Nei nostri molti anni di lavoro con WordPress, una strategia che abbiamo costantemente visto dare risultati è il targeting degli annunci ai visitatori dei motori di ricerca.
Sembra che i visitatori dei motori di ricerca siano più propensi dei tuoi lettori abituali a fare clic sugli annunci mirati. Mostrando annunci solo a questi visitatori, puoi aumentare il tasso di clic (CTR) e incrementare le vendite.
In questo articolo, ti mostreremo come visualizzare annunci solo ai visitatori dei motori di ricerca in WordPress.

Perché visualizzare annunci solo ai visitatori dei motori di ricerca?
Ci sono diversi modi per guadagnare online, e la visualizzazione di annunci è uno di questi.
Puoi utilizzare Google AdSense per mostrare annunci sul tuo blog WordPress e guadagnare una tariffa fissa quando un utente fa clic sugli annunci. Questa strategia è chiamata costo per clic (CPC).
Tuttavia, ottenere più clic può essere una sfida se gli annunci non sono mirati al pubblico giusto. È qui che limitare gli annunci ai visitatori dei motori di ricerca può aiutare ad aumentare le entrate pubblicitarie.
Diversi studi, esperti del settore e la nostra esperienza dimostrano che i visitatori provenienti dai motori di ricerca sono più propensi a fare clic sugli annunci sul tuo sito rispetto ad altri visitatori. Puoi mostrare gli annunci giusti agli utenti giusti e migliorare il CPC.
Questa strategia aiuta anche a mostrare gli annunci solo quando sono necessari. Troppi annunci pubblicitari possono essere distraenti e dannosi per l'esperienza utente. Mostrandoli solo ai visitatori dei motori di ricerca, il tuo sito web WordPress non sarà ingombrato da annunci.
Detto questo, vediamo come puoi mostrare annunci solo ai visitatori dei motori di ricerca.
Mostrare annunci solo ai visitatori dei motori di ricerca
Per mostrare annunci solo ai visitatori provenienti dai motori di ricerca, dovrai aggiungere uno snippet di codice personalizzato al tuo sito web WordPress.
Questo potrebbe sembrare tecnico e difficile, ma ti mostreremo un modo semplice per aggiungere snippet di codice senza modificare il codice o assumere uno sviluppatore.
Se non hai ancora impostato annunci sul tuo sito, consulta la nostra guida su come aggiungere correttamente Google AdSense a WordPress.
Successivamente, dovrai installare e attivare il plugin WPCode. Per saperne di più, consulta la nostra guida su come installare un plugin WordPress.
WPCode è il miglior plugin per snippet di codice per WordPress e ti aiuta a inserire codice personalizzato ovunque sul tuo sito. Ti aiuta anche a gestire e organizzare tutti i tuoi snippet di codice.
Nota: Per questo tutorial, utilizzeremo la versione WPCode Lite, disponibile gratuitamente. Tuttavia, esistono piani premium che offrono più funzionalità come la logica condizionale, la gestione sicura degli errori, una libreria di snippet di codice e altro ancora.
Dopo l'attivazione, è necessario accedere a Snippet di codice » + Aggiungi snippet dalla dashboard di WordPress. Successivamente, fare clic sull'opzione ‘Aggiungi il tuo codice personalizzato (Nuovo snippet)’.

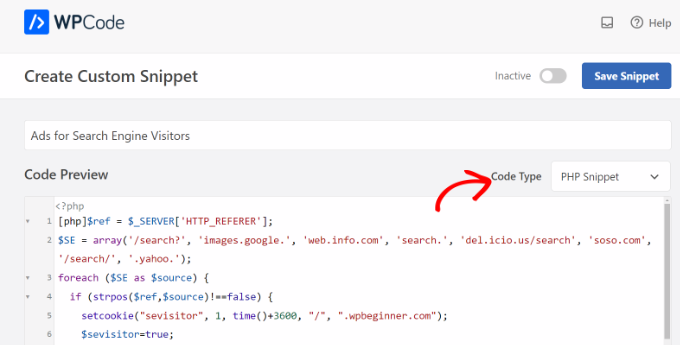
Da qui, dovrai copiare questo snippet di codice:
$ref = $_SERVER['HTTP_REFERER'];
$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');
foreach ($SE as $source) {
if (strpos($ref,$source)!==false) {
setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com");
$sevisitor=true;
}
}
function wpbeginner_from_searchengine(){
global $sevisitor;
if ($sevisitor==true || $_COOKIE["sevisitor"]==1) {
return true;
}
return false;
}
Nota: Nella riga setcookie, assicurati di cambiare .wpbeginner.com con il dominio del tuo sito.
Successivamente, dovrai incollare il codice nell'area ‘Anteprima codice’ di WPCode. Dovrai anche inserire un nome per il tuo snippet e quindi fare clic sul menu a discesa ‘Tipo di codice’ e selezionare l'opzione ‘Snippet PHP’.

Dopodiché, dovrai scorrere verso il basso e selezionare il metodo di inserimento per lo snippet di codice.
WPCode utilizzerà l'opzione 'Inserimento automatico' per impostazione predefinita ed eseguirà il codice ovunque. Tuttavia, puoi cambiarlo e inserire il codice personalizzato su pagine specifiche, prima o dopo il contenuto, mostrarlo su pagine eCommerce e altro ancora.

In alternativa, puoi anche passare al metodo di inserimento 'Shortcode' e inserire manualmente uno shortcode per eseguire lo snippet di codice.
Per questo snippet di codice, consigliamo di utilizzare il metodo di inserimento automatico.
Una volta terminato, non dimenticare di fare clic sull'interruttore in alto per attivare lo snippet di codice, quindi fai clic sul pulsante 'Salva snippet'.

Scegli dove visualizzare gli annunci sul tuo sito
Successivamente, dovrai aggiungere un altro snippet di codice e scegliere dove desideri visualizzare gli annunci solo per gli utenti dei motori di ricerca.
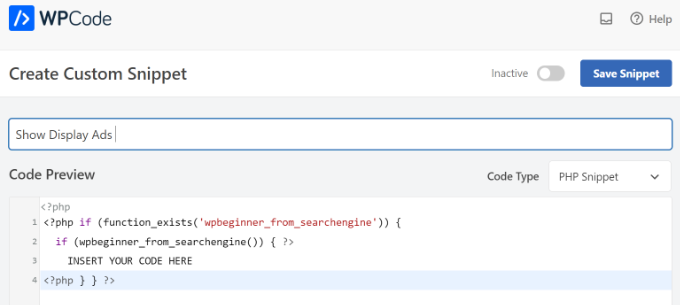
Copia semplicemente il seguente codice:
<?php if (function_exists('wpbeginner_from_searchengine')) {
if (wpbeginner_from_searchengine()) { ?>
INSERT YOUR CODE HERE
<?php } } ?>
Nota: Non dimenticare di sostituire 'INSERISCI IL TUO CODICE QUI' nello snippet sopra con il tuo codice Google AdSense.
Lo snippet sopra utilizza il primo codice come riferimento e analizza se l'agente di riferimento proviene da qualsiasi tipo di URL di ricerca, che include Google, Yahoo, Delicious e altro.
Se il browser di un visitatore indica che l'agente di riferimento proviene da un sito di ricerca da te specificato, verrà memorizzato un cookie sul loro browser chiamato 'visitor' per 1 ora dal momento in cui hanno visitato il tuo sito.
Per aggiungere il codice, vai semplicemente su Snippet di codice » + Aggiungi snippet dalla tua dashboard di WordPress e seleziona l'opzione 'Aggiungi il tuo codice personalizzato (Nuovo snippet)'.

Successivamente, puoi inserire un nome per il tuo snippet di codice in alto e incollare il codice nell'area 'Anteprima codice'.
Dovrai anche cambiare il 'Tipo di codice' facendo clic sul menu a discesa e selezionando l'opzione 'Snippet PHP'.

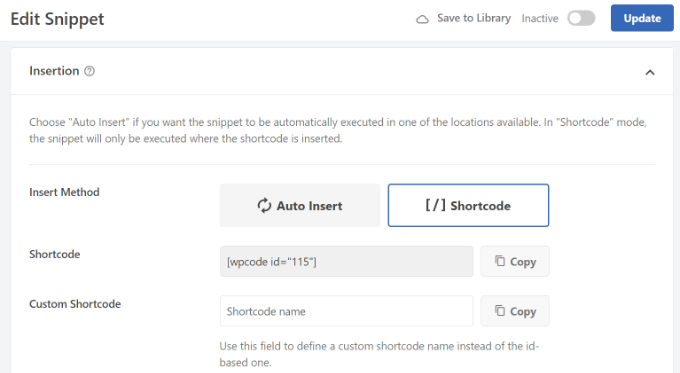
Dopodiché, puoi fare clic sul pulsante 'Salva snippet' e scorrere verso il basso fino alla sezione Inserimento.
Qui, dovrai selezionare il metodo ‘Shortcode’. In questo modo, puoi facilmente aggiungere lo shortcode per mostrare annunci pubblicitari ovunque sul tuo sito.

Puoi copiare lo shortcode o annotarlo in un file di blocco note.
Al termine, non dimenticare di fare clic sull'interruttore in alto per attivare il codice e quindi fare clic sul pulsante ‘Aggiorna’.
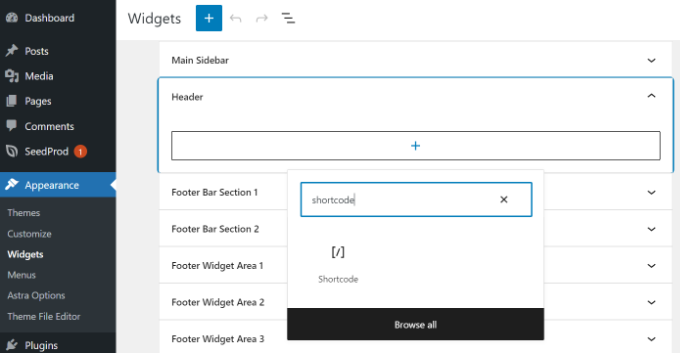
Per aggiungere lo shortcode, puoi recarti in qualsiasi sezione del tuo sito web. Ad esempio, se desideri mostrare annunci banner agli utenti dei motori di ricerca nella barra laterale, vai su Aspetto » Widget dalla dashboard di WordPress.
Da qui, puoi fare clic sul pulsante ‘+’ per aggiungere un blocco widget Shortcode all'area della barra laterale.

Vai avanti e inserisci lo shortcode che hai appena copiato. Una volta terminato, fai semplicemente clic sul pulsante ‘Aggiorna’.
WordPress visualizzerà ora gli annunci specifici del motore di ricerca che hai scelto per questi utenti per un totale di un'ora dal momento in cui hanno visitato per la prima volta il tuo sito.
Se questo utente aggiunge ai preferiti il tuo sito e vi ritorna un giorno dopo perché gli piace il tuo contenuto, allora sarà considerato un tuo lettore abituale e non vedrà gli annunci specifici del motore di ricerca.
Speriamo che questo articolo ti abbia aiutato a imparare come mostrare annunci solo ai visitatori dei motori di ricerca in WordPress. Potresti anche voler consultare la nostra guida definitiva alla SEO di WordPress e le nostre scelte esperte per i migliori plugin per la gestione degli annunci di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





GRAZIE DIO GIOVANNI
Grazie per aver condiviso questo metodo. Migliorerà davvero l'esperienza utente per i visitatori di ritorno.
Per favore, come posso fare in modo che venga mostrato solo per utenti desktop o mobile?
Supporto WPBeginner
In the WPCode options beneath the code area you can specify mobile or desktop
Amministratore
GRAZIE DIO GIOVANNI
Grazie per la risposta. Ci proverò davvero e darò anche il mio feedback quando avrò finito.
Chanakya Sahu
Guida fantastica. Non lo sapevo. Ora sono interessato a saperne di più su queste personalizzazioni tramite codifica. Le personalizzazioni sono illimitate
Supporto WPBeginner
Glad we could share this guide
Amministratore
Jiří Vaněk
Sembra un'ottima idea, premiare i visitatori abituali del sito offrendo un'esperienza senza pubblicità quando arrivano direttamente, mostrando invece annunci ai visitatori provenienti dai motori di ricerca. Una soluzione vantaggiosa per tutti, dove si può coccolare un po' di più gli utenti abituali e sostanzialmente dare loro un certo bonus. È un'ottima idea visualizzare annunci in base al referrer e da dove provengono, anche se non ho ancora implementato Google Ads sul sito. Ciononostante, prenderò sicuramente in considerazione questo approccio, soprattutto in termini di beneficio che porta agli utenti abituali.
Ralph
Questa è un'idea davvero interessante! Grazie a questo metodo possiamo potenzialmente ridurre il numero di impressioni e allo stesso tempo aumentare il CTR. Almeno in teoria...
Questo può influenzare Google Ads in modo tale da aumentare il nostro CPS e/o CPM e farci guadagnare di più?
Supporto WPBeginner
Non l'abbiamo testato abbastanza per dire con sicurezza se lo farà o meno in entrambi i casi.
Amministratore
Douglas Negreiros Ferreira
Sarebbe fantastico impostare uno shortcode per questo, così puoi inserirlo in un widget o in qualsiasi post/pagina...
Bel pezzo di codice, amico!
Supporto WPBeginner
We’ll certainly consider a method for that the next time we review this code
Amministratore
fredick
Perché questo codice non funziona con la cache?
Supporto WPBeginner
La tua cache mostrerebbe agli utenti la versione standard del sito, poiché è ciò che normalmente avrebbe salvato per la maggior parte degli utenti.
Amministratore
Debajyoti Das
Posso incorrere in una penalità di Google se disabilito il "widget commenti di Facebook" o qualsiasi sezione widget del mio sito WP per i visitatori dei motori di ricerca?
PS: Puoi aggiungere .bing. al tuo codice.
Staff editoriale
No, non incorri in penalità...
Amministratore
Kaushik Biswas
L'ho usato per un po'. Funziona anche sui blog di Blogger. Ma il problema è che, se gli annunci non vengono mostrati, quello spazio deve essere collassabile o deve essere mostrato un altro annuncio o immagine, altrimenti lo spazio pubblicitario sembra vuoto.
Andrew Sylvester
Questa è un'idea davvero fantastica, ma il suo più grande svantaggio è che non funzionerà correttamente se si utilizza un plugin di cache WP di qualsiasi tipo (come la maggior parte lo sono, o dovrebbero esserlo!).
Ho preso il concetto e l'ho rielaborato con JavaScript, ma mi chiedo se ci sia un modo migliore...
Staff editoriale
Ti va di condividere il codice JS?
Amministratore
Abhishek Bharadwaj
Possiamo mostrare annunci diversi ai visitatori dei motori di ricerca e ai lettori abituali?
Staff editoriale
Yes, just use the else statement in the if tag, and specify the other ads for regular readers
Amministratore
Sam Su
Non sono sicuro che i miei annunci vengano visualizzati. Ho provato questo codice ma non ho un altro computer per visualizzare in anteprima i miei annunci. Al momento non viene visualizzato nemmeno se navigo provenendo dal motore di ricerca Google.
Robert
Ottima idea, ridurre le impressioni aumentando i click-through può solo aiutare il tuo potenziale di guadagno.
Un bel pezzo di codice semplice e facilmente integrabile.
Keith Davis
Ragazzi, sapete il fatto vostro.
Se solo avessi le tue capacità in php!
LiewCF
Non penso che modificare il file functions.php sia una buona idea. Verrà sovrascritto durante l'aggiornamento di WordPress.
Staff editoriale
Stiamo parlando del functions.php del tema, che non ha nulla a che fare con l'aggiornamento del Core.
Amministratore
Leon
Ottima idea e funziona benissimo, ma anche i lettori abituali possono farti guadagnare!
Staff editoriale
Sì, ma la maggior parte delle volte, se il tuo utente non è abbastanza mirato per il contenuto, allora puoi diventare vittima dello Smart Pricing.
Amministratore
Saket Jajodia
Sicuramente proverò questo sui miei blog....