Vuoi visualizzare tutti i tuoi post di WordPress su una pagina?
Proprio come l'indice di un libro, questo può aiutare i visitatori a trovare esattamente il contenuto che cercano, anche se il tuo sito web ha decine o centinaia di post.
In questo articolo, ti mostreremo come visualizzare tutti i tuoi post di WordPress su una pagina.

Perché e quando visualizzare tutti i post su una pagina?
WordPress dispone di pagine di archivio integrate per ogni categoria, tag, autore e data.
Tuttavia, molti proprietari di siti web preferiscono creare pagine di archivi personalizzate in modo da poter controllare esattamente quali contenuti vengono mostrati ai visitatori. Ad esempio, potresti utilizzare una pagina di archivi personalizzata per evidenziare i post più popolari del tuo sito o mostrare un archivio compatto basato sulla data.
Visualizzando tutti i tuoi post su una pagina, puoi aiutare i visitatori a saltare direttamente al contenuto che li interessa. Questo elenco può anche essere un buon punto di partenza per i visitatori che non sono sicuri di cosa leggere dopo.
Detto questo, diamo un'occhiata a alcuni modi diversi per visualizzare i tuoi post di WordPress su una pagina. Usa semplicemente i collegamenti rapidi qui sotto per saltare direttamente al metodo che preferisci.
- Metodo 1. Utilizzo del blocco Ultimi post (semplice ma limitato)
- Metodo 2. Utilizzo del plugin SeedProd Page Builder (super personalizzabile)
- Metodo 3: Utilizzo del plugin Simple Yearly Archive per elencare i post per anno di pubblicazione
Metodo 1. Utilizzo del blocco Ultimi post
Puoi visualizzare tutti i tuoi post di WordPress in una pagina utilizzando il blocco Ultimi post nell'editor Gutenberg Block Editor o nell'editor Full Site Editor.
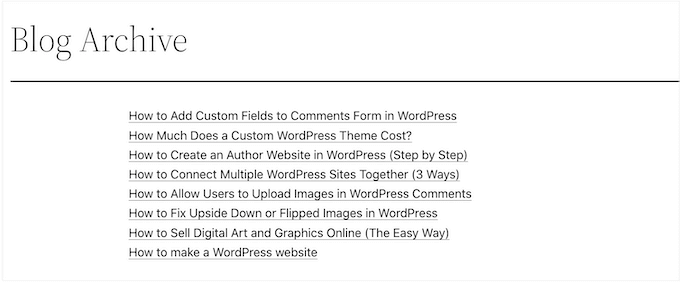
L'immagine seguente mostra un esempio di come il blocco potrebbe apparire sul tuo sito web.

Il vantaggio di questo metodo è che non devi installare un nuovo plugin. Tuttavia, il blocco Ultimi post può visualizzare un massimo di 100 post di WordPress. Se desideri mostrare più di 100 post, dovrai utilizzare uno degli altri metodi in questa guida.
Puoi aggiungere il blocco Ultimi post a una pagina o a un post, oppure puoi aggiungerlo a un tema basato su blocchi utilizzando l'editor completo del sito.
Per questo esempio, ti mostreremo come aggiungerlo a un post. I passaggi sono simili per qualsiasi altra area del tuo sito web.
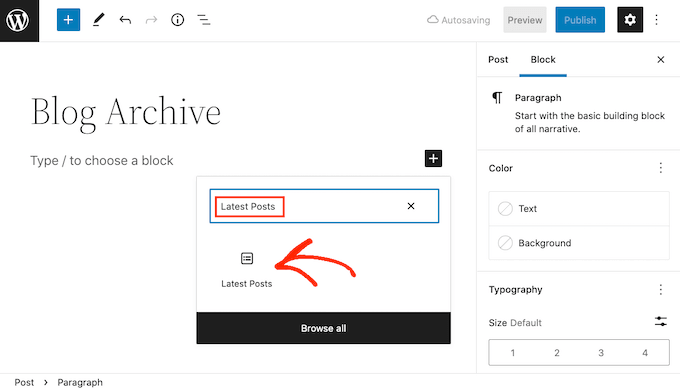
Per iniziare, fai clic sul pulsante + e digita 'Ultimi post'.

Puoi aggiungere il blocco alla tua pagina facendo clic su 'Ultimi post'.
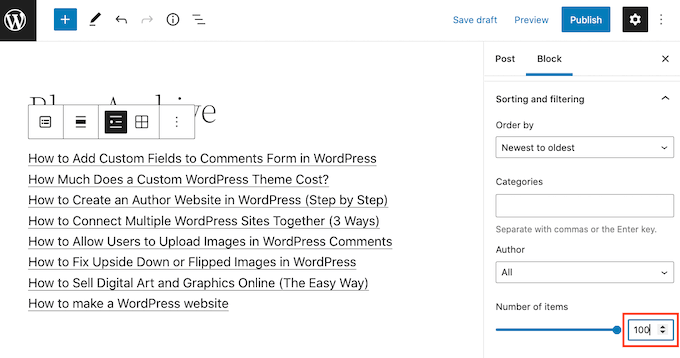
Puoi personalizzare il blocco Ultimi post in diversi modi, ma dovrai iniziare trovando la sezione 'Numero di elementi' nel menu a destra.
Questo è il numero di post che il blocco mostrerà alle persone che visitano il tuo blog WordPress. Per mostrare tutti i tuoi post, digiterai tipicamente '100' nella casella di testo, che è il massimo.

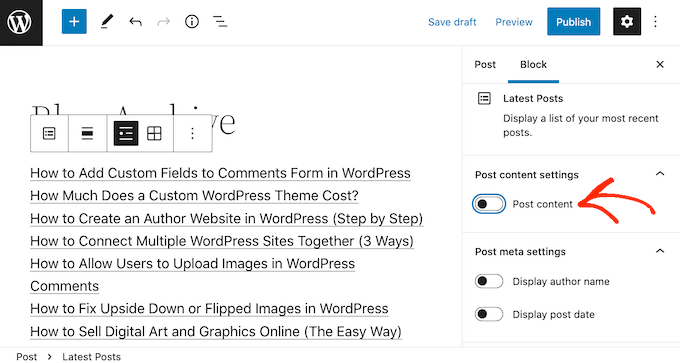
Per impostazione predefinita, il blocco Ultimi articoli mostrerà solo il titolo di ciascun articolo. Tuttavia, potresti anche voler offrire ai visitatori un'anteprima del contenuto di ciascun articolo mostrando un estratto.
Per fare ciò, individua semplicemente 'Impostazioni contenuto articolo' nel menu di destra e abilita l'interruttore 'Contenuto articolo'.

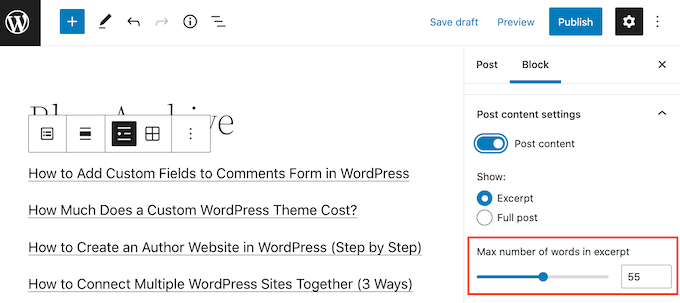
Una volta fatto ciò, fai clic per selezionare l'impostazione 'Estratto'.
Quindi trascina l'interruttore 'Numero massimo di parole nell'estratto' per modificare quante parole sono incluse nell'estratto dell'articolo.

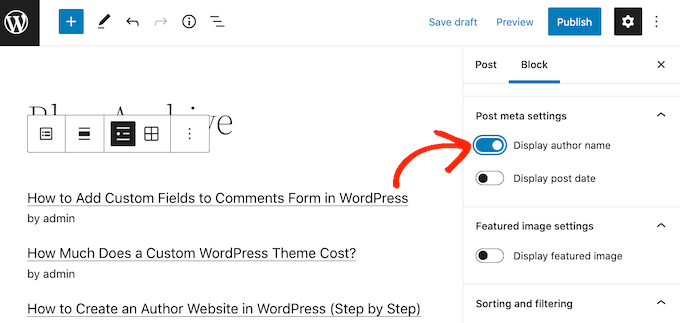
Se gestisci un blog WordPress multi-autore, potresti voler includere l'autore dell'articolo nel tuo elenco utilizzando l'interruttore 'Mostra nome autore'.
Questo può aiutare i visitatori a trovare articoli dei loro autori preferiti.

Potresti anche voler mostrare la data di pubblicazione del post utilizzando l'interruttore 'Mostra data post'.
Ci sono altre impostazioni che potresti voler provare, ma queste dovrebbero dare buoni risultati per la maggior parte dei siti web.
Quando sei soddisfatto dell'aspetto dell'elenco, puoi procedere e pubblicare o aggiornare la pagina. Ora, se visiti questa pagina sul tuo sito, vedrai un elenco di tutti i tuoi post di WordPress.
Metodo 2. Utilizzo del plugin SeedProd Page Builder
Un'altra opzione è creare una pagina personalizzata che mostri tutti i tuoi post di WordPress. Questo metodo ti offre un maggiore controllo sull'aspetto dell'elenco dei post ed è una buona scelta se desideri creare una pagina di archivio completamente personalizzata.
Puoi progettare facilmente una pagina utilizzando SeedProd. È il miglior costruttore di pagine drag and drop per WordPress e viene fornito con un blocco Post predefinito che visualizzerà tutti i tuoi post.

Puoi leggere la nostra recensione completa di SeedProd per maggiori dettagli.
La prima cosa che devi fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Nota: Esiste una versione gratuita di SeedProd, ma utilizzeremo la versione Pro poiché viene fornita con il blocco Post.
Dopo aver attivato il plugin, SeedProd richiederà una chiave di licenza.

Puoi trovare queste informazioni nel tuo account sul sito web di SeedProd e nell'email di conferma dell'acquisto che hai ricevuto quando hai acquistato SeedProd.
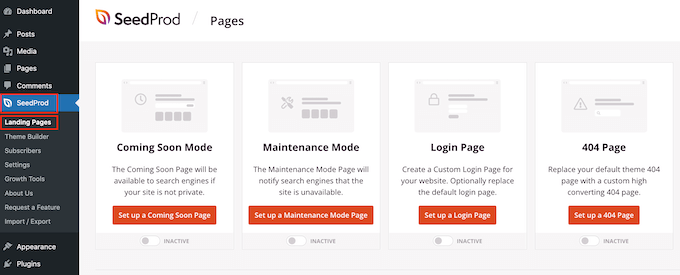
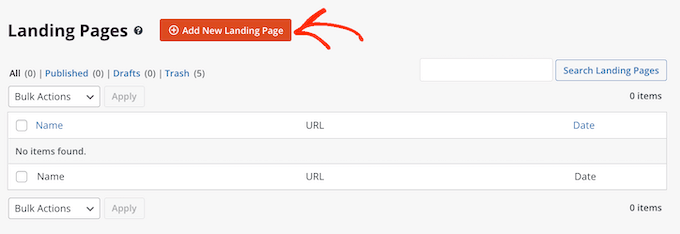
Dopo aver inserito la tua chiave di licenza, vai su SeedProd » Pagine di destinazione.

SeedProd viene fornito con oltre 300 modelli progettati professionalmente che sono raggruppati in categorie. In alto, vedrai categorie che ti permettono di creare una pagina di accesso personalizzata per WordPress, attivare la modalità di manutenzione, creare bellissime pagine "coming soon", costruire un tema WordPress personalizzato e altro ancora.
In questo esempio, progetteremo una nuova pagina, quindi fai clic su 'Aggiungi nuova pagina di destinazione'.

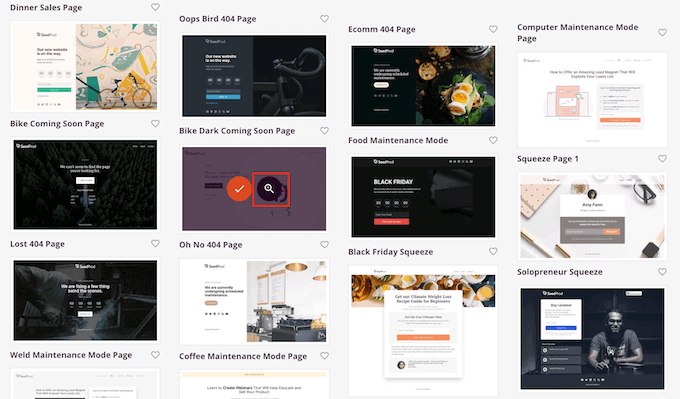
Ora vedrai tutti i diversi modelli.
Per dare un'occhiata più da vicino a qualsiasi design, semplicemente passa il mouse sopra quel modello e fai clic sull'icona della lente d'ingrandimento.

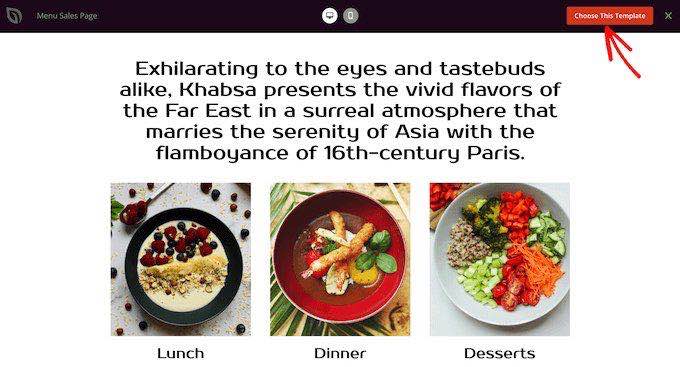
Quando trovi un modello che vuoi usare, fai semplicemente clic su 'Scegli questo modello'.
Nelle nostre immagini stiamo usando il modello Pagina di vendita del menu.

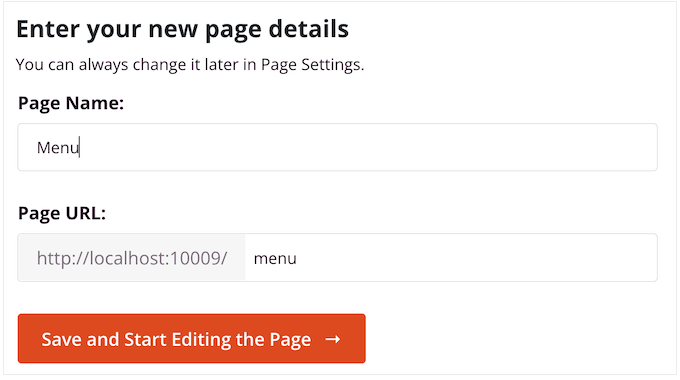
Ora puoi digitare un nome nel campo 'Nome pagina'.
SeedProd creerà automaticamente un 'URL della pagina' basato sul nome della pagina. Questo è l'indirizzo web in cui vivrà la tua pagina.

Successivamente, fai clic su 'Salva e inizia a modificare la pagina' per caricare l'editor di pagine di SeedProd.
Questo semplice builder drag and drop mostra un'anteprima della tua pagina sulla destra. Sulla sinistra c'è un menu che contiene tutti i diversi blocchi che puoi aggiungere al tuo design utilizzando il drag and drop.

SeedProd è dotato di molti blocchi già pronti che puoi utilizzare per aggiungere facilmente contenuti e funzionalità al tuo design.
Quando trovi un blocco che vuoi aggiungere alla pagina, semplicemente trascinalo e rilascialo sul tuo template SeedProd.
Per personalizzare un blocco, fai clic per selezionarlo nell'editor di SeedProd. Il menu di sinistra mostrerà tutte le impostazioni che puoi utilizzare per personalizzare il blocco.

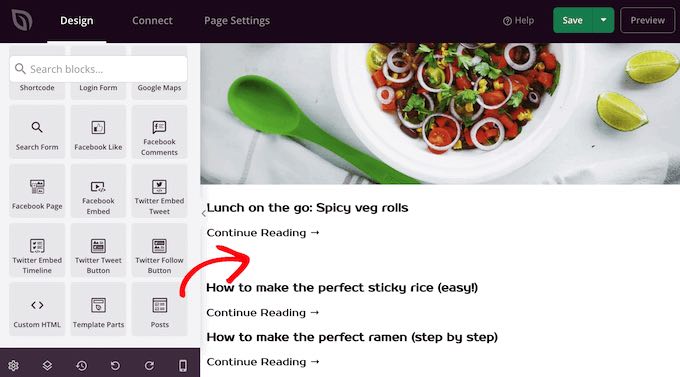
Poiché vogliamo visualizzare tutti i nostri post di WordPress su una pagina, trova il blocco 'Posts' nel menu di sinistra.
Quindi, semplicemente trascina e rilascia il blocco Posts sul tuo template.

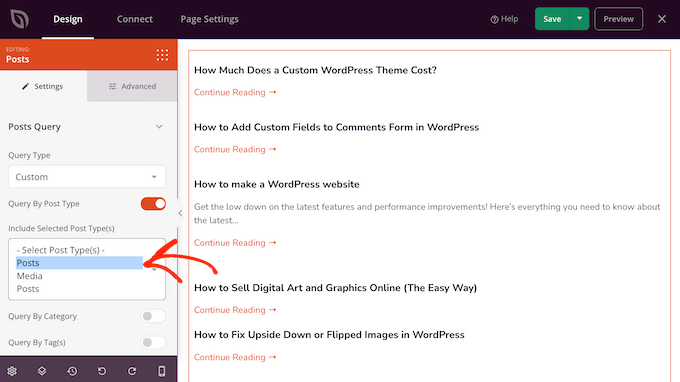
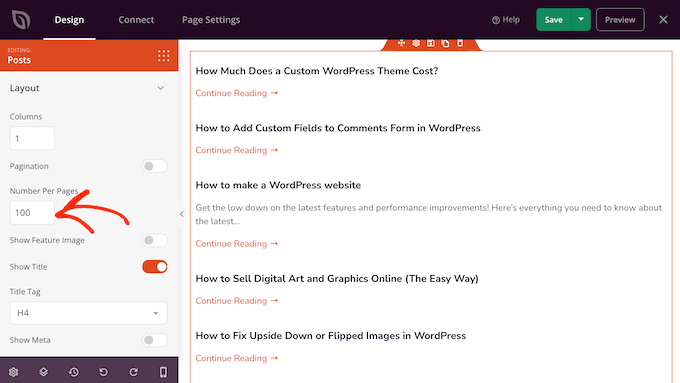
Puoi personalizzare il blocco utilizzando le impostazioni nel menu di sinistra.
Poiché vogliamo mostrare tutti i nostri post su una singola pagina, trova 'Tipi di post inclusi' e fai clic su 'Posts'.

Quindi, scorri fino alla sezione 'Layout'.
Per impostazione predefinita, il blocco mostrerà 10 post. Puoi cambiarlo in un numero molto più alto digitando nella casella 'Numero per pagina'.

Ci sono altre impostazioni che potresti voler provare, ma questo è sufficiente per visualizzare tutti i tuoi post di WordPress su una pagina.
Inoltre, SeedProd offre blocchi già pronti come Contenuto Post, Estratto Post, Box Autore, Informazioni Post, Immagine in Evidenza e altro ancora, che puoi aggiungere per personalizzare ulteriormente la pagina.
Quando sei soddisfatto dell'aspetto della pagina, fai clic su 'Salva' e poi scegli 'Pubblica'.

Metodo 3: Utilizzo del plugin Simple Yearly Archive
Se hai molti contenuti, visualizzare tutti i tuoi post su una singola pagina significa che i visitatori dovranno scorrere per trovare i contenuti che desiderano.
Una soluzione è separare i tuoi post in base all'anno in cui sono stati pubblicati utilizzando il plugin Simple Yearly Archive.
Per iniziare, dovrai installare e attivare il plugin Simple Yearly Archive. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress.
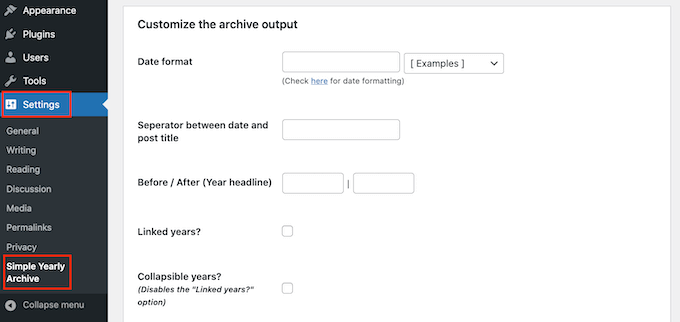
Dopo l'attivazione, dovrai configurare le impostazioni del plugin andando su Impostazioni » Simple Yearly Archive.

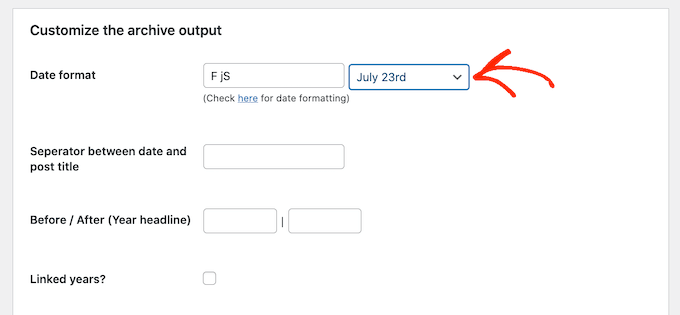
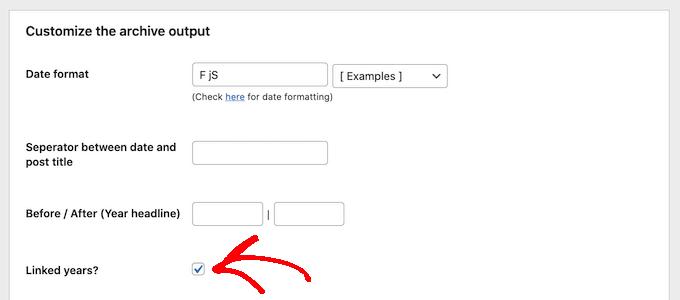
Il tuo primo compito è scegliere come mostrare le date nei tuoi elenchi trovando la sezione 'Formato data' e aprendo il menu a discesa etichettato '[Esempi]'.
Ora vedrai esempi dei formati data che puoi utilizzare. Fai semplicemente clic su quello che desideri utilizzare.

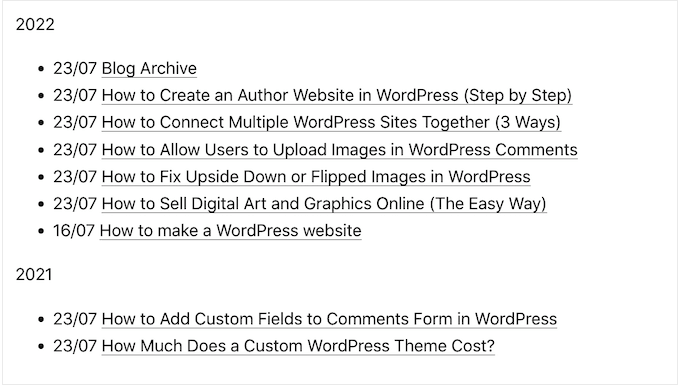
Per impostazione predefinita, il plugin mostrerà i tuoi post sotto gli anni in cui sono stati pubblicati.
L'immagine seguente mostra un esempio di come potrebbe apparire sul tuo sito web.

Se preferisci, puoi trasformare i sottotitoli degli anni in link selezionando la casella 'Anni collegati?'.
I visitatori potranno quindi fare clic su questi link per vedere un archivio di tutti i post pubblicati in quell'anno.

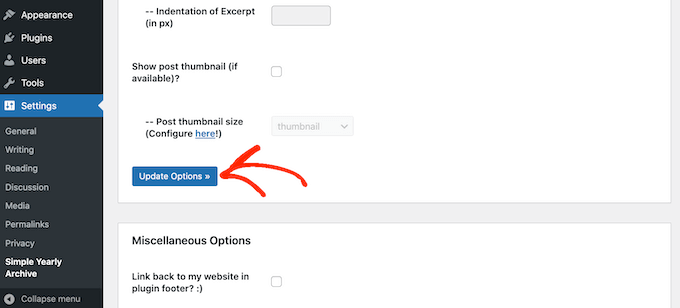
Sei soddisfatto di come è configurato il plugin?
Allora puoi procedere e fare clic su 'Aggiorna opzioni' per salvare le modifiche.

Dopodiché, puoi aggiungere l'elenco dei post a qualsiasi pagina utilizzando lo shortcode [SimpleYearlyArchive]. Per istruzioni dettagliate passo dopo passo, consulta la nostra guida per principianti su come aggiungere uno shortcode in WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come visualizzare tutti i tuoi post di WordPress su una pagina. Potresti anche voler consultare la nostra guida su come creare e vendere corsi online con WordPress e modi comprovati per guadagnare online scrivendo sul blog con WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Mitesh Bhatti
come posso visualizzare post, post più recenti e post popolari impostati per tag ???
per favore guidami...
Supporto WPBeginner
Dovresti usare il metodo dei blocchi di questo articolo per visualizzarli e i post popolari possono essere visualizzati usando il metodo dal nostro articolo qui sotto.
https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/
Amministratore
Willem
Sto cercando un modo per presentare i titoli di tutti i post in ordine alfabetico, in un menu a discesa con un widget. Sai come posso farlo?
Supporto WPBeginner
Al momento non disponiamo di un metodo consigliato per quella specifica configurazione. Se contatti il supporto del plugin, potrebbero essere in grado di assisterti.
Amministratore
JUAN CARLOS
grazie per il buon contenuto, mi ha aiutato molto, eccellente
Supporto WPBeginner
You’re welcome
Amministratore
Lee yang
Adoro questo sito. Questo articolo mi ha aiutato molto
Supporto WPBeginner
Thank you, glad our article could help
Amministratore
LMCNABB
THANK YOU – so useful
Supporto WPBeginner
You’re welcome
Amministratore
Michael M.
Ciao, il tuo post è davvero utile. Ma ho una domanda, con questo codice è possibile creare un news ticker? Se non lo sai, è una stringa orizzontale in cui c'è una presentazione continua solo dei titoli dei post del blog. Sai come codificarlo?
Supporto WPBeginner
Per un news ticker, dovresti dare un'occhiata al nostro articolo qui: https://www.wpbeginner.com/plugins/how-to-add-a-news-ticker-in-wordpress/
Amministratore
Marco
ehi WPBS
È possibile farlo recuperando i titoli dei post, gli URL delle anteprime delle immagini e gli URL dei post da un altro mio sito, in modo da poter comunque fornire "altri contenuti" al sito A indicizzando / proponendo i contenuti disponibili sul sito B?
Grazie per il tuo tempo!
Marco
Supporto WPBeginner
Dipenderebbe da come vorresti che funzionassero i contenuti quando si collega al tuo altro sito, potresti dare un'occhiata al nostro articolo qui: https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/
Amministratore
Clyde
Ciao, ho un problema sul mio blog. Nella mia pagina di categoria, Salute e Stile di vita, che dovrebbe essere e normalmente, ci sono solo estratti dei post del blog, ma ho un post del blog in cui viene visualizzato l'intero articolo come estratto. Non so come risolvere, ho appena usato Elementor ieri sera per modificare il post.
Thank you. I’d really appreciate it if you could help me and solve it.
Supporto WPBeginner
È strano, potresti aver sovrascritto alcuni stili quando hai usato Elementor, ma dovresti essere in grado di aggiungere manualmente il blocco "altro" per ripristinare il "leggi tutto" per quel post.
Amministratore
Jessica Rahman
Grazie per aver condiviso il tuo fantastico post. Questo post del blog è davvero utile per le persone del settore del marketing digitale.
Supporto WPBeginner
You’re welcome, glad you’ve found our content helpful
Amministratore
Shriram
Ciao… Ho 1000 post sul mio sito web e voglio visualizzarli tutti nella stessa pagina.. L'ho già fatto creando un modello personalizzato. Ma ora il problema è che questa pagina si carica molto lentamente rispetto a tutte le altre pagine a causa di così tanti post. Quindi c'è un modo per caricare solo 50 post all'inizio, poi quando l'utente scorre verso il basso fino al 50° post, caricare altri 50 post?
C'è un modo??
Supporto WPBeginner
Ci sono plugin per lo scroll infinito a cui potresti dare un'occhiata, ma al momento non abbiamo un plugin che raccomanderemmo.
Amministratore
Jefferson Vann
Ho provato il metodo #1 e ho creato una pagina archivio, ma ha visualizzato solo cinque post nella pagina. Come faccio a farli visualizzare tutti?
James C
È possibile aggiungere la paginazione a una sezione di un post o di una pagina? Ho una sezione specifica nel mezzo della mia pagina a cui voglio aggiungere la paginazione, ma solo a quel blocco specifico di testo lungo. Non voglio che sia l'intera pagina. È possibile?
Lena
Ciao – sto usando Panorama Premium e ho utilizzato il Metodo 1: Utilizzo del plugin Display Posts Shortcode. Tuttavia, sembra molto strano. I punti elenco non sono sulla stessa linea dei titoli dei post e i titoli dei post sono racchiusi in una casella. Qualcuno può aiutarmi? Cosa posso fare per farlo assomigliare preferibilmente all'esempio sopra (un bell'elenco puntato) o in alternativa come rimuovere i punti elenco.
Cordiali saluti Lena
Craig Parker
+1 sul metodo #3. Preferirei di gran lunga farlo in quel modo piuttosto che avere un altro plugin installato — tendono a sfuggire di mano se non si sta attenti.
Angel Araneta
come fai a far apparire tutti i tuoi blog "puntati" nella tua pagina BLOG con le rispettive immagini come icona del punto elenco?
Amar Dwivedi
Grazie, funziona per me.
Marcel
Grazie mille! Ho appena usato il tuo shortcode e funziona! Non avrei mai pensato che fosse così semplice!
Ayman
Articolo molto buono,
Grazie
Annie
Grazie per questo! Sto usando il metodo #3. Ma ho limitato i post a mostrarne solo 5. Ho problemi a far funzionare la paginazione. Qualche idea?
Deepa Suresh
Esattamente quello che cercavo mentre cercavo di personalizzare la mia pagina archivio. Lo snippet di codice ha aiutato a mostrare la miniatura insieme al titolo nella pagina archivio. Tuttavia, invece di recuperare tutti i post del blog, recupero tutti i post appartenenti a un tag, una categoria o una data. Grazie.
ambrish
per favore aiutami sto usando un modello un post 28 righe ma non mostra tutti i post
e Leggi di più mostra ma clicca su leggi di più non mostra alcuna opzione per tutti i dati dei post mostra per favore aiutami.
Andrej Sagaidak
Sto usando il tema f2 ma non sono molto soddisfatto. Voglio visualizzare tutti i miei post sulla homepage.
Ecco come appare il mio sito web
Donna
Ciao grazie per questo post! Vorrei visualizzare tutti i post di una certa categoria su una pagina usando uno shortcode. Ma voglio includere il titolo, il testo principale (contenuto) e l'immagine in evidenza. C'è un modo per farlo con uno shortcode?
Joshua
Volevo farlo anche io così
Sami CHANGUEL
Great post, Display Posts Shortcode plugin is awesome

Thanks
Peter
Immagino che tu non abbia provato il plugin Custom Content Shortcode. Quel plugin è fantastico per cose del genere e per qualsiasi altra query personalizzata senza toccare php.
Leggi le recensioni e/o installa e leggi la documentazione nelle impostazioni. Sono sicuro che non lo disinstallerai mai e lo installerai su ogni sito web che costruisci!
Ann Ewel
Potresti darci un esempio di ciascuno di questi tipi che potremmo vedere? E puoi creare più di una pagina di archivi per gli argomenti diversi che tratti nel tuo blog?
Supporto WPBeginner
Si prega di consultare la documentazione del plugin per ulteriori esempi. Sì, è possibile creare più di una pagina di archivi per argomenti diversi, se lo si desidera. Ma ecco un modo migliore per visualizzare gli argomenti nel menu di navigazione in WordPress.
Amministratore
Dan Heath
È bello, ma quello che voglio davvero è poter visualizzare tutti i post di una certa categoria/categorie su una pagina dedicata a quella categoria o categorie.
Supporto WPBeginner
Vedi come aggiungere categorie nel menu di navigazione in WordPress. Se non è quello che stai cercando, ecco come puoi visualizzare i post di una categoria utilizzando lo shortcode display posts.
[display-posts category="travel"]Amministratore
Garikai
Ottima guida, ma mi chiedo come hai creato la tua pagina Archivio?
Supporto WPBeginner
Accedi alla tua area di amministrazione di WordPress. Fai clic su "Pagine" nella barra laterale dell'amministratore. Ora, sotto Pagine, fai clic su Aggiungi nuova. WordPress aprirà ora la schermata "crea una nuova pagina". Dai un titolo alla tua pagina e fai clic sul pulsante Salva/Pubblica.
Amministratore