore o sul link “Modifica” sottostante per aprire la pagina di modifica dell’utente.

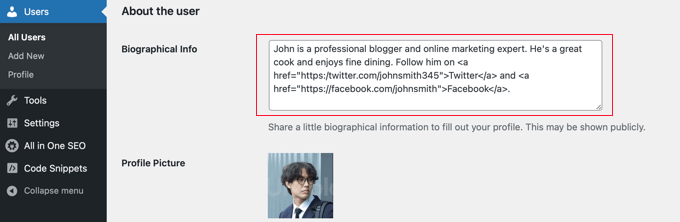
Successivamente, si deve scorrere la sezione “Informazioni sull’utente” e cercare il riquadro “Informazioni biografiche”.
Se c’è, allora il vostro tema ha il supporto integrato per un box autore.

Qui è possibile digitare una descrizione dell’autore utilizzando testo o HTML. È possibile aggiungere manualmente i link HTML per gli URL dei profili Twitter e Facebook dell’autore, come in questo caso:
ADD BIO HERE. Follow them on <a href="https:/twitter.com/USERNAME">Twitter</a> and <a href="https://facebook.com/USERNAME">Facebook</a>. |
Assicuratevi di aggiungere una breve biografia dell’autore e di cambiare USERNAME con i loro nomi reali di Twitter e Facebook.
Una volta terminato, non dimenticate di scorrere fino alla fine della pagina e di fare clic sul pulsante “Aggiorna utente” per memorizzare le impostazioni.
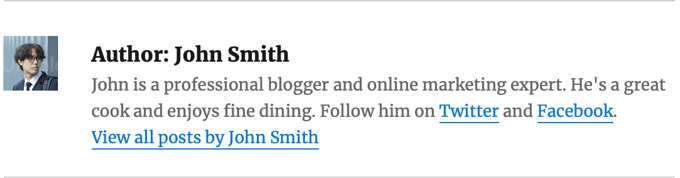
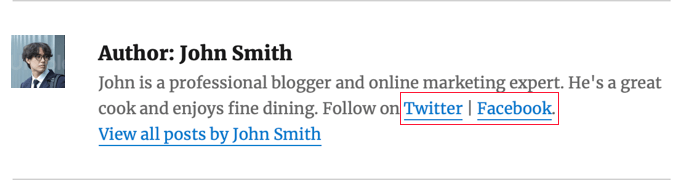
Ora si vedranno i link a Twitter e Facebook con la biografia dell’utente nei post che scrive. Ecco come appare sul nostro sito web dimostrativo:

Metodo 2: Visualizzazione delle icone sociali con un plugin per la casella bio dell’autore
Se il vostro tema non visualizza un riquadro per la biografia dell’autore, o se ne volete uno più personalizzabile e che mostri le icone sociali invece dei link, potete usare un plugin.
Simple Author Box è il miglior plugin gratuito per la casella biografica dell’autore. Consente di personalizzare quasi ogni aspetto della biobox dell’autore, compresa l’aggiunta di link ai social media per gli autori.
Per prima cosa, è necessario installare e attivare il plugin Simple Author Box. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Se volete ancora più caratteristiche, esiste una versione pro che vi permette di visualizzare un boxed autore prima o dopo il contenuto, aggiungere link al sito web, avere più stili di icone sociali, includere autori e coautori ospiti e altro ancora. Per maggiori dettagli, consultate la nostra recensione di Simple Author Boxed.
Dopo l’attivazione, il plugin aggiunge i campi dei social media a ciascun profilo utente. È sufficiente navigare nella pagina Utenti ” Tutti gli utenti nell’area di amministrazione di WordPress e fare clic sul nome dell’autore o sul link “Modifica” in basso.

Suggerimento: per modificare rapidamente il proprio profilo utente, è possibile accedere alla pagina Utenti ” Profilo.
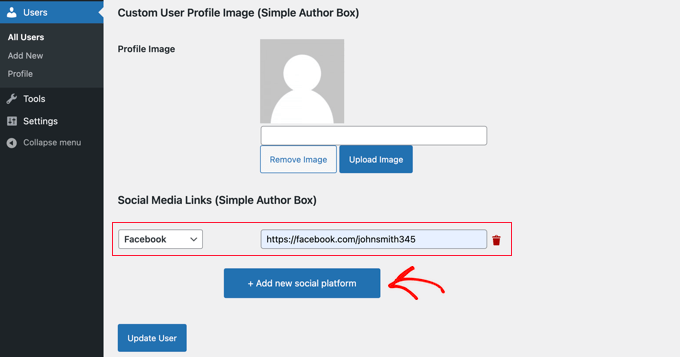
Quando si scorre in fondo al profilo dell’autore, si notano alcuni nuovi campi aggiunti dal plugin Author Bio Box.
Scorrere fino a visualizzare la sezione “Collegamenti ai social media (casella autore semplice)”. A questo punto, è necessario selezionare “Facebook” dal menu a tendina e incollare l’URL del profilo Facebook nel campo successivo.

A questo punto è possibile fare clic sul pulsante “+ Aggiungi una nuova piattaforma sociale”.
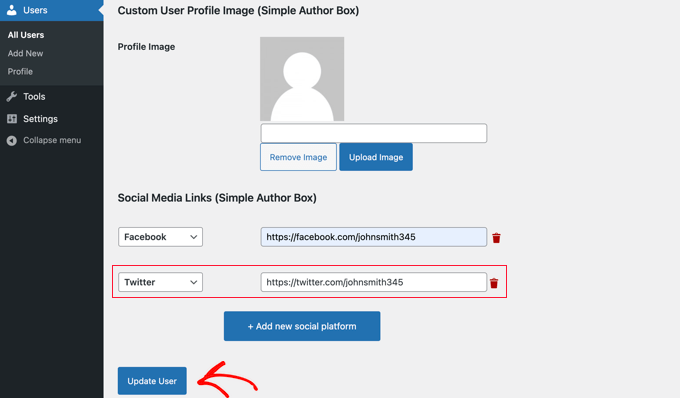
Verrà aggiunto un nuovo menu a tendina e un campo in cui è possibile aggiungere l’URL di Twitter.

Una volta fatto ciò, assicurarsi di fare clic sul pulsante “Aggiorna utente” per memorizzare le impostazioni.
Nota: non preoccupatevi se gli URL di Facebook e Twitter scompaiono dopo aver fatto clic sul pulsante. Al momento in cui scriviamo, c’è un piccolo bug che nasconde gli URL, ma le impostazioni sono state salvate.
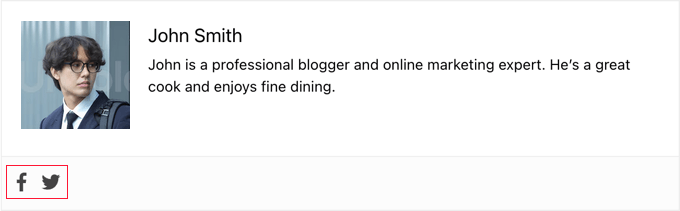
Ora, le icone di Facebook e Twitter saranno visualizzate insieme al profilo dell’autore in fondo ai suoi post. Facendo clic su queste icone, i visitatori verranno indirizzati ai loro profili sociali, ma i link si apriranno nella stessa finestra del vostro blog WordPress.

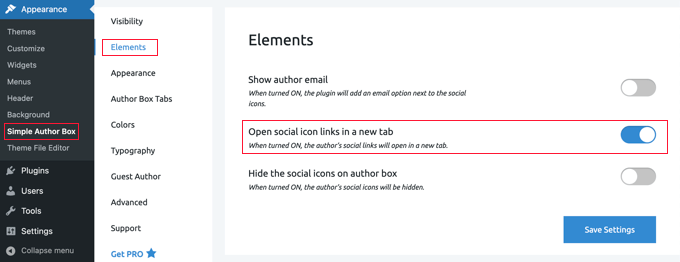
Se si preferisce che i link si aprano in una nuova scheda, si può andare alla pagina Aspetto ” Riquadro autore semplice e fare clic sulla scheda ‘Elementi’.
A questo punto, è necessario trovare l’opzione “Apri i link delle icone sociali in una nuova scheda” e attivarla.

Ora i profili sociali dell’autore si apriranno in una nuova scheda.
Metodo 3: Visualizzazione delle icone social per gli autori con un plugin del costruttore di pagine
Se si desidera creare una pagina del profilo dell’autore personalizzata con icone sociali, testimonianze, articoli recenti, valutazioni a stelle, caroselli di immagini e altro ancora, si consiglia di utilizzare un plugin come SeedProd.
SeedProd è il miglior plugin drag and drop per la creazione di pagine per WordPress. Consente di creare facilmente temi e layout di pagina personalizzati per WordPress, senza bisogno di codifica.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Se avete bisogno di aiuto, consultate il nostro tutorial su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd. Tuttavia, per creare una pagina autore personalizzata è necessaria la versione Pro.
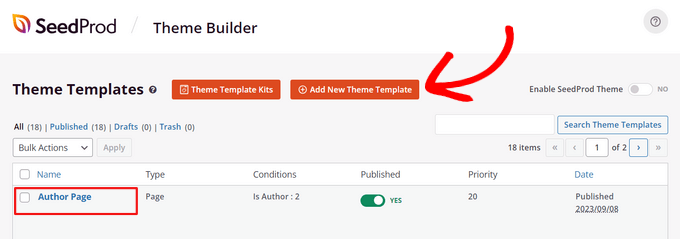
Una volta attivato il plugin, andare su SeedProd ” Theme Builder dalla dashboard di WordPress e fare clic sul pulsante ‘Theme Templates Kit’.

Da qui è possibile scegliere uno dei kit di siti web preconfezionati di SeedProd.
È sufficiente passare il mouse sul disegno che vi piace e fare clic sull’icona del segno di spunta per selezionarlo.

SeedProd importerà quindi il kit del sito web, che comprende tutti i modelli necessari per un sito web, tra cui la homepage, la pagina del blog, la pagina informativa e altro ancora.
È possibile personalizzare tutte queste pagine utilizzando il costruttore di temi di SeedProd. Per maggiori dettagli, consultare la nostra guida su come creare un tema WordPress personalizzato.
Successivamente, è necessario creare un nuovo modello di pagina autore facendo clic sul pulsante “Aggiungi nuovo modello di tema”.

È possibile creare lo stesso layout di pagina autore per tutti gli autori o creare una pagina autore unica per ogni scrittore specifico. Per istruzioni passo passo, consultate la nostra guida su come aggiungere una pagina del profilo autore personalizzata in WordPress.
Una volta creato un modello di pagina autore, si può iniziare a personalizzarlo. Questo è facile utilizzando i blocchi già pronti di SeedProd, che si possono trascinare e rilasciare sulla pagina.
Ad esempio, è possibile aggiungere blocchi come Titolo, Testo, Immagine, Bio dell’autore, Box dell’autore, Post e altro ancora per mostrare tutto ciò che si desidera su un autore.
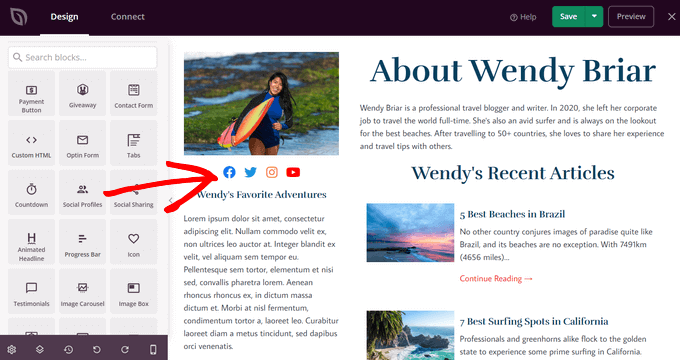
Per aggiungere i profili sociali alla pagina del profilo dell’autore, trovare il blocco “Profili sociali” sulla sinistra e trascinarlo semplicemente sulla pagina in cui si desidera visualizzarlo.

Per impostazione predefinita, il blocco visualizza le icone di condivisione sociale per Facebook, Twitter, Instagram e YouTube.
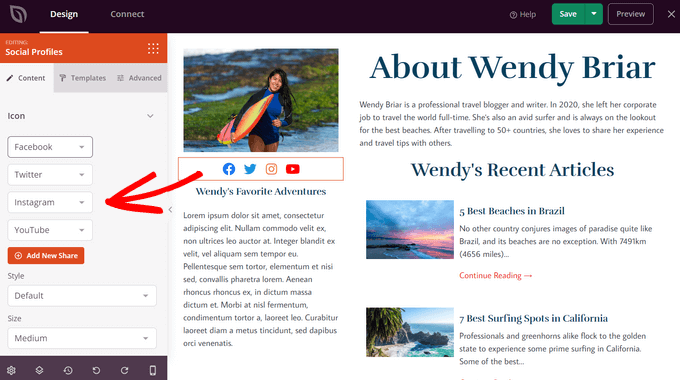
Quindi, fare clic sul nuovo blocco aggiunto per aprire il pannello di modifica. Qui è possibile selezionare nuove piattaforme di social media dall’elenco a discesa.

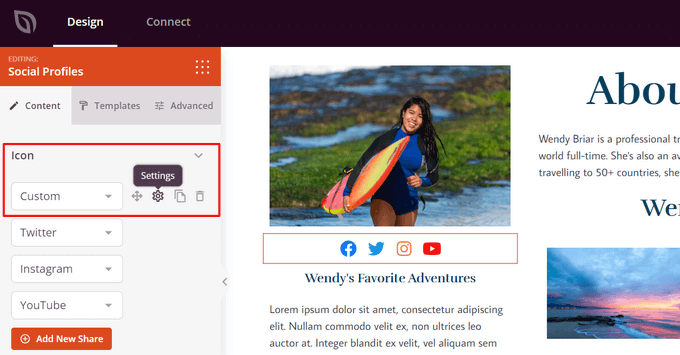
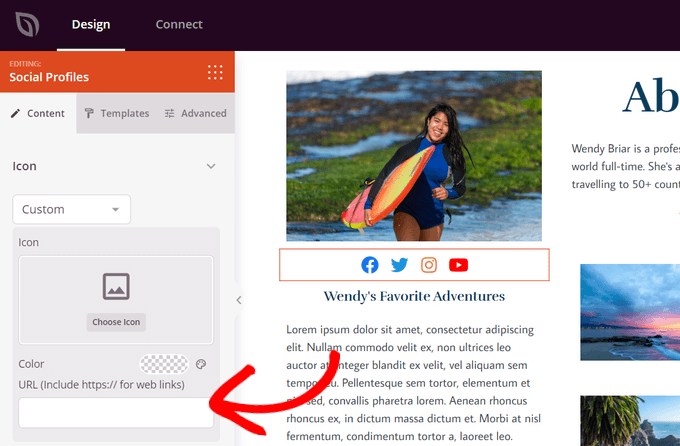
Per creare un pulsante personalizzato per il profilo dei social media, scegliere l’opzione “Personalizzato” dall’elenco a discesa.
Quindi, fare clic sull’icona dell’ingranaggio per aprire le impostazioni.

Ora è possibile scegliere un’icona di social media dalla libreria di icone integrata di SeedProd.
È necessario inserire l’URL del proprio profilo di social media.

È inoltre possibile modificare il colore dell’icona, le dimensioni, l’allineamento, lo stile e configurare le impostazioni avanzate. Una volta terminata la personalizzazione, fare clic sul pulsante ‘Salva’ nella parte superiore della schermata e uscire dal costruttore di temi.
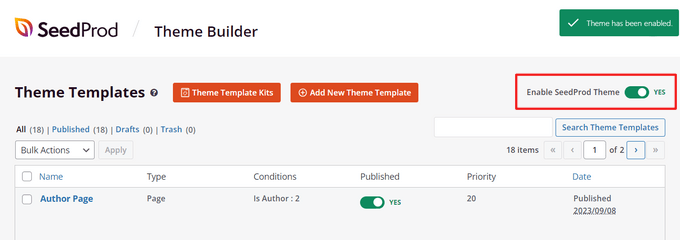
Infine, è necessario attivare il tema SeedProd per pubblicare la pagina autore personalizzata.
Per farlo, andare su SeedProd ” Costruttore di temi. Da qui, trovare la levetta “Abilita il tema SeedProd” e portarla in posizione “Sì”.

A questo punto, la pagina del profilo dell’autore personalizzato sarà attiva sul vostro sito WordPress.
Metodo 4: Aggiungere i profili sociali allo Schema del sito per la SEO
All in One SEO (AIOSEO) è il plugin SEO originale per WordPress, utilizzato da oltre 3 milioni di siti web. Può anche aggiungere campi del profilo sociale nella pagina del profilo dell’autore.
A differenza degli altri metodi, questo metodo migliorerà la SEO del vostro sito web, poiché AIOSEO aggiunge questi profili sociali allo schema markup del vostro sito.
Il problema è che AIOSEO non li visualizza automaticamente nella biografia dell’autore. Ma non preoccupatevi: vi mostreremo come farlo.
Per questo tutorial, utilizzeremo la versione gratuita di All in One SEO, poiché consente di aggiungere profili sociali per il sito web e per ogni utente. Tuttavia, AIOSEO Pro offre ancora più funzioni per aiutarvi a posizionarvi meglio nelle pagine dei risultati dei motori di ricerca.
La prima cosa da fare è installare il plugin gratuito All in One SEO Lite. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
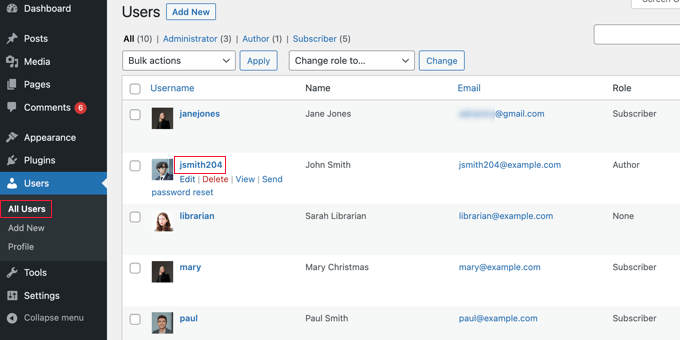
Una volta impostato il plugin AIOSEO, è necessario andare alla pagina Utenti ” Tutti gli utenti e cliccare sul nome dell’autore o sul link “Modifica” subito sotto.

Si aprirà la pagina Modifica utente per quell’autore.
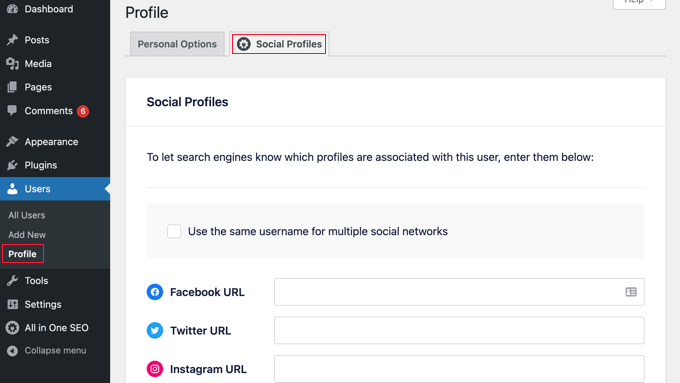
Si noti che AIOSEO ha aggiunto una scheda Profili sociali nella parte superiore della pagina. È necessario fare clic su questa scheda.

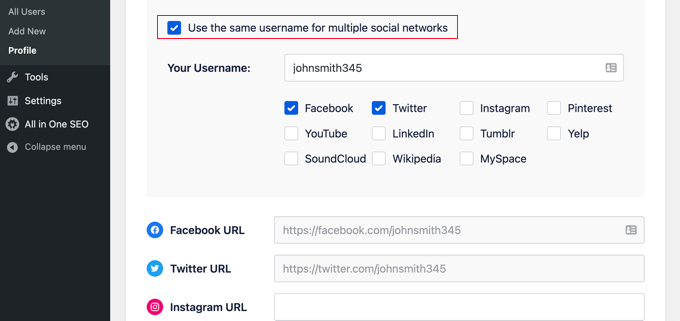
È ora possibile inserire l’URL dei profili sociali dell’utente nelle apposite caselle, come ad esempio:
https://facebook.com/johnsmith345https://twitter.com/johnsmith345 |
Si noti che la semplice aggiunta del nome utente non è sufficiente.
In alternativa, se l’autore utilizza lo stesso nome utente su più social network, è possibile fare clic sulla casella “Usa lo stesso nome utente per più social network”.

È quindi possibile digitare il nome utente e controllare i social network in cui è utilizzato. Per gli altri social network, è sufficiente digitare l’URL completo come prima.
Una volta terminato, fare clic sul pulsante “Aggiorna utente” in fondo alla pagina per memorizzare le modifiche.
Suggerimento: se avete profili Twitter e Facebook per la vostra azienda o il vostro sito web, potete aggiungerli allo schema del vostro sito in modo simile visitando All in One SEO ” Social Networks e aggiungendo i link nella scheda Profili sociali.
I profili dei social media dell’autore sono stati aggiunti allo schema del vostro sito, aiutando i motori di ricerca a comprendere meglio il vostro sito. Ma non vengono ancora visualizzati sul sito.
Visualizzazione dei link Twitter e Facebook degli autori AIOSEO nel proprio tema
Ora è necessario visualizzare questi campi come collegamenti nel tema.
Se siete utenti avanzati, potete visualizzare i link dei profili sociali di All in One SEO modificando i file del vostro tema WordPress. Se non l’avete mai fatto prima, consultate la nostra guida su come copiare e incollare il codice in WordPress.
Nota: se non avete dimestichezza con la modifica dei file principali del vostro tema e con l’aggiunta di codice personalizzato, vi consigliamo di utilizzare AIOSEO per aggiungere i profili sociali allo schema del vostro sito e quindi visualizzarli sul vostro sito web utilizzando il metodo 1 o il metodo 2 di cui sopra.
Gli utenti avanzati possono aggiungere il seguente codice ai file del tema in cui si desidera visualizzare i link al profilo dell’autore:
1 2 3 4 5 | <?php$twitter = get_the_author_meta( 'aioseo_twitter', $post->post_author );$facebook = get_the_author_meta( 'aioseo_facebook', $post->post_author );echo '<a href="' . $twitter .'" rel="nofollow" target="_blank">Twitter</a> | <a href="'. $facebook .'" rel="nofollow" target="_blank">Facebook</a>';?> |
Salvate le modifiche e visualizzate un post sul vostro sito web.
Ecco come appare sul nostro sito web demo. Abbiamo aggiunto il frammento di codice al file biography.php nella cartella template-parts del tema Twenty Sixteen.

Alternativa: Visualizzare i link a Twitter e Facebook degli autori con l’add-on SEO per autori di AIOSEO
Se utilizzate AIOSEO Pro, avrete accesso al potente add-on Author SEO. Vi aiuta a migliorare i segnali E-E-A-T di Google dimostrando l’esperienza, l’autorità e l’affidabilità nel vostro schema markup e nelle biografie degli autori.
Inoltre, a differenza della versione gratuita del plugin, è possibile visualizzare automaticamente i link a Twitter e Facebook nelle biografie degli autori.
Una volta attivato il plugin Pro, basta andare su Utenti ” Tutti gli utenti dalla dashboard di amministrazione di WordPress.
Quindi, fare clic sul link “Modifica” sotto il nome dell’autore.

Quindi, fare clic sulla scheda SEO per autori in alto nella pagina.
Si aprirà la pagina Author SEO, dove è possibile aggiungere ulteriori dettagli su chi siamo.

Per prima cosa, assicurarsi che l’interruttore “Attiva/disattiva le informazioni sull’autore” sia in posizione “On”.
Successivamente, è possibile aggiungere dettagli come l’istruzione, il datore di lavoro, il titolo di lavoro, le aree di competenza e altro ancora, per validare i segnali E-E-A-T.

È inoltre possibile aggiungere un’immagine dell’autore, un riassunto e una biografia completa dell’autore.
Potreste voler consultare la nostra guida su come scrivere la biografia di un autore.

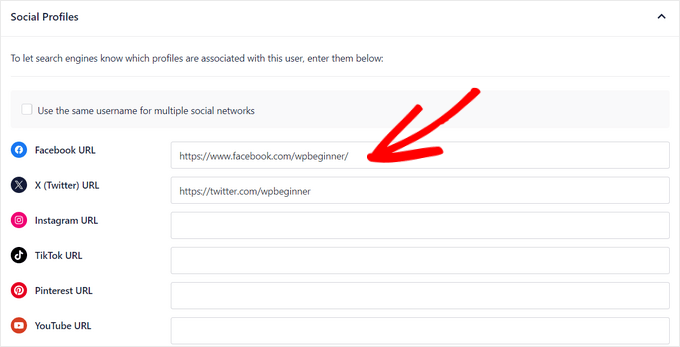
Poi, si può scendere fino alla fine della pagina per aggiungere gli URL dei profili di Facebook e Twitter.
È inoltre possibile aggiungere URL per Instagram, TikTok, YouTube, Pinterest e altro ancora.

Quindi, attivare/disattivare l’interruttore per abilitare l’opzione Aggiungi bio dell’autore alle pubblicazioni.
Questo visualizza automaticamente una biografia compatta dell’autore su tutte le pubblicazioni scritte dall’utente.

Una volta terminata la compilazione della pagina SEO degli autori, fare clic sul pulsante “Aggiorna utente” per memorizzare le modifiche.
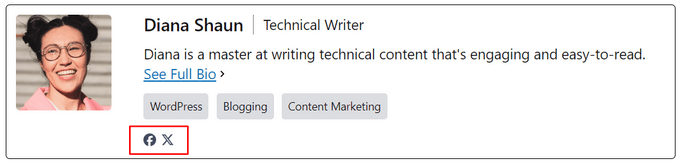
Ora è possibile visitare una pubblicazione per vedere in azione la biografia dell’autore con i link ai social network. Ecco come appariva sul nostro sito demo:

Guide di esperti sugli autori di WordPress
Ora che sapete come visualizzare i profili sociali dell’autore, potreste voler vedere altre guide relative agli autori di WordPress:
- Come aggiungere nuovi utenti e autori al vostro blog WordPress
- Come cambiare l’autore di un post in WordPress
- Come aggiungere la foto di un autore in WordPress
- Come aggiungere un riquadro informativo sull’autore nei post di WordPress
- Come aggiungere più autori (coautori) per i post in WordPress
- Come rimuovere il nome dell’autore dai post di WordPress
- Come elencare tutti gli autori del vostro blog in WordPress
- Come inviare un’e-mail agli autori quando vengono pubblicati gli articoli in WordPress
- Come impedire agli autori di cancellare i post in WordPress
- Plugin per gestire in modo efficiente i blog multi-autore su WordPress
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare i link dei profili Twitter e Facebook dell’autore in WordPress. Potreste anche consultare la nostra guida su come visualizzare i tweet recenti o la nostra scelta dei migliori plugin per la galleria video di YouTube per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





beto
How can I display that on mobile versions ????
WPBeginner Support
If it is being removed on mobile versions then you would want to reach out to the support for your specific theme for assistance.
Admin
Manoj Solanki
How to disable the theme author box to use this plugin ?
Brandie
How can users add their social media links themselves?
Right now I can add it for my authors, but they cannot edit it themselves.
Ricardo Martins
Hi! I’m from Brazil! You frequently help me! Thank you!
So… I did not have success to add Facebook on my Author Box. Could you help me?
My Instagram and my website are showing, but Facebook not.
Touraj Aminfar
Very goood and useful , thanks
Abdelrahman Helmi
How to make it visual icons??
BImal
Can anyone give better explanation?
Vito
I would like to apply this to the page of the publication of the post, and insert text tags for each post. similar to the custom fields but with this style is that possible?
Thanks
Aamir
i am trying to include author google plus profile link in the template..
i have successfully added custum field to add google plus link in user profile of evry author but not able to include in the template …
i am using headway v3 ..
as its not posiible to edit files like author.php in headway i tried inserting the code directly in postpages by creating a Custum Code block but GooglePLus; ?> does not work…
please help..
Editorial Staff
Ask them about the related hooks that you can use to make it happen.
Admin
stephane.falzon
I try but it did not work and now it’s good. I do not understand why, but thx.
thegooch
What is the plugin’s name? I’d like to use it
richard
where in the theme function page should i place this code??
rayne
How do I add a dropdown instead of a text field?
Editorial Staff
For that you would have to write a mini-plugin calling the function and telling it to add the dropdown box.
Admin
Enk.
A little more in details, how can we get it working like we only write ‘wpbeginner’ in fields and it links automatically ?
Editorial Staff
Sure, more details added in the post.
Admin
Luke
Thank you for this.
Stupid question: What’s the code if you want to show only the info that’s displayed in user profile.
For example, when I add these in the user profile and don’t enter data, it still shows the icon.
Editorial Staff
You have to use a if then statement for that specific field in the database.
Admin
Nicole
Could you elaborate on how to write the if then statement for this?
Editorial Staff
If / Then statement are basics of PHP. This tutorial was added for developers. We would recommend looking at the PHP Tutorials site.
John (Human3rror)
very cool. i’m using it.